Cum să adăugați o defilare lină la WordPress (USOR)
Publicat: 2022-09-26Adăugarea unei derulări fluide pe site-ul dvs. WordPress poate îmbunătăți considerabil experiența utilizatorului, facilitând navigarea vizitatorilor prin site-ul dvs. Există câteva moduri diferite de a adăuga o defilare lină la WordPress, dar vă recomandăm să utilizați un plugin precum Smooth Scroll byinstance.com. Acest plugin este ușor de utilizat și oferă o experiență excelentă pentru utilizator. Odată ce ați instalat și activat pluginul, trebuie să vizitați pagina Setări » Smooth Scroll pentru a configura setările pluginului. Pe pagina de setări a pluginului, trebuie să selectați tipul de animație de defilare pe care doriți să o utilizați. Există patru tipuri diferite de animații din care puteți alege: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic Puteți alege și viteza de defilare, care este numărul de pixeli derulați pe secundă. Viteza de defilare implicită este de 400 de pixeli pe secundă. După ce ați configurat setările pluginului, îl puteți testa vizitând site-ul dvs. web. Ar trebui să vedeți animația cu derulare lină în acțiune.
Când vizitatorul derulează fără probleme, el sau ea se referă la o caracteristică de defilare lină. Aplicațiile majore, cum ar fi Google Chrome, au adăugat această caracteristică pentru a îmbunătăți fluiditatea derulării naturale . Când utilizatorii dau clic pe butonul Pagina în jos, ei nu vor fi duși imediat la o altă pagină. Pluginul MouseWheel Smooth Scroll este un plugin gratuit care poate fi descărcat din magazinul oficial de pluginuri. Vă va ajuta să adăugați o defilare lină pe site-ul dvs. WordPress dacă tema dvs. nu o acceptă la momentul respectiv. Acest plugin a primit o evaluare de 4,5 stele și a instalat peste 10.000 de instalări active de când a fost lansat în 2008.
Pluginul WordPress Jquery Smooth Scroll
 Credit: weblees.com
Credit: weblees.comExistă câteva plugin-uri WordPress grozave jQuery cu derulare fluidă , care pot face navigarea site-ului dvs. mult mai ușor de utilizat. Aceste pluginuri permit un efect de defilare lină atunci când un utilizator face clic pe un link care îl duce la o altă secțiune a paginii. Acest lucru poate face mult mai ușor pentru vizitatori să găsească ceea ce caută pe site-ul dvs. și, de asemenea, poate ajuta la îmbunătățirea gradului de utilizare general al site-ului dvs.
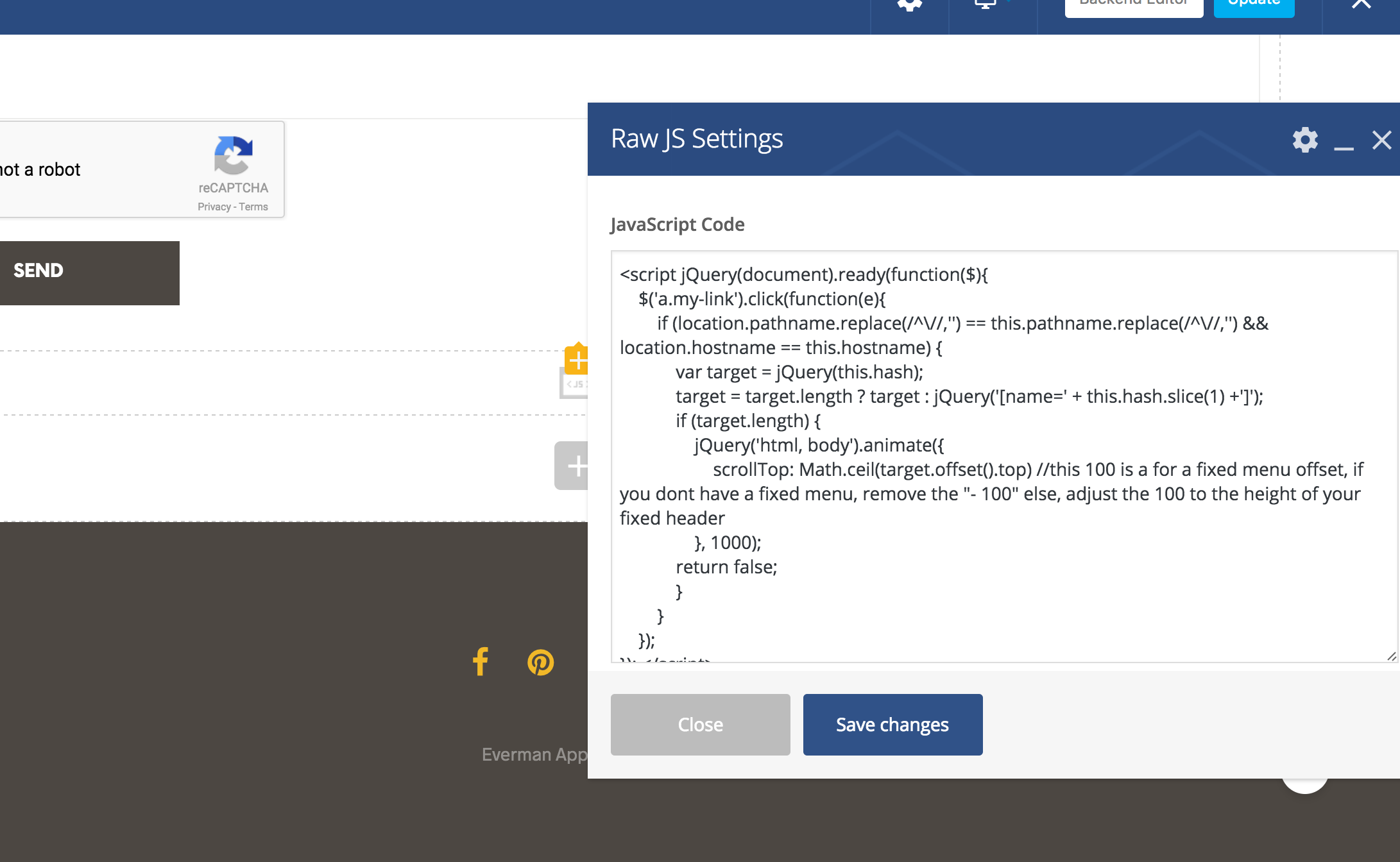
Derulare lină WordPress la ancorare
 Credit: Stack Overflow
Credit: Stack OverflowCând utilizați WordPress pentru site-ul dvs., aveți opțiunea de a adăuga o defilare fluidă la funcția de ancorare. Această caracteristică vă permite să defilați fără probleme la o anumită secțiune a unei pagini. Acest lucru poate fi util dacă aveți o pagină lungă cu mai multe secțiuni.
Linkul de ancorare este linkul pe care faceți clic și va derula la ancora undeva sub cealaltă pagină pe care vă aflați. Vă puteți obține unul dintre aceste tatuaje după acest tutorial; vă vom arăta cum să defilați la id-ul dvs. pe o pagină de plugin WordPress. Că doamnele pot comunica cu tine din orice locație. Următorul este cum să faceți linkuri către link-uri ancora de pe un alt site web. Adresa URL pentru postarea dvs. va începe cu #your-anchor-name (presupunând că ați creat deja o ancoră, așa cum am făcut mai sus). Dacă doriți să vă fie ușor, vom avea nevoie de niște JavaScript sau plugin. Acest lucru va fi demonstrat în pluginul prezentat mai jos.
Ce se întâmplă dacă doriți o derulare fluidă a paginii WordPress când faceți clic pe linkul de ancorare? Pentru a face acest lucru, trebuie mai întâi să dezvoltați un script Javascript. Cea mai simplă metodă este să instalați pluginul „pagina defilare la id”. Puteți modifica setările acestui plugin în funcție de cum doriți să arate. Vă rugăm să includeți un link de ancorare cu pluginul. Id-ul trebuie să fie #, de exemplu, #anchor-link-info. În plus, pluginul trebuie să includă o clasă personalizată numită p2id care îi indică să deruleze. O pagină poate avea mai multe ancore, dar nu uitați să includeți ID-uri unice și link-uri către fiecare ancore. În plus, linkurile sunt în partea de sus a paginii, simplificând derularea la orice secțiune a paginii.

Derulați pluginul WordPress
Există câteva plugin-uri diferite de defilare disponibile pentru WordPress. Unul dintre cele mai populare este pluginul Scroll To Top. Acest plugin vă permite să adăugați un buton pe site-ul dvs. care permite utilizatorilor să deruleze înapoi în partea de sus a paginii. Acest lucru poate fi util dacă aveți mult conținut pe site-ul dvs. sau dacă aveți o pagină lungă pe care utilizatorii trebuie să o parcurgă.
Defilarea accelerată va avea loc în procesul de tranziție a paginii, rezultând o tranziție mai lină. Comportamentul derulării poate fi modificat folosind opțiunile prezentate în imaginea de mai jos. Metoda ScrollStorageBox poate fi folosită pentru a afișa conținutul derulării paginilor care se află în containerul de defilare principal al ferestrei. Dacă site-ul dvs. conține alte containere de defilare, cum ar fi div-uri debordate, pluginul își va întoarce cu plăcere pozițiile de defilare dacă îl notificați. În plus, pluginul adaugă două evenimente noi la swup: scrollStart și scrollDone, ambele fiind disponibile prin metoda on.
Elementor Smooth Scroll
Elementor derulare lină este o caracteristică minunată care vă permite să defilați fără probleme la orice secțiune a unei pagini. Această caracteristică este utilă în special atunci când doriți să ajungeți rapid la o anumită secțiune pe o pagină lungă. Pur și simplu faceți clic pe pictograma de derulare lină elementar și veți fi derulat ușor la acea secțiune.
Elementorii care derulează fără probleme nu sunt disponibili. Pagina pe care încercați să o vizualizați nu este vizibilă pentru mine. Asigurați-vă că ați activat funcția „Opriți alte scripturi de la manipularea link-urilor de plugin”. Dacă îmi puteți trimite adresa URL a site-ului/paginii dvs., aproape sigur vă voi putea ajuta. Acest script din tema dvs. este folosit și pentru a derula pagina. Tema WordPress nt-honshi/js/script.js Deoarece amândoi încearcă să facă același lucru, acest script și pagina de defilare la id se pot ciocni. Cum dezactivez defilarea lină în tema ta? Nu văd nicio modalitate de a dezactiva opțiunea de defilare fluidă în cadrul temei.
Derulați până la conținutul inimii dvs.: Cum să obțineți un defilare neted pe ancorele dvs
Puteți obține o parcurgere lină urmând câțiva pași simpli. Cel mai bun mod de a-l descrie este să utilizați rotița de defilare pentru a compara derularea derulării obișnuite a mouse-ului cu derularea rotii de defilare. Dacă apăsați rotița de derulare a mouse-ului în timp ce manipulați mouse-ul, veți observa că derularea este foarte netedă. Pentru a obține un efect de defilare lină pentru legăturile de ancorare, blocați T178 din categoria Altele și apoi adăugați un modificator de defilare în partea de jos a paginii. Dacă faceți clic pe un link de ancorare acum, tranziția va fi lină.
