Cum să adăugați autentificare socială la WordPress (Cea ușoară)
Publicat: 2022-07-13Doriți să adăugați date de conectare sociale pe site-ul dvs. WordPress?
Login-urile sociale permit vizitatorilor să creeze un cont cu site-ul dvs. WordPress utilizând conturile lor de rețele sociale existente. În loc să creeze un nou nume de utilizator sau o parolă, utilizatorii se pot conecta pur și simplu cu Facebook, Google sau altă platformă. Acest lucru le economisește timp, reduce frecarea și vă oferă totuși acces la numele / adresa lor de e-mail în scopuri de marketing viitoare.
În acest articol, vă vom arăta cum puteți adăuga autentificare socială la WordPress.

De ce să adăugați autentificare socială la WordPress?
Există multe motive pentru care ați putea dori să permiteți înregistrarea utilizatorilor pe site-ul dvs. WordPress. Dacă conduceți un magazin online, atunci înregistrarea utilizatorului permite cumpărătorilor să-și salveze informațiile de plată și livrare. Acest lucru le face mai ușor să cumpere din nou în viitor.
Înregistrarea utilizatorilor este, de asemenea, o parte importantă a creării unui site de membru WordPress.
Cu toate acestea, celor mai mulți oameni nu le place să completeze formulare lungi de înregistrare a utilizatorului și să își amintească încă un alt nume de utilizator/parolă.
Autentificarea socială permite vizitatorilor să creeze un cont pe site-ul dvs. doar făcând clic pe un buton. Aceștia pot folosi numele de utilizator și parola din conturile lor de rețele sociale existente, cum ar fi detaliile de conectare pe Facebook.
Deoarece este atât de convenabil, autentificarea socială poate încuraja mai mulți oameni să se înregistreze pe site-ul dvs. web. Acestea fiind spuse, haideți să vedem cum puteți adăuga autentificare socială la WordPress.
Cum să adăugați autentificare socială la WordPress
Cel mai simplu mod de a adăuga o autentificare front-end pe site-ul dvs. WordPress este prin utilizarea pluginului Nextend Social Login and Register.
Acest plugin gratuit permite vizitatorilor să se conecteze folosind Facebook, Twitter sau Google.
Notă: Doriți să adăugați autentificare socială pentru un alt site decât Facebook, Twitter sau Google? Există, de asemenea, o versiune pro Nextend Social Login care adaugă autentificare socială pentru o mulțime de site-uri diferite, inclusiv PayPal, Slack și TikTok.
În primul rând, va trebui să instalați și să activați pluginul Nextend. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
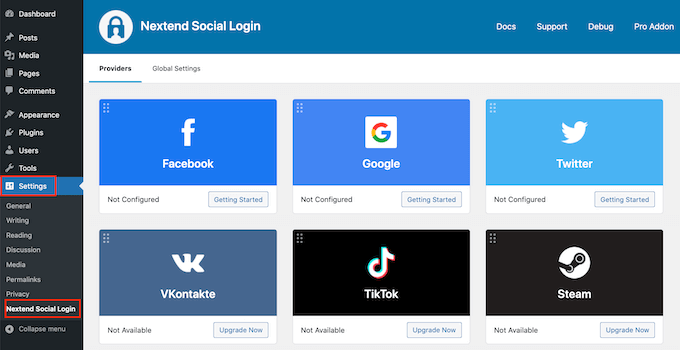
După activare, accesați Setări » Nextend Social Login în zona de administrare WordPress. Pe acest ecran, vedeți toate opțiunile diferite de conectare la rețele sociale pe care le puteți adăuga la site-ul dvs. WordPress.

Procesul de adăugare a unei autentificări sociale pe site-ul dvs. va varia în funcție de dacă adăugați autentificare Facebook, Twitter sau Google.
Să ne uităm la Facebook ca exemplu.
Pentru a adăuga autentificare Facebook pe site-ul dvs. WordPress, faceți clic pe butonul „Începere” de sub sigla Facebook.
În acest moment, este posibil să primiți un avertisment că Facebook permite numai redirecționări HTTPS OAuth. Aceasta înseamnă că site-ul tău trebuie să folosească HTTPS înainte de a putea adăuga autentificare Facebook la WordPress. Pentru a-l configura, consultați ghidul nostru despre cum să treceți de la HTTP la HTTPS în WordPress.
Odată ce utilizați HTTP-urile, următoarea sarcină este să creați o aplicație Facebook. Acest lucru vă permite să creați o cheie pentru aplicație și o aplicație secretă, pe care le veți adăuga la pluginul Nextend.
Crearea unei aplicații Facebook sună tehnic, dar nu vă faceți griji. Nu trebuie să cunoașteți niciun cod și vă vom ghida prin toți pașii.
Pentru a crea această aplicație, va trebui să comutați între tabloul de bord WordPress și site-ul Facebook Developers. Având în vedere acest lucru, este o idee bună să lăsați tabloul de bord WordPress deschis în fila curentă și să vizitați Dezvoltatorii Facebook într-o filă nouă.
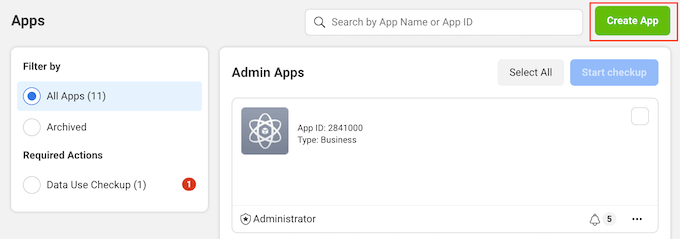
În fila Dezvoltatori Facebook, faceți clic pe butonul „Creați aplicația”.

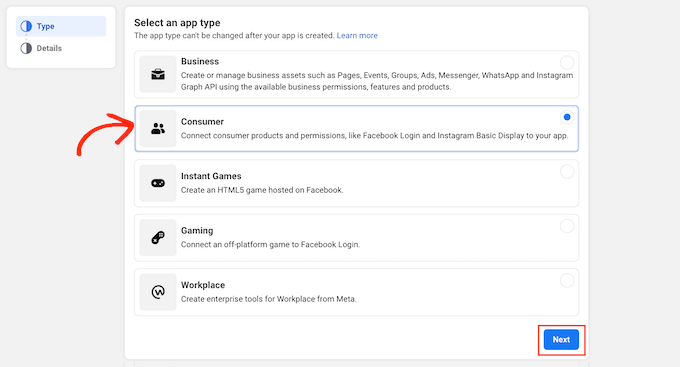
Acum puteți alege un tip de aplicație. Deoarece vrem să adăugăm autentificare socială la WordPress, mergeți mai departe și faceți clic pe „Consumator”.
După aceea, derulați în partea de jos a ecranului și faceți clic pe butonul „Următorul”.

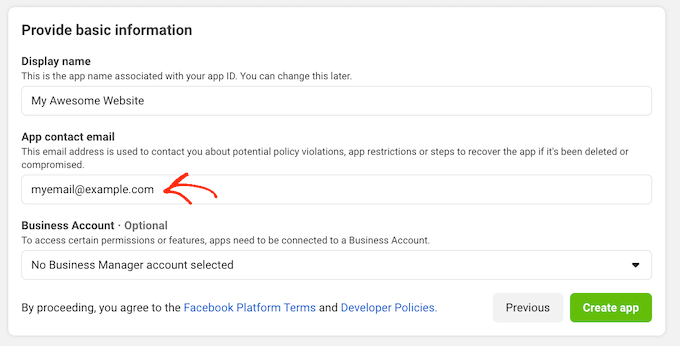
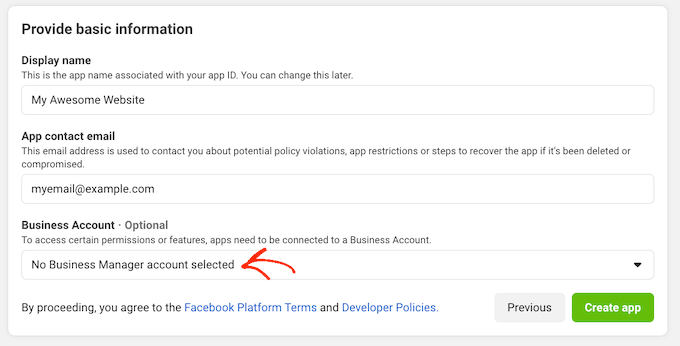
În câmpul „Nume afișat”, introduceți numele pe care doriți să îl utilizați pentru aplicația Facebook. Acest nume va fi afișat vizitatorilor, așa că veți dori să utilizați ceva ce vor recunoaște, cum ar fi numele site-ului dvs. WordPress.
Apoi, introduceți adresa de e-mail în câmpul „E-mail de contact al aplicației”.
Aceasta este adresa pe care Facebook o va folosi pentru a vă avertiza cu privire la potențialele încălcări ale politicii și restricțiile aplicațiilor sau pentru a împărtăși informații despre cum puteți recupera un cont șters. Având în vedere acest lucru, veți dori să introduceți o adresă de e-mail pe care o verificați în mod regulat.

Dacă aveți mai multe pagini Facebook, este posibil să fi creat un cont Facebook Business Manager. Acest lucru vă permite să oferiți membrilor echipei acces total sau parțial la paginile dvs. de Facebook fără a partaja detaliile dvs. de conectare.
Dacă ați creat un cont Facebook Business Manager, atunci vă puteți conecta noua aplicație la contul dvs. de manager, deschizând meniul derulant „Cont de afaceri”. Apoi, alegeți pur și simplu un manager de cont din meniul drop-down.
Dacă nu aveți un Facebook Business Manager, atunci puteți pur și simplu lăsa acest meniu derulant setat la „Niciun cont Business Manager selectat”, care este setarea implicită.

După aceea, sunteți gata să faceți clic pe butonul „Creați aplicația”.
În fereastra pop-up care apare, introduceți parola pentru contul dvs. de Facebook și apoi faceți clic pe butonul „Trimite”.
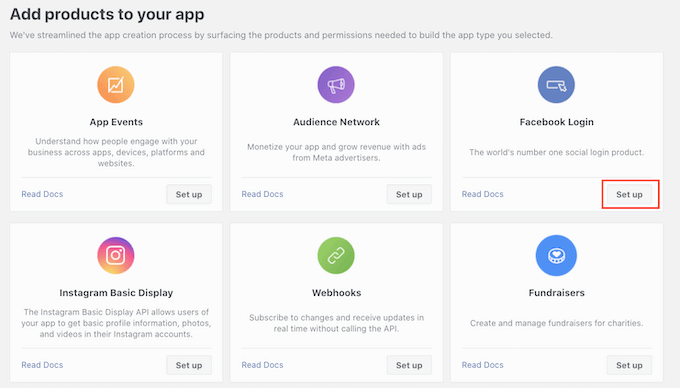
Acum sunteți gata să adăugați produse în aplicația Facebook. Continuați și găsiți secțiunea Conectare Facebook și apoi faceți clic pe butonul „Configurare”.

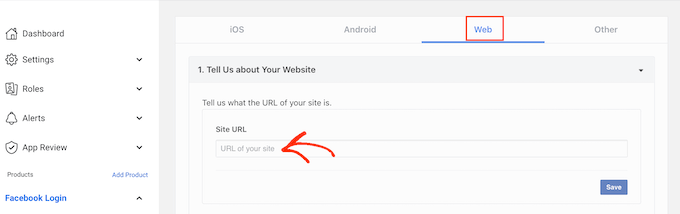
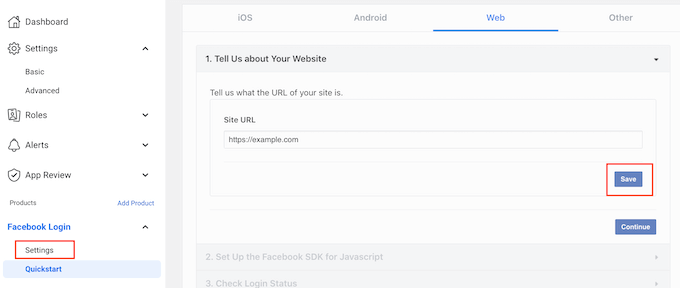
Apoi, faceți clic pe „Web”.
În câmpul Adresa URL a site-ului, introduceți adresa URL a site-ului dvs.

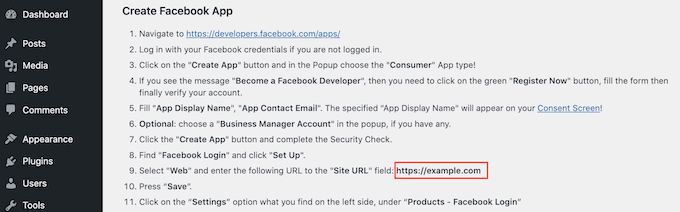
Pentru a obține adresa URL corectă, pur și simplu comutați înapoi la fila care arată tabloul de bord WordPress.
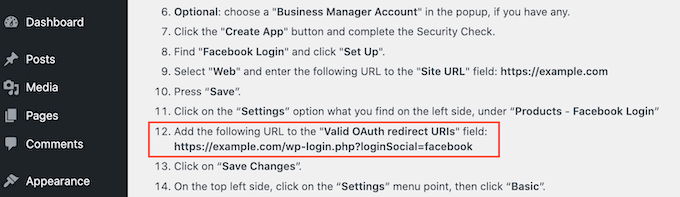
Acest ecran are instrucțiuni detaliate despre cum să conectați Nextend la Facebook. Aceasta include afișarea adresei URL exacte pe care ar trebui să o utilizați.

După ce ați introdus adresa URL a site-ului dvs. în câmpul „Adresa URL a site-ului”, asigurați-vă că faceți clic pe butonul „Salvare” pentru a salva modificările.
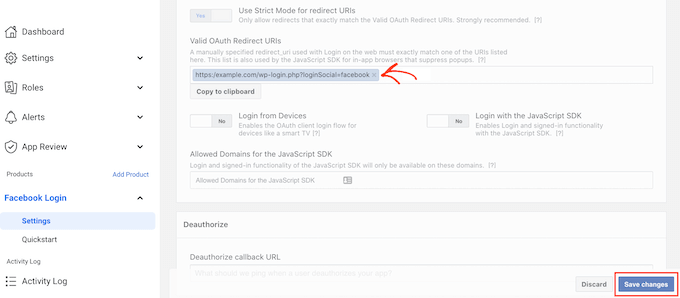
În meniul din stânga, găsiți secțiunea „Autentificare Facebook” și faceți clic pe „Setări”.

Pe acest ecran, va trebui să lipiți o redirecționare oAuth validă. Pentru a obține această valoare, trebuie doar să reveniți la fila WordPress.
Aceste instrucțiuni includ o adresă URL care este etichetată drept „URI de redirecționare OAuth valide”. Puteți continua și copia această adresă URL.

Apoi, reveniți la site-ul Facebook Developer și inserați adresa URL în câmpul „URI de redirecționare OAuth valide”.
După aceea, sunteți gata să faceți clic pe butonul „Salvați modificările” din partea de jos.

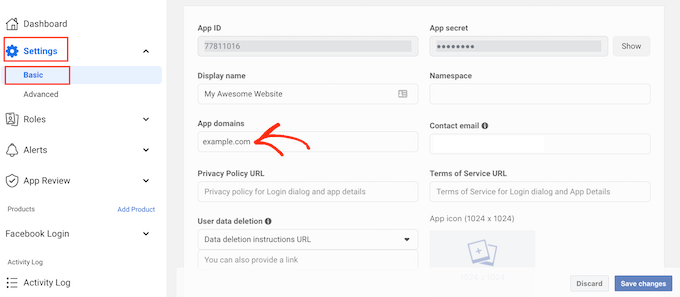
În meniul din stânga, faceți clic pe Setări » De bază .
În „Domeniul aplicației”, introduceți numele domeniului site-ului dvs.

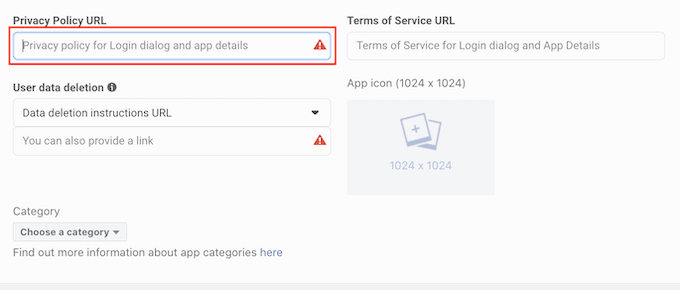
În câmpul URL al politicii de confidențialitate, va trebui să introduceți adresa politicii de confidențialitate a site-ului dvs. web. Această politică de confidențialitate ar trebui să dezvăluie informațiile pe care le colectați de la vizitatori și modul în care intenționați să utilizați acele date, inclusiv orice informații pe care le obțineți din autentificarea socială.
Dacă aveți nevoie de ajutor pentru a crea această pagină importantă, vă rugăm să consultați ghidul nostru despre cum să adăugați o politică de confidențialitate în WordPress.

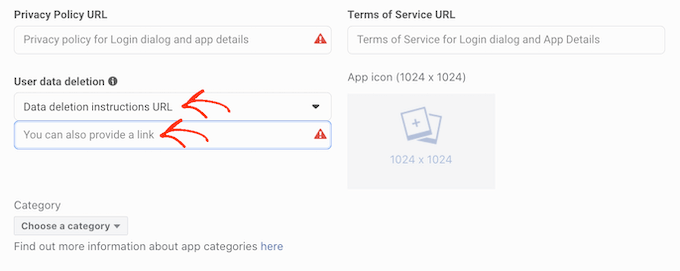
Pentru a respecta GDPR, trebuie să oferiți utilizatorilor o modalitate de a-și șterge contul de pe site-ul dvs.
Există o mulțime de moduri prin care puteți permite utilizatorilor să-și ștergă conturile WordPress, dar ar trebui să împărtășiți întotdeauna aceste instrucțiuni vizitatorilor dvs.
Pentru a ajuta utilizatorii să găsească aceste informații, faceți clic pe secțiunea „Ștergerea datelor utilizatorului”, apoi alegeți „Adresa URL a instrucțiunilor de ștergere a datelor” din meniul drop-down.
Puteți apoi să tastați sau să copiați/lipiți adresa URL unde vizitatorii pot găsi informații despre cum să-și șterge contul. De exemplu, puteți adăuga instrucțiunile la politica de confidențialitate sau la pagina de întrebări frecvente.

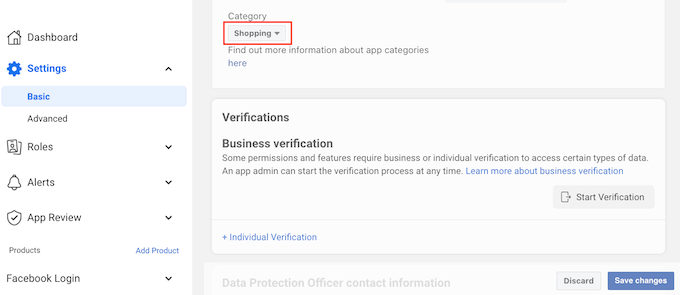
După ce ați făcut asta, deschideți meniul drop-down „Categorie” și alegeți categoria care reprezintă cel mai bine modul în care intenționați să utilizați autentificarea socială pe site-ul dvs. WordPress.

De exemplu, dacă adăugați autentificare Facebook în magazinul dvs. WooCommerce, atunci de obicei veți dori să faceți clic pe categoria „Cumpărături”.

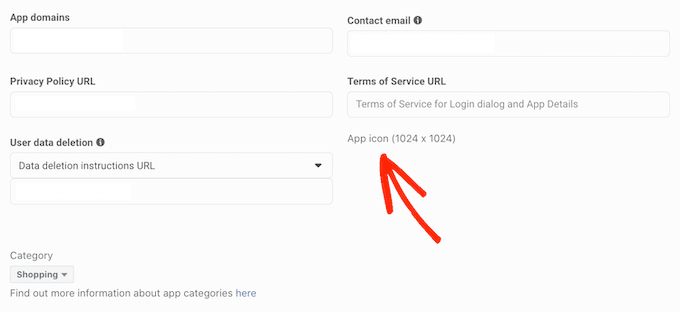
Odată ce ați făcut asta, următorul pas este alegerea unei pictograme pentru aplicație. Această pictogramă va reprezenta aplicația dvs. în Centrul de aplicații, care este o zonă a Facebook unde utilizatorii pot găsi aplicații noi.
Acest lucru nu este deosebit de important pentru aplicația noastră, dar este o cerință, așa că va trebui totuși să creați o pictogramă pentru aplicație.
Pictograma aplicației dvs. trebuie să fie între 512 x 512 și 1024 x 1024 pixeli și trebuie să aibă un fundal transparent. Când creați această pictogramă, nu puteți utiliza nicio variantă a siglelor, mărcilor comerciale sau pictogramelor Facebook, inclusiv mărcile WhatsApp, Oculus și Instagram.
De asemenea, nu puteți include niciun text „Facebook” sau „FB”.
Dacă nu aveți deja una, atunci puteți crea cu ușurință o pictogramă de aplicație Facebook cu aspect profesional folosind un creator de logo-uri.
După ce ați creat o pictogramă pentru aplicație, faceți clic pe secțiunea „Pictogramă aplicație” și apoi alegeți fișierul imagine pe care doriți să îl utilizați.

După toate acestea, faceți clic pe butonul Salvare modificări.
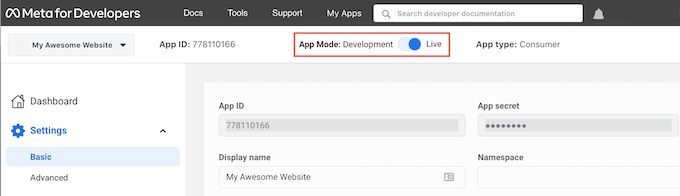
Aplicația dvs. Facebook este setată la privată în mod implicit. Aceasta înseamnă că ești singura persoană care se poate conecta folosind Facebook.
Înainte ca vizitatorii tăi să-și poată crea un cont folosind Facebook, va trebui să-ți faci aplicația live. Pentru a face acest lucru, găsiți glisorul „Mod Aplicație: Dezvoltare” și faceți clic pe el pentru a transforma glisorul de la alb la albastru.

Aplicațiile Facebook pot avea fie „Acces standard”, fie „Acces avansat” la informațiile utilizatorului. Dacă aplicația dvs. are acces standard, atunci vizitatorii nu se vor putea conecta utilizând autentificarea socială a Facebook.
În trecut, Facebook și-a schimbat setările implicite de permisiuni, așa că merită întotdeauna să verificați dacă aplicația dvs. are permisiunile potrivite pentru a accepta autentificarea socială.
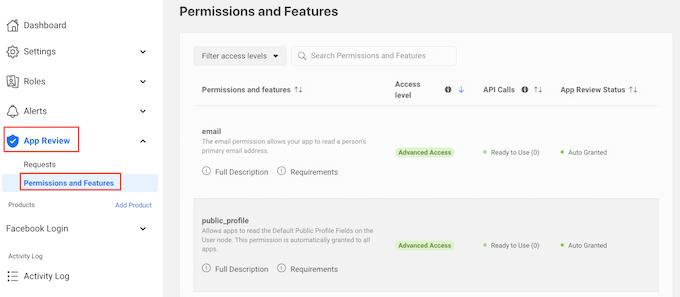
În meniul din stânga, faceți clic pe Revizuire aplicație » Permisiuni și caracteristici .

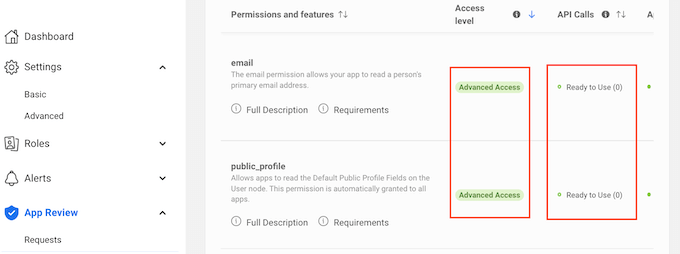
Acum, găsiți permisiunile „e-mail” și „public_profile”.
Pentru a accepta autentificarea socială, ambele permisiuni trebuie să fie marcate ca „Acces avansat” și „Gata de utilizat”, așa cum puteți vedea în imaginea următoare.

În schimb, vedeți butoanele „Obțineți acces avansat”? Aceasta înseamnă că aplicația dvs. nu are în prezent permisiunile potrivite pentru autentificarea socială.
În acest caz, va trebui să continuați și să faceți clic pe butonul „Obțineți acces avansat”, apoi urmați instrucțiunile de pe ecran.
Odată ce aveți permisiunile Acces avansat, continuați și faceți clic pe Setări » De bază în meniul din stânga.
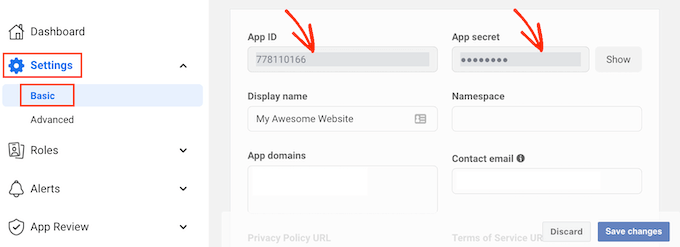
În partea de sus a paginii, veți vedea un „ID aplicație” și „Secret aplicație”.

Pentru a dezvălui secretul aplicației, faceți clic pe butonul „Afișați” și apoi introduceți parola pentru contul dvs. de Facebook.
Site-ul Facebook Developers se va actualiza acum pentru a vă afișa secretul aplicației.
Următorul pas este să adăugați secretul aplicației și ID-ul aplicației la pluginul dvs. Nextend. Pentru a face acest lucru, treceți înapoi la tabloul de bord WordPress.
Aici, faceți clic pe fila „Setări”. Acum puteți lipi ID-ul și secretul în câmpurile „ID aplicație” și „Secret aplicație” din tabloul de bord WordPress.
După ce ați făcut acest lucru, faceți clic pe butonul Salvare modificări.
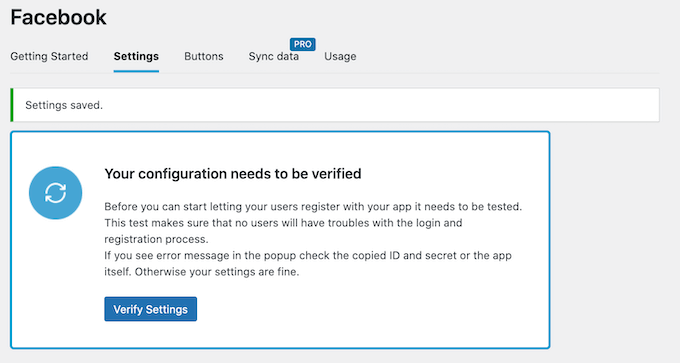
Înainte de a merge mai departe, este o idee bună să testați dacă autentificarea dvs. socială este configurată corect. Pentru a face acest lucru, pur și simplu faceți clic pe butonul Verificați setările.

Aceasta va deschide o fereastră pop-up în care puteți introduce numele de utilizator și parola Facebook. Dacă ați configurat corect autentificarea socială, atunci ar trebui să fiți conectat acum la blogul dvs. WordPress.
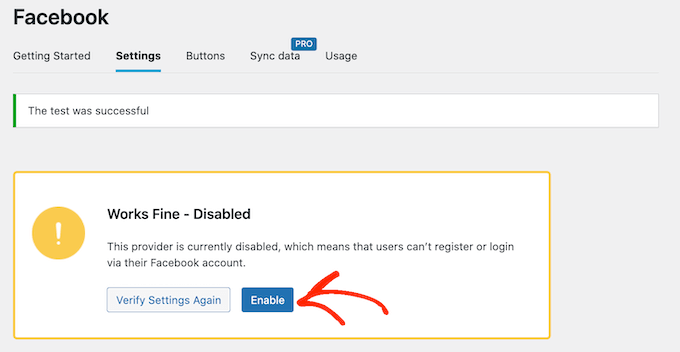
Chiar dacă autentificarea dvs. socială funcționează, Nextend vă poate avertiza că furnizorul este în prezent dezactivat. Dacă vedeți acest avertisment, atunci pur și simplu faceți clic pe butonul Activare.

Acum ați adăugat cu succes autentificarea socială pe site-ul dvs. WordPress. Următorul pas este schimbarea modului în care arată și acționează butonul de conectare pe site-ul dvs.
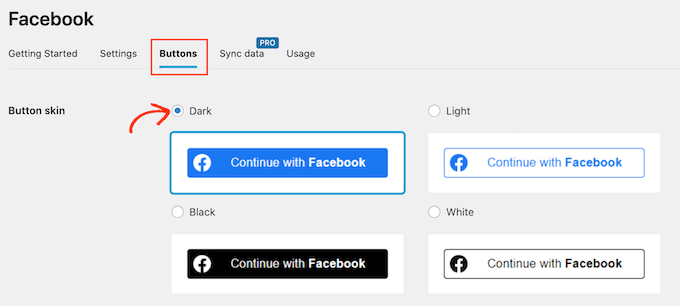
Pentru a stila butonul de conectare social, faceți clic pe fila „Butoane”. Veți vedea acum toate stilurile diferite pe care le puteți utiliza pentru butonul de conectare socială.
Pentru a utiliza un stil diferit, pur și simplu faceți clic pentru a selecta butonul radio al acestuia.

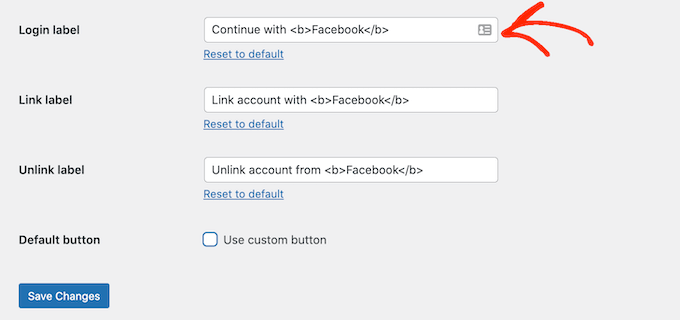
După ce ați făcut asta, puteți modifica textul pe care Nextend îl arată pe acest buton, editând textul „Etichetă de conectare”.
De asemenea, puteți aplica o formatare de bază etichetei de conectare. De exemplu, în imaginea următoare, aplicăm un efect îndrăzneț utilizând etichete HTML <b> și </b>.

În afară de asta, aveți și opțiunea de a schimba textul pe care acest buton îl folosește pentru „eticheta linkului”. Acesta este textul pe care Nextend îl arată când vizitatorul și-a creat un cont pe site-ul dvs., dar nu a conectat acel cont la Facebook.
Puteți folosi eticheta de link pentru a încuraja utilizatorii conectați să își conecteze contul la diferite profiluri de rețele sociale.
Pentru a modifica acest text, introduceți pur și simplu în câmpul „Etichetă link”. Încă o dată, puteți folosi HTML pentru a aplica o formatare de bază textului etichetei.
De asemenea, ar trebui să le facilitați vizitatorilor să-și deconecteze profilurile de rețele sociale de la site-ul dvs. WordPress.
Aici intervine câmpul „Deconectare etichetă”.
În acest câmp, puteți introduce textul pe care site-ul dvs. îl va afișa utilizatorilor conectați care și-au conectat deja contul de socializare la site-ul dvs.
Făcând clic pe acest link, utilizatorii vor putea întrerupe legătura dintre site-ul dvs. WordPress și contul lor de socializare.
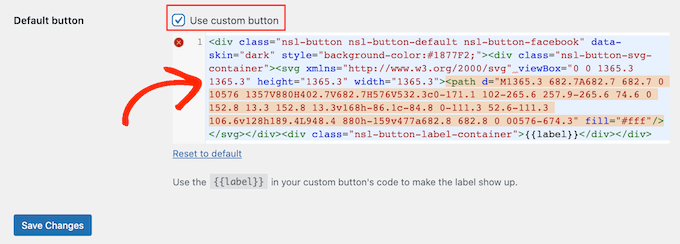
Aceste setări ar trebui să fie suficiente pentru majoritatea site-urilor web. Cu toate acestea, dacă preferați să creați un buton complet personalizat, atunci puteți oricând să bifați caseta „Utilizați butonul personalizat”.
Aceasta adaugă o nouă secțiune în care vă puteți crea propriul buton de conectare la rețelele sociale folosind codul.

Când sunteți mulțumit de modul în care v-ați modelat butonul, faceți clic pe butonul Salvați modificările.
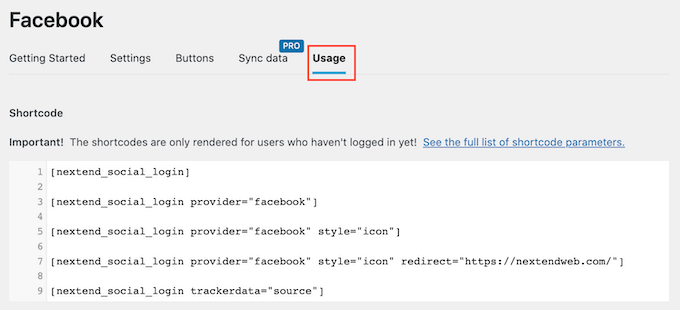
Apoi, faceți clic pe fila „Utilizare”. Nextend va afișa acum toate codurile scurte pe care le puteți folosi pentru a adăuga butonul de conectare socială pe site-ul dvs. WordPress.

Aceste coduri scurte pot crea o serie de butoane de conectare. Pentru a crea un buton de conectare de bază pentru Facebook, ați folosi următorul cod scurt:
[nextend_social_login provider=”facebook”]
Următoarea imagine arată un exemplu despre cum va arăta acest buton de conectare socială pe site-ul dvs.

După cum puteți vedea în fila „Utilizare”, există câțiva parametri suplimentari pe care îi puteți adăuga la codul scurt. Acest lucru va schimba modul în care arată sau acționează butonul.
Dacă doriți să creați un buton de conectare socială care nu are o etichetă text, atunci puteți adăuga parametrul „icoană”, de exemplu [nextend_social_login provider=”facebook” style=”icon”]
Iată un exemplu despre cum va arăta acest buton pe site-ul dvs. WordPress.

Când un vizitator se conectează la site-ul dvs. folosind un cont social, îl puteți redirecționa automat către o pagină. Acest ecran are un exemplu de cod scurt care va redirecționa utilizatorii către site-ul Nextend.
Puteți personaliza cu ușurință acest cod scurt, astfel încât să redirecționeze vizitatorul către o pagină de pe propriul site WordPress.

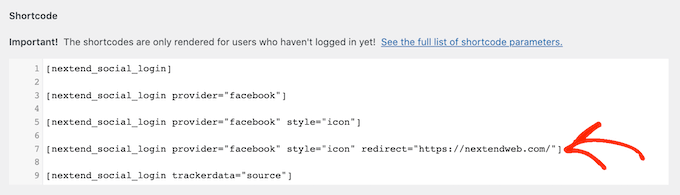
Există alți câțiva parametri pe care îi puteți adăuga la codul scurt, pentru a vedea lista completă a parametrilor, faceți clic pe linkul din documentația pluginului.
După ce ați decis ce cod scurt doriți să utilizați, puteți adăuga codul în orice pagină, postare sau zonă pregătită pentru widget-uri. Pentru instrucțiuni pas cu pas, consultați ghidul nostru pentru începători despre cum să adăugați un shortcode în WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi autentificare socială pe site-ul tău WordPress. De asemenea, puteți parcurge ghidul nostru despre cele mai bune pluginuri de rețele sociale pentru WordPress și despre cum să urmăriți vizitatorii site-ului dvs. web WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
