Cum să adăugați animație SVG la proiectul dvs. X-Code
Publicat: 2023-02-05Da, animația SVG poate fi folosită cu X-Code. Pentru a utiliza animația SVG cu X-Code, va trebui să adăugați câteva linii de cod la proiectul dvs. Codul pentru animația SVG este similar cu codul pentru animația HTML5 , dar există câteva diferențe cheie. Animația SVG este bazată pe vectori, ceea ce înseamnă că poate fi mărită sau redusă fără a pierde calitatea. Acest lucru îl face ideal pentru design responsive. Animația SVG acceptă și transparența, care poate fi utilă pentru crearea de efecte stratificate. Pentru a adăuga animație SVG la proiectul dvs. X-Code, va trebui să adăugați următorul cod în fișierul HTML: Acest cod va crea un dreptunghi de bază. Apoi, puteți adăuga propriul cod de animație în interiorul etichetelor.
Animația este procesul de creare a unui videoclip. Exportatorul poate fi folosit pentru a genera animații sva . Când Modul este setat la Animație, toate cadrele dintr-o randare – unul la randarea unui cadru (F12 sau Shift-F12) – sau toate cadrele dintr-o animație (Shift-F12) – sunt salvate într-un singur fișier.
Xcode poate folosi Svg?

Da, Xcode poate folosi fișiere SVG . Le puteți folosi pentru a adăuga imagini la proiectul dvs. sau chiar pentru a crea animații bazate pe vectori.
Este posibil să utilizați un fișier imagine .svg în xcode pentru a crea o aplicație pentru iPhone? Cum pot face asta? Cum afli ce știe cineva despre asta? Relațiile cu dezvoltatorii Apple, asistența tehnică, sistemul de operare de bază și hardware-ul, precum și alte servicii, sunt disponibile pentru dezvoltatori. Xcode 12 include această caracteristică. A fost adăugat suport pentru elementele de imagine grafică vectorială scalabilă (SVG). iOS 13 sau o versiune ulterioară și MacOS 10.15 sau o versiune ulterioară au reprezentare vectorială a fișierelor lor vectoriale.
Există numeroase moduri de a crea grafică folosind sva. Puteți crea o imagine specificând toate liniile și formele de care aveți nevoie, modificând imaginile raster existente sau combinând ambele opțiuni.
Un limbaj XML similar cu XHTML poate fi folosit pentru a desena grafice vectoriale, cum ar fi cea prezentată mai jos.
Această caracteristică a fost întreruptă. Este posibil ca unele browsere să îl accepte în continuare, dar este posibil să fi fost deja eliminat din standardele web relevante, să fie în curs de eliminare sau să nu mai fie acceptat.
Pot folosi animația Svg?

Grafica SVG animată poate fi realizată cu elemente de animație. Elementele de animație pot fi găsite în specificația SMIL Animation; de exemplu, animate> – care vă permite să animați atribute scalare și proprietăți în timp.
CSS va fi folosit pentru pașii fundamentali ai SVG-ului optimizat și animat din acest tutorial. Pentru a menține lucrurile simple, am făcut din Bootstrap 4.1.3 singura versiune disponibilă. Dacă utilizați bootstrap, utilizați clasa img-fluid pentru a vă asigura că SVG-ul se scalează. În cadrul imaginii, definiți o clasă care poate fi utilizată pentru a selecta formele pieselor individuale. Fiecare animație trebuie să primească un nume și un cadru cheie, astfel încât CSS să știe ce ar trebui să facă atunci când solicită un efect. Animația textului trebuie să aibă loc imediat ce dreptunghiul dispare. Bezier-ul cubic a fost modificat pentru a-i permite să se miște mai repede aici. Prin animație, mijlocul nostru pare să fie la 40%. Dashoffset-ul cursei este revenit la zero, astfel încât întreaga cale este acoperită.
În lumea dezvoltării web, imaginile vectoriale devin din ce în ce mai frecvente. Atunci când un format de imagine vectorială, cum ar fi SVG, este redus sau sus, acesta poate fi rezolvat fără distorsiuni, permițând imaginii să arate la fel, indiferent de dimensiunea sa. Aceasta poate fi folosită pentru grafica jocului, atâta timp cât imaginea este folosită doar în scopul economisirii lățimii de bandă. În plus, dimensiunea imaginilor SVG este mai mică decât cea a imaginilor bitmap, ceea ce poate fi avantajos dacă doriți să mențineți timpul de încărcare a site-ului dvs. la un nivel minim. Drept urmare, dacă doriți un format de imagine care poate fi utilizat într-o varietate de moduri, SVG este o alegere excelentă.
Când nu ar trebui să utilizați Svg?

Deoarece SVG este bazat pe vectori, nu funcționează bine cu imagini cu multe detalii și texturi fine, cum ar fi fotografiile. Culorile și formele simple, spre deosebire de logo-uri, pictograme și alte elemente grafice plate, pot fi utilizate într-o varietate de aplicații SVG .
Cel mai comun format pentru grafică pe web este SVG (Scalable Vector Graphics). Când imaginea este redusă sau mărită într-un browser, o imagine vectorială își păstrează calitatea, indiferent de modul în care este încadrată sau mutată. Alte formate de imagine pot necesita, de asemenea, active/date suplimentare pentru a rezolva problemele bazate pe rezoluție, în funcție de dispozitiv. Este un format de fișier W3C care este utilizat. Funcționează bine cu alte tehnologii open-source precum CSS, JavaScript și HTML, pe lângă faptul că este compatibil cu alte limbi. În comparație cu alte formate, imaginile SVG sunt semnificativ mai mici. O imagine cu un fișier PNG poate cântări de până la 50 de ori mai mult decât una cu un fișier sVG .
XML și CSS formează un fișier sva, iar serverele nu trebuie să trimită imagini. Acest format este ideal pentru grafica 2D, cum ar fi logo-uri și pictograme, dar nu pentru imagini detaliate. În ciuda faptului că este acceptat de majoritatea browserelor moderne, este posibil ca versiunile mai vechi de Internet Explorer să nu fie compatibile.
Când transparența este importantă, PNG-urile sunt un format excelent de utilizat. Acest produs este popular deoarece oferă compresie, transparență și este bine susținut. Dacă trebuie să utilizați un fișier transparent, PNG-urile sunt o alegere bună.
De ce ar trebui să utilizați grafică vectorială scalabilă în desenele dvs
Avantajele utilizării graficelor vectoriale scalabile (SVG) în desenele dumneavoastră sunt numeroase. Le puteți folosi în dispozitive low-end, deoarece sunt scalabile și pot fi afișate la orice rezoluție. În plus, imaginile vectoriale sunt compatibile cu HTML5, ceea ce înseamnă că pot fi stilate cu CSS. Cu toate acestea, dacă trebuie să utilizați o fotografie, ar trebui să utilizați un fișier JPEG sau PNG. În cele din urmă, SVG este potrivit pentru unele ilustrații complicate, cum ar fi grafice, diagrame și sigle ale companiei.
Svg Animație Html
HTML5 a introdus elementul pentru a permite redarea dinamică, scriptabilă a graficelor vectoriale. Imaginile SVG și comportamentele lor sunt definite în fișiere text XML și apoi sunt redate de un vizualizator SVG . Animația SVG este o tehnică folosită pentru animarea graficelor vectoriale. Animația este definită într-un fișier XML și apoi referită printr-un document HTML. Documentul HTML include un element care face referire la fișierul XML. Vizualizatorul SVG interpretează fișierul XML și redă animația.

Poate fi mai dificil să faci o animație folosind SVG, deoarece își are propriul set de proprietăți și valori. Cu toate acestea, folosind o etichetă *object*, puteți înlocui cu ușurință toate etichetele *img* de pe site-ul dvs., rezultând un site web animat.
Exemplu de animație Svg
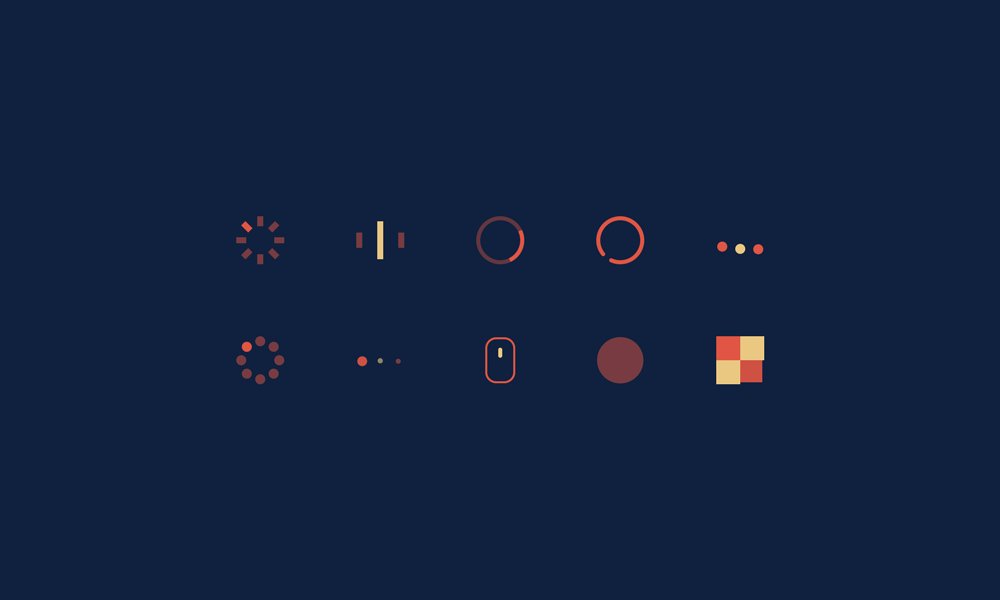
SVG-urile animate sunt excelente pentru ilustrații și pictograme și pot fi găsite pe tot web. De obicei, sunt mici și pot fi implementate cu ușurință într-un site web sau într-o aplicație. Aruncă o privire la acest exemplu pentru a vedea cum un SVG animat vă poate anima design-urile.
Animațiile web sunt o modalitate excelentă de a îmbunătăți experiența utilizatorului, oferind feedback vizual și ghidându-i prin sarcini. Vom învăța cum să creăm animații ușoare, scalabile folosind svaScript și CSS în acest articol. încărcarea, încărcarea, comutarea meniului, redarea și întreruperea unui videoclip și luminozitatea paginilor de destinație sunt unele dintre cele mai frecvente utilizări. Atributul de prezentare SVG, spre deosebire de atributul de prezentare CSS, este setat direct pe SVG. Dacă dorim să folosim o formă în fundal, trebuie să o includem în partea de sus a codului SVG. Este esențial să fii conștient de ceea ce este setat, astfel încât să fii pregătit pentru ceea ce este afișat în timpul încărcării unei pagini. Prin includerea SVG-ului, există mai puține solicitări HTTP, ceea ce îmbunătățește performanța.
Stilurile CSS pot fi imbricate în eticheta >svg> pe lângă stilurile CSS. În acest articol, ne vom uita la două tipuri de animații: una cu o cantitate limitată de control și cealaltă cu o cantitate mare. Cadrele cheie indică barelor să se scaleze pe axa Y în patru locuri diferite din cronologia. Primul număr reprezintă lungimea animației, în timp ce al doilea număr specifică întârzierea. Un ID valid a fost adăugat fiecărui element, inclusiv SVG, pentru a facilita țintirea. Primul pas este să folosiți SVG-urile pentru a face un meniu de hamburger. Rotim dreptunghiurile de sus și de jos ca răspuns la mișcarea de plutire a unui utilizator.
Cu alte cuvinte, este denumită și o animație text bouncy. Demo-ul final este o animație cu text ondulat în care fiecare literă din lume pare să se miște în același mod ca un val. Caracteristicile front-end web care consumă resurse devin din ce în ce mai solicitante în browser pe măsură ce complexitatea front-end-ului web crește. Cu aceste instrumente, puteți anima rapid și ușor SVG cu CSS. LogRocket poate fi folosit pentru a monitoriza și urmări utilizarea CPU, utilizarea memoriei și alte caracteristici ale tuturor utilizatorilor dvs. de producție.
Ce este o animație de fișier Svg?
Utilizarea formatului de grafică vectorială standard, bazată pe XML deschis, Scalable Vector Graphics (SVG) este posibilă printr-o varietate de metode, inclusiv scripting: ECMAScript este o metodă principală de generare a animațiilor și a interfețelor utilizator interactive.
Cum fac o animație SVG?
Pașii de mai jos vă vor ajuta să creați animații SVG: Selectați cadrul pe care doriți să îl animați și faceți clic pe Enable SVG Export. Puteți configura animații precum Poziția X, Poziția Y, Scala, Rotația și Opacitatea folosind un nod în cadrul respectivului cadru. Puteți modifica animațiile după cum este necesar până când sunteți mulțumit folosind funcția de previzualizare live încorporată.
Animație de tranziție Svg
O animație de tranziție svg este o animație care utilizează grafică vectorială scalabilă pentru a crea o animație. Acest tip de animație este adesea folosit pentru a crea logo-uri sau alte grafice vectoriale.
În acest tutorial, vă vom arăta cum să creați o animație SVG personalizată pentru proiecte din lumea reală. Sintaxa HTML și XML sunt folosite pentru a crea SVG-uri în format XML, care sunt stilate cu CSS în același mod în care sunt elementele HTML. În HTML și SVG, folosim atributul viewBox al unui element dat pentru a seta poziția elementului, care este o distincție importantă. ViewBox-ul nostru determină cât de mult din desenul nostru dorim să reda browserul nostru. PreserveAspectRatio poate fi folosit pentru a adăuga un comportament diferit unui comportament. Ca rezultat, putem desena imagini izolate și să fim încrezători că acestea vor fi poziționate corect. Valorile de tranziție pot fi definite pentru diferite proprietăți CSS, fiecare cu propria sa valoare de tranziție.
Din cauza animațiilor CSS, există o buclă infinită de cadre cheie. Acum putem începe să creăm o animație clasică în care pictograma hamburger și un buton de închidere se mișcă sincronizate. Cu animațiile CSS, tranzițiile între cadrele cheie vor fi fluide. După cum vom vedea, există numeroase tipuri de proprietăți care pot fi modificate cu CSS, așa că haideți să aplicăm un stil de bază SVG-urilor noastre. Proprietatea CSS de tranziție îi spune browserului să efectueze o tranziție lină între două stări diferite ale proprietăților CSS. Pentru a anima modificările, trebuie mai întâi să efectuăm o transformare, care guvernează orientarea, poziția și scara barelor. Cum pot face ceva mai complex?
În acest scop este disponibil un software de editare a graficelor vectoriale. Putem schimba cu ușurință transformările pe care le-am aplicat unei pictograme desenate anterior pentru a realiza o varietate de animații. Este primul nostru exemplu de buton de dezactivare a sunetului care afișează o pictogramă pulsatorie pentru căști și dansează când este redată muzică. O tranziție nu va fi suficientă pentru a face căștile să pulseze și să danseze. Este un element care este folosit pentru organizarea elementelor. Putem transforma orice cale într-o transformare pulsatorie sau dansând simultan, folosind-o. Mărim treptat imaginea până ajunge la 40% din animație, o înclinăm cu 5 grade și o mișcăm ușor.
Apoi îl reducem la 0,9x și îl rotim cu 5 grade pentru următorii 40% înainte de a-l readuce la dimensiunea inițială. După aceea, vom adăuga o linie barată, care va apărea ori de câte ori pictograma este activă. Animația este aplicată folosind proprietatea CSS de animație atunci când clasa părinte.is-active este prezentă, dar nu atunci când clasa părinte.is-active nu este prezentă. Este de preferat să aveți valori viewBox simple și rezonabile în această situație. În situații reale, este posibil să doriți să utilizați conținut SVG mai complex din mai multe surse. Domeniul de aplicare al tehnicilor și metodelor utilizate de animația CSS poate fi înțeles numai prin utilizarea ferestrelor de vizualizare. Este benefic să fii familiarizat cu cum să scrii codul SVG manual pentru a evita crearea de animații complicate, dar este, de asemenea, benefic să fii familiarizat cu cum și când să folosești grafica externă. Pentru (cazuri de utilizare complexe), dezvoltatorii ar trebui să ia în considerare utilizarea bibliotecilor de animație precum G SAP sau anime.js în browsere moderne, deoarece acestea ne permit să creăm animații impresionante fără a necesita nicio funcționalitate Java suplimentară.
Cum să utilizați Svg în Xcode
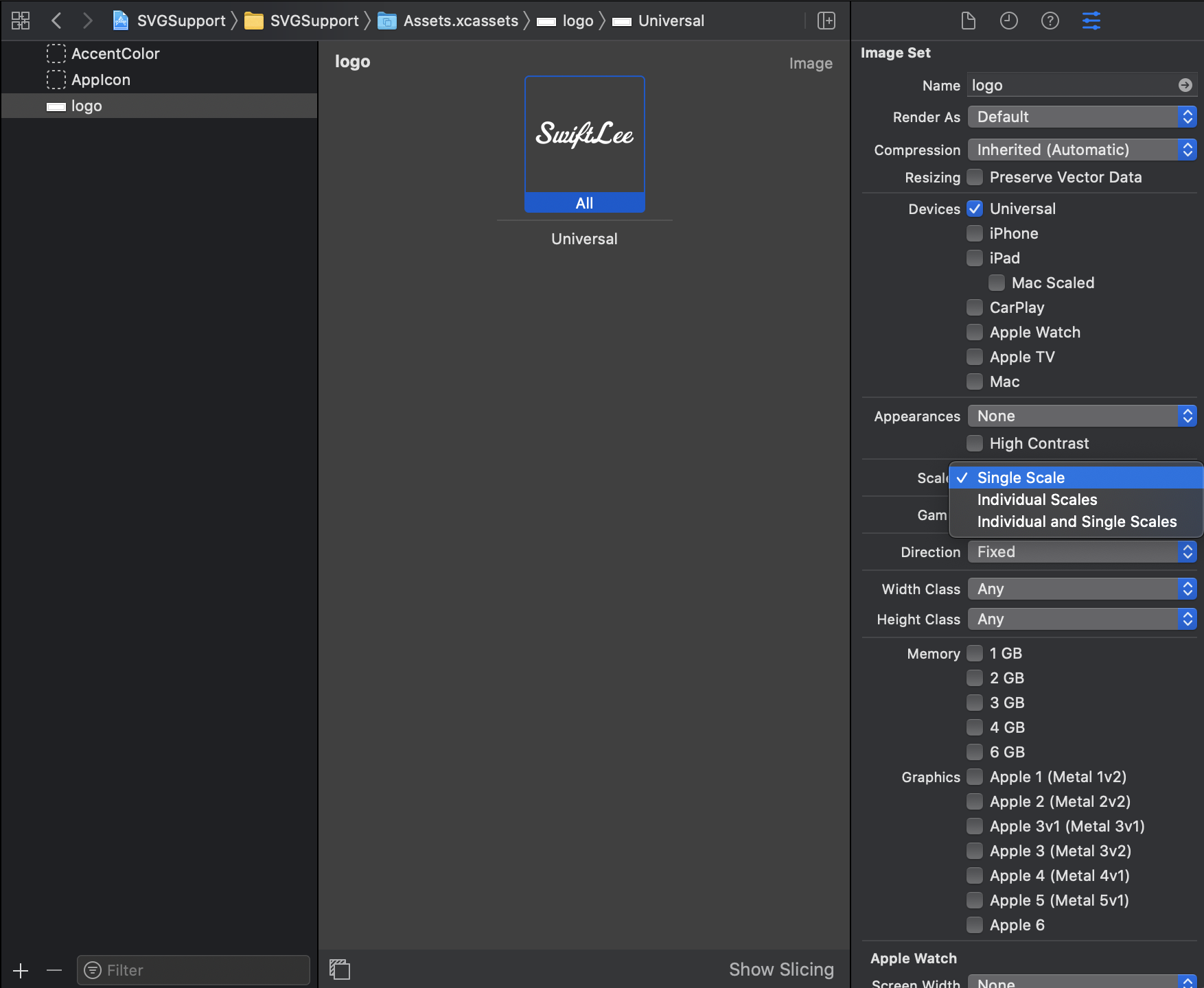
Pentru a utiliza un fișier SVG în Xcode, pur și simplu trageți și plasați fișierul în proiect. Xcode va detecta automat tipul de fișier și îl va adăuga la proiectul dvs. Apoi, puteți utiliza fișierul la fel ca orice alt fișier imagine din proiectul dvs.
Utilizatorii iOS, MacOS și iPadOS au acum suport pentru Scalable Vector Graphics (SVG) în Xcode 12. Obiectele PDF au reprezentat baza resurselor la scară unică până la Xcode 12. Puteți economisi timp și elimina potențiale erori prin copierea mărfurilor cu dimensiunea @ 3x în @ 1x dimensiune.
Svg În Swiftui
Adevărat, puteți utiliza fișiere SVG în SwiftUI.
