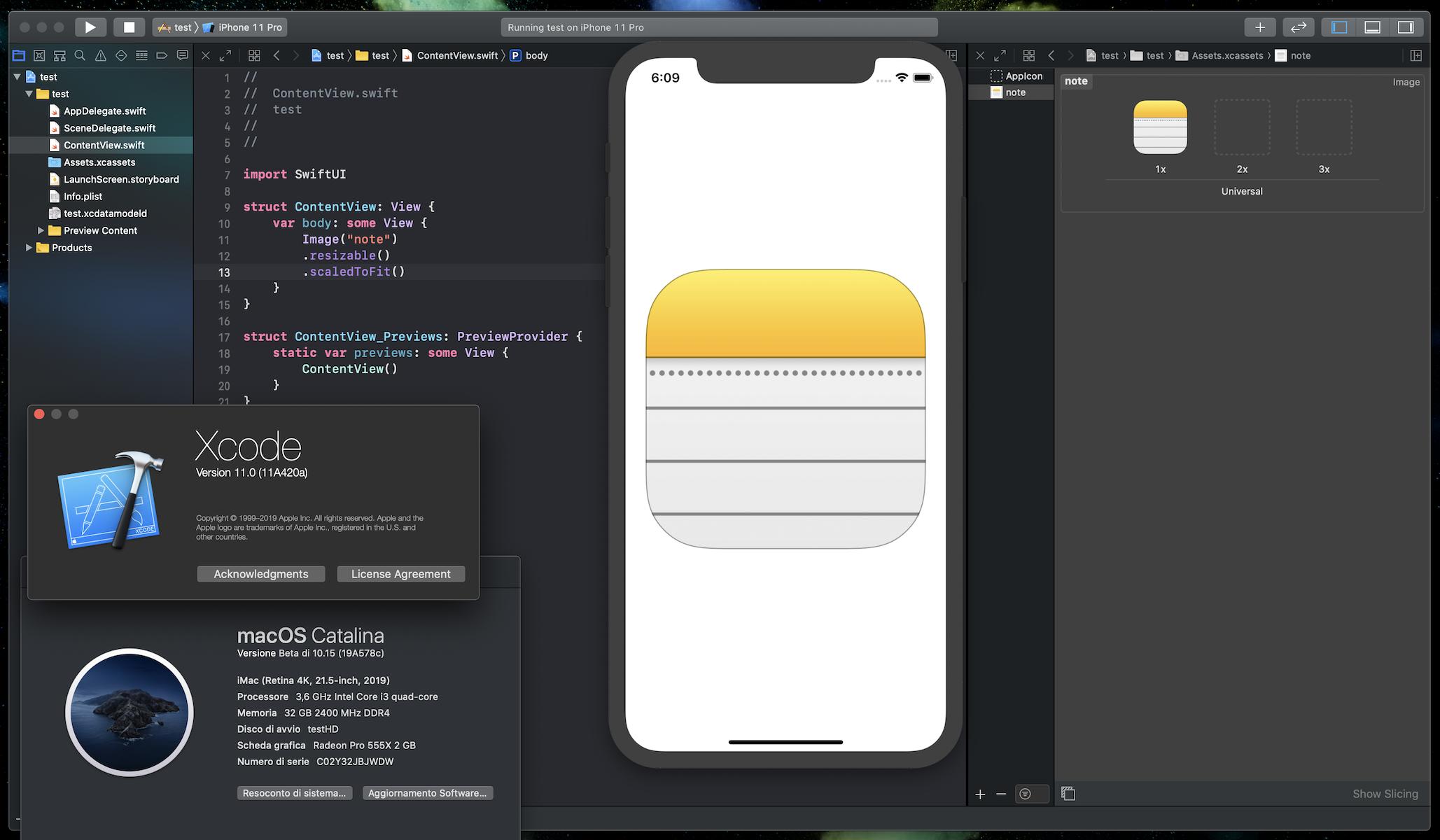
Cum să adăugați imagini SVG la proiectul dvs. Xcode
Publicat: 2023-01-01SVG, sau Scalable Vector Graphics, este un format de fișier care permite afișarea imaginilor vectoriale bidimensionale pe web. Spre deosebire de alte formate de imagine, cum ar fi JPEG sau PNG, imaginile SVG pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face perfecte pentru design web receptiv, unde imaginile trebuie redimensionate pentru a se potrivi cu diferite dimensiuni de ecran. Xcode este un mediu de dezvoltare pentru crearea de aplicații iOS, macOS, tvOS și watchOS. Include un editor de cod, un depanator și un set de instrumente care vă ajută să vă creați și să vă gestionați proiectul. Există câteva moduri diferite de a adăuga imagini SVG la proiectul dvs. Xcode . Cel mai simplu mod este să trageți și să plasați fișierul SVG în navigatorul de proiect. Acest lucru va adăuga fișierul la proiectul dvs. și va genera automat un set de imagini @1x, @2x și @3x. O altă modalitate de a adăuga imagini SVG la proiectul dvs. este să utilizați Catalogul de elemente de imagine. Acesta este un instrument care vă permite să gestionați toate imaginile proiectului dvs. într-un singur loc. Pentru a adăuga o imagine SVG în catalogul dvs. de materiale, pur și simplu selectați opțiunea „Set nou de imagini” și trageți și plasați fișierul SVG în slotul „1x”. După ce ați adăugat imaginile SVG la proiect, le puteți utiliza în codul dvs. la fel ca orice altă imagine. Când le utilizați în Interface Builder, va trebui să setați „Numele setului de imagini” la numele setului de imagini care conține imaginea dvs. SVG. Imaginile SVG sunt o modalitate excelentă de a adăuga imagini de înaltă calitate la proiectul dvs. Xcode fără a crește dimensiunea pachetului de aplicații. Folosind imagini SVG, vă puteți asigura, de asemenea, că imaginile dvs. arată grozav pe toate dimensiunile dispozitivelor.
Cum codificați o aplicație iPhone ca fișier ansvg? Dacă este posibil, cum ar trebui să o facă? Care este ideea din spatele „Pokemon GO”? Relațiile cu dezvoltatorii Apple, asistența tehnică și sistemul de operare hardware de bază sunt câteva dintre subiectele abordate. Începând cu Xcode 12, da, da. Sa adăugat că acum imaginile pot fi create cu grafică vectorială scalabilă (SVG). reprezentarea vectorială este păstrată atunci când este implementată cu ținte de implementare iOS 13 sau o versiune ulterioară sau MacOS 10.15 sau o versiune ulterioară.
Cu cadrul Out, puteți analiza fișiere SVG și puteți afișa conținutul acestora în SwiftUI.
Ce este un fișier sva? O imagine bidimensională poate fi creată folosind un fișier SVG, cunoscut și ca fișier grafic vectorial, care este un tip standard de fișier grafic. Un fișier grafic vectorial, cunoscut și ca SVG, este un tip de fișier grafic care este utilizat pentru a reda imagini bidimensionale pe internet.
Pluginurile gratuite jQuery SVG includ Raphael-Vector Graphics, un plug-in de panoramă și zoom activat prin atingere, jQuery inline SVG, iSVG și o mulțime de alte lucruri.
Cum folosiți imaginile Svg în Ios?
Pentru a utiliza o imagine SVG în iOS, mai întâi trebuie să adăugați imaginea în proiectul dvs. Xcode. Odată ce imaginea este adăugată, o puteți folosi ca orice alt material de imagine din aplicația dvs. Pentru a adăuga o imagine SVG la proiectul dvs. Xcode: 1. În navigatorul de proiect, selectați fișierul de proiect. 2. Selectați catalogul Assets.xcassets din lista de fișiere de proiect. 3. Trageți și plasați fișierul imagine SVG în catalogul de active. 4. În Inspectorul de atribute, setați tipul set de imagini la Vector unic. Acum că imaginea este adăugată la proiectul dvs., o puteți utiliza în aplicația dvs. De exemplu, o puteți folosi ca imagine pentru un UIImageView: let imageView = UIImageView(image: UIImage(numit: „myImage”))
Termenul „Scalable Vector Graphics (SVG)” se referă la aplicarea Extensible Markup Language (XML) la o imagine. XML poate fi afișat într-un browser web utilizându-l ca imagine. Macaw, un instrument puternic de randare, este folosit în acest proiect. Trebuie să ne alegem calea din fișierul svg. Cum pot face diferența între cei doi pași ai unei căi? Când deschideți Sublime Text, veți vedea mai degrabă un text decât o imagine. După ce căutați id, veți vedea că fiecare cale are un id. Id-ul este cea mai importantă informație din fiecare proces.
Un XPath poate include o matrice pentru generarea de ID-uri. Măriți și micșorați fotografia în același timp. În svgview, importați Macaw și afișați următorul cod public de inițiere: Funcția publică implementează funcții delegate folosind șablonul (șablon: String, cadru: CGRect). Ar trebui să puteți rula codul. Faceți clic pe țara pe care o alegeți pentru a mări. Într-un caz similar, puteți solicita o grațiere. În loc să utilizați XML în X.Vw, utilizați XML direct în X.Vw. Eliminați toate liniile din listă și înlocuiți-le cu altele similare.
Pentru a dezarhiva fișierele dintr-o versiune mai veche de iOS, este necesară o aplicație terță parte, cum ar fi FileSaver. Odată ce fișierele au fost dezarhivate, le puteți găsi în folderul Fișiere SVG din aplicația Fișiere. Fișierele SVG pot fi găsite în folder atingând pe el.
Fișiere Svg: O modalitate excelentă de a vă reprezenta designul pe dispozitivele Ios
Dacă proiectați cu fișiere SVG, le puteți afișa pe iPhone sau iPad. Le puteți dezarhiva în aplicația Fișiere de pe iOS 13 și versiuni ulterioare și pot fi chiar dezarhivate pe dispozitive mai vechi. Aceste șabloane pot fi folosite pentru a crea ilustrații sau pictograme pentru aplicația, site-ul sau blogul dvs.
Svg este acceptat în Ios?

iOS 13 și dispozitivele anterioare pot suporta grafica sva. Deoarece SVG-urile sunt incompatibile cu iOS 13, ele par a fi convertite în PNG-uri pe iOS 13. Majoritatea platformelor web și Android preferă.VJ-urile ca tip de material.
Puteți utiliza elementele de imagine SVG în Xcode 12. Fișierele PDF au același format pe care l-am folosit de aproape 100 de ani. Un designer are mai puține responsabilități. Dimensiunea codului ar fi redusă. Puteți petrece mai mult timp dezvoltând și mai puțin timp testând prin automatizarea testelor funcționale și de comerț electronic cu Waldo. Cu suport pentru Scalable Vector Graphics (SVG), elementele de imagine pot fi implementate cu noile iOS 13 și iPadOS 13. Dacă nu doriți să vă scalați imaginea în timpul rulării, puteți converti în siguranță toate elementele de imagine în sva. În esență, Waldo vă permite să automatizați testele E2E, rezultând mai mult timp petrecut pentru dezvoltare și mai puțin timp pentru testare. Începeți să lucrați gratuit cu dezvoltatorii iOS la sarunw.com și creșteți vizibilitatea aplicației dvs.
Browserul Android include suport SVG de bază, precum și suport complet pentru Android 4.4-103 și suport parțial pentru Android 3-4. Pe Opera Mobile, suportul de bază pentru SVG (suport de bază) este pe deplin acceptat, dar suportul parțial este disponibil pe Opera 10-64 și Opera Niciuna dintre versiunile anterioare.
Cum se adaugă Svg la Swiftui?

Adăugarea unui SVG la proiectul dvs. SwiftUI este un proces simplu și necesită doar câțiva pași. Mai întâi, trebuie să găsiți un fișier SVG pe care doriți să îl utilizați în proiectul dvs. Puteți fie să căutați online fișiere SVG gratuite, fie să le cumpărați de pe o serie de site-uri web de imagini stoc. Odată ce ați găsit un fișier SVG, trebuie să-l descărcați și să-l adăugați în proiect. Pentru a face acest lucru, pur și simplu trageți și plasați fișierul în folderul proiectului. Apoi, trebuie să deschideți fișierul într-un editor de text și să copiați codul. După ce ați copiat codul, trebuie să deschideți fișierul SwiftUI și să lipiți codul în el. În cele din urmă, trebuie să adăugați câteva linii de cod pentru a-i spune SwiftUI să redea SVG. Pentru a face acest lucru, pur și simplu adăugați următorul cod în fișierul dvs.: Image(„numele-fișierului-svg”) .resizable() .aspectRatio(contentMode: .fit) Și asta este tot! Ar trebui să vedeți acum fișierul SVG care apare în fișierul dvs. SwiftUI.

Utilizați clasa Uiimageview pentru a încărca imagini
Clasa UIImageView vă permite să vizualizați imagini care sunt stocate în storyboard-uri și nib-uri. Mai întâi trebuie să creați un obiect UIImageView, care trebuie urmat de utilizarea proprietății imagine.
Pot folosi pictograma Svg pentru aplicație?
Un fișier imagine care este inclus în pachetul aplicației dvs. poate fi folosit pentru pictograme personalizate; cu toate acestea, un fișier.VNG trebuie să fie inclus în aplicația dvs. Fișierul SVG trebuie inclus în folderul $maven-module/src/main/resources/VAADIN/appicons. Pictograma proprietății trebuie să fie setată în descriptorul aplicației.
Folosind ResizetizerNT, puteți genera toate fișierele Xcassets, PNG și XML obositoare pe care ar trebui să le utilizați în mod normal pentru o pictogramă, cum ar fi adaptive și rotunde. Nu poate fi simplu, care este problema? ForegroundScale este disponibil numai pe iOS, nu pe Android. Ar fi ideal dacă ați folosi un dispozitiv/emulator cu o pictogramă rotundă (de exemplu, Google Pixel).
Dacă convertiți fișiere PNG în SVG, vă recomandăm să vă gândiți la utilizarea unui font pictogramă. Fonturile pentru pictograme simplifică crearea de pictograme cu modificări minime de stil. Este, de asemenea, o alegere bună pentru a crea pictograme cu modificări limitate de stil, păstrând în același timp stilul consistent. Este esențial să rețineți că fonturile pentru pictograme nu acceptă atât de multe formate ca și alte tipuri de fonturi, așa că nu vă bazați exclusiv pe ele. Avantajul utilizării.sva este că oferă mai multă flexibilitate și opțiuni de personalizare.
Ar trebui să folosesc Svg sau Png pentru pictograme?
Deoarece acceptă transparența, beneficiile utilizării PNG-urilor și SVG-urilor în logo-urile și graficele online depășesc dezavantajele lor. Una dintre cele mai bune opțiuni sunt fișierele PNG, care sunt un fișier transparent bazat pe raster. PNG-urile sunt o alegere mai bună decât SVG-urile pentru lucrul cu pixeli și transparență.
Multe beneficii ale utilizării fișierelor Svg
Datorită versatilității sale, tipul de fișier SVG este unul dintre cele mai utilizate tipuri de fișiere. Poate fi folosit pentru o varietate de scopuri, inclusiv logo-uri și pictograme, ilustrații și infografice. Unul dintre avantajele SVG este că este independent de rezoluție. Cu alte cuvinte, spre deosebire de tipurile de fișiere precum JPG sau PNG, care pot fi vizualizate în diferite rezoluții sau dimensiuni, acestea pot fi vizualizate în același format, indiferent de dimensiune sau rezoluție. Puteți folosi această metodă pentru a crea logo-uri și pictograme care vor ieși în evidență indiferent de dispozitivul pe care sunt afișate, precum și ilustrații și infografice care vor arăta grozav pe toate dispozitivele. Unul dintre cele mai atrăgătoare aspecte ale SVG este faptul că căile, formele și umplerile sale sunt bazate pe vectori, ceea ce înseamnă că pot fi manipulate la infinit fără a pierde calitatea. Aceasta înseamnă că nu va trebui să vă faceți griji cu privire la rezoluția modelelor complicate, deoarece este mai ușor să le creați. Cu alte cuvinte, dacă sunteți în căutarea unui tip de fișier versatil care să poată fi utilizat indiferent de dimensiunea sau rezoluția ecranului, sva merită o privire.
Apple acceptă Svg?
Nu există nicio îndoială că SVG-urile sunt cel mai popular tip de active utilizate pe platformele Web și Android. Deoarece iOS acceptă acum formatul SVG , un format de material poate fi utilizat pe majoritatea platformelor.
Pictograme Svg: Ce aplicații le acceptă?
Pictogramele SVG sunt disponibile în câteva aplicații. Office și Pages se numără printre aplicațiile iWork, alături de Photoshop, Illustrator și Animate din Adobe Creative Suite. Pictogramele SVG sunt disponibile și în aplicația Google Maps. Dacă aplicația dvs. rulează pe iOS 13 sau o versiune ulterioară, ar trebui să evitați utilizarea SVG-urilor la scară unică . Dacă aplicația dvs. este mai veche, se recomandă utilizarea imaginilor vectoriale în loc de imagini.
Svg Ios Swift
Nu există suport încorporat pentru fișierele SVG în iOS sau Swift. Cu toate acestea, există o serie de biblioteci open source care oferă această funcționalitate. O bibliotecă populară este SVGKit. Poate fi folosit pentru a reda fișiere SVG în imagini sau pentru a le afișa direct într-o vizualizare.
Versiunea 12 XCode introduce suport pentru elementele de imagine SVG pentru iOS, iPadOS și macOS. Scalable Vector Graphics (SVG) este un format de imagine bazat pe XML (Extensible Markup Language). Aplicațiile grafice care prezintă interactivitate și animație sunt în primul rând cele care le folosesc. Fișierul XML conține conținutul unei imagini. Suportul SVG este disponibil numai pentru iOS 13 și versiuni ulterioare pe iPadOS și iOS 10.15 și ulterior pe iPhone. Dacă aplicația dvs. nu acceptă versiuni mai vechi, ar trebui să vă gândiți să solicitați o resursă alternativă pentru SVG. În plus, ar trebui să luați în considerare SFSymbols atunci când utilizați SVG-uri în locul SFSymbols. Este o colecție de pictograme Apple cool pe care le puteți obține de la companie.
Xcode Svg Păstrează datele vectoriale
Xcode este un mediu de dezvoltare integrat puternic, care include un set bogat de instrumente pentru dezvoltarea de software pentru produsele Apple. Una dintre caracteristicile care fac Xcode atât de puternic este capacitatea sa de a păstra datele vectoriale atunci când se exportă în PDF sau SVG. Aceasta înseamnă că puteți crea imagini de înaltă calitate care pot fi mărite sau reduse fără a pierde niciun detaliu.
Ios acceptă Svg
Da, iOS acceptă SVG. Îl puteți folosi pentru a crea grafice bazate pe vectori care pot fi scalate și redimensionate fără a pierde calitatea. Fișierele SVG pot fi create într-o varietate de moduri, inclusiv codare manuală sau folosind editori de grafică vectorială precum Adobe Illustrator.
Convertiți rapid Svg în Uiimage
Puteți folosi constructorul UIImage (numit: „myImage”) pentru a încărca o UIImage dintr-un fișier din pachetul aplicației dvs. Pentru a încărca o imagine UIImage dintr-un fișier din directorul de documente al aplicației dvs., utilizați constructorul UIImage(contentsOfFile:). Pentru a încărca o UIImage de la o adresă URL la distanță, utilizați constructorul UIImage(data:).
Macaw, un pod iOS care utilizează manipularea atingerii și redarea imaginii, poate fi folosit pentru a realiza acest lucru. Cu alte cuvinte, dimensiunea vectorului determină dimensiunea unui vector care produce o rezoluție efectivă @1x. Dacă aplicația dvs. are o imagine șablon și nu necesită o culoare, se va aplica o nuanță globală. În iOS 12, macOS și iPadOS, versiunea MacOS X a adăugat suport pentru Scalable Vector Graphics (SVG). Este o mică adăugare la actualizare, deci este una dintre acele modificări pe care este posibil să le fi ratat în timpul WWDC 2020. Scopul acestui tutorial este de a oferi o explicație cuprinzătoare a structurii interne a SVG. Companiile și persoanele fizice din St. Vincent și Grenadinele pot folosi Payswif pentru a efectua tranzacții de comerț electronic.
PNG este un format de stocare a datelor raster tolerant la compresie care utilizează un algoritm de compresie fără pierderi pentru a minimiza compresia datelor. Pictogramele și imaginile de fundal Swift sunt disponibile gratuit într-o varietate de stiluri de design, inclusiv iOS, Material, Windows și alte aplicații desktop și mobile. Dacă aveți deja unul, este o idee bună să îl adăugați. Când creați un proiect iOS, va trebui să convertiți PNG în iOS. Dacă aveți o copie de rezervă a acestei pictograme pe computer, salvați-o în SVG sau utilizați-o la rezoluții mai mari. Creați un cont GitHub pentru a contribui la s2mr/Elephant. KDCircularProgress este o vizualizare circulară a progresului bazată pe Swift.
Vizualizarea progresului poate include străluciri și animații, precum și efecte de gradient. O vizualizare SwiftUI care descarcă și afișează imagini de pe URL în timp ce se încarcă Indicatorul de activitate se numește ImageWithActivityIndicator. Nu există un convertor gratuit PNG în SVG mai bun decât Convertorul PNG în SVG gratuit, care a convertit peste 3 milioane de fișiere. O imagine poate fi scalată la diferite dimensiuni fără a pierde calitatea, atâta timp cât textul este folosit pentru a descrie graficul.
