Cum să adăugați Svg la Figma
Publicat: 2022-12-11Adăugarea unui SVG la designul tău Figma este o modalitate excelentă de a adăuga un plus de fler și personalitate design-urilor tale. Iată un ghid rapid și ușor despre cum să faceți acest lucru: 1. Deschideți panoul „Straturi” și selectați stratul la care doriți să adăugați SVG-ul. 2. Faceți clic pe butonul „Inserare” și selectați „Imagine” din meniul derulant. 3. Navigați la folderul în care este salvat SVG-ul dvs. și selectați-l. 4. Odată ce SVG este adăugat la designul dvs., îl puteți redimensiona și îl puteți muta la fel ca orice altă imagine. Cam despre asta e! Adăugarea unui SVG la designul tău Figma este o modalitate excelentă de a adăuga un plus de personalitate și stil design-urilor tale.
Este simplu să generați o pictogramă folosind Illustrator sau alt program de editare vectorială și apoi să deschideți fișierul în Figma. În meniul Inserare, alegeți funcția „simbol”. Când faceți clic pe acesta, veți putea selecta fișierul SVG . După ce ați selectat fișierul, faceți clic pe „Inserați”, iar pictograma dvs. va apărea pe pânză.
Figma este un instrument de proiectare grafică vectorială care vă permite să creați ilustrații, logo-uri și alte elemente grafice. Fișierele vectoriale pot fi încărcate în Figma sau pot fi create cu instrumente de desen vectorial.
API-ul Figma, care este construit împreună cu API-ul WebGL, permite redarea grafică accelerată de hardware în browsere. Ca rezultat, atunci când utilizați Figma, utilizați de fapt unitatea de procesare grafică (GPU) de pe computer pentru a produce grafica. Când redați grafică vectorială în Figma, utilizați HTML Canvas.
Cum inserez SVG în Figma?

Când faceți clic pe butonul „Imagine”, veți vedea o casetă de dialog „Încărcare imagine”, unde puteți alege fișierul SVG. Când încărcați fișierul, caseta de dialog va afișa o previzualizare. Apoi puteți face clic pe butonul „Inserați” pentru a include SVG-ul dvs. în documentul Figma .
Cum inserez un fișier Svg?
Inserați un fișier SVG în același mod în care ați insera orice alt tip de fișier imagine: Selectați Inserare > Imagini > Acest dispozitiv. Navigați la, apoi derulați în jos la. Introduceți fișierul svg dorit după ce l-ați selectat din meniu.
Cum convertiți Vector în Figma?

Nu există o modalitate definitivă de a converti vectorul în figma. Cu toate acestea, unele metode pe care le puteți lua în considerare includ utilizarea unui instrument de conversie vectorială sau urmărirea manuală a imaginii vectoriale în figma.
Figma Edit Svg
Selectând o imagine din meniul Figma și apoi editând-o folosind diferitele instrumente din bara de instrumente, puteți face modificări. Pentru a schimba culoarea unei imagini SVG , selectați-o din bara de instrumente și apoi faceți clic pe „Umplere” și „Stroke”. Instrumentul „Text” poate fi folosit și pentru a adăuga text la o imagine SVG.
Exportarea fișierelor Svg ca glife în Figma
Deoarece stratul de text este exportat automat ca glif atunci când este exportat un fișier SVG, editarea fișierului odată ce a fost exportat ca glif nu este posibilă. Vectorul poate fi încă editat fie în modul Vector, fie în modul Vector Edit. Dacă doriți să importați un fișier .sv, accesați meniul Fișier > Import > fișier .sv și selectați fișierul .sv de importat. Veți vedea caseta de dialog de import Figma SVG, care vă permite să alegeți dacă importați sau nu fișierul.
Pluginul Figma Svg
Pluginul Figma SVG este un instrument care vă permite să creați și să manipulați fișiere SVG direct în Figma. Cu acest plugin, vă puteți crea și edita fișierele SVG fără a fi nevoie să părăsiți Figma. De asemenea, puteți utiliza pluginul pentru a vă converti fișierele Figma în fișiere SVG.
Figma: Proiectați animații Svg uimitoare
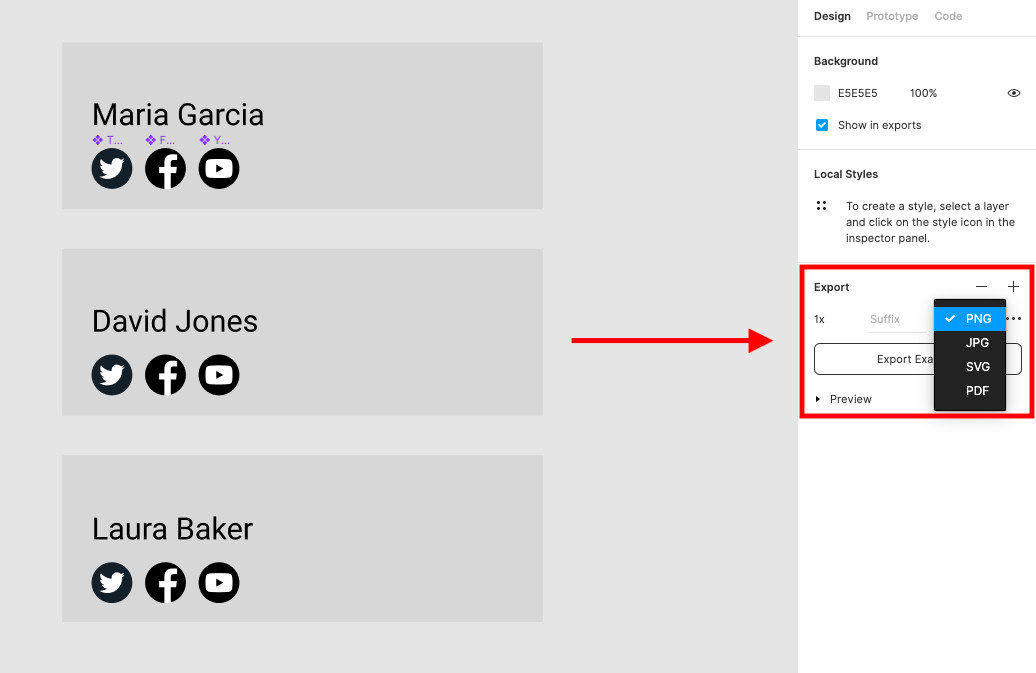
Folosind Figma, puteți crea cu ușurință modele SVG și apoi le puteți exporta pe un site web sau proiect. Instrumentele de animație încorporate de la Figma pot fi folosite și pentru a anima cadre SVG .
Problemă de import Figma Svg
Când importați un fișier SVG în Figma, pot apărea unele probleme. O astfel de problemă este că fișierul poate să nu fie importat corect și unele dintre elemente pot lipsi sau greșite. O altă problemă care poate apărea este că fișierul poate fi importat, dar calitatea imaginii poate fi slabă.
Ilustrator pentru Figma
Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a trece de la ilustrator la figma depinde de nevoile dvs. specifice și de fluxul de lucru. Cu toate acestea, există câteva sfaturi generale care vă pot ajuta să faceți tranziția cât mai lină posibil. În primul rând, fă-ți timp pentru a afla despre diferitele caracteristici și instrumente pe care figma le are de oferit. Apoi, experimentați cu diferite moduri de a lucra în figma pentru a găsi ceea ce funcționează cel mai bine pentru dvs. În cele din urmă, nu vă fie teamă să cereți ajutor de la comunitatea figma atunci când aveți nevoie.

Funcționează Figma cu Illustrator?
Figma, un instrument de proiectare vectorială, devine rapid o alegere mai populară pentru designeri datorită ușurinței sale de utilizare și a caracteristicilor de colaborare. Biblioteca Figma găzduiește, de asemenea, un număr mare de integrări, inclusiv Adobe Photoshop și Adobe Illustrator.
Figma – Un instrument puternic pentru designerii de produse
Unele caracteristici ale Figma sunt similare cu cele ale Illustrator, dar nu este destinat să îl înlocuiască pe acesta din urmă. În schimb, este un instrument puternic care poate ajuta la crearea de prototipuri interactive de design cât mai rapid și ușor posibil. Ca rezultat, designerii de produse pot crea și testa rapid design-uri, permițându-le să treacă la probleme mai complexe în procesul de proiectare.
Care este cel mai bun Figma sau Adobe Illustrator?
Adobe Illustrator are un total de 8098 de recenzii și un rating de 4,77 / 5 stele, în timp ce Figma are 323 de recenzii și un rating de 4,95 / 5 stele. Recenziile utilizatorilor din lumea reală indică modul în care caracteristicile, ușurința de utilizare, serviciul pentru clienți și costurile sunt evaluate de cei care folosesc software-ul.
Figma: Un instrument excelent de design pentru începători
Instrumentul de design Figma este o alegere fantastică pentru cei care doresc să creeze design rapid și ușor într-un browser. Câștigă popularitate în rândul profesioniștilor de design datorită ușurinței sale de utilizare și caracteristicilor de colaborare. Într-un sondaj recent, 20 de designeri au spus că Figma este singura lor sursă de inspirație zilnică. Odată cu adoptarea rapidă a Figma de către designerii care caută o modalitate simplă, rapidă și ușoară de a crea modele, există mult spațiu pentru creștere.
Care este diferența dintre Figma și Illustrator?
Adobe Illustrator CC este o aplicație software de ultimă oră pentru grafică digitală imprimată, care se bazează pe instrumentele și aplicațiile de desen vectorial standard din industrie. Figma este un instrument de proiectare și prototipare a interfeței de utilizator bazat pe cloud, care permite mai multor echipe să colaboreze la crearea, testarea și îmbunătățirea experienței utilizatorului.
Figma este instrumentul de design ideal pentru simplitate și putere
Figma are o serie de avantaje pe lângă ușurința în utilizare, versatilitatea și accesibilitatea. Figma este ideal pentru designerii care doresc să lucreze la proiecte într-un browser, dar caută un instrument de design simplu, dar puternic.
Fișier Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Fișierele SVG pot fi create în Illustrator sau alt program de grafică vectorială și pot fi deschise în orice editor de text. Acestea sunt de obicei mai mici ca dimensiune de fișier decât alte tipuri de fișiere grafice și pot fi scalate la orice dimensiune fără a pierde calitatea.
Comenzile de umplere pot fi, de asemenea, folosite pentru a completa golurile dintr-o cale atingând liniile.
Pot fi folosite mai multe căi pentru a crea imagini, toate acestea trebuie definite în același sistem de coordonate.
Când utilizați EPS, opera dvs. de artă este alcătuită din elemente vectoriale. Un fișier curat și clar, ideal pentru a produce grafică de orice dimensiune, se potrivește perfect. Dacă doriți să creați o grafică cu SVG, va trebui să utilizați imagini precum comenzile interfeței cu utilizatorul, logo-uri, iconografie și ilustrații vectoriale.
Cu SVG, puteți crea trei tipuri de obiecte grafice: 1) plăci grafice, 2) obiecte grafice și 3) obiecte grafice. Traseele, de exemplu, cu suprafața lor dreaptă, curbă sau dintre ele, pot fi umplute cu culoare utilizând comanda de stroke și comenzile de umplere, iar imaginile pot fi compuse din mai multe căi, toate acestea trebuie definite în același sistem de coordonate. . Ca rezultat, SVG este un instrument fantastic pentru crearea de grafice fotografice de înaltă calitate.
Multe avantaje ale fișierelor Svg
Un fișier SVG, spre deosebire de un fișier PNG, oferă o varietate de avantaje. Deoarece sunt mult mai mari, pot gestiona imagini mai mari fără a pierde rezoluția. În plus, deoarece sunt pregătite pentru retină și receptiv, pot fi folosite pe aproape orice dimensiune de ecran.
Svg în linie
SVG inline este pur și simplu un marcaj inclus în marcajul pentru o pagină web.
Avantajele SVG-urilor inline față de fișierele încorporate extern
Un fișier SVG inline are multe avantaje față de un fișier care a fost încorporat. În plus, puteți interacționa cu CSS mult mai ușor, deoarece SVG poate fi tratat în același mod în care sunt alte elemente ale documentului dvs. Acest avantaj este deosebit de important atunci când interacționați cu efectele hover. Pentru a vă accesa SVG-ul, trebuie mai întâi să definiți aria-describedby în *svg. Atributul le spune browserelor ce conținut este svg-ul, facilitând înțelegerea și utilizarea acestuia de către persoanele cu dizabilități. Paginile HTML pot încorpora elemente în fișierele sva direct. Când utilizați această abordare, veți putea accesa SVG numai în browserele native. Dacă codificați SVG folosind encodeURIComponent() în orice browser, va funcționa. În cele din urmă, asigurați-vă că nu utilizați *svg. De asemenea, puteți utiliza eticheta *img] în loc de eticheta *html.
