Cum se adaugă mărturii pe site -urile web WordPress folosind Elementar
Publicat: 2025-02-19Căutați o modalitate simplă de a adăuga mărturii pe site -urile web WordPress folosind Elementar?
Mărturii joacă un rol crucial în stabilirea încrederii și credibilității pentru site -ul dvs. web. Ele prezintă experiențe reale ale clienților, adăugând dovezi sociale pentru a ajuta la convertirea potențialilor vizitatori în clienți fideli.
Dacă utilizați Elementar, adăugarea de mărturii pe site -ul dvs. este incredibil de ușoară, în special cu ajutorul addon -urilor Powerpack.
În acest tutorial, vă vom parcurge procesul pas cu pas de adăugare a mărturiilor pe site-ul dvs. WordPress folosind Elementar.
Deci, să începem!
Cum se adaugă mărturii pe site -urile web WordPress folosind Elementar și Powerpack Addi
Instalați și activați Addon Elementar și PowerPack
Înainte de a începe, asigurați -vă că Elementator și PowerPack Addrons sunt instalate și activate pe site -ul dvs. WordPress.
Deschideți pagina
Pentru a adăuga mărturii, trebuie să deschideți pagina în care doriți să le afișați.
Din tabloul de bord WordPress, navigați la pagini >> toate paginile și selectați pagina în care doriți să adăugați mărturii. Dacă doriți să creați o pagină nouă, faceți clic pe Adăugare nouă.
După ce ați selectat sau a creat pagina dvs., faceți clic pe butonul Editare cu elementor în partea de sus.

Adăugați widgetul mărturie la pagina dvs.
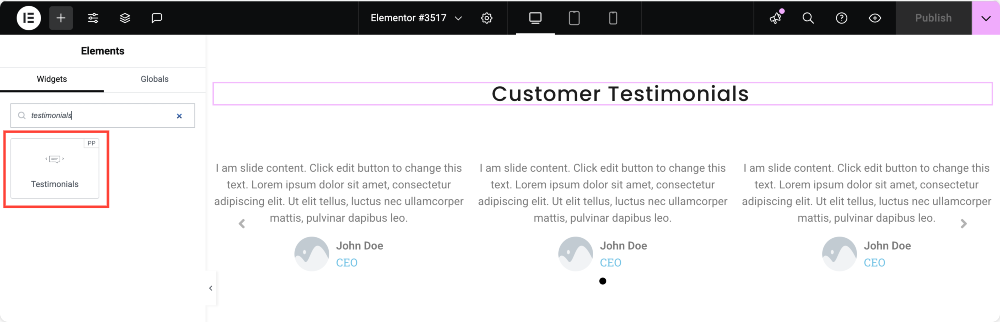
În cadrul editorului Elementar, tastați „Mărturii” în bara de căutare.
Căutați widgetul mărturisit care are pictograma „PP” , ceea ce indică faptul că este un widget PowerPack Addon.
Dacă nu vedeți acest widget, verificați dublu faptul că toate widget-urile PowerPack sunt activate în backend. Consultați acest ghid pentru a afla mai multe: Cum să activați/dezactivați elementele PowerPack?
Pentru a prezenta mărturii, trageți pur și simplu widgetul mărturie din panoul din stânga și aruncați -l pe secțiunea paginii în care doriți să apară mărturiile.
Opțiuni de personalizare în fila Conținut

Definiți conținutul de mărturie
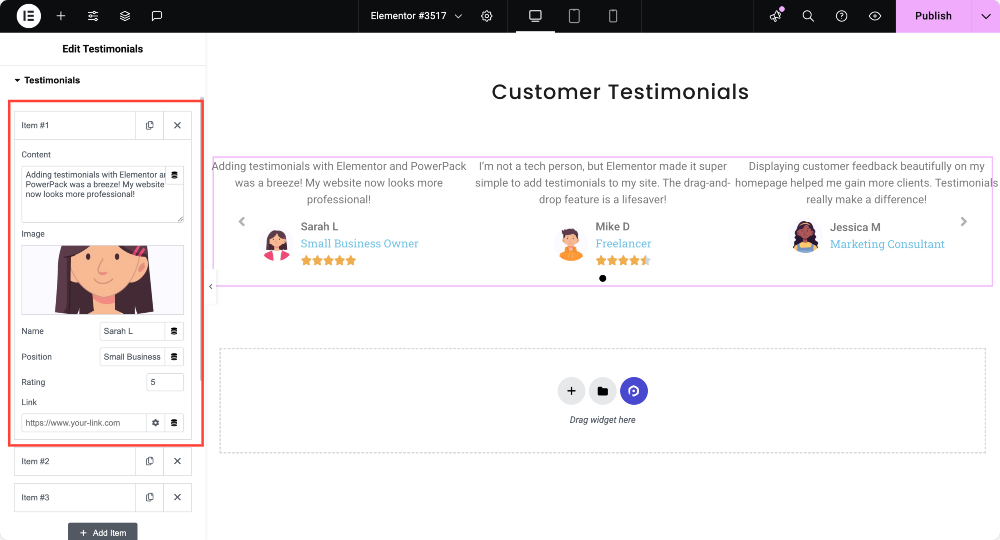
Faceți clic pe widgetul mărturisit pentru a deschide fila Conținut. Aici, puteți adăuga mai multe mărturii făcând clic pe butonul Adăugare element . În mod implicit, sunt furnizate trei mărturii demo, dar puteți elimina, edita sau adăuga altele noi, după cum este necesar.
Pentru fiecare mărturie, puteți introduce textul de recenzie , care este feedback -ul real al clienților. De asemenea, puteți încărca o imagine , cum ar fi o fotografie a clientului sau avatar, pentru a face mărturia mai autentică.
În plus, puteți introduce numele persoanei care oferă mărturia și poziția lor (cum ar fi CEO, manager sau designer) și să atribuiți un rating folosind un sistem bazat pe stele.
Există, de asemenea, o opțiune de a include un link către site -ul sau profilul clientului.

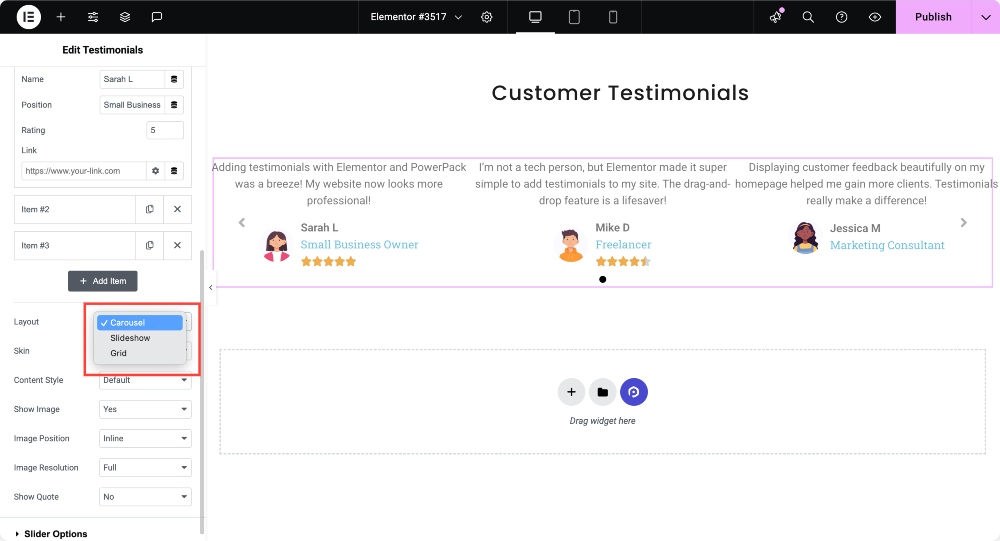
Alegeți un aspect
Widgetul PowerPack mărturisire oferă mai multe opțiuni de dispunere pentru a defini modul în care apar mărturii pe site -ul dvs.
Puteți alege carusel , care este ideal pentru afișarea mai multor mărturii într -un format rotativ.
Dacă preferați mai mult control asupra navigației, opțiunea Slider permite utilizatorilor să se deplaseze manual între mărturii.
Pe de altă parte, aspectul rețelei afișează mărturii într -un format static, prezentând mai multe mărturii simultan, fără nicio mișcare.

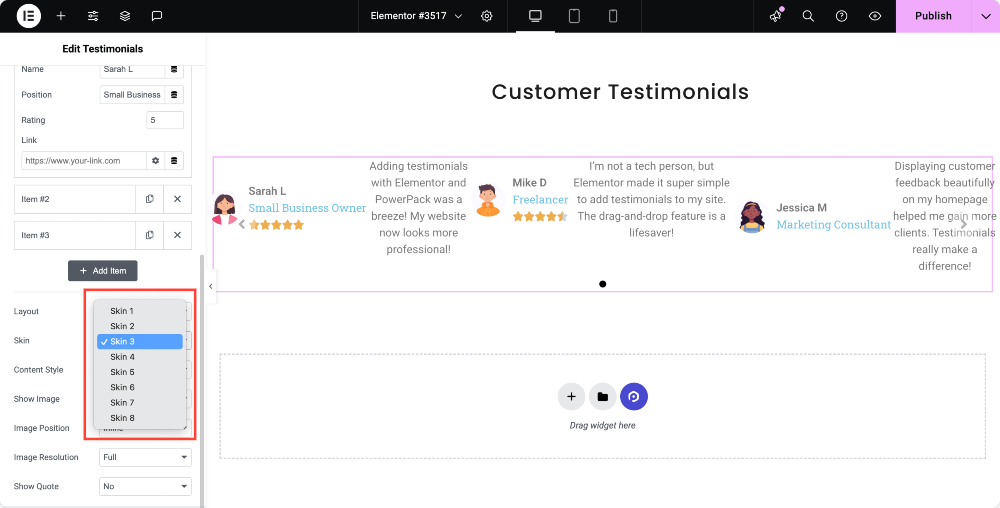
Selectați un stil de piele
De asemenea, obțineți opt stiluri de piele diferite care modifică aspectul mărturiei voastre. Puteți experimenta aceste opțiuni pentru a găsi cea care se potrivește cel mai bine designului și temei site -ului dvs.

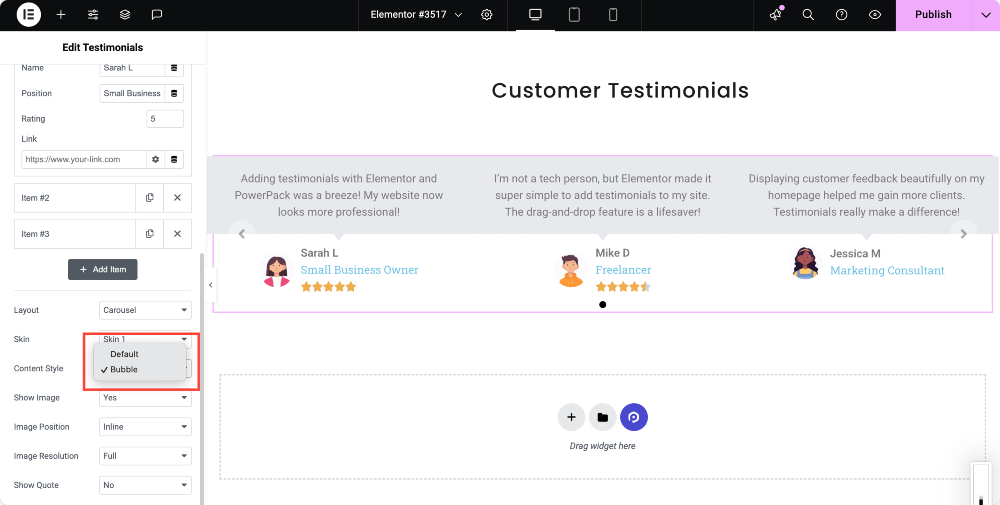
Alegeți un stil de conținut
Există două stiluri de conținut disponibile: implicit și Bubble !
Stilul implicit prezintă mărturii într-un format standard, în timp ce stilul cu bule le oferă un aspect modern, asemănător chatului.

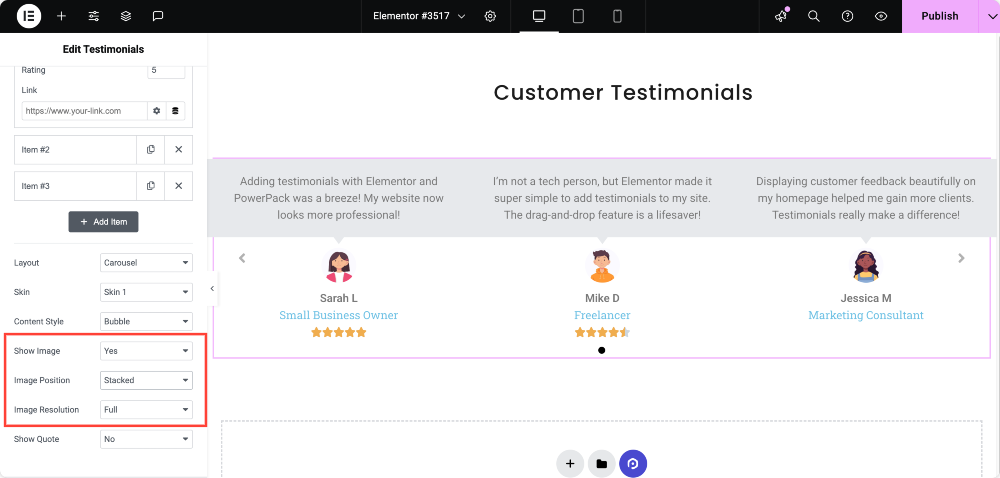
Afișați opțiuni de imagine
Dacă doriți să afișați imagini cu clienții, activați opțiunea Show Image . Puteți alege apoi poziția imaginii ca în linie (lângă text), fie stivuite (mai sus).
În plus, puteți ajusta rezoluția de imagine pentru a se potrivi cu cerințele de estetică și de încărcare ale site -ului dvs. web.

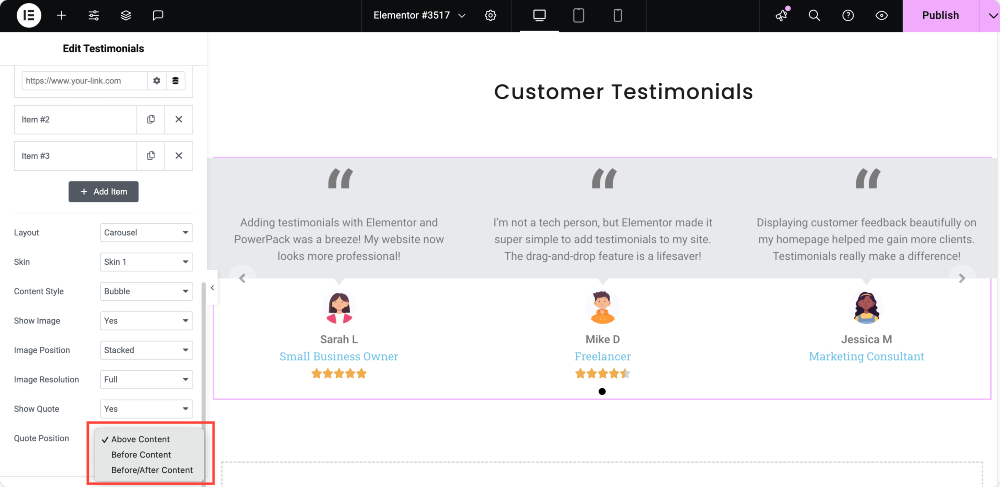
Afișați opțiunea de ofertă
Puteți alege să activați sau să dezactivați ghilimele în jurul textului mărturie, după cum doriți.

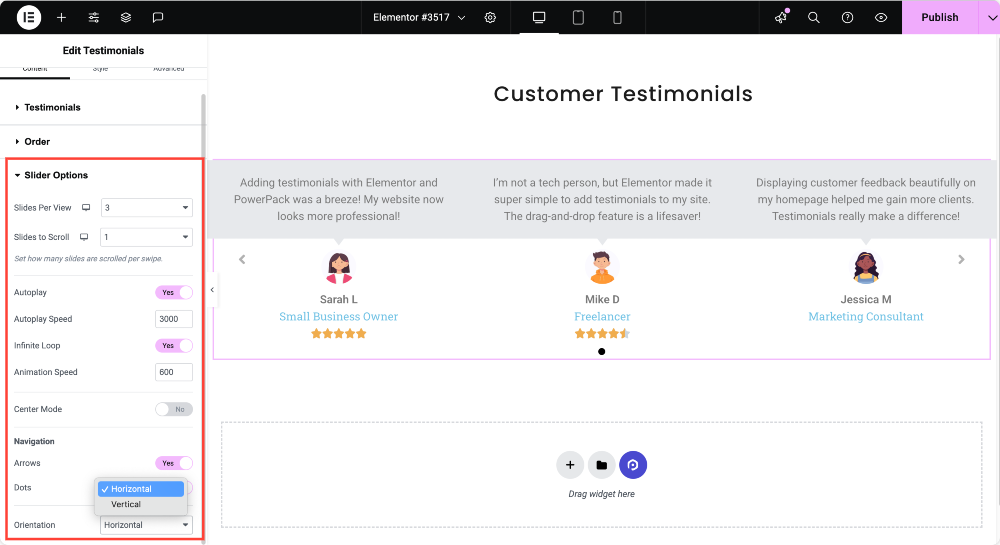
Personalizați caruselul sau glisorul
Dacă ați ales aspectul caruselului sau alunecării , mai multe opțiuni de personalizare devin disponibile. Puteți defini câte mărturii sunt vizibile dintr -o dată folosind diapozitive pe vedere și câte mărturii derulează la un moment dat folosind diapozitive pentru a derula .
Puteți, de asemenea, să permiteți Autoplay pentru a face mărturii să deruleze automat și să setați viteza automată pentru a controla calendarul dintre diapozitive.
Opțiunea Buclă Infinită permite derulare continuă, în timp ce viteza de animație controlează viteza de tranziție între diapozitive.
De asemenea, puteți activa săgeți sau puncte de navigare pentru utilizatori să interacționeze cu glisorul și să alegeți dacă mișcarea este orizontală sau verticală .

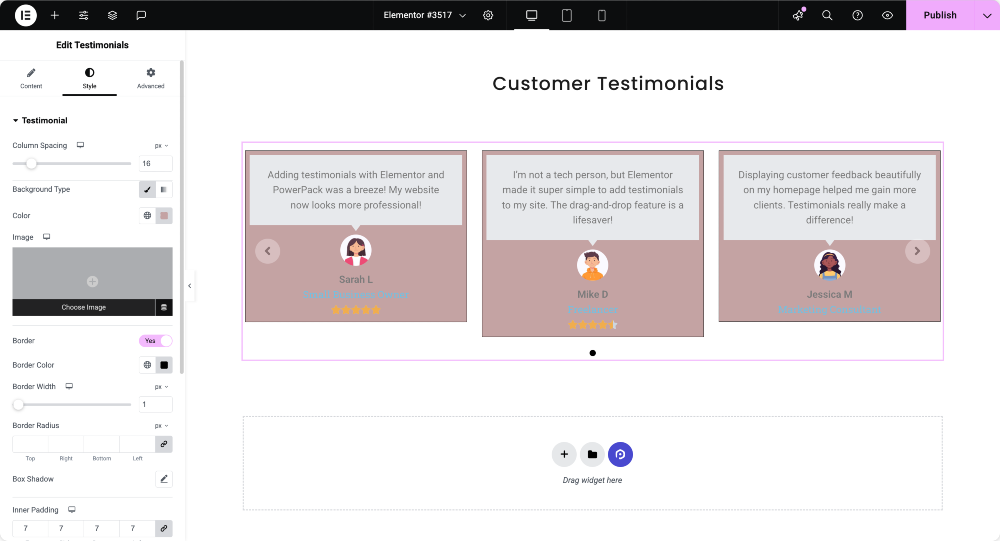
Opțiuni de personalizare în fila Style
Stilul secțiunii mărturisite
Puteți regla distanța de coloană pentru a rafina aspectul și puteți alege un tip de fundal , fie că este vorba de culoare solidă, gradient sau imagine.
Setările de rază de frontieră și frontieră vă permit să creați margini netede și rotunjite. De asemenea, puteți aplica Shadow Box pentru a adăuga adâncime și regla căptușirea pentru o mai bună distanțare.

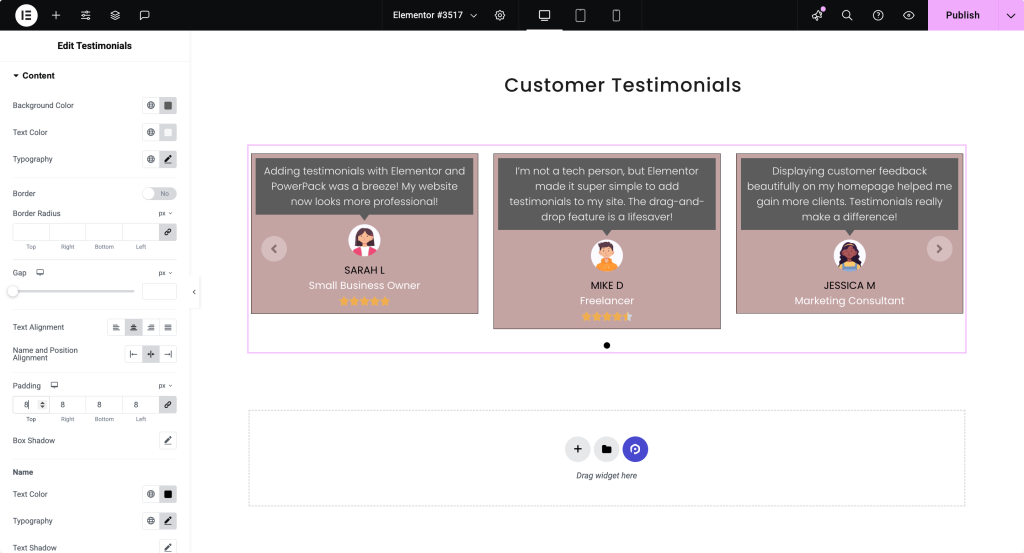
Personalizați aspectul conținutului
Culoarea de fundal și culoarea textului poate fi modificată pentru a se potrivi cu brandul site -ului dvs. web. Puteți modifica tipografia , cum ar fi stilul și dimensiunea fontului și puteți ajusta alinierea textului și alinierea numelui și poziției pentru o mai bună lizibilitate.

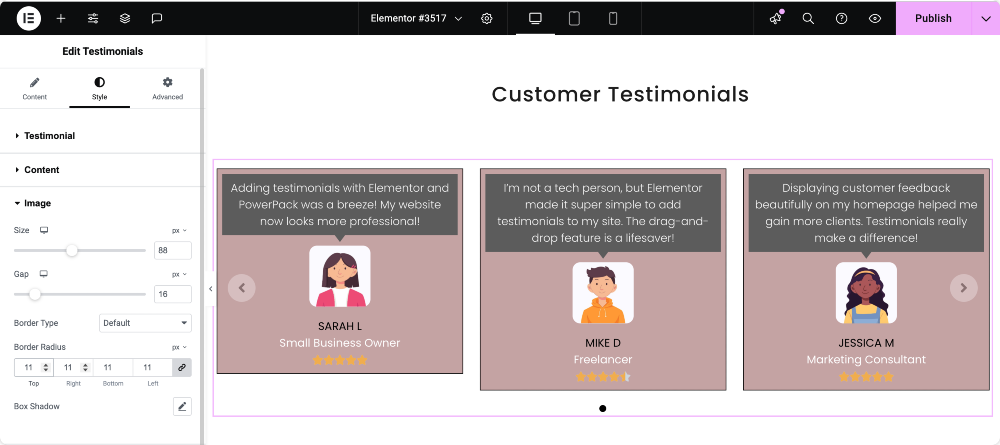
Personalizați stilul de imagini
Setările de mărime și decalaj vă permit să ajustați plasarea imaginii. De asemenea, puteți personaliza tipul de frontieră și raza de frontieră pentru a crea forme diferite și aplicați umbra cutiei pentru o adâncime suplimentară.


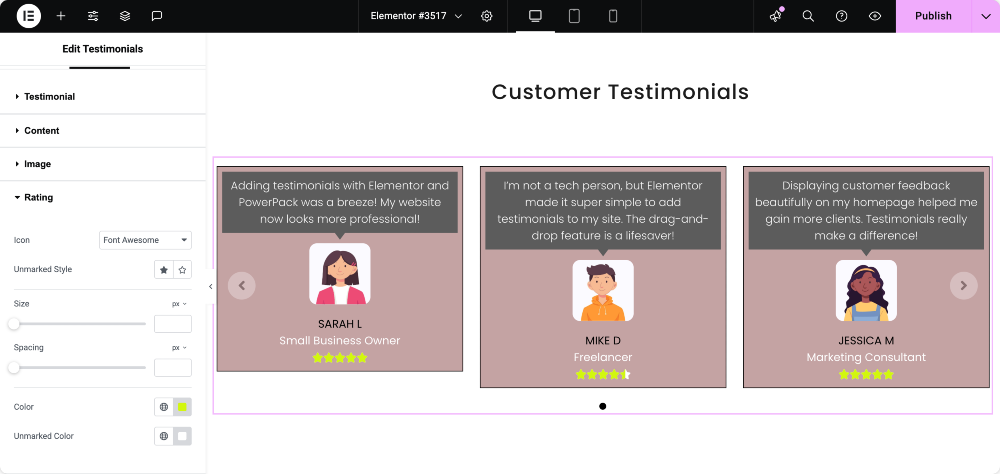
Stilul sistemului de rating
Puteți alege diferite pictograme și stiluri nemarcate , reglați dimensiunea și distanțarea și puteți schimba culoarea și culoarea nemarcată pentru a diferenția stelele nominale și nerespectarea.

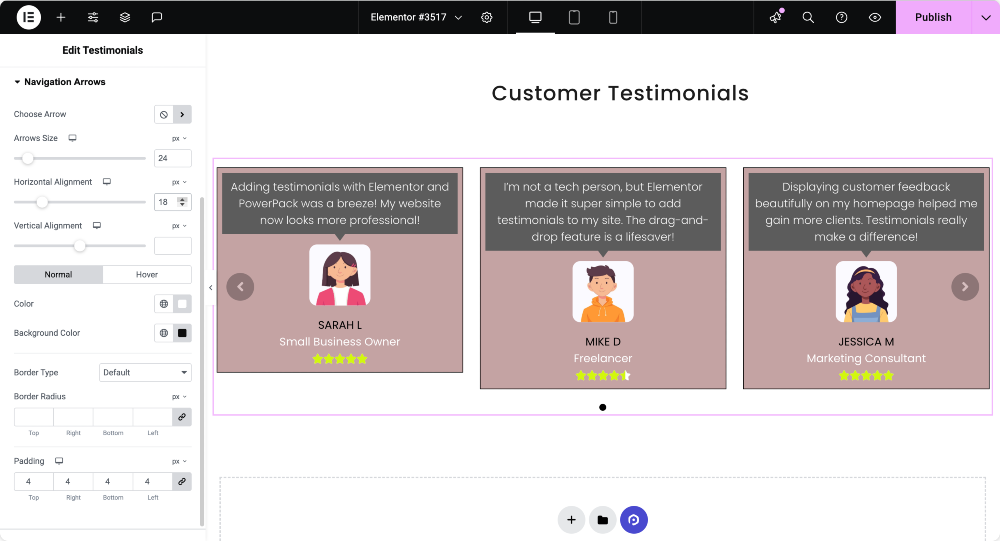
Personalizați săgeți de navigare
Puteți selecta diferite stiluri de săgeată și puteți regla dimensiunea lor. Opțiunile sunt disponibile pentru a schimba alinierea și culoarea, precum și definirea stilului de frontieră și fundal .

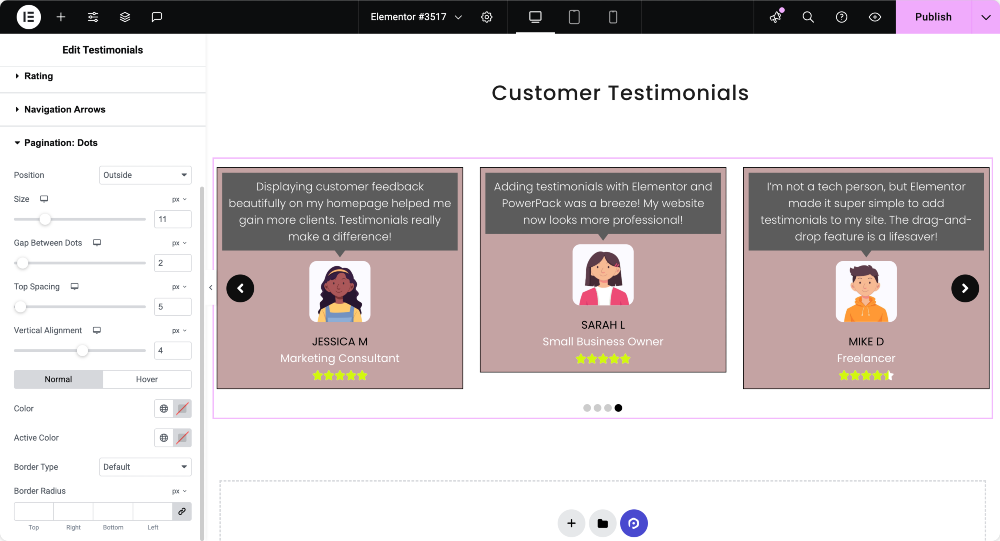
Stiluri de paginare
Pentru paginare, puteți modifica poziția și dimensiunea punctelor, puteți regla decalajul dintre puncte și distanță superioară și modificați culoarea și culoarea activă pentru a evidenția mărturii active.

Finalizarea și publicarea mărturiilor dvs.
După ce ați terminat de personalizat mărturiile dvs., utilizați opțiunea Modificări de previzualizare a elementului pentru a examina aspectul final. Dacă totul apare așa cum este de așteptat, faceți clic pe Publicare pentru a face mărturiile în direct pe site -ul dvs. web.
Concluzie
Adăugarea de mărturii la WordPress folosind addons Elementar și Powerpack este simplă și eficientă. Cu numeroase machete și opțiuni de stil, puteți crea mărturii de implicare vizuală care creează încredere și conversie.
Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați -ne pe Twitter, Facebook și YouTube.
Ai întrebări sau ai nevoie de ajutor? Aruncați un comentariu mai jos!
Mai multe de pe blog
- Cum se creează logo glisor și grilă în WordPress folosind Elementar
- Cum se adaugă un glisor de imagine/carusel în WordPress folosind Elementar
- Cum să creezi un glisor înainte de după element
- Cum se creează un glisor de carduri în Elementar folosind PowerPack
- Cum se creează un carusel/glisor cu elementor

Lasă un comentariu Anulați răspunsul