Cum să adăugați pluginul Revolution Slider la tema dvs. WordPress
Publicat: 2022-10-18Majoritatea temelor WordPress vin cu un glisor de bază pe care îl puteți folosi pentru a vă prezenta conținutul prezentat. Cu toate acestea, dacă doriți să adăugați un slider mai sofisticat site-ului dvs. WordPress, puteți utiliza pluginul Revolution Slider. În acest articol, vă vom arăta cum să adăugați pluginul Revolution Slider la tema dvs. WordPress. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Revolution Slider. Pentru mai multe detalii, consultați articolul nostru despre cum să instalați un plugin WordPress. Odată ce pluginul este activat, va trebui să achiziționați o cheie de licență de pe site-ul web Revolution Slider. După achiziționarea cheii de licență, trebuie să o introduceți în pagina Setări Revolution Slider. Acum că ați activat pluginul și ați introdus cheia de licență, sunteți gata să vă creați primul glisor. Accesați pagina Revolution Slider și faceți clic pe butonul „Create New Slider”. Introduceți un titlu pentru glisorul dvs. și selectați tipul de glisor pe care doriți să îl creați. Pentru acest tutorial, vom crea un glisor „de bază”. După aceea, veți fi dus la următoarea pagină unde puteți configura setările pentru glisor. Aici puteți selecta imaginile, videoclipurile sau postările pe care doriți să le includeți în glisor. De asemenea, puteți seta lățimea, înălțimea și alte opțiuni pentru glisor. După ce sunteți mulțumit de setări, faceți clic pe butonul „Publicați” pentru a salva modificările. Acum puteți accesa partea frontală a site-ului dvs. și puteți vedea glisorul în acțiune.
Slider Revolution este un excelent plugin pentru slider WordPress. Cel mai bine este să conectați API-ul envato la site-ul dvs. WordPress, astfel încât glisorul să poată fi instalat și actualizat automat dacă ați achiziționat pluginul. După ce ați încărcat pluginul, puteți începe să vă creați glisorul. Putem folosi o varietate de aspecte pentru a ne crea glisoarele în aspectul Slider Revolution. Dacă doriți să personalizați dimensiunea glisorului, mergeți la lățime completă și apoi selectați-l. O opțiune pe ecran complet afișează un glisor atâta timp cât este afișat pe un ecran care are o anumită dimensiune pentru el. De asemenea, puteți specifica dimensiunea glisorului, pe care o puteți defini aici, precum și dimensiunile straturilor.
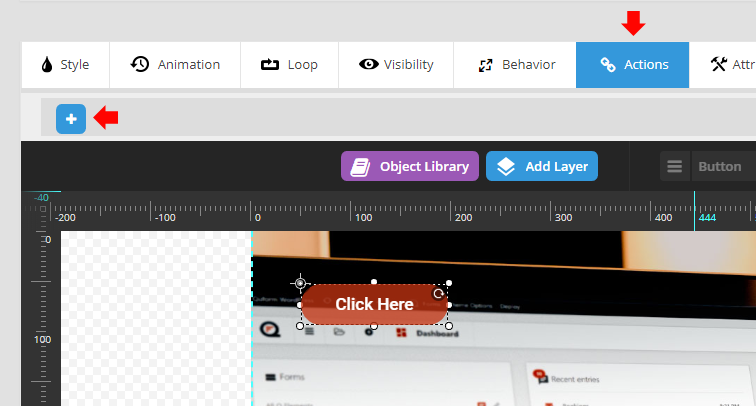
Pe bara de sus, putem vedea opțiunea Add Layer, care are o varietate de straturi. Un diapozitiv poate fi umplut cu o varietate de cuvinte, imagini, butoane, videoclipuri, forme, sunet și rânduri. Ar trebui să vă grupați întotdeauna straturile pentru a le alinia vertical sau orizontal.
Pe tabloul de bord al revoluției glisorului , veți găsi secțiunea Module de căutare. Faceți clic pe Încorporare dacă doriți să modificați setările trecând mouse-ul peste un glisor și apoi făcând clic pe pictograma săgeată. Trebuie să copiați codul scurt din fereastra pop-up pe care o vizualizați. Apoi, în fereastra Elementor, schimbați pagina în care va apărea glisorul (sau, dacă nu ați făcut-o deja, creați una nouă).
Puteți crea și construi slidere atractive pentru site-ul dvs. fără a cheltui bani cu un plugin plătit. Deși pluginul Revolution Slider este inclus în multe teme WordPress, nu garantează că este cel mai bun instrument pentru a crea prezentări de diapozitive pentru site-ul dvs.
Este un plugin WordPress care vă permite să creați secțiuni frumoase ale site-ului dvs. în câteva secunde. Prezentările de diapozitive de pe site-uri web au cel mai probabil slider Revolution.
Cum adaug o revoluție slider în WordPress?

Pentru a adăuga o revoluție slider în WordPress, va trebui să instalați și să activați plugin-ul Slider Revolution . Odată ce pluginul este activat, puteți crea un nou glisor accesând Slider Revolution > New Slider.
Este un plugin de glisare receptiv pe care îl puteți folosi pentru WordPress. Modulele pot fi realizate dintr-o varietate de șabloane prefabricate sau create de utilizator. Modulele pot fi create folosind editorul de module, cunoscut și sub numele de editor vizual, în Slider Revolution. Modulele pot conține orice tip de media, inclusiv videoclipuri, GIF-uri, butoane, audio, text și imagini. Modulele pot fi create dintr-un ghid de trei pagini care conține o serie de setări inițiale importante. Primul pas este crearea unui tip de modul. După aceea, dimensiunea glisorului ar trebui să fie selectată, iar dimensiunea și dimensiunea glisorului trebuie setate.
Puteți utiliza modulele glisor și carusel pentru a crea conținut de prezentare. Cu opțiunea de ecran complet, modulul poate modifica dimensiunea și înălțimea browserului. Schimbând raportul de aspect în setările de aspect, modulul își poate menține raportul de aspect. Modulele care pot fi generate automat sunt cele mai bune pentru prezentările de diapozitive sau slider-urile video care apar în linie cu postările. Modulele pot fi dimensionate cu ajutorul unui ghidaj de creare a modulelor. Mărimea glisorului determină modul în care va fi scalat pentru a se potrivi cu dimensiunile diferitelor dispozitive. Cele trei opțiuni sunt redimensionarea liniară clasică, moștenirea inteligentă și dimensionarea personalizată manuală.
Straturile dintr-un videoclip pot apărea mai mici pe un ecran mic, deoarece se micșorează. Slider Revolution are sute de șabloane din care să aleagă printr-un clic pe un buton. Puteți folosi șabloane prefabricate cu efecte speciale. Utilizarea șabloanelor a făcut mai ușoară crearea de cursoare de înaltă calitate. De asemenea, este posibil să creați un întreg site web cu șabloane, în timp ce este necesar un generator de pagini. Există numeroase efecte speciale disponibile în Slider Revolution. Când treceți cu mouse-ul peste o miniatură, puteți vizualiza un șablon la dimensiune completă.
Galeria de șabloane trebuie să fie închisă pentru a se instala suplimentul. Când fișierele sunt descărcate, se creează un modul cu setările șablonului folosind Slider Revolution. După instalarea suplimentelor necesare, puteți reveni la galeria de șabloane pentru a vizualiza restul șabloanelor. Puteți insera modulul trecând cu mouse-ul peste miniatură și selectând pictograma plus din partea de sus a paginii. Utilizatorii pot folosi coduri scurte sau blocul Slider Revolution pentru a insera glisoare în WordPress. Iată cum să utilizați noul editor de blocuri Gutenberg pentru a adăuga glisoare. În plus, WordPress poate fi folosit pentru a insera un glisor folosind coduri scurte.
Pluginul Slider Revolution, pe lângă faptul că le permite utilizatorilor să schimbe modulul, le permite și să-și schimbe proprietățile. Treceți mouse-ul peste modul pentru a vedea unele dintre setările acestuia, apoi faceți clic pe săgeata în jos din partea de jos pentru a le vizualiza. După ce ați adăugat modulul glisor, puteți vedea cum arată interfața modulului.
Cum să utilizați glisorul Revolution în WordPress
Apoi, faceți clic pe glisorul cod scurt Revolution și inserați-l în zona de conținut a postării sau a paginii dvs. de blog. Dacă nu aveți pluginul Revolution Slider, puteți introduce codul scurt făcând clic pe pictograma din colțul din dreapta jos al editorului.
Dacă utilizați pluginul Revolution Slider, asigurați-vă că glisorul este activat. Pentru a face acest lucru, dați clic pe pictograma roată din colțul din stânga sus al editorului, apoi selectați Setări. Glisorul trebuie bifat în fila General.
Cum inserez o revoluție de glisare?

Există câțiva pași pe care va trebui să-i faceți pentru a adăuga o revoluție de glisare pe site-ul dvs. În primul rând, va trebui să achiziționați și să descărcați pluginul slider revolution. În continuare, va trebui să încărcați pluginul pe site-ul dvs. WordPress și să îl activați. Odată ce pluginul este activat, puteți crea un nou glisor accesând fila Slider Revolution din tabloul de bord WordPress și făcând clic pe butonul „Adăugați un nou glisor”. De acolo, puteți alege un șablon de glisor , puteți adăuga propriile imagini și text și puteți configura setările cursorului. După ce ați terminat, puteți previzualiza glisorul și apoi îl puteți publica live pe site-ul dvs.
Cum să adăugați Slider Revolution în pagina de pornire WordPress
Adăugarea unei revoluții slider în pagina de pornire WordPress este foarte simplă. Trebuie doar să descărcați pluginul Slider Revolution și apoi să îl încărcați pe site-ul dvs. WordPress. După aceea, puteți activa pluginul și apoi adăugați o nouă Slider Revolution pe site-ul dvs. WordPress.
Acesta este un element de design al site-ului foarte popular, care vă permite să vă prezentați textul, imaginile și videoclipurile, glisându-le de la un diapozitiv la altul. Există numeroase glisoare gratuite și plătite disponibile, dar puteți găsi și unele foarte frumoase plătite. Când site-ul dvs. încarcă un număr mare de imagini sau alt conținut, glisoarele îl pot încetini. De fiecare dată când se folosește un glisor, conținutul acestuia afișează elemente de text cheie, cum ar fi mărturiile. Dacă le demonstrați vizitatorilor dvs. că îi aveți în locul potrivit, ei vor avea mai multe șanse să revină. Aplicația poate fi folosită și pentru a evidenția cele mai semnificative proiecte din portofoliul unui freelancer. În acest videoclip pas cu pas, vă vom arăta cum să setați un glisor pentru pagina de pornire pentru site-ul dvs. web.

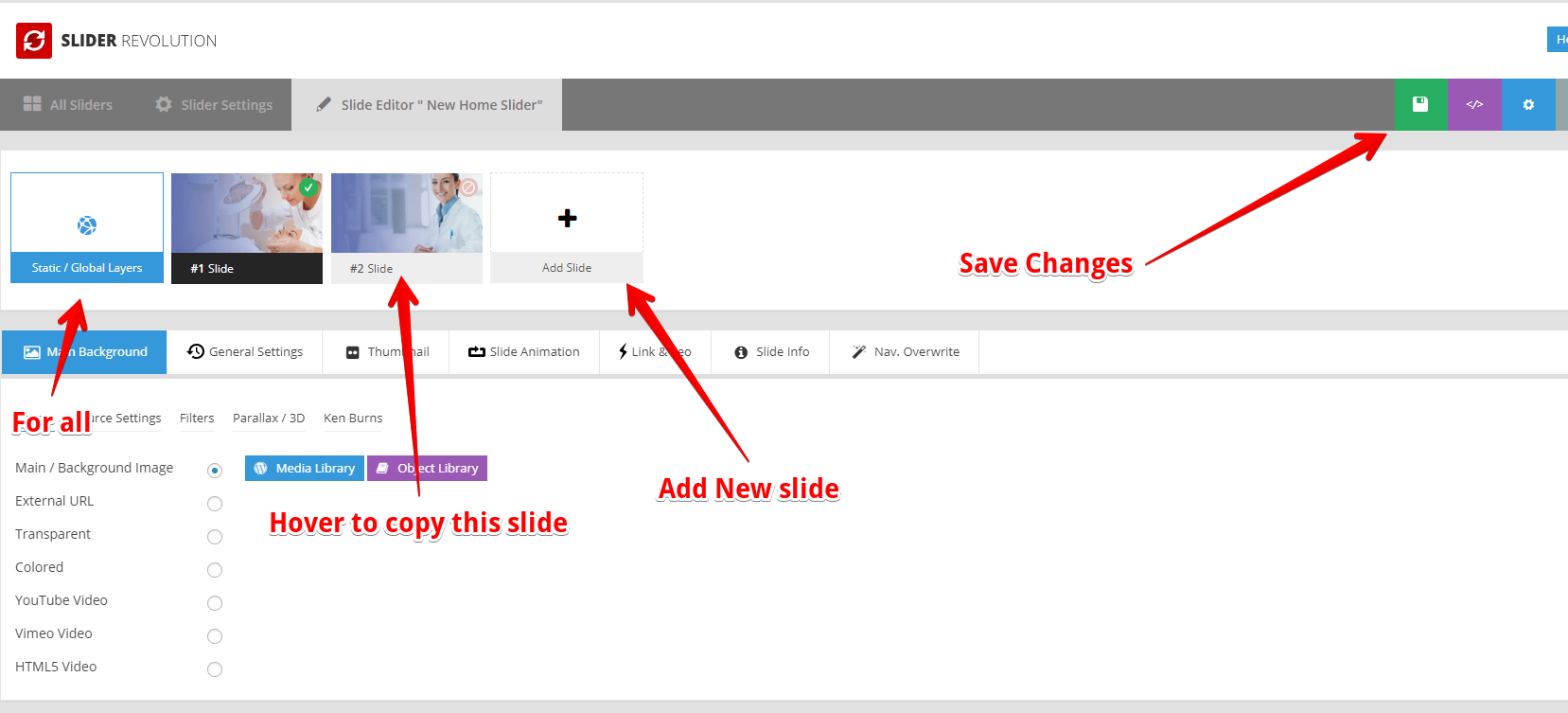
Când este importat, veți observa că aveți trei slide-uri diferite în tabloul de bord, toate acestea se vor adăuga la un singur slider. Este posibil să adăugați text, imagini sau videoclipuri la oricare dintre ele. Puteți edita oricare dintre diapozitive trecând cu mouse-ul peste ele și făcând clic pe butonul Editați. În această postare, vă voi arăta cum puteți face acest lucru cu editorul WordPress, precum și cu generatorul de elemente sau pagini. Puteți edita pur și simplu pagina pe care doriți să o includeți fără a fi nevoie să faceți nicio muncă suplimentară. Setarea implicită este orizontală, dar poate fi modificată făcând clic pe săgeți pentru a o modifica pentru a estompa o imagine la alta. Pentru a ajunge la numele tău, plasează cursorul peste el în colțul din stânga sus al tabloului de bord WordPress. Căutați Smart Slider 3 tastând în caseta din dreapta numelui. Când faceți clic pe glisor, veți fi dus la editor, unde îl puteți testa.
Cum să adăugați glisorul Revolution în Elementor
Adăugarea unui cursor Revolution la pagina ta Elementor este ușoară. Pur și simplu trageți și plasați widgetul Revolution Slider în locația dorită de pe pagină, apoi selectați glisorul dorit din meniul drop-down. Asta e! Glisorul tău va fi acum afișat pe pagina ta.
Este un instrument de creare de conținut care se concentrează pe animații captivante, precum și pe efecte vizuale uimitoare. Modulele sunt create și editate folosind editorul de module. Conținut bogat poate fi creat prin combinarea mai multor module, cum ar fi pagini de destinație și site-uri web complete. Acest tutorial presupune că atât Slider Revolution, cât și Elementor sunt instalate pe site-ul dvs. WordPress. Cele patru butoane violet din partea de jos, precum și butonul Blocare setări, sunt utilizate în mod obișnuit. Puteți modifica aspectul modulului și decalările blocului selectând butonul SETĂRI BLOC din caseta de dialog cu setări bloc. Fereastra cu caseta de dialog cu dimensiunea optimizată a fișierului poate fi accesată făcând clic pe butonul OPTIMIZE FILE SIZES. Singurele elemente vizibile de pe pagina dvs. sunt widget-ul, astfel încât utilizarea șablonului gol cu revoluție glisor face elementele implicite invizibile.
Cum adaug o imagine Slider Revolution în WordPress?
Selectând Imagine din meniul derulant, puteți adăuga o imagine de fundal. Puteți alege o imagine nouă din Biblioteca Media sau încărcați una din biblioteca dvs. chiar acum. Pentru a dimensiona corect glisorul, utilizați dimensiunea imaginii ca ghid.
Cum să adăugați glisor în tema personalizată WordPress
În backend-ul WordPress, accesați Aspect – Încărcare și căutați antetul fișierului. PHP poate fi editat făcând clic pe lista din dreapta și selectând-o. Găsiți eticheta body și copiați codul PHP al glisorului după ea, pentru a adăuga glisorul în partea de sus a paginii dvs.
Glisoarele sunt folosite pentru a afișa imagini, videoclipuri, postări și pagini pe un site web WordPress în prezentări de diapozitive. Aveți câteva opțiuni pentru a adăuga glisoare pe site-ul dvs. Această secțiune vă va ghida prin liniile directoare ale celor două metode, permițând glisoarele dacă tema dvs. le acceptă și cum să le utilizați. Majoritatea pluginurilor care vă permit să adăugați și să personalizați glisoare fac acest lucru. Smart Slider 3 este o descărcare gratuită și este extrem de simplu de utilizat, foarte personalizabil și extrem de ușor de personalizat. Puteți face un singur pas făcând clic pe cele trei opțiuni enumerate mai jos. Acest plugin poate fi folosit pentru a adăuga orice tip de diapozitiv doriți.
Glisorul poate fi importat făcând clic pe butonul plus (+), urmat de fișierul dorit. Este simplu să selectați dintr-o varietate de diapozitive sau să afișați un singur tip de diapozitiv. După ce ați adăugat conținutul la un diapozitiv, faceți clic pe Editați, apoi treceți cu mouse-ul peste diapozitive și selectați editorul de diapozitive. Un titlu (titlul), un link text, o imagine, un buton sau un rând (pentru a face o coloană) sunt toate disponibile în bara laterală din dreapta făcând clic pe pictograma elementului. După aceea, va apărea un editor cutie neagră, care vă va permite să-l personalizați după bunul plac. Un diapozitiv de post ar trebui să fie folosit pentru a configura postarea. Pur și simplu repetați pașii de mai sus pe alt tip de diapozitiv pentru a realiza același lucru.
Al treilea pas este să creați conținut pentru un slide de orice tip care v-a fost furnizat. Puteți face glisorul să pară mai plăcut schimbându-l. Al cincilea pas este să configurați navigarea pe glisor, astfel încât să fie afișate săgețile, marcatorii și imaginile în miniatură. Puteți activa/dezactiva oricând aceste elemente, apoi le puteți stila în funcție de nevoile dvs. Pentru a adăuga glisoare pe site-ul dvs. web, urmați pașii de mai jos. Smart Slider 3 este integrat atât cu Gutenberg, cât și cu Classic Editor. Site-ul dvs. va fi mult mai atrăgător și plăcut vizual cu aceste glisoare. Alte caracteristici utile includ posibilitatea de a adăuga o casetă de lumină sau de a vă face site-ul mai atrăgător, precum și fundaluri video și alte extrauri.
Plugin WordPress Slider Revolution
Slider Revolution este un plugin WordPress care vă permite să creați glisoare și carusele frumoase. Cu Slider Revolution, puteți crea cu ușurință glisoare și carusele receptive, prietenoase cu dispozitivele mobile, care arată grozav pe toate dispozitivele. Slider Revolution este extrem de personalizabil și ușor de utilizat, ceea ce îl face pluginul perfect pentru a crea glisoare și carusele frumoase.
Slider Revolution Responsive WordPress Builder este optimizat pentru dispozitive mobile și are un editor intuitiv care vă organizează toate opțiunile în funcție de importanța lor. Acest plugin include peste 20 de suplimente, fiecare dintre ele adaugă noi funcționalități la WordPress Revolution Builder. Centrul nostru de asistență este conceput pentru a vă asigura că primiți soluția pe care o căutați cu eficiență maximă.
Puteți utiliza pluginul Slider Revolution pentru a crea glisoare personalizate pentru site-ul dvs. WordPress. Acest plugin, împreună cu temele premium, vine cu un abonament plătit. Toate versiunile de WordPress sunt acceptate în acest moment. Pluginul Slide Revolution poate fi configurat făcând mai întâi clic pe Pluginuri și apoi făcând clic pe butonul Adăugare nou din partea stângă a panoului de administrare. Puteți folosi caseta de căutare pentru a găsi Slide Anything. Selectându-l, puteți accesa pluginuri suplimentare care vă pot fi utile. Când derulați în jos, veți vedea pluginul Slide Anything; faceți clic pe butonul „Instalare acum” pentru a începe cu acesta. După ce ați instalat pluginul, va trebui să îl activați. Acest lucru se poate face făcând clic pe linkul de activare din subsolul pluginului. Pluginul va fi pornit după ce l-ați activat. Odată ce pluginul este activat, acesta trebuie configurat. Linkul „Setări slider” din subsolul pluginului este necesar pentru a naviga la această secțiune. După ce faceți clic pe aceasta, veți putea accesa ecranul de setări al glisorului. Pentru a continua, trebuie mai întâi să activați aspectul și setările glisorului pe acest ecran. Aspectul unui glisor variază de la o persoană la alta, dar în mod ideal ar trebui să fie adaptat conținutului prezentat. Puteți schimba glisorul în ecranul de setări al glisorului pentru a se potrivi cu aspectul și aspectul site-ului dvs. Puteți schimba culorile, fonturile și aspectul cursorului, printre altele. Puteți începe să faceți diapozitive după ce ați configurat glisorul. Puteți crea un nou diapozitiv făcând clic pe butonul „Creare New Slide”. Făcând clic pe el, puteți accesa ecranul de creare a glisorului. Trebuie să furnizați în acest ecran atât titlul diapozitivului, cât și conținutul diapozitivului. De asemenea, puteți adăuga elemente suplimentare la diapozitiv, cum ar fi imagini, videoclipuri sau alte elemente grafice. După ce ați terminat de creat diapozitivul, faceți clic pe butonul „Publicare diapozitiv” pentru a-l publica. Procedând astfel, veți putea să vă încărcați slide-ul pe site-ul dvs. WordPress și să-l publicați. Site-ul dvs. WordPress poate folosi acum diapozitivul pe care l-ați creat.
