Cum să adăugați grafică vectorială pe pagina dvs. web
Publicat: 2023-02-08Când creați o grafică vectorială pentru pagina dvs. web, trebuie să luați în considerare câteva lucruri. Una este ce format de fișier să utilizați și alta este cum să selectați svg-ul ca img src css . Există trei formate de grafică vectorială comune: svg, eps și ai. Cel mai bun format de utilizat pentru pagina dvs. web este svg. Este un format standard care este acceptat de toate browserele web și este, de asemenea, foarte mic în dimensiunea fișierului. După ce v-ați hotărât asupra formatului fișierului, următorul pas este să selectați svg-ul ca img src css. Acest lucru se poate face în două moduri. Primul este de a folosi eticheta HTML, iar al doilea este de a folosi proprietatea CSS. Eticheta HTML este cea mai simplă modalitate de a selecta svg-ul ca img src css. Tot ce trebuie să faceți este să adăugați următorul cod pe pagina dvs. web: Înlocuiți „name-of-your-svg-file.svg” cu numele fișierului svg. Cam despre asta e. Proprietatea CSS este puțin mai complicată, dar este încă relativ ușor de utilizat. Codul CSS pe care trebuie să-l adăugați la pagina dvs. web este: .element { background-image: url(“numele-fișierului-svg.svg”); } Încă o dată, înlocuiți „name-of-your-svg-file.svg” cu numele fișierului dvs. svg. Asta este tot ce trebuie să selectezi svg-ul ca img src css. Folosind eticheta HTML sau proprietatea CSS, puteți adăuga cu ușurință grafică vectorială pe pagina dvs. web.
În CSS, putem folosi SVG cu URI de date, dar în browserele bazate pe Webkit, trebuie să folosim codificarea pentru ao folosi. encodedVNG folosind encodeURIComponent() va funcționa oriunde îl puneți. XMLn-urile ar trebui să conțină următoarele expresii: xmlns=' http:// //www.w3.org/2000/svg'. Va fi adăugat magic dacă nu este prezent.
Puteți folosi Svg ca Img Src?

Da, puteți utiliza un fișier svg ca src pentru o etichetă img. Acest lucru poate fi util dacă doriți să scalați o imagine fără a pierde calitatea sau dacă doriți să schimbați culoarea unei imagini.
Dacă doriți să convertiți o imagine într-un format mai versatil, puteți utiliza SVG. De asemenea, acceptă animație și transparență pe o gamă largă de browsere și dispozitive mai vechi. Dacă aveți o imagine JPG sau PNG pe desktop sau pe dispozitivul mobil, conversia acesteia într-un fișier SVG va îmbunătăți semnificativ calitatea imaginii.
Pot folosi Svg în conținutul Css?
În CSS, putem folosi SVG folosind URI-uri de date, dar fără a-l codifica, va funcționa numai în browserele bazate pe Webkit. Dacă codificați SVG cu encodeURIComponent() pe web, va funcționa peste tot. xmlns sunt necesare pentru SVG, deoarece XMLns=' http://www.w3.org/2000/svg' trebuie să fie utilizat.
Imagini Svg: Cum să le faci receptive
Scribb-urile pictate cu elementul *image> nu sunt, în general, receptive, în timp ce cele create cu *svg. De fapt, allsvg-urile pot fi încărcate asincron utilizând elementul *use*. Ca urmare, SVG este considerat un compozitor pentru toți copiii săi și, astfel, poate primi actualizări receptive.
Svg-urile pot conține imagini?
Elementul imagine> SVG include imagini ca parte a extensiei de fișier .VG. Îl puteți folosi pentru a afișa imagini cu imagini raster sau alte tipuri de grafică vectorială. Pentru ca software-ul SVG să funcționeze, acesta trebuie să accepte o varietate de formate de imagine, inclusiv fișiere JPEG, PNG și alte fișiere.VG.
Imagini Svg: Drepturi de autor și cum să le includă
Utilizarea imaginilor svg este protejată prin drepturi de autor? Imaginile svg sunt protejate prin drepturi de autor pe Internet, iar autorul își păstrează dreptul de proprietate asupra acestora. Fișierul svg trebuie protejat pentru a fi utilizat în orice fel. Dacă descărcați fișierul ansvg de pe internet și doriți să îl utilizați pe site-ul dvs. web, veți avea nevoie de permisiunea autorului. Care este cel mai bun mod de a adăuga o imagine tosvg? Puteți insera o imagine în fișierul dvs. svg folosind elementul *image. Elementul imagine are un număr de atribute pe care le puteți utiliza pentru a specifica proprietățile imaginii. Lățimea și înălțimea unei fotografii sunt cele mai comune două caracteristici care pot fi setate folosind pixeli. Un cerc svg nu trebuie să conțină imagini decât dacă include un element imagine cu elementul [image]. Pentru a seta calea de tăiere, utilizați elementul *clipPath* din setarea traseului de tăiere a imaginii. Elementul Clip Path definește calea de tăiere pentru imagine. Calea de tăiere definește zona din cercul svg în care va apărea imaginea.
Când nu ar trebui să utilizați Svg?
Deoarece SVG este un program bazat pe vectori, este incapabil să realizeze detalii și texturi fine, precum și fotografii. Cel mai bine este folosit pentru a crea logo-uri, pictograme și alte elemente grafice plate care utilizează mai puține culori și forme. În plus, în timp ce majoritatea browserelor moderne acceptă SVG, este posibil ca browserele mai vechi să nu facă treaba corect.
De ce ar trebui să utilizați SVG peste Jpeg
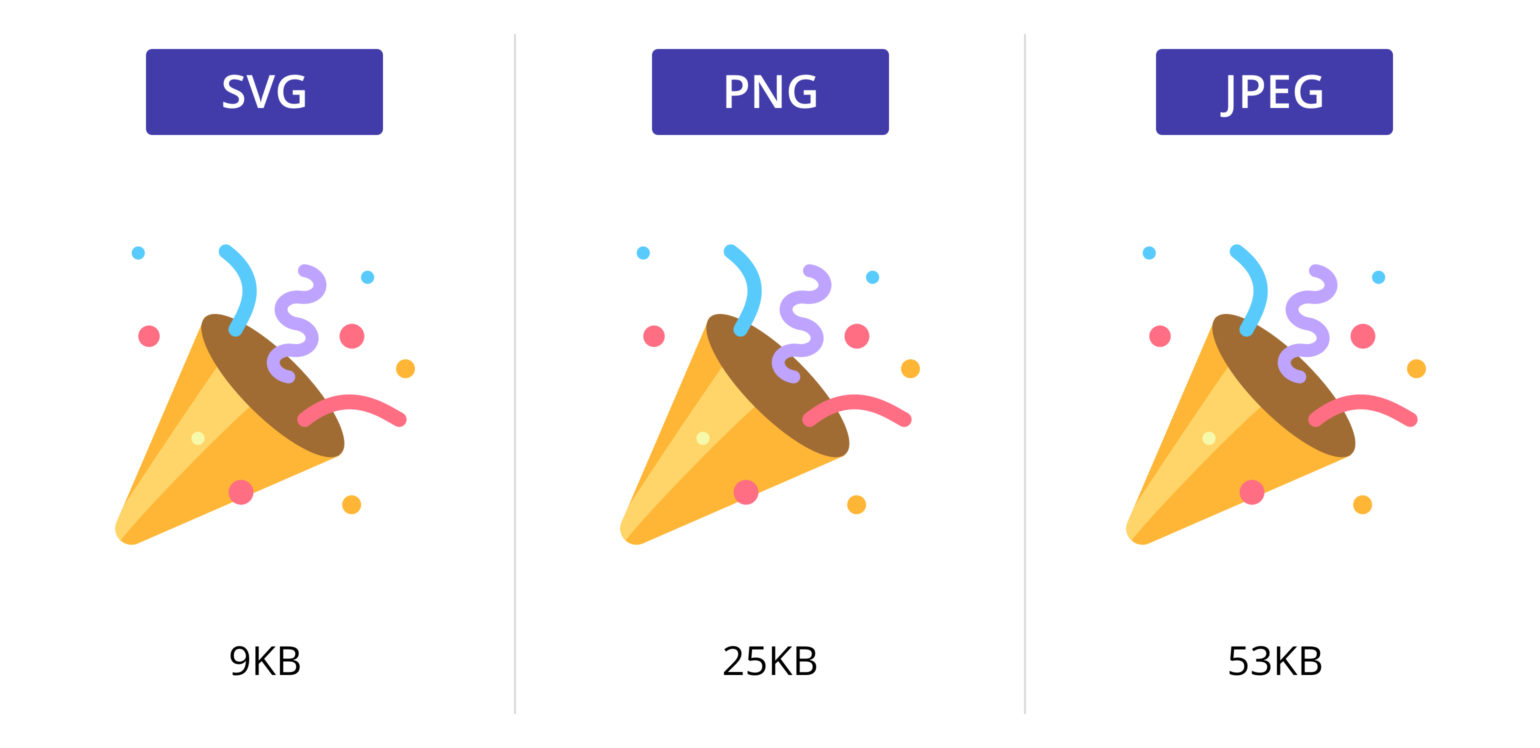
JPEG-urile au o dimensiune mai mică a imaginii, în timp ce sva este mai clar. Dacă trebuie să utilizați doar grafică simplă, ar trebui să utilizați sva.
Pot folosi Svg ca imagine de fundal CSS?

În CSS, o imagine a fișierului a.sva poate fi folosită și ca imagine de fundal, similar fișierelor PNG, JPG sau GIF. Aceeași minunatie pe care o are SVG este prezentă în acest format, inclusiv flexibilitate și claritate. Aveți opțiunea de a repeta orice face un grafic raster, în plus față de opțiunile pe care le are.
Această colaborare indică eforturile pe care cele două tehnologii le fac pentru a face designul web mai ușor de utilizat. Dacă utilizați SVG ca bază pentru design-urile dvs., puteți crea modele mai atractive din punct de vedere vizual și mai complexe pe care ar trebui să le învățați în mod normal CSS complexe. Pentru a fi mai specific, puteți utiliza CSS pentru a stila elemente, rezultând modele simple care pot fi accesate de orice browser.
Svg înlocuiește cu Css
Există un format Scalable Vector Graphics (SVG), care poate fi scalat pentru a se potrivi cerințelor dumneavoastră specifice. CSS va suprascrie atributele înălțime și lățime din svg>, pe care le specificați în SVG ca înălțime sau lățime. Ca rezultat, o regulă precum svg%22width%20000;%22 height%22auto%22 va anula dimensiunile și raportul de aspect pe care le-ați setat în cod și veți primi înălțimea implicită pentru SVG inline.
Cum folosesc Svg ca imagine?

SVG, sau Scalable Vector Graphics, este un format de fișier care permite afișarea graficelor bazate pe vectori pe web. Spre deosebire de formatele de imagine tradiționale, cum ar fi JPEG sau PNG, care sunt bazate pe raster, fișierele SVG sunt create folosind ecuații matematice care le permit să fie mărite sau reduse fără a pierde calitatea. Acest lucru le face ideale pentru utilizarea pe site-uri web, unde pot fi folosite pentru a crea design-uri receptive care arată grozav pe orice dispozitiv. Pentru a utiliza un fișier SVG ca imagine pe un site web, va trebui să utilizați eticheta HTML. Eticheta este folosită pentru a încorpora imagini în documente HTML. Pentru a utiliza un fișier SVG, va trebui să setați atributul src al etichetei la adresa URL a fișierului SVG. De asemenea, puteți utiliza atributele înălțime și lățime pentru a seta dimensiunea imaginii. Dacă doriți să puteți scala imaginea, va trebui să utilizați eticheta. Eticheta este folosită pentru a încorpora grafică vectorială scalabilă în documente HTML. Pentru a utiliza un fișier SVG, va trebui să setați atributul src al etichetei la adresa URL a fișierului SVG. Folosind editorul de grafică vectorială, puteți crea grafice de înaltă calitate care pot fi scalate sau reduse fără a pierde rezoluția. Ca rezultat, poate fi folosit într-o varietate de proiecte grafice grele, inclusiv site-uri web, infografice și multe altele. În ciuda naturii sale prietenoase pentru web, SVG are mai multe avantaje față de alte tipuri de fișiere grafice. Deoarece fișierul poate fi editat într-un editor vectorial, cum ar fi Adobe Illustrator sau Inkscape, acesta poate fi folosit pentru a face modificări graficelor după ce acestea au fost create. Dacă sunteți în căutarea unei modalități de a crea grafică pentru un site web sau alt proiect, SVG este o opțiune excelentă. De ce ar trebui să utilizați imagini SVG Există o varietate de moduri de a utiliza imaginile SVG ca formate de imagine. Browserul acceptă elemente HTML, cum ar fi HTML img> sau HTML svg>, precum și elemente CSS, cum ar fi CSS. În anumite situații, puteți utiliza imagini SVG pentru a înlocui alte imagini cu pictograme simple. Ele pot fi utilizate împreună cu ilustrații complexe, cum ar fi grafice, diagrame și sigle ale companiei. CloudConvert este un instrument online care vă permite să convertiți fișiere SVG în JPEG. Este acceptat de multe alte programe, pe lângă SVG, PDF și EPS. Puteți utiliza opțiunile pentru a seta rezoluția, calitatea și dimensiunea fișierului.Img Src Svg Change Color CssProprietatea img src svg change color css este folosită pentru a schimba culoarea unei imagini care a fost inserată într-un document HTML folosind eticheta. Valoarea acestei proprietăți poate fi orice valoare de culoare CSS validă, inclusiv valorile hexazecimale și RGB. Pot schimba culoarea imaginii Svg în Css? Completați eticheta svg cu fill=”currentColor” după ce ați editat fișierul SVG, apoi ștergeți orice alte proprietăți de umplere pe care le-ați descoperit. Un cuvânt cheie (mai degrabă decât o culoare fixă în uz) este utilizat în loc de o culoare fixă în currentColor. După aceea, puteți schimba culoarea folosind CSS prin setarea proprietății de culoare a elementului sau prin includerea acesteia în lista părinte. Există, totuși, aplicații online care pot fi folosite pentru a converti imagini raster în imagini vectoriale. Când vine vorba de culoare și detalii, puteți utiliza această caracteristică mai eficient. Ce proprietate este folosită pentru a schimba culoarea Svg în Css? Setați culoarea unei forme SVG cu proprietatea de umplere. Svg În CssCSS poate fi folosit pentru a stila Grafica vectorială scalabilă , la fel cum poate fi folosit pentru stilul HTML. Acest lucru se poate face inline sau folosind reguli CSS într-o foaie de stil separată. Grafica vectorială poate fi destul de complexă, așa că este adesea util să le descompuneți în bucăți mai mici. Folosind CSS, puteți stila fiecare piesă individual, ceea ce poate face lucrul cu grafica vectorială mult mai ușoară. Dacă doriți să vedeți SVG-ul în browser, trebuie mai întâi să setați tipul de conținut al fișierului legat la „application/x-svg XML” sau „application/x-shockwave-svg”. Ca rezultat, browserul va începe să afișeze conținutul fișierului ca fișier sva. Dacă aveți un browser care acceptă un astfel de plugin, puteți vizualiza SVG-ul în întregime. Dacă doriți pur și simplu să încorporați un fragment SVG într-un document HTML, nu trebuie să specificați tipul de conținut al acestuia. Când introduceți elementul svg și fragmentul SVG, browserul va genera automat o redare HTML a celor două elemente. Dacă utilizați SVG, cum ar fi img src="image.svg"> sau ca imagine de fundal CSS, iar fișierul este legat corect și totul pare corect, dar browserul nu îl afișează, ar putea fi din cauza serverului dvs. îl difuzează cu o adresă URL greșită.Img Src Svg nu funcționeazăExistă câteva motive pentru care „img src svg” ar putea să nu funcționeze. Mai întâi, asigurați-vă că utilizați extensia de fișier corectă pentru svg-ul dvs. (.svg, .svgz, .svgxml). Dacă nu aceasta este problema, atunci este probabil ca serverul dvs. să nu fie configurat pentru a servi fișiere svg. Cum se utilizează Svg în Html Când utilizați eticheta *svg, o imagine SVG poate fi scrisă direct într-un document HTML. Se pot face următorii pași: deschideți imaginea SVG într-un cod VS sau IDE-ul dvs. preferat, copiați codul și inserați-l în elementul body> din documentul HTML. Este esențial să urmați toți pașii cu atenție, așa cum arată demonstrația de mai jos. Este posibil să încorporați SVG în HTML. Pentru a vă asigura că site-ul dvs. este cât mai ușor de utilizat, trebuie să vă străduiți constant pentru îmbunătățiri. Pentru a face acest lucru, puteți utiliza încorporarea HTML pentru a adăuga SVG la paginile dvs. HTML. Limbajul de grafică 2D SVG descrie grafica 2D, în timp ce biblioteca de pânză desenează grafică 2D la cerere folosind JavaScript. Un element poate fi accesat folosind SVG DOM. Deoarece elementele dvs. SVG pot fi atașate la gestionatorii de evenimente, puteți controla cu ușurință comportamentul acestora. În plus, SVG DOM este bazat pe XML, ceea ce înseamnă că fiecare element este disponibil în el. Ca rezultat, nu trebuie să vă faceți griji cu privire la compatibilitatea cu orice alt browser atunci când adăugați SVG în paginile dvs. Încorporarea HTML cu sva este o modalitate excelentă de a vă face paginile să apară și să performați mai bine.Img SvgAn img svg este un fișier imagine care poate fi folosit pentru a crea grafică vectorială. Poate fi folosit pentru a crea ilustrații, logo-uri și alte elemente grafice. Schimbați culoarea imaginii Svg onlineCum se schimbă culoarea elementului SVG? Când încărcați un SVG, veți vedea o varietate de opțiuni de culoare în coloana din stânga a editorului de culori. În toate cazurile, trebuie doar să selectați unul dintre elementele pe care doriți să le modificați. Pentru a înlocui culoarea, selectați una.Overlay Svg CssO suprapunere este un strat semi-transparent care este plasat peste o imagine. CSS pentru o suprapunere poate fi găsit în fișierul „style.css” al unui site web. Codul pentru o suprapunere este în general plasat în eticheta „div”. Eticheta „div” este folosită pentru a crea o diviziune în document. Atributul „clasă” este folosit pentru a identifica elementul ca suprapunere. Proprietatea „opacitate” este folosită pentru a seta transparența suprapunerii. Ce este Svg Overlay? Două imagini SVG externe pot fi poziționate astfel încât una să se suprapună pe cealaltă într-un document HTML utilizând poziționarea absolută CSS. De asemenea, poate fi plasat sub sau peste elemente HTML. Text în format HTML.Utilizarea suprapunerilor în jurnalismUtilizarea unei suprapuneri este de a suprima informațiile false dintr-o imagine. Jurnaliştii folosesc citate suprapuse atunci când într-un articol sunt prezentate informaţii concrete. Suprapunerile sunt frecvent utilizate de jurnaliști pentru a prezenta dovezi vizuale ale dezinformării. Un politician ar putea folosi o suprapunere pentru a demonstra modul în care o imagine falsă este folosită pentru a înșela alegătorii. Suprapunerile sunt, de asemenea, folosite în calcul în alte contexte. Suprapunerea, de exemplu, poate fi folosită pentru a transfera un bloc de cod de program sau alte date în memoria principală, spre deosebire de salvarea a ceea ce a fost deja salvat. Această metodă de programare permite programelor să fie mai mari decât memoria principală a unui computer. Cum suprapuneți imaginile în CSS? Pentru a obține efecte de suprapunere CSS, trebuie să fie prezente următoarele proprietăți: background-image și, respectiv, background-CSS. Puteți schimba poziția unei imagini sau a unui text suprapus selectând una dintre următoarele proprietăți: absolut, sus, jos, dreapta, stânga. mână, poate fi folosit pentru a controla plasarea și dimensiunea imaginilor.

