Cum să adăugați WhatsApp Chatbox și butoane de partajare în WordPress
Publicat: 2023-03-28Doriți să adăugați chatbox WhatsApp și butoane de partajare în WordPress?
WhatsApp este una dintre cele mai populare platforme de mesagerie și are aproximativ 2,2 miliarde de utilizatori în întreaga lume. Adăugarea unui buton de partajare Whatsapp vă va permite să vă conectați cu clienții și să dezvoltați implicarea utilizatorilor, iar adăugarea unui buton pentru caseta de chat va permite utilizatorilor să vă trimiteți mesaj direct prin site-ul dvs. web.
În acest articol, vă vom arăta cum să adăugați cu ușurință un buton de partajare WhatsApp în WordPress.

De ce să adăugați un buton WhatsApp în WordPress?
WhatsApp este o aplicație de mesagerie instantanee care permite oamenilor din întreaga lume să se contacteze cu ușurință.
Adăugarea unui buton de partajare WhatsApp pe site-ul dvs. WordPress va permite vizitatorilor să partajeze cu ușurință conținutul dvs. persoanelor de contact.
Mai mult, puteți adăuga și o casetă de chat WhatsApp, permițând utilizatorilor să aibă o conversație directă cu dvs.
De exemplu, dacă aveți un magazin online, atunci un buton de chat WhatsApp poate fi folosit de clienți pentru a face interogări despre produse fără a fi nevoie să completați niciun formular sau să treceți prin asistența pentru clienți.
Poate duce la o implicare sporită a utilizatorilor și la rate mai mici de abandon al coșului.
Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință un buton de partajare WhatsApp în WordPress.
Metoda 1: Adăugați un buton WhatsApp Share în WordPress
Dacă doriți să adăugați un buton de partajare WhatsApp pe site-ul dvs., atunci această metodă este pentru dvs.
Mai întâi, trebuie să instalați și să activați pluginul Sassy Social Share. Pentru mai multe instrucțiuni, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
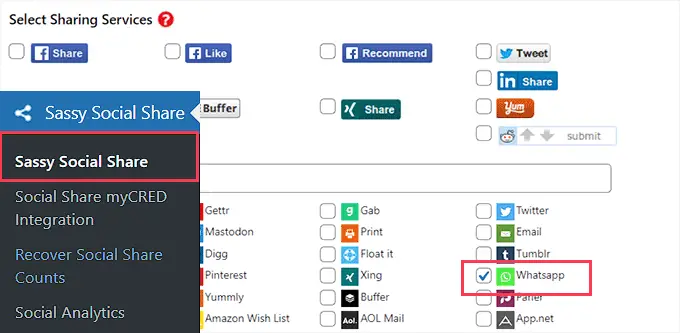
La activare, trebuie să vizitați meniul Sassy Social Share din bara laterală admin.
De aici, trebuie să comutați la fila „Interfață standard” din partea de sus.
Apoi, trebuie să derulați în jos la secțiunea „Selectați serviciile de partajare” și pur și simplu bifați caseta de lângă opțiunea WhatsApp.

De asemenea, puteți adăuga butonul Partajare pentru alte platforme de social media, inclusiv Facebook, Instagram, Pinterest, Twitter și multe altele.
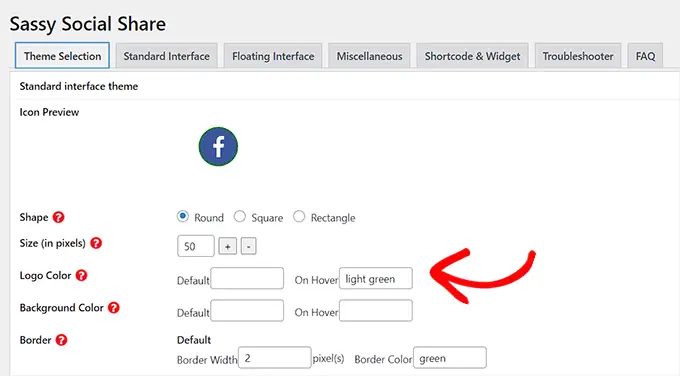
Odată ce ați terminat, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările, apoi vă puteți îndrepta către fila „Selectare teme”.
De aici, puteți personaliza butoanele de partajare schimbându-le dimensiunea, forma, sigla sau culoarea de fundal și multe altele. Este o idee bună să folosiți culorile mărcii WhatsApp pentru butonul de distribuire, astfel încât utilizatorii să-l recunoască mai ușor.

După ce ați terminat, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum poți să-ți vizitezi site-ul web pentru a vedea butonul de distribuire WhatsApp în acțiune.
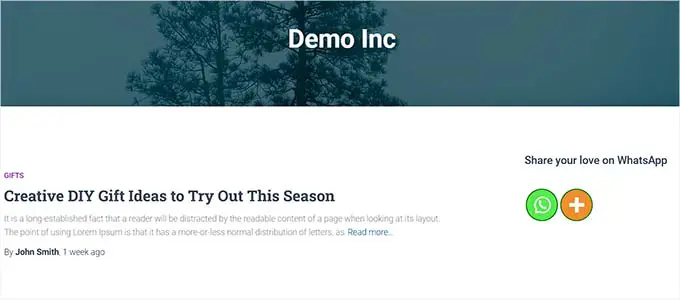
Iată cum arăta pe site-ul nostru demonstrativ.

Nu doriți să adăugați butonul WhatsApp la fiecare pagină? Nu vă faceți griji, pluginul vă permite, de asemenea, să îl adăugați cu ușurință în postări și pagini individuale.
Adăugarea butonului WhatsApp Share în Block Editor
Dacă doriți să afișați butonul de partajare WhatsApp doar pe anumite postări și pagini, atunci mai întâi trebuie să dezactivați afișarea globală a butoanelor de partajare.
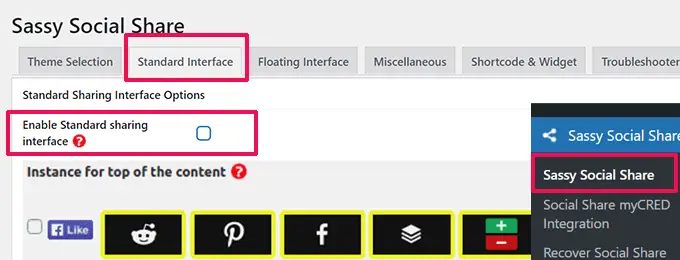
Pentru a face acest lucru, pur și simplu accesați pagina Sassy Social Share din bara laterală admin WordPress și comutați la fila „Interfață standard”.
Apoi, trebuie să debifați caseta pentru opțiunea „Activați interfața de partajare standard”.

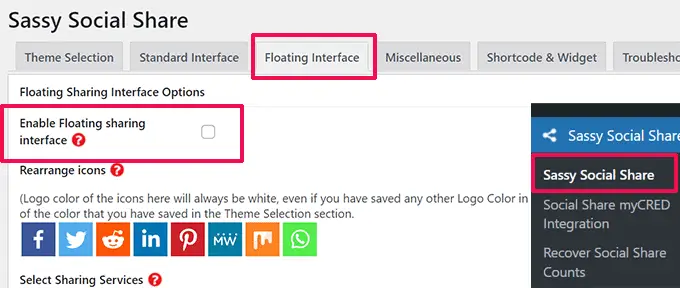
Apoi, comutați la fila „Interfață flotantă”.
De aici, debifați caseta de lângă opțiunea „Activați interfața de partajare flotantă”.

Acum că ați dezactivat butoanele standard și flotante de partajare socială, mergeți mai departe și butonul de distribuire WhatsApp la orice pagină sau postare de pe site-ul dvs. folosind un cod scurt.
Pur și simplu deschideți postarea sau pagina în care doriți să afișați butonul de distribuire WhatsApp în editorul de conținut sau puteți crea una nouă.
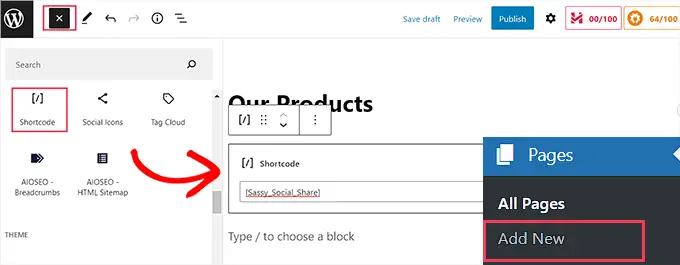
De aici, pur și simplu faceți clic pe butonul Adăugați bloc (+) din colțul din stânga sus și căutați blocul „Shortcode”. După aceea, pur și simplu adăugați blocul în pagină.

Apoi, trebuie să copiați următorul cod scurt și să-l inserați în blocul „Cod scurt”.
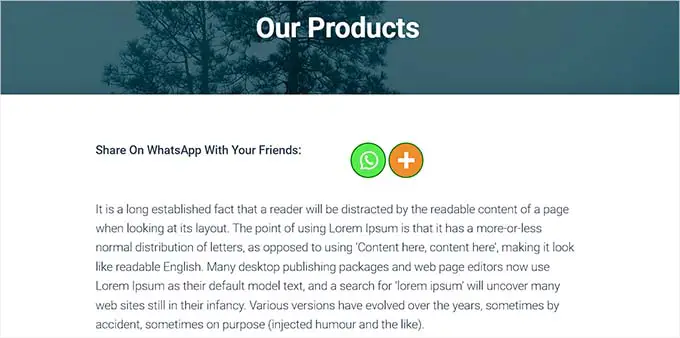
După ce ați terminat, faceți clic pe butonul „Publicați” sau „Actualizați” pentru a stoca modificările. Butonul WhatsApp Share va arăta astfel.

Adăugarea butonului WhatsApp Share ca widget
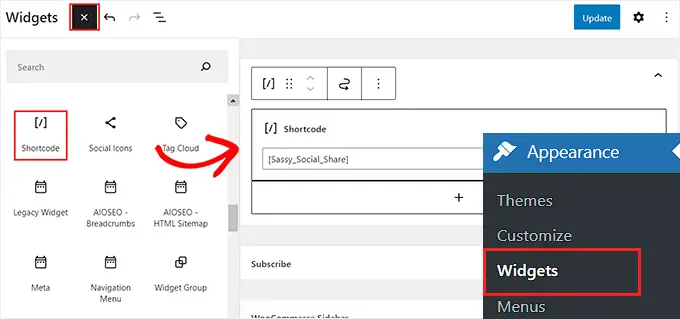
Pentru a adăuga butonul de partajare WhatsApp în bara laterală a site-ului dvs., trebuie să vizitați pagina Aspect » Widgeturi din bara laterală de administrare.
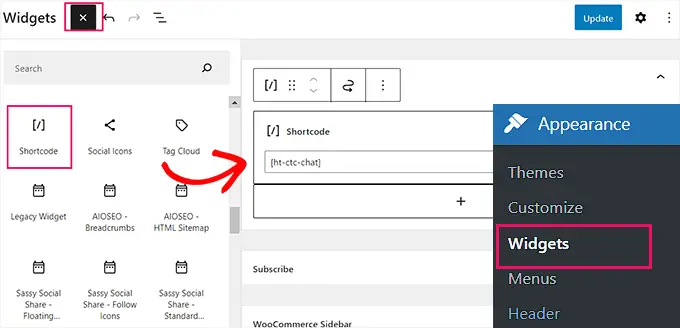
De aici, pur și simplu faceți clic pe butonul Adăugați bloc (+) din colțul din stânga sus și găsiți blocul „Shortcode”.
Apoi, trebuie să adăugați blocul „Shortcode” în bara laterală.

După aceea, pur și simplu copiați și lipiți următorul cod scurt în bloc.
Apoi, faceți clic pe butonul „Actualizare” pentru a vă stoca setările.
Așa va arăta butonul de partajare WhatsApp odată ce este adăugat în bara laterală a site-ului.

Adăugarea butonului WhatsApp Share în Editorul complet al site-ului
Dacă utilizați o temă de blocare, atunci veți folosi editorul complet al site-ului și nu veți avea acces la pagina „Widget-uri”.
Mai întâi, trebuie să vizitați opțiunea Aspect » Editor din bara laterală admin pentru a lansa editorul complet al site-ului.
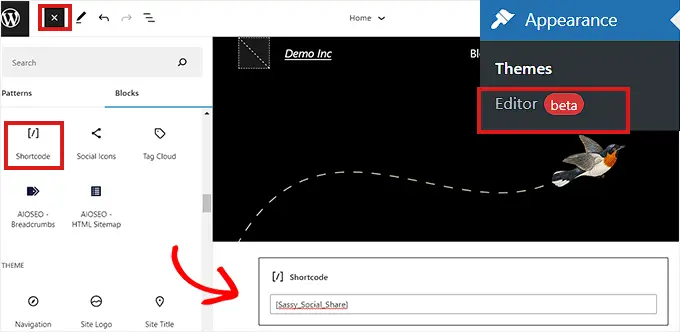
Apoi, trebuie să faceți clic pe butonul „Adăugați bloc” (+) din partea de sus a ecranului și să adăugați blocul „Cod scurt” în orice loc potrivit de pe site-ul dvs.
După aceea, adăugați următorul cod scurt la bloc.

Odată ce ați terminat, faceți clic pe butonul „Salvați” din partea de sus.
Așa arăta butonul de distribuire WhatsApp pe site-ul nostru demonstrativ.

Metoda 2: Adăugați un buton WhatsApp Chatbox în WordPress
Această metodă vă permite să adăugați un buton pentru chatbox WhatsApp în WordPress.
Aceasta înseamnă că, atunci când un utilizator face clic pe butonul de chat WhatsApp, va putea să vă trimită un mesaj direct pe numărul dvs. de telefon WhatsApp.

Notă: nu veți primi niciun mesaj direct în tabloul de bord WordPress, dar veți putea conversa prin chat ca de obicei în aplicația mobilă WhatsApp, interfața web și software-ul desktop.
Mai întâi, trebuie să instalați și să activați pluginul Click to Chat. Pentru mai multe instrucțiuni, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
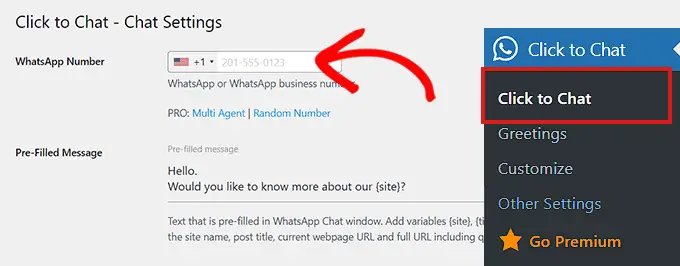
După activare, trebuie să vă îndreptați către elementul de meniu Click to Chat care a fost adăugat în bara laterală a tabloului de bord WordPress.
De aici, trebuie să începeți prin a introduce numărul de telefon al companiei în câmpul „Număr WhatsApp”.
Acesta va fi numărul de telefon la care veți primi mesaje de la utilizatori.
După aceea, trebuie să tastați un mesaj simplu în câmpul „Mesaj complet completat”. Acesta va fi mesajul implicit care va fi afișat în fereastra de chat WhatsApp.

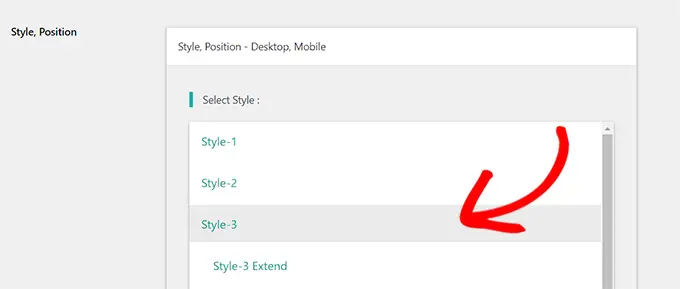
Apoi, trebuie să derulați în jos la secțiunea „Stil, poziție”.
Puteți începe prin a alege un stil pentru caseta de chat WhatsApp din meniul drop-down. În mod implicit, acest plugin oferă aproximativ 8 stiluri diferite. Pur și simplu alege-l pe cel pe care îl preferi.

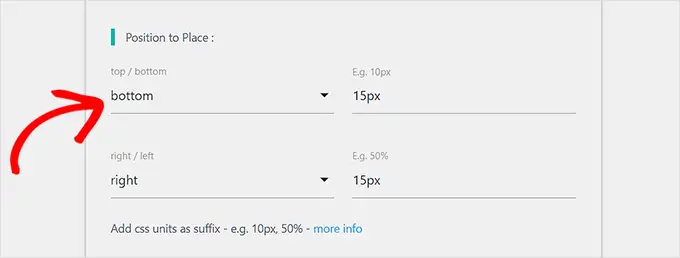
După aceea, trebuie să derulați în jos la secțiunea „Poziție în poziție”.
De aici, puteți alege poziția și dimensiunea casetei de chat din meniurile drop-down.

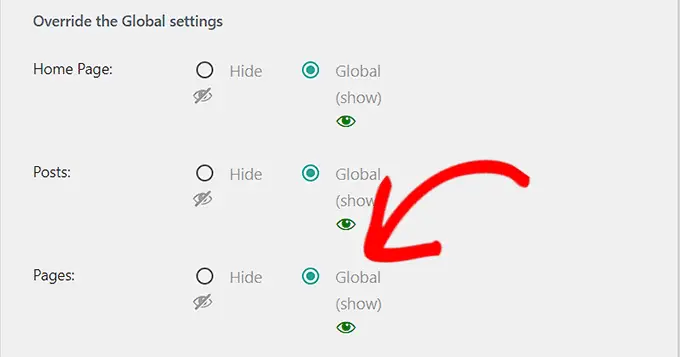
Apoi, trebuie să accesați secțiunea „Setări de afișare”.
Aici, trebuie doar să bifați caseta „Global” de lângă opțiunile în care doriți să afișați caseta de chat WhatsApp.
De exemplu, dacă doriți să afișați caseta de chat pe postările, paginile și paginile de categorii, trebuie să bifați opțiunea „Global”.
De asemenea, puteți alege opțiunea „Ascunde” dacă nu doriți să afișați caseta de chat WhatsApp pe o anumită pagină.

În cele din urmă, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
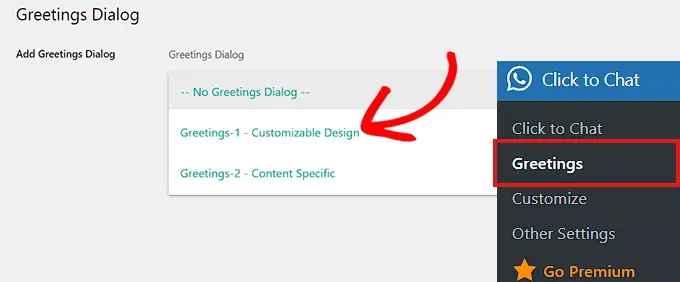
Acum, trebuie să vă îndreptați către pagina Faceți clic pentru a conversa » Salutări pentru a selecta un dialog de întâmpinare dintr-un meniu derulant.
Acest dialog de salut va fi afișat împreună cu butonul WhatsApp de pe pagina ta.

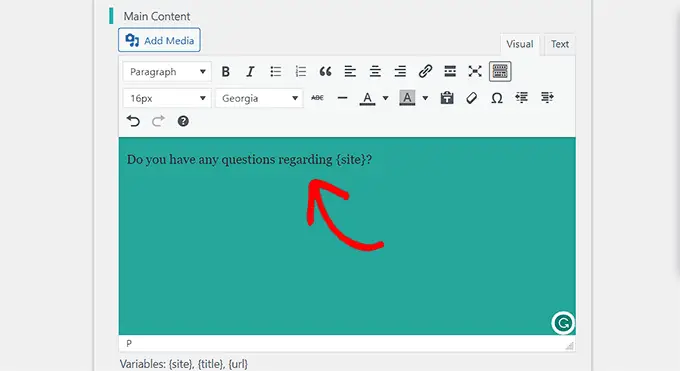
Odată ce ați făcut alegerea, va trebui să introduceți conținutul pentru antet, conținutul principal și apelul la acțiune al dialogului de întâmpinare.
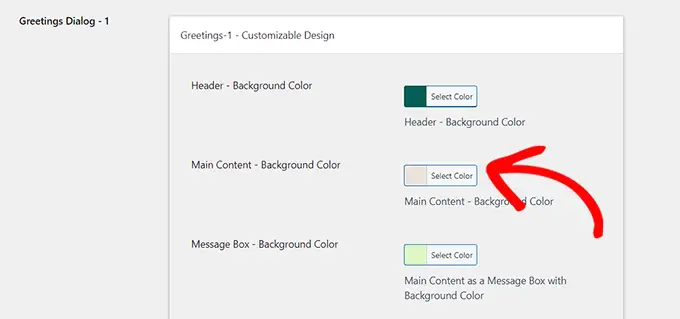
După aceea, derulați în jos la secțiunea „Design personalizabil”.

Odată ajuns aici, puteți alege culorile de fundal ale conținutului principal, antetului și casetei de mesaj.
După aceea, faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările

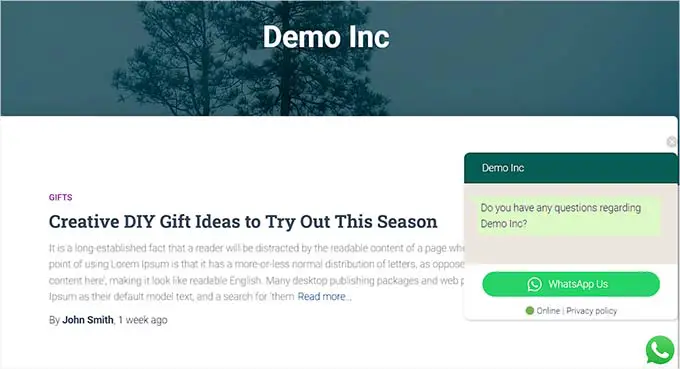
În continuare, trebuie să vă vizitați site-ul web.
În mod implicit, așa va arăta caseta de chat WhatsApp.

Acum, vă vom arăta cum puteți adăuga cu ușurință butonul de chat WhatsApp în editorul de blocuri, ca widget și în editorul complet al site-ului.
Adăugați butonul WhatsApp Chat în Editorul de blocuri
Puteți adăuga cu ușurință butonul WhatsApp la o anumită pagină sau puteți posta pe site-ul dvs. WordPress folosind editorul de blocuri.
Pentru acest tutorial, vom adăuga butonul WhatsApp la o pagină.
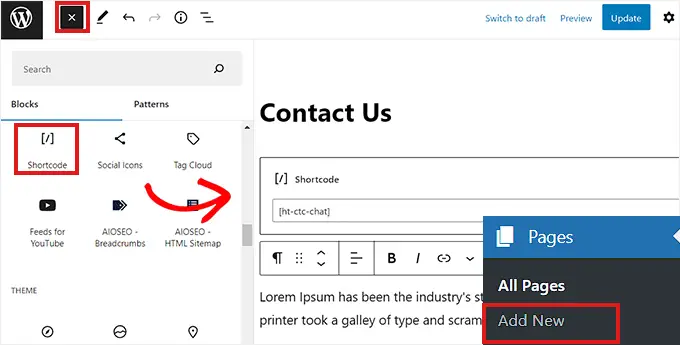
În primul rând, trebuie să accesați pagina Pagini » Adăugați nou din bara laterală admin.
Aceasta va lansa editorul de blocuri.
Acum, trebuie să faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului și să faceți clic pe blocul „Shortcode”.

Odată ce blocul „Shortcode” este adăugat, trebuie să copiați și să lipiți următorul cod scurt în bloc.
După aceea, faceți clic pe butonul „Publicați” din partea de sus.
Așa arăta butonul WhatsApp pe site-ul nostru demonstrativ.

Adăugarea butonului de chat WhatsApp ca widget
În această metodă, vă vom arăta cum să adăugați cu ușurință butonul WhatsApp ca widget în bara laterală a site-ului dvs.
Mai întâi, trebuie să mergeți la pagina Aspect » Widgeturi din bara laterală WordPress.
Odată ajuns acolo, pur și simplu faceți clic pe fila „Bară laterală” pentru a o extinde și apoi faceți clic pe butonul „Adăugați bloc” (+) din partea de sus.
Apoi, localizați și adăugați blocul „Shortcode” în bara laterală.

Acum, pur și simplu copiați și lipiți următorul cod scurt în bloc.
În cele din urmă, nu uitați să faceți clic pe butonul „Actualizare” pentru a vă stoca setările.
Așa a arătat butonul WhatsApp după ce a fost adăugat în bara laterală de pe site-ul nostru demonstrativ.

Adăugarea butonului WhatsApp Chat în Editorul complet al site-ului
Dacă utilizați o temă bazată pe blocuri cu un editor complet de site, atunci această metodă este pentru dvs.
Mai întâi, accesați pagina Aspect » Editor pentru a lansa editorul complet al site-ului.
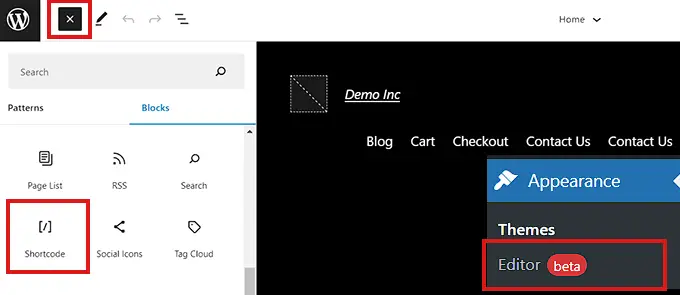
Odată ajuns acolo, faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului.
Acum, pur și simplu localizați și adăugați blocul „Shortcode” la locul preferat de pe site.

Odată ce blocul este adăugat, pur și simplu copiați și lipiți următorul cod scurt în bloc.
La final, nu uitați să faceți clic pe butonul „Actualizare” din partea de sus pentru a salva modificările.
Așa arăta butonul WhatsApp pe site-ul nostru.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați un buton de partajare WhatsApp în WordPress. De asemenea, poate doriți să vedeți alegerile noastre de top ale celor mai bune instrumente de monitorizare a rețelelor sociale pentru utilizatorii WordPress și ghidul nostru pentru începători despre cum să construiți o listă de e-mail.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
