Cum să adăugați widget-uri în WordPress
Publicat: 2022-09-08Adăugarea de widget-uri în WordPress este ușoară. Puteți utiliza tabloul de bord de administrare WordPress pentru a adăuga widget-uri pe site-ul dvs. WordPress. În tabloul de bord WordPress, accesați Aspect > Widgeturi. Aici veți vedea o listă de widget-uri disponibile pe care le puteți adăuga pe site-ul dvs. WordPress. Pentru a adăuga un widget pe site-ul dvs. WordPress, pur și simplu trageți și plasați widgetul în locația dorită. De asemenea, puteți utiliza tabloul de bord de administrare WordPress pentru a rearanja ordinea widget-urilor. După ce ați adăugat și aranjat widget-urile, asigurați-vă că faceți clic pe butonul Salvare pentru a salva modificările.
În această postare, vă voi prezenta cum să vă creați și să personalizați propriul widget de tablou de bord complet personalizat. Anatomia unui widget de tablou de bord este cât se poate de simplă. Pentru a utiliza widget-ul WordPress, trebuie mai întâi să îl înregistrați folosind funcția WP_add_dashboard_widget(). Apoi, în pasul următor, creați o funcție care va procesa conținutul. Există o înălțime fixă de 120x120px pentru container. Barele în sine au, de asemenea, 120 x 120 înălțime. Puteți obține o varietate de înălțimi prin ridicarea înălțimii marginii deasupra liniei.
Barele ar trebui să înceapă de jos și să se termine în partea de sus, conform instrucțiunilor. Adăugăm o marjă de sus la o bară mică, deoarece este mai mică. Marja superioară maximă este definită ca diferența dintre dimensiunea barei și dimensiunea celei mai mari bare din set. În exemplul nostru, a treia bară (cu o valoare de 40) este cea mai mare, permițându-ne să setăm o înălțime de 120 de picioare.
Când utilizați WordPress personalizat Widget , trebuie mai întâi să navigați la meniul Aspect și să selectați Widgeturi. Widget-ul Hostinger Sample apare în lista Widgeturi disponibile. După aceea, trageți widgetul în partea dreaptă a barei laterale a paginii. Dacă doriți să faceți modificări site-ului dvs., vizitați-l.
Selectați Aspect > Widgeturi din ecranul de administrare WordPress. Un widget poate fi selectat trăgându-l în bara laterală în care doriți să apară sau făcând clic pe el, selectând o bară laterală de destinație (dacă tema dvs. are mai multe) și apoi selectând Adăugare widget .
Puteți adăuga widget-ul pe site-ul dvs. accesând pagina în care doriți să-l adăugați și introducând codul înainte ca eticheta HTML */body* să se închidă. Este necesar să includeți codul în fiecare pagină web în care intenționați să utilizați widget-ul. Verificați dacă firewall-ul dvs. este configurat pentru a permite afișarea Widgetului Web (Classic).
Cum adaug widget-uri la tabloul de bord pe WordPress?
 Credit: WPBeginner
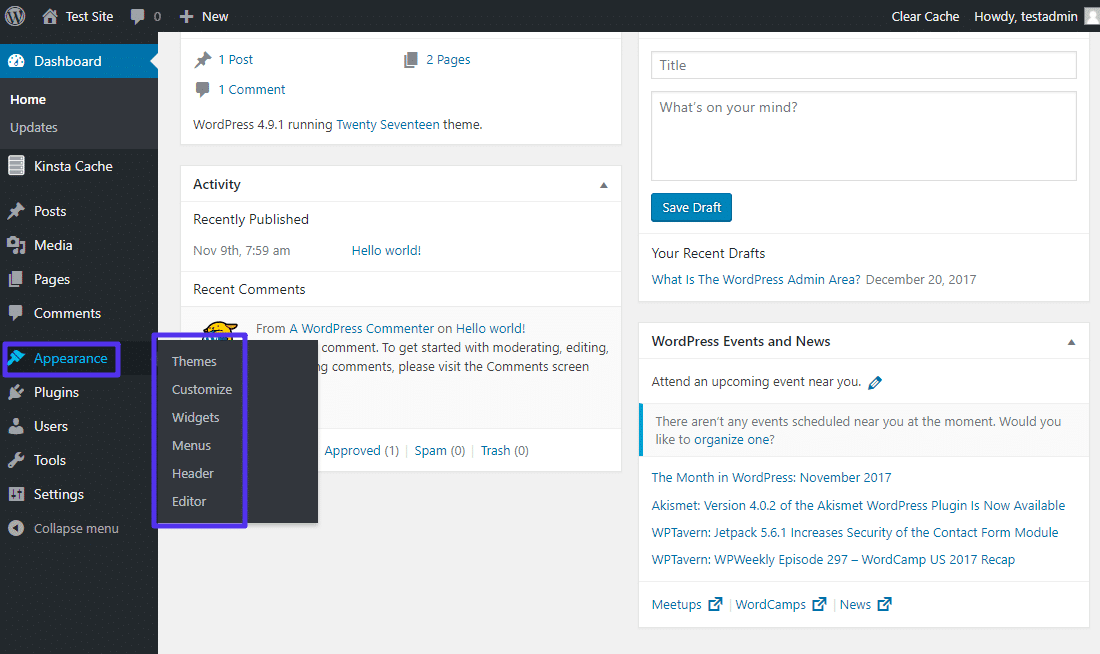
Credit: WPBeginnerExistă două moduri de a adăuga widget-uri la tabloul de bord WordPress. Primul este să utilizați WordPress Customizer. Pentru a face acest lucru, accesați Aspect > Personalizare în panoul de administrare WordPress. Apoi, faceți clic pe fila Widgeturi din interfața Personalizator. De aici, puteți adăuga și elimina widget-uri din tabloul de bord. A doua modalitate de a adăuga widget-uri în tabloul de bord este să utilizați bara de administrare WordPress. Pentru a face acest lucru, accesați panoul de administrare WordPress și plasați cursorul peste butonul „+ Adăugați” din bara de administrare. Din meniul care apare, selectați opțiunea „Widget”. Aceasta va deschide interfața widget, unde puteți adăuga și elimina widget-uri din tabloul de bord.
Widgetul personalizabil poate fi adăugat la tabloul de bord de administrare al site-ului dvs. WordPress utilizând metoda descrisă mai jos. Dacă doriți să creați un widget folosind WordPress, trebuie mai întâi să utilizați funcția WordPress_add_dashboard_widget(). Pentru a gestiona afișarea conținutului în widget, va fi necesară o funcție suplimentară. Ca parte a codului de mai sus, o valoare a variabilei $hook este verificată pentru a se asigura că stilul este utilizat numai pe tabloul de bord administrativ. După cum sa menționat anterior, stilurile rămase vor fi inline. Codul folosit în codul de mai sus îi corespunde. Afișarea comentariilor sub forma unui grafic static.
Cum să adăugați un widget la tabloul de bord
Dacă întâmpinați probleme la adăugarea unui widget în tabloul de bord, puteți să vă uitați prin biblioteca noastră de widget-uri sau să utilizați bara de căutare din partea de sus a panoului de widget -uri .
Cum adaug un widget la tabloul de bord?
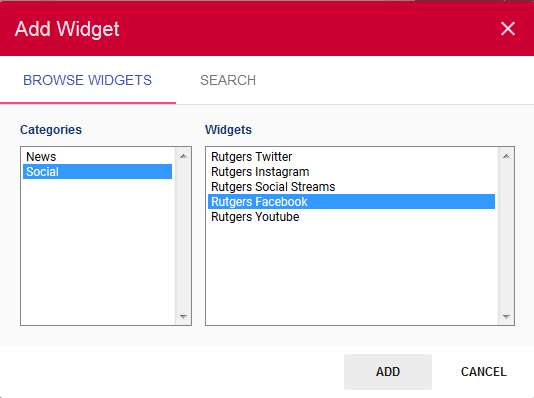
 Credit: Universitatea Rutgers
Credit: Universitatea RutgersExistă multe tipuri diferite de widget-uri care pot fi adăugate la un tablou de bord, dar procesul de adăugare a acestora este în general același. Pentru a adăuga un widget, mai întâi selectați tipul de widget din lista de opțiuni. Apoi, configurați setările widget -ului pentru a personaliza aspectul și comportamentul widget-ului. În cele din urmă, adăugați widget-ul în tabloul de bord trăgându-l din lista de opțiuni și plasându-l în locația dorită.
Unde sunt widgeturile în panoul de administrare WordPress?
 Credit: Thryv
Credit: ThryvWidgeturile pot fi găsite în panoul de administrare WordPress sub Aspect > Widgeturi.
Adăugarea unei zone widget pe site-ul dvs. WordPress
// PHP poate fi executat folosind următoarele scripturi PHP: // php Zona widget trebuie să fie configurată în site-ul dvs. WordPress. Următoarele rânduri sunt plasate în fișierul functions.php al temei dvs. Valoarea trebuie înlocuită cu calea către fișierele widget personalizate // în locul valorilor. Adăugați o zonă de widget la tabloul de bord WordPress – adăugați o zonă de widget la tabloul de bord WordPress ('widget_area_name','my_widget_area); function my_custom_init() // Adăugați o zonă de widget la tabloul de bord WordPress

Cum se creează un widget HTML personalizat în WordPress
Pentru a crea un widget HTML personalizat în WordPress, va trebui să creați un fișier nou numit widget.php și să-l plasați în directorul temei dvs. În acest fișier, va trebui să scrieți o funcție care va returna codul HTML pe care doriți să-l scoateți. Această funcție va trebui să fie înregistrată cu WordPress folosind funcția register_widget(). Odată ce v-ați înregistrat widget-ul, acesta va apărea în secțiunea Widgeturi din zona de administrare WordPress. De aici, îl puteți trage și plasa în orice zonă widgetizată de pe site-ul dvs.
Widgetul text este unul dintre cele mai populare widget-uri WordPress . Cu acesta, puteți adăuga text, precum și fragmente de cod în zona widget-ului din bara laterală și subsol. Widgetul text din versiunea 4.8 a fost îmbunătățit în ceea ce privește funcționalitatea și accesibilitatea utilizatorilor, permițând utilizatorilor să adauge cu ușurință coduri personalizate. Cu toate acestea, când modul text al TinyMCE a fost îmbunătățit, a cauzat mai multe probleme decât a rezolvat. Există, de asemenea, o opțiune de mod vizual/text pentru vechiul widget Text. Vă recomandăm cu insistență să utilizați un widget HTML personalizat, mai degrabă decât să lipiți cod complex în widgetul text atunci când acesta este în modul text. Deoarece există pluginuri pentru adăugarea fragmentelor de cod la widget-urile text, nu credem că este necesar să introducem modul text pentru widget-ul text.
Adăugarea unui HTML personalizat pe site-ul dvs. WordPress
Folosind WordPress, puteți adăuga cu ușurință cod HTML personalizat la postările de blog, paginile și alt conținut. Există două moduri de a face acest lucru: editați codul HTML al unui anumit bloc sau adăugați cod personalizat la un widget.
Widget de tablou de bord WordPress lățime completă
Un widget de tablou de bord WordPress este un bloc mic de conținut care este afișat pe tabloul de bord de administrare WordPress. Widgeturile din tabloul de bord sunt utilizate de obicei pentru a furniza informații sau link-uri către resurse care pot fi utile administratorului site-ului. Multe teme WordPress includ unul sau mai multe widget-uri personalizate de tablou de bord. Nu există o lățime standard pentru widget-urile tabloului de bord, dar acestea sunt de obicei destul de înguste pentru a nu ocupa prea mult spațiu pe tabloul de bord. Cu toate acestea, unele widget-uri (în special cele care afișează informații din alte surse) pot fi mai largi.
Puteți crea un widget de tablou de bord cu lățime completă cu acest ghid. Deoarece înregistrarea widgetului WordPress include funcții speciale, puteți comuta între starea deschis și închis. Cel mai simplu mod de a face acest lucru este să selectați o singură coloană din meniul Opțiuni ecran (găsit sub opțiunea de aspect). Folosind cârligul welcome_panel, putem adăuga HTML și jQuery la caseta implicită de bun venit. Ca rezultat, orice adăugăm la acesta se va afișa în caseta implicită, în timp ce orice eliminăm nu se va afișa. Trebuie să ne asigurăm că ecranul curent este ecranul principal al tabloului de bord și, dacă da, vom scoate totul.
Personalizați-vă tabloul de bord WordPress pentru un aspect profesional
Un tablou de bord WordPress este o caracteristică care trebuie văzută pe site-ul dvs. și este o parte esențială a brandingului dvs. Schimbând aspectul tabloului de bord, puteți crea un aspect mai profesionist și mai consistent pentru site-ul dvs. web. În funcție de preferințele dvs., puteți modifica aspectul tabloului de bord într-o varietate de moduri. Culorile, fonturile și fundalul unui site web pot fi modificate. Pe lângă schimbarea aspectului, meniurile pot fi modificate. De asemenea, puteți include widget-uri și panouri de widget-uri, care vă vor ajuta să vă faceți site-ul mai interactiv. Asigurați-vă că sunteți mulțumit de modificările dvs. înainte de a le publica. Pentru a vă asigura că totul arată așa cum ar trebui, faceți modificări cât mai curând posibil. De asemenea, ar trebui să rețineți că modificările dvs. nu ar trebui să interfereze cu capacitatea lor de a vă folosi site-ul.
WordPress Creați un tablou de bord personalizat
Pentru a crea un tablou de bord personalizat în WordPress, va trebui mai întâi să creați un plugin personalizat. Acest plugin va conține tot codul necesar pentru a vă crea tabloul de bord personalizat. După ce ați creat pluginul, îl puteți activa și va fi afișat tabloul de bord personalizat.
Există șase pași pentru a crea un tablou de bord WordPress. Un tablou de bord WordPress poate fi personalizat într-o varietate de moduri. Ca urmare a configurării tabloului de bord, puteți modifica opțiunile pe care le vedeți în meniul său. În plus, dacă doriți, puteți schimba stilul pentru a-l face să pară mai asemănător cu restul site-ului dvs. Puteți schimba aspectul tabloului de bord WordPress într-o varietate de moduri. Puteți „eticheta albă” tabloul de bord, ceea ce presupune preluarea unui produs și rebranding-ul mărcii dvs. Un tablou de bord personalizat WordPress poate fi util din mai multe motive.
Tabloul de bord are un meniu simplu de utilizat în care puteți rearanja, elimina și adăuga elemente personalizate. Dacă doriți să urmăriți sarcinile viitoare, un cititor RSS poate fi util; de exemplu, puteți adăuga un widget Note la pagina de întâmpinare a site-ului dvs. web. Veți avea nevoie de o gazdă web care să ofere atât performanță, cât și securitate dacă doriți ca site-ul dvs. să funcționeze fără probleme.
