Cum să adăugați meniul de navigare WordPress în postări / pagini
Publicat: 2023-06-17Doriți să adăugați un meniu de navigare WordPress la postările sau paginile dvs.?
În mod implicit, puteți afișa meniuri numai în locațiile stabilite de tema dvs. WordPress. Cu toate acestea, uneori poate fi necesar să adăugați un meniu la o anumită postare sau pagină sau chiar să afișați meniul în conținutul unei pagini.
În acest articol, vă vom arăta cum să adăugați un meniu de navigare WordPress în postări și pagini.

De ce să adăugați un meniu de navigare WordPress în postări / pagini?
Un meniu de navigare este o listă de link-uri care indică zone importante ale unui site web. Aceste link-uri pot ajuta vizitatorii să găsească ceea ce caută, să îmbunătățească experiența clienților și să păstreze oamenii pe site-ul dvs. WordPress pentru mai mult timp.

Locația exactă a meniului dvs. depinde de tema dvs. WordPress. Majoritatea temelor vă permit să afișați meniuri în mai multe zone, dar uneori poate fi necesar să adăugați un meniu de navigare la o postare sau o pagină.
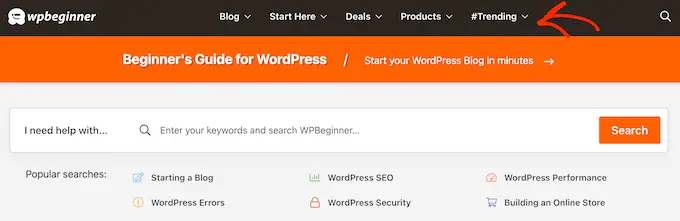
De exemplu, este posibil să doriți să adăugați un meniu unic care să leagă toate produsele menționate pe o anumită pagină de vânzare.
De asemenea, puteți utiliza meniuri pentru a afișa postări similare pe blogul dvs. WordPress. Prin plasarea acestui meniu de navigare la sfârșitul unei postări pe blog, puteți încuraja cititorii să verifice mai mult conținutul dvs.
Acestea fiind spuse, haideți să vedem cum puteți adăuga un meniu de navigare WordPress la orice postare sau pagină. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați:
Metoda 1: Utilizarea blocului de navigare WordPress (cel mai bun pentru pagini și postări individuale)
Cel mai simplu mod de a adăuga un meniu de navigare WordPress la postări și pagini este prin utilizarea blocului de navigare încorporat. Acest lucru vă permite să afișați un meniu de navigare oriunde într-o pagină sau postare, dar trebuie să adăugați manual fiecare meniu.
Aceasta este o metodă excelentă dacă trebuie să controlați exact unde apare meniul pe fiecare pagină. Cu toate acestea, poate fi consumator de timp și frustrant dacă doriți să adăugați același meniu de navigare la o mulțime de pagini și postări.
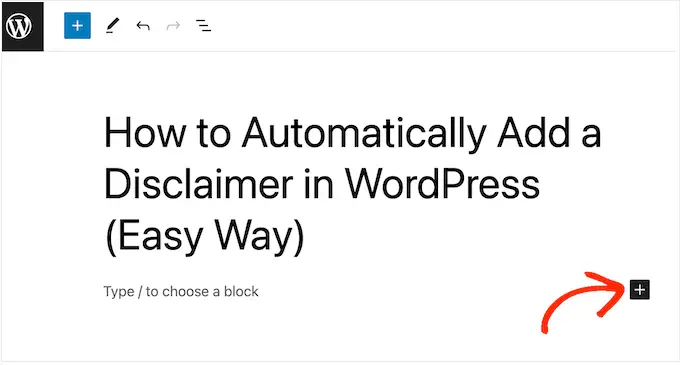
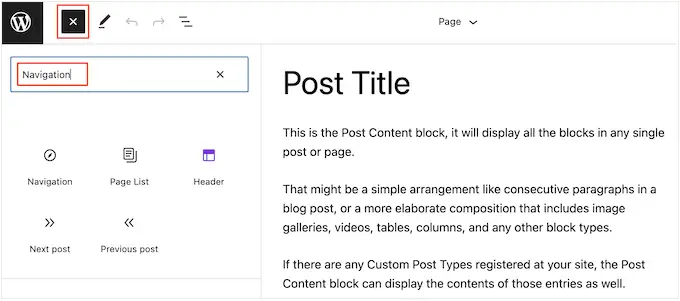
Pentru a începe cu această metodă, pur și simplu deschideți pagina sau postarea în care doriți să adăugați un meniu de navigare WordPress. Apoi, faceți clic pe butonul „+” pentru a adăuga un nou bloc în pagină.

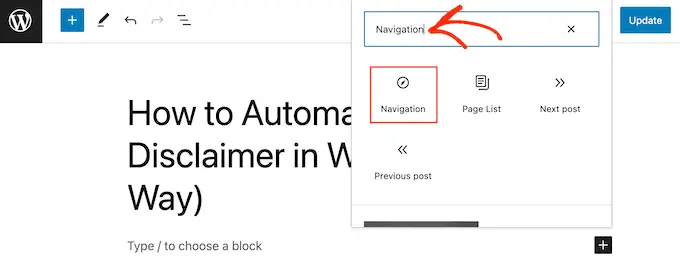
În fereastra pop-up, tastați „Navigație”.
Când apare blocul din dreapta, dă-i clic pentru a-l adăuga pe pagină sau postare.

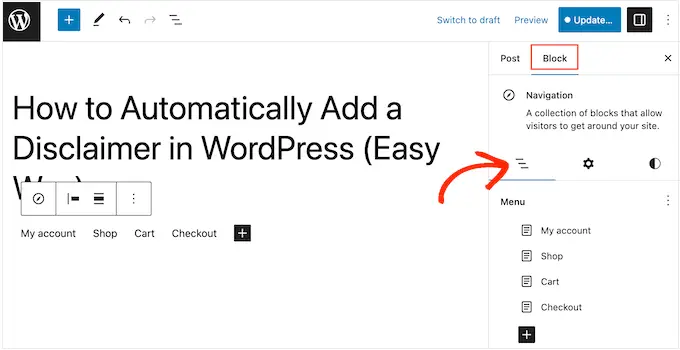
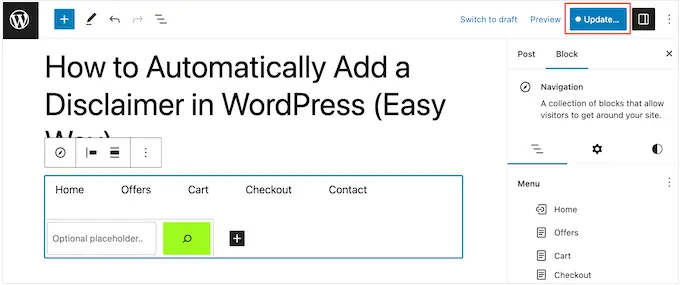
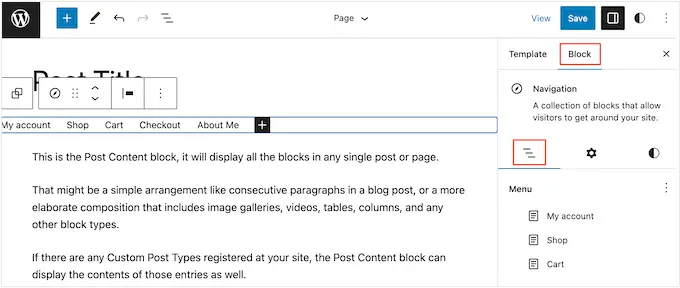
Blocul Navigare va afișa implicit unul dintre meniurile dvs.
Dacă doriți să adăugați un meniu diferit, deschideți fila „Blocați”. Apoi, trebuie să selectați fila „Vizualizare listă”.

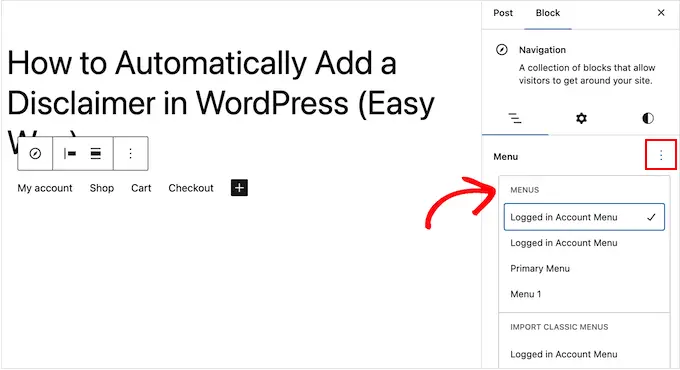
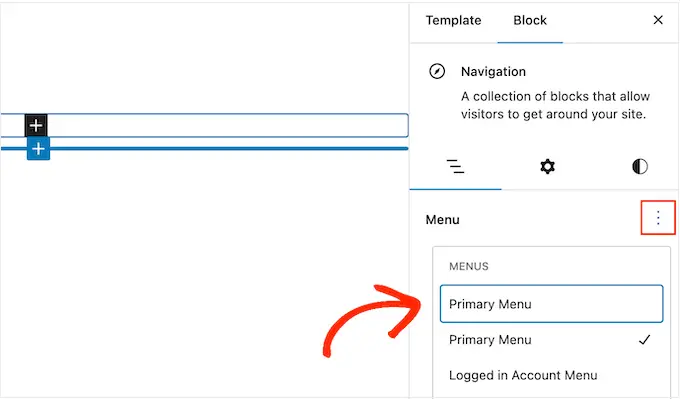
Aici, puteți face clic pe cele trei puncte de lângă „Meniu”.
Apoi, alegeți pur și simplu meniul pe care doriți să îl utilizați.

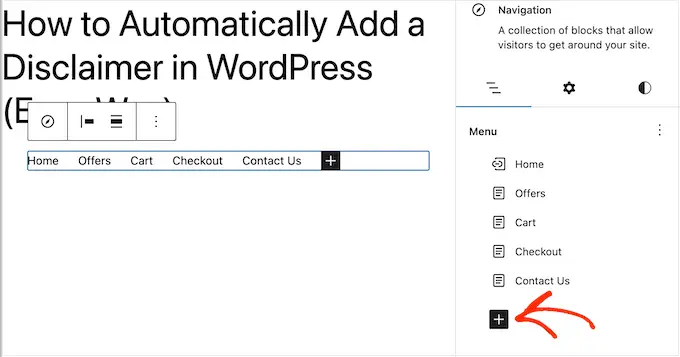
Uneori, poate doriți să personalizați meniul adăugând mai multe link-uri. De exemplu, dacă conduceți un magazin online, atunci s-ar putea să le trimiteți către toate produsele menționate pe pagina respectivă.
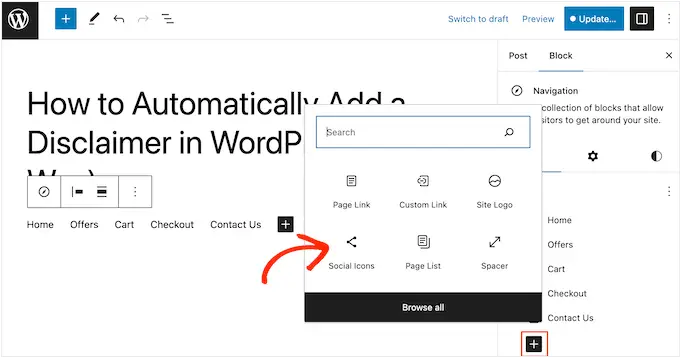
Pentru a continua și a adăuga linkuri la meniul de navigare, faceți clic pe pictograma „+” din fila „Vizualizare listă”.

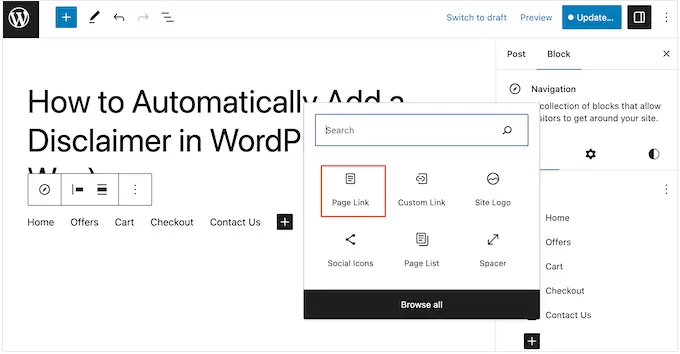
Aceasta deschide o fereastră pop-up cu diferite opțiuni.
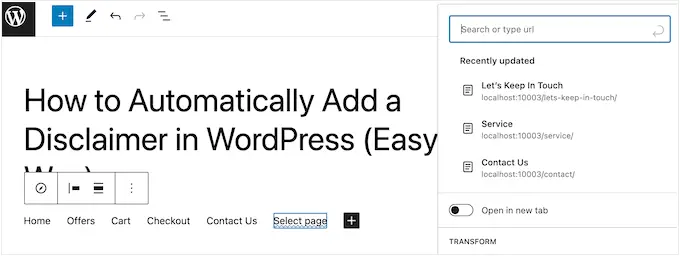
Pentru a adăuga un link către orice pagină de pe site-ul dvs., faceți clic pe „Link către pagină”.

Acum puteți fie să alegeți o pagină din meniul derulant, fie să începeți să introduceți titlul paginii. Când apare pagina din dreapta, faceți clic pentru a o adăuga în meniu.
Pentru a adăuga mai multe pagini în meniul de navigare, repetați pur și simplu același proces descris mai sus.

De asemenea, puteți adăuga pictograme sociale la un meniu WordPress, ceea ce va încuraja oamenii să vă urmărească pe Twitter, Facebook, YouTube, LinkedIn și multe altele.
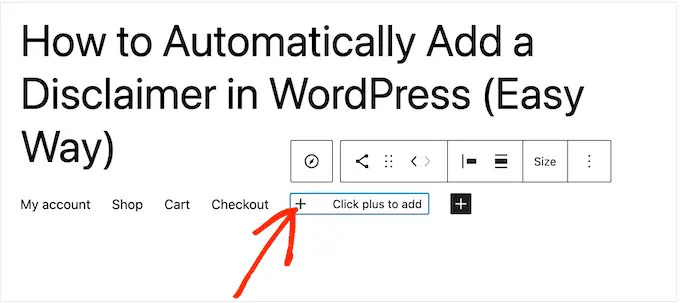
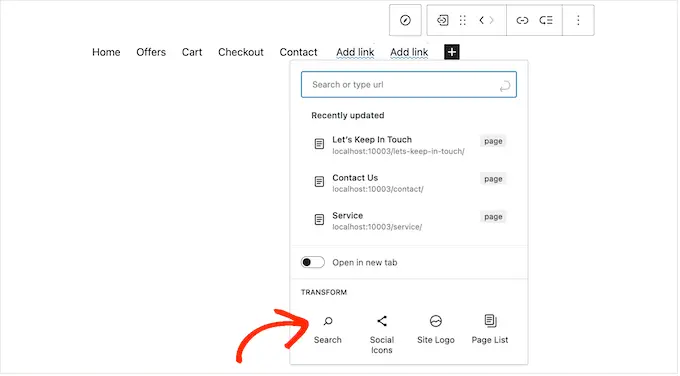
Pentru a începe, faceți clic pe pictograma „+” din fila „Vizualizare listă”. De data aceasta, selectați „Icoane sociale”.

Aceasta adaugă o zonă nouă în care puteți adăuga pictogramele sociale.
Pentru a începe, faceți clic pe noua secțiune „+ Faceți clic pe plus pentru a adăuga”.

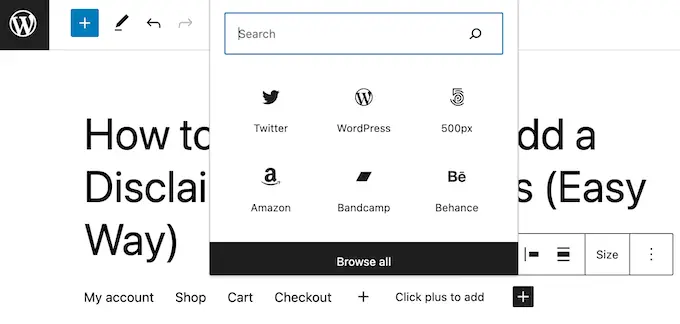
Acum, selectați rețeaua social media la care doriți să vă conectați.
De exemplu, puteți alege „Twitter” pentru a vă promova pagina de Twitter în WordPress.

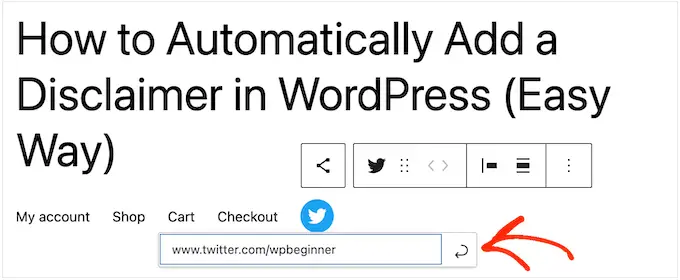
După aceea, va trebui să configurați pictograma socială.
Pașii exacti vor varia în funcție de rețeaua de socializare. Cu toate acestea, de obicei, va trebui să faceți clic pentru a selecta pictograma și apoi să introduceți adresa URL pentru profilul dvs. de socializare.

Pur și simplu repetați acești pași pentru a adăuga mai multe pictograme sociale în meniul de navigare.
În cele din urmă, poate doriți să adăugați o bară de căutare în meniul dvs. WordPress pentru a ajuta oamenii să găsească pagini, postări, produse interesante și multe altele.
WordPress are o funcție de căutare încorporată, dar este de bază și nu oferă întotdeauna rezultate precise. De aceea, vă recomandăm să utilizați un plugin de căutare WordPress pentru a vă îmbunătăți căutarea pe site.
Și mai bine, dacă alegeți un plugin avansat precum SearchWP, atunci acesta va înlocui căutarea implicită WordPress. După configurarea pluginului, toate casetele de căutare de pe site-ul dvs. vor folosi automat SearchWP, inclusiv casetele de căutare din meniurile dvs. de navigare.
Indiferent dacă utilizați funcția WordPress încorporată sau un plugin avansat precum SearchWP, pur și simplu selectați „Căutare” pentru a adăuga o bară de căutare în meniu.

Când sunteți mulțumit de conținutul meniului, poate doriți să schimbați modul în care arată.
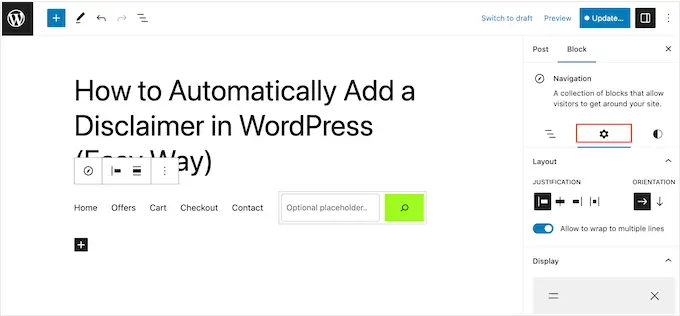
Puteți modifica aspectul meniului, inclusiv alinierea și orientarea acestuia, selectând fila „Setări”.

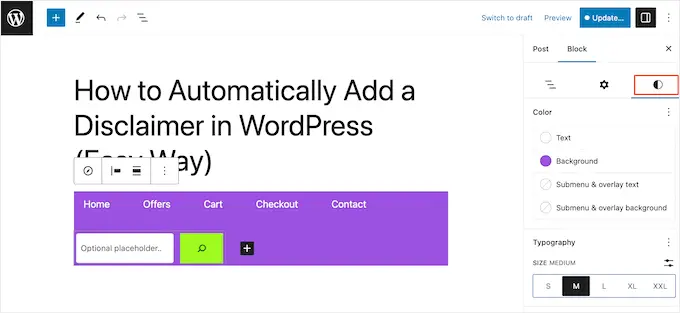
După aceea, puteți schimba culoarea de fundal, culoarea textului, tipografia și multe altele selectând fila „Stiluri”.
Pe măsură ce faceți modificări, previzualizarea live se va actualiza automat. Aceasta înseamnă că puteți încerca o mulțime de setări diferite pentru a vedea ce funcționează cel mai bine pentru blogul dvs. WordPress.

Există multe mai multe setări pe care le puteți configura, dar asta este tot ce aveți nevoie pentru a adăuga un meniu de navigare WordPress util la o postare sau o pagină.

Sfat profesionist: dacă intenționați să utilizați același meniu de navigare în mai multe pagini și postări, atunci este inteligent să îl transformați într-un bloc reutilizabil în editorul de blocuri WordPress. Acest lucru vă poate economisi o mulțime de timp și efort.
Când sunteți gata să activați meniul de navigare, faceți clic pe butonul „Actualizare” sau „Publicare”.

Acum, dacă vizitați această pagină sau postare, veți vedea meniul de navigare în acțiune.
Metoda 2: Utilizarea editorului complet al site-ului (numai blocarea temelor)
Dacă doriți doar să adăugați un meniu de navigare la câteva postări și pagini, atunci metoda 1 este o alegere excelentă. Cu toate acestea, va trebui să adăugați fiecare meniu manual, așa că aceasta nu este cea mai bună opțiune dacă doriți să afișați același meniu pe întregul site.
Dacă utilizați o temă bazată pe blocuri, cum ar fi Hestia Pro, atunci puteți adăuga un meniu de navigare WordPress la pagină sau șablon de postare. Acest meniu va apărea apoi în toate paginile sau postările dvs. fără a fi nevoie să-l adăugați manual. Acest lucru este perfect dacă doriți să afișați întotdeauna același meniu de navigare exact în același loc.
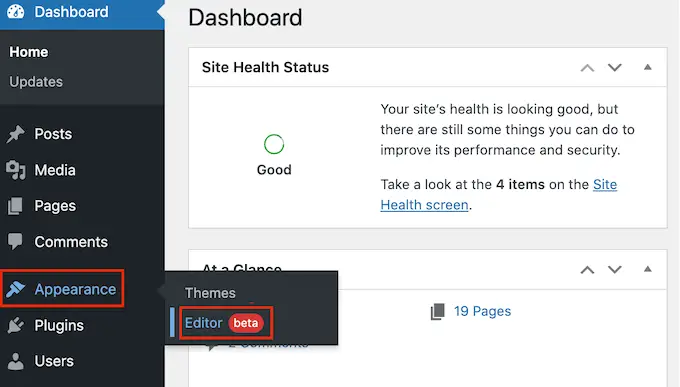
Pentru a începe, accesați Teme » Editor în tabloul de bord WordPress.

În mod implicit, editorul va afișa șablonul de pornire al temei dvs.
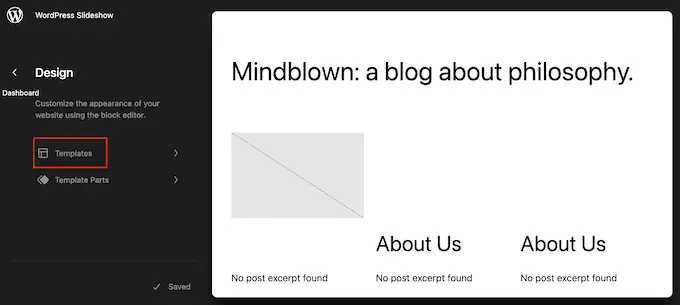
Pentru a adăuga un meniu de navigare la paginile sau postările dvs. WordPress, faceți clic pe „Șabloane” din meniul din stânga.

Editorul va afișa acum toate șabloanele care compun tema dvs. WordPress.
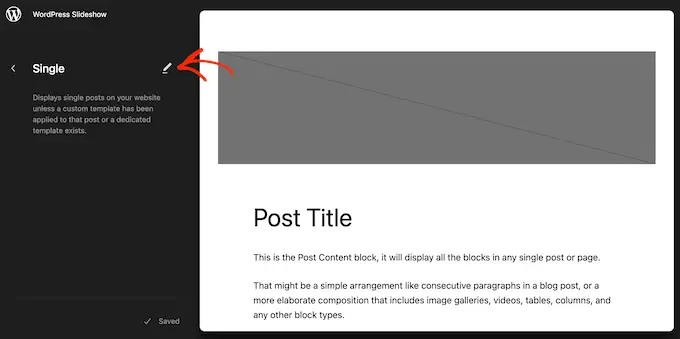
Pentru a adăuga un meniu de navigare la postările dvs. de blog WordPress, selectați șablonul „Unic”. Dacă doriți să adăugați un meniu în paginile dvs., atunci selectați șablonul „Pagină”.

WordPress va afișa acum o previzualizare a șablonului ales.
Pentru a edita acest șablon, mergeți mai departe și faceți clic pe pictograma creion mică.

După ce ați terminat, faceți clic pe pictograma albastră „+” din colțul din stânga sus.
În bara de căutare care apare, tastați „Navigație”.

Când apare blocul din dreapta, trageți-l și plasați-l pe șablon.
În mod implicit, blocul va afișa unul dintre meniurile dvs. Dacă doriți să adăugați un meniu diferit, faceți clic pe fila „Blocați”. După aceea, selectați „Vizualizare listă”.

Acum puteți face clic pe cele trei puncte de lângă „Meniu” pentru a vedea toate meniurile pe care le-ați creat pe site-ul dvs. WordPress.
Pur și simplu selectați orice meniu din listă.

După aceasta, puteți adăuga mai multe pagini în meniu, puteți adăuga o bară de căutare și multe altele, urmând pașii din metoda 1.
Când sunteți mulțumit de modul în care arată meniul de navigare, faceți clic pe butonul „Salvați” pentru a-l activa. Acum, dacă vă vizitați site-ul, atunci veți vedea același meniu de navigare în toate paginile sau postările dvs. WordPress.
Metoda 3: Crearea unei teme WordPress personalizate (mai mult personalizabilă)
O altă opțiune este să creați o temă WordPress personalizată. Aceasta este o metodă mai avansată, dar vă oferă control complet asupra locului în care apare meniul în postările sau paginile dvs.
În trecut, trebuia să urmați tutoriale complicate și să scrieți cod pentru a crea o temă WordPress personalizată. Cu toate acestea, acum este posibil să vă creați cu ușurință propriile teme folosind SeedProd.
SeedProd este cel mai bun generator de pagini WordPress prin glisare și plasare, iar utilizatorii Pro și Elite beneficiază și de un generator de teme avansat. Acest lucru vă permite să vă proiectați propriile teme WordPress fără a scrie niciun cod.

Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să creați o temă WordPress personalizată (fără niciun cod).
După crearea unei teme, puteți adăuga un meniu de navigare în orice parte a site-ului dvs. WordPress.
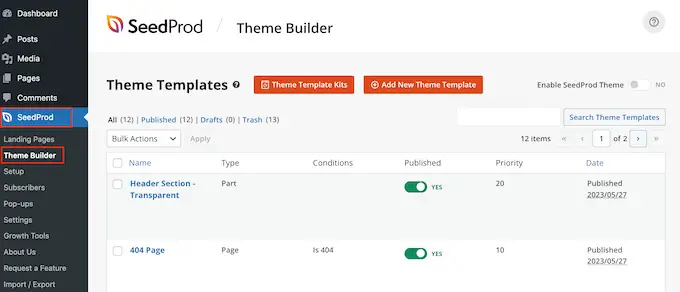
Pur și simplu accesați SeedProd » Theme Builder și găsiți șablonul care controlează aspectul postărilor sau paginilor dvs. Acesta va fi, de obicei, „Postare unică” sau „Pagină o singură dată”.

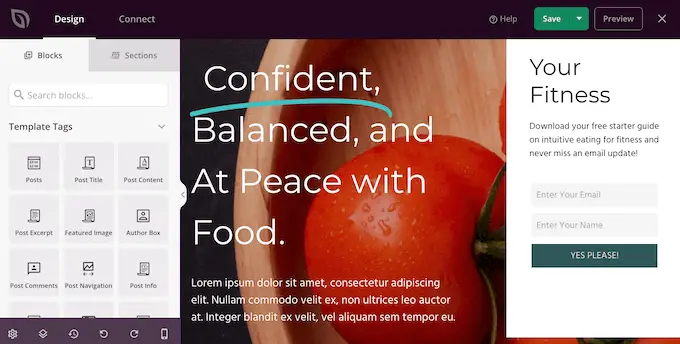
Acest lucru va deschide șablonul în generatorul de pagini de drag and drop al SeedProd.
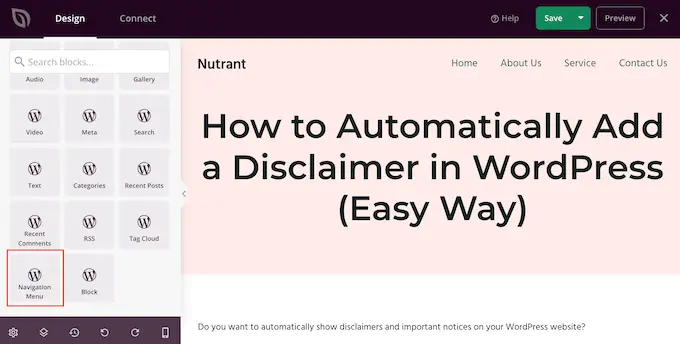
În meniul din stânga, derulați la secțiunea „Widget-uri”. Aici, găsiți blocul Meniu de navigare și trageți-l pe aspectul dvs.

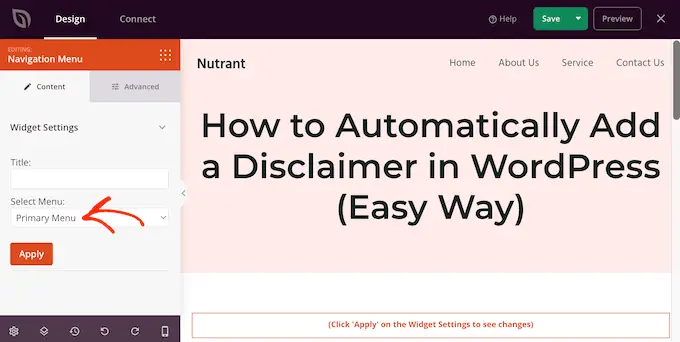
După aceea, faceți clic pentru a selecta blocul Meniu de navigare în previzualizarea live.
Acum, deschideți meniul derulant „Selectați meniul” și alegeți meniul pe care doriți să îl afișați.

Acum puteți introduce un titlu opțional în câmpul „Titlu”. Acesta va apărea deasupra meniului de navigare WordPress.
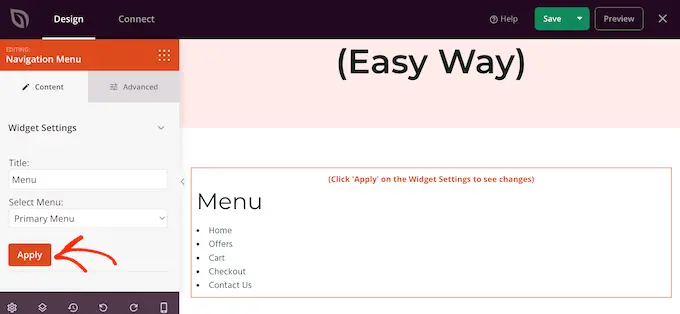
Pentru a previzualiza cum va arăta meniul pe site-ul dvs., faceți clic pe butonul „Aplicați”.

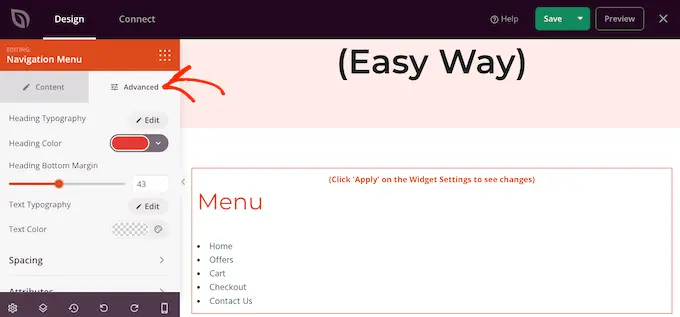
Apoi, poate doriți să stilați meniul făcând clic pe fila „Avansat”.
Dacă ați adăugat un titlu, puteți schimba culoarea textului, puteți ajusta tipografia și puteți adăuga mai mult spațiu între titlu și elementele de meniu.

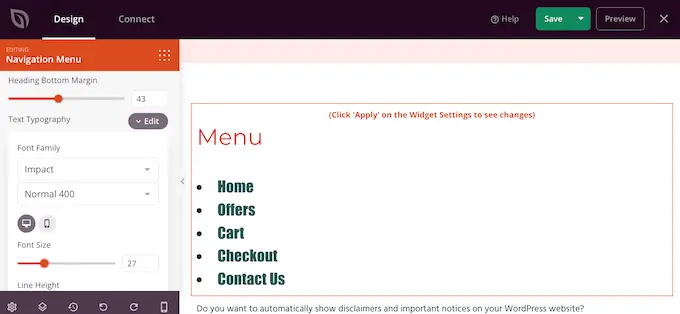
De asemenea, puteți schimba culoarea și fontul folosit pentru elementele de meniu.
Pur și simplu utilizați setările „Tipografie text” și „Culoare text” pentru a efectua aceste modificări.

După aceea, puteți modifica spațierea, puteți adăuga CSS personalizat și chiar puteți adăuga animații CSS folosind setările din fila „Avansat”.
Când sunteți mulțumit de modul în care arată meniul, mergeți mai departe și faceți clic pe butonul „Salvare” din bara de instrumente SeedProd. Apoi, selectați „Publicați”.

Acum, dacă vă vizitați site-ul web, atunci veți vedea noua pagină sau aspectul postării în acțiune.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați un meniu de navigare WordPress în postări și pagini. De asemenea, poate doriți să consultați ghidul nostru despre cum să creați o pagină de destinație cu WordPress sau să vedeți alegerile noastre de experți pentru pluginurile WordPress obligatorii.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
