Cum să adăugați notificări push web pe site-ul dvs. WordPress
Publicat: 2019-09-23Doriți să adăugați o notificare push pe site-ul dvs. WordPress. Notificările push sunt foarte frecvente în aceste zile și le-ați văzut în aplicații și în aproape toate site-urile web. Site-urile web populare, cum ar fi Facebook Google și multe altele, folosesc, de asemenea, notificări push.
Deci, de ce ar trebui să utilizați Notificarea Push Web?
Notificarea push vă permite să trimiteți o notificare utilizatorilor atunci când aceștia nu vă vizitează site-ul web. Chiar dacă conținutul tău este interesant, trebuie să găsești o modalitate de a agăța cititorii și de a rămâne în contact cu ei.
În acest articol, vă vom arăta cum să adăugați cu ușurință o notificare push web pe site-ul dvs. WordPress. Vom vorbi, de asemenea, despre cel mai bun plugin de notificare push WordPress care este gratuit și despre cum să trimiteți notificări push pe web și pe mobil de pe site-ul dvs. WordPress.
Ce este o notificare push?
Notificările push sunt în mare parte notificări pe care se poate face clic pe care site-ul dvs. le trimite către un computer, browser, aplicație sau dispozitiv mobil. Este o strategie de marketing relativ nouă, care este folosită în cea mai mare parte de companii mari precum Google, Facebook și alte câteva, care vă permite să trimiteți mesaje de marketing vizitatorilor site-ului dvs. pe site-ul lor, chiar dacă este pe desktop-ul lor, pe mobil, chiar și după închiderea dvs. site-ul web.
Iată câteva beneficii ale notificării push.
- Are cea mai mare rată de înscriere.
- Are o rată de dezabonare foarte mică.
- Este flexibil și funcționează aproape pe toate dispozitivele.
- Are cea mai mare rată de atracție a atenției.
- Permite vizitatorilor să ia măsuri directe asupra notificării.
Care este cea mai bună notificare push gratuită pentru WordPress?
Deci, în acest articol, vom folosi notificarea push OneSignal, care este gratuită și funcționează excelent.
Cum se instalează notificarea push OneSignal?
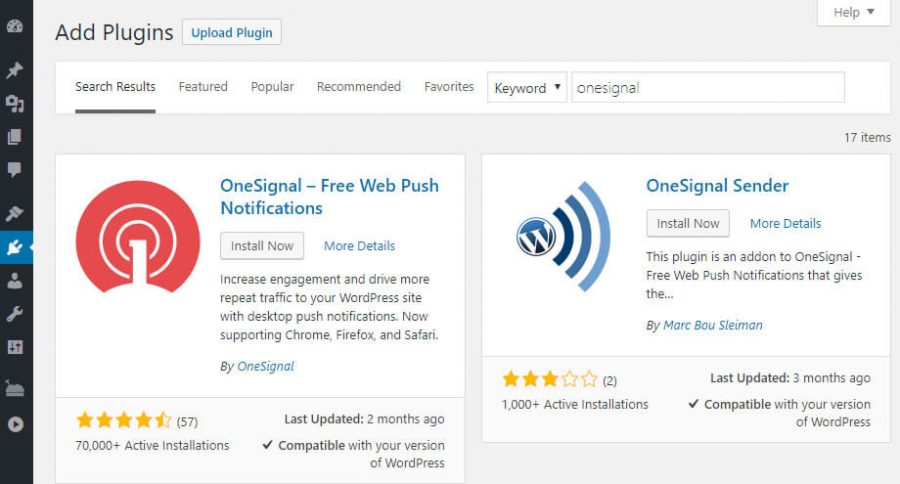
Pentru a configura notificarea push OneSignal , va trebui să descărcați pluginul OneSignal WordPress . Accesați administratorul WordPress, faceți clic pe pluginuri > Adăugați nou și căutați pluginul „ OneSignal ”.
Faceți clic pe Instalare și Activare.

așa că, odată ce notificarea push OneSignal este instalată, este ușor ca Pie să o configurezi și să începi.
Cum să configurați notificarea push OneSignal în WordPress?
OneSignal WordPress Plugin are o mulțime de funcții și este destul de ușor de configurat și utilizat. Pentru a configura notificarea OneSignal push, faceți clic pe OneSignal push din meniul dvs. de administrare WordPress, care va fi în partea stângă (vezi captura de ecran de mai jos)
Deci, atunci când dați clic pe OneSignal push, din meniul de administrare veți primi două file. Primul este configurarea , iar celălalt este configurația .
Practic, configurarea vă ajută să configurați pluginul OneSignal, dar într-un mod nu atât de ușor. Din acest motiv, am creat acest ghid.
Pasul 1 # Creați un cont OneSignal gratuit
Deci, primul lucru pe care îl veți face este să creați un cont OneSignal gratuit. Faceți clic pentru a obține contul gratuit OneSignal.

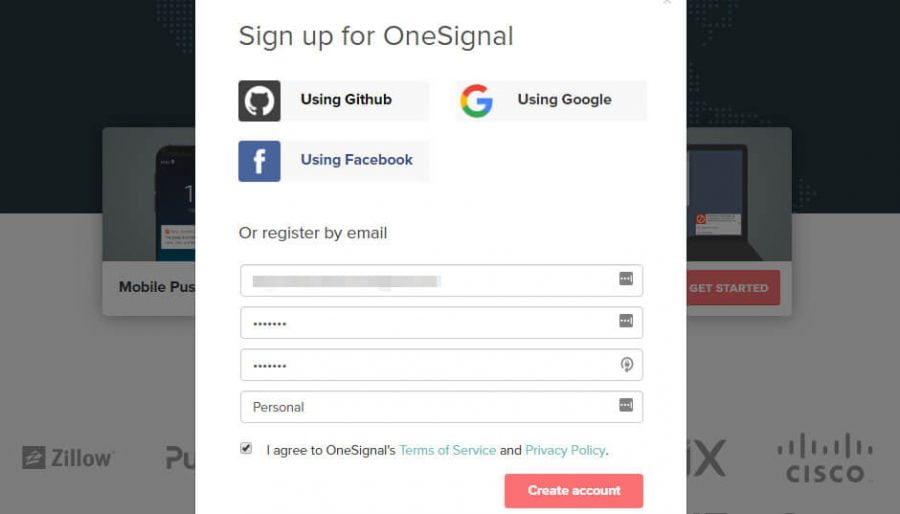
Când ați vizitat site-ul onesignal.com , veți vedea un scurt formular de înscriere, tocmai ați completat formularul cu adresa dvs. de e-mail, parola și numele companiei și apoi apăsați butonul de creare a unui cont sau, alternativ, puteți fi leneș ca mine și puteți doar să faceți clic pe opțiunile Google, Facebook sau GitHub pentru a vă crea contul fără a completa aceste formulare.

După înregistrarea cu succes, OneSignal vă va cere să vă verificați e-mailul pentru a vă activa contul.
Deschideți ID-ul de e-mail și faceți clic pe linkul care a fost trimis de OneSignal pentru a vă verifica ID-ul de e-mail și a vă activa contul.
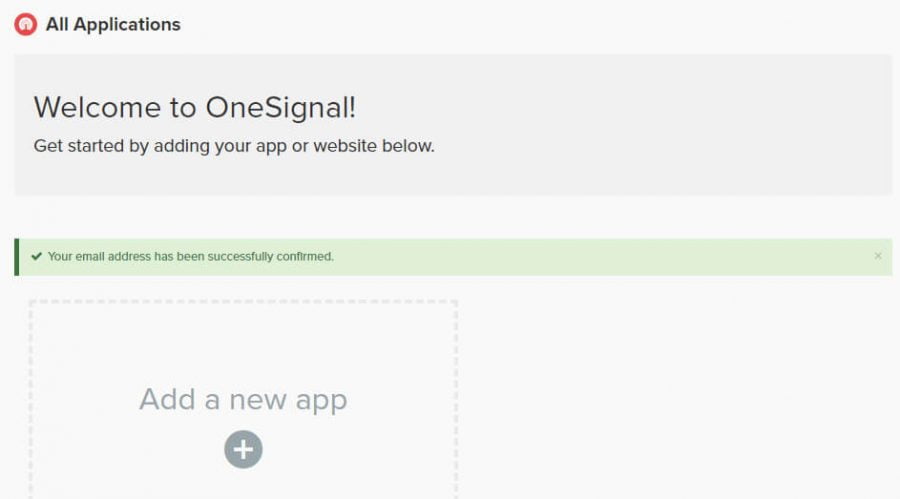
Odată ce contul dvs. este activat, veți fi întâmpinat cu un tutorial de îmbarcare de la OneSignal, pur și simplu săriți peste el . După ce ați omis procesul de îmbarcare, veți fi redirecționat către tabloul de bord.

Acum faceți clic pe butonul de adăugare a aplicației din tabloul de bord și completați numele aplicației. Practic, acesta va fi numele site-ului tău web cu un prefix sau sufix.

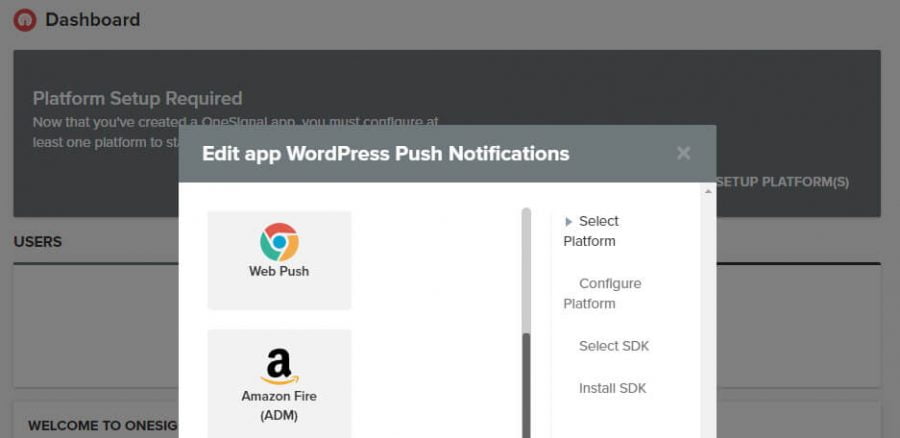
Odată ce ați setat numele pentru aplicație, faceți clic pe adăugarea aplicației , pe ecranul următor, selectați Push web și faceți clic pe butonul următor, așa cum se arată în captura de ecran de mai sus.


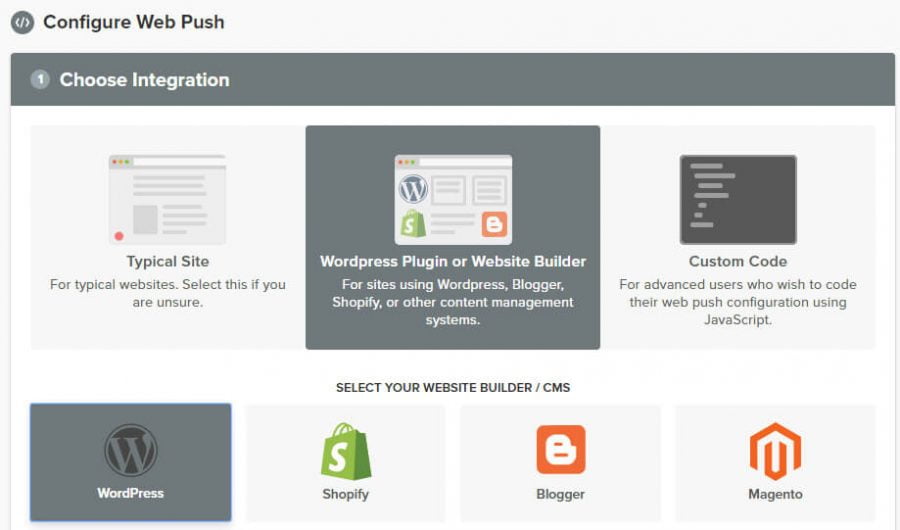
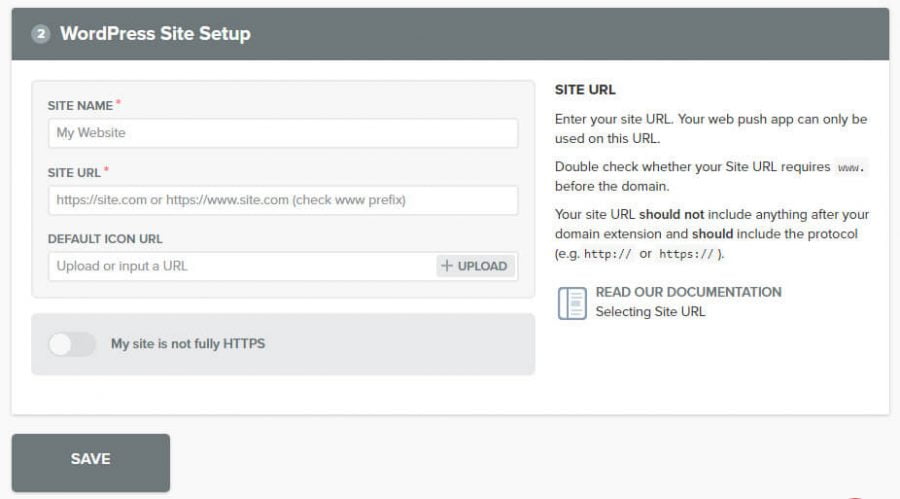
După aceea, trebuie să alegeți platforma, așa că pentru noi va fi WordPress. Apoi derulați în partea de jos a paginii, completați formularul, încărcați pictograma și apăsați butonul de salvare .

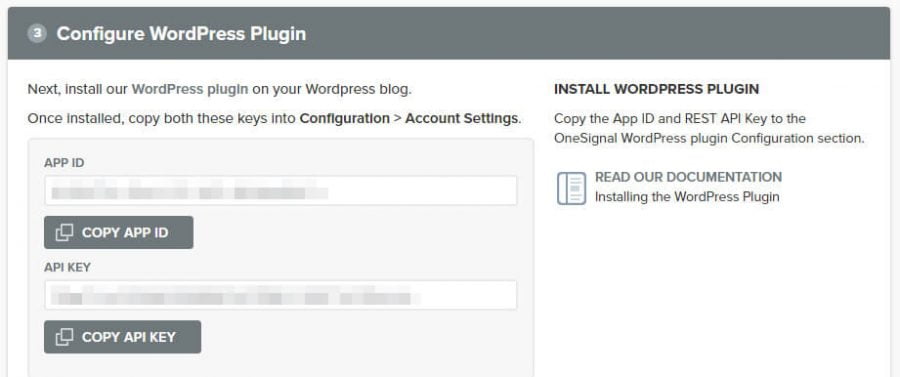
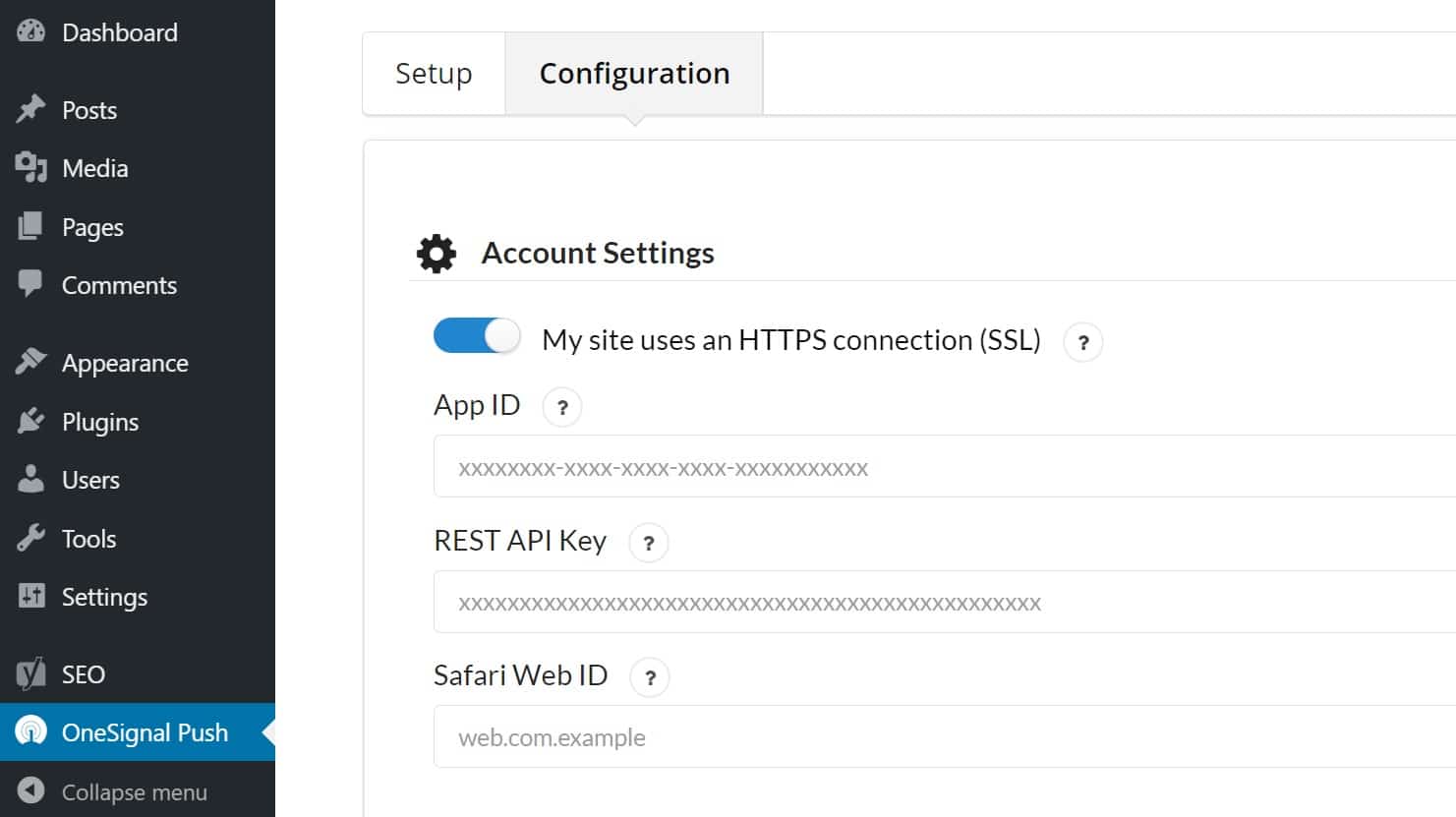
După ce faceți clic pe butonul de salvare, veți fi întâmpinat cu ID-ul aplicației și cheia API . Copiați-le pe amândouă unul câte unul și inserați-le în fila de configurare WordPress OneSignal .

Pe care îl puteți accesa pur și simplu făcând clic pe OneSignal push și Choosing configuration.
Copiați și lipiți ambele chei în câmpul respectiv.

După ce ați lipit cheia API și cheia aplicației, apăsați pe următoarea și derulați spre partea de jos a paginii și apăsați butonul de salvare .
Ura, asta s-a făcut acum site-ul tău trimite notificări pe toate browserele acceptate. dar stai, nu s-a terminat, OneSignal împinge cea mai mare parte a notificărilor în Chrome și Firefox, dar nu va posta notificarea în Safari.
Pentru a vă posta notificarea în Safari, trebuie să adăugați o altă cheie și o puteți obține în doar câțiva pași.
Configurarea notificării push OneSignal pentru browserul Safari.
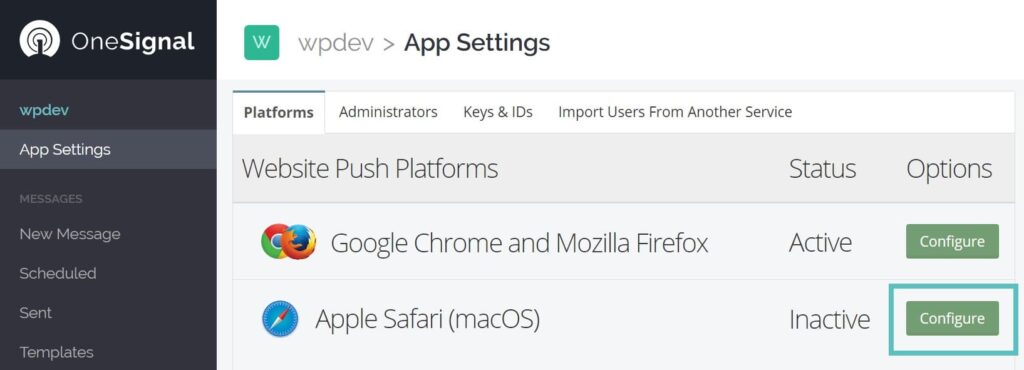
Deci, pentru a activa notificarea push Safari, trebuie să vă îndreptați către panoul de bord OneSignal și să faceți clic pe aplicația pe care ați creat-o.
Faceți clic pe setări, apoi pe Apple Safari sub platformele web-push

Apoi, completați fereastra pop-up care apare și apăsați butonul de salvare .
După ce ați salvat formularul Apple Safari, veți vedea că Apple Safari are o pictogramă nouă pe care scrie activă
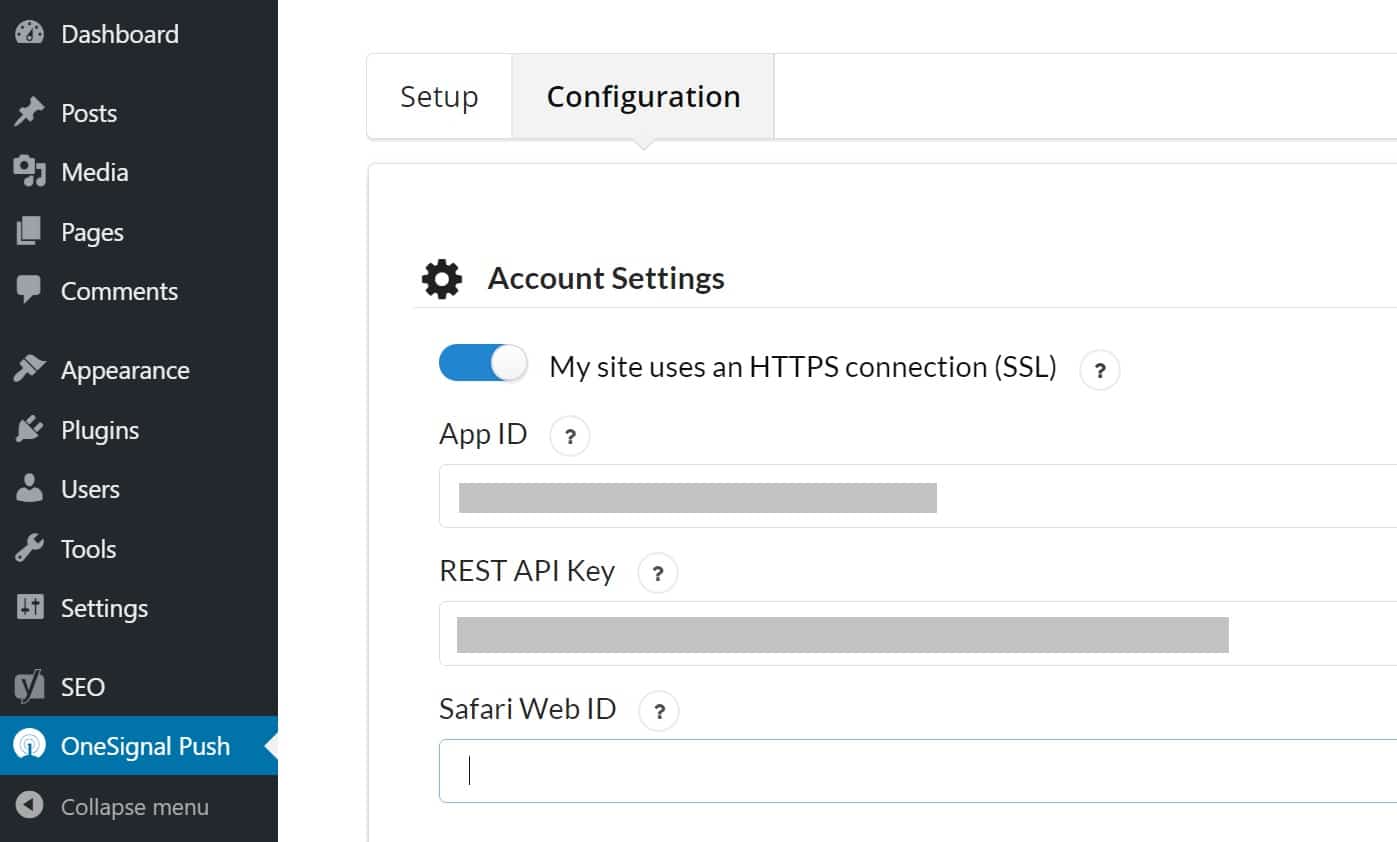
Faceți clic din nou pe Apple Safari, ceea ce vă va duce la o altă fereastră pop-up unde puteți vedea ID-ul dvs. web menționat în partea de sus.

Doar copiați-l și inserați-l în configurația dvs. WordPress OneSignal Push > și inserați-l acolo.
După ce am lipit toate informațiile necesare, derulați mai jos și faceți clic pe butonul de salvare .
Acum notificarea dvs. push OneSignal este activă și acceptată pe toate browserele majore, iar cea mai bună parte este că un cont de semnal acceptă până la 30.000 de abonați web și asta este gratuit.
Concluzii
O modalitate excelentă de a rămâne în contact cu vizitatorii dvs. și, de asemenea, de a vă aduce înapoi toți vizitatorii care s-au abonat la notificarea dvs. push.
Notificările push vă permit să vă aduceți înapoi publicul și să efectuați anumite acțiuni sau să aduceți un anumit public pe o anumită pagină.
Există câteva alte plugin-uri disponibile, cum ar fi subscriber.com și multe altele, dar dintre toate, onesignal este cel mai bun, deoarece are cele mai bune opțiuni gratuite disponibile care acceptă până la 30000 de abonați web și nelimitat pentru abonații de telefonie mobilă.
Dacă în viitor credeți că trebuie să faceți upgrade și să obțineți mai multe funcții și mai puternice decât pachetul său începe de la doar 99 USD pe lună
Dacă aveți întrebări despre notificarea push web, nu ezitați să comentați mai jos la această postare și dacă această postare v-a ajutat, atunci vă rugăm să împărtășiți prietenilor tăi și să comentați mai jos cum vă ajută pe care și pe care dintre voi ce site.
