Cum să reglați dimensiunea cursei unui element SVG
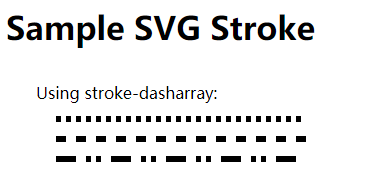
Publicat: 2023-01-13Când vine vorba de crearea de ilustrații bazate pe vectori pentru web, unul dintre primele lucruri pe care trebuie să le învățați este cum să ajustați dimensiunea cursei elementelor dvs. SVG . În mod implicit, dimensiunea cursei unui element este setată la „1px”, ceea ce este bine pentru majoritatea cazurilor. Cu toate acestea, dacă doriți să creați o ilustrație mai detaliată, va trebui să măriți dimensiunea cursei. Există două moduri de a ajusta dimensiunea cursei unui element: 1. Folosiți atributul „strike-width” 2. Folosiți proprietatea CSS „stroke” Atributul „stroke-width” este metoda preferată, deoarece este mai concis și mai ușor de înțeles. Cu toate acestea, proprietatea CSS „stroke” poate fi utilizată dacă aveți nevoie de mai mult control asupra dimensiunii cursei. Pentru a crește dimensiunea cursei unui element, ați folosi o valoare mai mare pentru atributul „străge-lățime” sau proprietatea CSS „stroke”. De exemplu, dacă doriți să măriți dimensiunea conturului la „2px”, ați folosi următorul cod: Dacă doriți să creșteți dimensiunea conturului la „3px”, ați folosi următorul cod: După cum puteți vedea, este foarte ușor de ajustat dimensiunea cursei unui element folosind atributul „strike-width” sau proprietatea CSS „stroke”.
Numele „Gesturi de contur” vine de la faptul că puteți modifica lățimea indicatorului de stil de contur trăgând mouse-ul din secțiunea Lățime de contur în fereastra Inkscape. Este de bun simț să ajustați lățimea liniei în timp ce glisați mouse-ul, astfel încât să fie mai mică decât distanța de la linia de 45* a indicatorului.
Cum modific lățimea cursei în Svg?

Există două moduri de a modifica lățimea cursei în svg. Prima modalitate este de a modifica lățimea stroke-ului în fișierul svg în sine. A doua modalitate este de a modifica lățimea cursei în fișierul css.
Cum creșteți lățimea cursei?

Nu există un răspuns definitiv la această întrebare, deoarece există mulți factori care pot afecta lățimea tractului, cum ar fi tipul de stilou sau pensulă utilizat, tipul de hârtie sau pânză, presiunea aplicată etc. Cu toate acestea, câteva sfaturi care pot ajuta la creșterea lățimii cursei includ, în general, utilizarea unui stilou sau o pensulă mai lată , creșterea presiunii aplicate sau utilizarea unei hârtie sau a unei pânze mai aspre. Experimentarea cu diferite tehnici este adesea cea mai bună modalitate de a găsi ceea ce funcționează cel mai bine pentru tine.
Dacă utilizați instrumentul de lățime în timp ce trageți tasta Alt, puteți controla cât de largi sunt cursele dvs. Va fi posibilă modificarea lățimii cursei pe o parte, dar nu și pe cealaltă. Acest lucru poate fi, de asemenea, util dacă doriți să păstrați constantă lățimea cursei în timp ce transformați dimensiunea obiectului sau a textului într-un procent.
Cum să reglați lățimea cursei în Photoshop
Este obișnuit să modificați lățimea cursei pentru a face linia să pară mai clară și mai ordonată. Lățimea cursei poate fi ajustată făcând clic și ținând apăsat pe orice puncte de pe traseul cursei , precum și trăgându-le în sus sau în jos.
Ce este lățimea cursei în Svg?
Stroke-width este lățimea liniei care este folosită pentru a desena conturul unei forme în svg. Este de obicei setat în pixeli și poate fi setat la orice valoare numerică pozitivă. Cu cât lățimea cursei este mai mare, cu atât linia va fi mai groasă.
Cum controlez dimensiunea Svg?
Există câteva moduri diferite de a controla dimensiunea unui grafic SVG . Cea mai obișnuită modalitate este de a seta atributele de lățime și înălțime pe element. Aceasta va seta dimensiunea graficului SVG la lățimea și înălțimea specificate. O altă modalitate de a controla dimensiunea unui grafic SVG este să setați atributul viewBox. Atributul viewBox va defini sistemul de coordonate pentru grafic. Aceasta înseamnă că puteți specifica lățimea și înălțimea graficului în ceea ce privește sistemul de coordonate.

Cum să scalați graficele vectoriale scalabile (SVG) Amelia Bellamy-Royds împărtășește un ghid de scalare epic în acest episod. Deși scalarea graficelor raster nu este la fel de simplă precum scalarea graficelor vectoriale, oferă o serie de posibilități interesante. Începătorilor le poate fi dificil să navigheze în procesul de a-și face SVG-ul să se comporte exact așa cum doresc. Există un raport de aspect clar definit: raportul dintre înălțime și lățime. Când forțați ca o imagine raster să fie desenată într-o dimensiune diferită de înălțimea și lățimea ei intrinsecă, aceasta poate distorsiona imaginea acesteia. Nu este necesar să specificați o dimensiune specifică pentru SVG-urile inline, deoarece acestea vor fi desenate la dimensiunea specificată de cod. ViewBox este ultima bucată de software care permite grafică vectorială scalabilă.
O casetă de vizualizare este o proprietate a elementului svg. Valoarea este o listă de patru numere separate prin spații albe sau virgule: x, y, lățime și înălțime. În fereastra de vizualizare, există un sistem de coordonate specificat în x și y. Pentru a umple o anumită înălțime, înmulțiți numărul de px/coordonate care trebuie scalate cu înălțimea. Când setați dimensiunile pentru imagine care nu corespund raportului de aspect, aceasta va fi întinsă sau distorsionată. De asemenea, puteți utiliza noua proprietate CSS de potrivire obiect pentru a se potrivi cu alte tipuri de imagini. Puteți utiliza, de asemenea, preserveRatioAspect="none" pentru a vă asigura că graficul dvs. este scalat exact ca o imagine raster. Cu imagini raster, puteți seta scara în funcție de nevoile dvs., iar înălțimea și lățimea pot fi ajustate.
Poate sva să obțină asta? Devine din ce în ce mai dificil. Cel mai simplu mod de a face acest lucru este să utilizați o dimensionare automată a imaginii cu o imagine într-un fișier >img>. Raportul de aspect al unui element poate fi controlat prin ajustarea înălțimii și marginii acestuia folosind o varietate de proprietăți CSS diferite. Alte browsere vor fi implicit 300150 dacă imaginea are un viewBox; acest comportament nu este definit în niciun standard. Dacă utilizați cel mai recent browser Firefox/Blink, veți putea să vă scalați imaginea în viewBox. Dimensiunile implicite ale acestor browsere vor fi aplicate chiar dacă nu specificați atât înălțimea, cât și lățimea.
Containerele sunt cea mai eficientă modalitate de a înlocui elemente precum cele utilizate în SVG în linie, precum și alte elemente înlocuite, cum ar fi obiecte și alte elemente. Pe un grafic în <svg> inline, înălțimea oficială va fi (aproximativ) zero. Graficul ar fi redus la nimic dacă valoarea preserveRatioAspect ar fi setată la implicit. În schimb, doriți ca graficul să se întindă astfel încât să acopere întreaga lățime a paginii și să se reverse în zona de umplutură pe care ați ales cu grijă să o utilizați pentru raportul de aspect adecvat. ViewBox și preserveRatioAspect au multă flexibilitate în atributele lor. Elementele imbricate pot fi folosite pentru a separa scara grafică în secțiuni separate cu propriile lor atribute de scalare. Folosind această abordare, puteți crea un antet grafic care se extinde pentru a umple un ecran lat fără a afecta înălțimea imaginii.
Y corespunde lățimii; bbox corespunde înălțimii. Lățimea unei persoane este înălțimea lor. Este;; Motivul pentru aceasta este că caseta de delimitare a SVG (zona închisă de conturul său) nu corespunde mărimii sale reale. Soluția este să folosiți funcția getBBox() pentru a obține limitele conținutului SVG și apoi să actualizați înălțimea și lățimea când este gata.
Setarea casetei de vizualizare pe A
Când este selectat un element cu o extensie svg>, browserul va redimensiona automat SVG-ul pentru a se potrivi cu viewBox. Setați viewBox la oricare dintre următoarele valori.
Când este activat, SVG va fi redimensionat automat pentru a se potrivi cu dimensiunea ferestrei de vizualizare.
Coordonatele sunt stabilite de colțul din stânga jos al SVG, adică min-x, min-y.
În pixeli, lățimea și înălțimea SVG-ului vor fi setate.
ViewBox vă poate ajuta atunci când trebuie să creați o dimensiune fixă pentru un SVG, dar nu doriți ca browserul dvs. să o redimensioneze automat.
