Cum să permiteți utilizatorilor să aleagă o metodă de plată pe formularele WordPress
Publicat: 2022-10-25Doriți să permiteți utilizatorilor să aleagă între diferite metode de plată pe site-ul dvs. WordPress sau magazinul online?
Când le permiteți clienților să aleagă metoda de plată preferată, veți construi încredere și veți crește numărul de conversii pe site-ul dvs.
În acest articol, vă vom arăta cum să permiteți utilizatorilor să aleagă o metodă de plată în formularele dvs. WordPress.

De ce să oferi mai multe metode de plată în WordPress?
PayPal și cardurile de credit sunt două modalități populare de a plăti pentru achiziții online. Fiecare are avantajele și dezavantajele sale, iar vizitatorii tăi sunt probabil să aibă deja o preferință pentru unul sau altul.
Deci, dacă vindeți produse sau servicii pe site-ul dvs. WordPress sau cereți donații, atunci este important să le permiteți vizitatorilor să folosească metoda de plată preferată.
Este posibil să aveți deja un magazin online complet cu un coș de cumpărături, dar nu trebuie să configurați unul pentru a accepta plăți online. Tot ce aveți nevoie este un simplu formular de comandă online, cu o gamă de opțiuni de plată.
Acest lucru are sens dacă vindeți un singur produs, acceptați plăți pentru servicii sau strângeți bani pentru o cauză sau o organizație de caritate.
Înainte de a putea accepta plăți pe site-ul dvs. web, va trebui să activați HTTPS/SSL pe site-ul dvs., astfel încât să puteți accepta plăți în siguranță. Pentru mai multe detalii, puteți urma ghidul nostru despre cum să obțineți un certificat SSL gratuit pentru site-ul dvs. WordPress.
Acestea fiind spuse, haideți să vedem cum puteți oferi mai multe opțiuni de plată pe site-ul dvs. Vom acoperi trei metode, astfel încât să o puteți alege pe cea care se potrivește cel mai bine nevoilor dvs.
Metoda 1 este cea mai simplă și nu necesită un coș de cumpărături plin. Ar trebui să utilizați Metoda 2 dacă aveți un magazin WooCommerce. Și metoda 3 este cea mai bună dacă nu aveți un magazin online și doriți să utilizați PayPal sau să creați formulare mai flexibile.
Metoda 1: Oferirea de metode de plată multiple folosind WP Simple Pay
WP Simple Pay este o modalitate ușoară de a oferi mai multe metode de plată pe site-ul dvs. Este un plugin WordPress de top pentru plăți, care vă permite să primiți plăți fără a configura un magazin de comerț electronic cu funcții complete sau un site de membru.
Folosește Stripe, o poartă de plată populară, pentru a accepta plăți de la carduri de credit, Apple Pay, Google Pay, debit bancar ACH, debit direct SEPA, Alipay, Giropay, iDEAL și multe altele.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WP Simple Pay. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Deși există o versiune gratuită a pluginului, aveți nevoie de pluginul Pro pentru a crea formulare de plată la fața locului, pentru a accepta Apple Pay și multe altele.
La activare, asistentul de configurare WP Simple Pay va porni automat. Trebuie doar să faceți clic pe butonul „Să începem” pentru a continua.

În primul rând, vi se va cere să introduceți cheia de licență. Puteți găsi aceste informații din contul dvs. pe site-ul web WP Simple Pay.
După aceea, trebuie să faceți clic pe butonul „Activați și continuați” pentru a continua.

În continuare, va trebui să conectați WP Simple Pay la Stripe.
Începeți făcând clic pe butonul „Conectați-vă cu Stripe”. De acolo, vă puteți conecta la contul Stripe sau puteți crea unul nou. Oricine are o afacere legitimă poate crea un cont Stripe și poate accepta plăți online.

După cum am menționat mai devreme, Stripe va solicita ca site-ul dvs. să utilizeze criptarea SSL/HTTPS. Dacă nu aveți deja un certificat SSL pentru site-ul dvs., atunci vă rugăm să consultați ghidul nostru pas cu pas despre cum să adăugați SSL în WordPress.
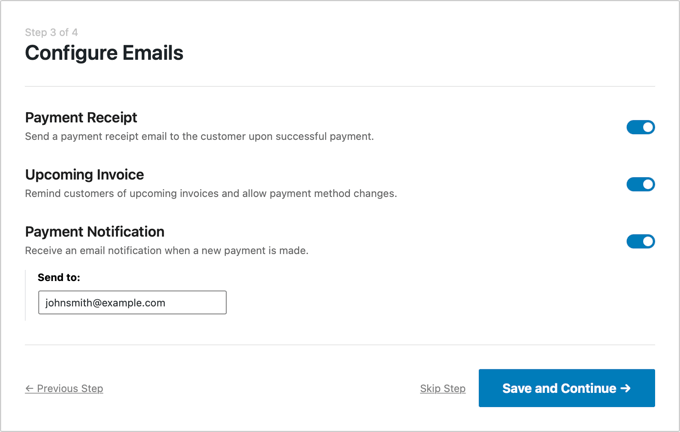
După ce v-ați conectat la Stripe, vi se va cere să configurați e-mailurile WP Simple Pay.

Opțiunile pentru e-mailurile de plată și factură către clienții dvs. au fost deja activate pentru dvs. La fel are și opțiunea de a trimite e-mailuri de notificare de plată. Trebuie doar să introduceți adresa de e-mail la care trebuie trimise notificările.
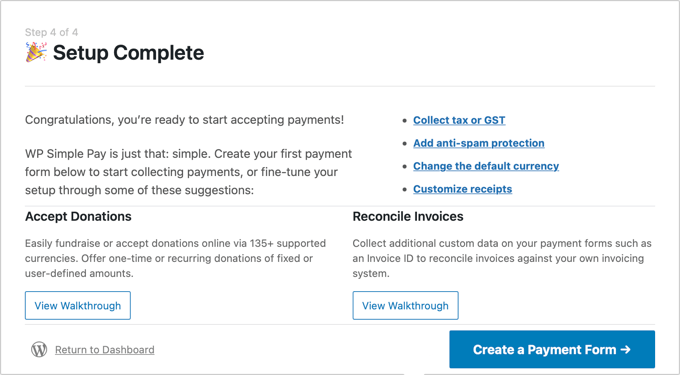
După ce ați făcut acest lucru, trebuie să faceți clic pe butonul „Salvați și continuați”. Aceasta vă completează configurarea WP Simple Pay.

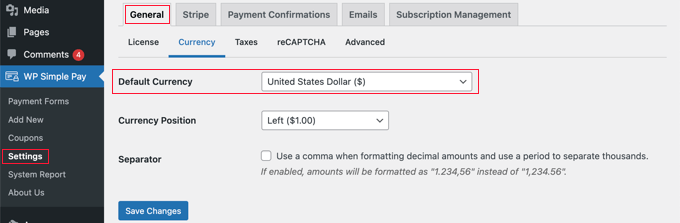
Mai există o setare pe care poate fi necesar să o configurați înainte de a merge mai departe. Unele opțiuni de plată vor funcționa numai pentru anumite monede, așa că, dacă nu utilizați USD, va trebui să schimbați moneda implicită.
Pur și simplu accesați WP Simple Pay » Setări , apoi faceți clic pe „General” și apoi pe „Moneda”, apoi selectați moneda corectă din meniul derulant.

Crearea unui formular de plată în WordPress
Acum este timpul să vă creați formularul de plată. WP Simple Pay oferă o mulțime de moduri de a personaliza formularul, dar dacă aveți nevoie de un control mai complet asupra modului în care arată formularul dvs., atunci consultați WPForms în Metoda 3.
Dacă nu a fost nevoie să vă schimbați moneda și puteți vedea în continuare ultima pagină a expertului de configurare, faceți clic pe butonul „Creați un formular de plată”. În caz contrar, ar trebui să navigați la pagina WP Simple Pay » Adăugați nou .
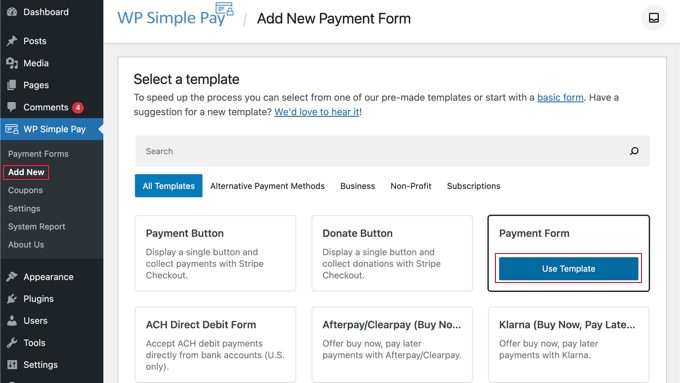
Vi se va afișa o listă de șabloane de formulare de plată. Puteți începe cu un șablon generic, cum ar fi „Formular de plată”, apoi puteți adăuga metode de plată. Alternativ, puteți căuta un șablon mai specific, cum ar fi „Afterpay/Clearpay” sau „Apple Pay / Google Pay”.
Pentru acest tutorial, vom alege șablonul „Formular de plată”. Pur și simplu plasați cursorul peste șablonul pe care doriți să-l utilizați și faceți clic pe butonul „Utilizați șablonul” când apare.

Aceasta vă va duce la editorul de formulare de plată.
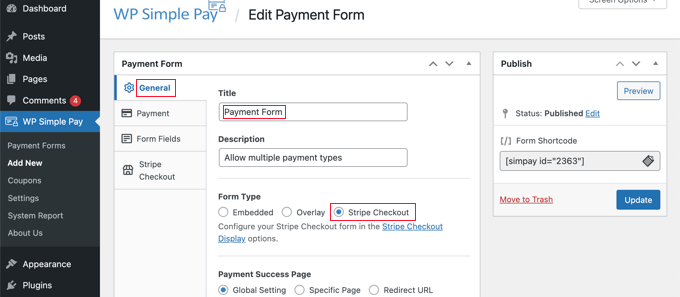
Ar trebui să începeți prin a oferi formularului de plată un nume și o descriere. După aceea, puteți selecta opțiunea „Stripe Checkout” din Tipul formularului.

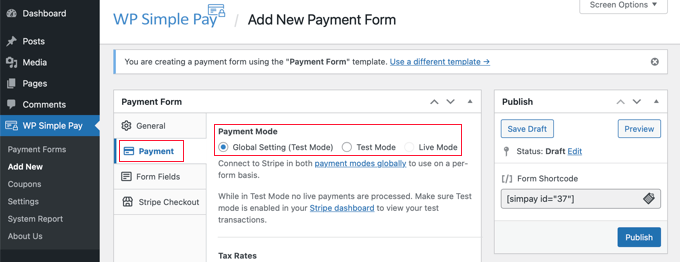
Apoi, trebuie să faceți clic pe fila „Plată”. Aici puteți seta modul de plată fie în direct, fie în testare. Modul de testare vă va permite să efectuați plăți care nu sunt efectiv taxate, astfel încât să vă puteți asigura că formularul funcționează corect și că sunt trimise e-mailuri.
Nu uitați să schimbați acest lucru în „Live” când ați terminat testarea și sunteți gata să începeți să primiți plăți de la clienții dvs.

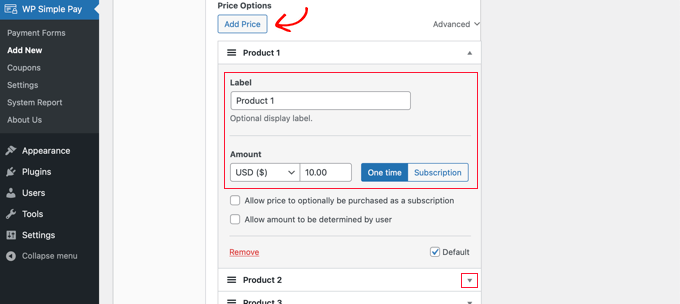
De asemenea, puteți adăuga produsele sau serviciile pe care le oferiți, împreună cu prețurile acestora și dacă sunt o plată unică sau un abonament.
Pur și simplu faceți clic pe butonul „Adăugați preț” până când ați adăugat câte prețuri aveți nevoie. Apoi, pentru fiecare, va trebui să adăugați o etichetă și un preț. De asemenea, puteți selecta alte opțiuni, cum ar fi dacă prețul este un abonament sau utilizatorul poate determina prețul, ca într-o donație.

Puteți afișa sau ascunde un preț făcând clic pe săgeata mică din dreapta.
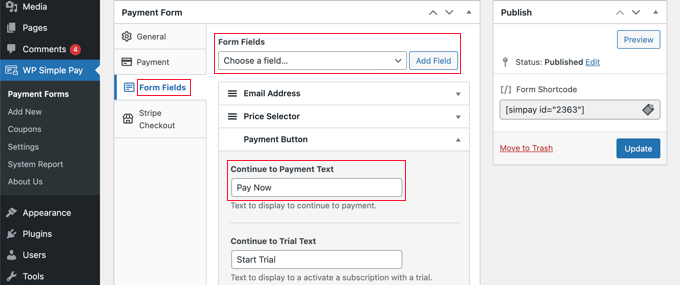
În continuare, vom trece la fila „Câmpuri de formular”. Câmpurile esențiale au fost deja adăugate în formular și puteți adăuga mai multe dacă este necesar.
Folosind meniul drop-down „Câmpuri de formular”, puteți alege câmpuri suplimentare și le puteți adăuga făcând clic pe butonul „Adăugați câmp”. Opțiunile includ numele, numărul de telefon, adresa și multe altele.

Textul implicit de pe buton este „Plătiți cu cardul”. Deoarece veți accepta mai multe tipuri de plată, puteți modifica textul cu ceva mai generic, cum ar fi pur și simplu „Plătiți acum”. Atunci clienții tăi nu vor presupune că cardurile de credit sunt singura opțiune de plată.
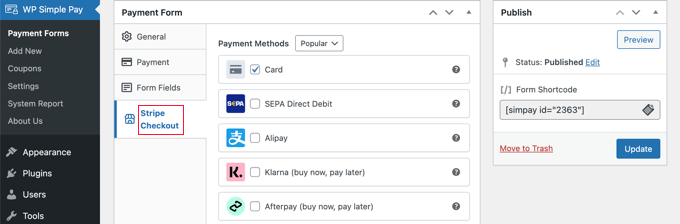
În cele din urmă, ar trebui să faceți clic pe fila „Stripe Checkout” și să selectați metodele de plată pe care doriți să le oferiți. Pentru acest tutorial, vom lăsa doar setările implicite.

Metode de plată suplimentare, cum ar fi Apple Pay, vor fi oferite automat pe dispozitivele compatibile. Pentru a afla mai multe, consultați ghidul nostru despre cum să acceptați Apple Pay în WordPress.
Klarna și Afterpay sunt servicii „cumpărați acum, plătiți mai târziu” și oferă clienților flexibilitate, deoarece aceștia pot achiziționa bunuri și pot plăti în rate într-o anumită perioadă de timp. Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați planuri de plată „cumpărați acum, plătiți mai târziu” la WordPress.
Când sunteți mulțumit de formularul dvs. de plată, faceți clic pe butonul „Publicați” pentru a vă stoca setările și a introduce formularul live.
Pasul final este să adăugați formularul la o postare sau o pagină de pe site-ul dvs. web.
Adăugarea formularului de plată pe site-ul dvs. web
WP Simple Pay face foarte ușor să adăugați formulare oriunde pe site-ul dvs.
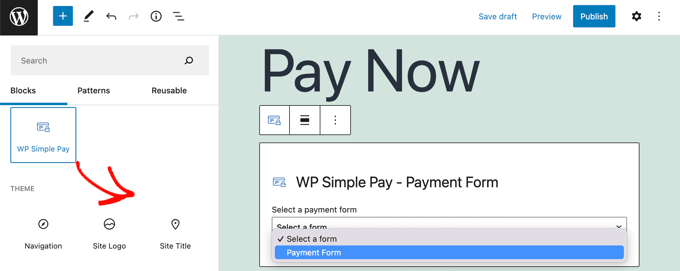
Pur și simplu creați o postare sau o pagină nouă sau editați una existentă. Apoi, faceți clic pe semnul plus (+) din partea de sus și adăugați un bloc WP Simple Pay în editorul de blocuri WordPress.

După aceea, selectați formularul de comandă din meniul drop-down din blocul WP Simple Pay.
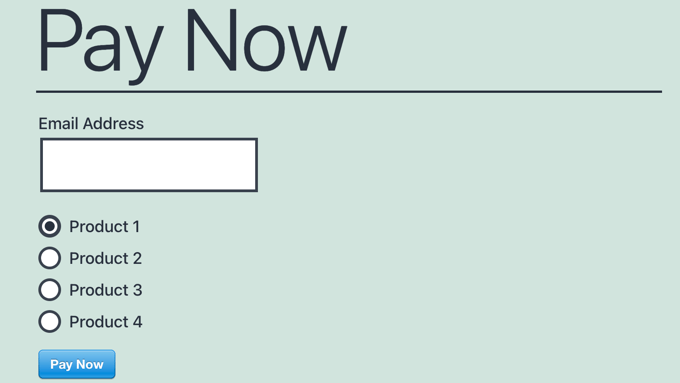
După ce ați terminat, puteți actualiza sau publica postarea sau pagina, apoi faceți clic pe butonul de previzualizare pentru a vedea formularul în acțiune.

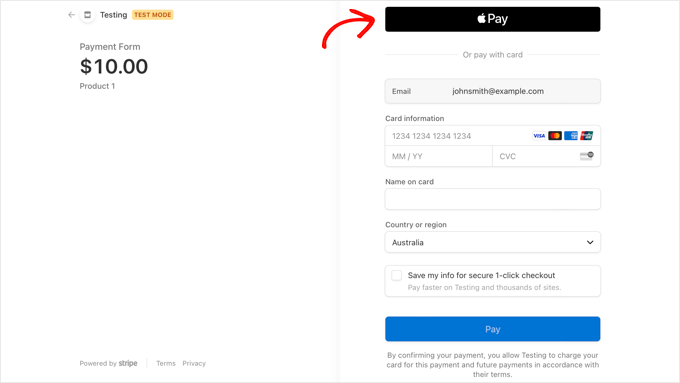
Când utilizatorii dvs. fac clic pe butonul „Plătiți acum”, va fi afișat formularul de plată Stripe. Aceasta va oferi toate opțiunile de plată pe care le-ați verificat mai devreme.
Pe dispozitivele și browserele acceptate, vor fi oferite automat și opțiuni de plată suplimentare, cum ar fi Apple Pay.

O metodă suplimentară de plată pe care o puteți oferi clienților dvs. folosind WP Simple Pay este plățile recurente. Pentru mai multe informații, consultați ghidul nostru despre cum să acceptați plăți recurente în WordPress.
Metoda 2: Oferirea de metode de plată multiple în WooCommerce
Dacă gestionați un magazin online folosind WooCommerce, atunci puteți oferi cu ușurință metode de plată suplimentare utilizând PayPal și gateway-ul de plată Stripe.
Pentru acest tutorial, vom presupune că aveți deja instalat WooCommerce. Dacă aveți nevoie de ajutor pentru a-l configura, atunci consultați ghidul nostru pas cu pas pe WooCommerce.
Adăugarea PayPal la magazinul dvs. WooCommerce
Este posibil să fi configurat deja PayPal când urmați expertul de configurare WooCommerce din acel ghid. Dacă aveți, atunci puteți trece la secțiunea următoare și puteți configura Stripe.
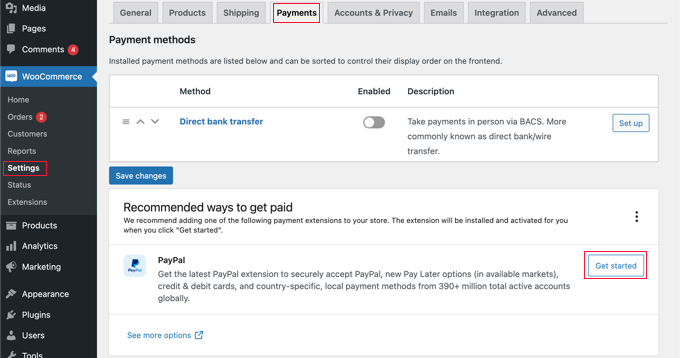
Dacă nu, trebuie să mergeți la WooCommerce » Setări și apoi să faceți clic pe fila „Plăți” din partea de sus a ecranului.
După aceea, derulați în jos în pagină până când găsiți PayPal și faceți clic pe butonul „Începeți”.

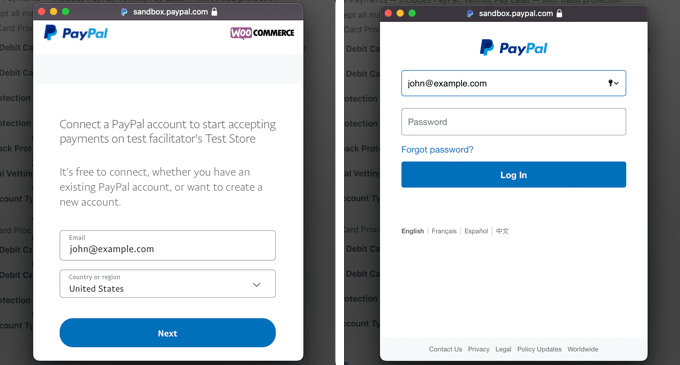
Trebuie să începeți prin a introduce adresa de e-mail PayPal și apoi selectați țara din meniul derulant.
După aceea, ar trebui să faceți clic pe butonul „Următorul” pentru a continua.
Dacă aveți deja un cont PayPal folosind acea adresă de e-mail, vi se va cere să furnizați parola și să vă conectați. În caz contrar, vi se va cere mai întâi să furnizați detaliile dvs. personale și să creați un cont nou.

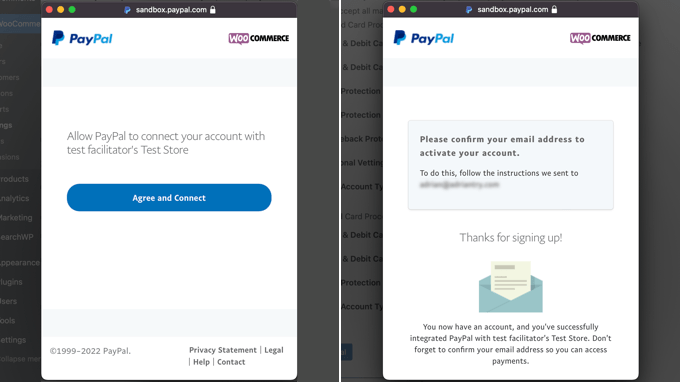
În cele din urmă, ar trebui să faceți clic pe butonul „De acord și de acord” pentru a vă conecta contul PayPal la magazinul online.
Odată ce ați făcut acest lucru, va trebui să vă confirmați adresa de e-mail accesând căsuța de e-mail și urmând instrucțiunile din e-mailul pe care l-ați trimis. Apoi, puteți închide fereastra pop-up derulând în partea de jos și făcând clic pe butonul.

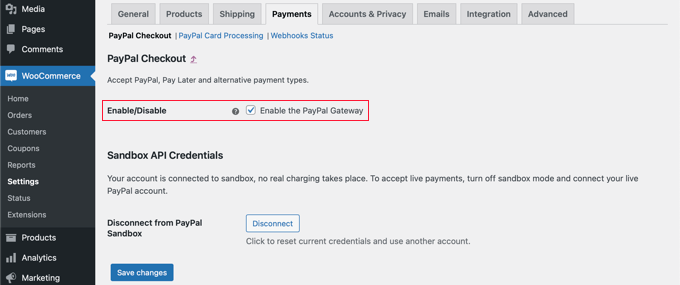
Ar trebui să vă regăsiți pe pagina de setări pentru plăți WooCommerce. Aici va trebui să bifați caseta pentru a activa gateway-ul de plată PayPal în magazinul dvs. online.
După aceea, derulați cu atenție în jos în pagină și asigurați-vă că toate setările sunt corecte. Când sunteți mulțumit, puteți face clic pe butonul „Salvați modificările” din partea de jos a paginii.

La check-out, clienții dvs. pot plăti acum folosind PayPal ca opțiune de plată.
Adăugarea Stripe în magazinul dvs. WooCommerce
Primul lucru pe care trebuie să-l faceți este să instalați și să activați WooCommerce Stripe Payment Gateway. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
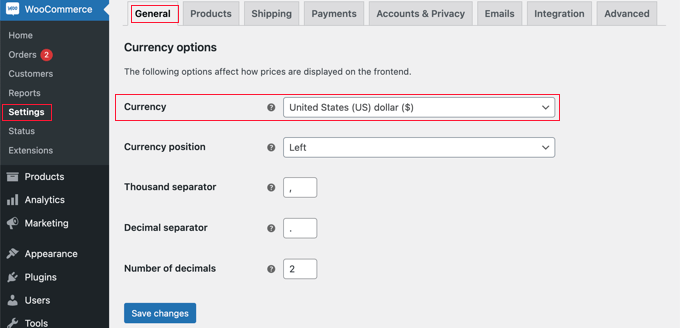
Unele opțiuni de plată sunt disponibile numai pentru anumite valute. Dacă utilizați o altă monedă decât USD, atunci ar trebui să navigați la WooCommerce » Setări și să vă asigurați că vă aflați în fila „General”.
Aici puteți alege moneda pentru magazinul dvs. online. Asigurați-vă că faceți clic pe butonul „Salvare” pentru a stoca setarea.

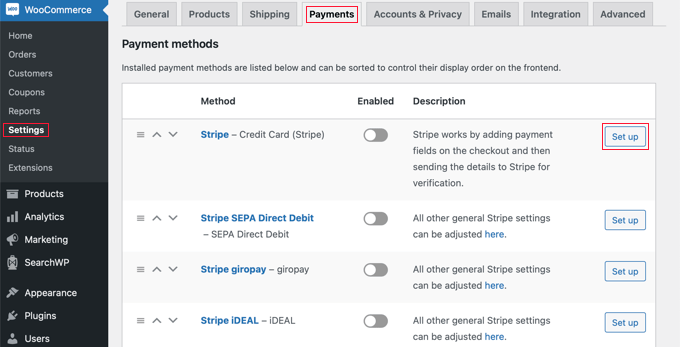
După aceea, ar trebui să faceți clic pe fila „Plăți”. Odată ajuns acolo, ar trebui să derulați în jos până când găsiți „Stripe” în coloana „Metodă”. Observați că există mai multe metode de plată Stripe.

Trebuie să începeți făcând clic pe butonul „Configurare” de lângă „Stripe – Carte de credit”. Aceasta va lansa un expert de configurare care vă va ghida prin pașii de conectare a WooCommerce la Stripe.
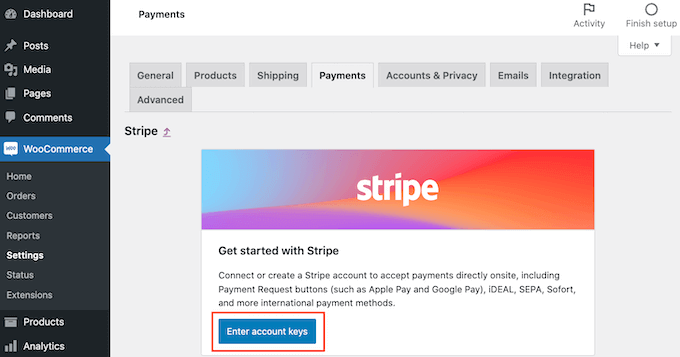
Pe ecranul următor, faceți clic pe butonul „Introduceți cheile de cont”.

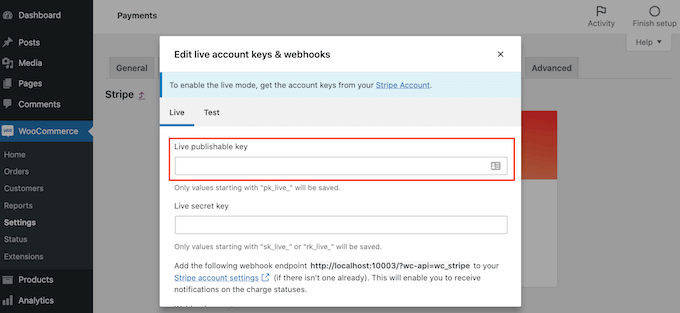
WooCommerce vă va cere acum cheile contului Stripe. Pentru a obține aceste informații, trebuie să vă conectați la tabloul de bord Stripe într-o filă nouă.

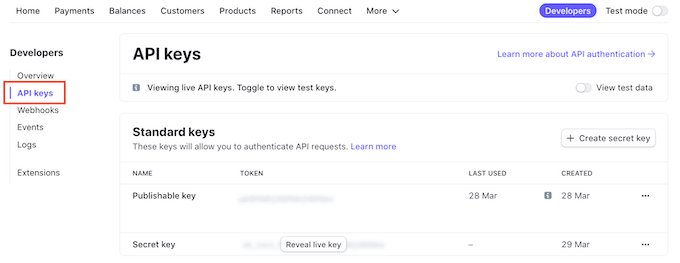
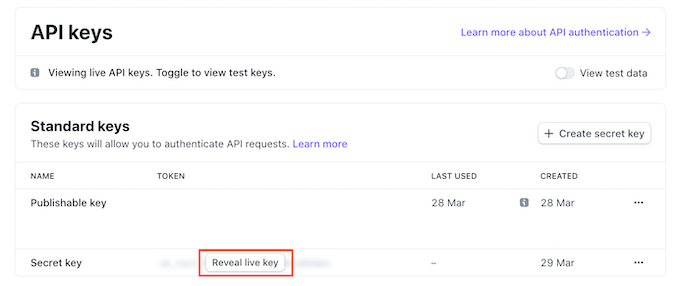
În tabloul de bord Stripe, ar trebui să vă asigurați că vă aflați în fila „Dezvoltatori” din partea de sus a ecranului, apoi selectați „Cheile API” din meniul din stânga.

Acum puteți copia „cheia publicabilă”.
Apoi, reveniți la tabloul de bord WordPress și inserați această cheie în câmpul „Cheie publicabilă live”.

Acum trebuie să faceți același lucru cu cheia secretă. Pur și simplu reveniți la tabloul de bord Stripe și faceți clic pe butonul „Afișează cheia live”.
Aceasta va afișa cheia dvs. secretă.

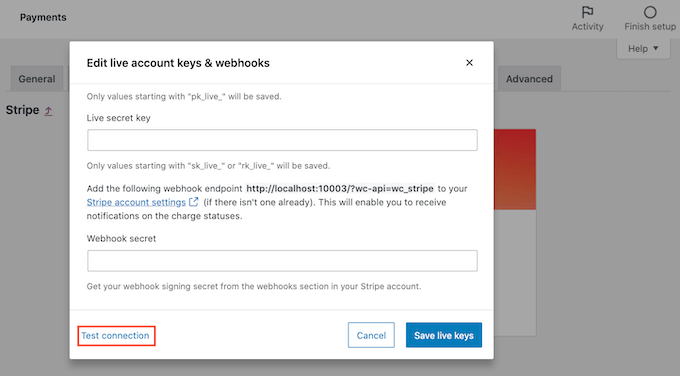
Trebuie să copiați cheia, apoi să vă întoarceți la tabloul de bord WordPress și să o inserați în câmpul „Cheie secretă live”.
După aceea, faceți clic pe linkul „Testați conexiunea”.

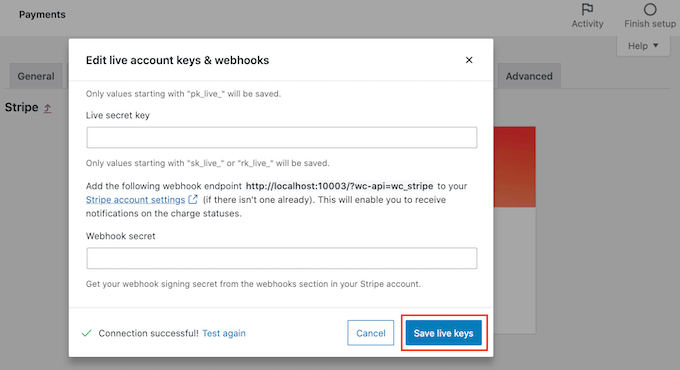
După câteva momente, veți vedea un mesaj „Conexiune reușită”. Aceasta înseamnă că WooCommerce este acum conectat la contul tău Stripe.
Acum puteți continua și faceți clic pe butonul „Salvați cheile live”.

Aceasta vă va duce la ecranul „Setări” Stripe.
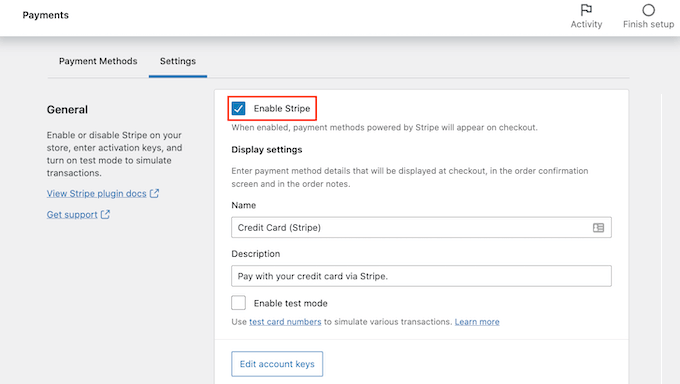
Pe acest ecran, trebuie să bifați caseta „Activați Stripe”. Dacă doriți, puteți, de asemenea, să dați clic pe caseta „Activați modul de testare”.
Modul de testare vă va permite să efectuați plăți care nu sunt efectiv debitate într-un cont. Acest lucru este util atunci când testați mai multe tipuri de plată în magazinul dvs. WooCommerce. Nu uitați să reveniți și să debifați setarea când sunteți gata să începeți să primiți plăți.

Acum puteți derula până în partea de jos a paginii și faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum că ați activat plățile cu cardul de credit Stripe, puteți activa orice metode de plată Stripe suplimentare pe care doriți să le oferiți în magazinul dvs. online.
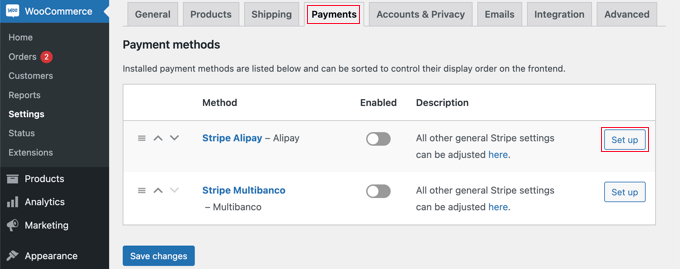
Reveniți la WooCommerce » Setări și faceți clic pe fila „Plăți”. Odată ajuns acolo, puteți explora metodele de plată care funcționează cu moneda magazinului dvs.
Pentru acest tutorial, vom activa Alipay. Trebuie să găsiți „Stripe Alipay” în lista de metode de plată și apoi să faceți clic pe butonul „Configurare”.

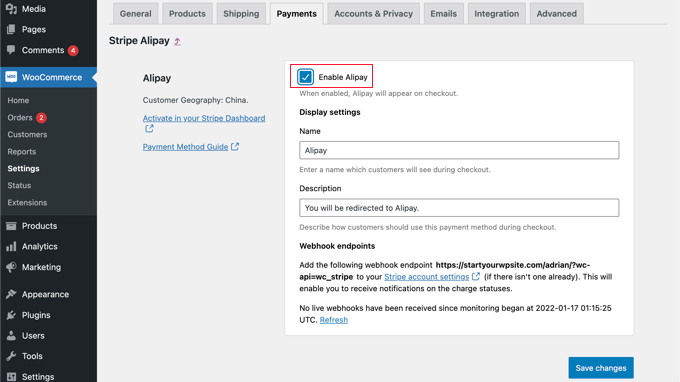
Aici puteți face clic pe butonul „Activați Alipay”. Aceasta va afișa Alipay ca opțiune de plată la check-out.
Apoi, trebuie să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.

Adăugarea plăților recurente la WooCommerce
O altă modalitate de a oferi aranjamente flexibile de plată clienților tăi WooCommerce este să adaugi plăți recurente, astfel încât clienții tăi să fie taxați automat săptămânal, lunar, trimestrial sau anual.
Acest lucru automatizează procesul de facturare pentru a vă putea economisi timp. Nu va trebui să trimiteți manual facturile, iar plățile recurente duc în general la mai puține întârzieri și erori de plată.
Pentru a afla mai multe, consultați Metoda 4 din ghidul nostru despre cum să acceptați plăți recurente în WordPress.
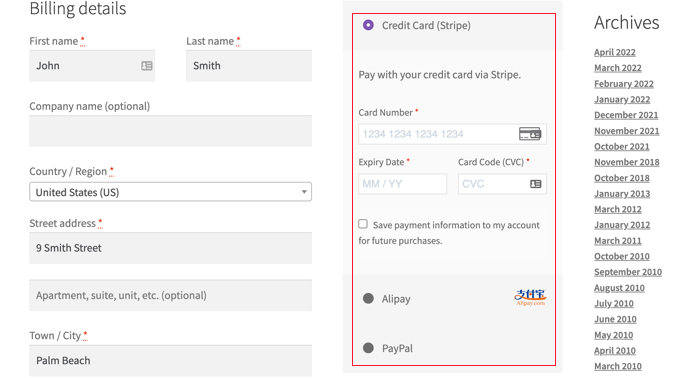
Acum, când clienții dvs. fac check-out, ei vor putea alege metoda de plată preferată. Iată un exemplu de captură de ecran din magazinul nostru demonstrativ WooCommerce.

Clienții noștri pot efectua plăți folosind carduri de credit, PayPal și Alipay.
Metoda 3: Oferirea de metode de plată multiple folosind WPForms
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
WPForms este cel mai bun plugin de generare de formulare drag and drop pentru WordPress. Vă permite să creați un formular de comandă simplu sau un formular de donație fără bătaia de cap a unei platforme de comerț electronic cu drepturi depline sau a unui plugin pentru coșul de cumpărături.
Deși au o versiune Lite gratuită, veți avea nevoie de planul lor Pro pentru a accesa suplimentele de plată și șablonul de formular de comandă. Acceptă carduri de credit și PayPal.
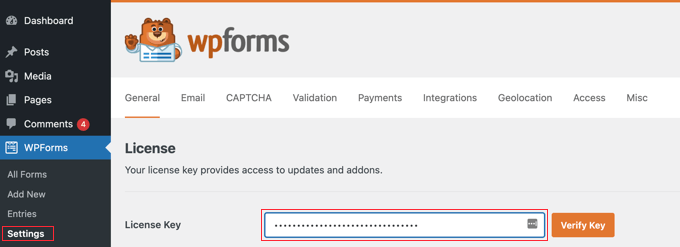
La activare, trebuie să vizitați pagina WPForms » Setări pentru a introduce cheia de licență. Puteți găsi aceste informații în zona contului dvs. WPForms.

Conectarea platformelor de plată la WPForms
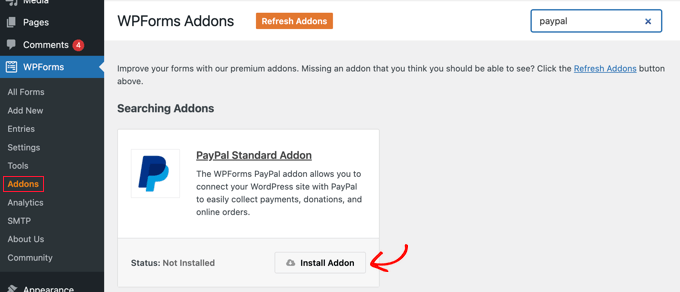
În continuare, vom conecta WPForms cu platformele de plată pe care intenționați să le utilizați. Pentru a face acest lucru, trebuie să mergeți la WPForms » Addons și să instalați suplimentele de plată.
Odată ajuns acolo, trebuie să derulați în jos la suplimentul standard PayPal și apoi să faceți clic pe butonul Instalare supliment.

Veți vedea un mesaj care spune că suplimentul a fost instalat și activat, iar textul de pe buton se va schimba în Dezactivare.
Vom configura detaliile contului dvs. PayPal mai târziu în tutorial.
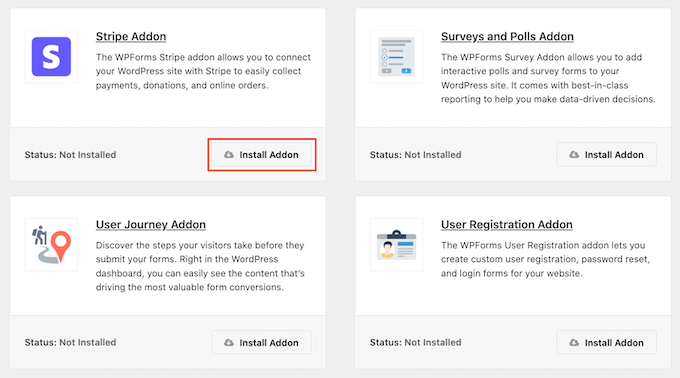
De asemenea, va trebui să instalați un supliment pentru acceptarea plăților cu cardul de credit. WPForms acceptă Stripe, Square și Authorize.net. Pentru acest tutorial, vom configura Stripe, dar pașii pentru configurarea celorlalte două platforme sunt similari.
Va trebui să defilați la Stripe Addon și să faceți clic pe butonul Instalați Addon.

Odată ce suplimentele au fost instalate și activate, va trebui să conectați WPForms la contul Stripe.
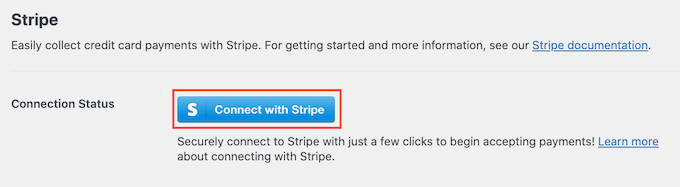
Pentru a face acest lucru, accesați pagina WPForms » Setări și faceți clic pe fila „Plăți”. După aceea, va trebui să vă conectați contul Stripe făcând clic pe butonul „Conectați-vă cu Stripe”.

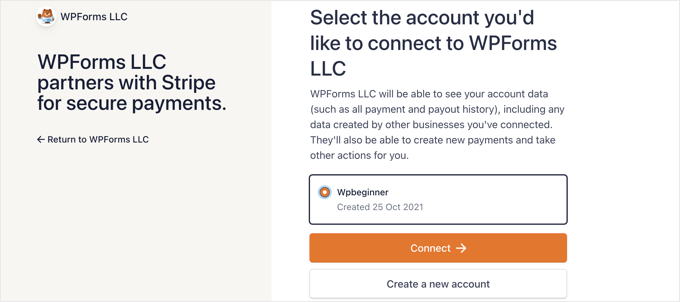
Pe ecranul următor, puteți introduce adresa de e-mail Stripe și faceți clic pe butonul „Următorul”. Odată ce ați terminat, Stripe vă va cere acum parola pentru a se putea conecta la contul dvs.
După conectare, puteți selecta contul Stripe și apoi faceți clic pe butonul „Conectați”. Veți fi apoi redirecționat înapoi la fila de setări WPForms Payments.

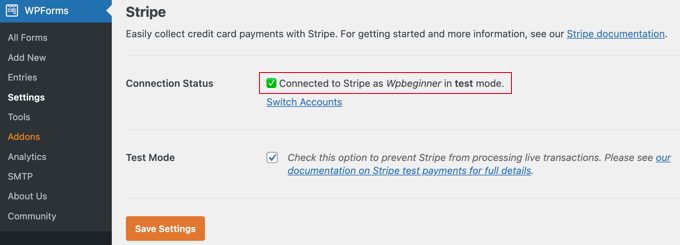
Pentru a vă asigura că contul dvs. este conectat cu succes, puteți accesa setările Stare conexiune din Setări Stripe.
Când vedeți o bifă verde, înseamnă că contul dvs. Stripe este acum activ cu WPForms. Continuați și faceți clic pe butonul „Salvați setările” pentru a vă stoca setările.

WPForms este acum gata să accepte plăți cu cardul de credit.
Crearea unui formular de comandă cu mai multe metode de plată
Acum vom crea un formular de comandă online care poate accepta atât plățile PayPal, cât și cu cardul de credit.
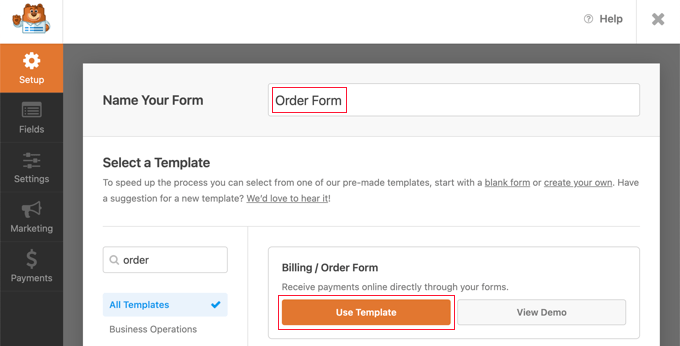
Pentru a începe, mergeți la pagina WPForms » Adăugați nou . De aici, trebuie să furnizați un titlu pentru formularul dvs. și apoi să selectați șablonul „Facturare/Formular de comandă”.

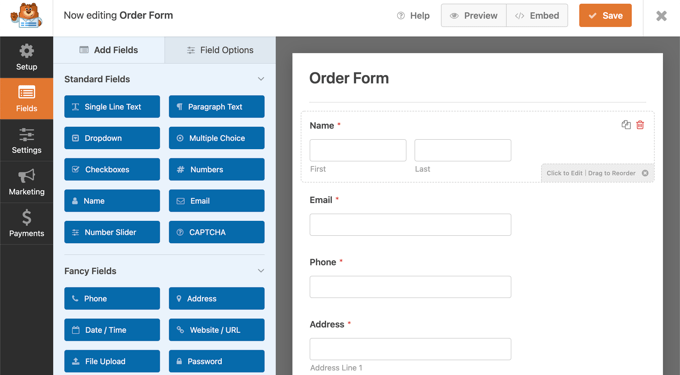
WPForms va preîncărca generatorul de formulare cu un formular de comandă simplu cu câmpuri utilizate în mod obișnuit.
Puteți edita orice câmp făcând clic pe el.

Puteți adăuga câmpuri noi din coloana din stânga folosind drag and drop.
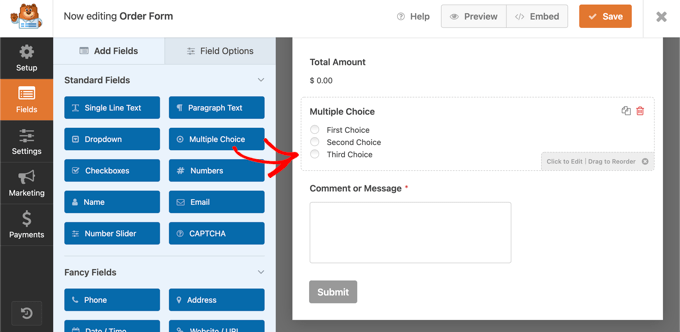
Va trebui să trageți un câmp cu alegere multiplă în formular pentru a le permite clienților să aleagă dintre mai multe opțiuni de plată.

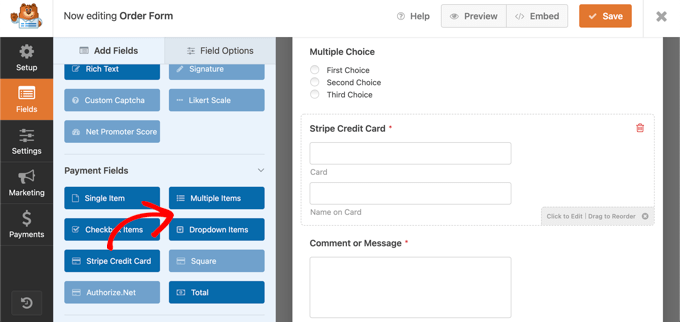
După aceea, ar trebui să trageți câmpul Carte de credit Stripe în formularul de sub câmpul cu alegere multiplă.

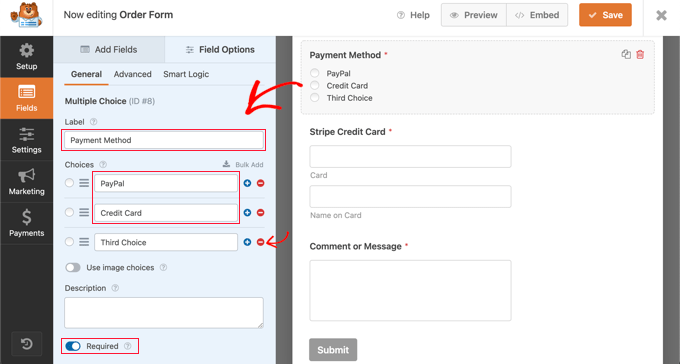
Apoi, trebuie să faceți clic pe câmpul cu alegere multiplă și să modificați opțiunile pentru a se potrivi cu metodele de plată pe care le oferiți.
Începeți prin a da câmpului eticheta Metodă de plată. După aceea, ar trebui să denumiți primele două opțiuni PayPal și Card de credit.

Puteți elimina pur și simplu a treia opțiune făcând clic pe butonul roșu minus „ – „.
După aceea, trebuie să activați opțiunea Necesar. Acest lucru se va asigura că utilizatorii selectează o metodă de plată înainte de a trimite formularul de comandă.
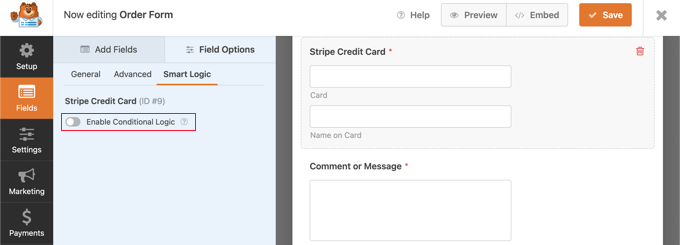
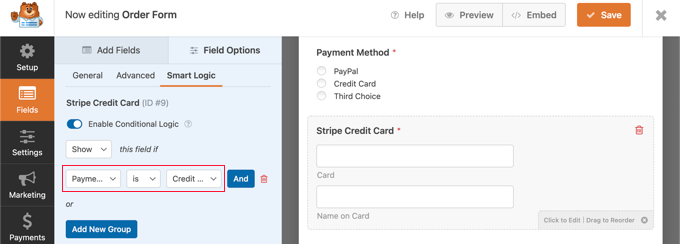
Acum trebuie să setăm câmpul Stripe Credit Card. Dorim ca acesta să fie ascuns până când un utilizator îl selectează ca opțiune de plată. Va trebui să folosim caracteristica logică condiționată a WPForms.
Va trebui să faceți clic pe câmpul Stripe pentru a-l putea edita, apoi faceți clic pe fila „Smart Logic”. Pur și simplu activați logica condiționată făcând clic pe comutatorul de comutare în poziția pornit.

Veți vedea acum câteva opțiuni suplimentare care vă permit să configurați reguli pentru domeniu. Trebuie să vă asigurați că prima opțiune este selectată pentru „Afișați” și apoi să utilizați meniurile drop-down, astfel încât câmpurile rămase să spună „Plata este card de credit”.

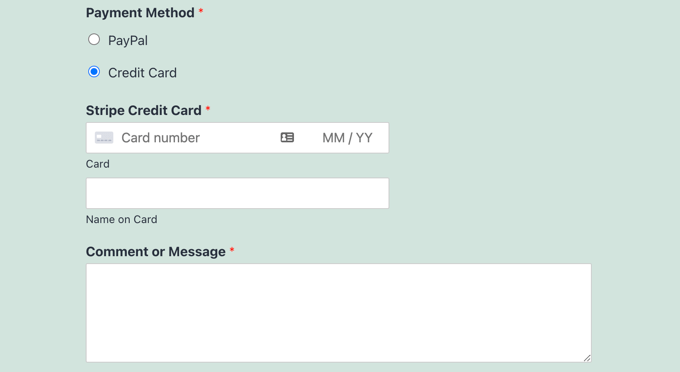
Acum, câmpul Stripe Credit Card va fi afișat numai după ce un utilizator selectează Carte de credit din câmpul Metodă de plată.
Activarea metodelor de plată în formularul de comandă
Acum vom activa plățile PayPal și Stripe pentru formularul de comandă.
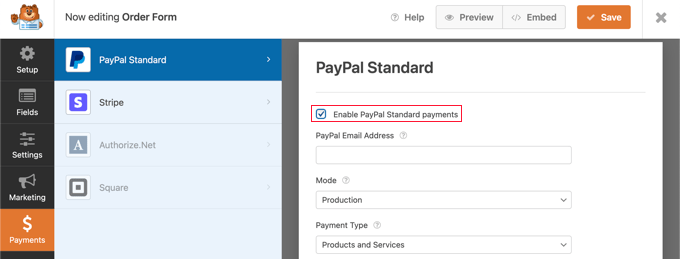
Mai întâi, ar trebui să navigați la Plăți » Standard PayPal în generatorul de formulare WPForms. Odată ajuns acolo, ar trebui să bifați caseta „Activați plățile standard PayPal” din panoul din dreapta.

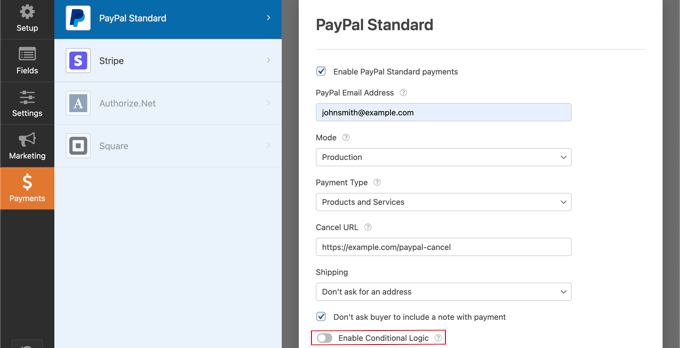
După aceea, ar trebui să completați restul câmpurilor. Introduceți adresa dvs. de e-mail PayPal și plasați contul în modul Producție. De asemenea, trebuie să configurați dacă utilizatorii trebuie să furnizeze o adresă de expediere.

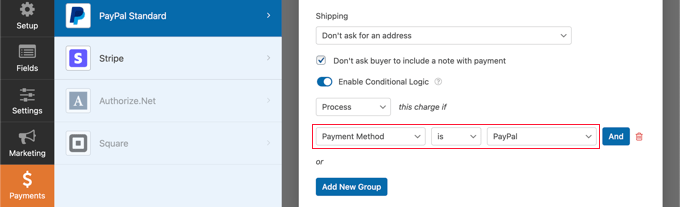
După aceea, trebuie să derulați în jos la opțiunea Enable Conditional Logic și să o comutați în poziția ON. Acest lucru va dezvălui mai multe setări.

Ar trebui să setați regula la „Procesați taxa dacă metoda de plată este PayPal”.
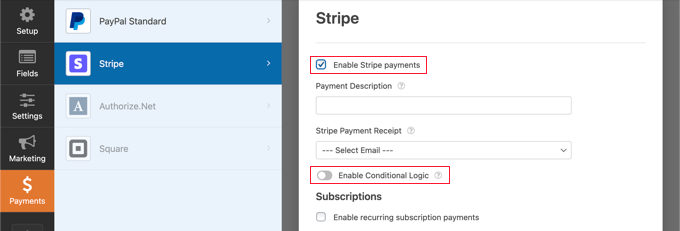
Apoi, trebuie să faceți clic pe secțiunea Stripe din fila Plăți și apoi să bifați caseta „Activați plățile Stripe”.

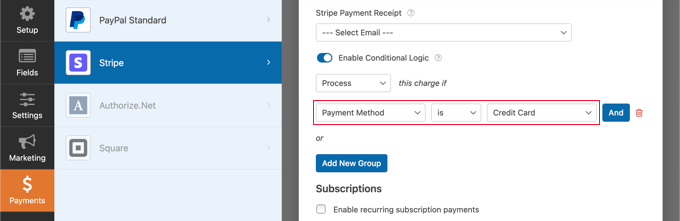
Puteți adăuga o descriere a plăților și puteți opta pentru a trimite prin e-mail o chitanță, dacă doriți. După aceea, trebuie să comutați comutatorul Activare logică condiționată în poziția activată, astfel încât să puteți crea o regulă pentru această opțiune de plată.

Trebuie să configurați regula astfel încât să scrie „Procesați această taxă dacă metoda de plată este cu cardul de credit”.
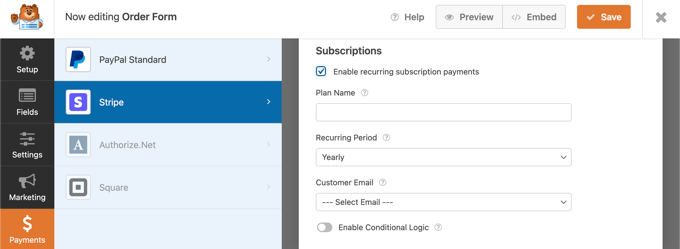
Dacă doriți să acceptați plăți recurente de abonament prin card de credit, atunci puteți derula în jos la secțiunea Abonament și o puteți configura.

După ce ați terminat, trebuie să faceți clic pe butonul Salvare din partea de sus și să părăsiți generatorul de formulare.
Adăugarea formularului de comandă pe site-ul dvs. WordPress
Formularul dvs. de comandă online cu mai multe opțiuni de plată este acum gata și îl puteți adăuga la orice pagină WordPress de pe site-ul dvs.
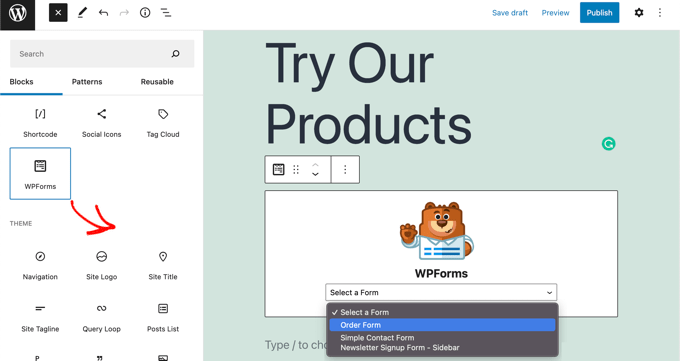
Pentru a adăuga formularul, pur și simplu editați o postare sau o pagină sau creați una nouă. Apoi, faceți clic pe semnul plus + din dreapta paginii și adăugați un bloc WPForms în editorul dvs. WordPress.

După aceea, trebuie să faceți clic pe meniul drop-down din blocul WPForms și apoi să selectați formularul de comandă. Când ați terminat, asigurați-vă că salvați sau publicați pagina.
Acum puteți vedea formularul în acțiune făcând clic pe butonul „Previzualizare” din partea de sus a ecranului.

Sperăm că acest tutorial v-a ajutat să învățați cum să permiteți utilizatorilor să aleagă o metodă de plată în formularul dvs. WordPress.
De asemenea, poate doriți să vedeți selecția noastră de experți a celor mai bune aplicații virtuale de numere de telefon pentru afaceri pentru întreprinderile mici și ghidul nostru pas cu pas despre cum să alegeți cel mai bun furnizor de VoIP pentru afaceri.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
