Cum să aplicați diferite stiluri de design pe pagina dvs. web WordPress
Publicat: 2018-09-27Salut, prieteni!
Astăzi voi împărtăși cu voi idei puțin neobișnuite, așa că continuați să citiți pentru a afla cum sunt acestea...
De fiecare dată când navighez pe Web în căutarea unui anumit produs sau serviciu, vizitez unele pagini web și sunt mereu atent la modul în care sunt proiectate. Chiar contează pentru mine când sunt pe cale să decid dacă să comand pizza, să cumpăr un rimel nou sau doar să citesc o postare atrăgătoare a unui blogger devotat.
Dacă designul este original, interactiv și atrăgător, chiar aș împărtăși prietenilor linkul către acel site și le-aș recomanda să răsfoiască produsele sau serviciile acelei mărci doar pentru a mă asigura că „umplutura este la fel de calitativă ca și ambalaj". Da, îmi plac modelele frumoase și neobișnuite, așa că ca și tine, sper.

Dar, să vedem, de la ce pornesc toate aceste modele? Presupun că apar după cum urmează:
- Cineva aprinde căldura ->
- -> împărtășește ideea cu semenii ->
- -> ei dezvoltă un concept ->
- -> un designer creează un PSD ->
- -> dezvoltatorii scriu codul ->
- -> și apoi acest PSD se transformă într-o temă gata făcută ->
- -> această temă este încărcată în WordPress (sau orice alt CMS configurat anterior) ->
- -> și acum pagina web este gata de personalizare.
Deci, tot ceea ce vedem când vizităm orice site web este designul care a fost creat în prealabil în Photoshop și apoi transformat în „limbajul vorbit doar de servere și browsere web”.
Să ținem mai departe, dacă un proprietar obișnuit de site web dorește să schimbe ceva cu adevărat esențial în aspectul site-ului său, trebuie să ia fișierul sursă (PSD), să facă orice modificări în editorul grafic, să scrie cod nou și apoi să încarce designul actualizat pe site-ul său. site-ul web.
De exemplu, dețin un site web și vreau să-i schimb aspectul. Nu sunt priceput în design și nu am de gând să angajez un expert pentru asta. Va fi posibil să creez ceea ce vreau doar pe baza temei standard pe care o am? Va fi posibil să se schimbe în esență pagina web și să pară că este complet reproiectată fără a edita fișierul sursă?
Rezoluția este personalizarea adecvată, așa că astăzi voi încerca să personalizez câteva teme WP absolut gratuite pentru a afla ce posibilități aduc și ce pot obține ca rezultat. Nu voi lua teme premium pentru că este evident că au mult mai multe posibilități de personalizare decât cele gratuite. Sarcina mea este să verific dacă este posibil să profit la maximum de temele gratuite și apoi să vă împărtășesc rezultatele acestei cercetări.
Algoritmul:
1. Voi lua trei stiluri de design :
- Ilustrație și desen animat;
- Culoare în două tonuri;
- Fotorealism.
2. Voi selecta câteva site-uri web live pentru a vă arăta un exemplu pentru fiecare stil.
3. Voi personaliza următoarele elemente ale unei teme WP gratuite:
- siglă;
- antet;
- meniuri;
- conținutul paginii de pornire;
- fundal;
- culori;
- widget-uri;
- CSS suplimentar.
După cum probabil ați înțeles, îmi voi testa propria personalizare din punctul de vedere al unui utilizator obișnuit fără abilități specifice de design sau codare. Asadar, hai sa incepem!
Personalizare experimentală
Mi-ar plăcea să simt că sunt un designer și am sarcina de a transforma o temă simplă și minimală într-un magazin online strălucitor de desene animate, specializat în vânzarea de produse lactate. Am creat un nume de marcă aleatoriu, să fie „Happy Cow” și acum voi personaliza noul meu magazin de lapte.
Pentru a obține o inspirație, răsfoiesc câteva site-uri similare ca acestea:
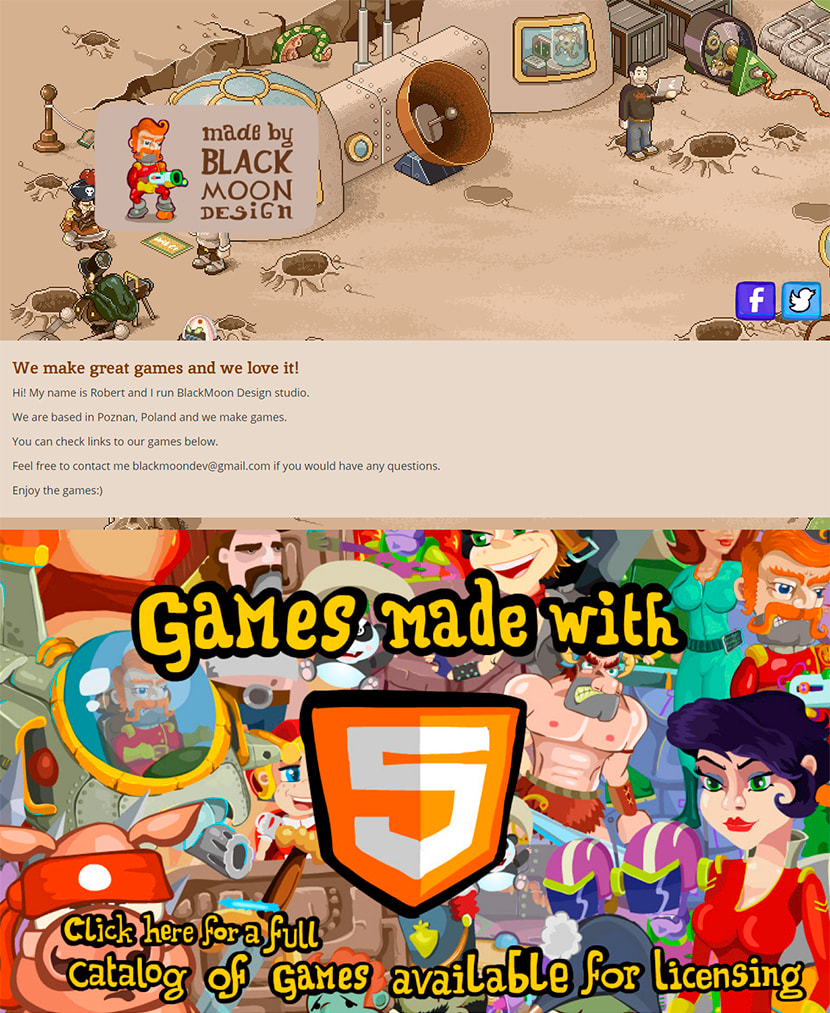
Design Luna Neagră

Acești tipi fac jocuri, iar pagina lor web în stil de desene animate pare interesantă.
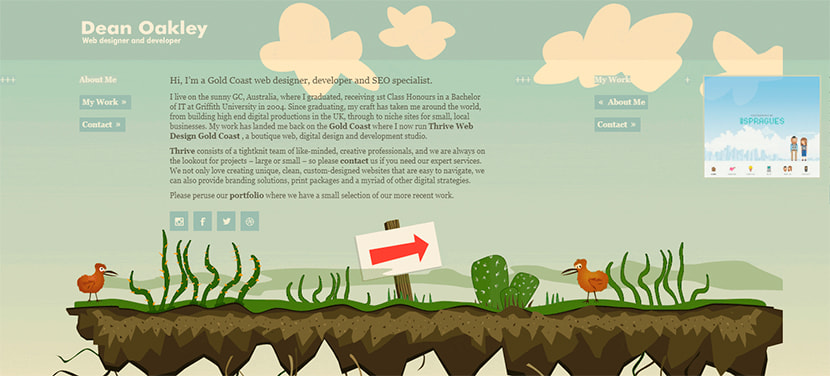
Dean Oakley

Acesta este un site web de portofoliu cu un scroll orizontal – o idee de design foarte creativă.
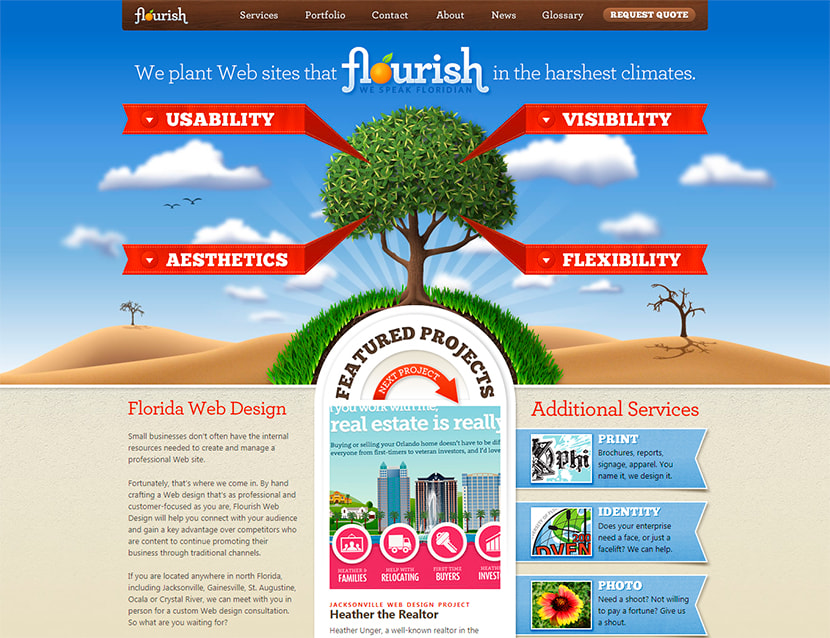
Înflori

Și acești tipi creează site-uri web și identitate de marcă, precum și oferă servicii de marketing, site-ul lor este foarte luminos.
Ilustrație și desen animat
Deci, să creăm o pagină de pornire a magazinului meu „Happy Cow”.
Pentru personalizarea mea în desene animate, voi alege tema WordPress gratuită Storefront, recomandată de WooCommerce. După ce tema este instalată și activată, merg la Aspect -> Personalizare și încep să schimb aspectul magazinului meu.
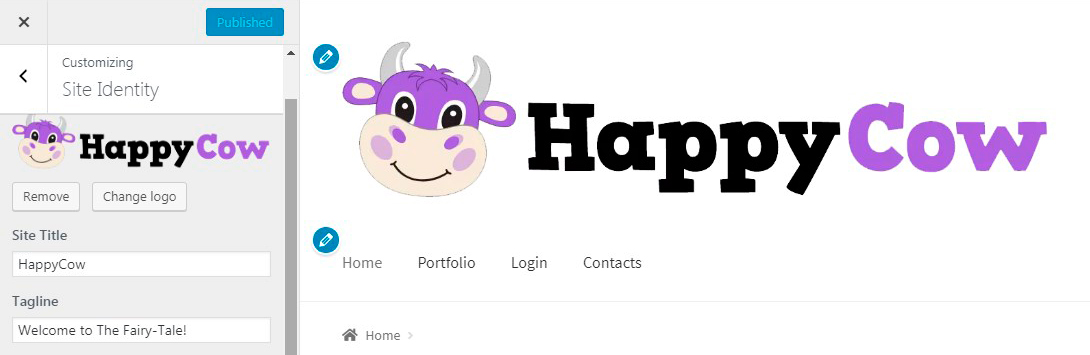
Să începem cu Site Identity. Aici pot să adaug titlul și sloganul site-ului meu, precum și să încarc un logo. Așa că am ales un logo colorat care înfățișează o vacă zâmbitoare, cred că ar fi grozav.

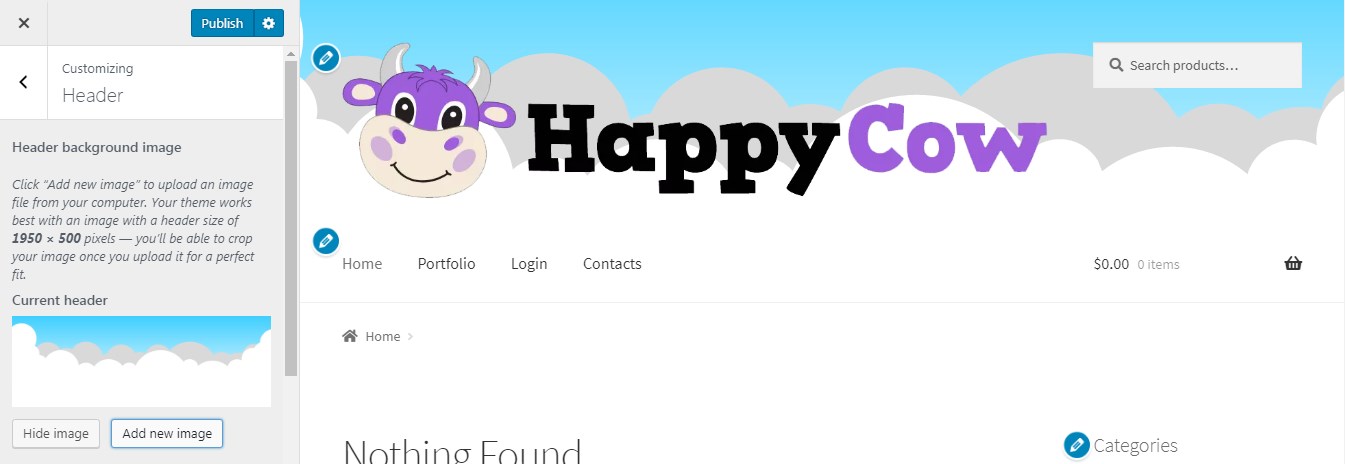
Următorul pas aici este schimbarea antetului. L-am ales pe cel cu nori de desene animate pentru a se potrivi cu logo-ul încărcat.

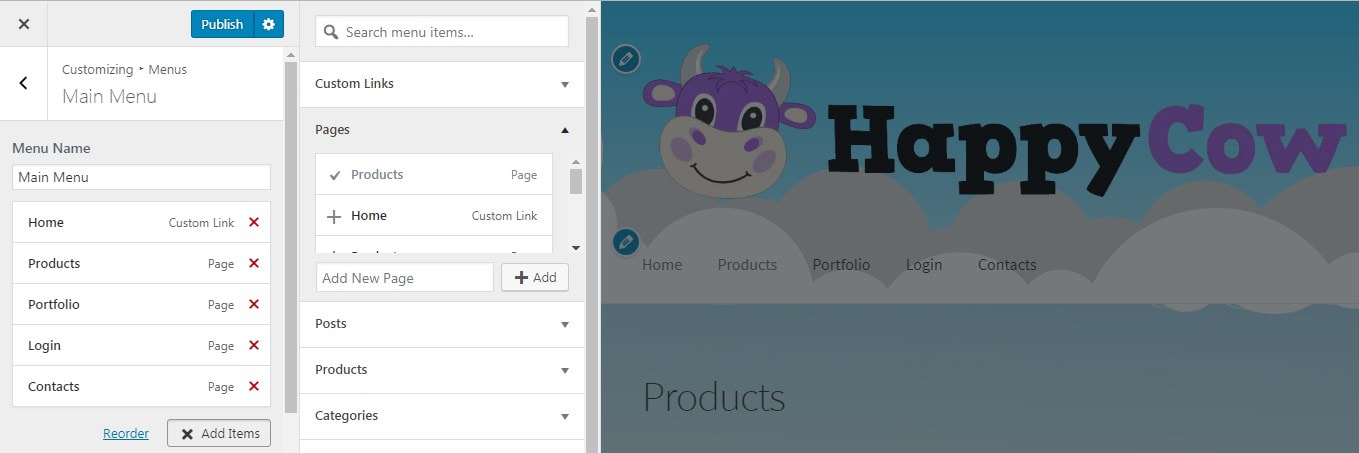
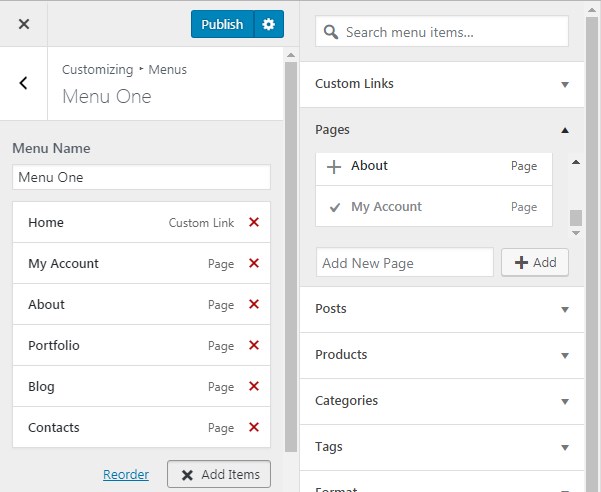
După aceea, am hotărât să gestionez meniurile, așa că am selectat elementele de meniu, iar acum le pot trage și plasa pentru a le reordona.

Notă: Asigurați-vă că ați creat paginile necesare în meniul Pagini -> Adăugare nou al tabloului de bord administrativ înainte de a crea și aranja elementele de meniu.
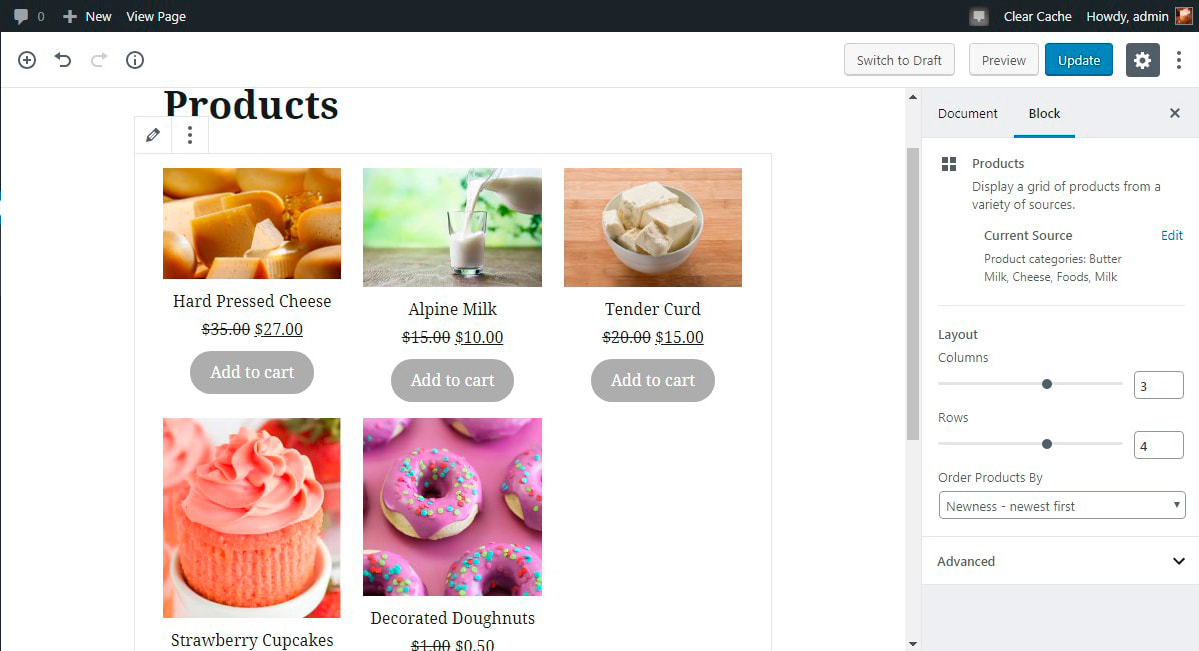
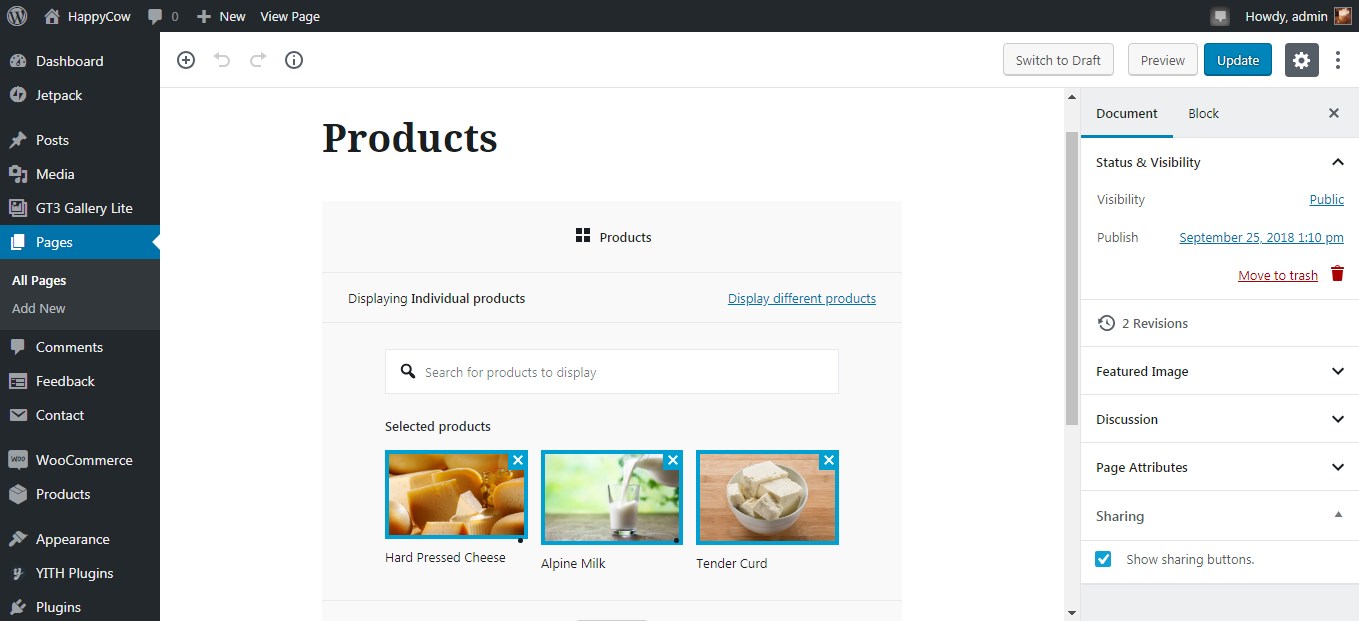
Următorul pas aici este selectarea conținutului care urmează să fie afișat pe pagina de pornire. Am selectat pagina Produse. Așa că merg la Pagini -> Toate paginile -> Produse din tabloul de bord pentru a adăuga mai multe produse pe pagină. Aici voi folosi un bloc Produse în editorul Gutenberg. Pot fie afișa produse filtrate pe categorii

sau selectați Produse individuale și afișați-le pe o pagină.

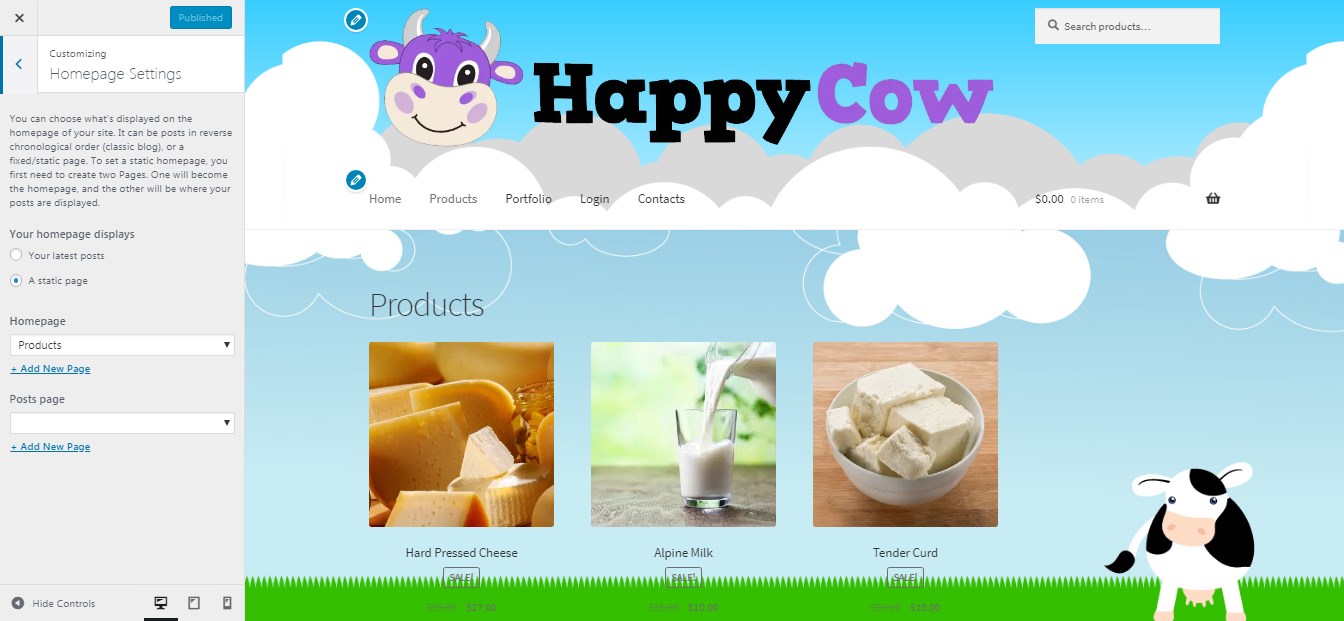
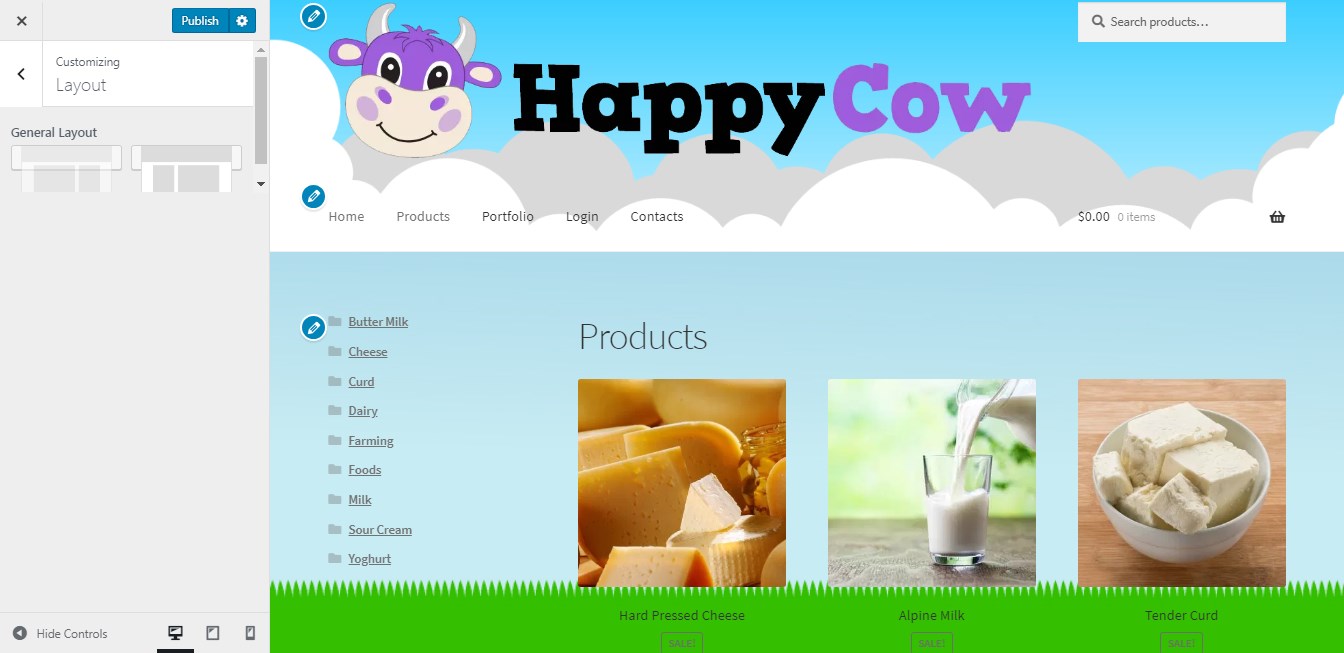
După ce pagina cu conținutul este actualizată, pot observa produsele pe o pagină de pornire.

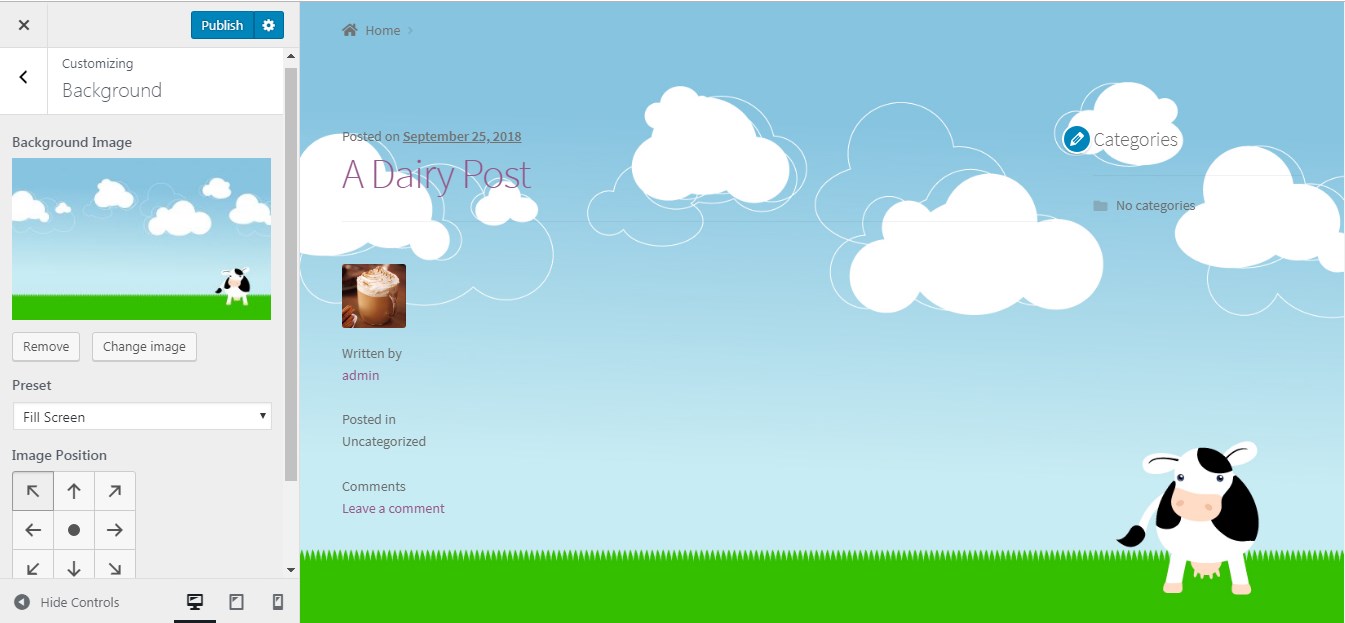
După cum vedeți, am schimbat fundalul paginii. Am încărcat o ilustrație personalizată și am selectat un tip de afișare pe ecran complet.

Încercam să aleg atât imaginea antetului, cât și imaginea de fundal cu norii pentru a se potrivi între ele în timpul derulării, acest lucru a fost făcut pentru a crea o iluzie de design consistent, deși atât imaginile antet, cât și imaginile de fundal erau ilustrații absolut diferite din surse diferite.

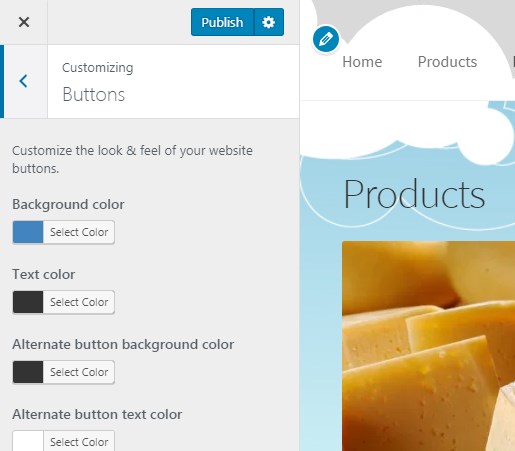
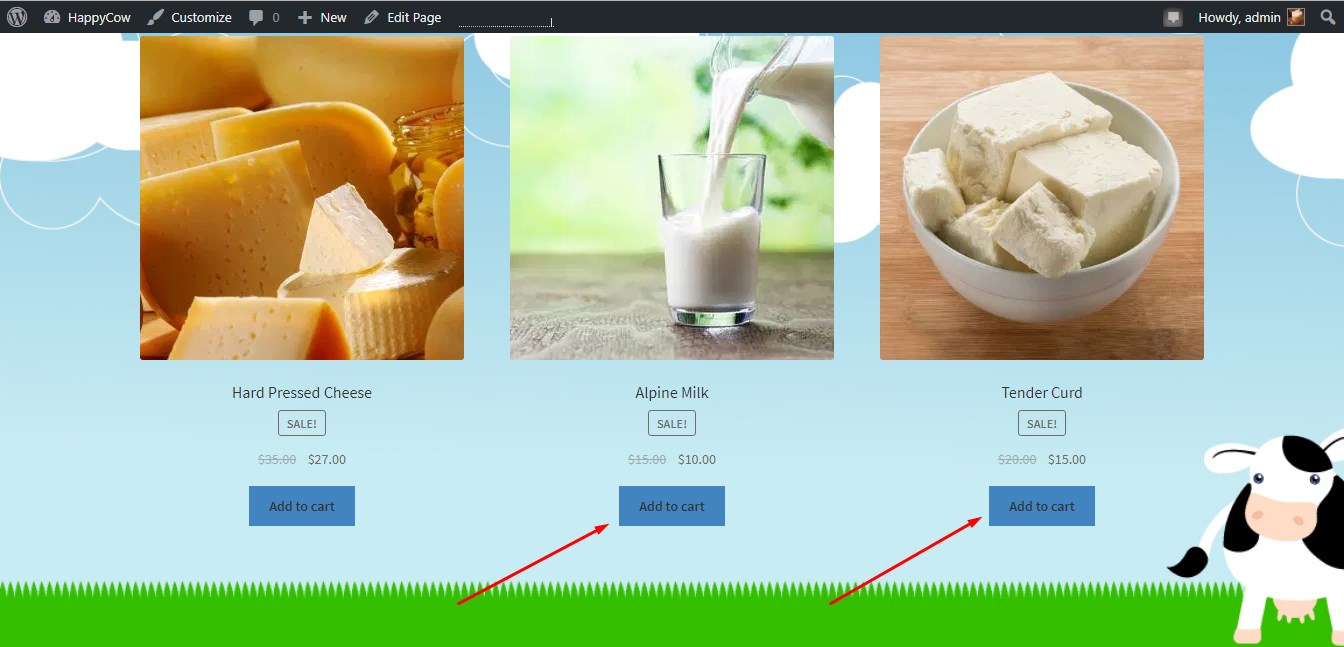
Dacă doriți, puteți schimba culoarea butoanelor și alte culori ale temei dvs.

În cazul meu, încercam să fac butoanele să pară mai strălucitoare (ca variantă).

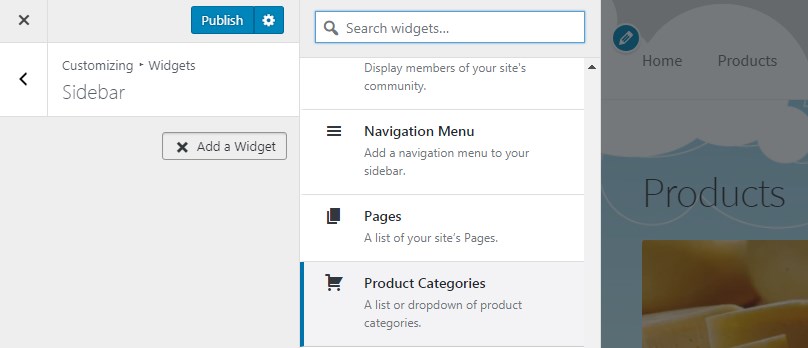
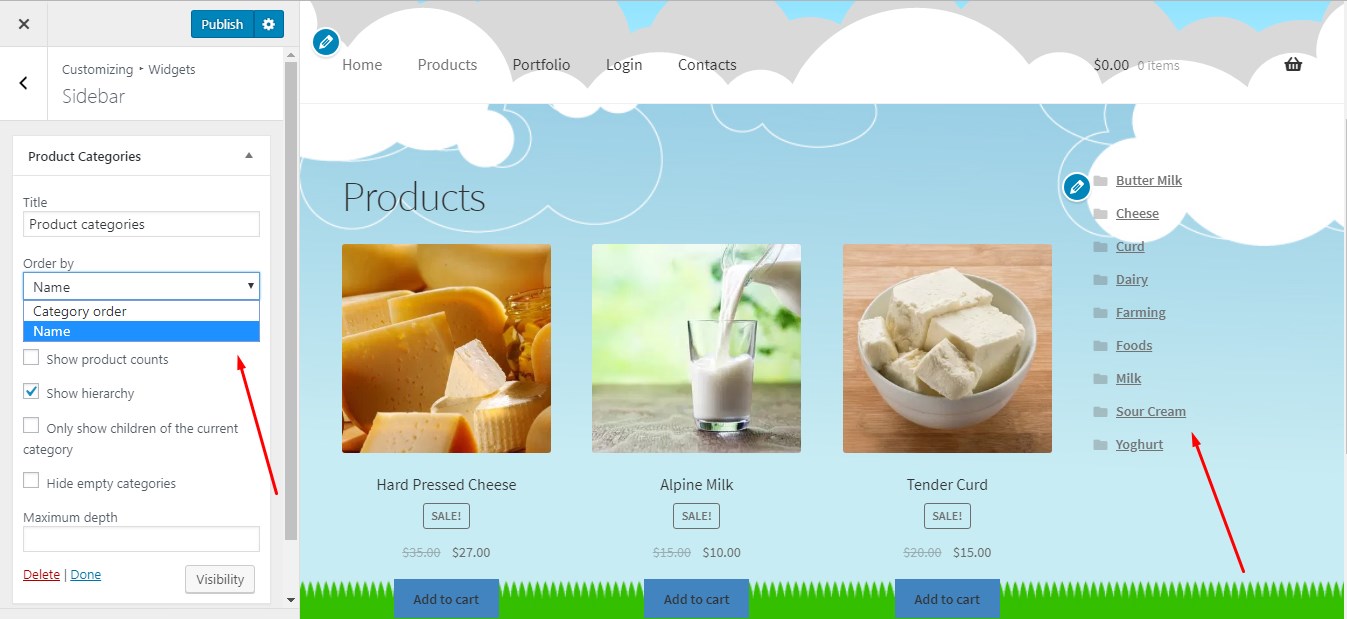
Când gestionam widget-uri, am decis să adaug categorii de produse în bara laterală.

Așa că am găsit widgetul necesar, am făcut câteva modificări, iar acum categoriile mele de produse sunt afișate în bara laterală din dreapta.

Această temă WP gratuită permite alegerea unui alt aspect dacă doriți ca bara dvs. laterală să fie situată în stânga.

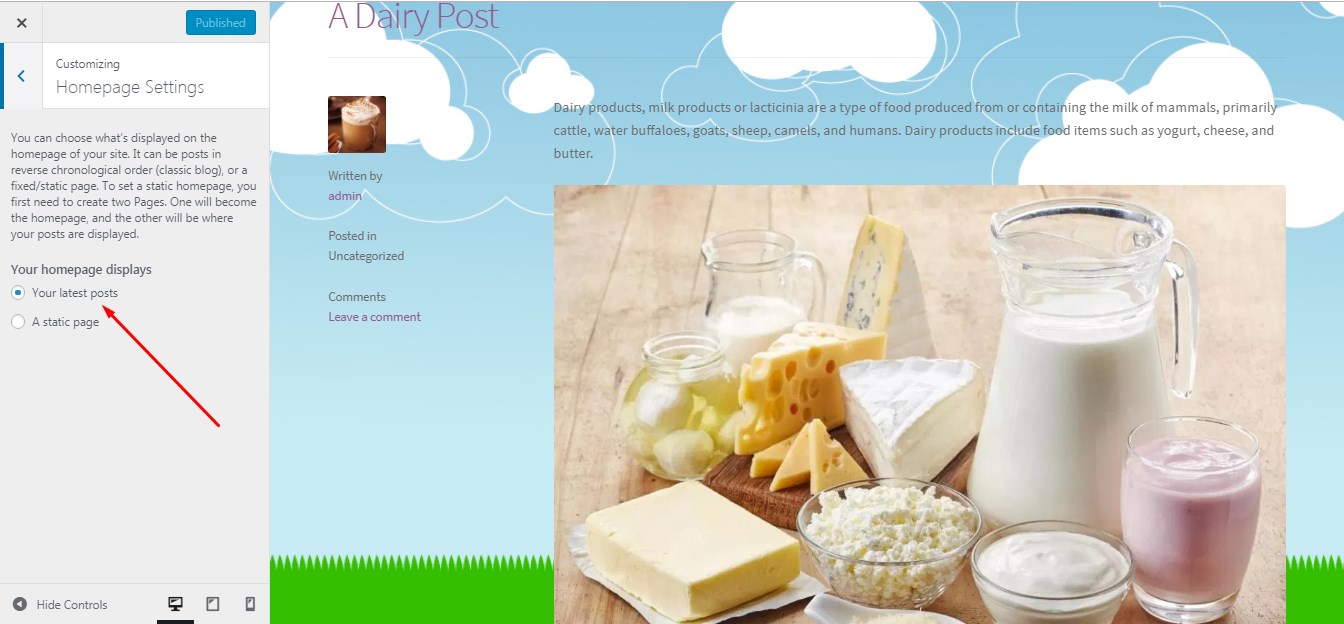
Dacă doriți să schimbați conținutul paginii de pornire și doriți să afișați cele mai recente postări în loc de o pagină statică, puteți personaliza în mod diferit fiecare postare pentru a le face să pară mai atractive.

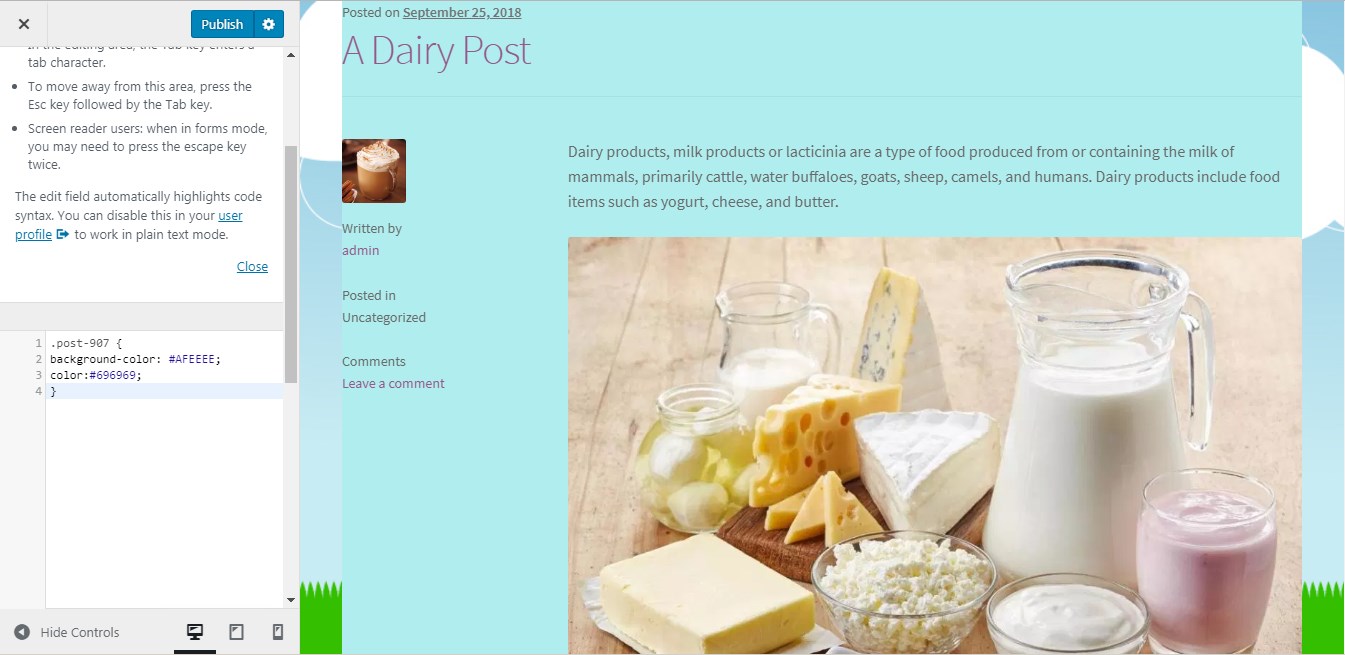
De exemplu, am hotărât să adaug niște CSS pentru a stila o postare și pentru a-i schimba culoarea de fundal.

(Găsiți codurile de culoare CSS aici.) Așa că am inserat CSS-ul cu ID-ul postării definit și culoarea aleasă.

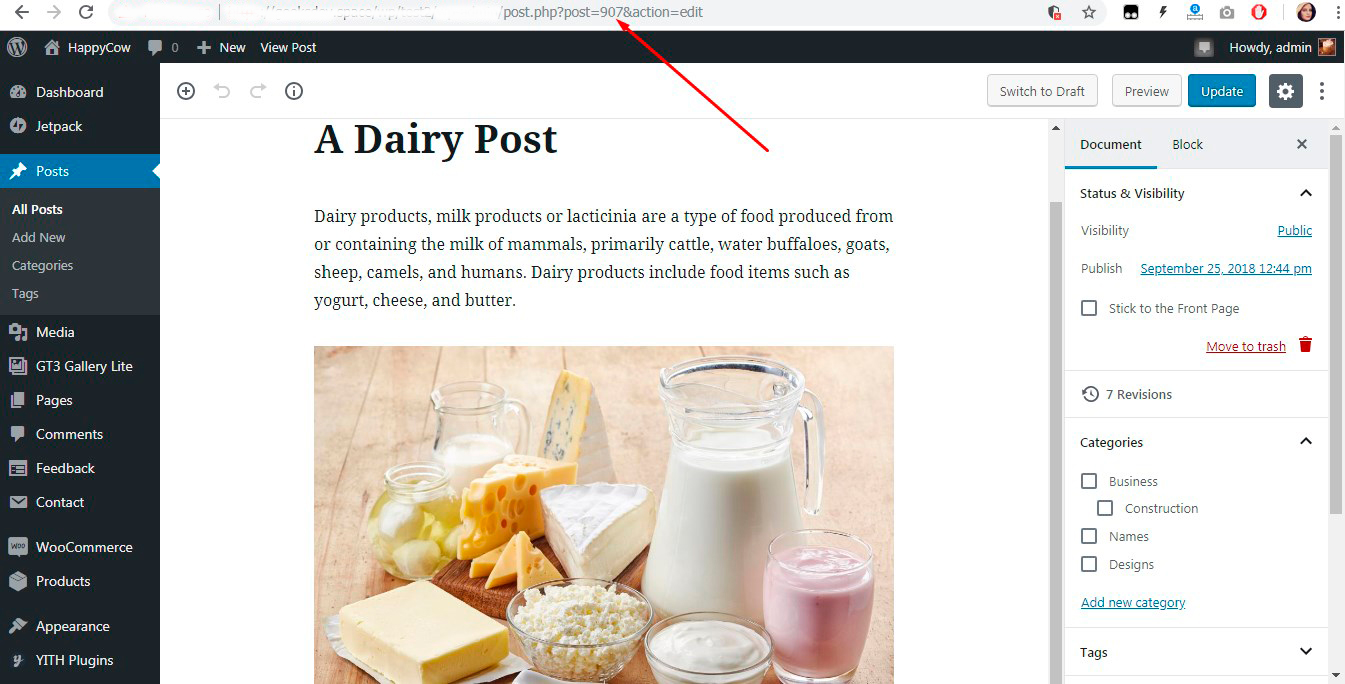
Puteți găsi ID-ul postării în bara de adrese URL atunci când editați postarea.

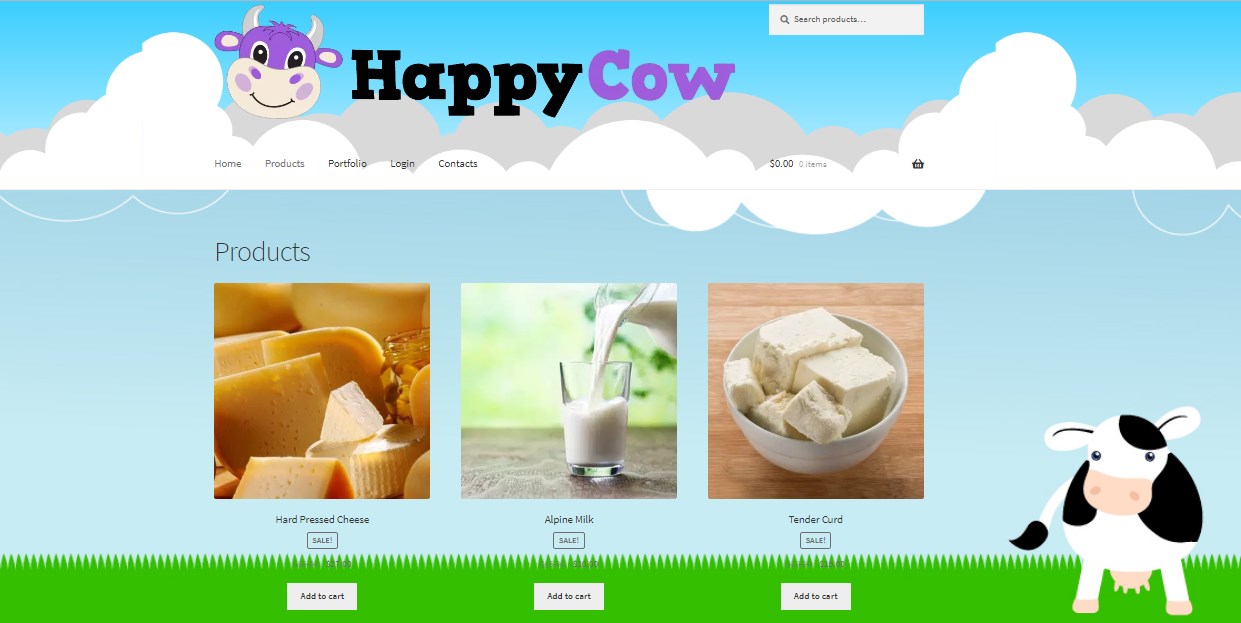
Iată cum arată pagina mea web în stil de desene animate.

Concluzii asupra acestui stil:
Mi-am dat seama că nu este posibil să profitați la maximum de aspectul site-ului web atunci când utilizați o temă standard WordPress gratuită. Mi-ar plăcea să schimb stilul textului meniului , culoarea și dimensiunea acestuia; Aș dori să schimb aspectul coșului de cumpărături și să fac multe alte modificări pe care nu le pot face doar folosind Live Customizer.
Cu toate acestea, dacă doriți să creați un site web personal sau un mic magazin pentru un anumit public țintă, puteți începe de la utilizarea unei teme gratuite și să o personalizați pentru nevoile dvs. cu ajutorul ilustrațiilor personalizate, CSS, propriul logo, imagini de antet, etc.

Culoare în două tonuri
Următorul stil pe care aș dori să-l aplic va fi doar o încercare. Știm deja că nu este posibil să modificați complet o pagină web, dar este foarte posibil să o personalizați frumos după gustul dvs.
Am adunat o grămadă de exemple care prezintă cel mai bine stilul de culoare în două tonuri:
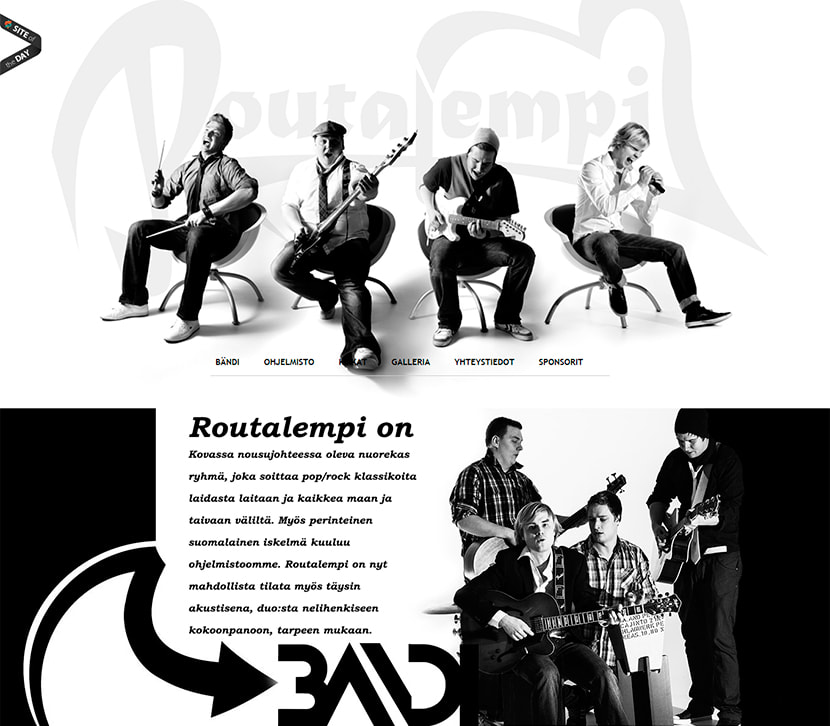
Routalempi

Un site web care arată inițial al unei trupe de muzică din Finlanda.
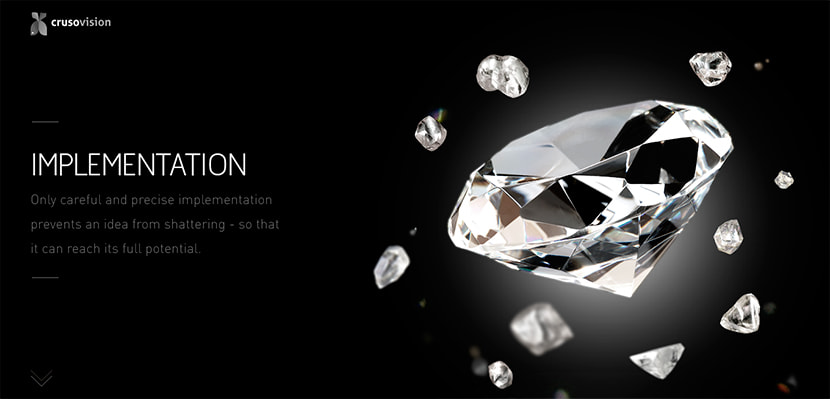
CrusoVision

Un site web al echipei de proiectare și programare din Elveția.
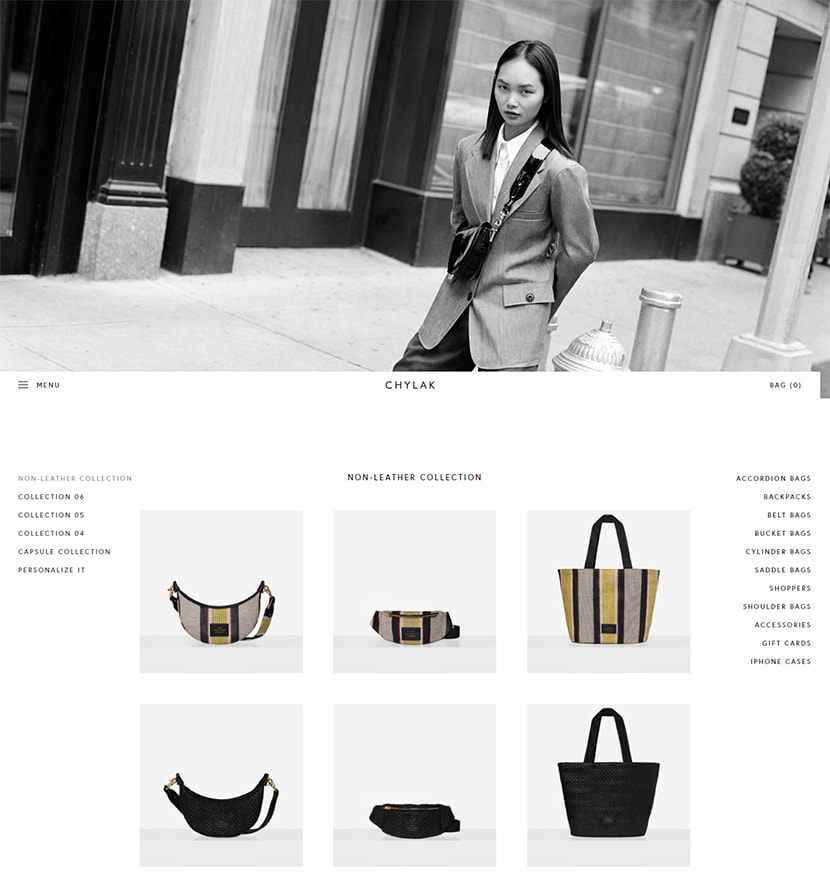
Chylak

Minimagazin online care vinde genți și accesorii.
Deci, pentru următorul meu experiment de personalizare, voi lua tema WordPress implicită Twenty Seventeen – o soluție standard simplă pentru începători. Mi-ar plăcea să creez un site web de portofoliu pentru ilustrator și producător de șabloane.
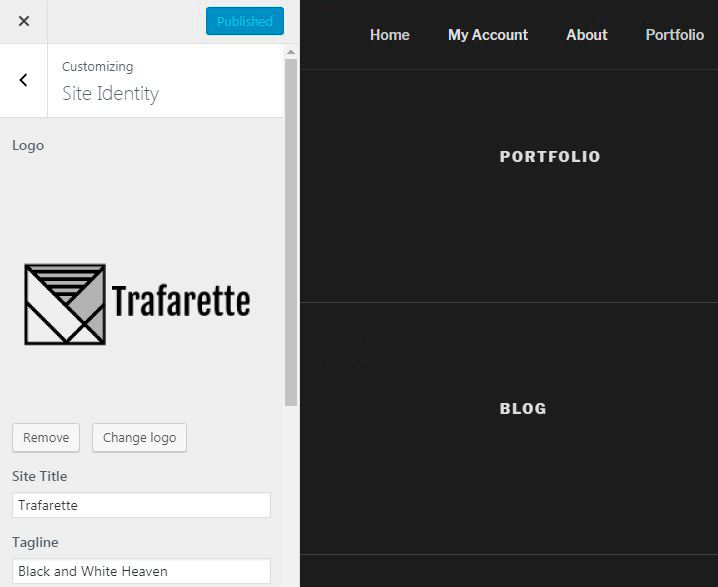
Aici am inventat un titlu pentru site-ul web și am creat un logo folosind un serviciu gratuit de generare de logo-uri. Nu pot edita aici înălțimea logo-ului, așa că o încarc în dimensiunea sa originală 200×200 px.

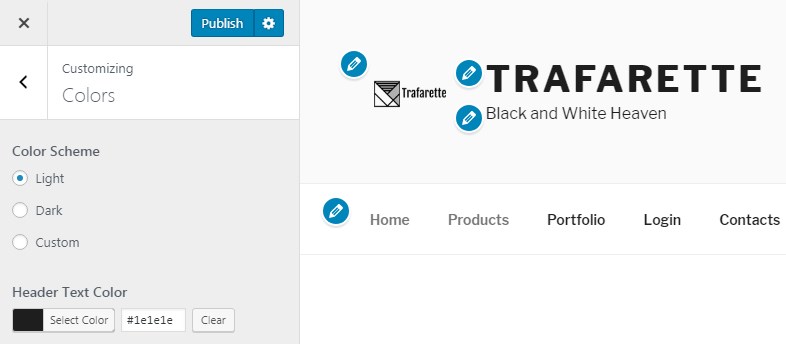
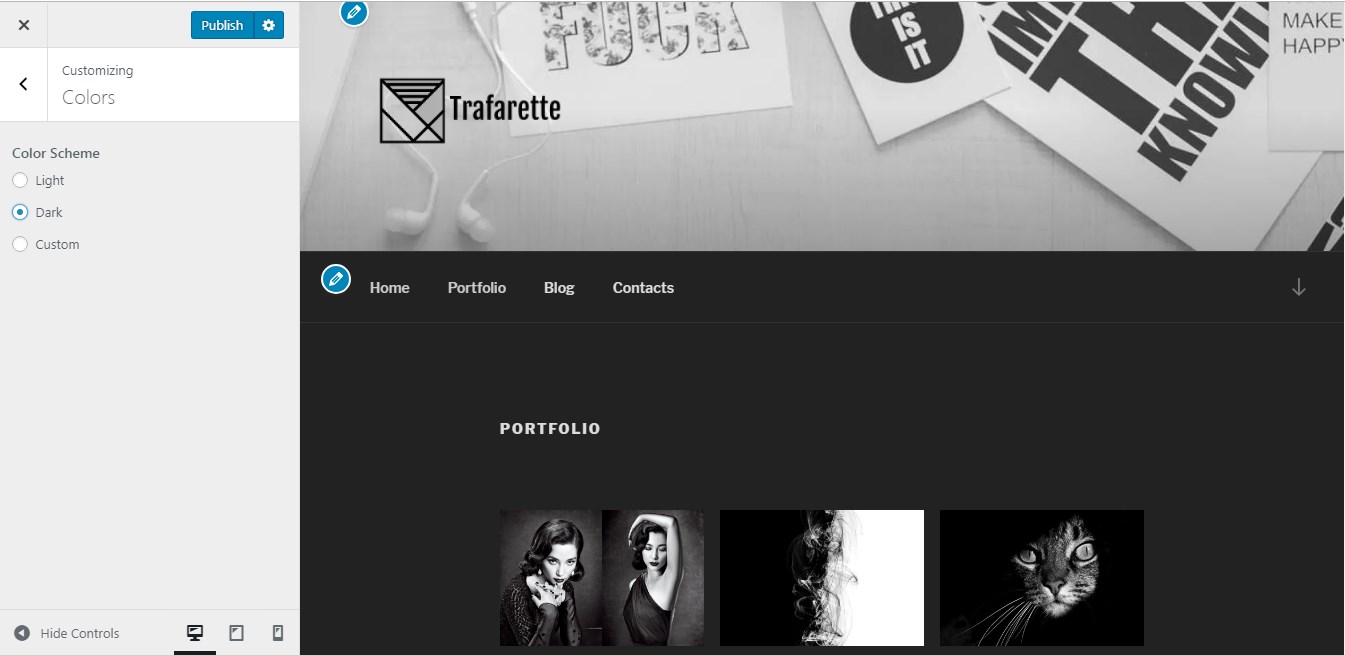
Tema permite selectarea schemelor de culori deschise, întunecate sau personalizate pentru site-ul meu.

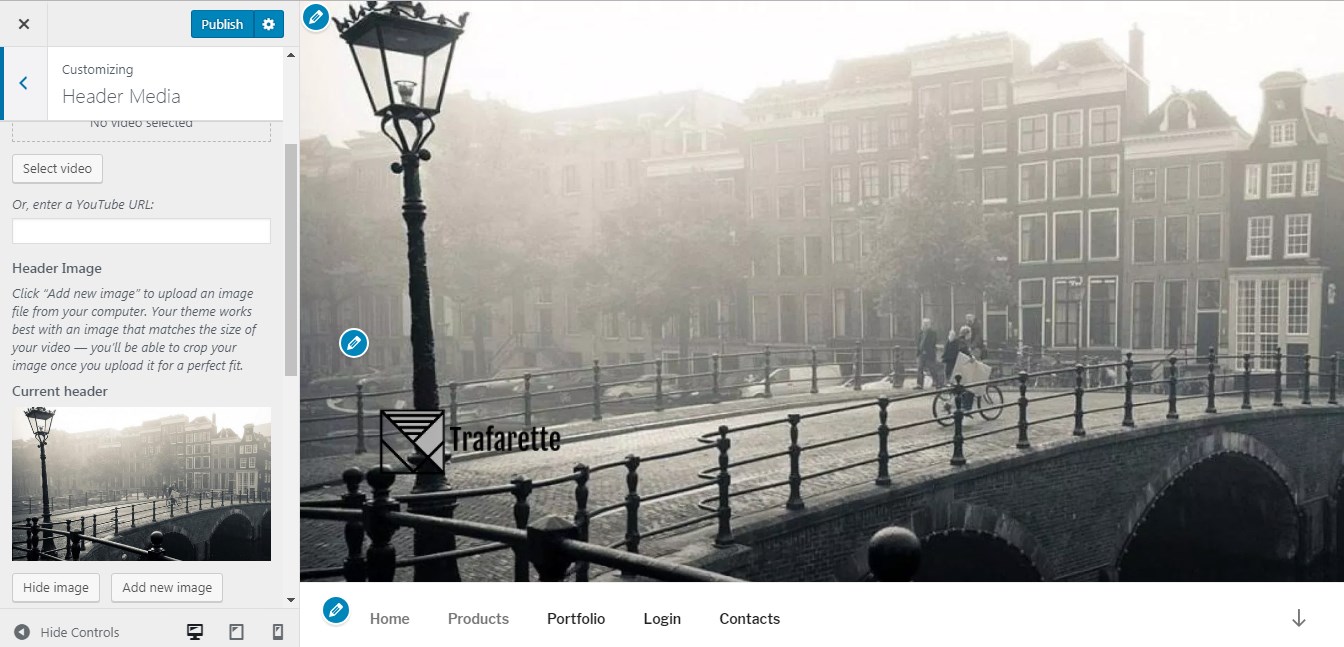
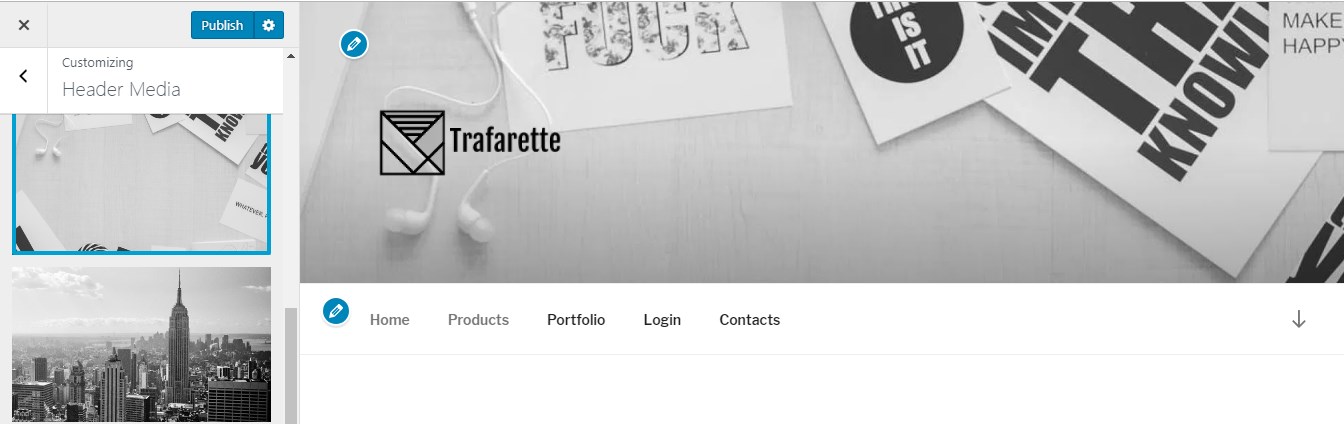
După aceea, încerc diferite suporturi de antet și în cele din urmă îl aleg pe cel mai potrivit.

Este important să selectez un antet care să facă logo-ul meu vizibil.

Gestionez meniurile la fel de bine ca și cu prima temă.

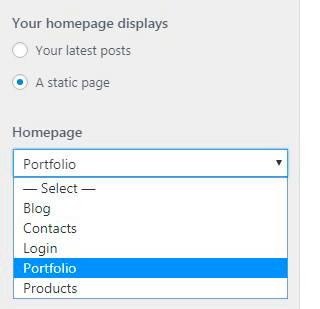
Și acum aleg conținutul paginii de pornire – prefer pagina statică Portfolio.

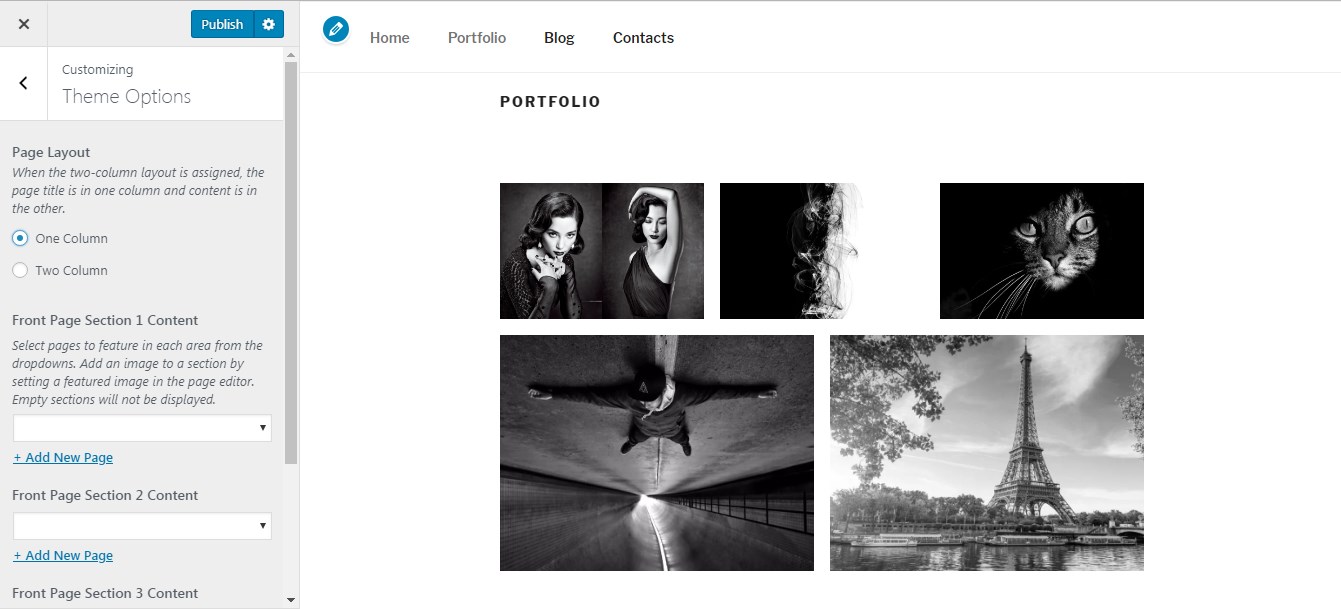
Am încărcat câteva fotografii în galerie pentru a fi afișate pe pagina portofoliului, așa că acum merg la Opțiunile temei din Personalizator și selectez un aspect de pagină cu o singură coloană pentru a-mi face portofoliul să arate mai bine.

Când vine vorba de schimbarea fundalului, merg la secțiunea Culori a Personalizatorului și aleg schema de culori închise. Asta este tot ce am voie să fac aici.

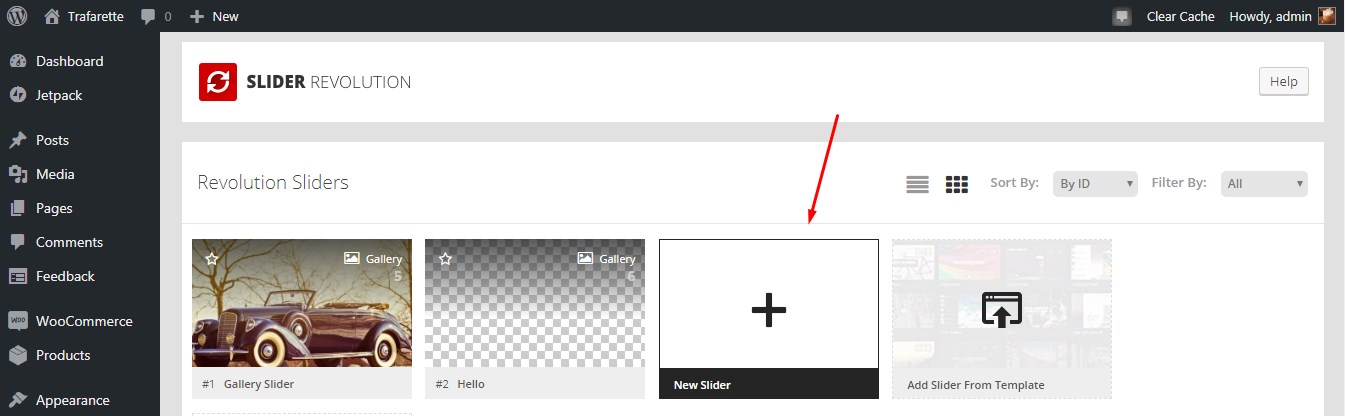
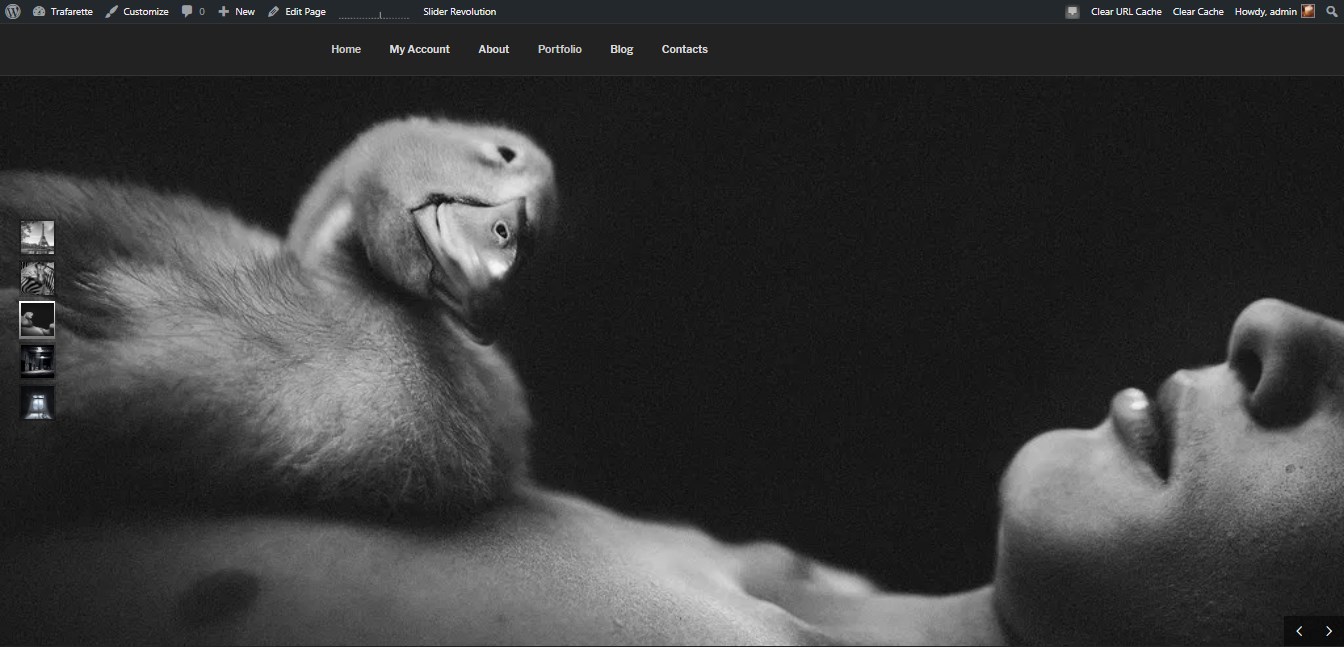
Și acum aș dori să adaug un glisor pentru pagina de pornire care să fie situat deasupra portofoliului meu. Puteți citi un ghid detaliat despre cum să adăugați un glisor cu pluginul Revolution Slider aici.
Doar fac clic pe Slider nou

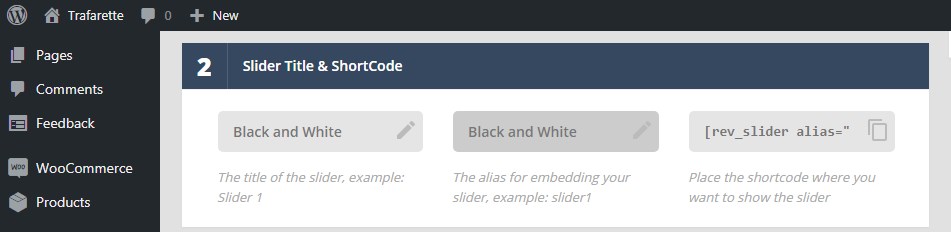
și introduceți titlul și alias-ul pentru a merge mai departe.

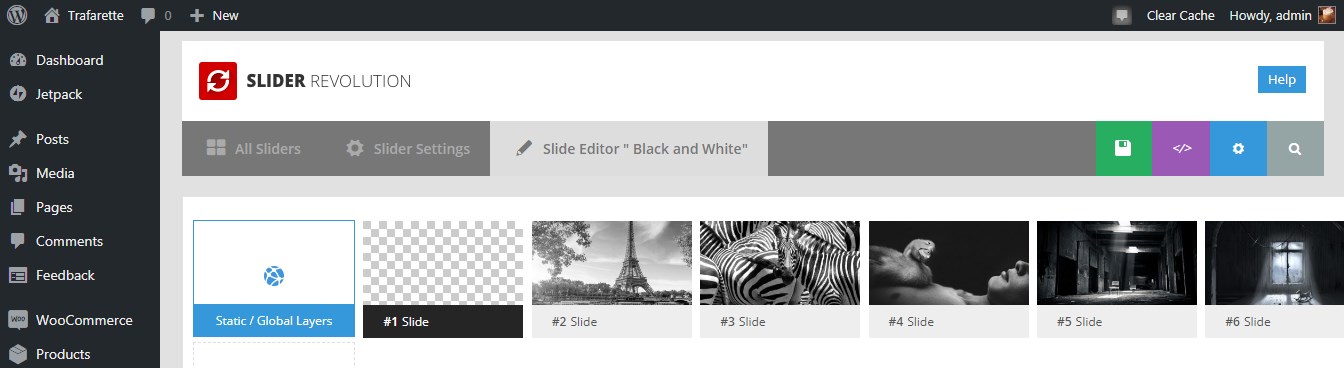
După ce am selectat o grămadă de fotografii din biblioteca media, diapozitivele mele sunt în sfârșit inserate și gata pentru a fi salvate.

Iată cursorul meu.

Concluzii :
Stilul de culoare în două tonuri este considerat a fi unul minimal, așa că nu trebuie să „inventați roata” și să creați ceva extraordinar. Cred că stilarea site-ului, în acest caz, va fi o sarcină ușoară.
Fotorealism
Când am activat a treia temă pentru următorul meu experiment de personalizare, bineînțeles, am salvat aici setările din tema anterioară, așa că am descoperit că glisorul meu creat pentru designul anterior arată cu adevărat uimitor și în tema actuală.

Înainte de a merge mai departe, vă rugăm să vedeți unele dintre cele mai atrăgătoare site-uri web fotorealiste:
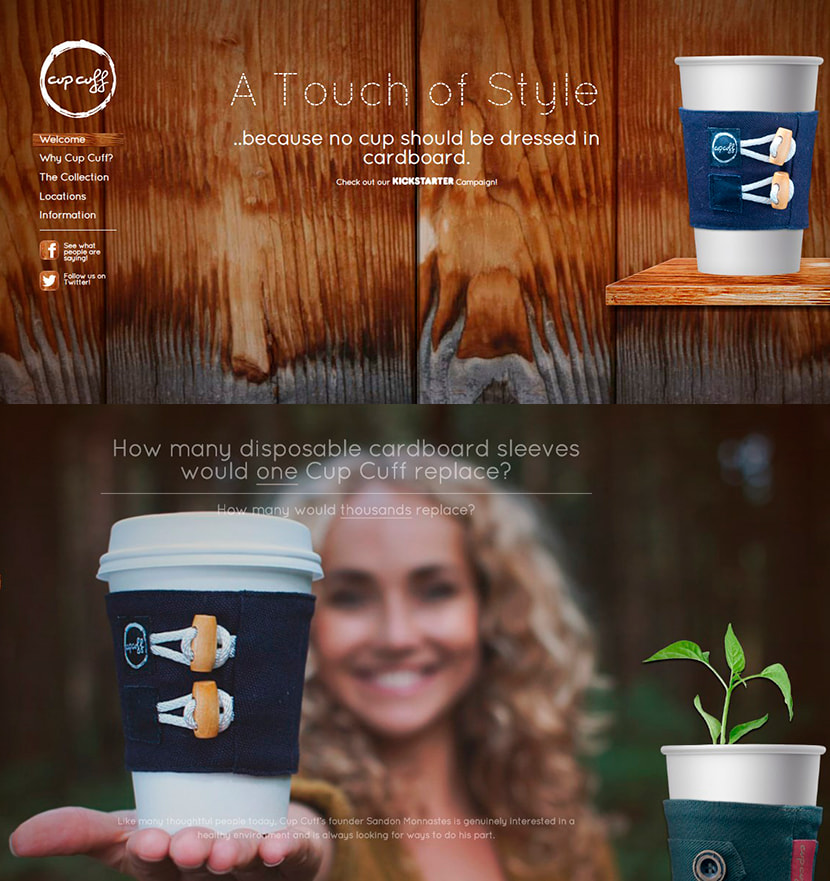
Cupca

O companie specializată în vânzarea manșetelor de cupe care nu dăunează mediului.
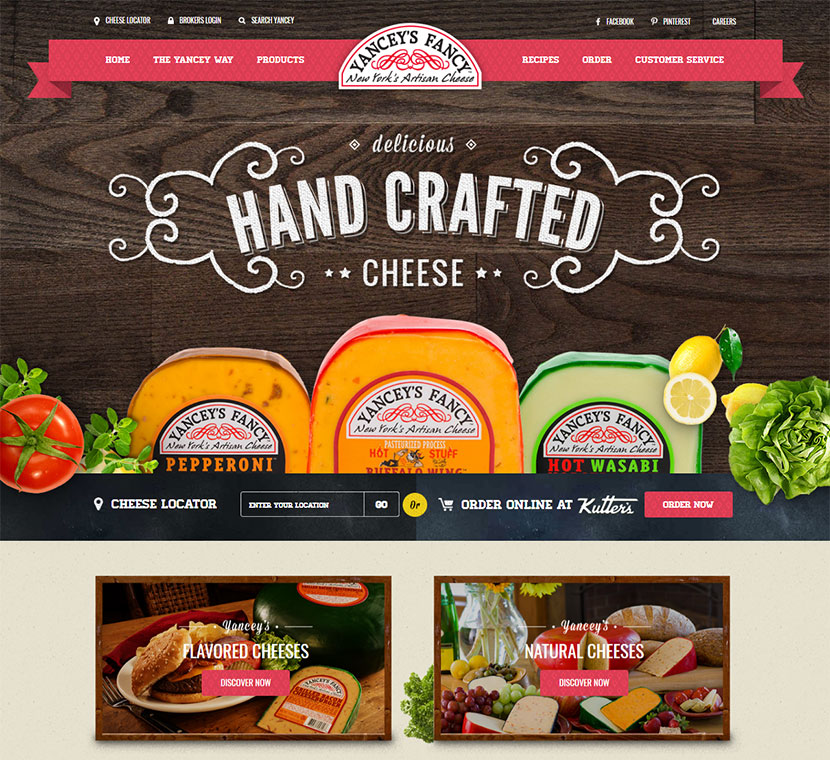
Fantezia lui Yancey

Un site web al companiei de brânzeturi artizanale din New York.
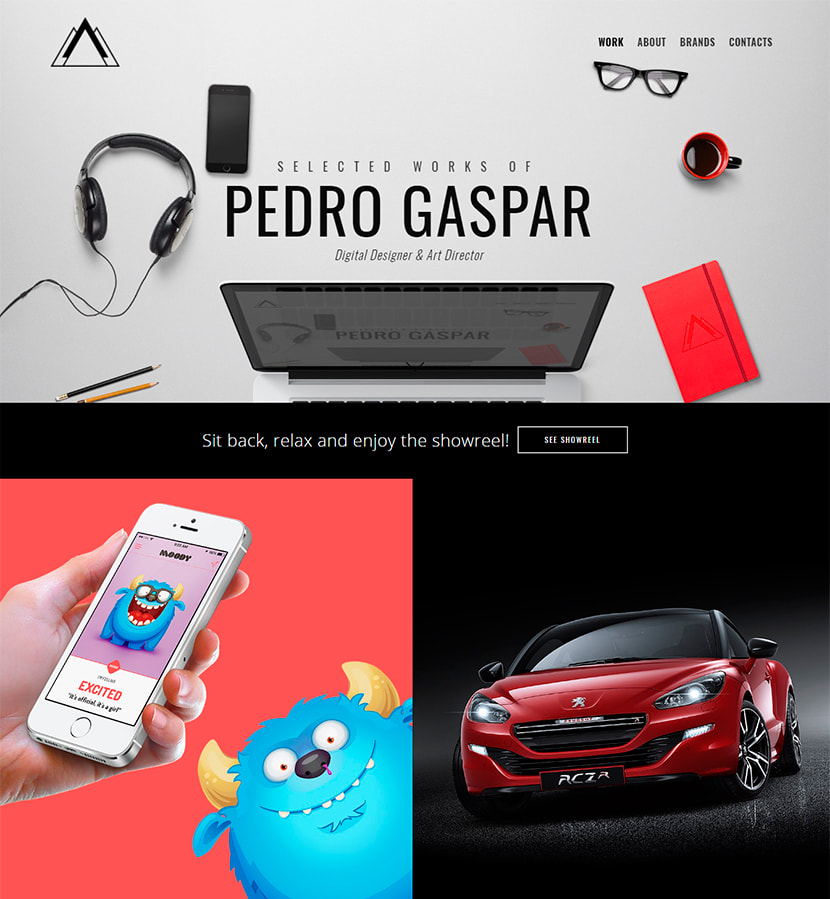
Pedro Gaspar

Un portofoliu al unui designer digital și director de artă.
Acum sunt bucuros să vă prezint bebelușul lui WP Daddy – Tema WordPress creativă gratuită pentru o pagină Oswald. Dacă l-ați descărcat deja din directorul oficial WordPress, probabil că ați încercat deja să îl personalizați în funcție de nevoile dvs. personale sau de afaceri.
Puteți descărca și afla Documentația temei pentru a afla ce posibilități de personalizare are. Puteți încerca fie să vă personalizați site-ul web în stilul Photo Realism, fie în orice alt stil pe care îl preferați. Voi arăta doar câteva posibilități de personalizare pe care le-am folosit pentru site-ul meu „BaseBall Addict”.
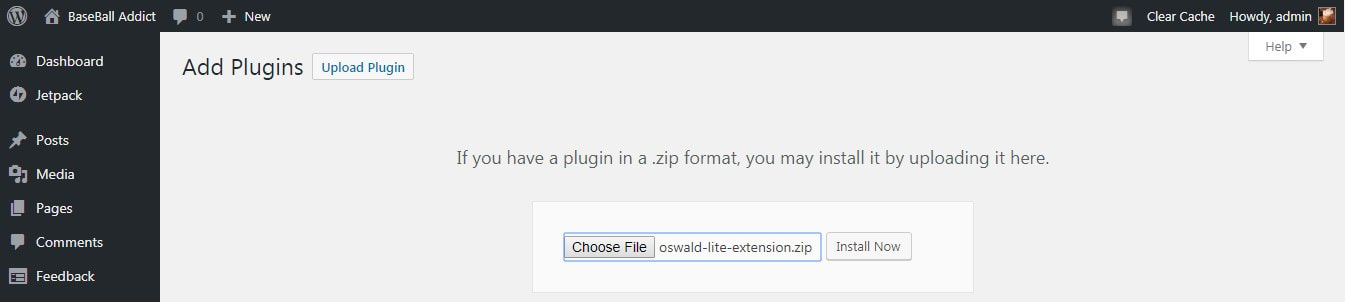
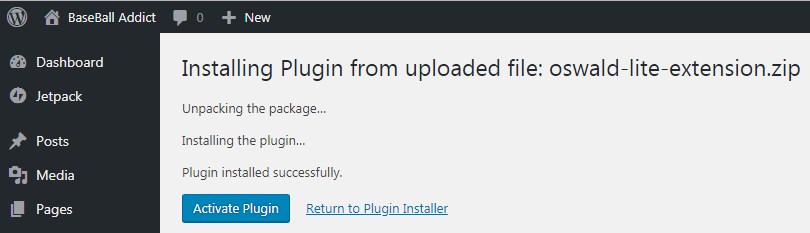
Înainte de a începe să personalizați tema Oswald, instalați și activați extensia Oswald Lite pentru a o folosi pentru a importa conținutul demonstrativ. Accesați Plugins -> Add New -> Upload Plugin și încărcați fișierul zip pentru a instala extensia.

După instalare, activați pluginul.

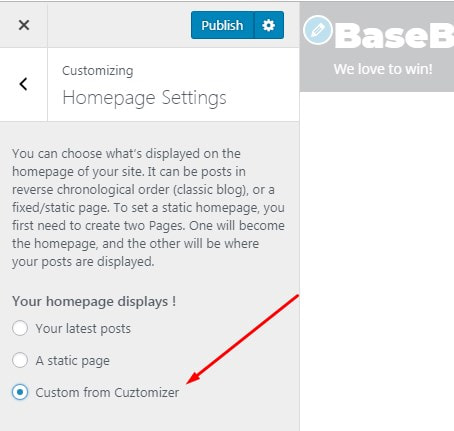
Acum puteți merge la Aspect -> Personalizare -> Setări pagina de pornire și selectați opțiunea Personalizat din Personalizare. După aceea, puteți începe să vă editați site-ul cu ușurință.

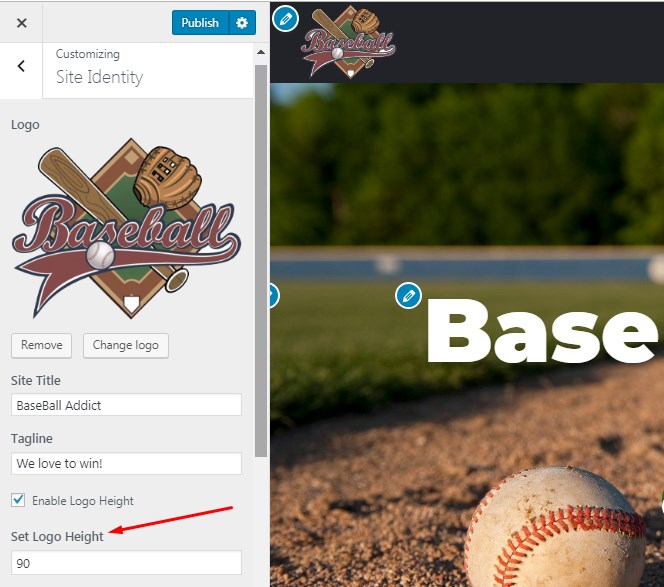
Încep de la Site Identity și încarc un logo pentru site-ul meu. Tema permite setarea înălțimii logo-ului, așa că dacă o dimensiune recomandată a logo-ului este de 265×90, puteți seta cu ușurință înălțimea de 90 px pentru logo-ul dvs.

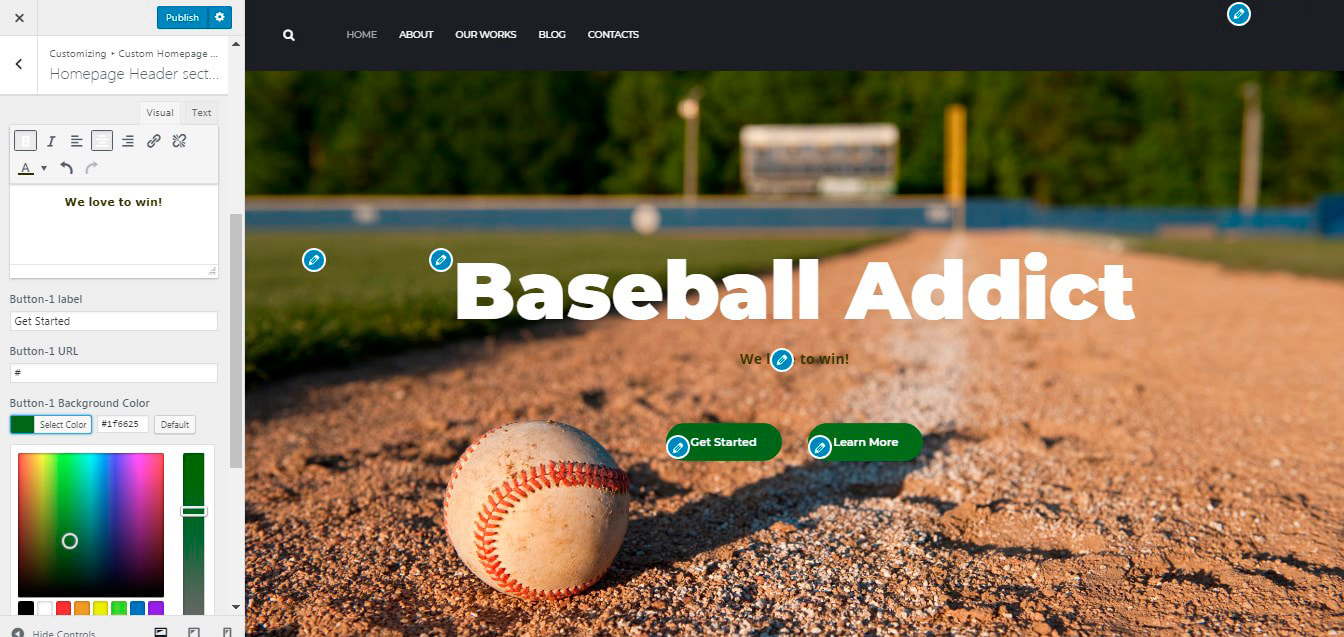
Dacă accesați secțiunea Conținut personalizat al paginii de pornire din Customizer, veți găsi o secțiune Antet paginii de pornire, iar aici este posibil să încărcați cu ușurință o imagine de antet, să schimbați titlul, să schimbați textul principal și culoarea acestuia, să selectați culoarea și textul butoanelor etc. .

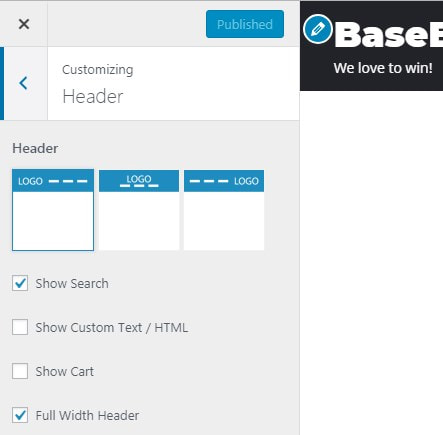
Apropo, secțiunea Antet din Personalizator permite selectarea unui aspect al antetului care definește poziția logo-ului și a meniului.

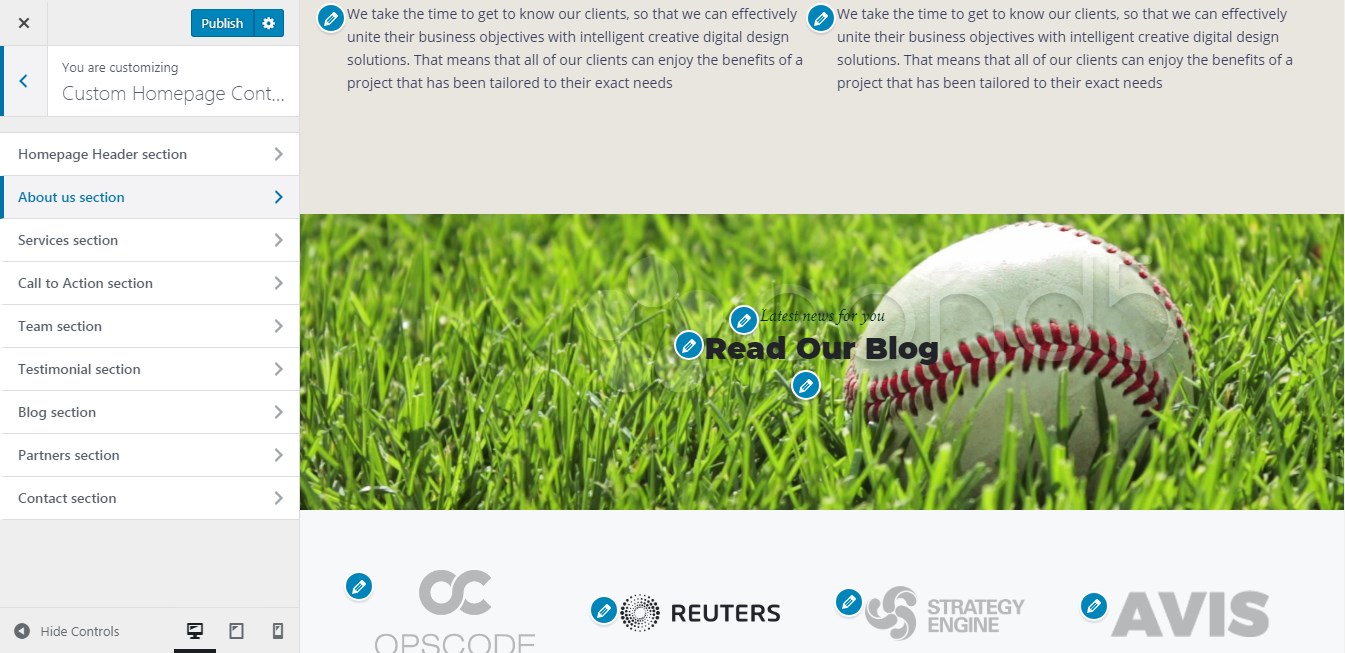
Făcând clic pe creionul de editare din apropierea fiecărei secțiuni, puteți edita fie Despre noi, Servicii, Echipa sau orice alte secțiuni ale site-ului web cu simplitate.

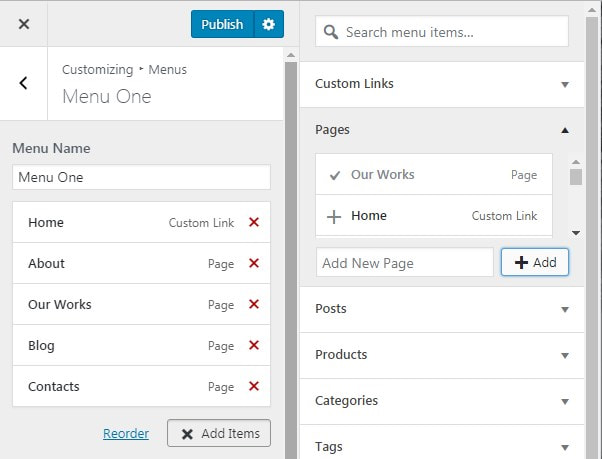
De asemenea, puteți edita cu ușurință meniurile, precum și cu orice altă temă gratuită.

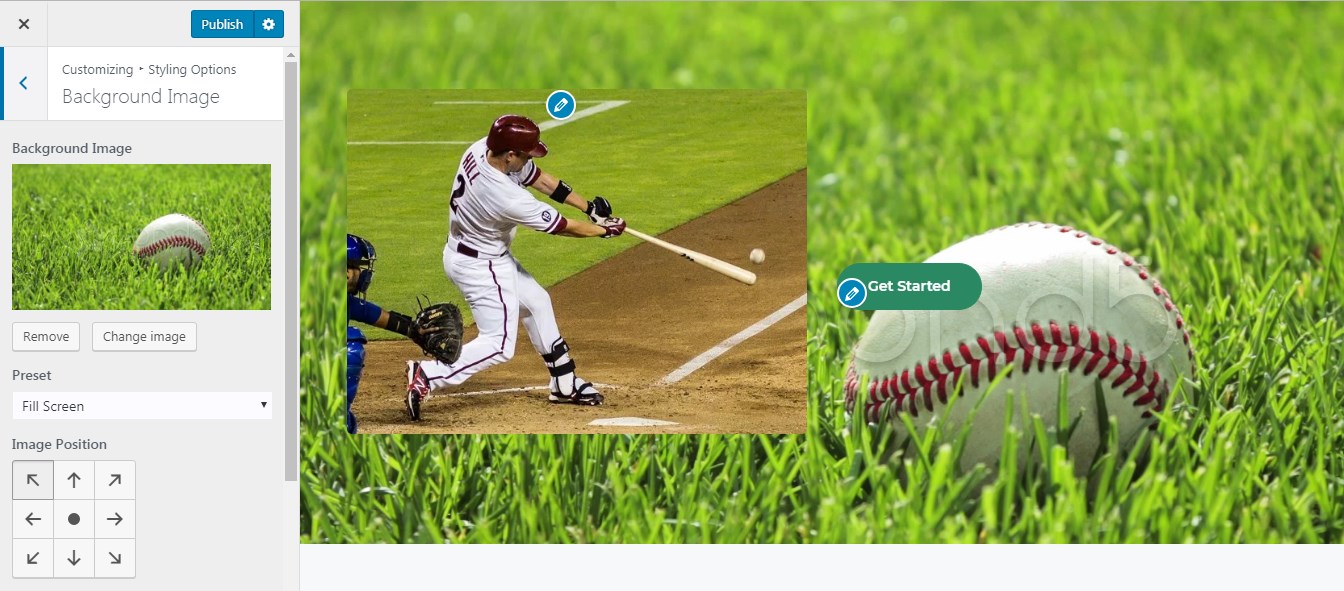
Opțiunile de stil ale Personalizatorului permit încărcarea imaginii de fundal, selectarea presetății și poziția acesteia.

Concluzie: Deci, după cum vedeți, am încercat să-l folosesc pe Oswald pentru a crea un site web orientat spre baseball și cred că l-am realizat cu succes. Dintre toate temele WordPress gratuite pe care le-am folosit vreodată, Oswald este cea care oferă cea mai mare cantitate de posibilități de personalizare. Cu toate acestea, nu poate cuceri cu alternativa sa premium, care are și mai multe funcții și opțiuni de editare.
Gânduri finale:
Dacă aveți nevoie să creați un site web corporativ extins sau o carte de vizită de încredere, atunci este mai bine să aveți o abordare serioasă a creării site-ului dvs. și să alegeți un design premium impecabil, cu multiple caracteristici și oportunități de personalizare. Dar dacă doriți doar să creați un blog personal, un magazin online mic pentru un public țintă limitat sau un site web promoțional de o pagină, atunci alegerea și personalizarea oricărei teme WordPress gratuite este o idee destul de bună.
Experimentul meu a arătat că modificarea esențială este imposibilă fără o reproiectare profesională, iar personalizarea nu poate decât să ajute la stilarea site-ului meu în moduri diferite, fără a schimba esența șablonului inițial. Cu cât temă oferă mai multe posibilități de personalizare, cu atât site-ul dvs. personalizat poate arăta mai autentic. Aceasta a fost experiența pentru mine, ca utilizator obișnuit, fără abilități de codare. Sper că această recenzie a fost interesantă și pentru tine. Te văd!
Melany H.
