Cum să fii creativ cu Gutenberg: revizuire și puțină practică
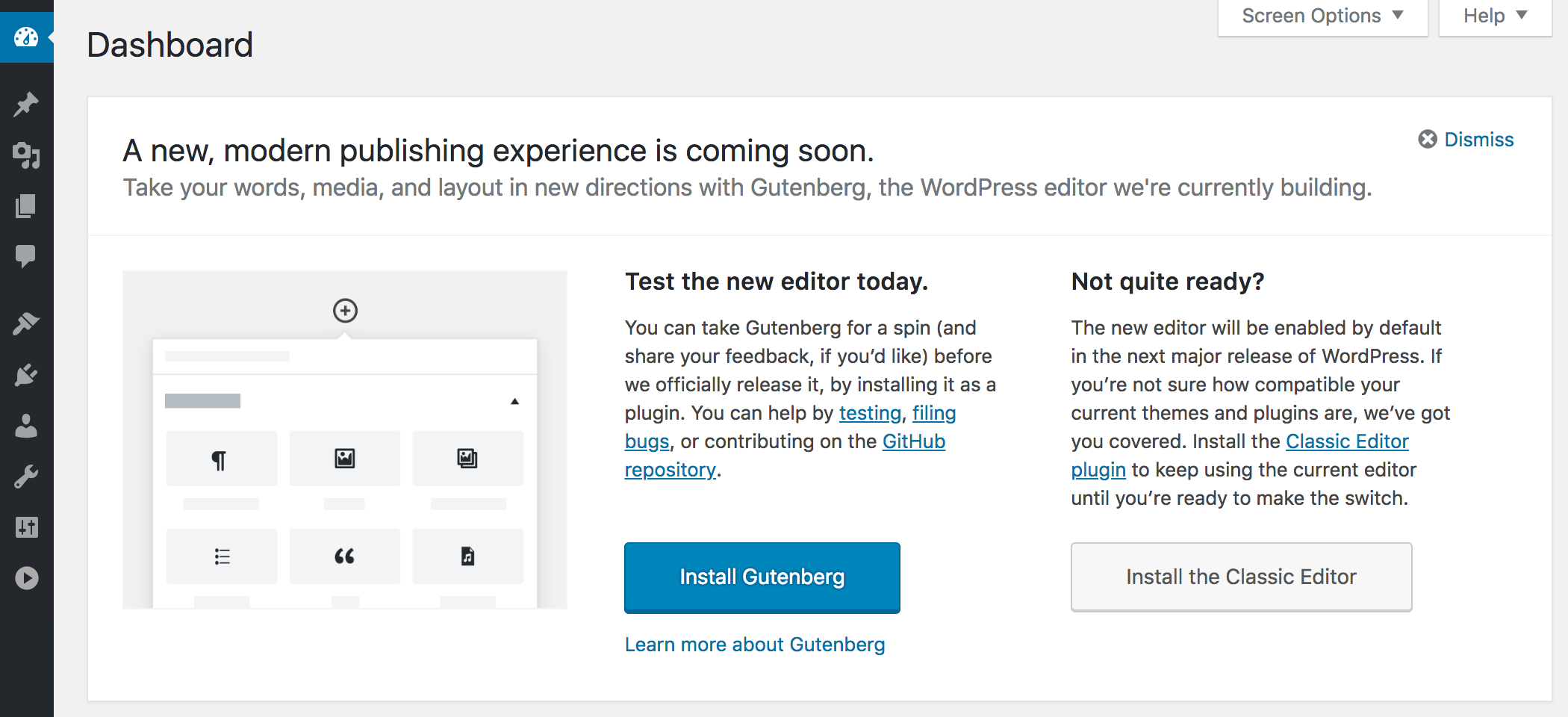
Publicat: 2018-08-28A existat un apel Gutenberg în versiunea de întreținere WordPress 4.9.8, astfel încât toți utilizatorii au putut vedea următoarea notificare în tablourile de bord.

Aceasta spune că editorul Gutenberg va fi activat implicit în WordPress 5.0 – Versiunea majoră. Deci acum puteți fie să instalați Gutenberg ca plugin și să învățați toate posibilitățile sale pentru a vă pregăti să-l utilizați pentru crearea postărilor dvs., fie să instalați un editor clasic și să îl utilizați numai pe acesta până când vă faceți tema și pluginurile compatibile cu Gutenberg pentru a putea pentru a-l folosi pe viitor.
În urmă cu aproape un an, am analizat o versiune beta a lui Gutenberg și am ajuns la concluzia că este un editor cool, cu posibilități extinse, care poate îmbunătăți semnificativ experiența de blogging.
Astăzi, Gutenberg este un editor vizual WordPress cu drepturi depline, care vine cu o mulțime de blocuri implicite și o selecție uriașă de posibilități suplimentare oferite de o serie de plugin-uri pe care dezvoltatorii de pe tot globul le creează în mod special pentru a-și extinde funcționalitatea.
Sunt scriitor și în această postare aș dori să încerc oportunitățile nelimitate de editare ale lui Gutenberg în practică, precum și să fac o scurtă recenzie. Asadar, hai sa incepem!
Caracteristici majore ale lui Gutenberg - blocuri și numărătoare de cuvinte
Mai întâi, să verificăm blocurile Gutenberg implicite și funcționalitatea generală disponibilă pentru scriitori.
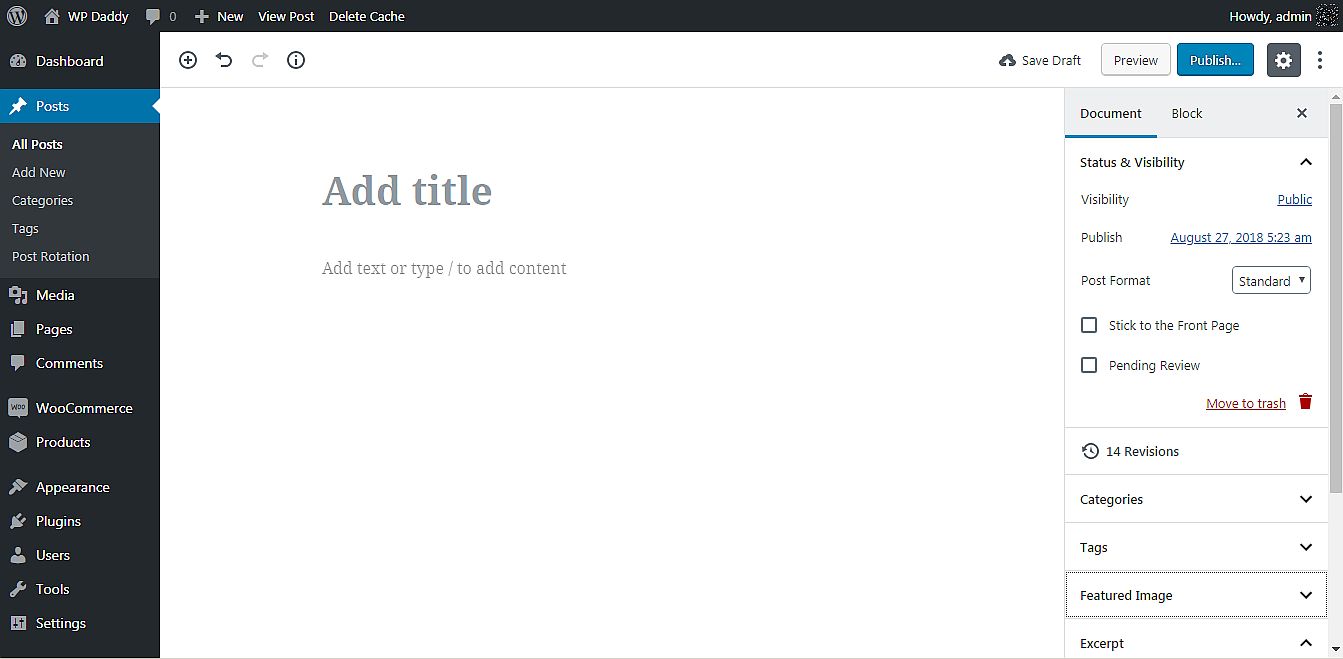
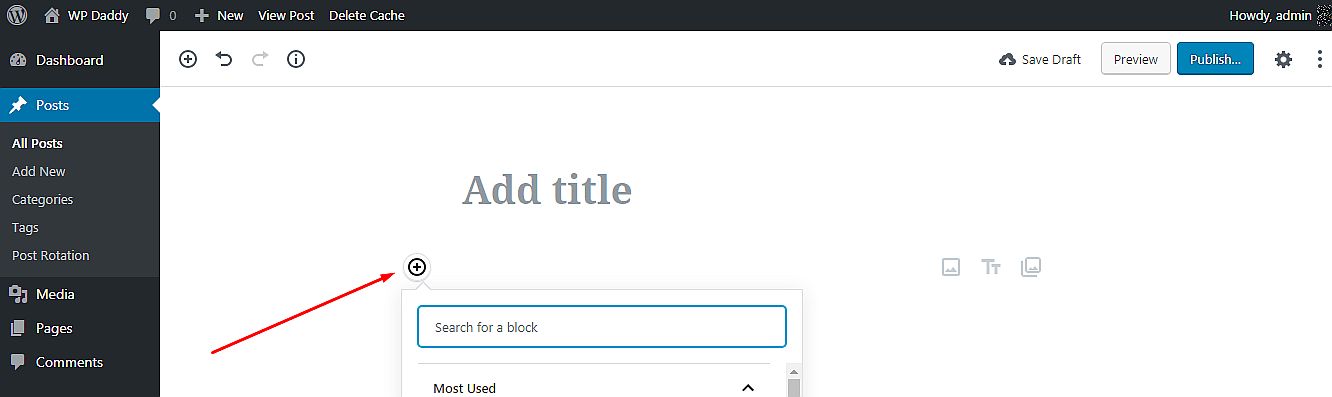
După ce Gutenberg este instalat și activat, accesați Postări -> Adăugați nou și priviți deasupra zonei de text. În partea stângă vei vedea:

- o pictogramă plus;
- butoanele de anulare și refacere;
- un buton de numărare a cuvintelor.
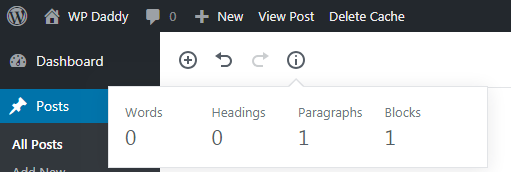
Dacă ați folosit vreodată Microsoft Word pentru Windows, Open Office pentru Ubuntu Linux sau tocmai v-ați scris postările în Google Docs, atunci știți cât de convenabilă este funcția de numărare a cuvintelor. În Gutenberg acum puteți număra cuvinte, paragrafe, blocuri și titluri. Incearca asta!

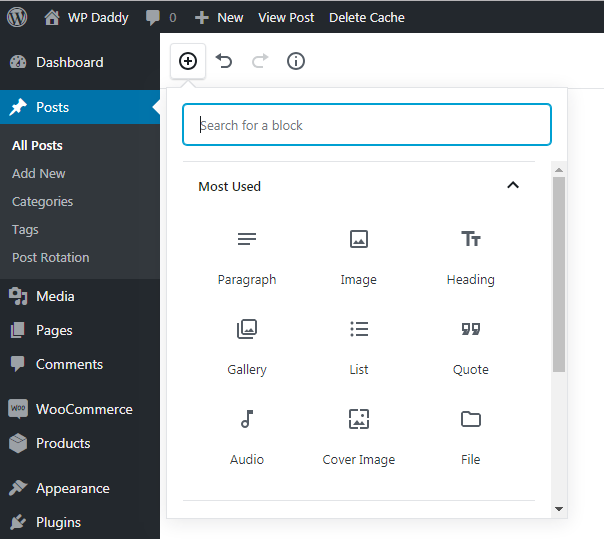
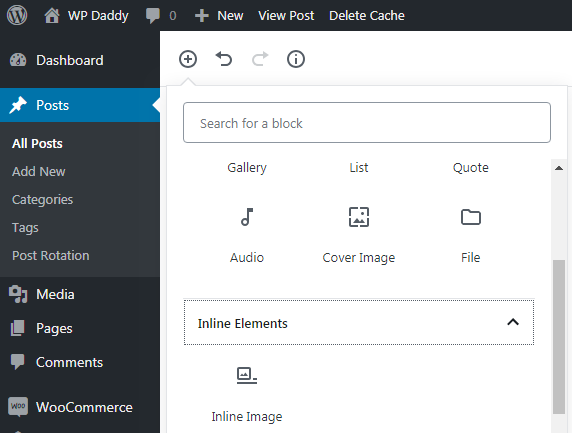
O pictogramă plus va deschide listele de blocuri împărțite în diferite secțiuni în funcție de scopul lor. Ei bine, primul set de blocuri se numește „ Cele mai folosite ”. Acestea includ blocuri precum Paragraf, Imagine, Titlu, Galerie și multe altele.

Elementele inline ale lui Gutenberg conțin doar blocul Imagine în linie.

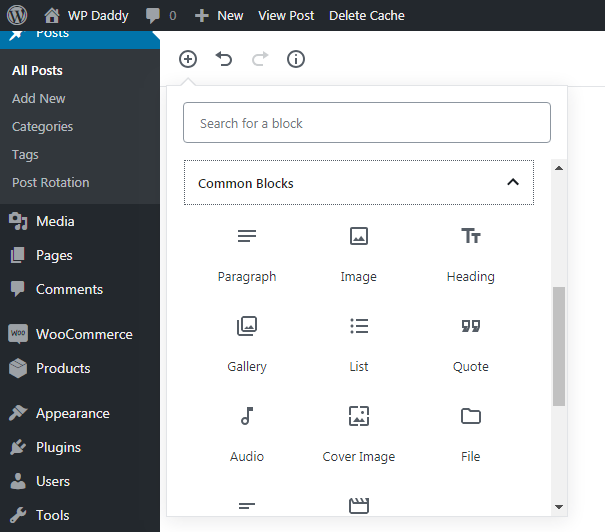
Extindeți următoarea filă pentru a verifica blocurile comune . Aici veți găsi aceleași blocuri pe care le-ați văzut în secțiunea Cele mai folosite și veți găsi altele suplimentare, cum ar fi Citat, Audio, Imagine de copertă, Fișier, Galerie și multe altele.

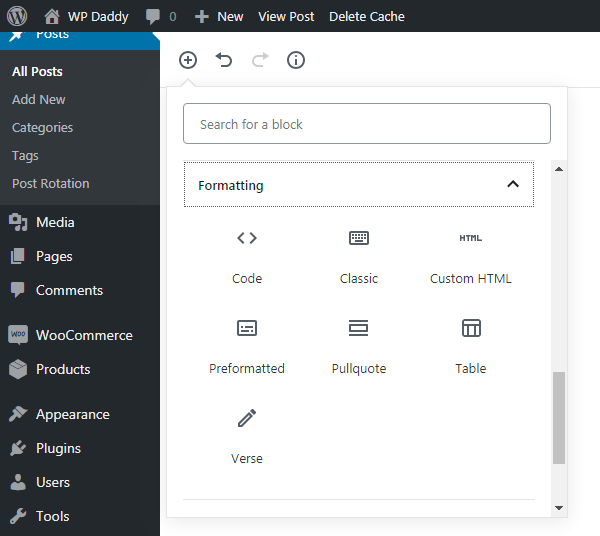
Blocurile de formatare includ Cod, Clasic, HTML personalizat, Preformatat și mai multe opțiuni.

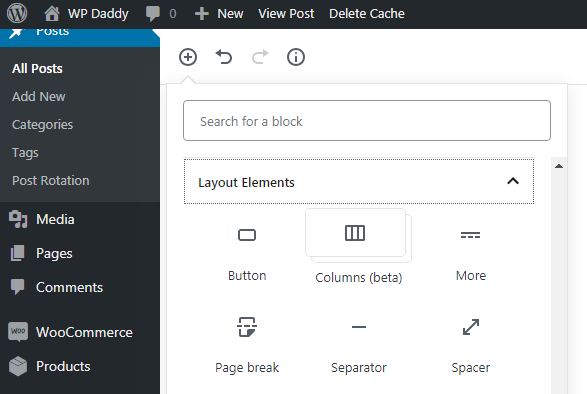
Apoi puteți răsfoi elementele de aspect care includ buton, divizor „Mai multe”, întrerupere de pagină și alte blocuri disponibile.

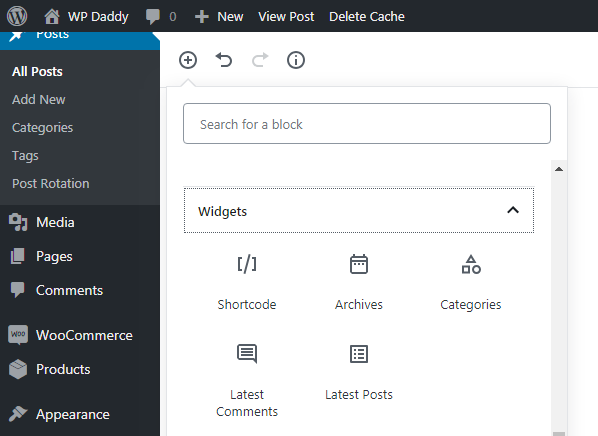
Extindeți secțiunea Widgeturi pentru a afla că include Shortcode, Arhive, Categorii, Ultimele comentarii și mai multe blocuri.

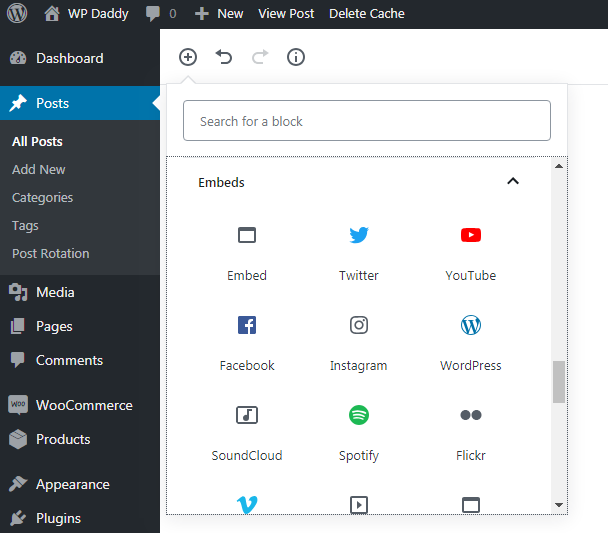
Și, în sfârșit, secțiunea Embeds conține posibilitățile de a încorpora videoclipuri din resurse precum Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter și multe altele.

Secțiunea Previzualizare și Publicare
Secțiunea Previzualizare și Publicare are ceva la fel ca în editorul clasic și ceva nou pe care îl veți găsi doar în Gutenberg.
Opțiunile obișnuite:
Ca întotdeauna, primești butoanele Salvare schiță, Previzualizare și Publicare atunci când postarea nu este încă gata și butonul Actualizare dacă vrei să schimbi postarea publicată.

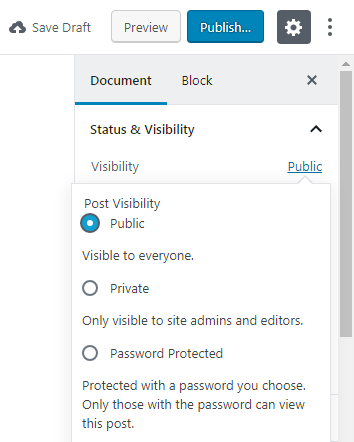
Puteți schimba vizibilitatea selectând dintre postările publice, private și protejate cu parolă.

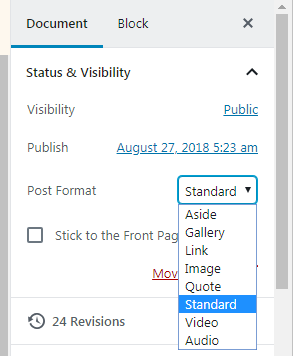
Și puteți alege un format de postare din lista derulantă în funcție de tema dvs.

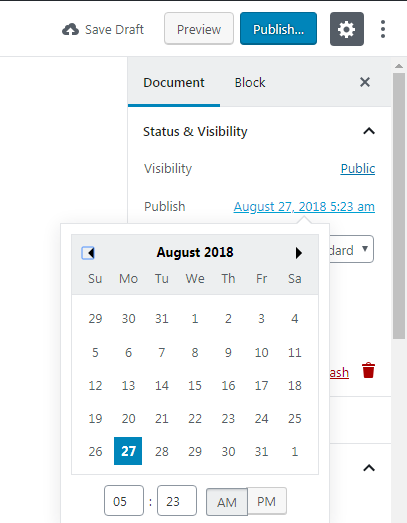
Acum puteți selecta și o dată de publicare în calendar.

Noile optiuni:
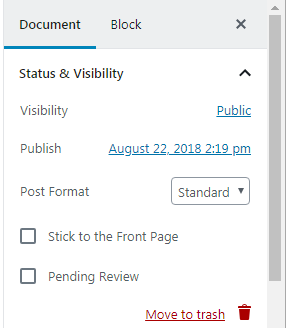
Acum, opțiunile Afișați pe prima pagină și Revizuirea în așteptare sunt disponibile chiar în secțiunea Document împreună cu opțiunile Stare și vizibilitate, Data publicării și Formatul postării.

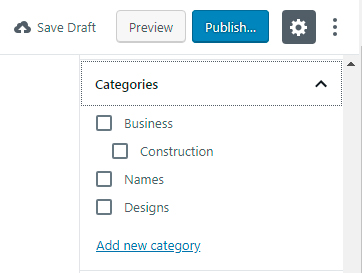
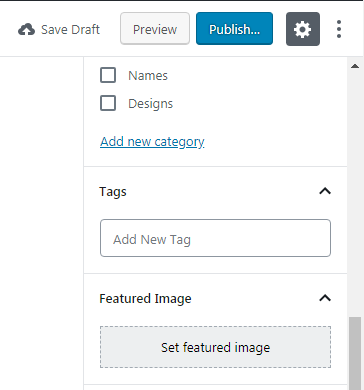
Aici puteți selecta, de asemenea, Categorii pentru care este potrivită postarea dvs.,

adăugați etichete, setați o imagine recomandată,

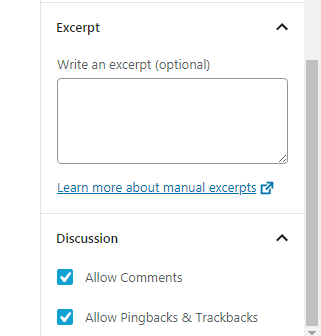
scrieți un extras și permiteți sau dezactivați comentariile, precum și permiteți sau interziceți ping-urile și trackback-urile.

Editore vizuale și de text – Ascunse acum
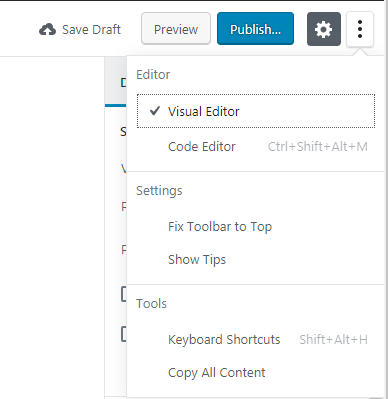
Dacă sunteți începător, probabil că nu va fi previzibil pentru dvs. unde exact este posibil să comutați între un editor vizual și unul de text. Uită-te la butonul Publicare de mai sus: meniul hamburger de lângă pictograma roată include posibilitatea de a selecta editorul vizual sau de cod, precum și de a gestiona setările și instrumentele. Apropo, puteți face clic pe pictograma roată fie pentru a ascunde, fie pentru a afișa bara laterală cu opțiuni.

De ce crezi că este comutarea ascunsă sub meniu acum? Bănuiesc că acest lucru este făcut pentru a îmbunătăți UX-ul, a dezordine zona de editare și a lăsa mai mult spațiu pentru creare. Un utilizator experimentat va găsi cu ușurință această opțiune de comutare imediat, iar începătorul, de cele mai multe ori, nu are nimic de făcut în editorul de cod. Cu toate acestea, un începător poate găsi cu ușurință o comutare dacă a folosit editori similari în orice alt CMS.
Opțiuni de blocare
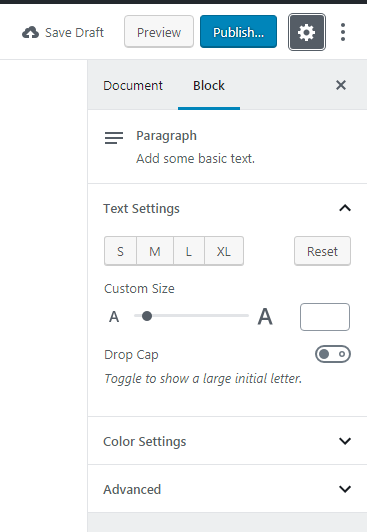
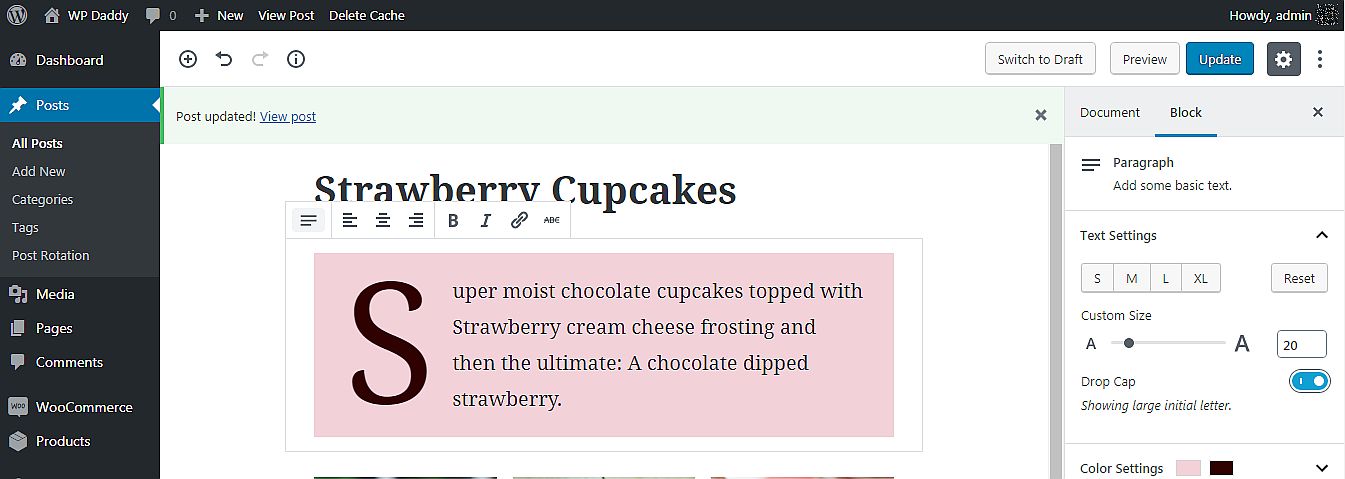
Când este creat un anumit bloc, acum puteți face clic pe secțiunea Blocare din bara laterală din dreapta și puteți gestiona opțiunile acestui bloc. Dacă acesta este un bloc de text, atunci setările de text includ variantele de dimensiune S, M, L și XL sau puteți alege o dimensiune personalizată dacă doriți. Aici veți găsi, de asemenea, un comutator pentru a afișa o literă inițială mare, astfel încât să o puteți activa sau dezactiva în funcție de nevoile dvs.


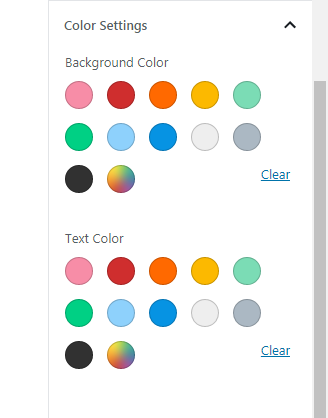
De asemenea, poți alege culorile de fundal și text ale postării tale

precum și adăugați o clasă CSS suplimentară, dacă este necesar.

Să creăm o postare în galerie!
Așa că vreau să încerc să creez o postare cu Gutenberg și adaug un bloc nou chiar acum.

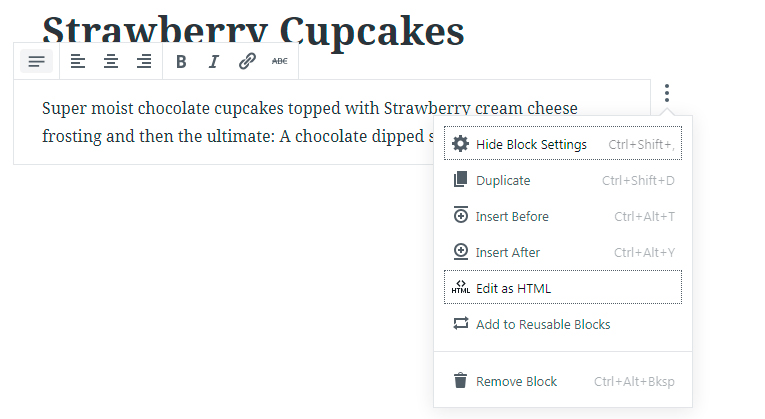
Meniul de lângă noul bloc permite acum să îl duplicați, să îl eliminați, să îl adăugați la blocuri reutilizabile sau să faceți mult mai multe manipulări.

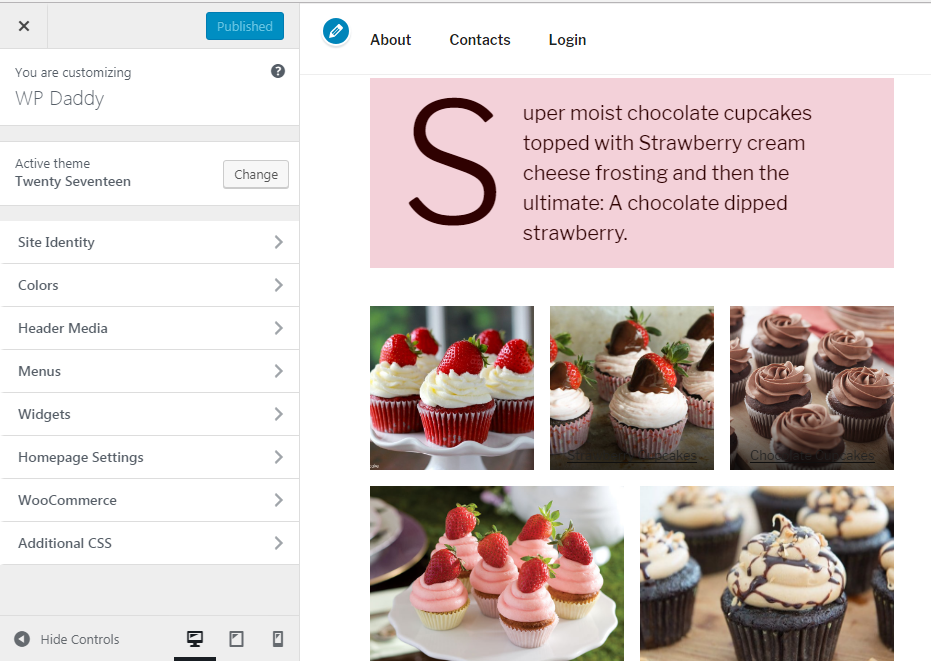
Inserez un titlu și adaug o mică descriere într-un bloc de text. De asemenea, gestionez unele setări, cum ar fi adăugarea unei limite, schimbarea fundalului și a culorii textului.

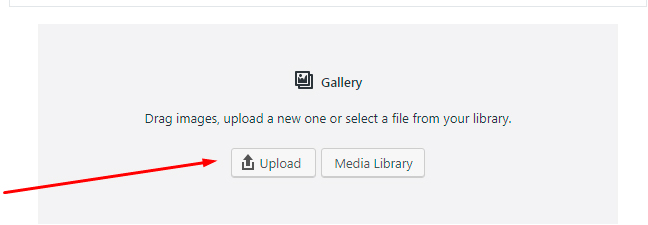
Apoi adaug un bloc de galerie și am alegerea fie să încarc imagini de pe computerul meu, fie să le selectez din biblioteca media.

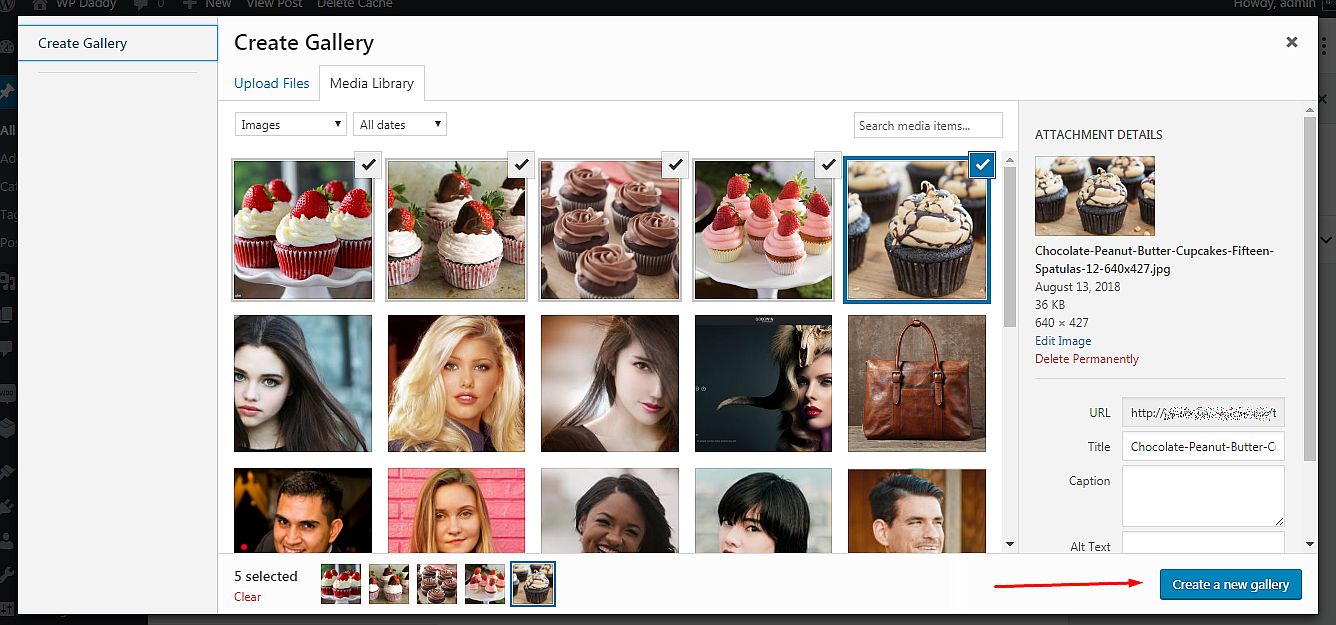
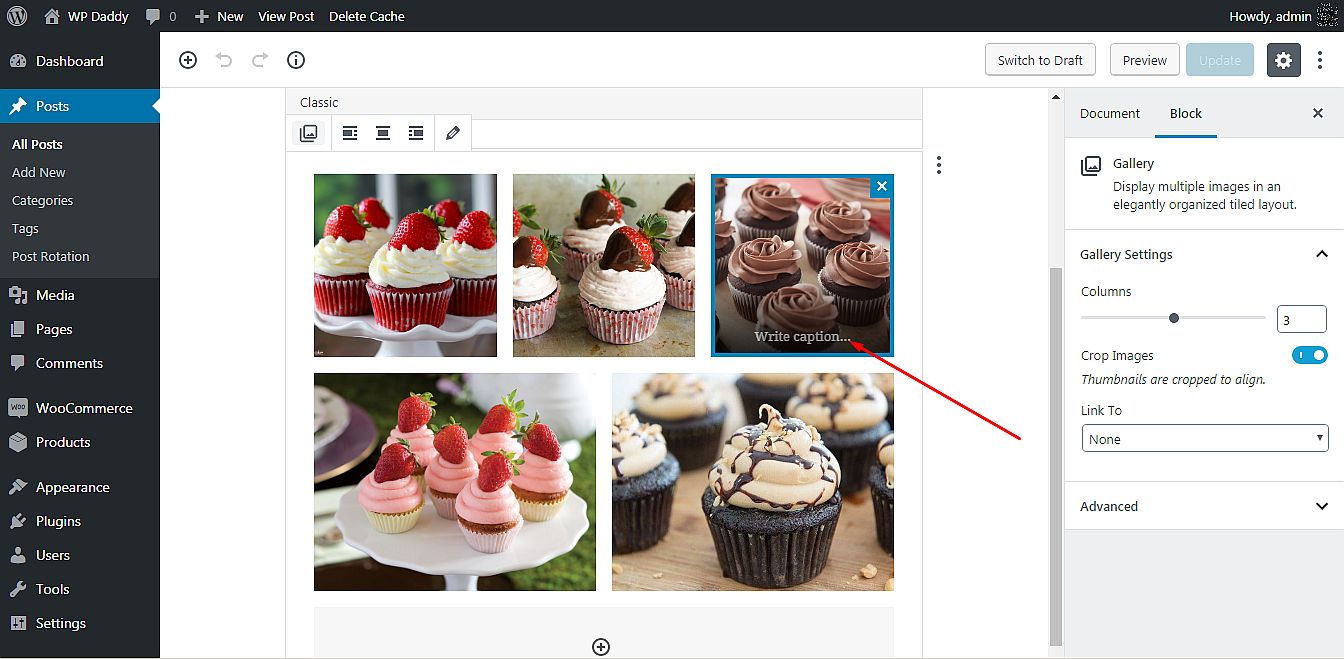
Aleg biblioteca media și apoi selectez imagini de acolo; faceți clic pe butonul Creați o nouă galerie și ajungeți la secțiunea Editați galeria.

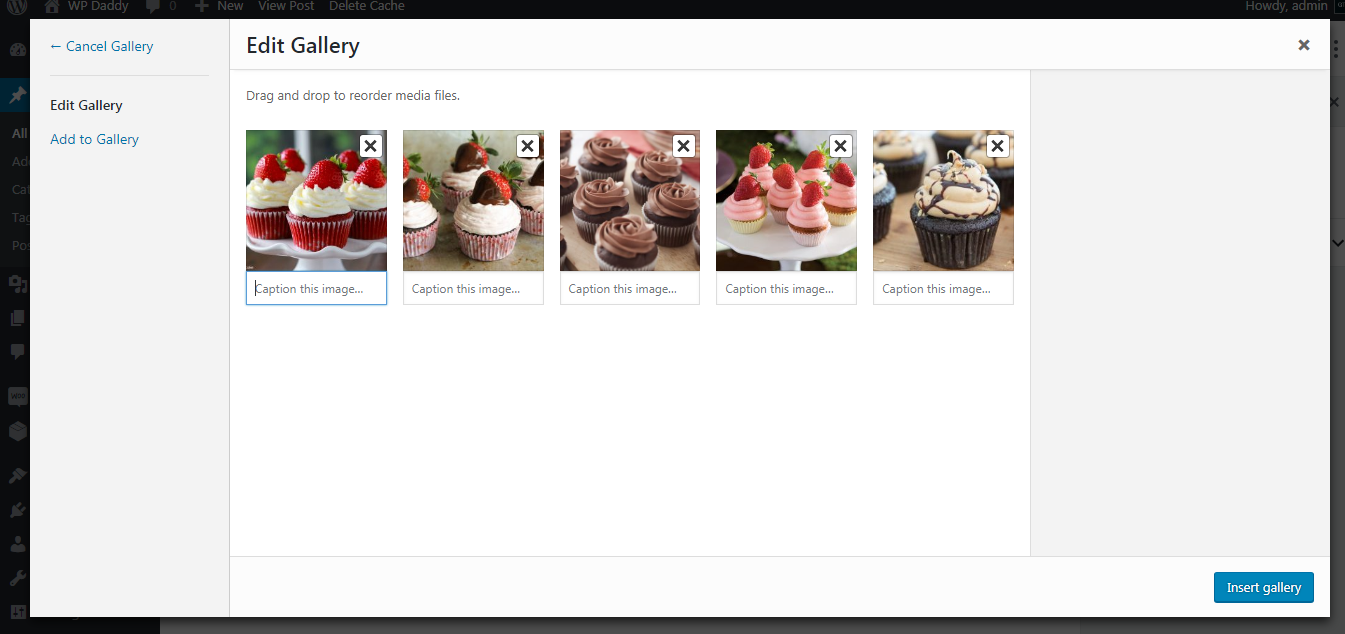
Acum pot adăuga o legendă la fiecare dintre imaginile alese de mine și apoi pot face clic pe butonul Inserare galerie.

Acum galeria este gata.

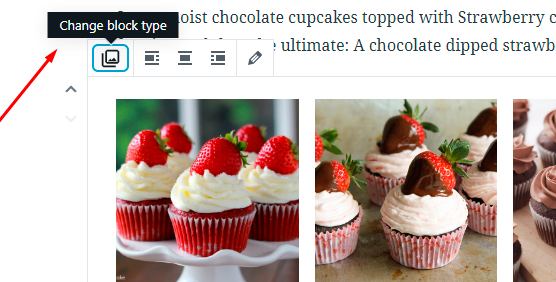
Puteți schimba instantaneu tipul de bloc

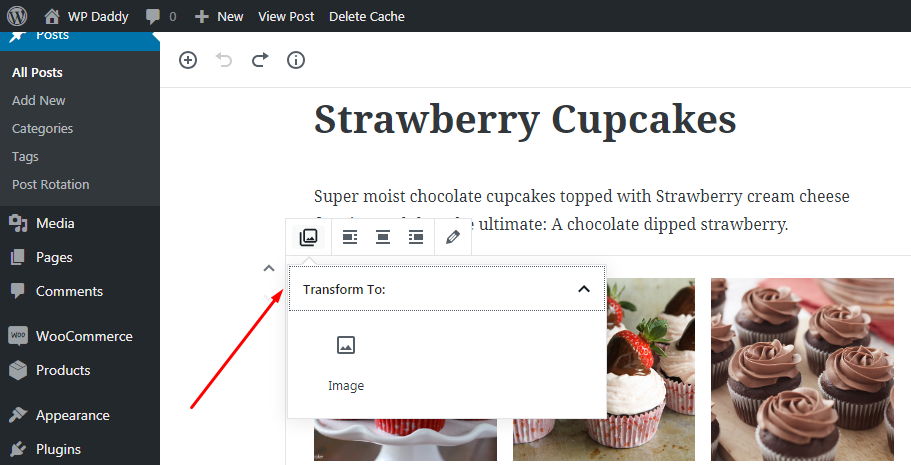
și transformă galeria în imagine

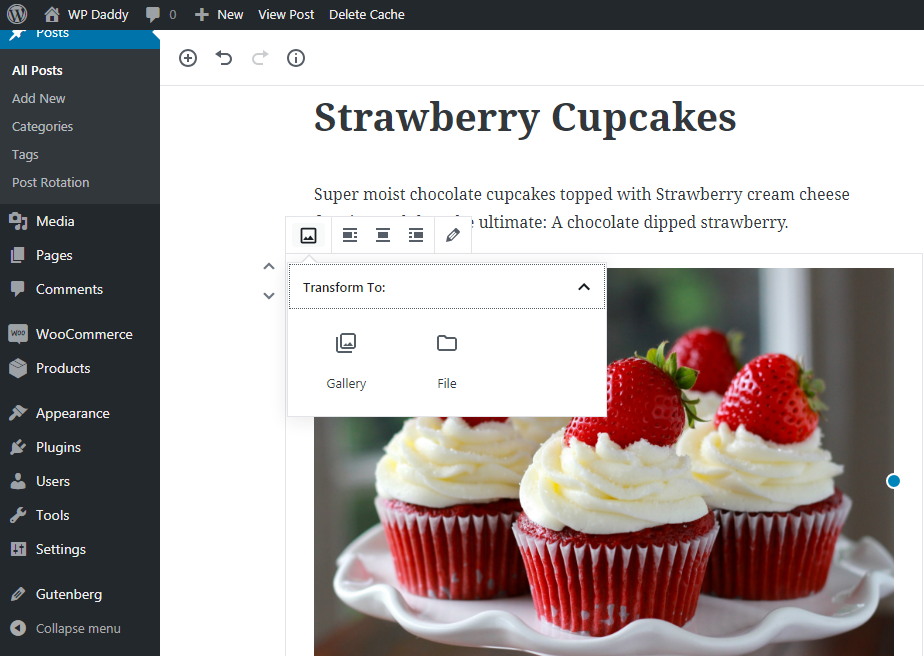
precum și – imagine fie în galerie, fie într-un fișier.

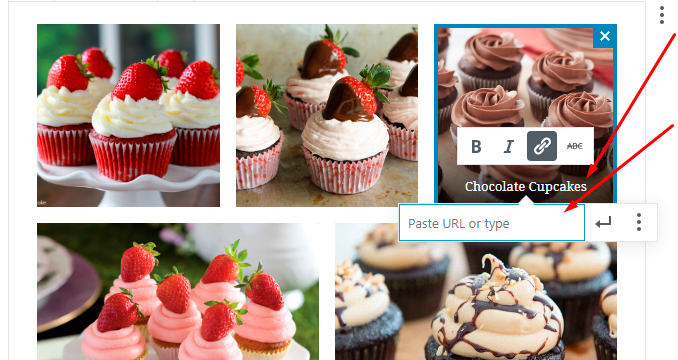
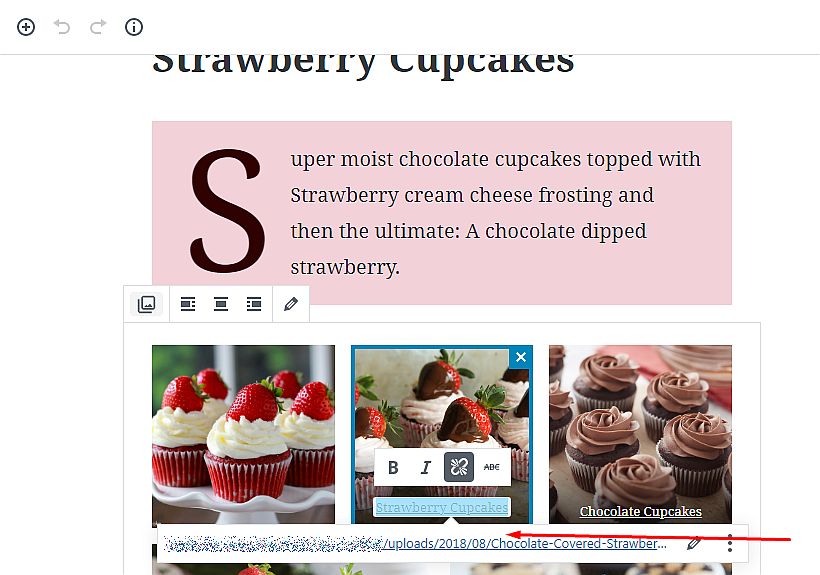
Cu excepția posibilității de a adăuga o legendă la imaginea dintr-o galerie, puteți face clic pe această legendă adăugând o adresă URL la ea. Aceasta înseamnă că puteți transforma o legendă într-un hyperlink.

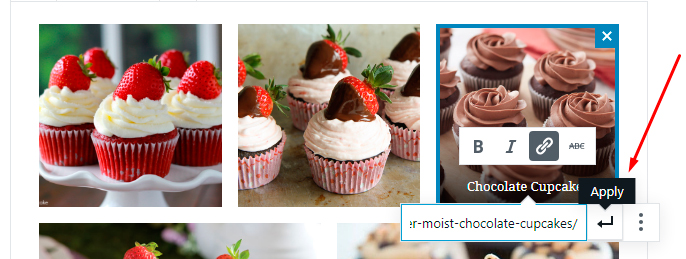
Așa că evidențiați o legendă -> faceți clic pe opțiunea de hyperlink din bara de instrumente pop-up -> adăugați un link la câmpul corespondent -> faceți clic pe pictograma Aplicați.


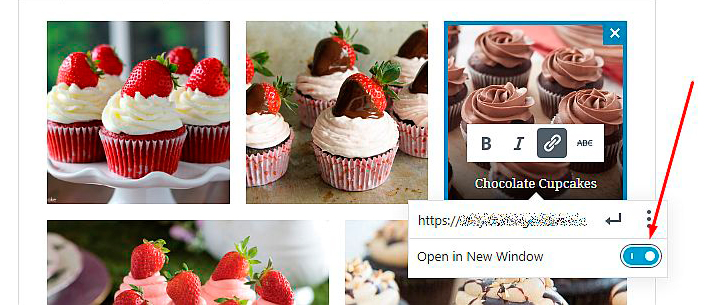
Acum, după ce faceți clic pe acest hyperlink și în cazul în care acest link duce la o pagină nouă sau la un site web terță parte, acesta va fi deschis automat într-o filă nouă. Dacă doriți ca linkul dvs. să fie deschis într-o fereastră nouă, faceți clic pe meniul hamburger de lângă pictograma Aplicați și activați opțiunea „Deschide în fereastră nouă”.

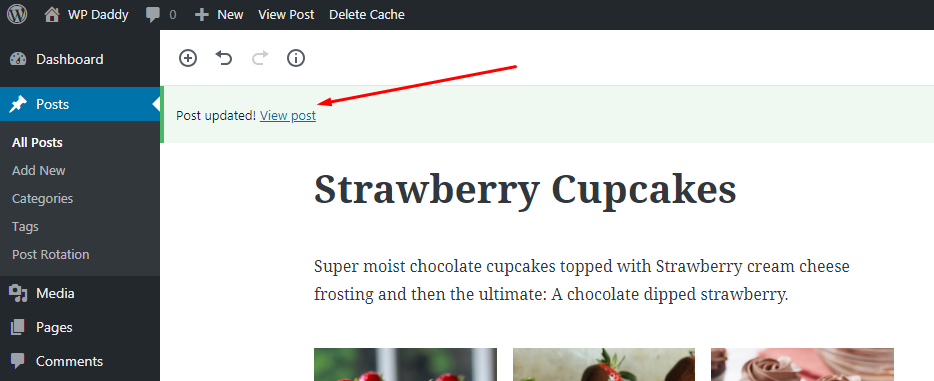
Acum, când intră în direct (faceți clic pe butonul Vizualizare postare -> aceasta va deschide postarea în aceeași filă),

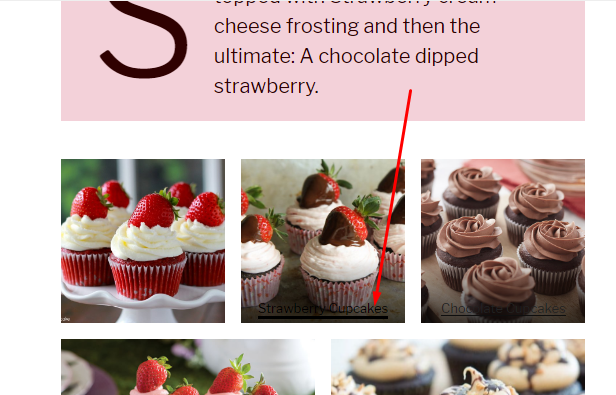
veți putea face clic pe orice imagine din galerie și se va deschide un link pe care l-ați adăugat.

Dacă v-ați conectat imaginea la propria sa adresă URL din biblioteca media, făcând clic pe hyperlink se va deschide o imagine în aceeași filă și în dimensiunile ei complete.
Îmbogățirea funcționalității
Nu am văzut opțiunea de a mări fiecare imagine din galerie când am dat clic; acest lucru nu este disponibil aici până acum. Dar vreau ca imaginea mea să fie deschisă ca un pop-up în aceeași filă pentru a permite unui utilizator să facă clic pe orice imagine din galerie și să o deschidă în formatul de previzualizare mare.
În scopul meu, folosesc pluginul Easy FancyBox care nu necesită o configurație specifică pentru a începe să funcționeze. Așa că îmi conectez imaginile la propriile lor adrese URL din biblioteca media și îmi actualizez postarea din galerie.

Acum, când pluginul este activat, pot face clic pe orice imagine din galeria mea

și este deschis ca un pop-up în aceeași filă.

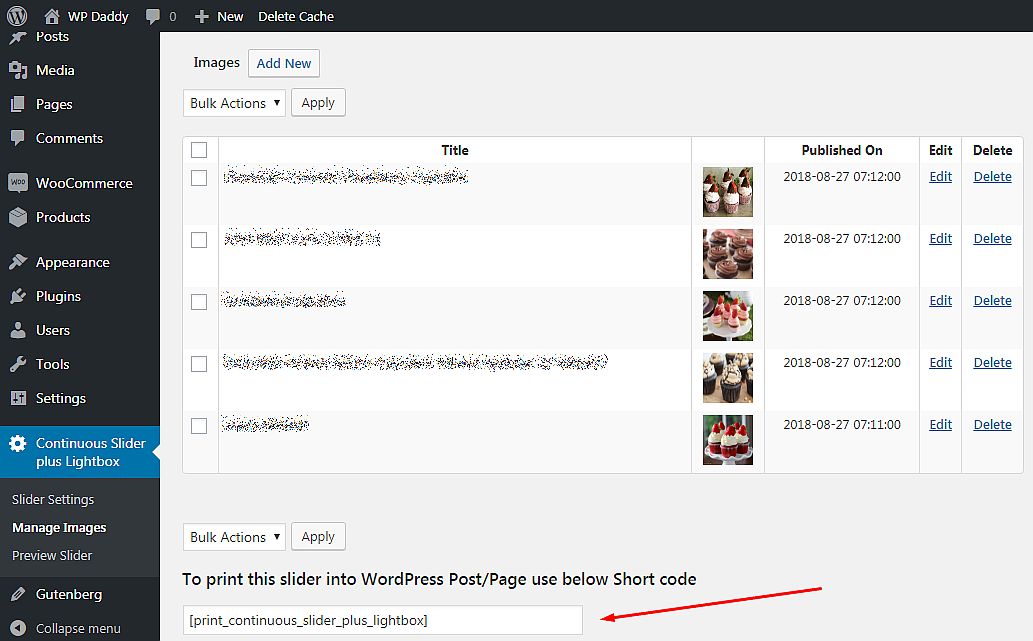
Și acum vreau ca galeria mea să arate ca un carusel ușor curgător, așa că voi folosi pluginul Continuous Image Carousel With Lightbox pentru a-mi îndeplini scopul. După ce pluginul este activat, merg la Continuous Slider plus Lightbox -> Manage Images în tabloul de bord administrativ și adaug 5 imagini la viitorul meu carusel din biblioteca media.
Pentru a le adăuga unul câte unul dau clic pe butonul Add New ->

-> faceți clic pe linkul „Click here to add image” ->

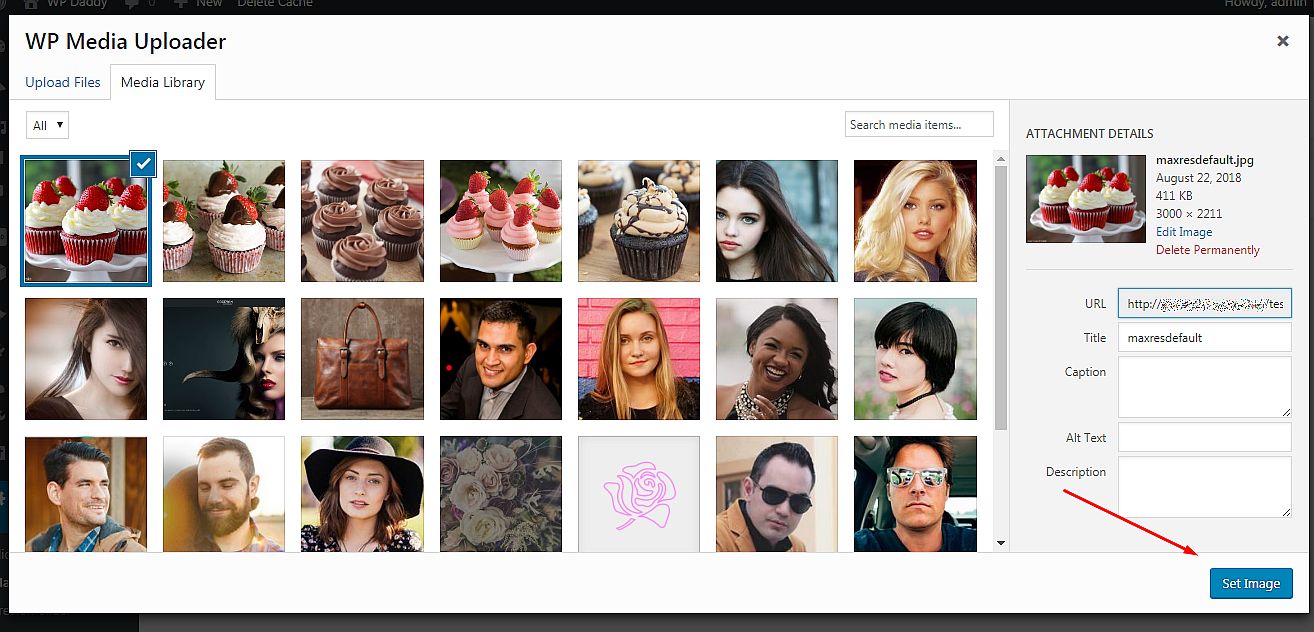
-> alegeți o imagine din biblioteca media -> și faceți clic pe butonul Set Image.

După aceea îmi salvez modificările și imaginea este salvată.

Când toate imaginile sunt încărcate, copiez codul scurt al caruselului

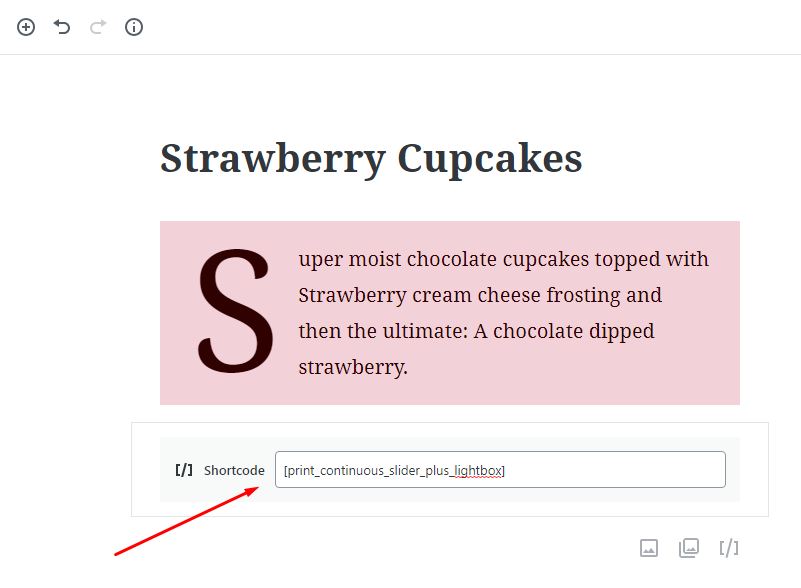
și inserați-l sub blocul de text în postarea creată cu editorul Gutenberg.

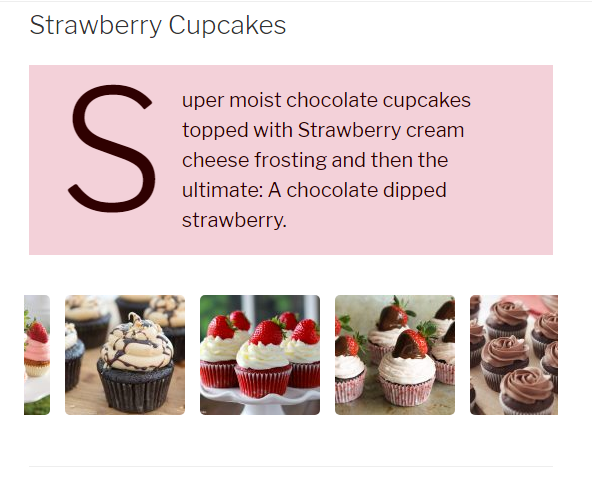
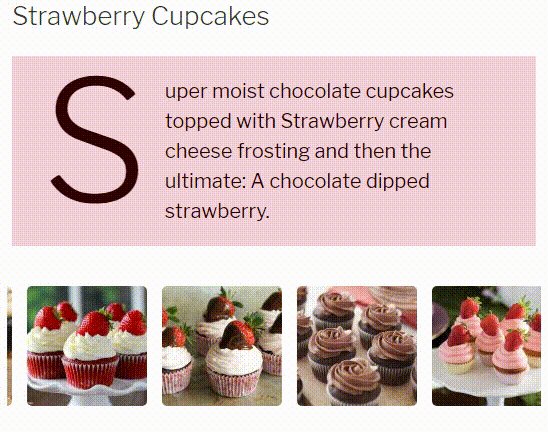
Actualizez postarea și o previzualizez, așa că acum îmi pot vedea imaginile curgând în glisorul carusel.

Arată cu adevărat minunat.

Acesta nu este sfârșitul, aș dori să spun „a continua…” – pentru că voi testa o mulțime de blocuri Gutenberg suplimentare concepute de mulți dezvoltatori și disponibile pentru extinderea funcționalității implicite a lui Gutenberg. Următoarea mea postare va fi dedicată eCommerce blocurilor Gutenberg, așa că ne vedem curând.
Melany H.
PS
Sper că veți fi atât de amabil să vă lăsați gândurile și opiniile despre ceea ce doriți să citiți în următoarele postări despre Gutenberg. Vă rugăm să spuneți tot ce ți-ar plăcea în comentariile de mai jos. Mulțumesc anticipat!
