Cum să legați datele la elementele SVG
Publicat: 2022-12-26Pentru a lega datele la elemente svg, trebuie mai întâi să înțelegeți cum să selectați și să accesați aceste elemente. Acest lucru se poate face printr-o serie de metode, inclusiv folosind API-ul DOM, querySelector sau getElementById. Odată ce elementul svg dorit a fost selectat, se pot folosi diferitele metode de legare a datelor disponibile în JavaScript, cum ar fi funcțiile de legare a datelor din biblioteca d3.js.
Putem grupa elementele Svg în D3js?

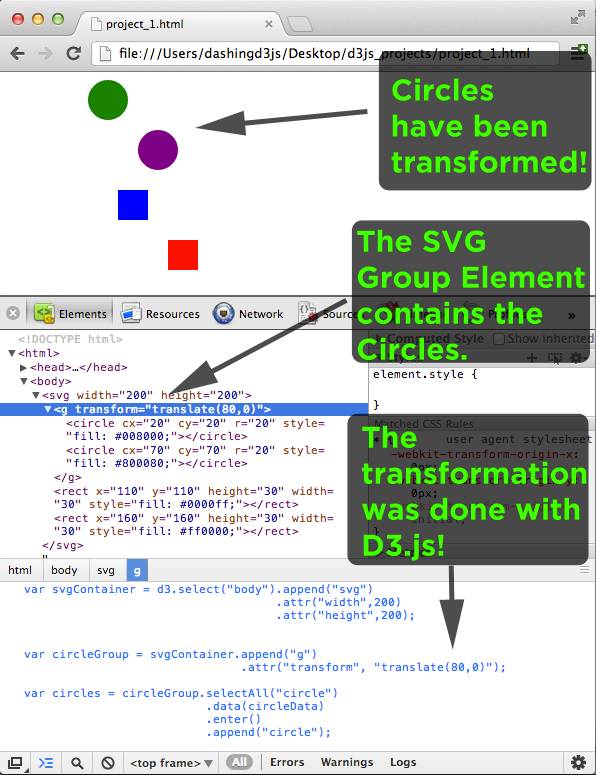
Elementul g> SVG este un container pentru alte elemente SVG. Atributele elementului *g* sunt moștenite de copiii elementelor a căror transformare se aplică. D3 poate fi folosit pentru a crea un element de grup. Orice selecție poate fi folosită pentru a trece elementul ag.
Grafica vectorială scalabilă (SVG) vă permite să proiectați și să creați grafică interactivă cu o mai mare flexibilitate și putere. Există multe tipuri diferite de elemente SVG, fiecare cu propriul set de proprietăți, inclusiv geometrie și stil. Deoarece SVG este conținut în DOM, attr și append() sunt identice cu elementele HTML prin faptul că pot fi folosite. În exemplul următor, am folosit un element ca intrare și am specificat coordonatele lui x și y, precum și lățimea și înălțimea dreptunghiului. Apoi folosim funcția attr pentru a adăuga atributele x1, y1 x2, y2 și stroke la SVG după inserarea elementului de linie . Într-o metodă liniară, putem folosi aceeași linie, dar cu coordonate y diferite, pentru a genera un gradient. Elementul include un element text.
Am plasat un atribut de contur pe textul nostru pentru a-l face vizibil în alb peste elipsa noastră neagră. CSS poate fi folosit pentru a aplica toate aceste proprietăți direct sau în unele cazuri. Ca rezultat, D3 este folosit pentru a genera elemente SVG.
Ce este Svg Selectall?
Când selectați toate dreptunghiurile („rect”,) o fereastră de browser va folosi elementul svg pentru a căuta orice dreptunghiuri în interiorul elementului. dreptunghiuri sunt returnate când le găsește, într-o selecție cu toate elementele din matrice. Dacă nu reușește să găsească nimic, returnează o selecție goală, așa că asta se întâmplă.
De ce ar trebui să utilizați grafice SVG imbricate
Puteți obține o grafică mai organizată și mai detaliată prin grafica svega imbricată . În plus, dacă un element este imbricat într-un SVG imbricat, SVG-ul exterior%22′ este cel care este afectat.
Cum se utilizează Svg cu D3?
SVG este folosit cu d3 pentru a crea vizualizări interactive de date pe web. D3 folosește SVG pentru a crea grafică vectorială scalabilă care poate fi utilizată pe orice dispozitiv.
Scalable Vector Graphics (SVG) este un tip de software de procesare grafică. Utilizează un format bazat pe XML pentru grafica vectorială. Există o varietate de forme din care puteți alege, inclusiv linii, dreptunghiuri, cercuri, elipse și așa mai departe. Pentru a construi un exemplu D3.js , urmați acești pași. Iată un exemplu simplu de dreptunghi într-un SVG. Acest dreptunghi poate fi creat dinamic folosind următorul exemplu. Un cerc poate fi descris cu o etichetă care îi descrie caracteristicile, iar un cerc poate fi descris folosind atributele de mai jos.
Ce face Svg Append?
Comanda SVG append vă permite să adăugați elemente noi la o imagine SVG existentă. Acest lucru este util dacă doriți să adăugați elemente noi la o imagine existentă sau dacă doriți să adăugați elemente noi la o imagine pe care o creați de la zero.

Culoarea de umplere este setată la Niciunul. Metoda Append: ce face și cum se folosește
Metoda append este folosită în mod obișnuit pentru a adăuga un element la sfârșitul unei selecții. InsertElementAt() este metoda care returnează elementul la începutul selecției. S-ar putea să fiți curios despre anexare acum că știți cum să îl utilizați în selecție. Containerul care a fost returnat ca selecție este menționat în metoda anexării. Mărimea containerului selecției curente (svg) este setată la lățimea lățimii selecției curente. Containerul trebuie să fie cu cel puțin o înălțime mai înalt decât selecția curentă ( container svg ).
Svg Anexă
SVG append este o funcție care vă permite să adăugați elemente noi la un element SVG existent. Acest lucru este util atunci când doriți să adăugați conținut nou la un fișier SVG existent sau când doriți să adăugați elemente noi la un fișier SVG existent care este utilizat ca șablon.
Când lucrați cu HTML simplu, este mai dificil să atașați un copil la un SVG. În ciuda faptului că există o mulțime de motive întemeiate pentru aceasta, aș aprecia să știu exact care sunt acestea. SVG-urile bazate pe XML cu care suntem obișnuiți sunt probabil sursa acestor probleme. Pentru a lucra cu adevărat cu SVG-uri, trebuie mai întâi să intrăm într-o lume a spațiilor de nume. Pentru ca codul nostru să funcționeze corect, este nevoie de o modificare minoră. Mi-am propus să scriu o funcție care să atașeze un obiect la un SVG, astfel încât să nu trebuiască să vă amintiți adresa URL de fiecare dată.
Svg Creare element G Javascript
Elementul este folosit pentru a grupa elemente înrudite. Toate elementele copil ale unui element sunt afectate de orice atribute de transformare aplicate elementului.
Cu noul format de fișier.svg, dimensiunea imaginilor și a datelor poate fi scalată mai dinamic. Marcajul XML, care este folosit în mod obișnuit pentru a descrie modul în care sunt desenate și aliniate căile, este o componentă critică a XML. Când salvați marcajul în HTML, acesta va fi redat în pictograma actuală. Referirea datelor dintr-o locație de la distanță atunci când sau după acestea sunt randate este, de asemenea, posibilă adăugarea dinamică a pictogramelor SVG . Etichetele XML, precum elementele html, pot fi create și editate. Pentru a crea XML în fișierul main.js, adăugați o funcție. Vom injecta graficul în eticheta de ancorare pentru a o face potrivită pentru defilare.
Acum este posibil să gestionați svg-ul în același mod în care este orice alt element. Stilurile, clasele și, cel mai important, atributele pot fi adăugate la un stil. Pictogramele sunt preadaptate fiecărei postări și pot fi utilizate cu ușurință ca link-uri de ancorare într-un afișaj cu derulare lină.
Elemente cerc svg
Elementele de cerc SVG sunt folosite pentru a crea forme rotunde în grafică vectorială scalabilă. Toate formele de bază pot fi create cu un singur element și un singur atribut. Atributele cx și cy determină coordonatele x și y ale centrului cercului. Atributul r definește raza cercului.
