Cum să construiți un mega meniu în WordPress cu Elementor
Publicat: 2023-02-13Cât de bun este meniul implicit WordPress? Vă permite să utilizațipagini, postări, categorii și adrese URLca elemente de meniu și submeniu. Cu atât mai mult, un drop-down simplu cu o singură coloană este singurul tip de submeniu pe care îl puteți avea.
Aceasta înseamnă că meniul WordPress implicit are limite pentru adăugarea și personalizarea articolelor. Deoarece meniul de navigare este o parte centrală a site-ului dvs., este important să vă asigurați că vă ajută cu adevărat să profitați la maximum de prezența dvs. online.
În special, acest lucru se aplică diferitelor tipuri de site-uri, cum ar fi magazinele de comerț electronic și blogurile, unde este posibil să doriți să evidențiați anumite produse sau postări folosind submeniuri bogate vizual.
Acesta este momentul în care intră în joc pluginurile mega meniu pentru WordPress.
Așa că am pregătit acest articol pentru a vă ghida printr-un tutorial WordPress mega meniu, sfaturi, cele mai bune pluginuri pentru mega meniuri și exemple de navigare mega.
Ce este un mega meniu?
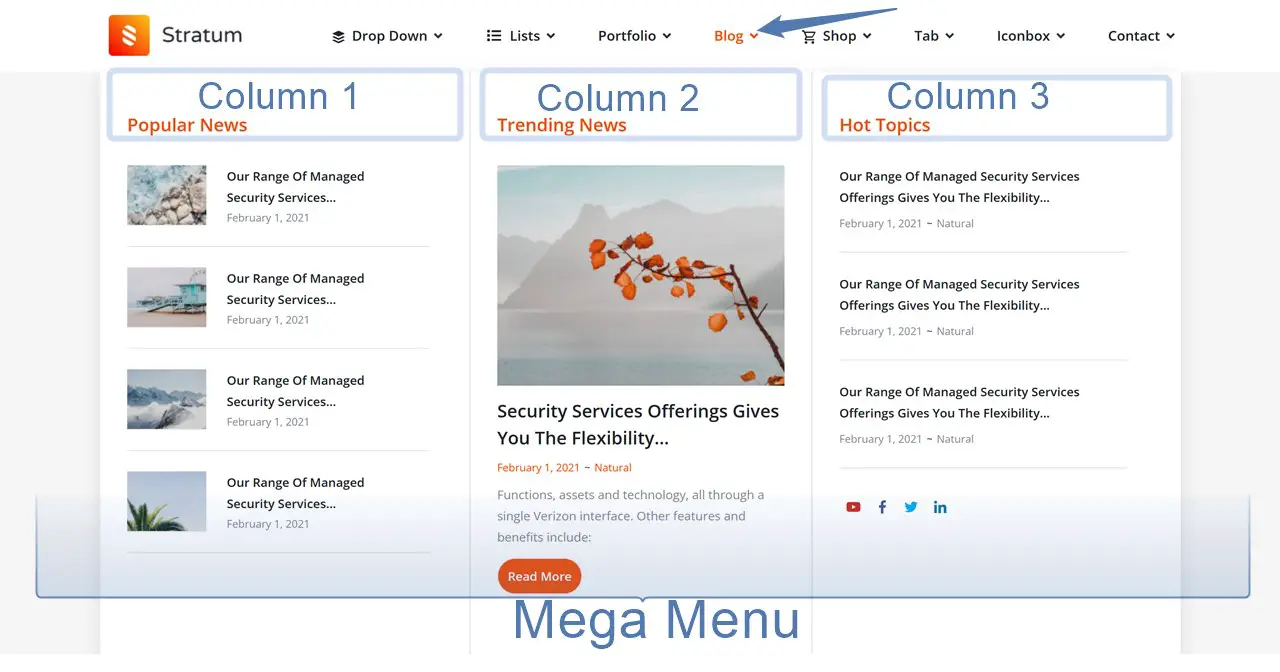
Ce este un mega meniu în WordPress? După cum sugerează și numele, un mega meniu este o versiune mai puternică a submeniului tradițional, oferind utilizatorilor o mulțime de informații clasificate într-un singur meniu drop-down.
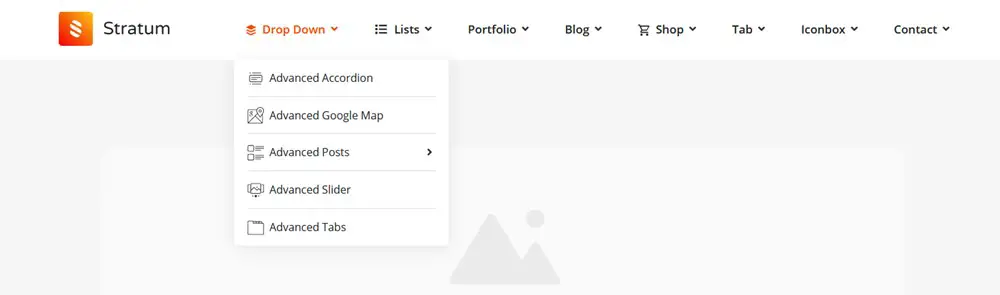
Pentru a compara, iată un meniu derulant tradițional, cu o singură coloană, care este destul de simplu:

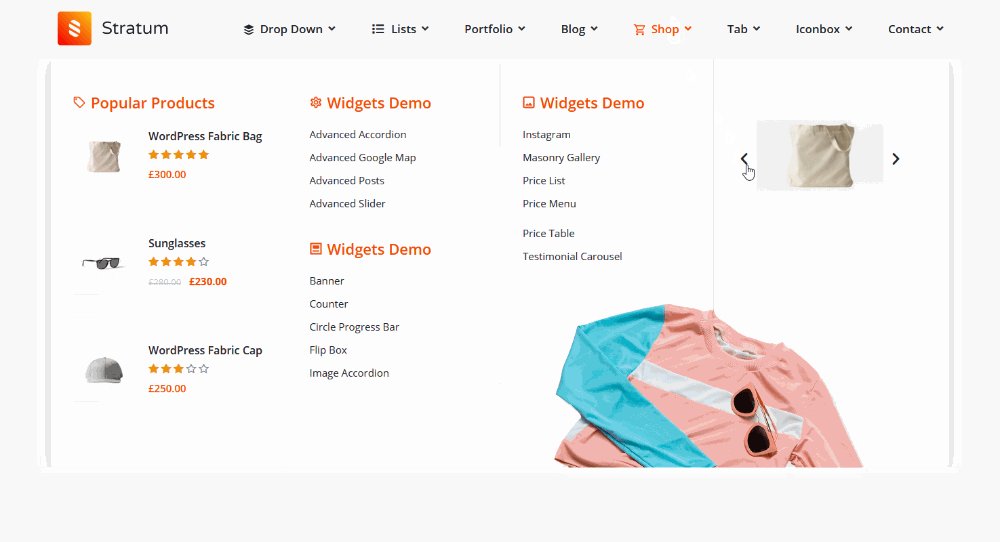
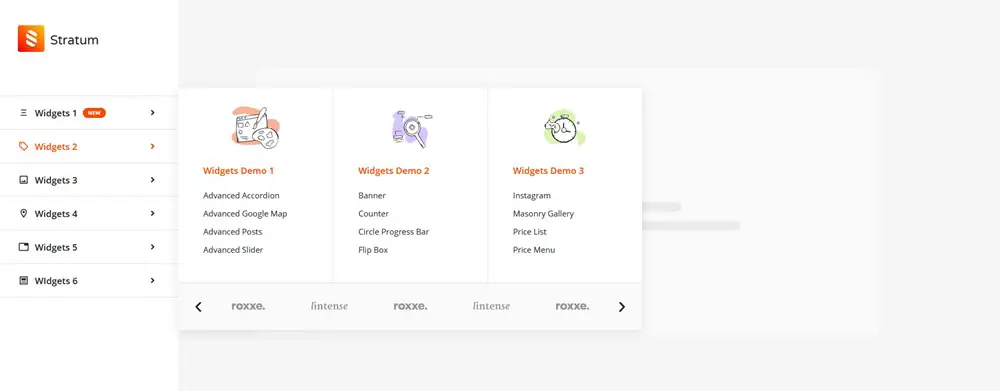
Dimpotrivă, de obicei un mega meniu este format dinmai multe coloane. Poate include orice element multimedia, cum ar fi imagini, videoclipuri și pictograme. Toate acestea vă ajută să îmbunătățiți experiența utilizatorului și să vizualizați mai bine informațiile de pe site-ul dvs.

Nu numai că pot adăuga mai multe tipuri de conținut la submeniuri, dar aceste plugin-uri pentru megameniu sunt, de asemenea, destul de utile pentru a face mici modificări de personalizare în meniul principal. De exemplu, adăugarea de insigne și etichete personalizate, schimbarea culorilor de fundal etc.
Totul cu un mega meniu este să vă ofere mai multă libertate în ceea ce privește ce poateconținemeniul și cum poatearăta.
Cum adaug un mega meniu pe site-ul meu?
Care sunt metodele simple de a adăuga un mega meniu pe site-ul tău? Trebuie fie să utilizați cod personalizat, fie un plugin specific. Un plugin este, fără îndoială, o modalitate mai ușoară și există o mulțime de soluții.
Cu toate acestea, este important să rețineți că nu toate pluginurile sunt create la fel. De regulă, fiecare dintre ele este adaptat pentru a funcționa cu un anumit generator de conținut, fie că este vorba de Elementor, editorul de blocuri/WordPress clasic, Divi,Avada sau cu totul altceva. De obicei, astfel de extensii includ tutoriale pentru a ajuta utilizatorii să înceapă și să lucreze cu ei.
De aceea, este esențial să începeți cercetarea identificând ce generator de conținut utilizați în prezent și apoi căutând extensii compatibile. De exemplu, un mega meniu Elementor sau un mega meniu Avada. Această abordare vă asigură că veți putea integra perfect mega meniul cu designul dvs. existent.
Care este cel mai bun mega meniu WordPress?
Există pluginuri WordPress bune? După cum tocmai am menționat, fiecare plugin de mega meniu WordPress oferă un set de opțiuni în funcție de constructorul pentru care este optimizat. Acest lucru ne face să credem că este cel mai logic să comparăm soluțiile dintre cei mai apropiați omologi.
Acestea fiind spuse, iată câteva plugin-uri populare de mega meniu WordPress pentru diferite cazuri.
- Pluginul Max Mega Menu se încorporează direct în sistemul nativ al meniurilor clasice WordPress, transformându-ți automat meniul într-un mega meniu.Este unul dintre cele mai flexibile și populare pluginuri pe care le puteți descărca gratuit. Acceptă WooCommerce, EasyDigitalDownloads și este cu adevărat ușor.
| Plugin Mega Meniu | Instalări/Vânzări | Făcut pentru |
|---|---|---|
| Max Mega Meniu | 400K+ | WordPress clasic, acceptă Elementor |
2.Stratum Mega Menu este un addon premium pentru crearea unui submeniu puternic folosind widget-urile Elementor.Dacă aveți un magazin WooCommerce, acesta vă va ajuta să construiți un meniu grozav cu produse în submeniu.
3.Blocul WordPress Mega Menu este o versiune beta a mega meniului pentru editorul de blocuri.Îl puteți folosi pentru a adăuga un meniu la postare, pagină sau chiar îl puteți testa în editarea întregului site.
4. HT Menu Lite este o extensie de plugin WordPress mega meniu pentru Elementor, creată special pentru nevoile de creare a meniului și mega meniului.
| Plugin Mega Meniu | Instalări/Vânzări | Făcut pentru |
|---|---|---|
| HT Menu Lite | 2K+ | Elementor |
5. Ca plugin premium, Uber Menu vă oferă setul de instrumente complet pentru construirea și personalizarea oricărui tip de mega meniu.Este foarte ușor să editați fiecare articol din meniu.
| Plugin Mega Meniu | Instalări/Vânzări | Făcut pentru |
|---|---|---|
| Meniul Uber | 87K+ | WordPress clasic |
Supliment pentru mega meniu WordPress de la Stratum: Ghid pas cu pas

Deci, în această postare, trecem prin procesul de creare a unui meniu de navigare WP cu addonul Stratum Mega Menu pentru Elementor, pluginul nostru de mega meniu WordPress pentru crearea unui meniu bogat în conținut folosind widget-uri Elementor și instrumente avansate de personalizare.
Ei bine, aproape ca orice alt supliment WordPress Elementor mega meniu, acesta deschide multe oportunități de „piratare” în meniul implicit WordPress.
În special, pluginul vă ajută să:
- Afișați orice widget Elementor cu conținutul dvs. în submeniuri, inclusiv în aspecte cu coloane.
- Adăugați etichete și pictograme personalizate în meniul de nivel superior.
- Schimbați stilul vizual al meniului și submeniurilor de nivel superior.
- Creați atât meniuri de navigare verticale, cât și orizontale.
- Modificați meniul receptiv pentru dispozitivele mobile.
- Faceți ca submeniul să apară cu diferite efecte de animație.
Deoarece este o soluție premium, vă va costa cel puțin 39 USD în acest moment; în același timp, descărcarea gratuită a pluginului Mega Menu este posibilă pentru membrii Clubului MotoPress.
Acum să vedem cum funcționează în exemple din viața reală și să parcurgem tutorialul nostru de mega meniu WordPress.
De asemenea, puteți urmări un tutorial video cu următorul ghid:
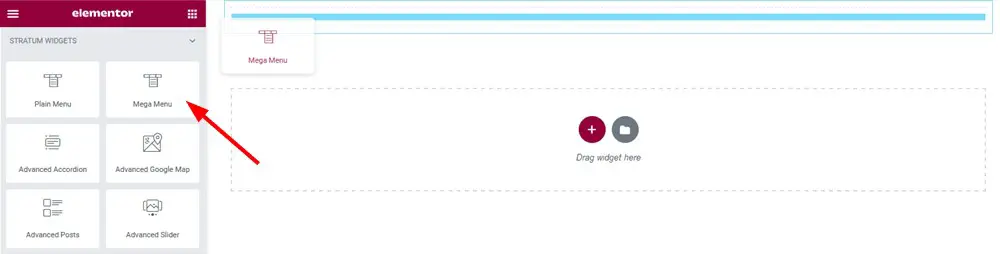
Pentru a construi un mega meniu în WordPress, sunt necesare doar pluginul Elementor de bază și suplimentul Stratum Mega Menu.
Pasul 1. Creați sau selectați un meniu
Pentru a începe lucrul cu pluginul, Elementor trebuie să fie deja instalat și activat.
Mai întâi, instalați și activați pluginul Stratum Mega Menu.
Există un tutorial scurt mega meniu pe care îl puteți avea oricând la îndemână: accesați Dashboard > Aspect > Mega Menu pentru a-l vedea.
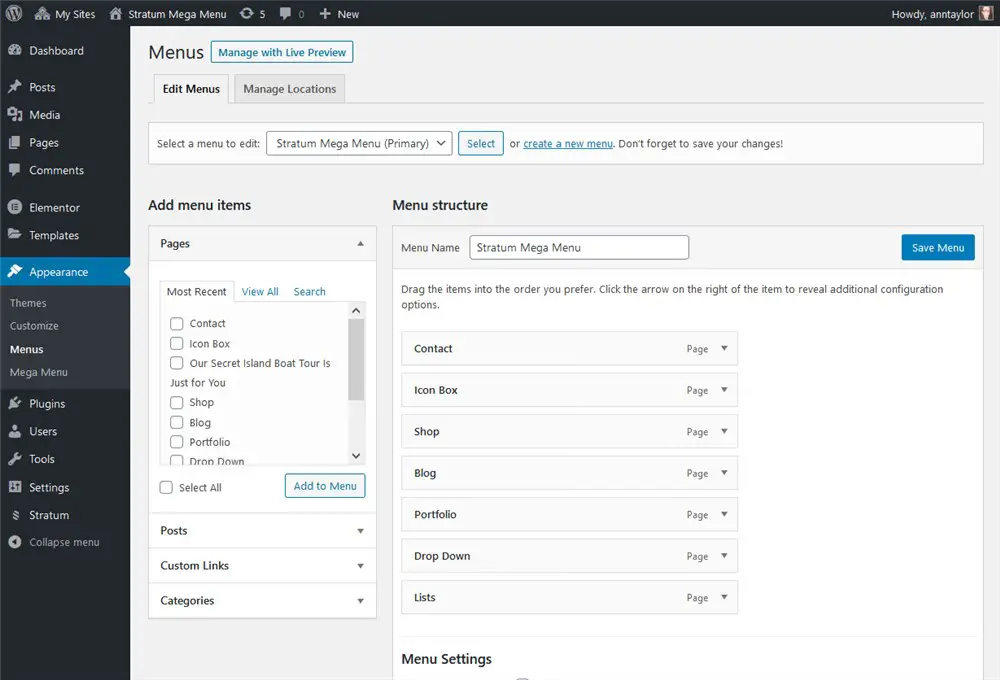
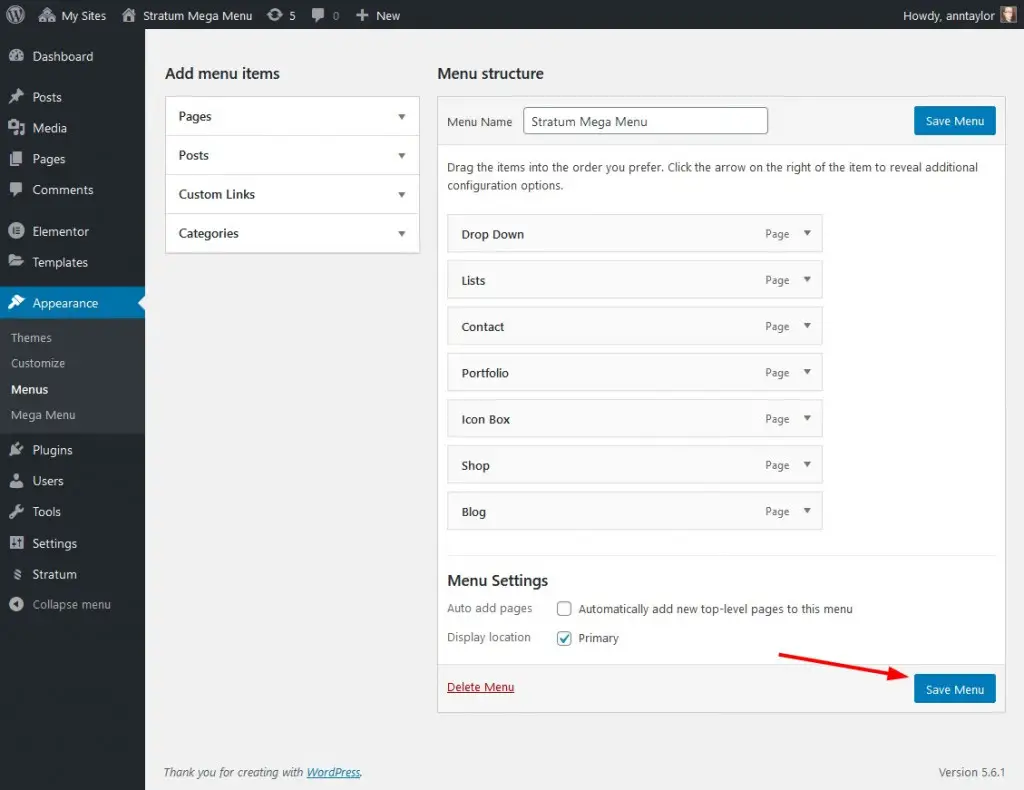
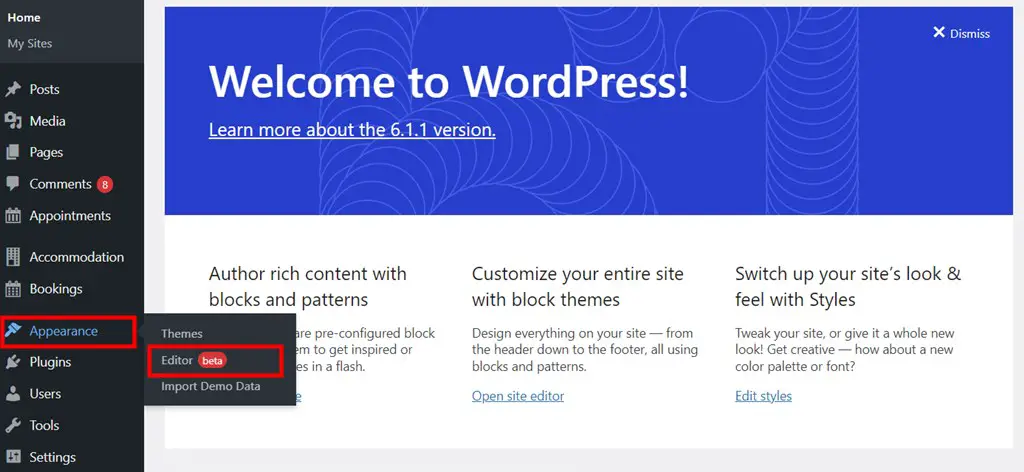
Primul pas al acestui tutorial vă cere să mergeți la Tabloul de bord > Aspect > Meniuri.
În Meniu, trebuie să selectați meniul curent (în cazul în care aveți un site de lucru și un meniu) sau să construiți unul nou folosind instrumente WordPress implicite, adică prin adăugarea de elemente de meniu. Asigurați-vă că vă amintiți numele meniului dvs.!

Pasul 2. Personalizați-vă meniul Elementor de nivel superior
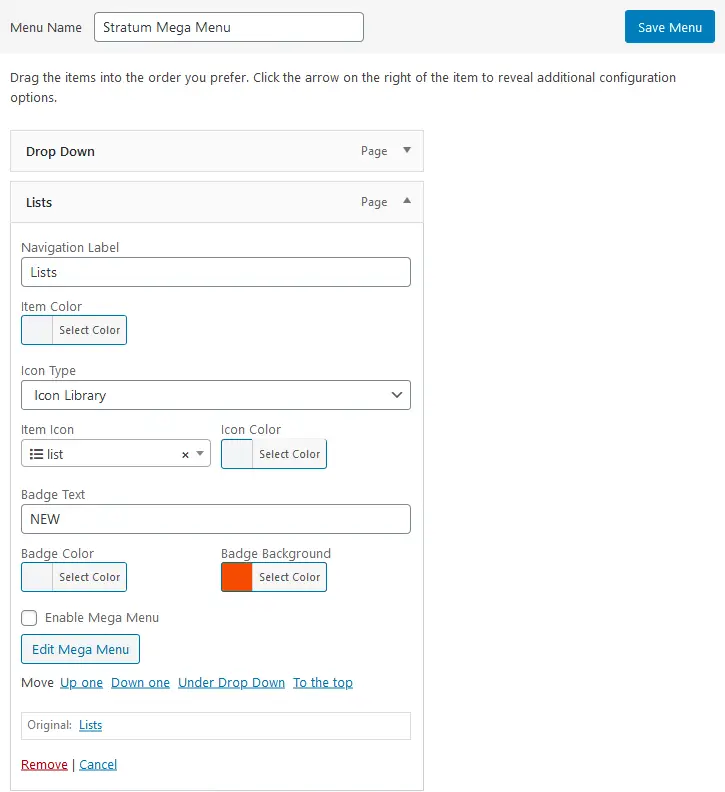
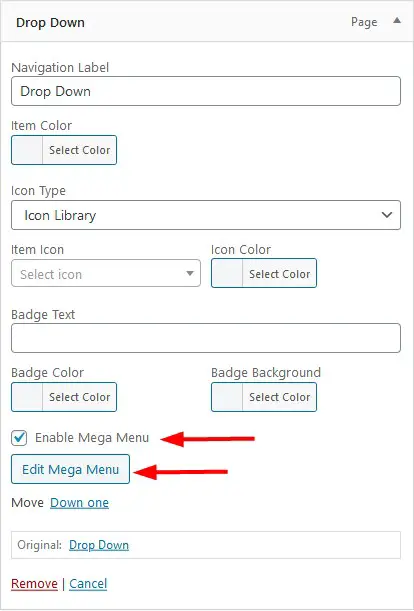
Pentru fiecare element de meniu, veți vedea posibilitatea de a adăuga pictograme și insigne.
Pictograme
În ceea ce privește pictogramele, puteți fie să încărcați pictogramele SVG personalizate, fie să alegeți una din bibliotecă. Veți putea seta și o culoare pentru pictogramă.

Ecusoane
Pentru insigne, este ușor să adăugați textul personalizat, să aplicați text și culori de fundal.

Desigur, nu puteți adăuga niciunul dintre acestea dacă doriți să îmbunătățiți doar submeniurile.
Pasul 3. Creați mega meniuri pentru elementele de meniu alese
Dacă doriți să creați un meniu derulant bogat în conținut, asigurați-vă că faceți clic pe caseta Activare Mega Menu și faceți clic pe butonul Edit Mega Menu:

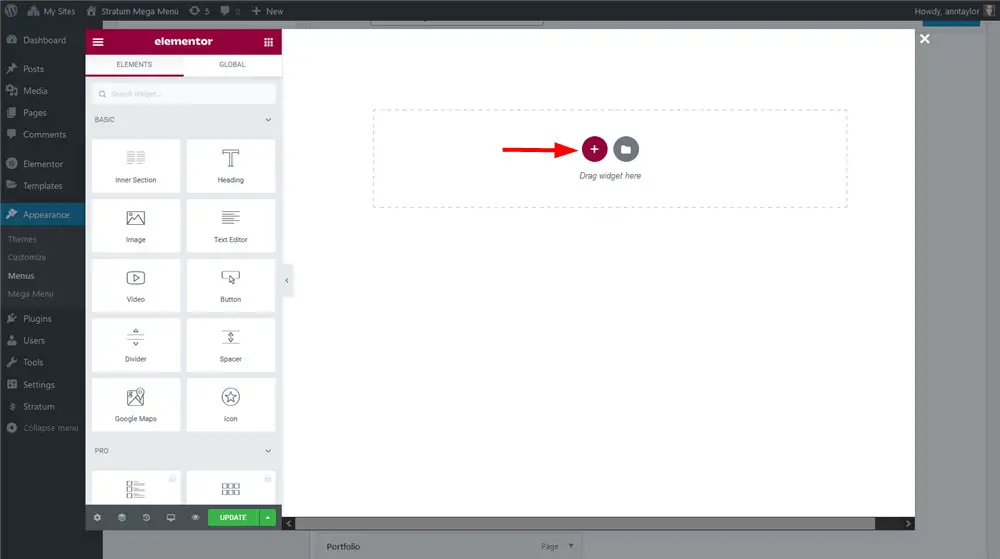
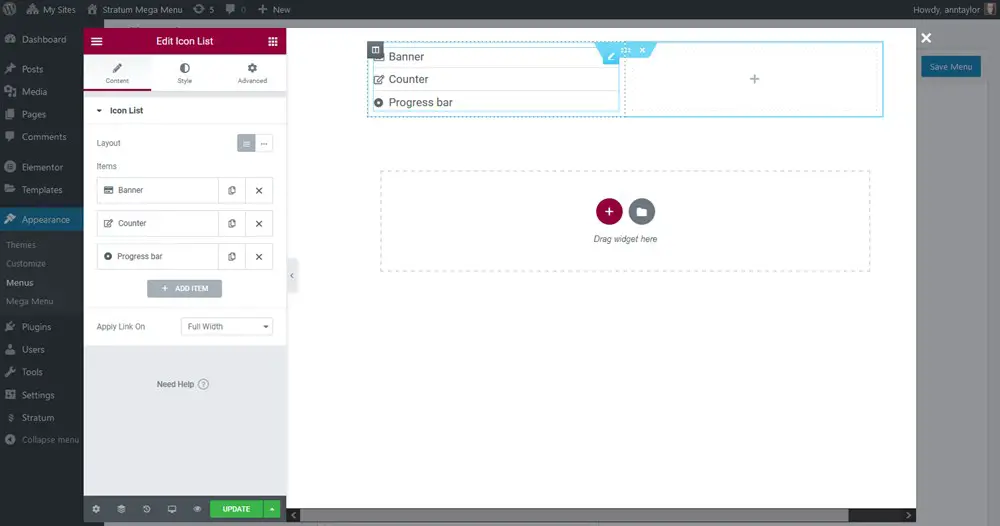
Se va deschide interfața implicită a constructorului vizual Elementor. Aici veți putea crea un submeniu pentru elementul de meniu pe care l-ați ales.
- Începeți cu adăugarea unei secțiuni.

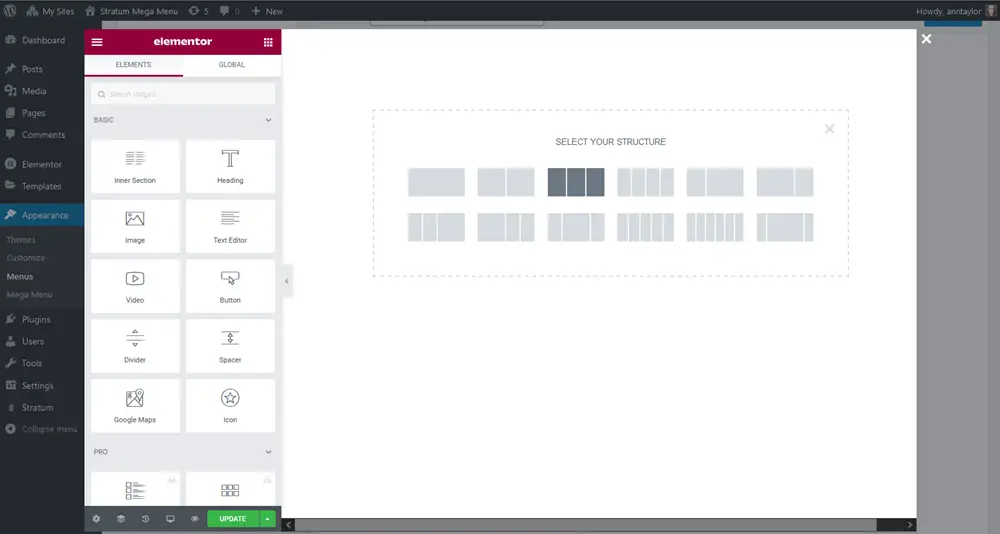
2. Organizați coloanele (dacă este necesar). De exemplu, este posibil să aveți nevoie de coloane dacă doriți să prezentați multe articole/pagini/produse/imagini în submeniu.

3. Aplicați culoarea de fundal necesară (dacă este necesar).
4. Adăugați widget-urile Elementor necesare în coloane/coloană și personalizați aspectul acelor widget-uri prin fila de stil a Elementor.

Fiecare widget are propriile setări de stil în funcție de tipul său.
Puteți crea un mega meniu cu Elementor pentru orice element de meniu pe care îl alegeți – precum și să îl proiectați și să îl stilați așa cum doriți.
După ce ați terminat, actualizați pagina în Elementor > reveniți la meniul din WordPress > meniul Salvare.

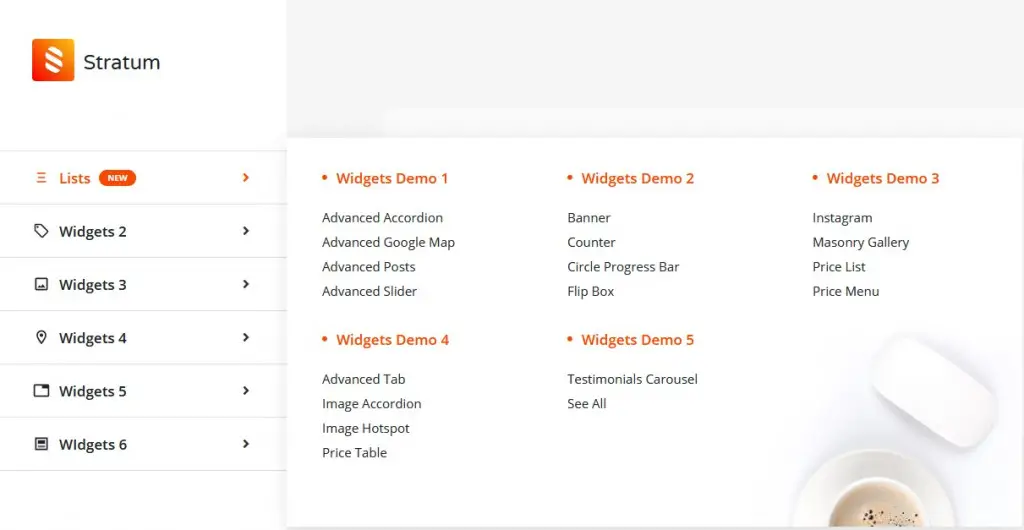
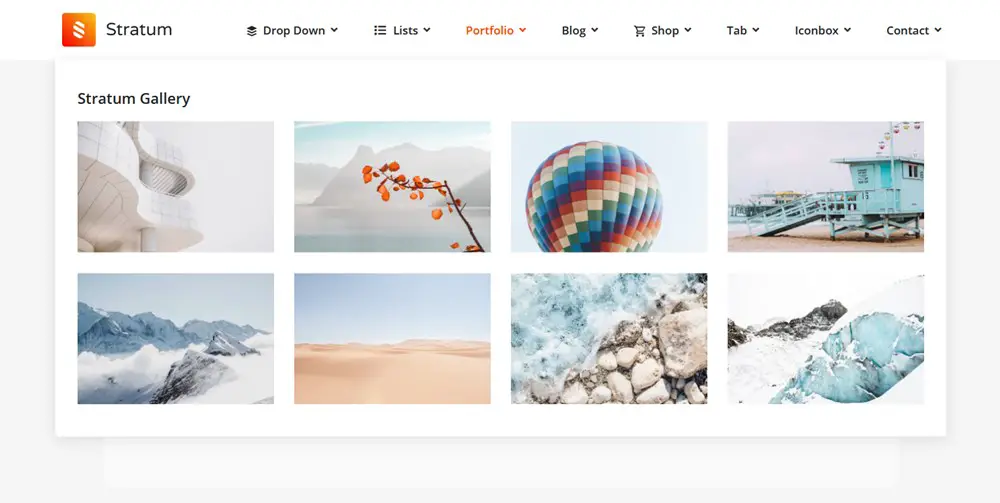
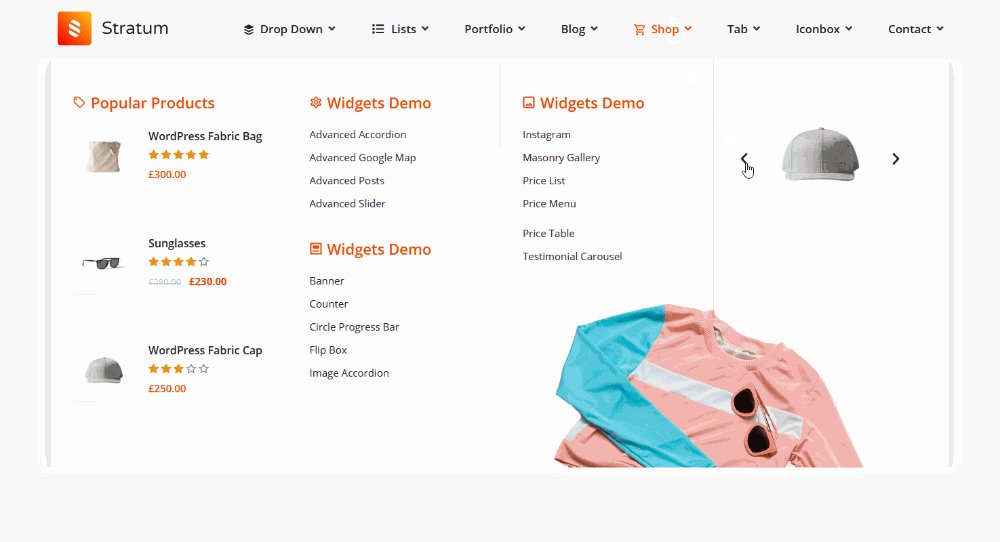
De exemplu, haideți să trecem prin câteva exemple pe care le-am creat cu pluginul mega meniu Stratum în scopuri demonstrative. Există diferite widget-uri și coloane Elementor utilizate în submeniu:
- Submeniu cu o singură coloană: widgetul Listă de pictograme cu pictograme și linkuri ajustate:

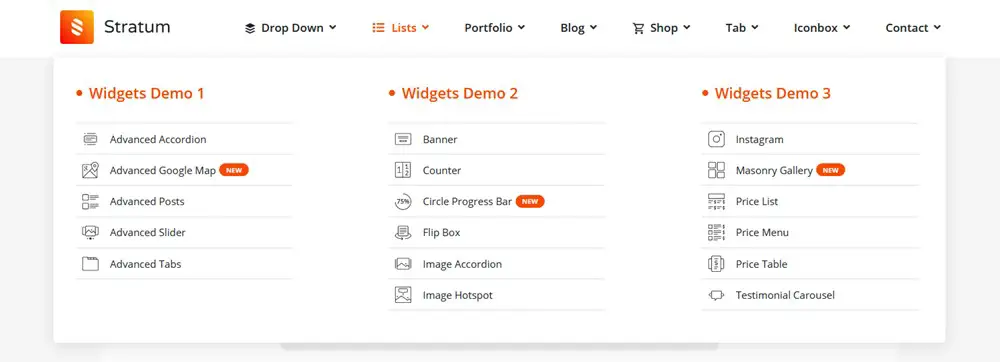
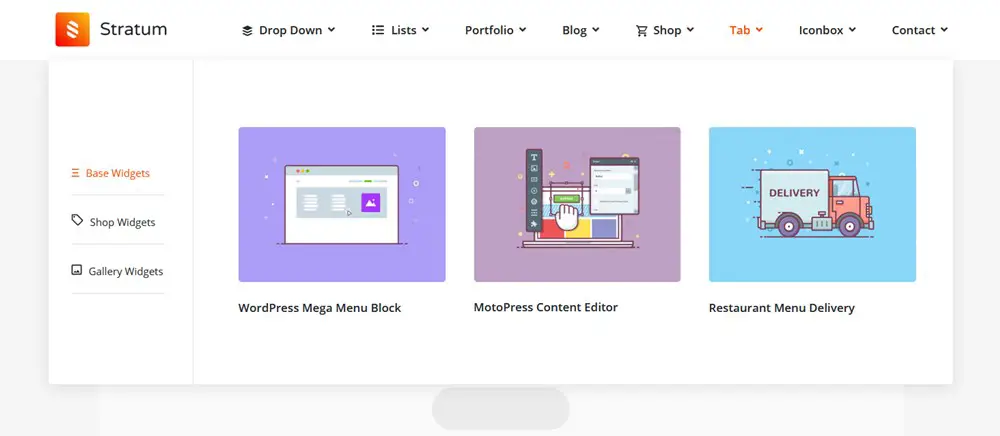
Și un aspect cu trei coloane cu câteva ajustări suplimentare:


Cu widget-ul de galerie Masonry de la Stratum, puteți oferi galeriilor dvs. un aspect cu adevărat elegant și elegant.
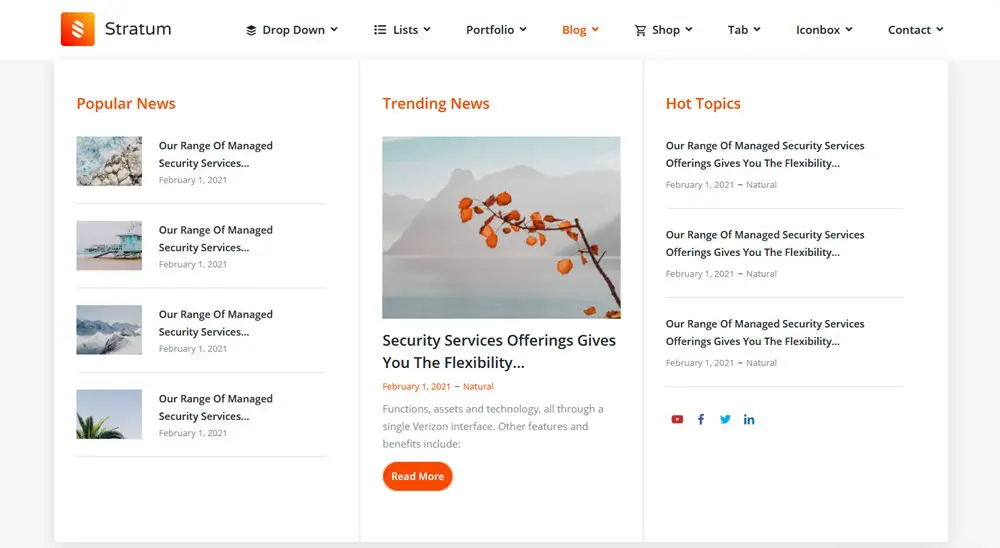
- Postări de blog în submeniuri alimentate de diferite aspecte și rezultate meta informații:

- Articole de magazin și prezentare a produselor alimentate de widget-uri WooCommerce, precum și widget-uri slider:

Puteți vedea mai multe exemple în demonstrația WordPress Megamenu.
În această etapă, aspectul meniului tău depinde de cât de creativ poți deveni cu Elementor și la ce widget-uri ai acces.
Pasul 4. Înlocuiți meniul implicit al temei cu un mega meniu WordPress
Cum se adaugă un meniu în Elementor?
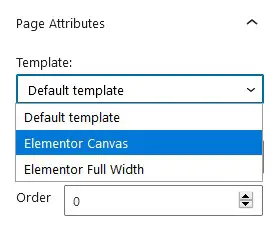
Pentru a utiliza megameniul WordPress pe care l-ați creat în locul celui implicit oferit de tema dvs. WordPress, trebuie să îl ascundeți pe acesta din urmă. Una dintre cele mai ușoare moduri de a face acest lucru este să utilizați un șablon de pânză Elementor care nu folosește un meniu:
După ce ați ales șablonul necesar în meniul „Atribute paginii”, deschideți editorul Elementor și adăugați un mega meniu pe care l-ați creat la pagină:

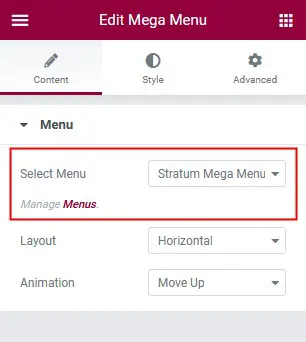
Apoi selectați meniul pe care l-ați creat:

De asemenea, alegeți dacă doriți să fie vertical sau orizontal:
Orizontală

Vertical

De asemenea, puteți aplica efectele implicite de animație a aspectului submeniului.
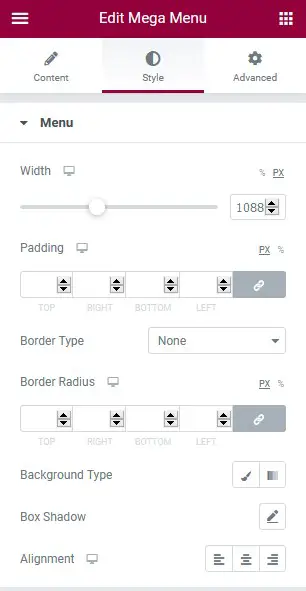
Acum, la nivel global, pentru întregul meniu, puteți personaliza stilul. Suplimentul Mega Menu Elementor de la Stratum este destul de generos aici! De exemplu, să aruncăm o privire mai atentă la fila Stil pentru a vedea ce puteți modifica.
Meniu la nivel global
- Lățime, căptușeli, chenare, tip de fundal (clasic sau gradient)
- Aliniamente și umbre
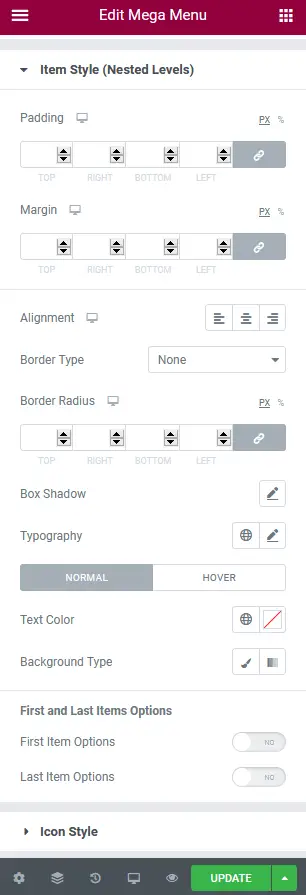
Stilul articolului (primul nivel și nivelurile imbricate)
- Puteți personaliza aliniamentele, adăugați chenaruri și aplicați umbra casetei necesare
- Schimbați tipografia, culoarea textului și multe altele.
Pictogramă și stil săgeată
- Schimbați spațierea, alinierea, dimensiunea și culoarea.
Stilul insignei (primul nivel și nivelurile imbricate)
- Personalizați căptușele, marginile, umbra casetei, tipul chenarului, raza chenarului, tipografia, culorile de fundal etc.
Stilul derulant (primul nivel și nivelurile imbricate)
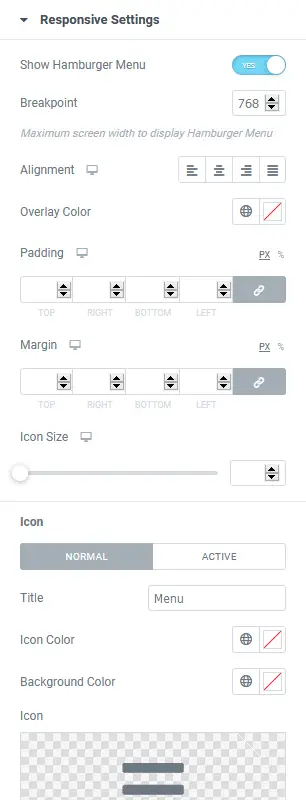
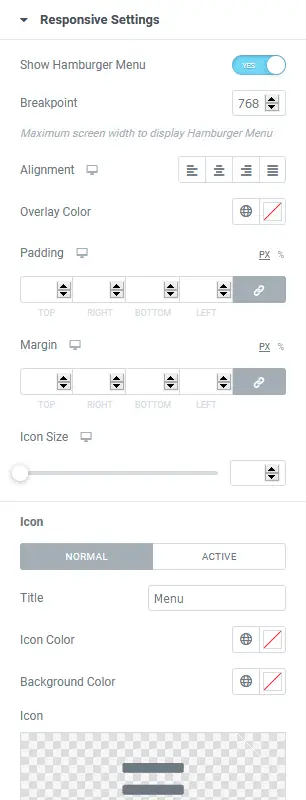
Setări receptive
- Opțional, activați meniul hamburger pentru dispozitivele mobile
- Schimbați alinierea și stilul pentru meniu.
Mega meniul WP va fi transformat într-un meniu de hamburger Elementor la îndemână pe dispozitivele mobile:
După ce ați aplicat toate setările necesare și sunteți mulțumit de meniul dvs., pur și simplu salvați pagina.
Singura problemă a acestei metode este că va trebui să faceți o procedură suplimentară – interesant acest meniu – manual pentru fiecare pagină a site-ului dvs. în care doriți să apară.
Dar asta vă permite și să utilizați meniuri diferite pe pagini diferite, deoarece puteți crea meniuri separate. Alternativ, puteți crea un antet personalizat Elementor cu generatorul de teme al Elementor și puteți utiliza meniul personalizat Elementor la nivel global cu mai puțin efort.
Avem, de asemenea, ghiduri video despre cum să folosiți acest widget pentru a construi un meniu pentru un magazin de eccommece:
Cum se editează mega meniu în WordPress
În această parte, vă spunem cum să adăugați și să editați un mega meniu în WordPress fărăElementor.
Cu toate acestea, nu vă puteți descurca fără o extensie și în acest scenariu dacă doriți să creați un meniu de navigare flexibil. Cel puțin nu în acest moment, când editarea întregului site WordPress nu este lansată la scară maximă. Aceasta înseamnă că nu există o soluție nativă de mega meniu.
De asemenea, aveți mare răsfăț și aici, dar pentru acest tutorial, vom folosi blocul nostrugratuitde mega meniu WordPress, care este construit și complet optimizat pentrueditorul de blocuri.
Ce face acest bloc? Acest plugin gratuit mega meniu în WordPress oferă integrare prin bloc cu tehnologia nativă WP. Aceasta înseamnă că puteți adăuga cu ușurință un mega meniu îmbrățișând puterea editorului de blocuri în combinație cu blocul suplimentar de mega meniu WordPress.
Pentru blocarea temelor WordPress, puteți utiliza acest mega bloc de meniu chiar în Editorul de teme. Pentru alte teme, este în regulă să îl utilizați în pagini și postări obișnuite (cu câteva trucuri, îl puteți face să funcționeze ca un meniu normal).
Să înțelegem mai întâi anatomia de bază a blocului mega meniu livrat de pluginul nostru.
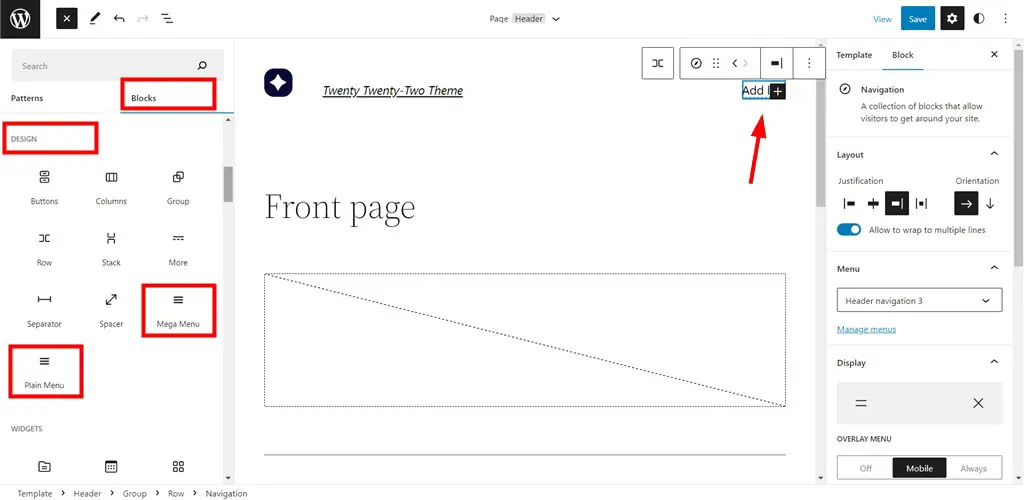
Odată ce ați instalat și activat pluginul mega bloc de meniu, veți vedea două noi blocuri dedicate adăugate la biblioteca dvs. implicită de blocuri:
- Bloc Mega Menu : vă permite să introduceți orice bloc WordPress (puterea sistemului de blocuri!) în submeniu.
- Bloc Meniu simplu : vă permite să adăugați orice linkuri simple în submeniu și să creați câteva niveluri de submeniuri.


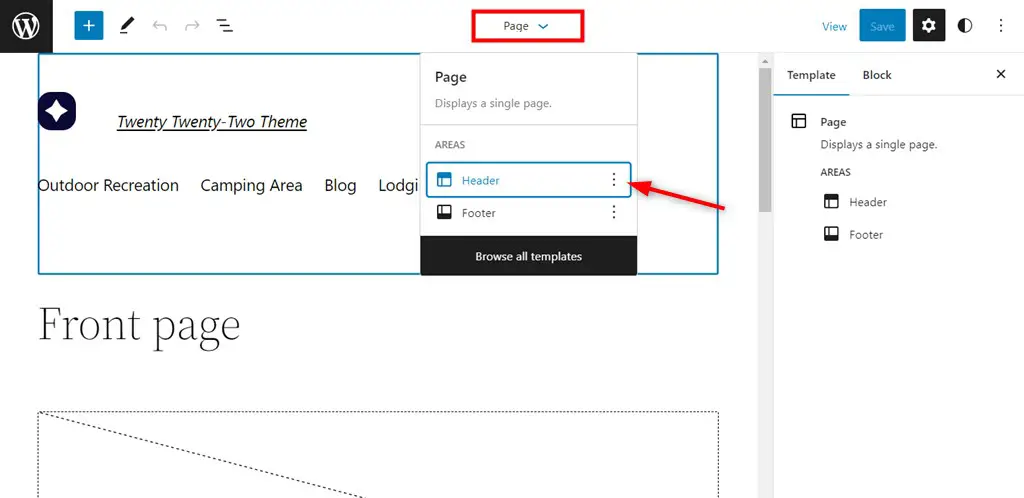
De exemplu, lucrez la tema Twenty Twenty-Two pentru a exemplifica opțiunile blocului.

Această temă acceptă o versiune beta a editării întregului site, ceea ce îmi oferă șansa de a edita mega blocul meu de meniu chiar în partea antetului site-ului.

Cu toate acestea, voi adăuga un meniu direct pe pagină din două motive: va acoperi mai multe scenarii de utilizare și funcționează mai ușor în acest fel (în timp ce editarea întregului site este în versiune beta și blocul nostru nu este perfect optimizat pentru aceasta).
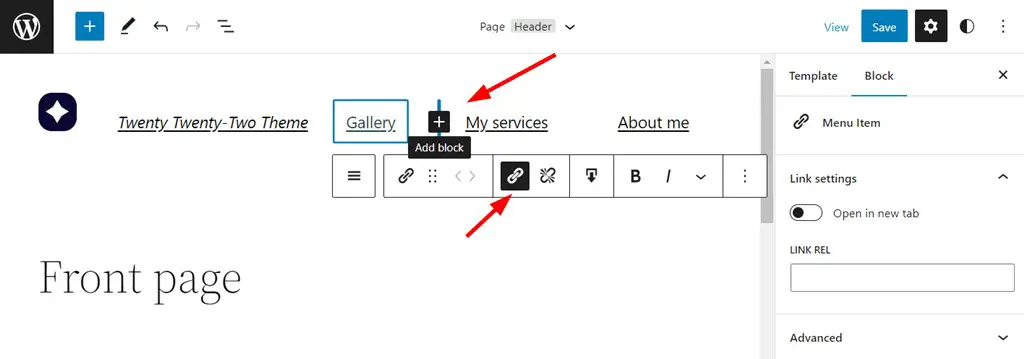
Indiferent dacă creați un meniu pe pagină sau în zona antetului, pentru a crea un meniu de nivel superior (primul rând vizibil de linkuri), trebuie doar să adăugați linkuri mega meniu unul câte unul:
Pasul 1. Apăsați pictograma „+” > alegeți blocul Mega Menu > adăugați-l la pagină > dați-i un titlu și adăugați un link.

În acest fel, aveți legături normale de site-uri în meniul de navigare.
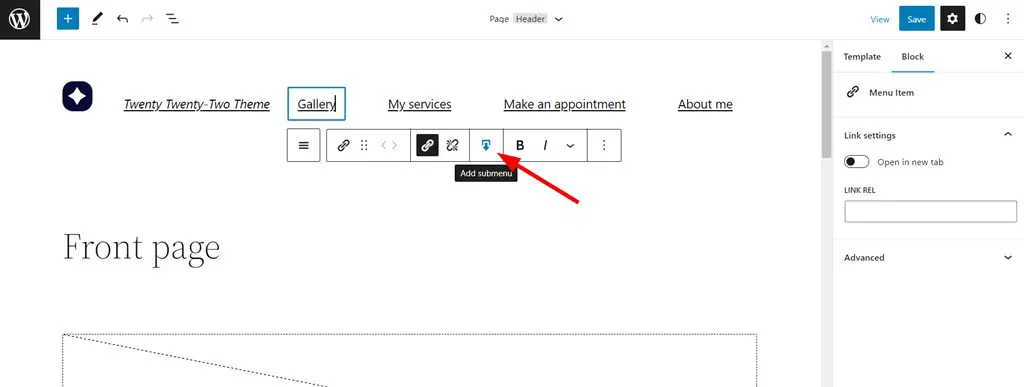
Pasul 2. Pentru a adăuga submeniuri mai complexe la meniul de nivel superior, mai întâi selectați linkul meniu > apoi faceți clic pe „Adăugați submeniu”.

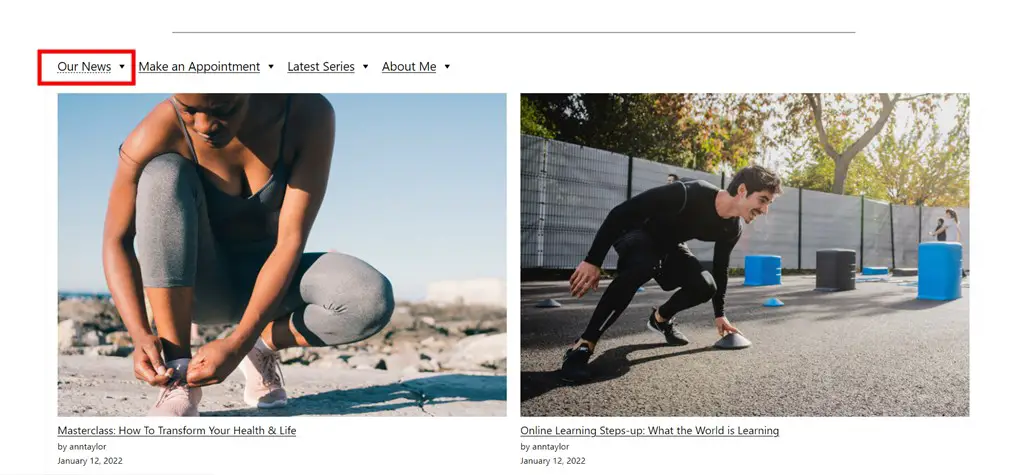
Pasul 3. Adăugați orice blocuri disponibile în meniu, de la imagini simple și galerii până la widgeturi de rezervare.De exemplu:
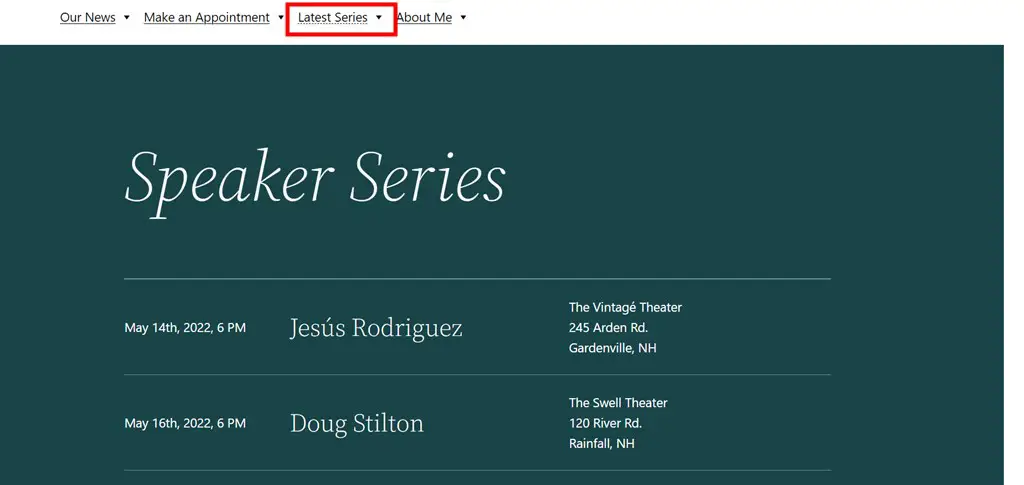
- Am adăugat cel mai recent bloc de postări ca submeniu, care ar putea fi potrivit pentru mega meniuri pentru bloguri și site-uri de reviste.

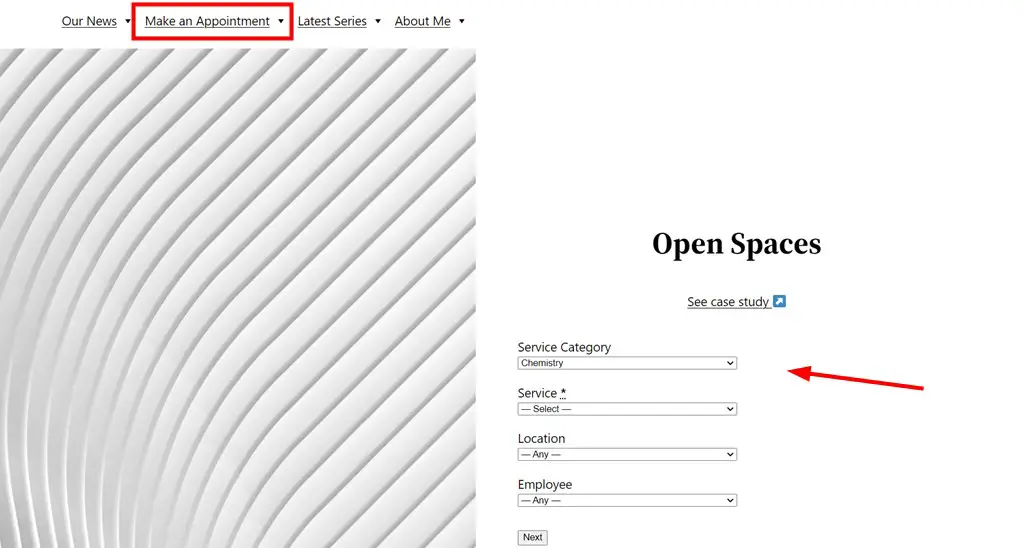
- Un widget de rezervare pentru formulare de întâlnire provenit de la pluginul de programare de întâlniri WordPress (din moment ce nu este creat special pentru această temă, pare prea implicit). Am imbricat acest widget într-un alt model implicit de design WordPress.

- De asemenea, am inserat o întreagă secțiune de pagină din modelele implicite WordPress, astfel încât să fie deschisă în meniu.

Dacă doriți să puneți mai multe coloane în submeniu, adăugați pur și simplu blocul implicit Coloane în submeniu folosind acest plugin de mega meniu pentru WordPress și apoi introduceți blocurile necesare în coloane.
Rețineți că este posibil să fie necesar să utilizați și un șablon canvas/blank dacă trebuie să utilizați acest tip de meniu, astfel încât să poată înlocui meniul implicit al temei dvs. WordPress.
Cum stil un mega meniu în WordPress
Pentru a stila meniul creat cu megablocul de meniu, puteți folosi ambele lucruri: setăriglobaleale meniului și setăriindividualepentru fiecare bloc pe care îl puneți în submeniu.
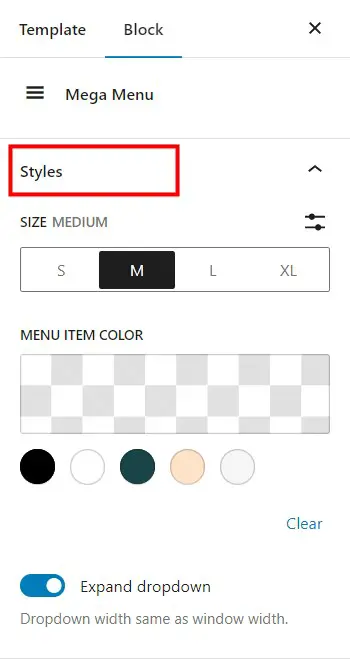
Pentru a aplica setările globale, faceți clic pe meniul din dreapta editorului > obțineți panoul de setări din dreapta.
fila Stiluri
- Alegeți dimensiunea pictogramelor de meniu, cum ar fi mici, medii etc.
- Alegeți o culoare, acestea provin de obicei din culorile principale ale temei înregistrate.
- Opțional, faceți lățimea conținutului meniului derulant să se potrivească cu lățimea dispozitivului.
Cum să stilați blocurile individuale în submeniu? Pur și simplu alegeți blocul necesar și editați părțile acestuia prin meniul din dreapta. Panoul de setări va depinde de tipul de bloc în sine.
Cum îmi fac mega meniul la lățime completă
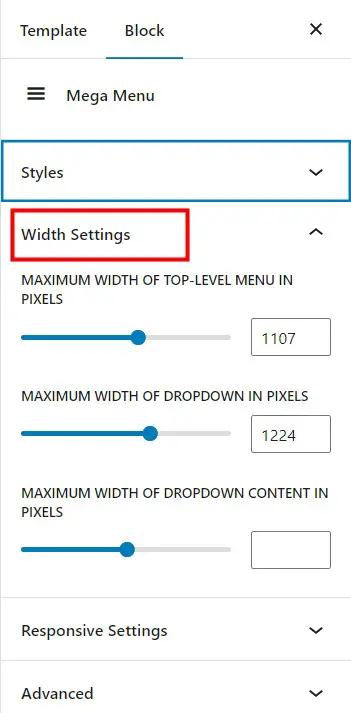
Cum să faci meniul să umple lățimea ecranului? Pentru a edita lățimea meniului, navigați la panoul de setare a lățimii din blocul de meniu.
Folosind acest panou de setări, puteți selecta lățimea pentru meniul de navigare de nivel superior (întotdeauna vizibil), precum și pentru submeniul (derulant).
În special, puteți specifica în pixeli o lățime de dorit pentru meniul site-ului:
- Lățimea maximă a meniului de nivel superior.
- Lățimea maximă a meniului derulant.
- Lățimea maximă a conținutului drop-down.
Pentru a seta numerele adecvate, ar trebui să verificați setările implicite ale containerului de lățime al temei WordPress pe care o utilizați, astfel încât meniul să se potrivească, dacă trebuie să setați o lățime completă pentru aceasta.
Cum îmi fac mega meniul receptiv?
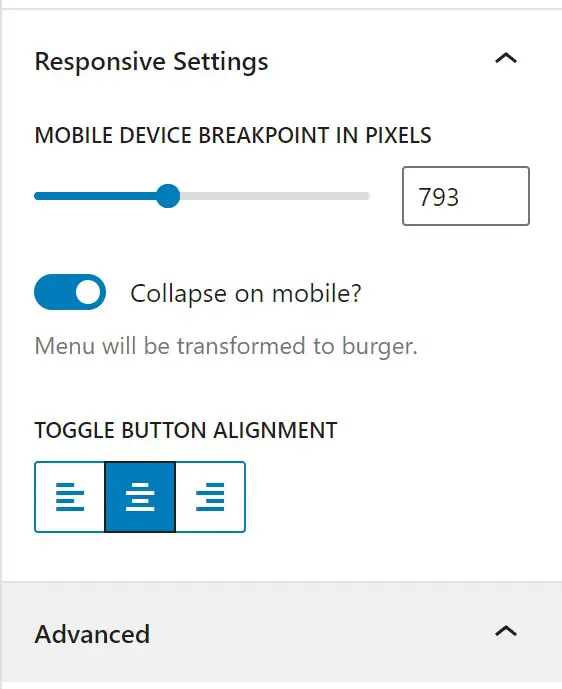
Cum faci un mega meniu receptiv, oferind cele mai bune experiențe de utilizare pe toate dispozitivele? Utilizați setările Responsive pentru aceasta în panoul de personalizare din dreapta al blocului mega meniu.
Trebuie să setați așa-numitele „puncte de întrerupere” pentru designul receptiv în pixeli. Un punct de întrerupere se referă la punctul în care conținutul și designul unui site web se ajustează pentru a se potrivi unei anumite dimensiuni de ecran.
Odată ce designul responsive (în cazul nostru, un mega meniu) atinge valorile pixelilor pe care le-ați setat, transformarea devine vizibilă, astfel încât meniul să fie ușor de vizualizat pe orice fereastră de vizualizare.
De asemenea, puteți alege să „restrângeți” meniul pe telefoanele mobile. Aceasta înseamnă că se va transforma într-o pictogramă de meniu hamburger pe care ați văzut-o cu siguranță pe mai multe site-uri. În setările blocului, puteți specifica locația pictogramei meniului (stânga, dreapta sau mijloc).
Mega meniurile receptive sunt importante pentru experiențele utilizatorului, precum și pentru SEO.
Cum să importați un mega meniu în WordPress
De unde doriți să importați un mega meniu în WordPress? Îl poți importa dintr-o altă instalare WordPress, precum și Blogger, LiveJournal sau alte platforme.
Meniul dvs. trebuie salvat, de preferință, într-opagină, postare sau tip de postare personalizatăpentru a putea fi importat în WordPress.
Dacă aveți meniul salvat pe dispozitiv de pe platforma sursă, accesațiWordPress > Instrumente > Import > alegeți platforma > Rulați importatorul și urmați pașii.
Notă :
- Dacă importați meniul de pe un alt site WordPress, este posibil să fie nevoie să instalați pluginuri suplimentare pe care le-ați folosit pentru a construi acel mega meniu. În caz contrar, s-ar putea să nu funcționeze corect.
- Plugin-uri diferite ar putea oferi soluții diferite pentru importarea mega meniurilor, iar caracteristica implicită de import ar putea să nu funcționeze perfect pentru fiecare scenariu.
Cu atât mai mult, pentru a importa un meniu în cadrul aceleiași instalări WordPress, utilizați funcționalitatea implicită a editorului. Ne putem gândi însă doar la o întoarcere.
Pentru a importa un mega meniu pe o altă pagină WordPress sau pentru a posta pe instalarea curentă, trebuie să facem blogul meniului reutilizabil.
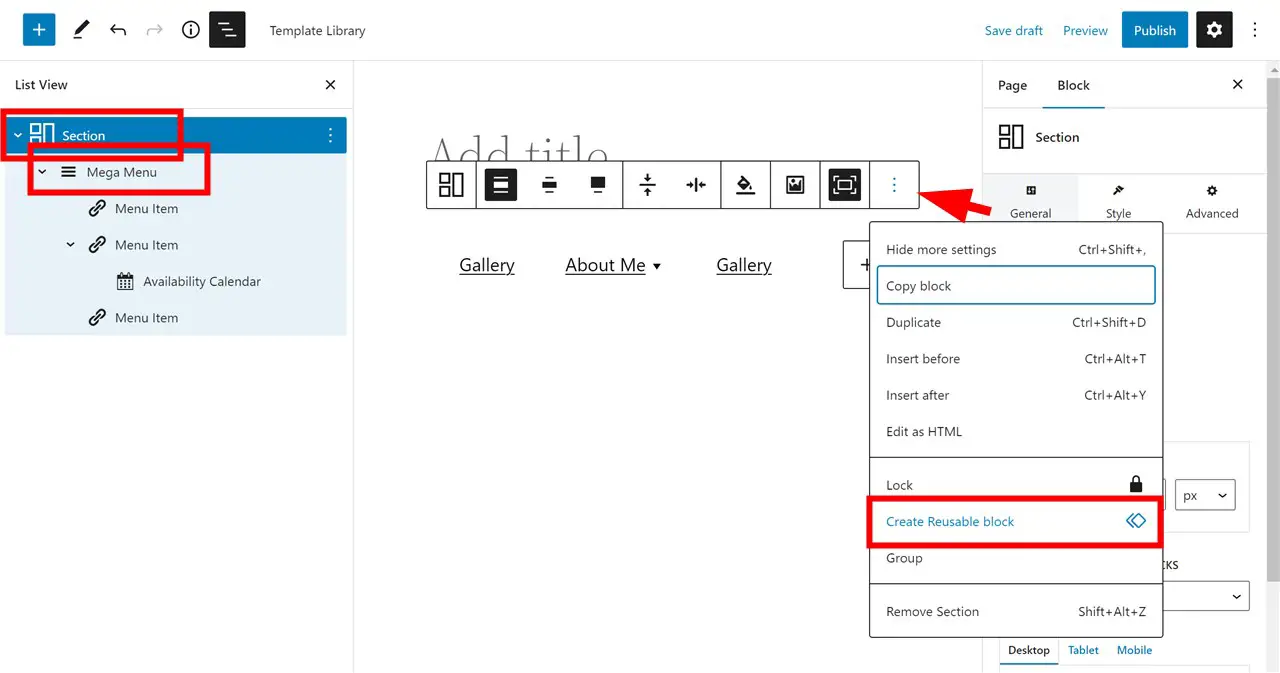
Mega meniul pentru WordPress pe care îl folosim în această postare nu îndeplinește această funcție în acest moment, așa că haideți să folosim o schimbare:
- Adăugați blocul Section (un bloc container al pluginului Getwid care poate imbrica orice alt bloc).
- Plasați blocul mega meniu în interiorul Secțiunii.
- Și, în sfârșit, salvați blocul ca reutilizabil.
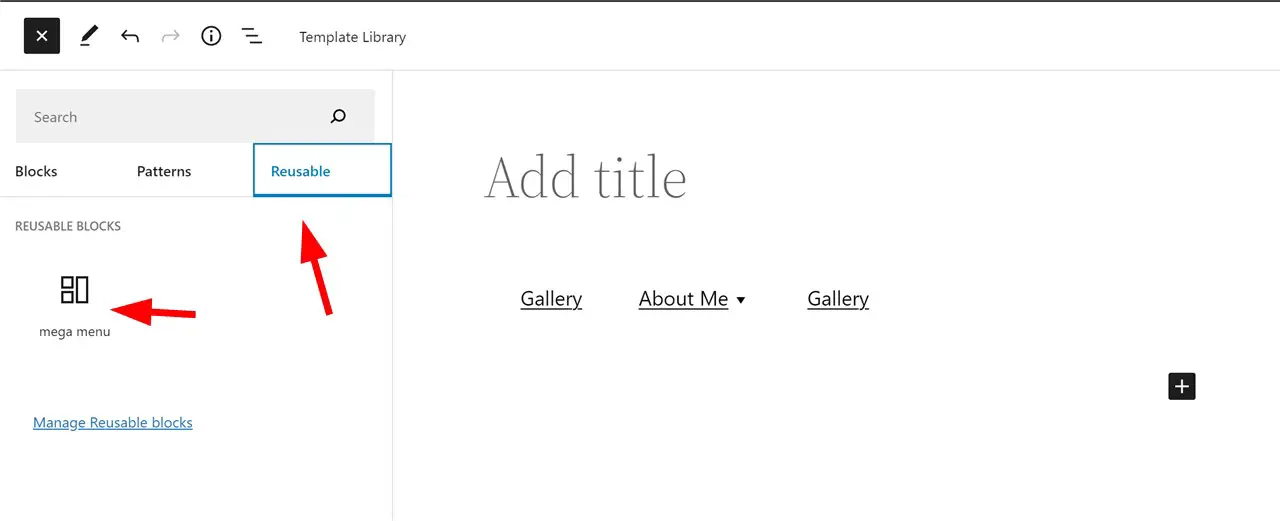
4. Adăugați-l la pagina necesară.
Care este scopul mega meniului?
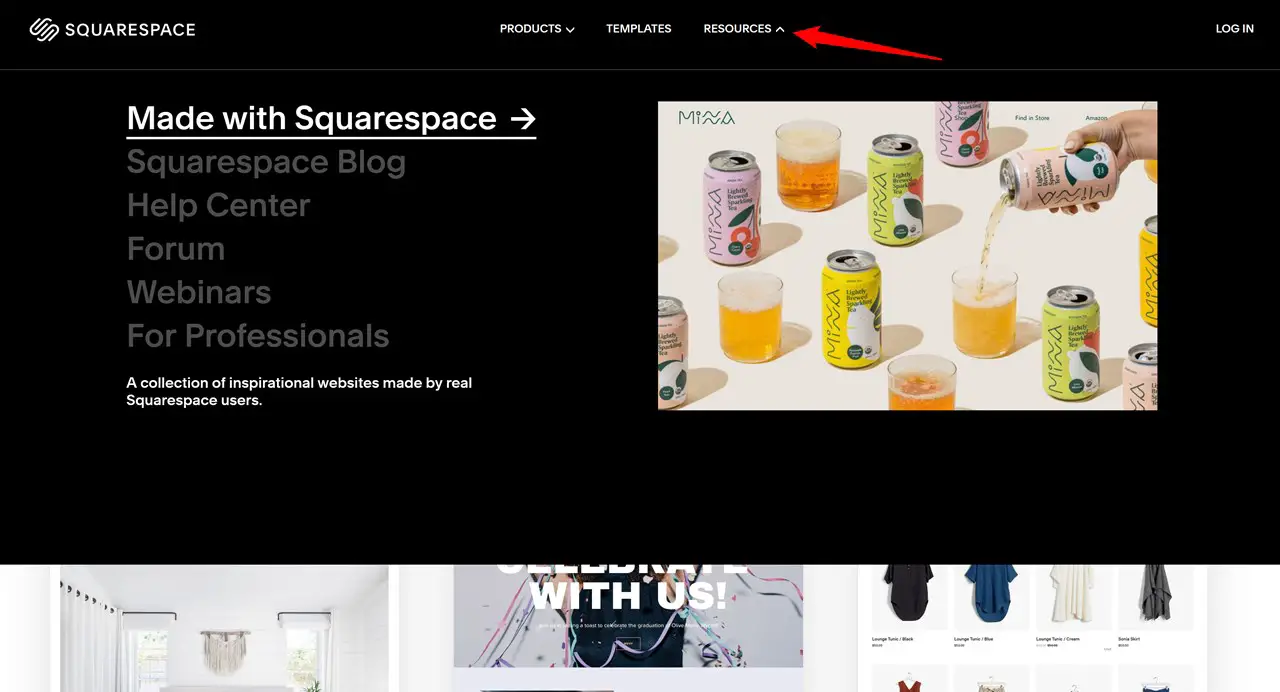
De ce atât de multe site-uri web populare la nivel mondial, inclusiv platforme CMS precum Squarespace sau Wix, aleg să folosească mega meniuri pe site-urile lor?

Există câteva motive cheie pentru care site-ul dvs. ar putea avea nevoie de un mega meniu:
- Îmbunătățiți experiența de navigare pe site-ul web pentru vizitatori, în special pe site-uri web la scară largă.
- Permiteți oamenilor să vadă simultan toate paginile cheie ale site-ului web și ofertele.
- Minimizați șansele ca clienții să se piardă și să fie frustrați.
- Eficientizați procesul de explorare a produselor pentru cumpărători.
- Faceți căutarea pe site-ul dvs. mai rapidă și mai confortabilă.
- Faceți meniul site-ului dvs. să arate mai profesional și mai atrăgător din punct de vedere vizual.
- Îmbunătățiți clasamentul SEO cu o structură de date și cuvinte cheie mai bune.
Este Mega meniul bun pentru SEO?
Este un mega meniu bun pentru SEO? Dacă este făcut corect, nu există nicio îndoială că este benefic pentru SEO. Beneficiul cheie este că contribuie la modul în care oamenii experimentează și navighează pe site-ul dvs., cât timp stau, interacționează cu acesta etc. Și acestea sunt cu siguranță semnale pe care Google le poate lua în considerare.
Cu atât mai mult, încorporând submeniuri și subcategorii, semnalați Google și altor motoare de căutare că site-ul dvs. are o structură adecvată și oferiți mai multe informații despre produsele sau serviciile dvs. Prin includerea cu înțelepciune a cuvintelor cheie (evitând umplerea cuvintelor cheie) în mega-meniul dvs., acestea pot fi detectate de crawlerele Google, ceea ce este, de asemenea, un câștig pentru toate.
Dacă doriți ca meniul dvs. să fie bun pentru oameni și roboți SEO, nu adăugațiprea multesubmeniuri și optimizați-l pentru diverse dispozitive.
Sunt mega meniurile accesibile?
Putem numi mega meniuri accesibile? Să definim termenul de accesibilitate pentru a răspunde la această întrebare. Codul accesibil face posibil ca persoanele cu dizabilități să utilizeze și să acceseze conținutul de pe internet.
Pentru a asigura accesibilitatea, codul pentru mega-meniu (HTML, CSS și Jquery), indiferent dacă este generat de un plugin sau creat manual, trebuie să respecte Standardele de codare de accesibilitate WordPress.
Dacă nu puteți evalua codul sau experiențele utilizatorului, iată câteva lucruri pe care le puteți face:
- Întrebați un furnizor de pluginuri dacă soluția lor îndeplinește standardele Ghidului de accesibilitate a conținutului web (sau studiați documentele).
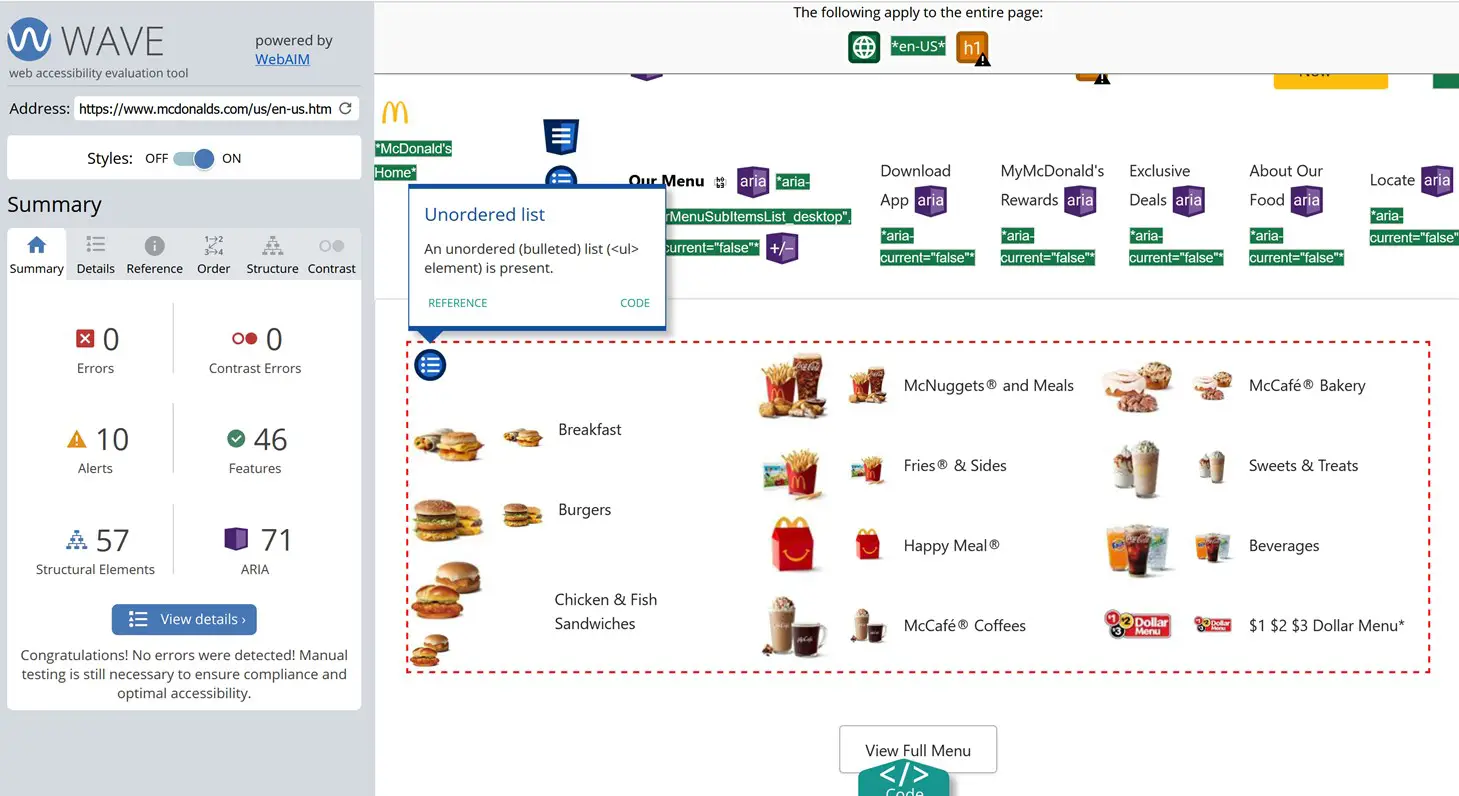
- Utilizați instrumente de evaluare a accesibilității, cum ar fi Wave sau Lighthouse (Google Chrome DevTools).
- Întrebați un expert.

Cele mai bune exemple de mega meniuri
Căutați să vedeți unele dintre cele mai bune exemple de mega meniuri? După cum am aflat deja, mega meniurile sunt deosebit de benefice pentru site-urile web care au structuri complexe, cum ar fi site-urile de comerț electronic, educaționale, reviste și creative.
Unele dintre ele necesită un nivel bun de clasificare, altele au nevoie doar de mai mult spațiu pentru prezentarea glisoarelor, imaginilor, videoclipurilor și pictogramelor.
Acum, să aruncăm o privire la modul în care diferitele tipuri de site-uri web abordează această provocare, explorând exemple de mega meniuri receptive. Și să luăm câteva site-uri web cunoscute în lume (da, folosesc mega meniuri!).
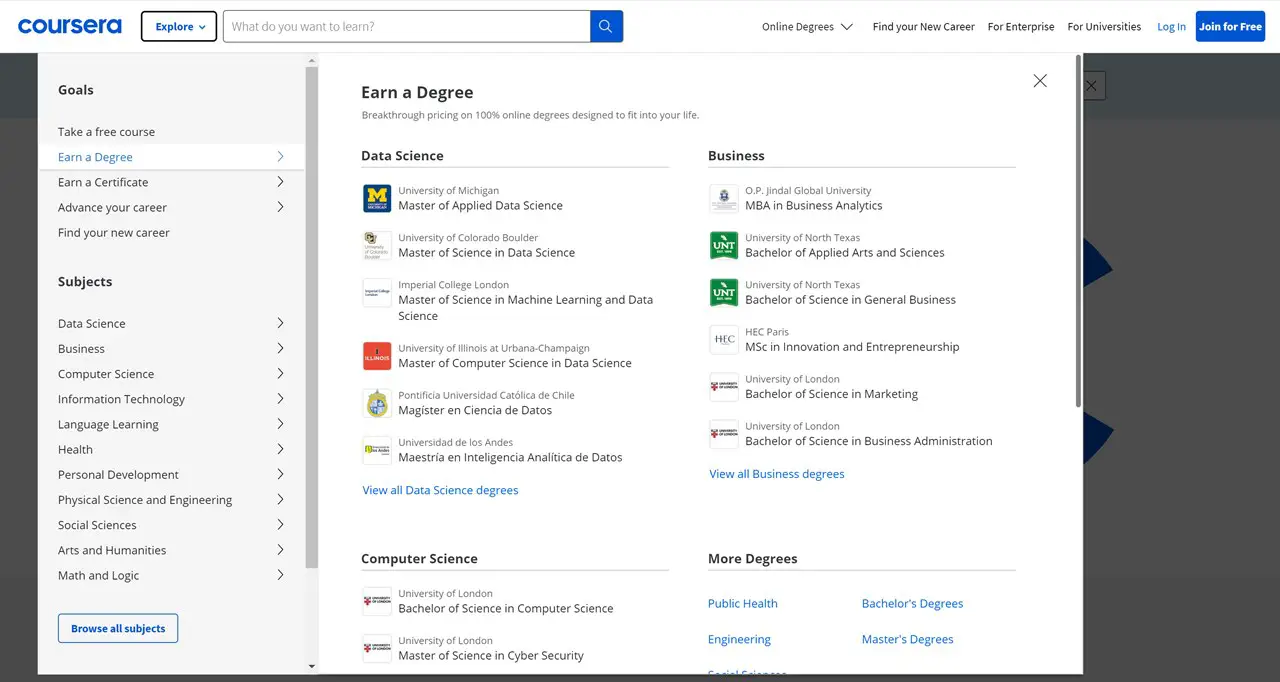
Educație: Coursera

Site-ul web Coursera folosește în mod inteligent atât mega meniuri orizontale, cât și verticale pentru a crea două tipuri distincte de focalizare pentru utilizatorii săi. Meniul vertical, în special, este o caracteristică remarcabilă, oferind un mega meniu extins și atent clasificat, complet cu pictograme atrăgătoare pentru o vizualizare îmbunătățită, precum și mai multe coloane.
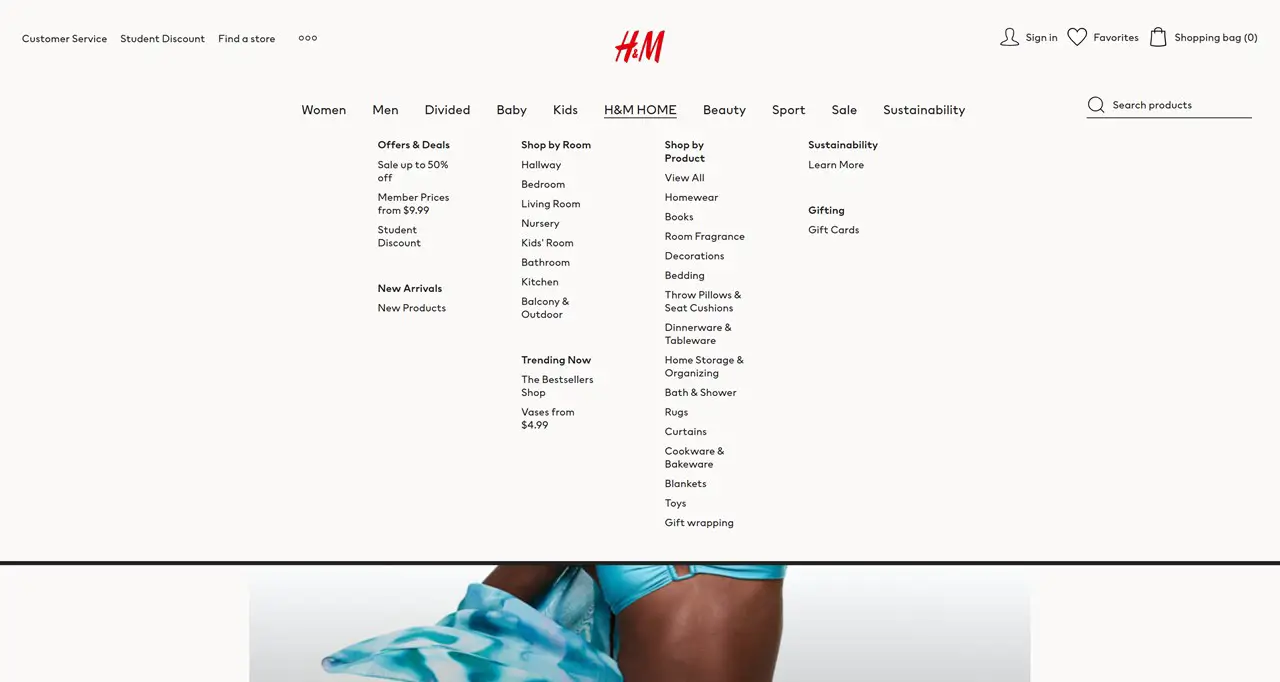
Comerț electronic: H&M

Site-ul web de comerț electronic al H&M adoptă o abordare răcoritoare simplificată, limitându-se doar la conținutul text în coloane din mega-meniiurile sale. Această decizie de design asigură că cumpărătorii pot naviga cu ușurință prin inventarul extins de articole de modă la modă și la prețuri accesibile H&M.
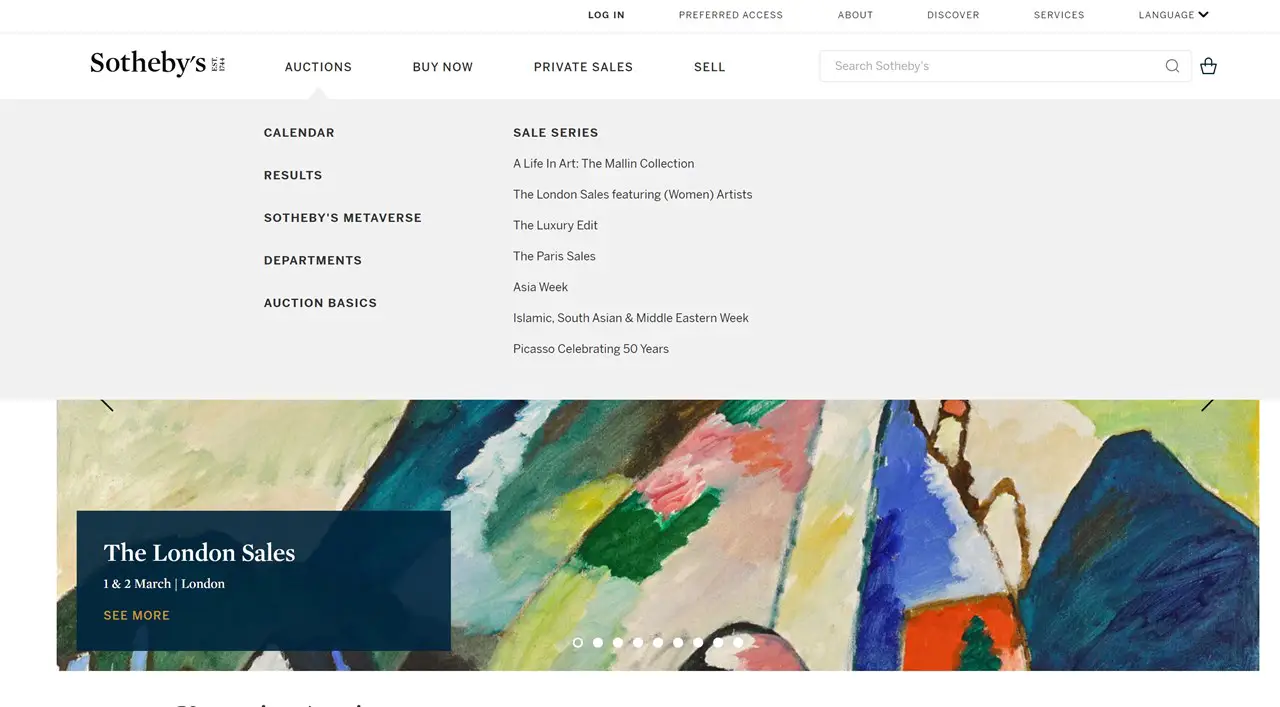
Broker de artă: Sotheby’s

Spre deosebire de alte site-uri web de licitații, exemplul de mega meniu Sotheby's a optat pentru un submeniu revigorant de minimalist, care renunță cu totul la imagini.
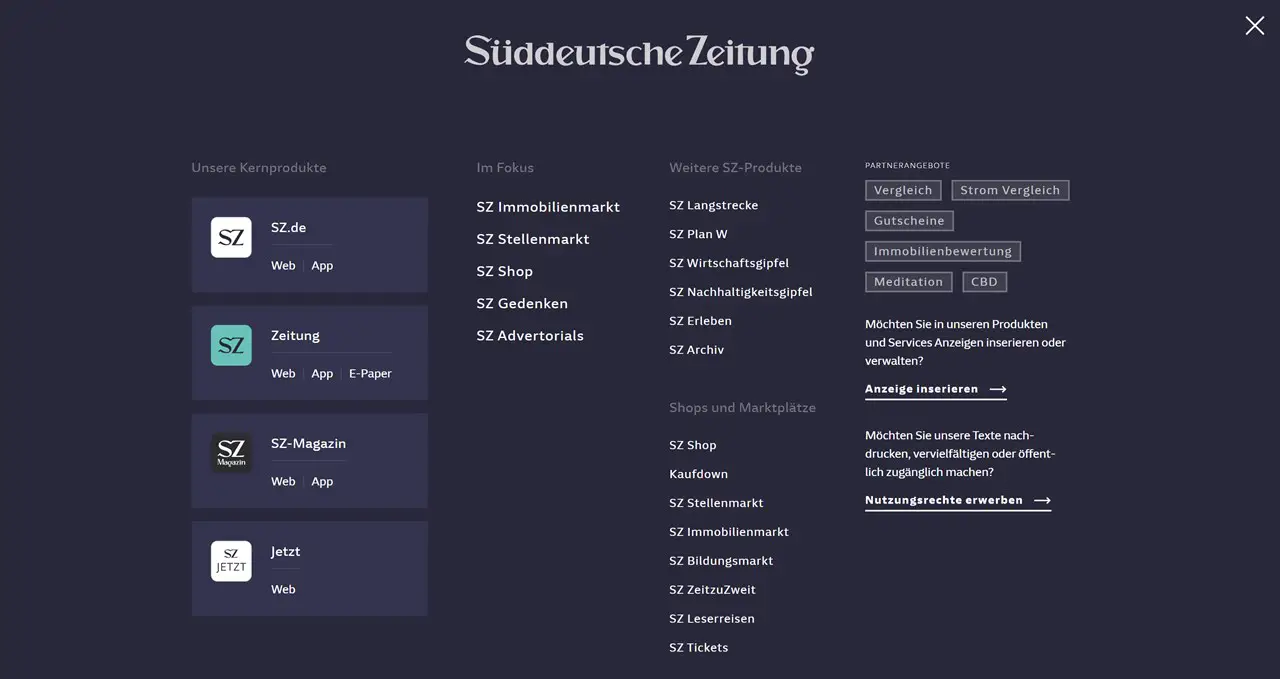
Revista: Suddeutsche Zeitung

Un exemplu de megameniu foarte interesant. În timp ce majoritatea categoriilor de pe site se laudă cu un submeniu standard, există câteva excepții notabile care împing cu adevărat plicul. Pentru anumite elemente de meniu, apare un mega meniu pe ecran complet, oferind utilizatorilor o experiență captivantă, cu mai multe categorii și informații detaliate.
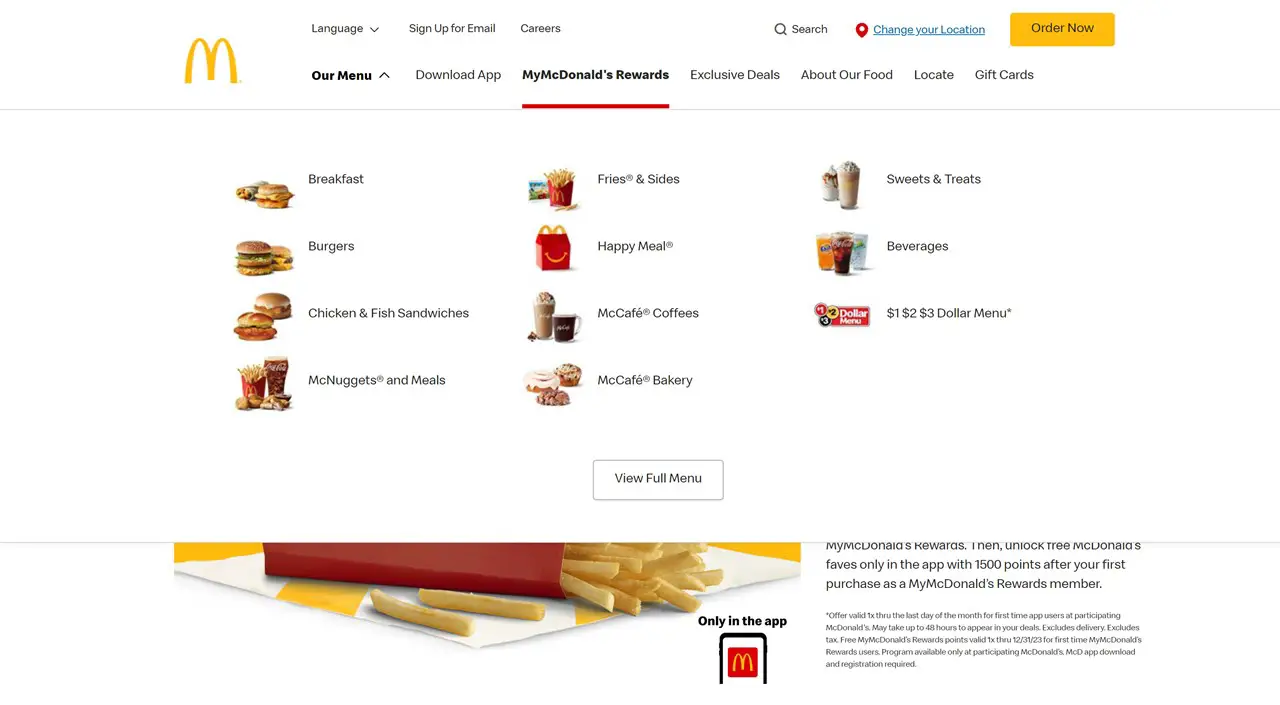
Restaurante: McDonald’s

Când vine vorba de design de meniu și de produs, McDonald's este renumit pentru evitarea textului în favoarea imaginilor și pictogramelor atrăgătoare. Nu este nicio surpriză, așadar, că meniul site-ului lor urmează o strategie similară, cu un mega meniu care este plin de imagini cu aspect delicios.
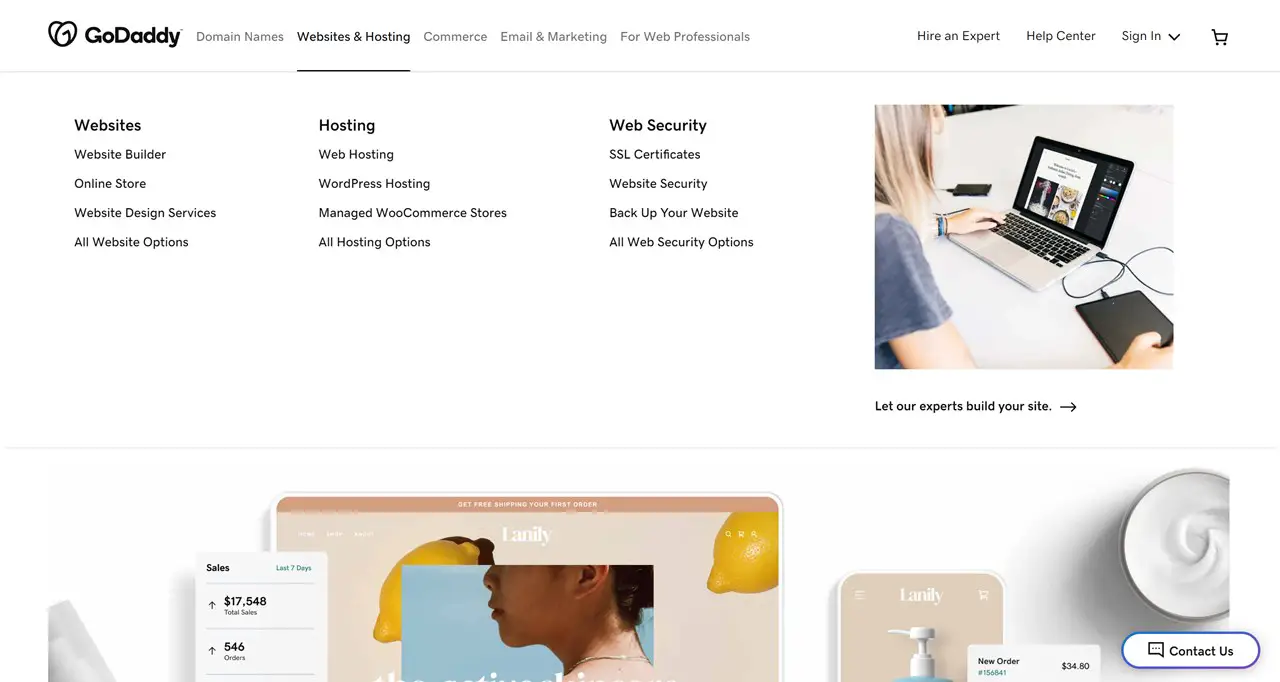
Tehnologie: GoDaddy

Designul mega meniului de pe site-ul web GoDaddy prezintă combinația potrivită de elemente vizuale atrăgătoare și text util, făcându-le mai ușor pentru utilizatori să găsească exact ceea ce caută.
Sperăm că aceste exemple de mega meniuri vă vor ajuta să vă inspirați pentru a vă crea propriile meniuri. Pentru mai multe, consultați colecția noastră de cele mai bune exemple de mega meniuri WordPress.
Observații finale
Nu vă blocați cu stilul implicit al meniului tematic. Dacă doriți să creați un meniu Elementor personalizat fără a fi nevoie să implicați experți tehnici, suplimentul Stratum Mega Menu este o soluție ideală. Este relativ accesibil, încă foarte puternic și bogat în funcții. Oferă funcții de personalizare nelimitate pentru fiecare parte a meniului dvs., vă ajută să îmbunătățiți un meniu de navigare de nivel superior și să creați submeniuri fantastice care prezintă orice conținut în cea mai bună lumină.
Când trebuie să lucrați cu WordPress clasic, Max Mega Menu este o altă soluție grozavă. Pentru a crea un mega meniu cu blocuri, poți folosi blocul mega meniu WordPress, deși ar putea fi limitat la anumite aspecte.
Dezvăluire: acest articol poate conține link-uri afiliate pentru produse terțe. Dacă faceți clic pe un link și mai târziu faceți o achiziție, este posibil să câștigăm un comision de afiliat care nu va genera costuri suplimentare pentru dvs.
FAQ
Cum creez un mega meniu personalizat?
Fie trebuie să scrieți singur un cod, fie să utilizați un plugin mega meniu la alegere. Pluginurile vă oferă o mulțime de instrumente de personalizare care vă permit să construiți submeniuri cu mai multe coloane, pictograme, imagini și multe altele.
Cum creez un mega meniu în WooCommerce?
Dacă nu puteți scrie singur un cod, trebuie să găsiți un plugin care să accepte WooCommerce, permițându-vă să prezentați cu ușurință produse și alte widget-uri WooCommerce în submeniuri. De exemplu, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu și altele au suport integrat WooCommerce.
Cum adaug un mega meniu pe site-ul meu?
Depinde de soluția pe care o folosești. De regulă, veți adăuga un mega meniu pe site-ul dvs. WordPress fie prin meniurile clasice de navigare prin Aspect > Meniuri de pe tabloul de bord WordPress, fie prin interfața generatorului de conținut.
Cum creez un mega meniu în WordPress fără pluginuri?
Pentru a crea un mega meniu WordPress fără plugin, trebuie să scrieți un cod personalizat. Aveți mai multe tutoriale utile pe Envato Tuts+ și pe alte site-uri web.