Cum să construiți o carte de rețetă prin editorul de blocuri WordPress
Publicat: 2022-03-18Vara trecută, am fost pe un model de îndoit. În două luni, am conceput doar 100 de modele de blocuri. În afara muncii și îndatoririlor menajere necesare, mi-am petrecut fiecare moment de veghe construind lucruri cu editorul de blocuri pentru a distra. Aveam libertate de creație deplină, nu trebuia să lansez un produs comercial și nimeni care să mulțumească în afară de mine.
Ca artist, trăiam visul. Nu a existat nicio presiune pentru a face altceva decât a crea orice îmi venea în minte. Desigur, m-am prăbușit după un timp. Lumea reală ajunge mereu din urmă, dar am construit câteva modele îngrijite în timpul verii.
A fost o perioadă de aproximativ trei zile la mijlocul lunii iunie, în care m-am concentrat exclusiv pe modele pentru bloggerii de produse alimentare și site-urile de rețete. Îmi amintesc clar de sora mea, care a stat o săptămână, întrebând de ce eram la computer în loc să mă uit la film la televizor.
Mi-am înclinat laptopul în direcția ei și i-am spus: „Uită-te la asta. Construiesc o modalitate pentru bloggerii de produse alimentare de a introduce carduri cu rețete în postările lor. Știi, ca acel card pe care îl vezi după ce ai derulat peste 2.000 de cuvinte din povestea vieții cuiva, când doar încerci să găsești o rețetă? Destul de misto, nu?”
Poate că nu este un citat exact, dar este suficient de aproape - aceasta este povestea mea, așa că o voi spune așa cum îmi amintesc .
Am avut unul dintre acele momente esențiale în timpul acestei perioade de construire a tiparelor de bloggeri alimentare. Dacă pot face acest lucru acum, în cele din urmă, designerii vor putea să creeze și să grupeze orice aspect cu teme, iar utilizatorii le pot insera printr-un clic pe un buton , m-am gândit.
Eram deja la bordul blocului în acel moment. Cu toate acestea, există întotdeauna acele momente în care lucrurile par să vină împreună. Becul se aprinde. Stelele se aliniază. Oricum vrei să-i spui.
Din păcate, doar câteva modele din vara lui '21 au văzut ceva dincolo de un folder pe un depozit obscur GitHub. Pentru intrarea de astăzi în seria Building with Blocks, am scos una pentru a o împărtăși. De asemenea, a oferit o oportunitate de a-l reconstrui de la zero cu instrumente mai noi de proiectare a blocurilor.
Construirea unui card de rețetă
Pentru acest tutorial Building with Blocks, vă voi ghida prin fiecare pas pentru crearea unui card simplu de rețetă. Recomand să activați tema Twenty Twenty-Two pentru aceleași rezultate. Cu toate acestea, am folosit în mod intenționat doar alb-negru pentru text, fundal și culorile chenarului, astfel încât să se transfere pe cât mai multe teme posibil.
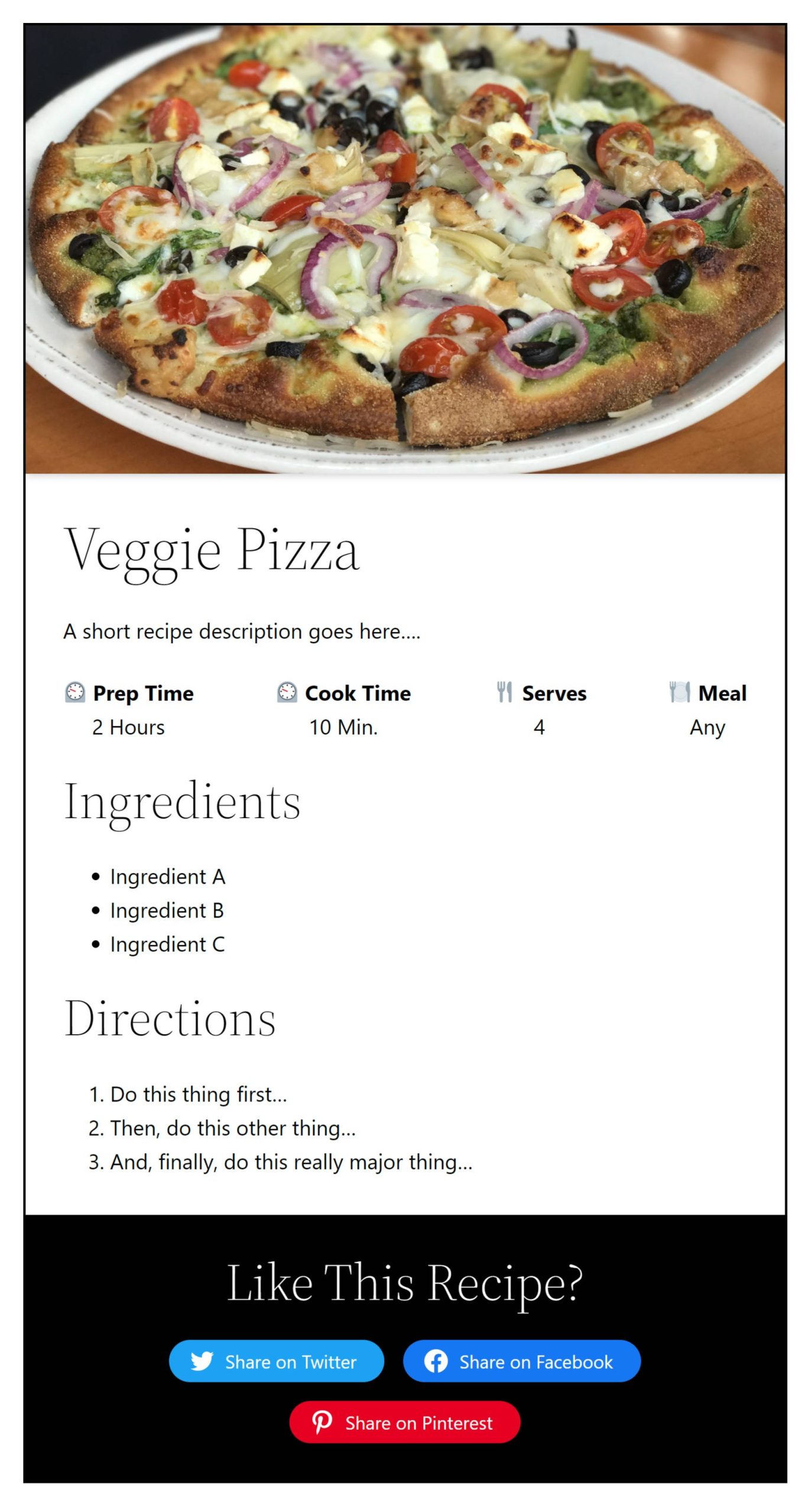
Când ați terminat, cardul de rețetă ar trebui să arate similar cu următorul:

În timp ce vă încurajez să încercați fiecare pas pentru dvs., nu ezitați să copiați modelul HTML din Gist și să-l lipiți direct în editor.
Pasul final al acestei explicații necesită pluginul Social Sharing Block de la Nick Diego. Dacă preferați să rămâneți cu blocurile de bază WordPress, puteți omite ultima secțiune.
Pasul 1: Grupul de carduri

Să începem acest tutorial cu ceva simplu. Nu este nevoie să complici lucrurile atât de devreme.
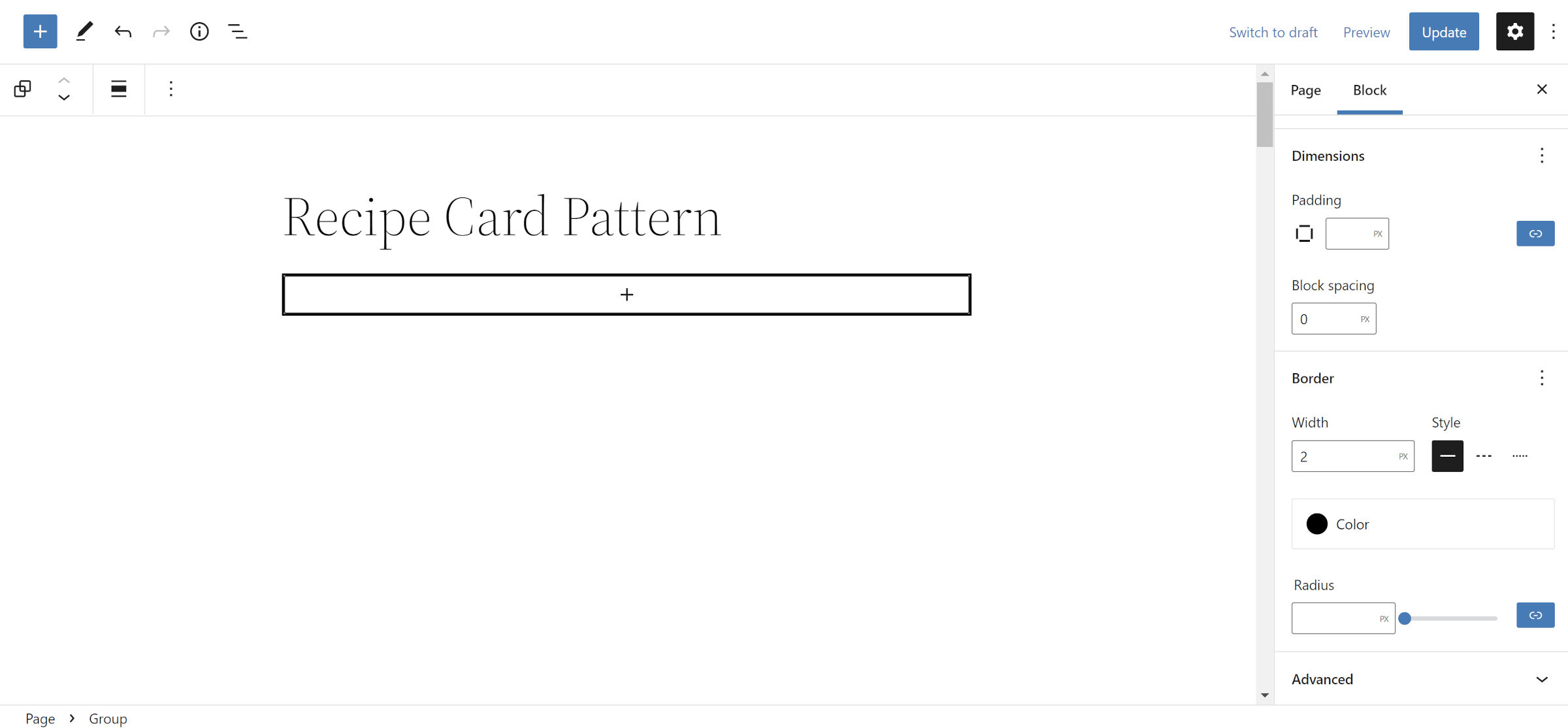
Deschideți o nouă postare sau pagină în administratorul WordPress și adăugați un bloc de grup. În panoul de opțiuni de bloc din dreapta, căutați secțiunea „Dimensiuni” și setați opțiunea „Spațiere între blocuri” la 0 . Acest lucru este necesar pentru a obține designul cardului pe care îl urmăm. Apoi, adăugați un chenar la alegere.
Notă: puteți adăuga o culoare de fundal pentru întregul card în timpul acestui pas. Cu toate acestea, dacă o faceți, WordPress va adăuga o umplutură implicită. Deci, va trebui, de asemenea, să setați opțiunea „Padding” la 0 .
Pasul 2: Antetul imaginii cardului

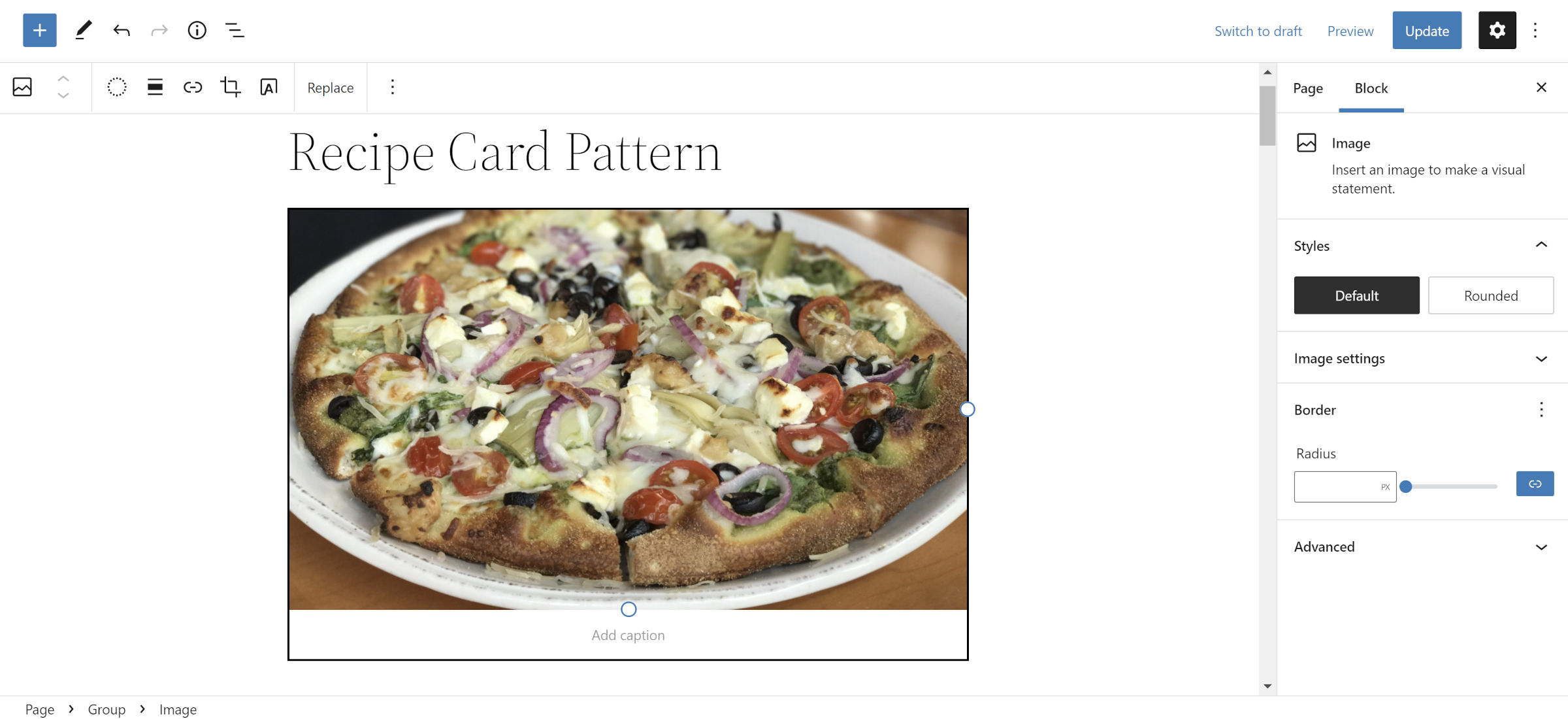
Acesta este primul moment în care poți lua cu adevărat o decizie cu privire la cardul tău. Cele mai evidente două opțiuni pentru o imagine de card de rețetă sunt blocurile Imagine și Coperta. Am ales o imagine și am plasat-o în blocul Grup de la Pasul #1.
Imaginea pizza cu legume este de Jennifer Bourn și este disponibilă în directorul WordPress Photo.
Dacă decideți să adăugați un bloc Cover, puteți adăuga titlul și descrierea rețetei de la Pasul #4 în interiorul acestuia.
Pasul 3: Grupul de conținut al cardului

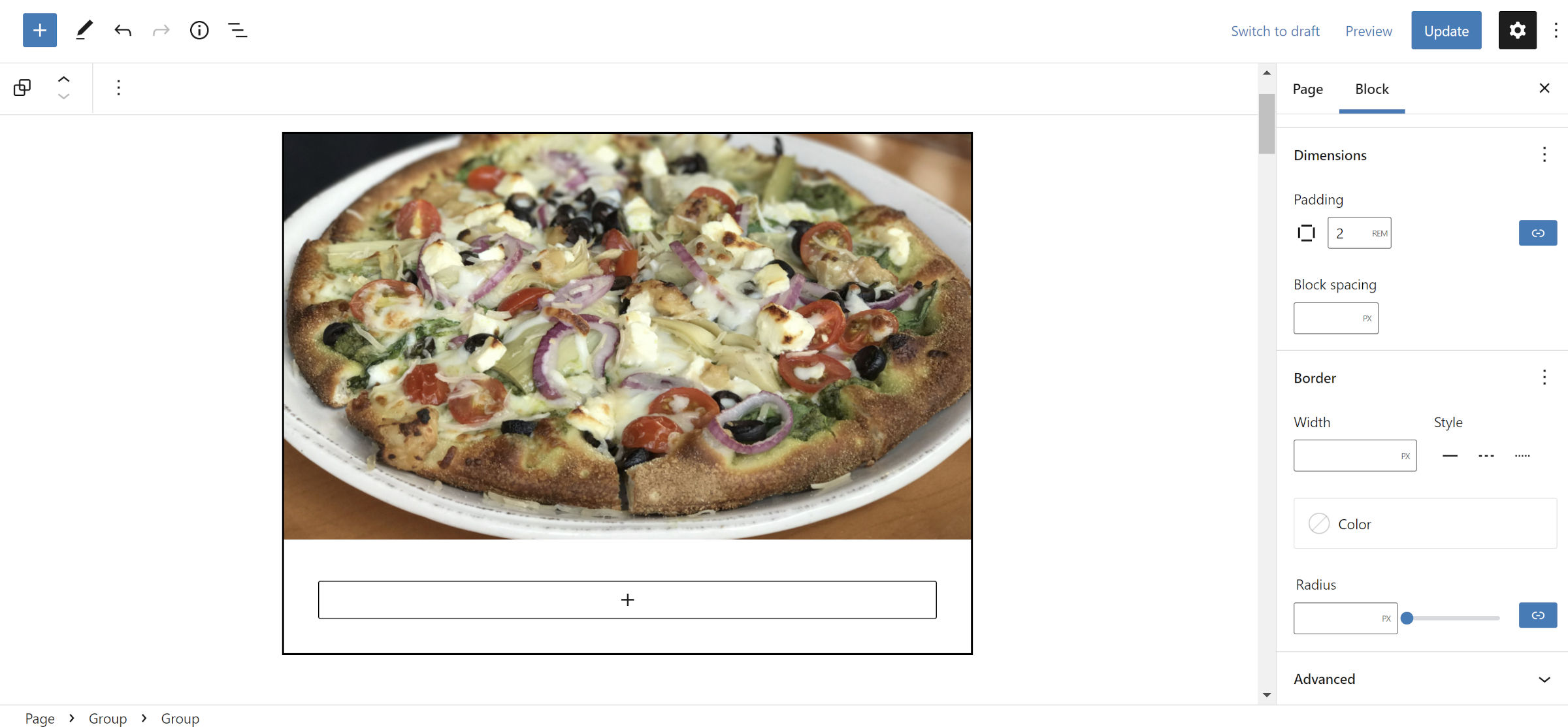
Să continuăm să păstrăm lucrurile simple deocamdată. Trebuie să grupăm „conținutul” cardului de rețetă împreună. Din nou, adăugați un nou bloc de grup.

Singura modificare de care aveți nevoie pentru acest bloc este să adăugați puțin spațiu în jurul lui. În panoul de opțiuni de bloc din bara laterală, setați opțiunea „Uptușeală” la 2rem sau valoarea preferată.
Pasul 4: Titlul cardului și descrierea

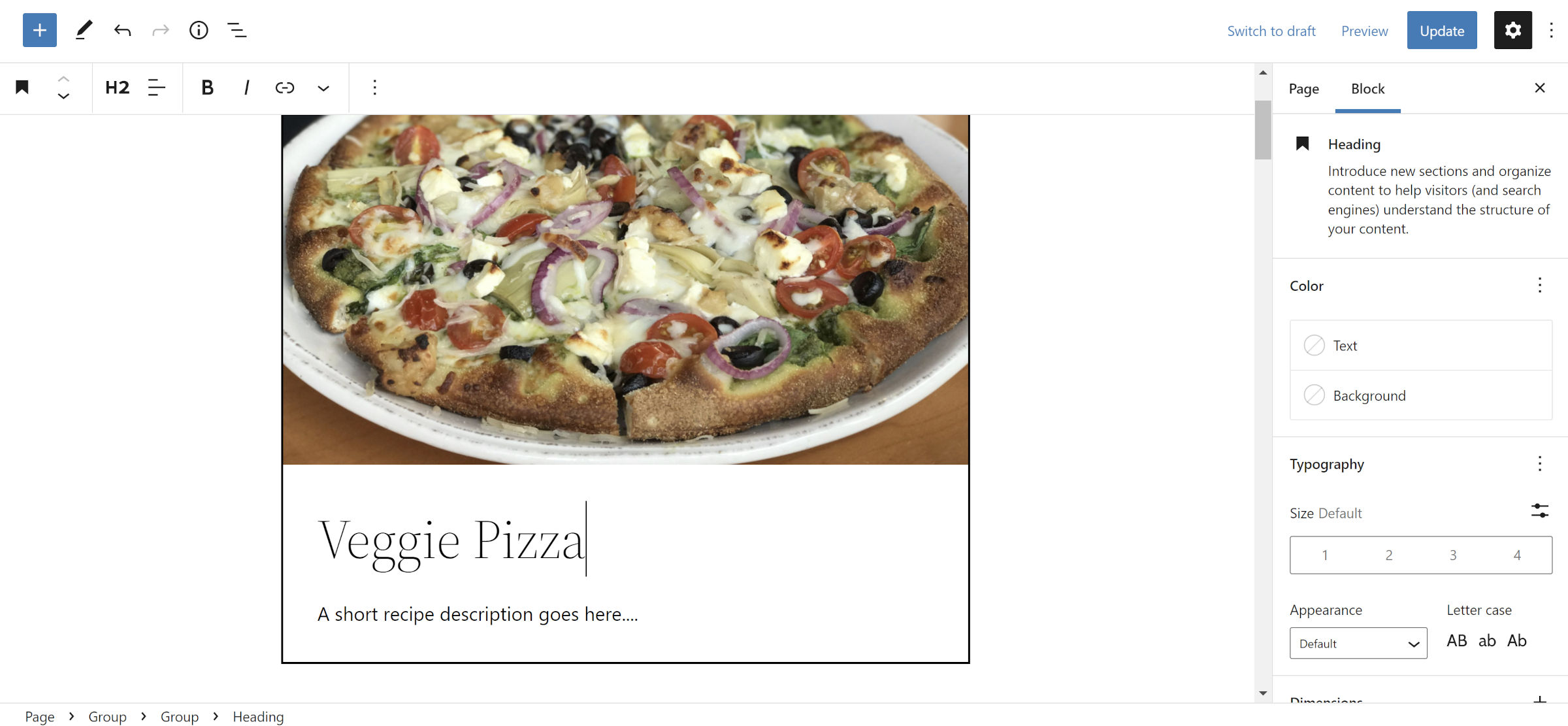
În interiorul blocului Grup de la Pasul #3, inserați un bloc Heading. Folosește-l pentru titlul preparatului tău. Apoi, inserați un Paragraf imediat după pentru o descriere.
Acesta este mai degrabă un pas cu formă liberă, așa că înnebuniți cu atât de multe sau cât de puține detalii doriți să adăugați.
Pasul 5: Meta card

Până acum, totul ar fi trebuit să fie relativ simplu. Cei patru pași anteriori nu au făcut nimic complicat cu aspectul. Asta pe cale să se schimbe.
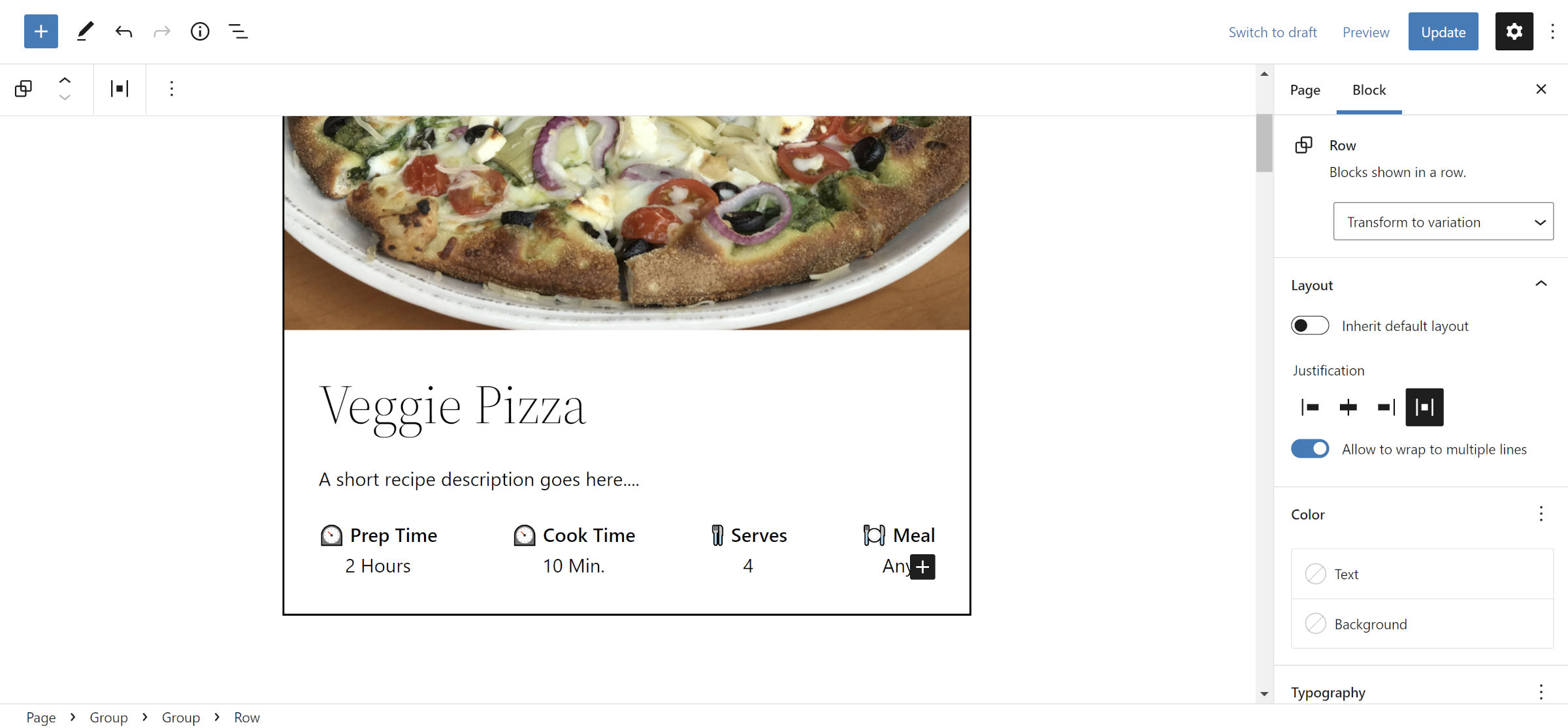
Trebuie să creați o secțiune cu patru coloane care să arate timpii de gătire și alte metadate ale rețetei pentru acest pas. Cea mai bună soluție în WordPress pentru aceasta este blocul Row. Dacă doriți, îl puteți încerca cu Columns. Ambele experiențe se pot simți puțin neplăcute în spații mici.
Adăugați un nou bloc Rând în interiorul blocului Grup în care ați lucrat. Am selectat opțiunea „Spațiu între articole” pentru controlul „Justificare”. Acest lucru vă asigură că totul este uniform distanțat, dar alegerea vă aparține.
Apoi, faceți clic pe pictograma „+” din rând și adăugați un bloc Paragraf în interiorul acestuia. Pentru primul meu bloc de paragraf, am adăugat mai întâi textul „Timp de pregătire”. Apoi, am apăsat Shift + Enter de pe tastatură pentru a crea o întrerupere de linie și am adăugat „2 ore”. Pentru distracție, am introdus un emoji.
Trucul pentru a face restul mai ușor este să obțineți primul bloc Paragraf stilat așa cum doriți, să-l duplicați de trei ori și să personalizați textul.
Pasul 6: Ingrediente și instrucțiuni ale cardului

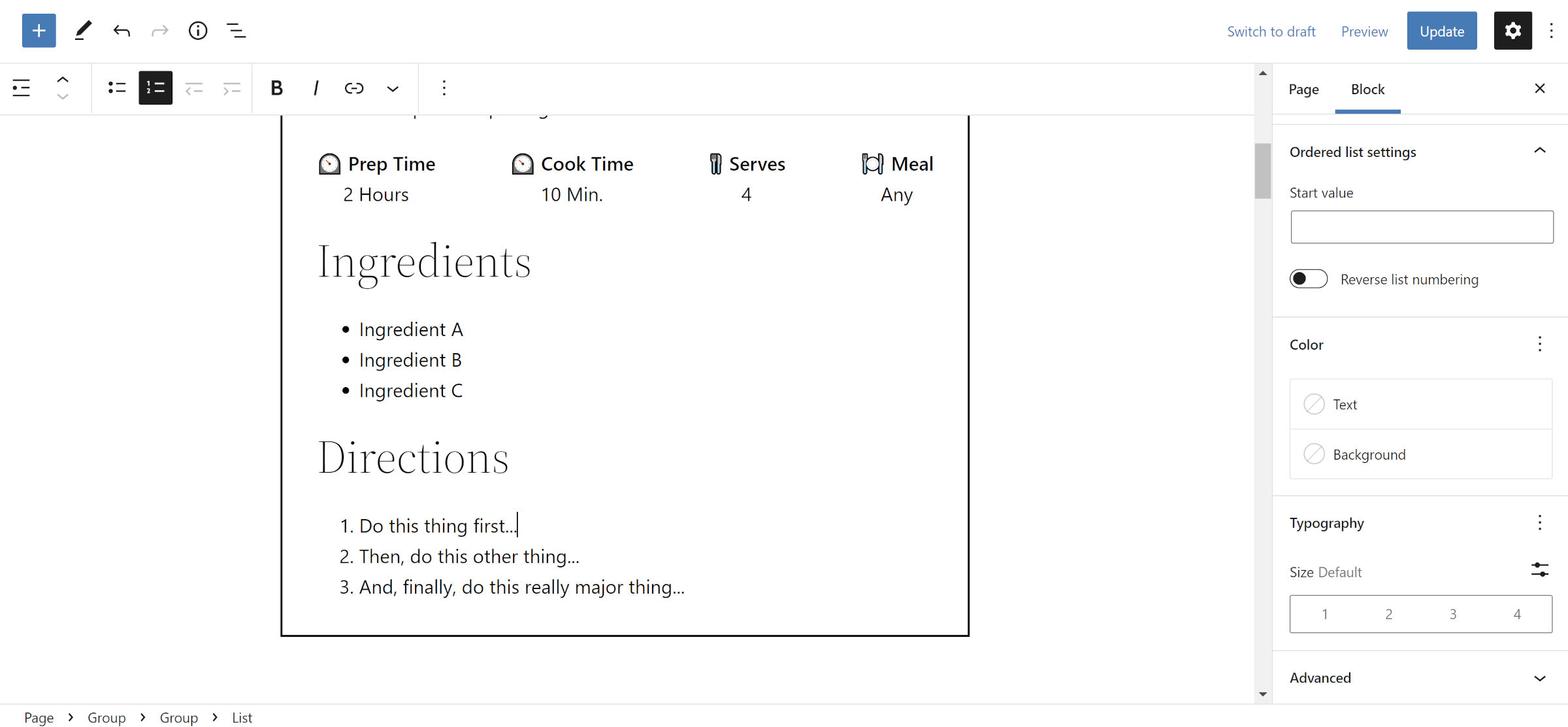
Partea grea este în afara drumului. Iţi promit. Acest pas următor este la fel de simplu ca adăugarea blocurilor de titlu și listă pentru o secțiune de Ingrediente și de a face același lucru pentru o secțiune de Direcții. Acestea ar trebui să fie încă plasate în același grup în care se aflau blocurile anterioare.
Pentru blocurile Heading, am setat nivelul la H3 . Singura modificare a setărilor pe care am făcut-o a fost să selectez butonul „Conversie în lista ordonată” din bara de instrumente pentru listă de sub Direcții.
Pasul 7: Partajarea socială a cardurilor

Nu poți avea o carte de rețetă modernă fără o secțiune socială, nu? Pentru aceasta, veți avea nevoie de pluginul Social Sharing Block instalat. Sau, vă puteți opri acum cu cardul completat.
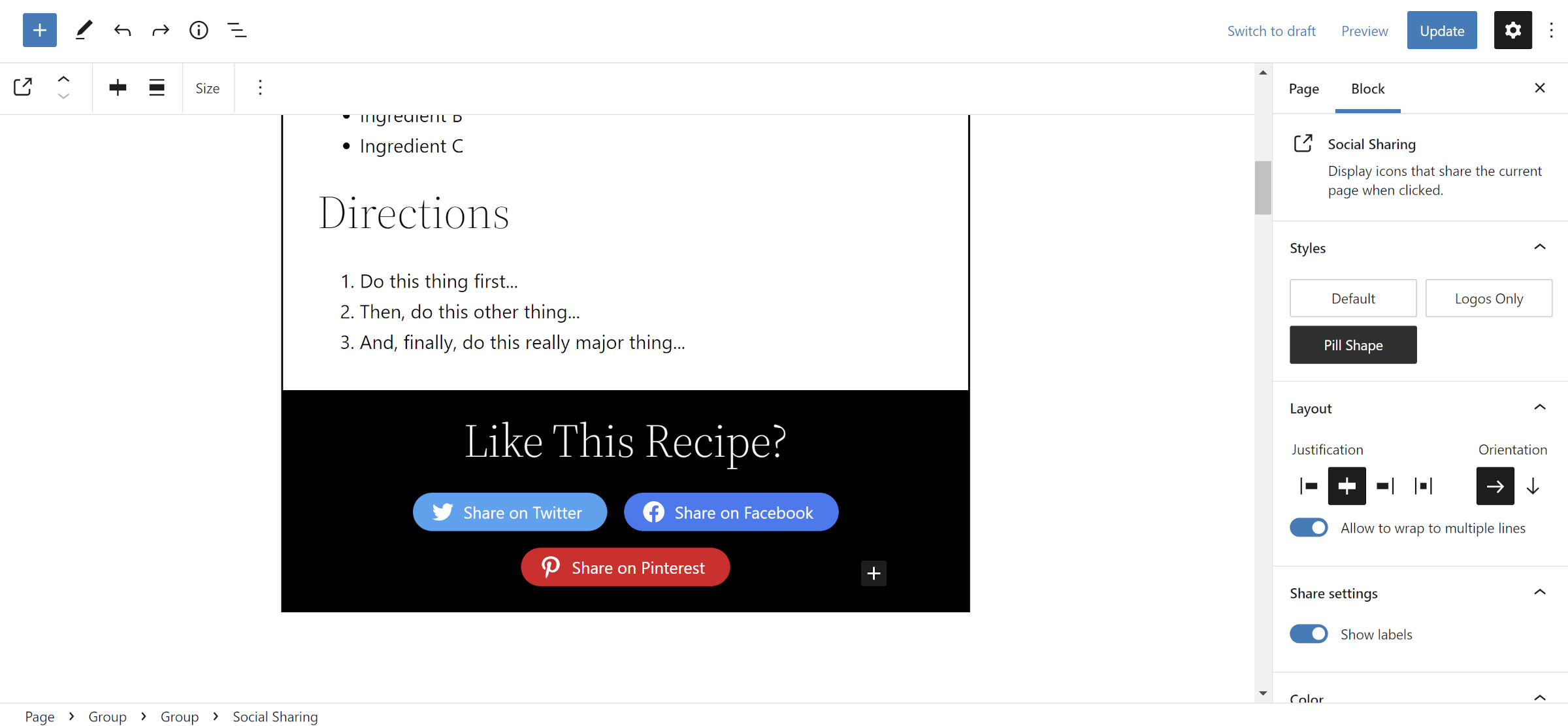
Pentru această secțiune, introduceți un nou Grup după (nu în interiorul) Grupul folosit pentru a găzdui conținutul rețetei. Schimbați culoarea textului în alb și adăugați o culoare de fundal închisă. Puteți, de asemenea, să modificați căptușeala (eu l-am setat la 2rem ) sau să utilizați un bloc Spacer dacă doriți spațiu suplimentar pentru respirație.
Pentru „Îți place această rețetă?” text, adăugați un bloc Heading cu nivelul H3 . Apoi, inserați blocul Social Sharing sub el. Simțiți-vă liber să vă jucați cu designul. Am folosit justificarea centrată și am activat opțiunea „Afișează etichete”.
Asta este un wrap!
Note și alte gânduri
Am vrut să folosesc blocuri de bază WordPress pentru tot ce este din această carte de rețetă. Secțiunea de distribuire socială a fost obstacolul evident, așa că trebuia să mă bazez pe un plugin terță parte.
În comparație cu multe carduri cu rețete moderne pe care le-am văzut pe web, acestei soluții îi lipsesc încă două caracteristici:
- Casete de selectare în stilul sarcinii sau intrări radio pentru a tăia ingrediente sau pași.
- Un buton „tipărește această rețetă”.
Pentru lista de sarcini, pluginul Todo Block de David Towoju funcționează ca o alternativă excelentă la blocul List. Este ușor și va permite vizitatorilor site-ului să taie articole pe măsură ce lucrează prin rețetă.
Pentru un buton de imprimare, nu am o soluție recomandată. Nu ar fi deosebit de greu de făcut prin cod și mi-ar plăcea să văd un autor de temă să ia această idee de model și să ruleze cu ea.
