Cum să construiți un antet de postare cu două coloane cu Editorul de site WordPress
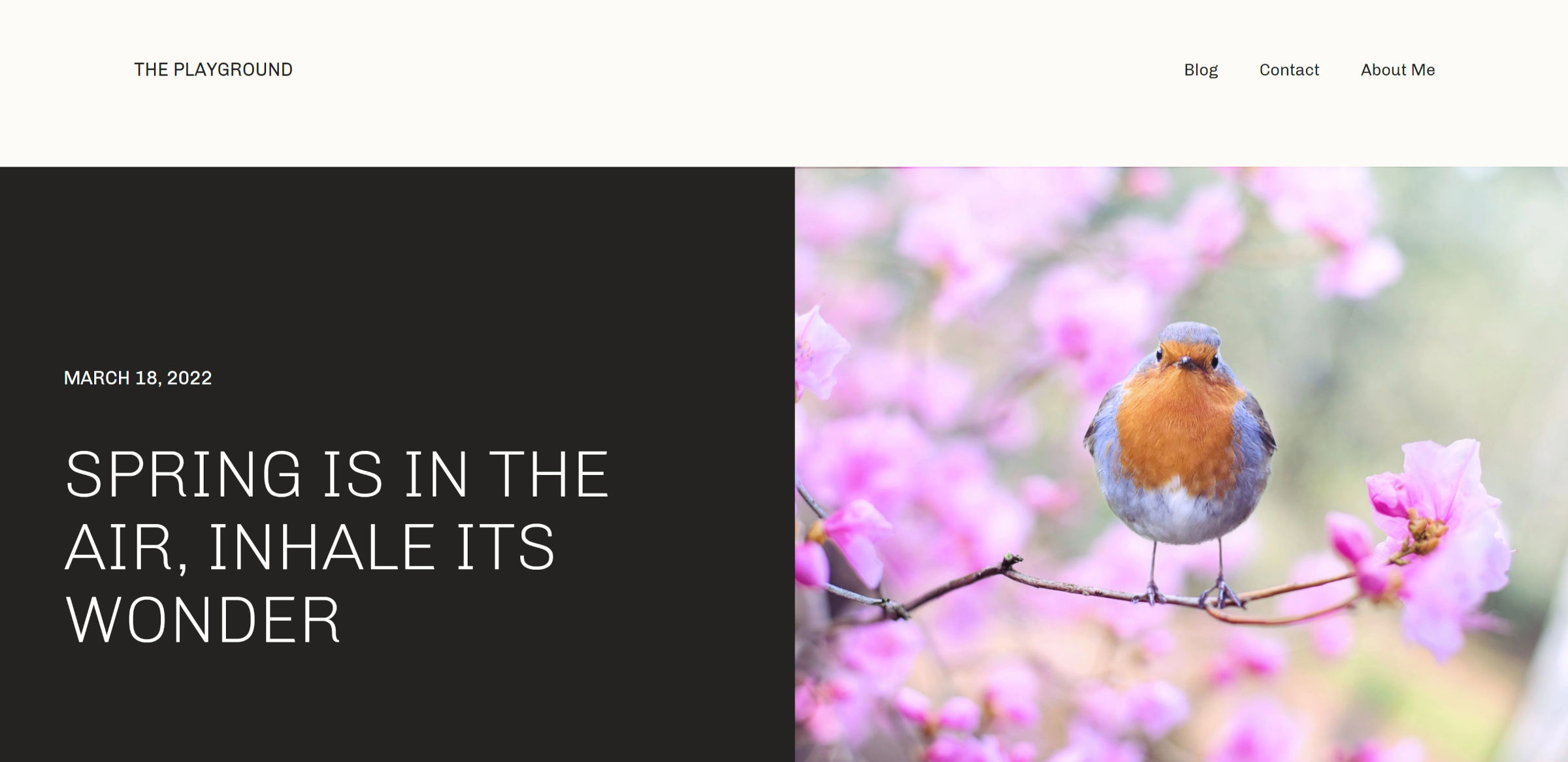
Publicat: 2022-03-25Una dintre caracteristicile care mi-a plăcut la tema Archeo de la Automattic pe care am revizuit-o la începutul acestei săptămâni a fost antetul său de postare pe ecran împărțit. Mi-a plăcut că un autor făcea ceva diferit cu blocul Imagine prezentată, oferind utilizatorilor o oarecare varietate.
Designul a fost simplu. Este o secțiune cu două coloane cu o imagine în dreapta și titlul postării și data în stânga.

Mi-a reamintit să curăț de praf unul dintre nenumăratele dosare de „idei” de pe computerul meu. Știam că am construit ceva asemănător anul trecut. Nu trebuia decât să-l găsesc.
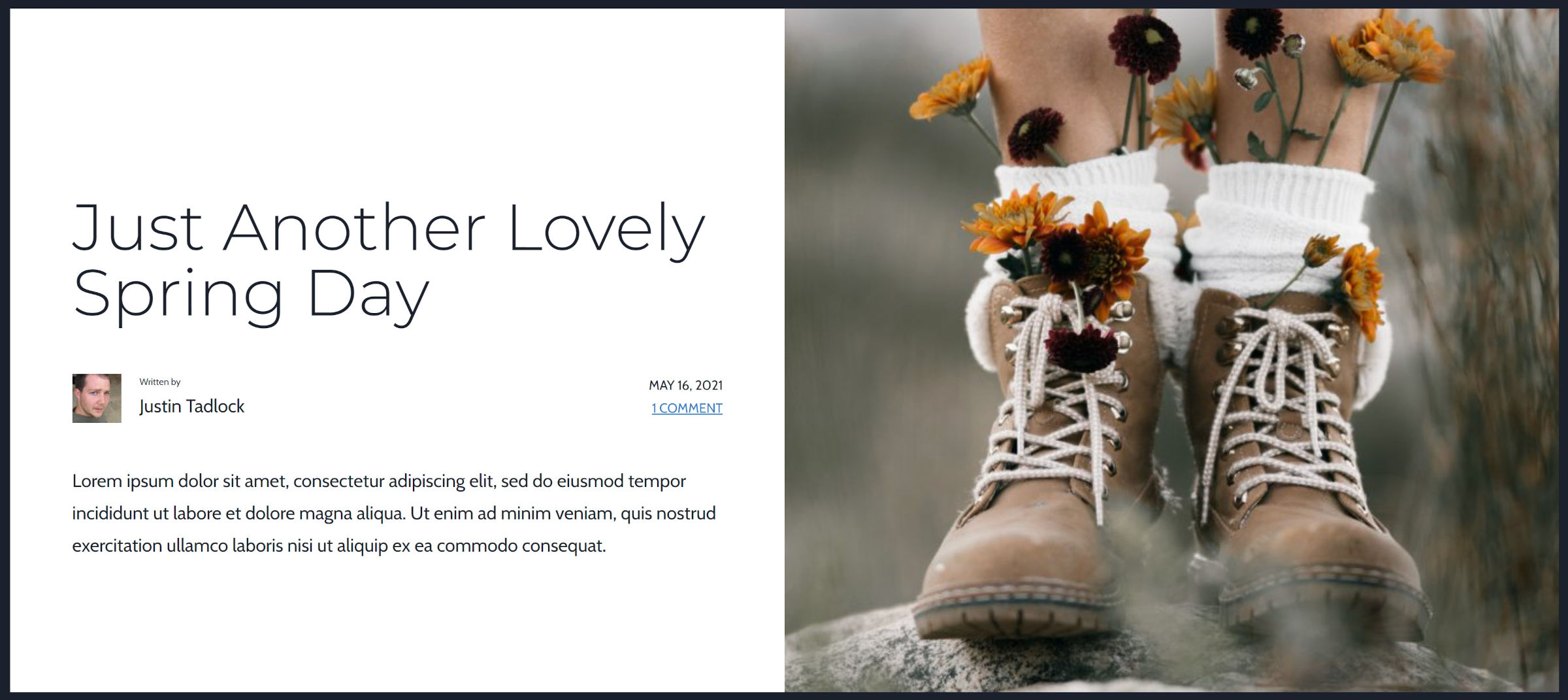
În cele din urmă, am dat peste el după un pic de scotocire - chiar trebuie să învăț cum să numesc lucrurile pentru a le face mai ușor de găsit :

Abordarea mea asupra problemei a fost diferită și îmi amintesc de ce a mers la gunoi. A folosit blocul Media & Text în loc de Coloane. Apoi, și acesta este încă cazul, este imposibil să utilizați Imaginea prezentată în interiorul Media & Text.
Blocul Coloane este o a doua alegere decentă, dar se stivuiește diferit pe vizualizările mobile, prima coloană ajungând întotdeauna în partea de sus. Imaginea are prioritate atunci când se utilizează blocul Media & Text, indiferent de poziția sa orizontală în vizualizările de pe desktop.
Există un bilet deschis pentru a utiliza imaginea prezentată a postării în blocul Media & Text. Există un bilet similar pentru utilizarea acestuia în cadrul unei coperți. Ambele ar fi rezolvate prin abordarea unei probleme care ar avea o acoperire mai mare, permițând blocurilor generice să utilizeze site-ul sau să posteze metadatele.
Cel puțin deocamdată, trebuie să lucrăm cu instrumentele pe care le avem.
Pentru această intrare din seria Building with Blocks, vă voi ghida prin modificarea șablonului unic de postare Twenty Twenty-Two pentru a crea un aspect similar.
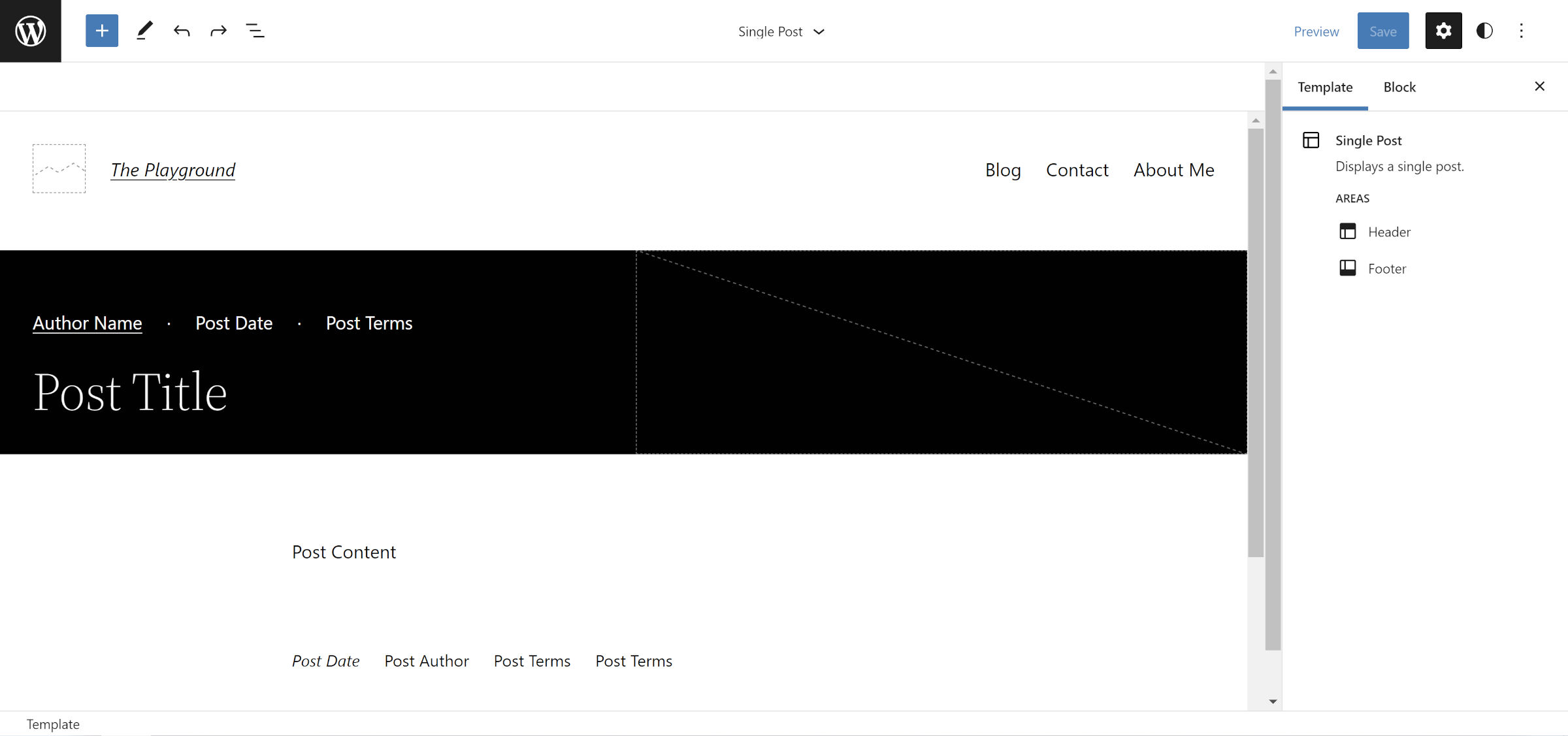
Este greu pentru unii oameni să vizualizeze rezultatul fără datele postării. După cum se arată în următoarea captură de ecran, editorul are substituenți:

Cu toate acestea, acei substituenți vor fi transformați în partea din față. De unde știm că ceea ce vedem acolo se va traduce corect și se va dovedi în felul următor?

Chiar și eu mă lupt uneori cu această vizualizare. Substituenții utilizați pentru blocurile Post* nu îmi oferă suficient feedback direct, așa că deseori reîmprospătesc un exemplu de postare pe front-end pe măsură ce construiesc machete ca acesta. Am vrut să notez acest lucru în cazul în care dezorientează sau chiar aruncă pe altcineva. Este în regulă să salvați și să vă verificați munca pe front-end pe măsură ce treceți prin asta.
Notă secundară: mi-ar plăcea să văd un plugin care adaugă date de postare false în loc de substituenții impliciti.
Pasul 1: Selectarea șablonului de postare unică

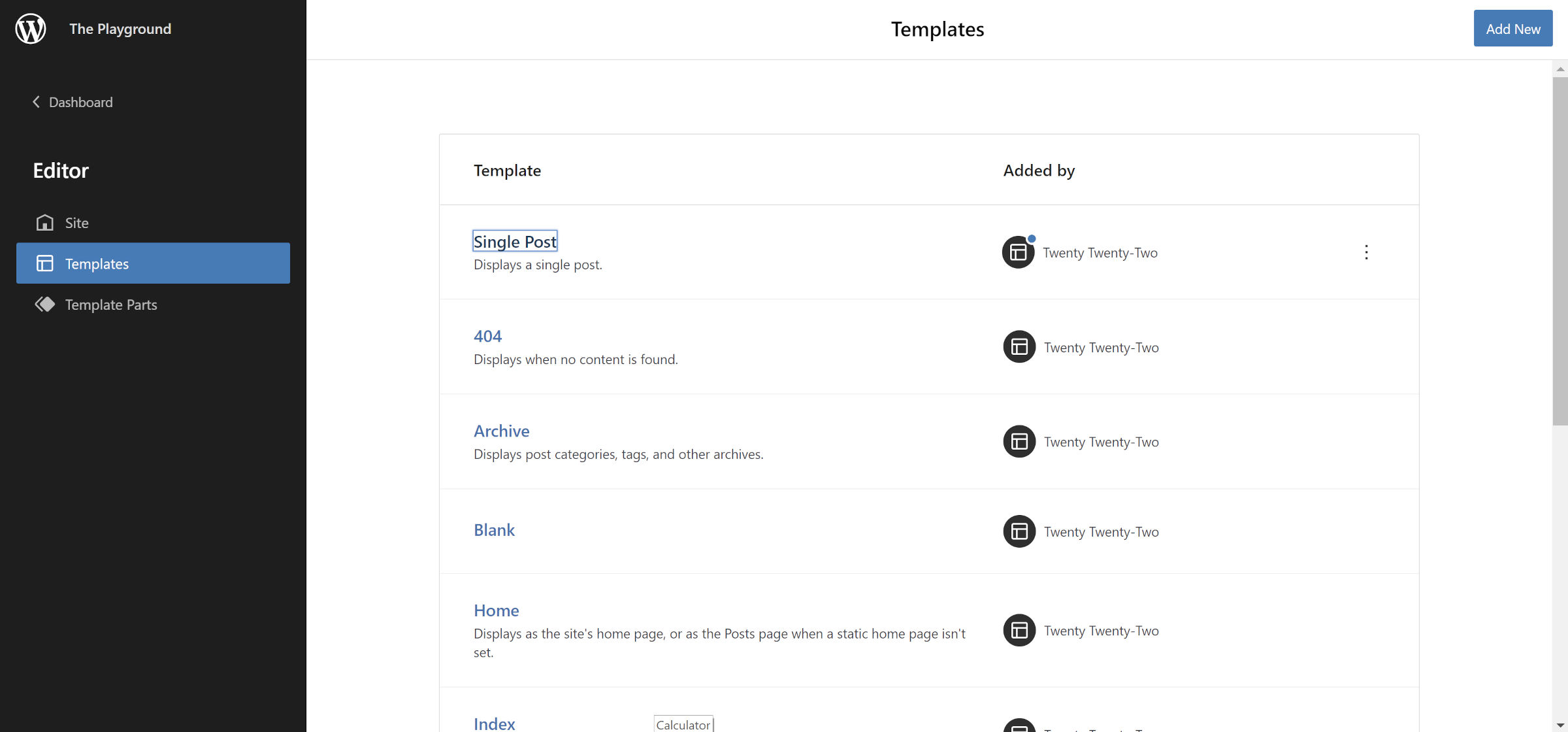
Pentru a modifica acest aspect pentru toate postările individuale, trebuie să accesați editorul site-ului prin Aspect > Editor în administrator. Selectați sigla/pictograma WordPress din colțul din stânga sus pentru a deschide panoul glisant. De acolo, faceți clic pe linkul Șabloane. Următorul ecran ar trebui să afișeze o listă de șabloane editabile. Selectați „Postare unică”.
Dacă preferați să faceți din acesta un șablon opțional, ar trebui să îl construiți din editorul de șabloane. Procesul este similar, dar interfața de utilizare are unele diferențe.
Pasul 2: ajustarea antetului site-ului (opțional)

Antetul lui Twenty Twenty-Two nu funcționează bine pentru tipul de aspect pe care îl construim. Are o tonă de căptușeală în partea de jos, iar lățimea sa este limitată. Veți dori să faceți câteva modificări pentru un design mai ideal. Rețineți că acest lucru va schimba antetul pe întregul site, cu excepția cazului în care îl salvați ca o parte separată a șablonului. Acest pas este opțional, dar rezultatul final va arăta mai bine.

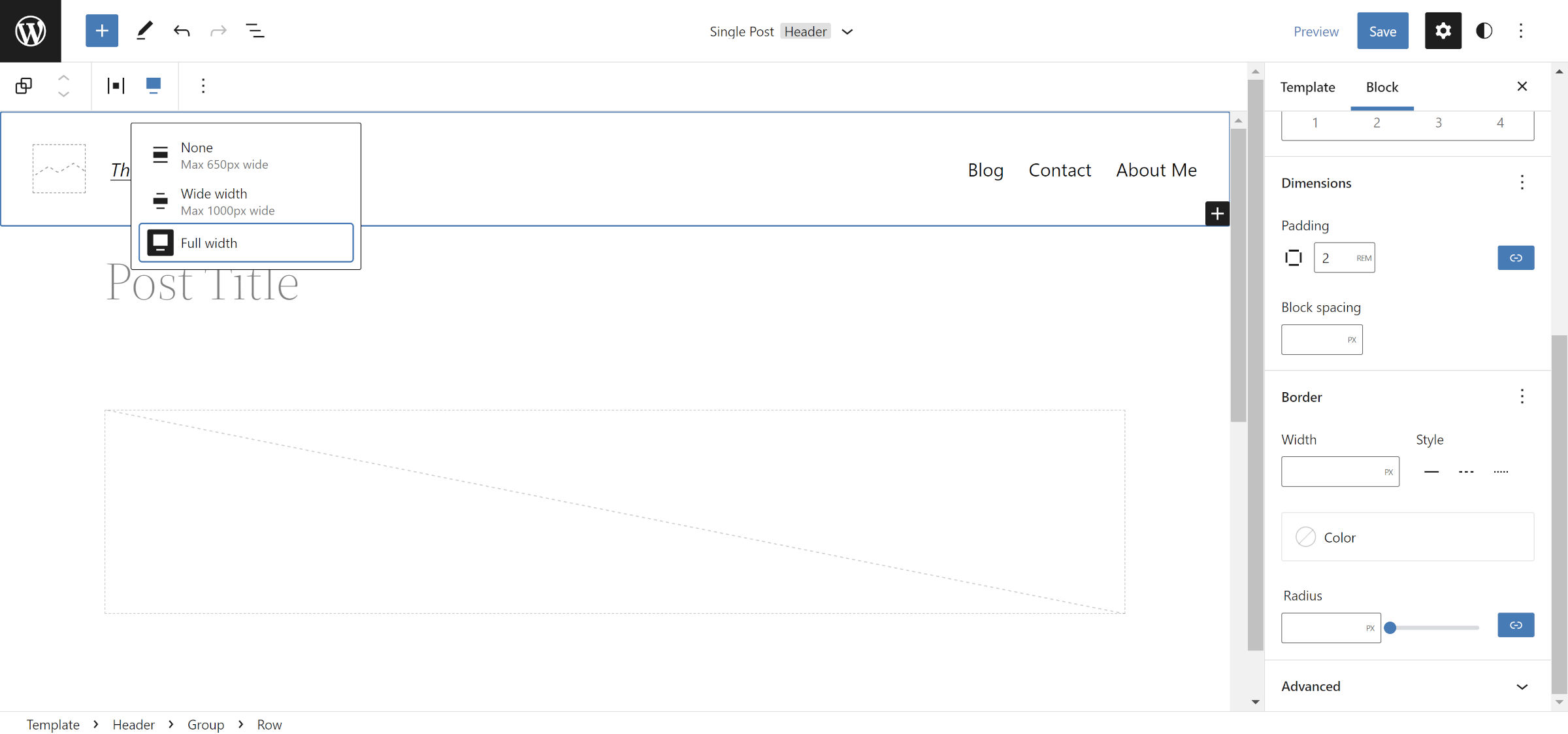
În zona Antet a editorului, selectați blocul Rând care conține blocurile Titlu site și Navigare. Din bara de instrumente, selectați opțiunea de aliniere „Lățime completă”. În panoul din bara laterală a blocului din dreapta, setați opțiunea „Uptușeală” la 2rem sau o valoare după preferința dvs.
Pasul 3: Crearea coloanelor

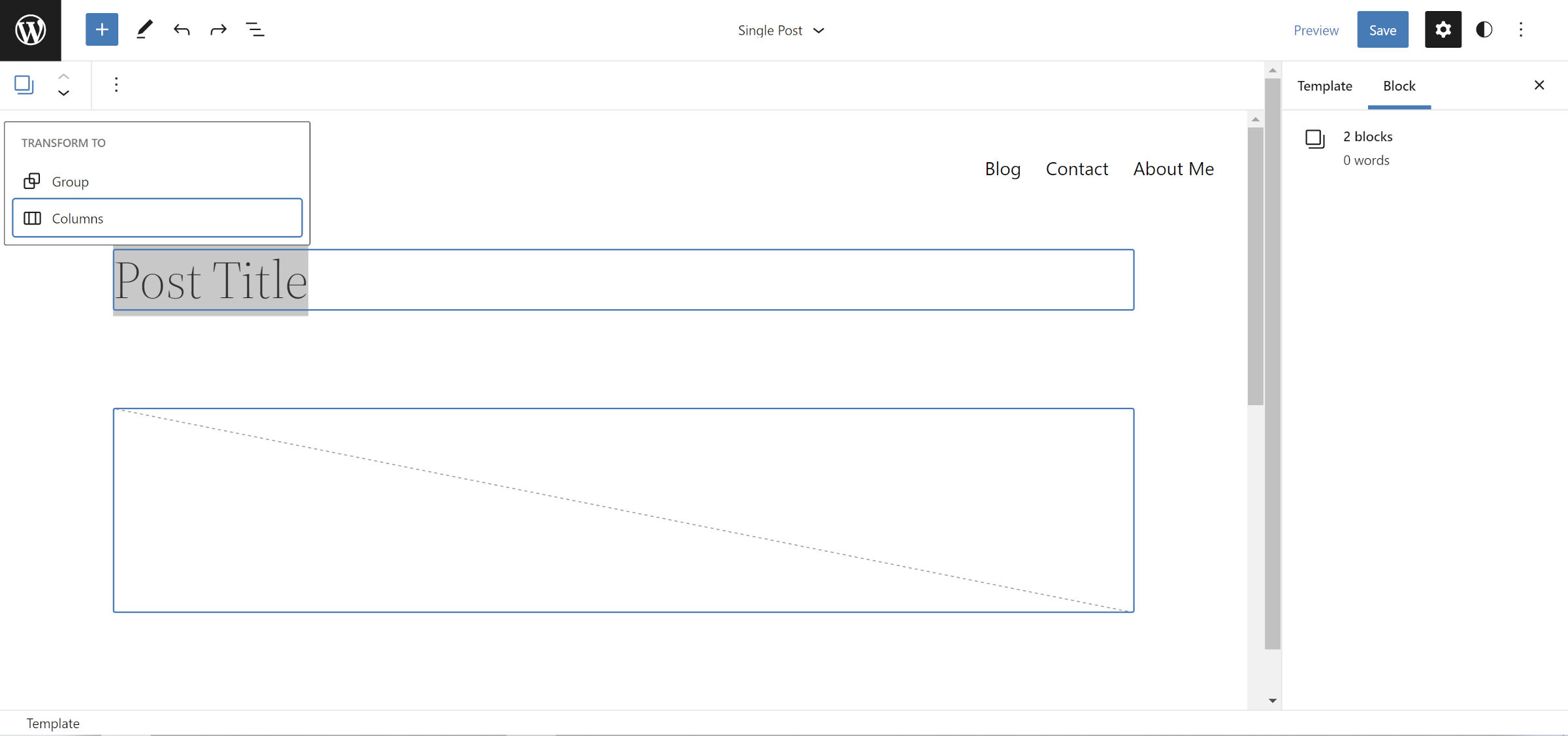
Deoarece Twenty Twenty-Two are deja blocurile Post Title și Post Featured Image grupate, nu este nevoie să începeți de la zero aici. Selectați ambele cu mouse-ul sau tastatura, faceți clic pe butonul „Transformare în” din bara de instrumente și alegeți opțiunea Coloane.
Dacă lucrați dintr-o temă cu un aspect diferit, puteți adăuga manual un bloc Coloane cu o setare 50/50 și puteți introduce blocurile Postare Titlu și Postare Imagine recomandată în cele două coloane.
Pasul 4: Proiectarea coloanelor

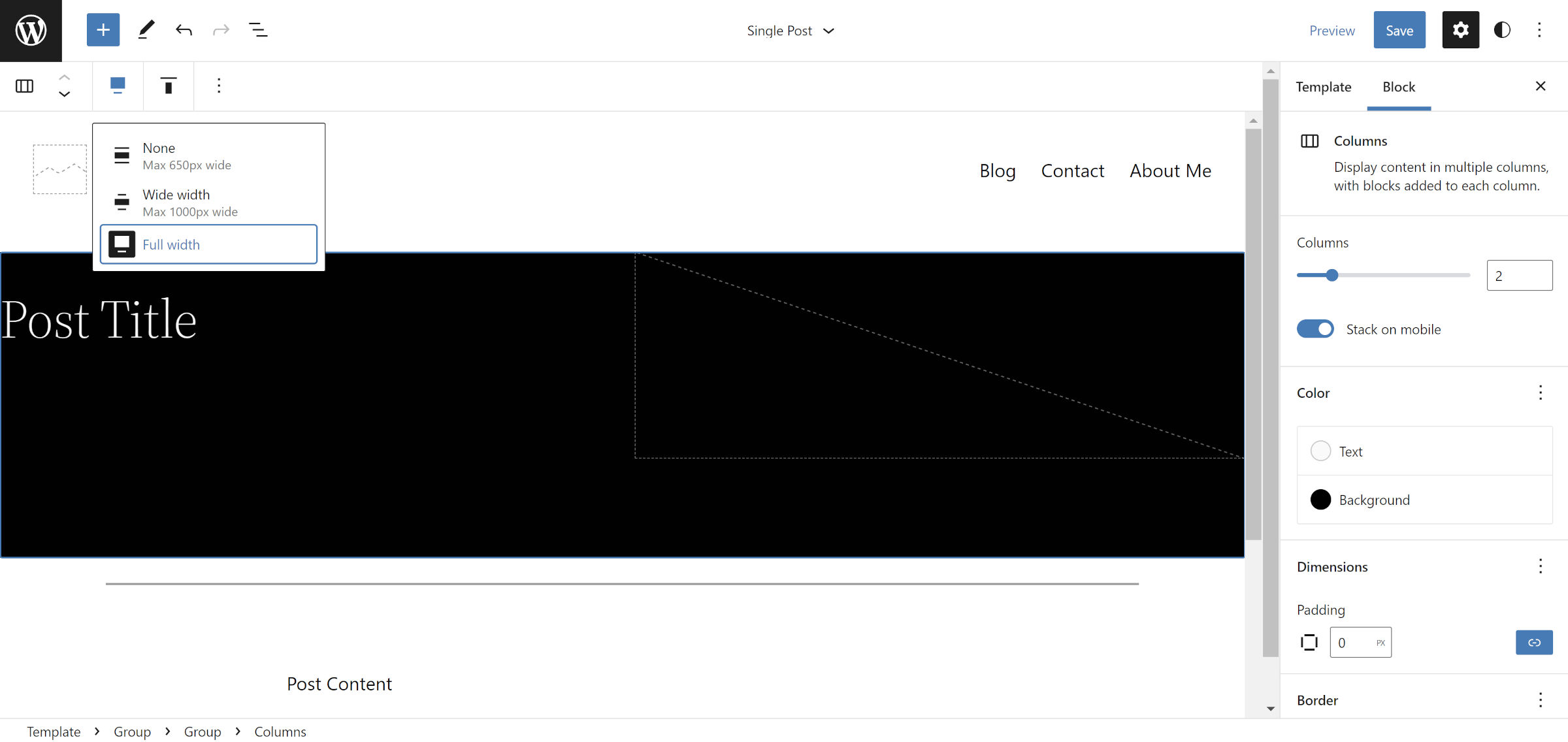
Am scos din drum unele dintre chestiile plictisitoare de aspect. Acum, puteți începe să adăugați propria marcă de artă la acest lucru. Am ales un fundal negru și un text alb pentru blocul Coloane. Cu toate acestea, nu ezitați să adăugați orice culoare doriți. Poate chiar încercați opțiunile de frontieră pentru a le amesteca.
Acum, revenim la ajustările plictisitoare ale aspectului.
Pentru ca acest aspect să funcționeze, există două modificări pe care ar trebui să le faceți blocului Coloane. Mai întâi, selectați alinierea „Full width” din bara de instrumente.
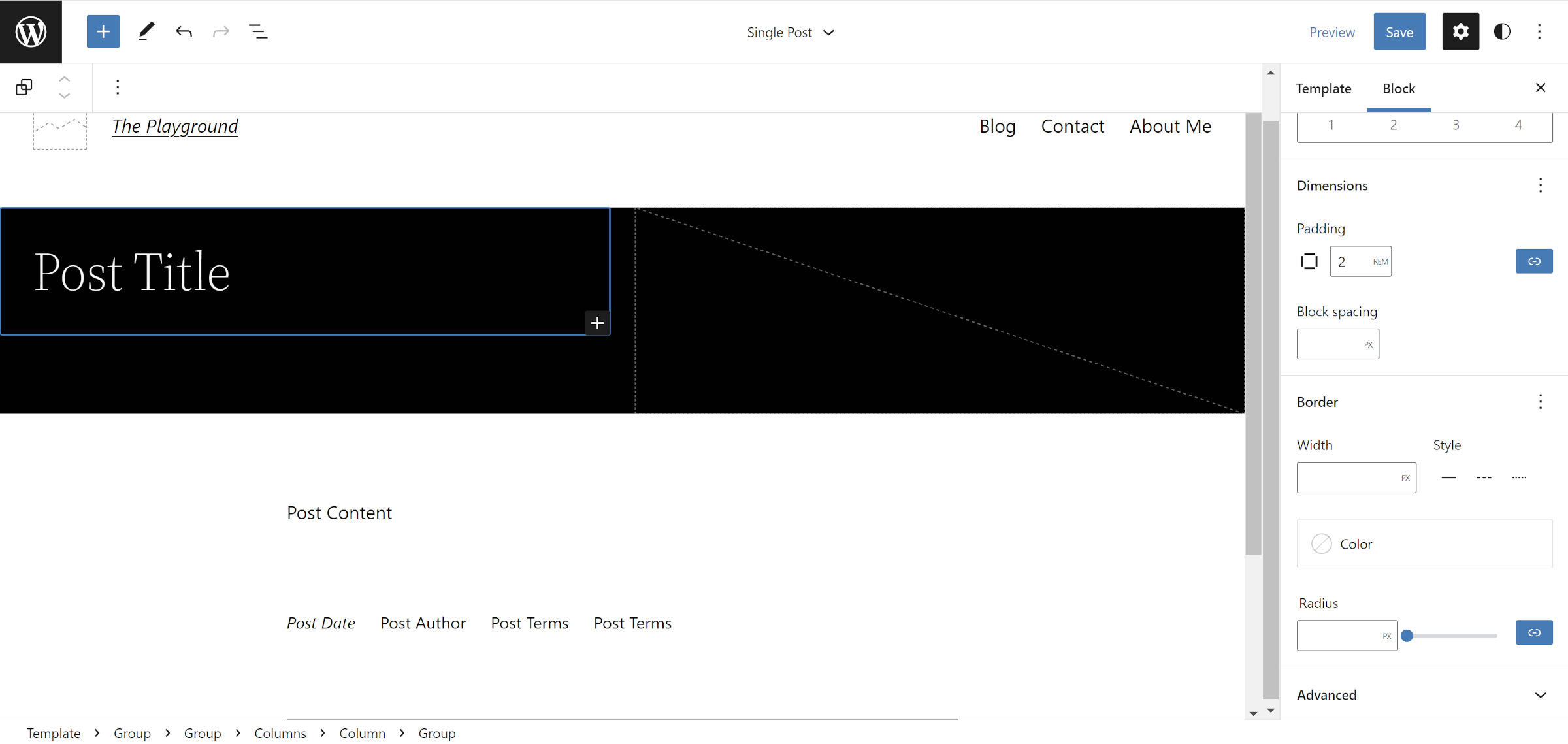
Apoi, schimbați opțiunea „Padding” din bara laterală a blocului la 0 . Reducerea la zero permite imaginii prezentate să se întindă până la margine. Aceasta nu este o cerință grea dacă doriți puțin spațiu în jurul ei.
Pasul 5: Grupul de titluri

Deoarece am redus la zero umplutura în pasul anterior, blocul de titlu al postării se va atinge acum de partea laterală a aspectului. Textul are întotdeauna nevoie de spațiu pentru a respira în design, așa că trebuie să remediem această problemă pe care am creat-o pentru noi înșine.
Există două moduri de a proceda în acest sens. Primul este să adăugați pur și simplu padding la blocul de coloane în care se află titlul postării. Acest lucru ar trebui să funcționeze bine, dar WordPress nu se descurcă bine (nu folosește box-sizing: border-box pentru blocurile de coloane). Dacă adăugați umplutură aici, partea stângă va face mai lată decât cea dreaptă. Din păcate, aceasta este o mică ciudatenie care creează muncă suplimentară.
Cea mai bună opțiune este să selectați titlul postării și să îl transformați într-un grup. Apoi, găsiți controlul „Padding” în bara laterală și schimbați-l la 2rem sau valoarea preferată.
Unele teme pot corecta problema de umplutură a coloanelor, așa că dă o șansă primei opțiuni dacă folosești altceva decât Twenty Twenty-Two.
Pasul 6: Ajustarea imaginii prezentate

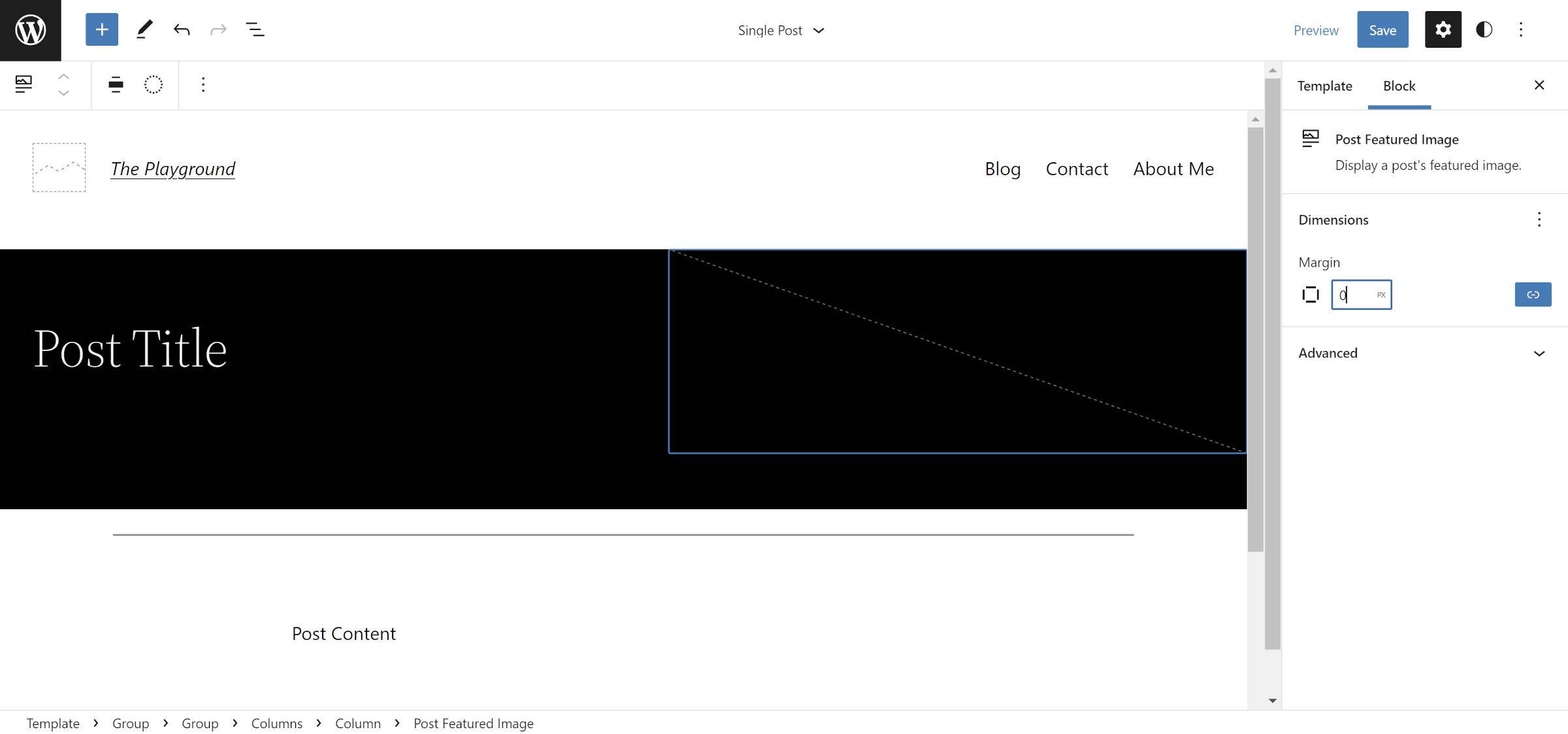
Nici WordPress, nici Twenty Twenty-Two nu adaugă nicio gestionare implicită a marjelor pentru blocul Post Featured Image. Elementul de împachetare <figure> va reveni la valoarea implicită a browserului (browserele adaugă, în general, o marjă în partea de sus și de jos).
Pentru a vă asigura că imaginea nu are spație suplimentară, selectați-o în editor, găsiți setarea „Marjă” în bara laterală și setați-o la 0 .
Pasul 7: Distrează-te

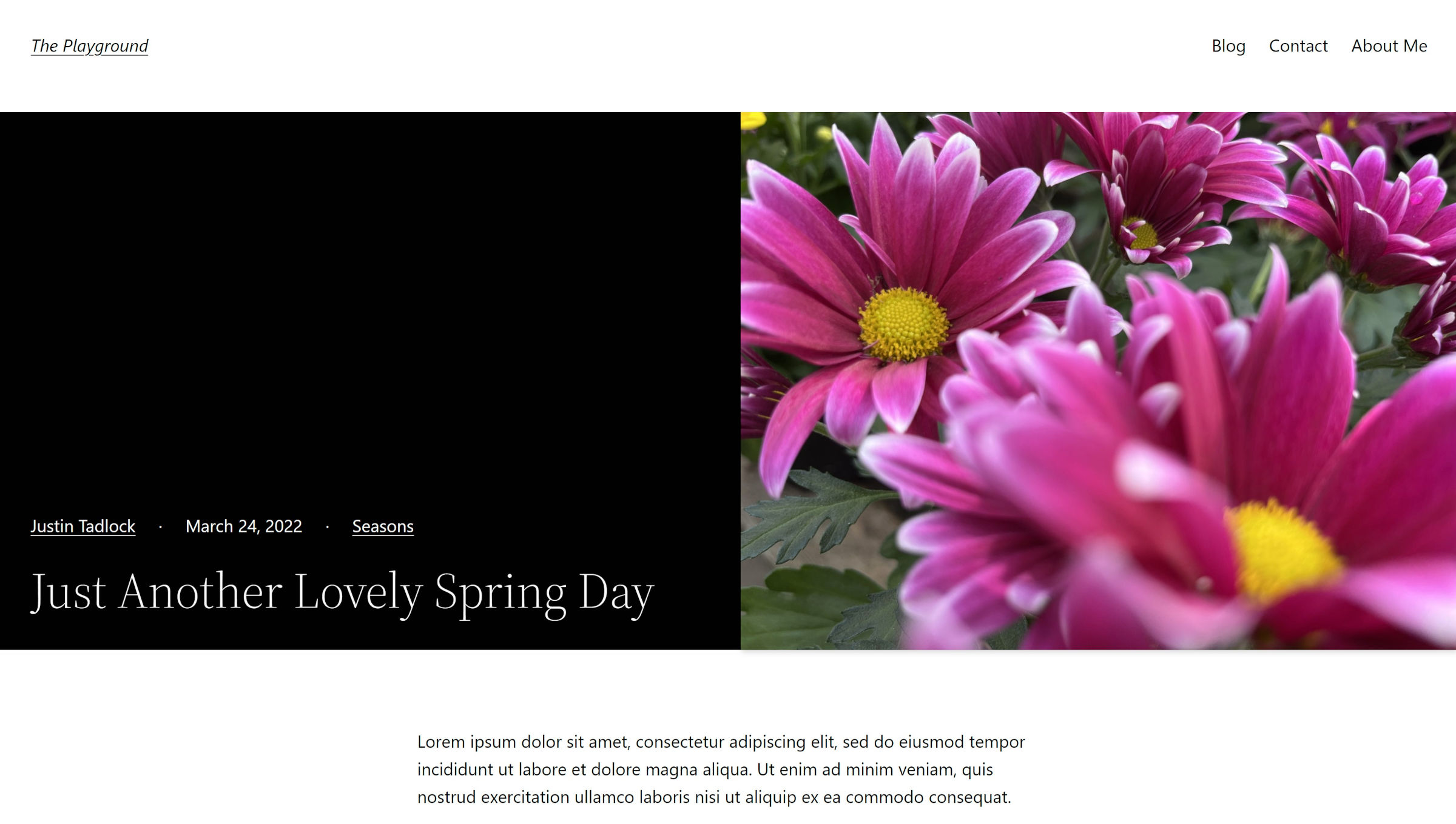
Fundația aspectului este acum la locul lor. Ajustarea umpluturilor, a marginilor și a setărilor similare este muntele uriaș pe care trebuie să-l cuceriți pentru a face unele dintre lucrurile cu adevărat interesante care sunt posibile. Nu vreau să limitez oamenii cu restul designului și mi-ar plăcea ca toată lumea să-și dea propria întorsătură.
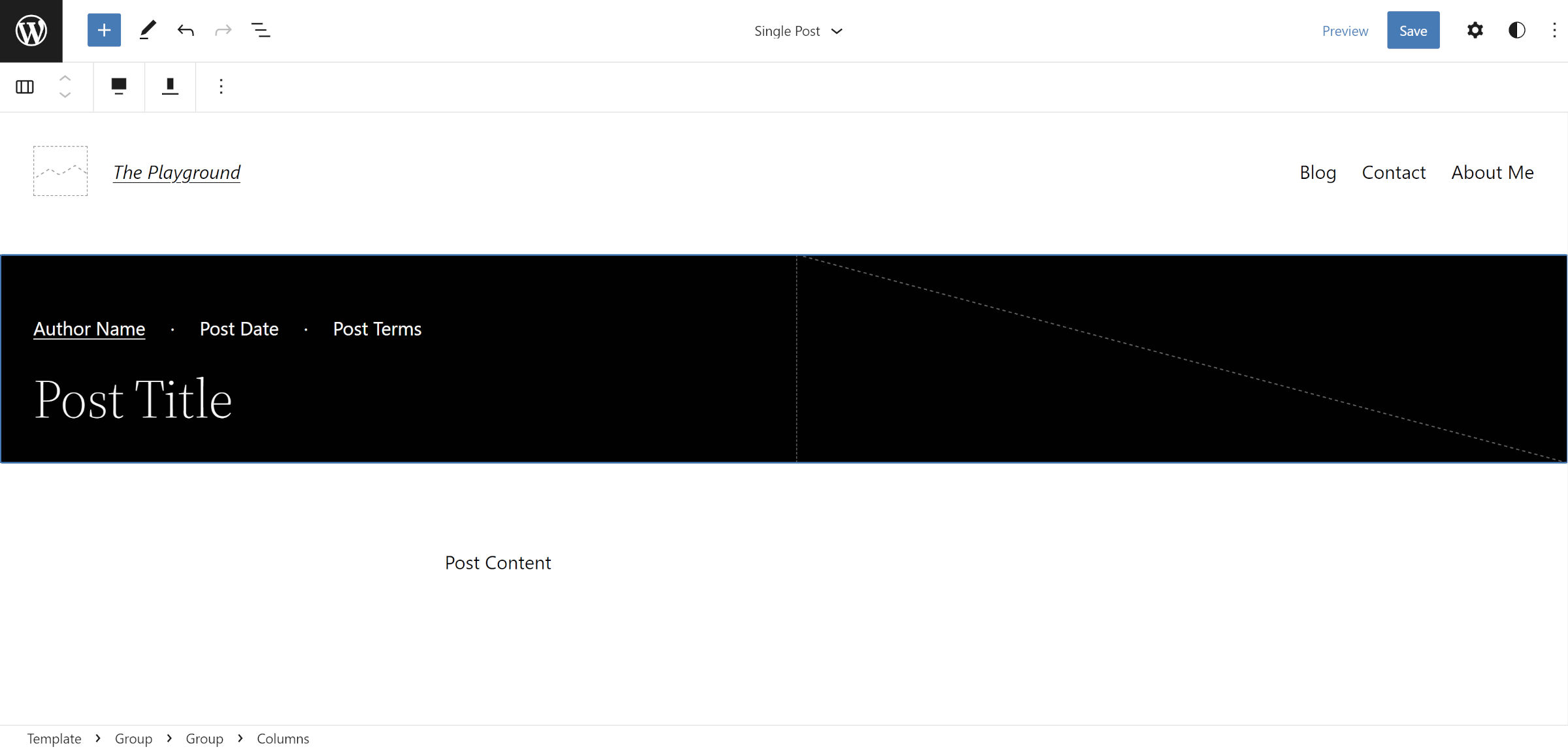
Am schimbat alinierea verticală pe blocul Coloane la setarea „Aliniere jos” pentru aspectul meu. Deasupra titlului postării, am adăugat un rând cu blocurile Nume autor al postării, Data postării și Categorii de postare. Am eliminat, de asemenea, Separatorul pe care Twenty Twenty-Two îl adaugă înainte de conținut.
Vă rugăm să distribuiți personalizările pe care le-ați făcut în comentarii dacă ați urmat împreună cu acest tutorial.
