Cum să construiți o pagină WordPress 404: un ghid aprofundat
Publicat: 2021-12-18Deși majoritatea adreselor URL ale site-urilor sunt lizibile și ușor de tastat, nu există nicio contabilitate pentru eroarea umană. Chiar și cei mai buni dintre noi introduc uneori greșit o adresă URL și ajung într-o locație de pe web la care nu ne așteptăm. O pagină WordPress 404 îi ajută pe utilizatori să înțeleagă că au făcut o greșeală. Cu toate acestea, poate ajuta, de asemenea, să păstrați utilizatorii pierduți pe site-ul dvs. și să îi duceți la pagina de care au nevoie.
Vom explica mai multe despre ce este și ce face un 404 într-o secțiune ulterioară. Pe scurt, este o pagină care afișează un cod de eroare, dar multe site-uri realizează că este și o modalitate bună de a prezenta mai multe informații utilizatorilor. Ca atare, veți descoperi că aceste pagini pot fi unice și utile în sine.
În următoarele câteva secțiuni, vă vom arăta cum să construiți o pagină WordPress 404 . Acesta va include câteva exemple de pe web, ce ar trebui să conțină și multe altele.
Ce este (și face) o pagină 404
Pentru început, să discutăm despre ce este o pagină WordPress 404 . Pentru cei care nu știu, 404 este unul dintre multele „coduri de stare de răspuns HTTPS”. Există diferite grupuri de coduri bazate pe informațiile pe care ți le transmit și am acoperit multe pe blog în trecut. De exemplu, intervalul 500 de numere returnează erori de server:
Gama 400 acoperă răspunsurile la erori ale clientului - momente în care partea browser-ului comite o eroare. De exemplu, eroarea 413 Request Entity Too Large , eroarea 429 Too Many Requests și (desigur), eroarea 404 .
În termeni simpli, dacă întâmpinați o eroare 404 , o pagină nu există la adresa URL la care navigați. Este o eroare comună din cauza unei simple greșeli. De fapt, multe site-uri recunosc acest lucru. În timp ce majoritatea erorilor nu au pagini dedicate, o eroare 404 va funcționa. Acest lucru vă permite să păstrați un utilizator pe site și să-l redirecționați înapoi către site-ul propriu-zis.
În secțiunea următoare, vom arunca o privire asupra modului în care alte site-uri arată o eroare 404 unui utilizator, pentru propria dvs. inspirație.
Exemple de 404 de pagini de pe web
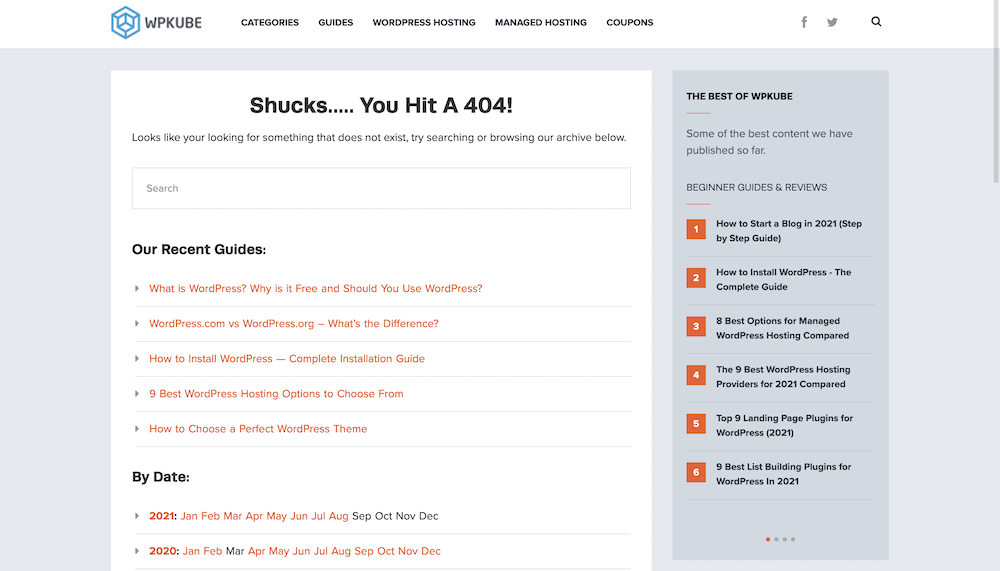
Putem începe cu pagina 404 pentru WPKube. Oferă un aspect funcțional, cu un mesaj rapid pentru a spune că pagina nu există:

Există o casetă de căutare pentru a ajuta utilizatorul să găsească postarea sau pagina potrivită și o colecție de alte articole aranjate după dată și categorie. Acesta este în esență tot ceea ce aveți nevoie pentru a aduce utilizatorii înapoi de unde au venit. Unele site-uri fac eforturi suplimentare.
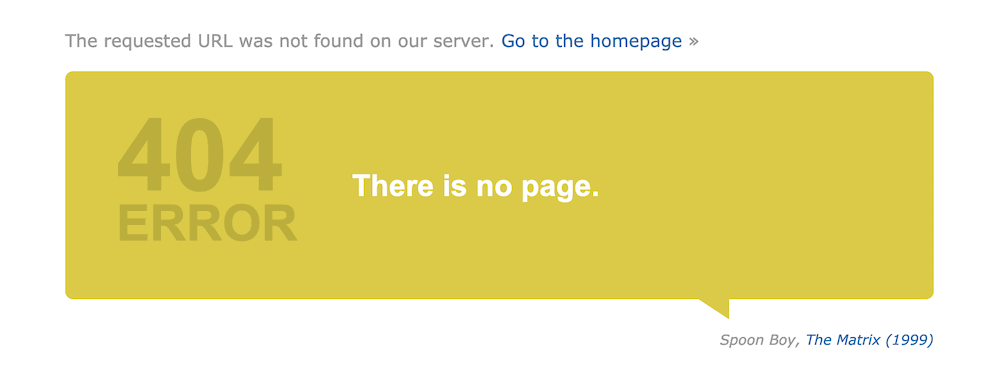
De exemplu, Internet Movie Database (IMDB) folosește citate de film pentru a ajuta la stabilirea problemei, împreună cu un link înapoi la pagina de pornire:

Acest lucru ajută la menținerea paginii pe marcă. Pagina Elementor 404 oferă și conținut de marcă. De data aceasta, sub forma unui link către un articol relevant:

Ne place această abordare, deoarece vă oferă îndrumări pentru a construi pagina la care vă uitați. Acest lucru nu oferă doar valoare. Oferă, de asemenea, dovada a ceea ce poate face Elementor.
În cercetarea noastră, au existat foarte puține site-uri web care au efectuat o redirecționare completă către pagina de pornire atunci când s-au confruntat cu o eroare 404. Există un motiv întemeiat pentru asta și îl vom trata în continuare.
De ce ați dori să construiți o pagină WordPress 404 personalizată
Până acum, veți înțelege că o pagină WordPress 404 poate fi un bun valoros. Pentru a vă oferi câteva detalii, iată de ce ați dori să puneți unul împreună:
- Este o modalitate grozavă, axată pe utilizator, de a-i ajuta pe cei care navighează la o pagină necunoscută.
- Puteți menține rata de respingere scăzută, ceea ce vă va ajuta Optimizarea pentru motoarele de căutare (SEO).
- Apropo de asta, dacă proiectați pagina 404 în mod corect, puteți îmbunătăți și SEO într-o anumită măsură.
- Vă puteți continua eforturile de branding chiar și atunci când un utilizator se află undeva la care nu se așteaptă pe site-ul dvs.
În general, o pagină WordPress 404 vă permite să oferiți un element „uman” site-ului dvs., într-o situație în care vă puteți aștepta să pierdeți un utilizator. Ca atare, nu subestimați valoarea psihologică a acestui lucru. Ar putea fi o diferență între un utilizator respins și dezvoltarea unui client potențial.
Cum să construiți o pagină WordPress 404
În următoarele câteva secțiuni, vă vom arăta cum să construiți o pagină WordPress 404. În opinia noastră, trebuie să faceți trei pași:
- Aflați cum veți construi pagina, indiferent dacă acesta este folosind cod, șablonul WordPress existent, un plugin sau un generator de pagini.
- Adăugați elementele pe care le doriți pe pagina dvs. și modificați brandingul și designul până când sunteți mulțumit de rezultate.
- Verificați dacă site-ul dvs. efectuează redirecționări către pagina dvs. WordPress 404.
Prima ta sarcină, însă, este să iei o decizie. Să ne uităm la asta mai detaliat acum.
1. Decideți cum veți construi pagina 404
După cum v-ați aștepta, există diferite moduri de a vă crea pagina WordPress 404. Abordarea ta se va baza pe obiectivele tale și pe abilitățile pe care le ai. Iată un rezumat rapid al diferitelor metode pe care le puteți utiliza:
- Puteți lua un fișier PHP gol și puteți codifica o pagină WordPress 404 de la zero.
- Fiecare instalare WordPress are un șablon funcțional de 404 pagini. Ai putea să iei asta și să-ți dezvolți propria pagină pe deasupra codului existent.
- Majoritatea creatorilor de pagini au șabloane pentru a vă ajuta să creați o pagină 404 pentru site-ul dvs. Dacă utilizați un generator de pagini, cum ar fi GeneratePress, Elementor, Beaver Builder sau altele, această abordare are foarte mult sens.
- Există, de asemenea, pluginuri disponibile pentru a vă ajuta să construiți rapid 404 pagini.
Pentru acest articol, ne vom concentra pe abordările generatorului de pagini și pluginului. Acest lucru se datorează faptului că vor fi cele mai accesibile metode pentru majoritatea utilizatorilor. De asemenea, dacă vă aflați într-un stadiu în care doriți să codificați o pagină 404, veți avea deja multe cunoștințe de care aveți nevoie.
Utilizarea unui plugin pentru a crea o pagină WordPress 404
Înainte de a trece la abordarea generatorului de pagini – obiectivul principal pentru acest articol – merită remarcat faptul că există și opțiuni de plugin. Cu toate acestea, există într-adevăr o singură soluție de luat în considerare aici: 404page:

De fapt, acest plugin nu vă oferă instrumentele pentru a crea aspectul paginii, mai mult decât vă permite să setați pagina pe care o dezvoltați ca pagină 404. O mulțime de alte plugin-uri vor redirecționa erorile 404 către o altă pagină. Acest lucru nu este optim pentru SEO. De asemenea, pluginul nu creează solicitări suplimentare de server, ceea ce este fantastic dacă performanța site-ului este importantă pentru tine.
Procesul cu pluginul este de a crea 404 folosind editorul standard de blocuri WordPress. Acest lucru vă va oferi toate instrumentele de care veți avea nevoie pentru a vă crea pagina, păstrând în același timp aspectul „omogenizat” cu restul site-ului. Vom avea mai multe detalii despre ce să includem într-o secțiune ulterioară.
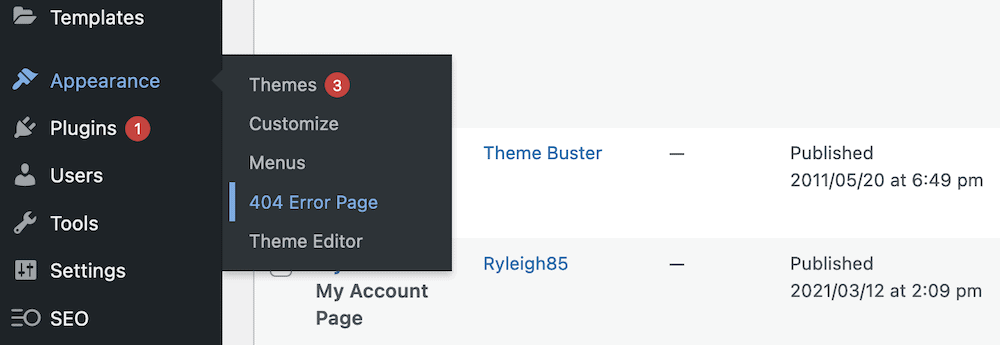
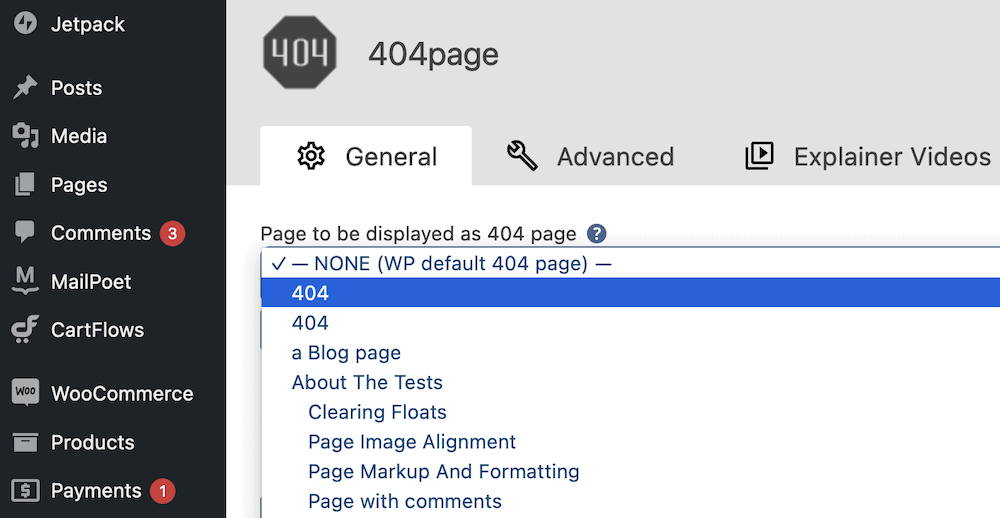
După ce ați terminat cu designul, vă veți îndrepta către ecranul Aspect > Pagina de eroare 404 :

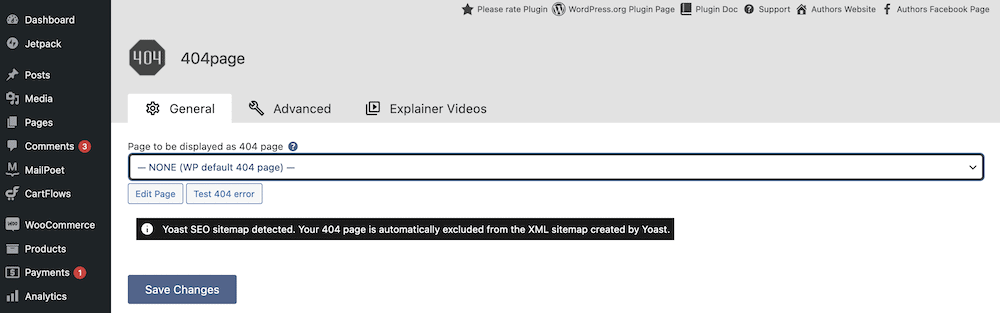
Acest lucru vă va permite să alegeți pagina 404 corectă din meniul derulant, dar include și alte opțiuni:


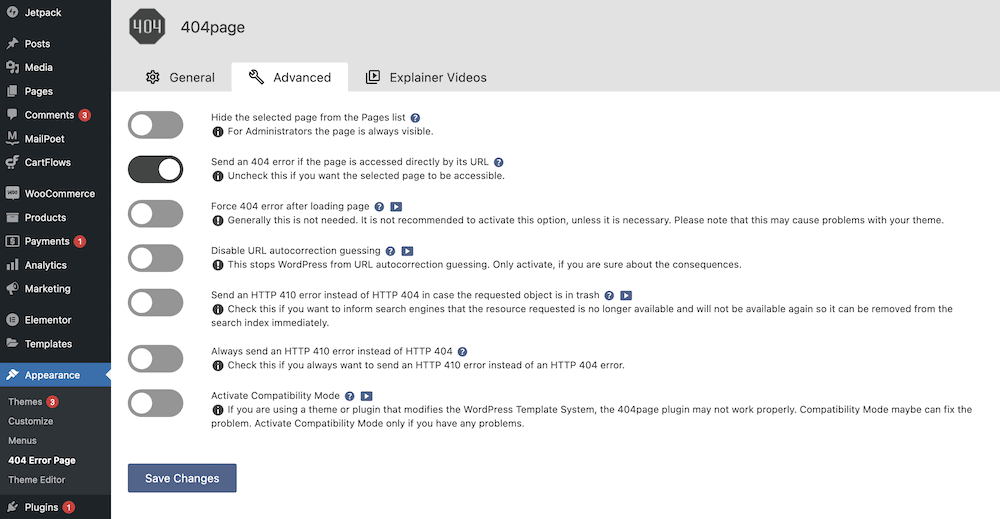
De exemplu, există o filă Avansat dedicată care include câteva opțiuni utile (și puternice) pentru pagina dvs. 404 :

Puteți alege dintre diferite opțiuni pentru a vă asigura că eroarea 404 funcționează corect. Motoarele de căutare folosesc feedback-ul de la server pentru a decide cum să indexeze paginile. Poate doriți să utilizați codul de eroare 410 Gone în unele cazuri și, cu 404page, obțineți această opțiune.
Utilizarea unui generator de pagini pentru a crea o pagină WordPress 404
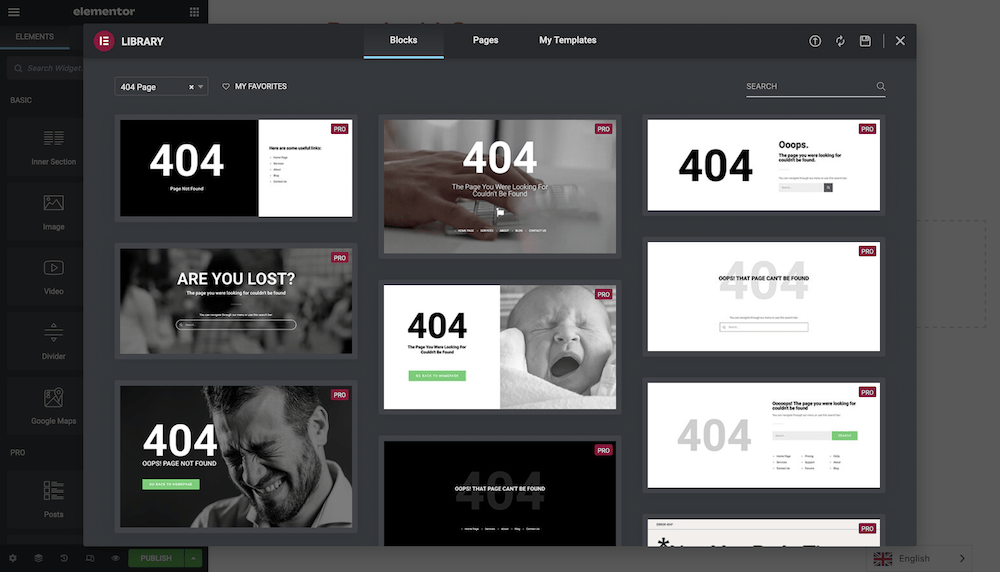
Majoritatea proprietarilor de site-uri vor folosi un generator de pagini sau un cadru cu o anumită descriere și, ca atare, majoritatea soluțiilor majore de pe piață includ șabloane sau colecții Block pentru pagina ta 404:

Adăugarea acestora ar trebui să fie simplă, cel puțin la fel de simplă precum este să adăugați orice alte elemente la pagina dvs. WordPress 404. De fapt, nu putem spune puține lucruri noi în această privință. Procesul pentru fiecare soluție va fi la fel de parte din experiența generală.
Sunt multe de spus despre elementele pe care le include pagina dvs. și ne vom uita la asta în continuare.
2. Adăugați elementele esențiale pentru pagina dvs
Dacă aruncați o privire pe orice pagină 404 – și vă încurajăm să faceți acest lucru pentru cercetare și inspirație – veți observa câteva asemănări la nivel general.
În esență, o pagină WordPress 404 include următoarele elemente:
- Un mesaj clar și direct către utilizator că a apărut o eroare 404.
- O modalitate de a reveni la o pagină de pe site-ul dvs. care există, adesea pagina de pornire.
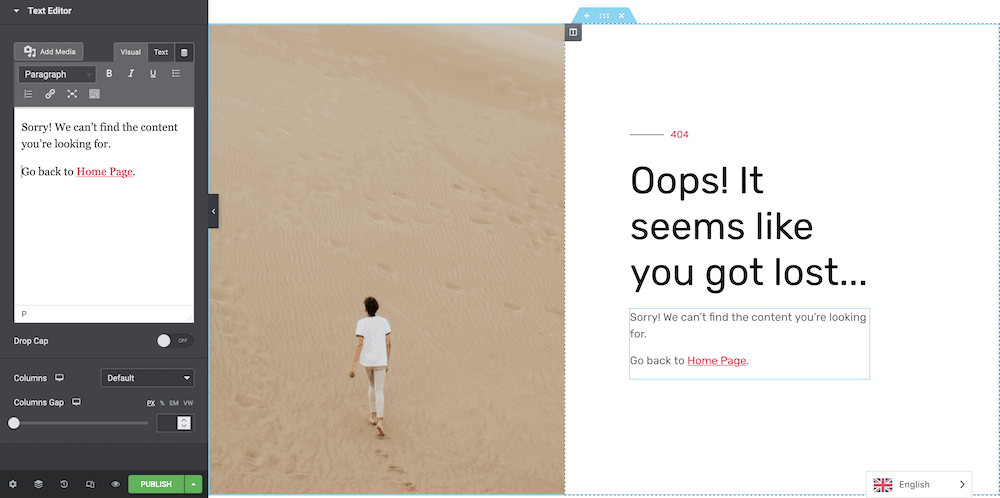
În exemplul nostru, avem ambele aceste elemente, împreună cu o marcă inițială datorită unui model Elementor Block:

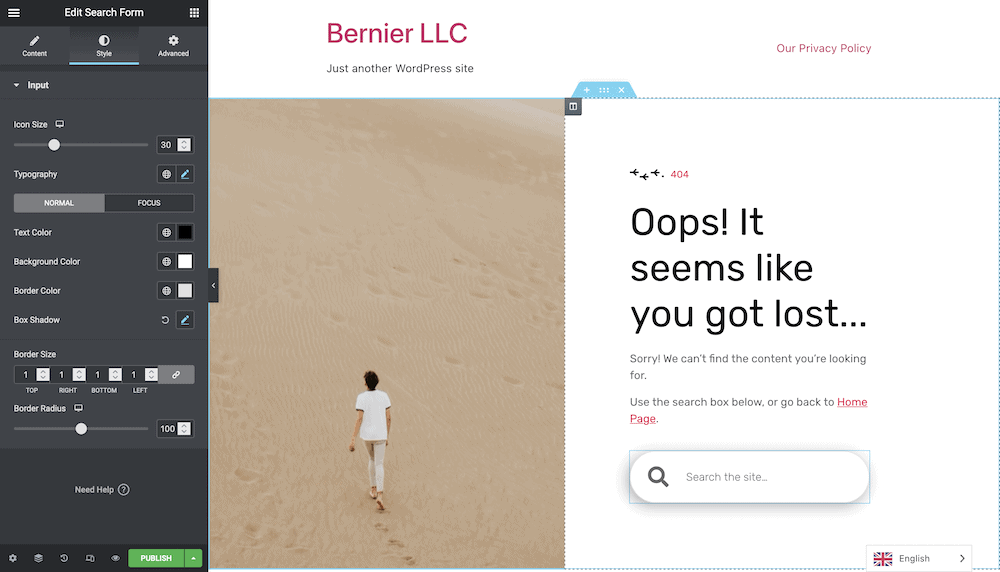
Deși, dacă te uiți la alte exemple de 404 pagini, acestea includ adesea modalități de a găsi pagina corectă pe site. O casetă de căutare este cea mai comună și o putem adăuga și folosind generatorul nostru de pagini:

A trebuit să reluăm o parte din text pentru a menționa caseta de căutare și, în timp ce am fost aici, am adăugat ceva stil. Există un separator personalizat în partea de sus pentru a acționa ca o „limită” pentru restul textului, iar caseta de căutare oferă un aspect „rotunjit” și „3D”.
Am realizat acest lucru folosind opțiunile de stil ale Elementor. Border Radius acoperă forma zonei de căutare, iar Box Shadow ajută la conferirea elementului de adâncime. Am făcut toate acestea fără un singur caracter de cod, dar funcționalitatea și valoarea paginii 404 sunt clar de văzut.
De aici, puteți adăuga aproape orice alt element pe care îl considerați util. O mulțime de site-uri folosesc liste de postări, altele vor adăuga un formular de contact, iar lumea este stridia ta aici. Sfatul nostru ar fi să păstrați utilizatorii pe site. Din acest motiv, am renunța la linkurile de rețele sociale și am rămâne la ceea ce conține site-ul dvs. Aceasta va servi și ca o pagină de pseudo-arhivă, ceea ce vă va ajuta SEO.
3. Asigurați-vă că site-ul dvs. este redirecționat către pagina dvs. 404
Ultimul pas este să vă asigurați că site-ul dvs. folosește noua pagină în loc de șablonul implicit. Dacă utilizați un plugin, cum ar fi 404page, acesta este un snap. Navigați la Aspect > Pagina de eroare 404 și găsiți pagina corectă din meniul drop-down:

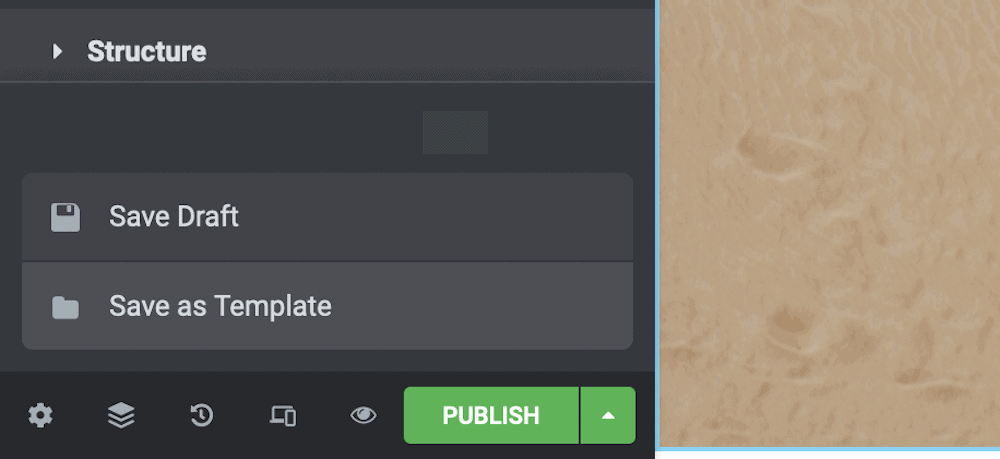
După ce salvați modificările, lucrarea este finalizată. Pentru Elementor, va trebui să setați pagina ca șablon. Dacă nu ați făcut acest lucru, extindeți butonul verde Publicare folosind săgeata și selectați Salvare ca șablon:

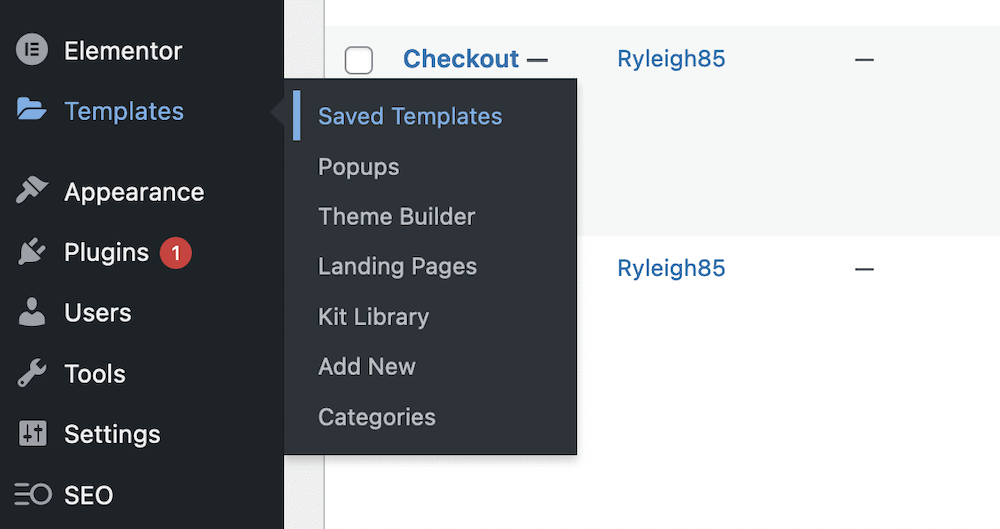
Odată ce ai dat un nume șablonului tău, ești gata. De aici, întoarceți-vă la tabloul de bord WordPress și la pagina Șabloane > Șabloane salvate :

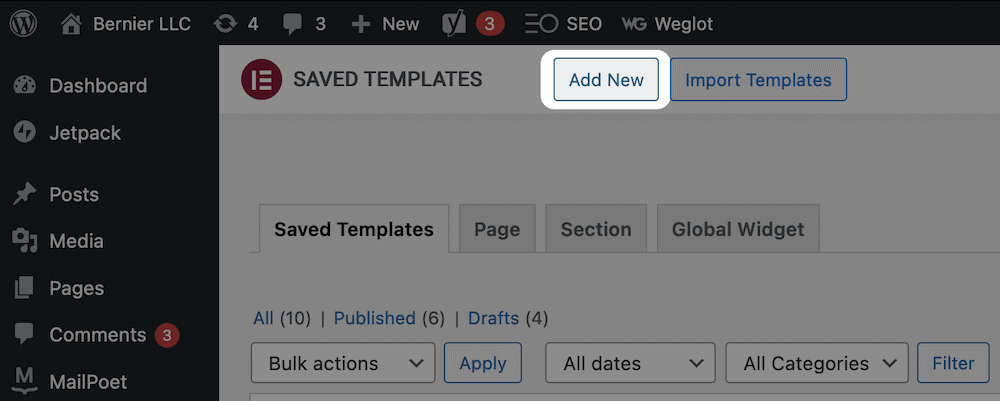
Soluția de soluție aici este o atingere dificilă, dar mai întâi ar trebui să creați un șablon nou folosind butonul Adăugare nou :

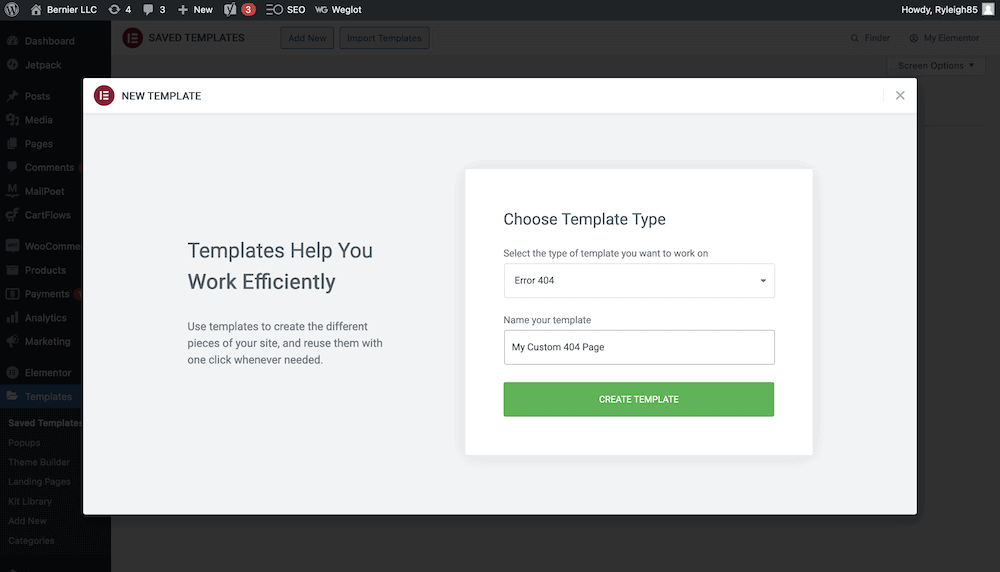
Pe ecranul următor, dați un nume șablonului și alegeți tipul de eroare 404 :

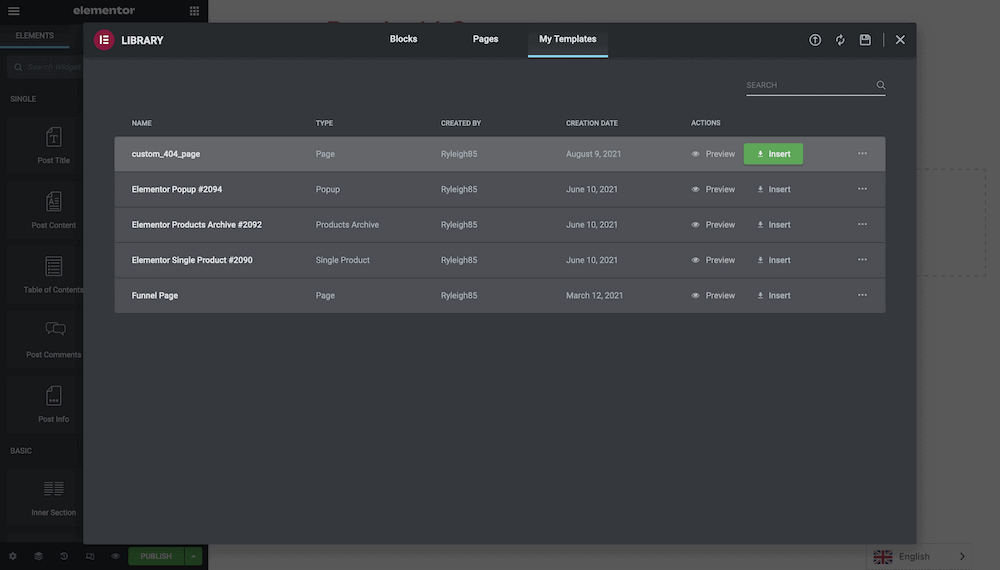
Veți ajunge la o fereastră pop-up, unde veți insera șablonul de pagină WordPress 404:

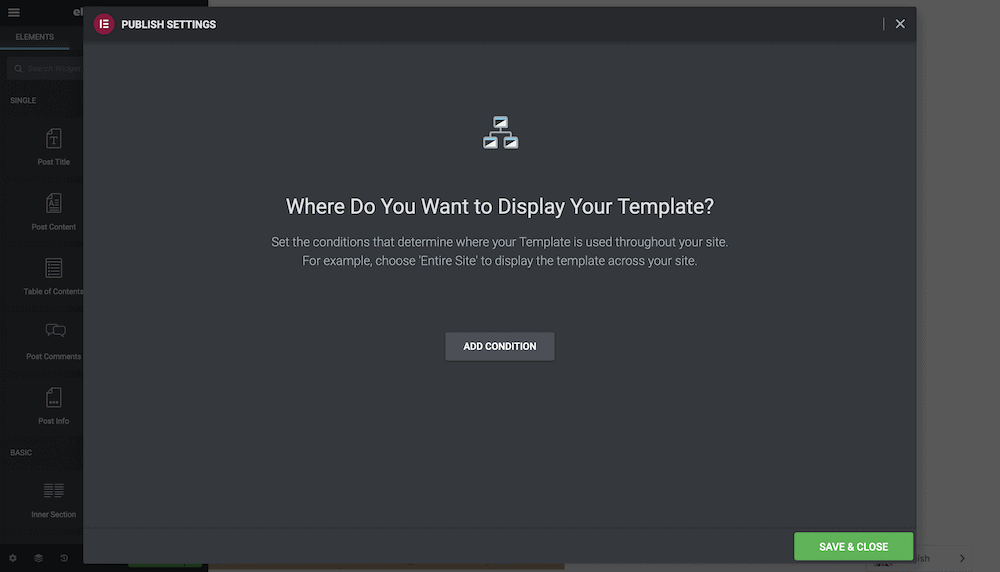
Acest lucru vă va duce înapoi la ecranul de editare Elementor, iar când faceți clic pe Publicare , veți ajunge la un ecran de dialog care vă va cere să alegeți o „condiție”:

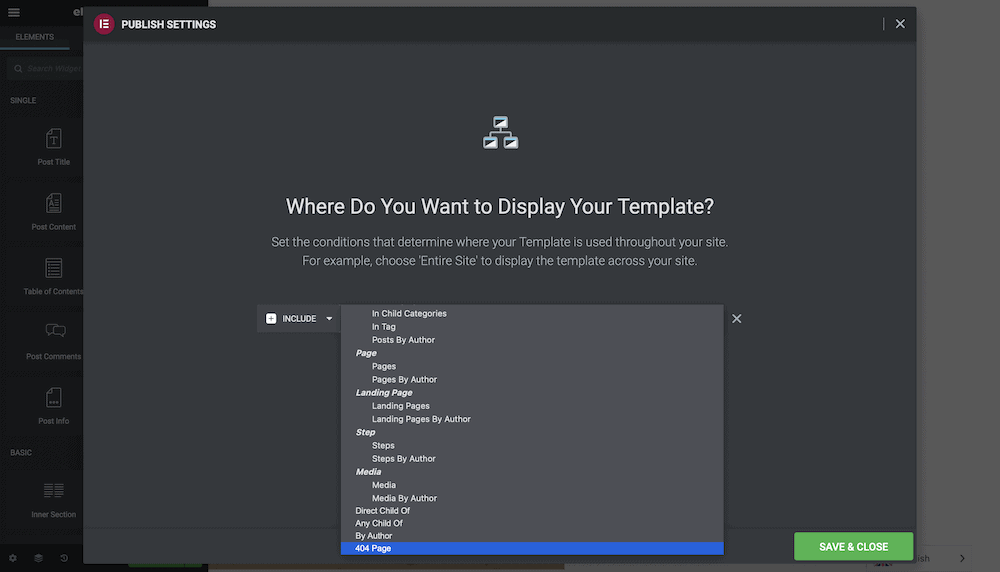
Aceasta vă oferă o modalitate de a specifica când și unde se va afișa pagina 404. Putem să păstrăm lucrurile simple și să alegem Include și 404 Pagina :

Odată ce salvați modificările, site-ul dvs. va afișa pagina dvs. personalizată WordPress 404.
În concluzie
Dacă aveți nevoie de indicații într-un loc mare necunoscut, veți căuta adesea o hartă sau un indicator pentru un indiciu cu privire la locul în care vă aflați. O pagină WordPress 404 este aproape echivalentă cu „Ești aici!” marker. Este o modalitate de a spune unui utilizator că adresa URL pe care a introdus-o nu există. Totuși, multe site-uri nu se opresc la a furniza o eroare. Aceste pagini devin parte a mărcii unui site și îi ajută pe utilizatori să revină la un loc mai familiar de pe site-ul dvs.
Pe parcursul acestei postări, ne-am uitat la cum să construim o pagină WordPress 404. Nu este prea dificil indiferent de abordarea ta. Cele mai multe teme vor veni cu un șablon funcțional de 404 pagini, deși dacă îl cuplezi cu un generator de pagini dedicat, cum ar fi GeneratePress, Elementor sau Beaver Builder, poți crea pagini 404 complet funcționale care oferă valoare site-ului tău.
Doriți să construiți o pagină WordPress 404 și vă va ajuta acest articol? Împărtășește-ți gândurile, întrebările și ideile în secțiunea de comentarii de mai jos!
