Cum să construiți carduri de recenzii de cărți și cărți cu blocuri WordPress
Publicat: 2022-04-02Am fost adânc în sistemul de blocuri în lunile care au precedat debutul său în 2018. De asemenea, sa întâmplat să coincidă cu primul noiembrie în care finalizasem Luna Națională a Scrierii de Romane, o provocare de 30 de zile de a scrie un cuvânt de 50.000 de cuvinte. prima schiță a unui roman. De atunci am câștigat a doua oară în 2021.
În calitate de romancier cu ochi înstelați, care vrea să devină romancier, unul dintre primele lucruri care m-au entuziasmat despre sistemul de blocuri a fost modul în care scriitorii și-au putut arăta cărțile cu WordPress. Desigur, nu am avut de ales decât să creez o grupare personalizată de blocuri pentru a arăta manuscrisul pe care am reușit cumva să-l scot într-o lună.

Aceasta a fost epoca pre-pattern a WordPress. Interfața era neplăcută. Lucrurile păreau să se rupă la întâmplare. Instrumentele de proiectare erau aproape inexistente, dar era un pic de magie în aer. În niciun moment din istoria platformei, utilizatorii nu au putut construi vizual un aspect atât de simplu cu WordPress stoc. Cu toate defectele sale în timpul rulării beta, acesta a fost momentul în care am devenit fanboy al blocului.
Abia după câteva luni am lansat tema pentru romancieri - era un copil al unui alt proiect care încă nu era lansat.
Pentru această intrare din seria Building with Blocks, am vrut să ghidez cititorii prin crearea unuia dintre modelele care m-au inspirat să continui proiectarea și dezvoltarea cu sistemul de blocuri. Ca bonus, voi arăta și cum să creez un model de recenzie de cărți.
Folosesc tema Archeo de la Automattic pe parcursul acestui tutorial. Cu toate acestea, ar trebui să funcționeze cu orice temă care acceptă blocuri. Veți obține, de asemenea, mai mult kilometraj dintr-o temă bloc.
Card de carte
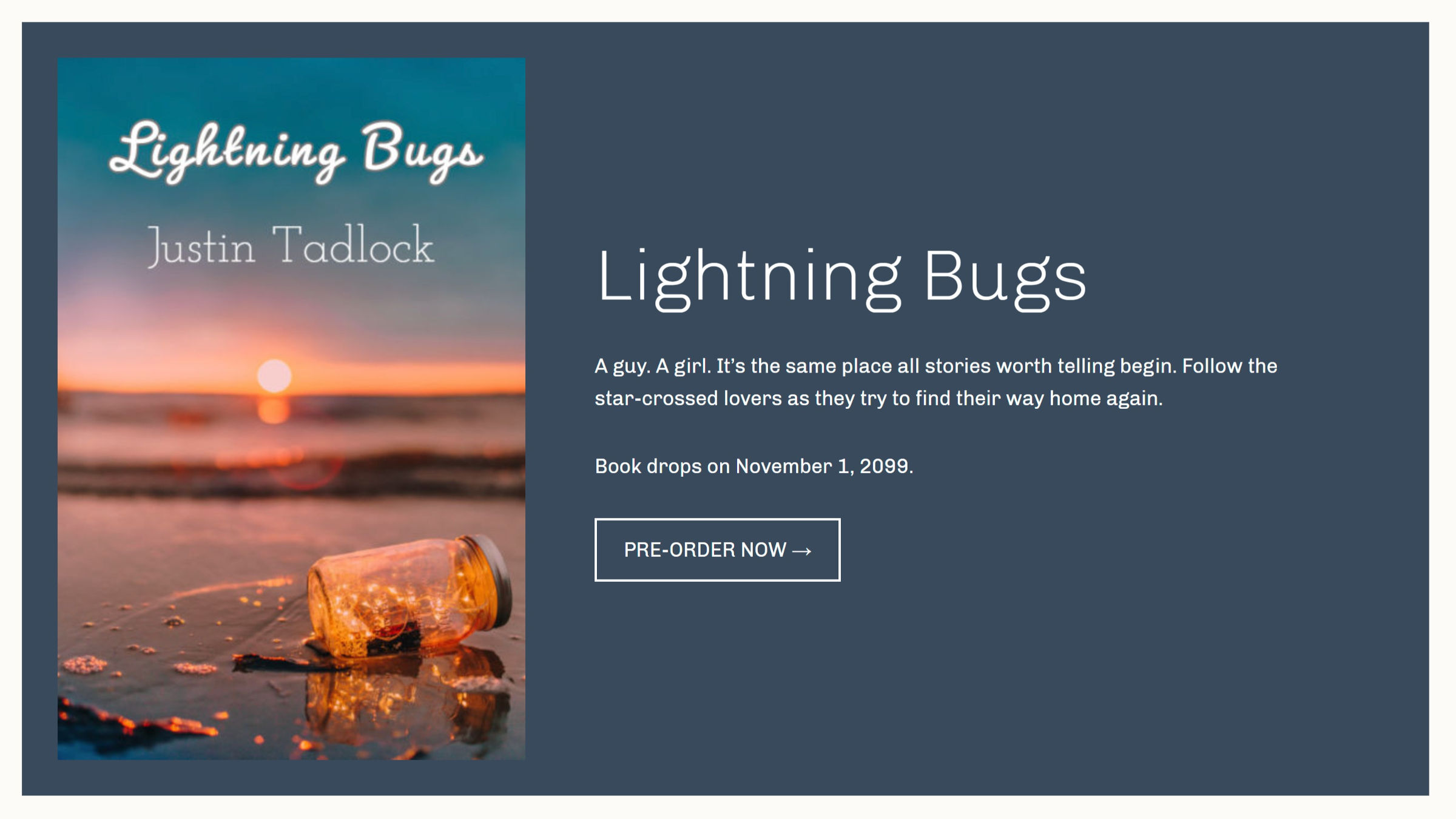
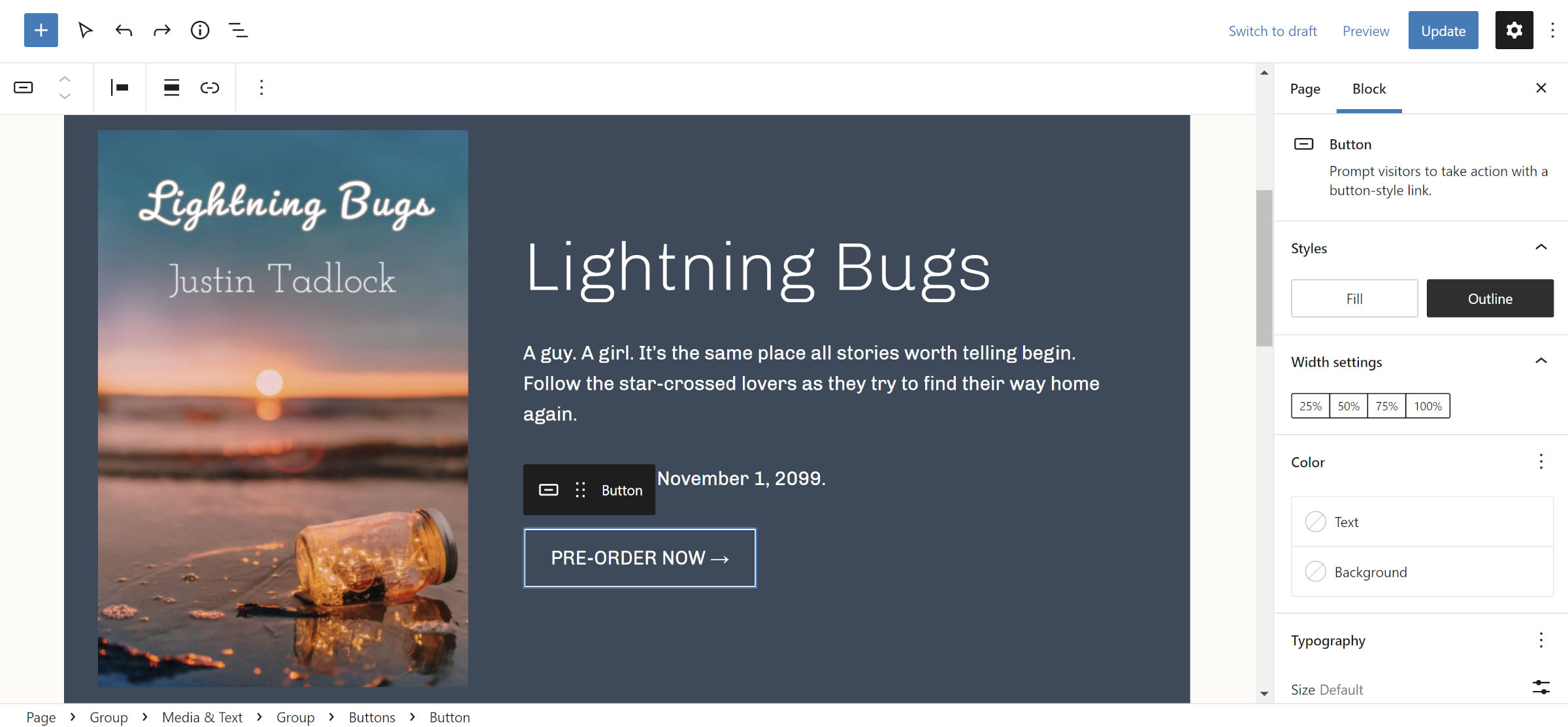
Acest card este menit să fie un punct de plecare pentru autorii care doresc să-și prezinte una dintre cărțile lor, dar poate fi aplicat oricărui produs. Există 1.000 de moduri în care ai putea modifica acest lucru și îi încurajez pe toată lumea să-l personalizeze odată ce au parcurs pașii. Rezultatul final ar trebui să arate similar cu următorul:

Codul HTML al blocului final este disponibil prin Gist. Îl puteți copia și lipi în editor, dar vă încurajez să încercați să construiți de la zero prima rundă. Această serie este despre a învăța să construiești cu blocuri. Codul gata de copiere este acolo doar în cazul în care rămâneți blocat.
Pasul 1: Grup de containere (opțional)

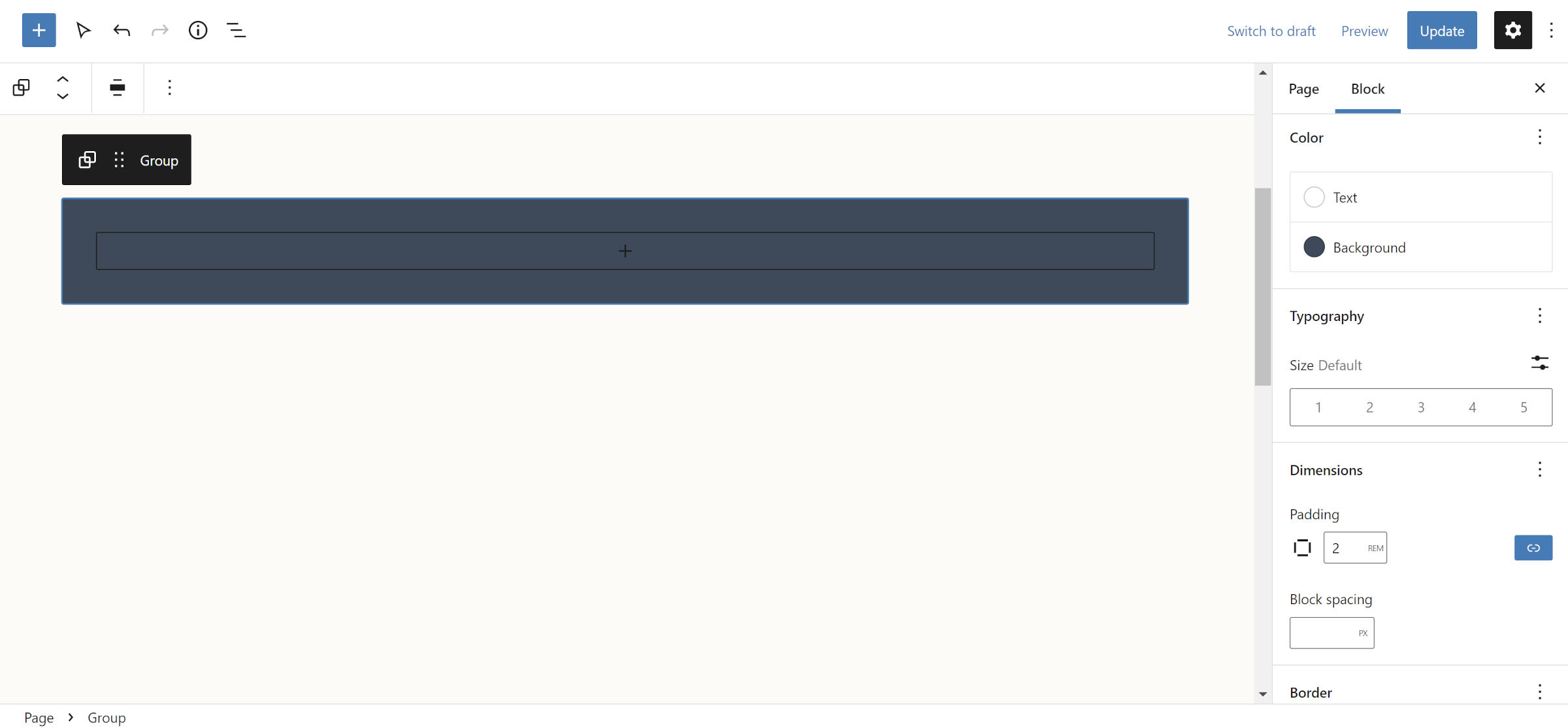
Aproape de regulă, încep cu un bloc de grup atunci când construiesc modele sau secțiuni de blocuri. Am ales să-l adaug de data aceasta pentru că îmi doream un fundal întunecat cu niște umplutură în jurul conținutului cardului. Puteți renunța la acest lucru dacă preferați.
Odată ce blocul este la locul său, adăugați culoarea textului, culoarea de fundal și umplutură la bloc. Am ales 2rem pentru umplutură, deoarece valoarea implicită a temei mele active nu este consecventă pe toate părțile.
Pasul 2: Adăugarea conținutului media

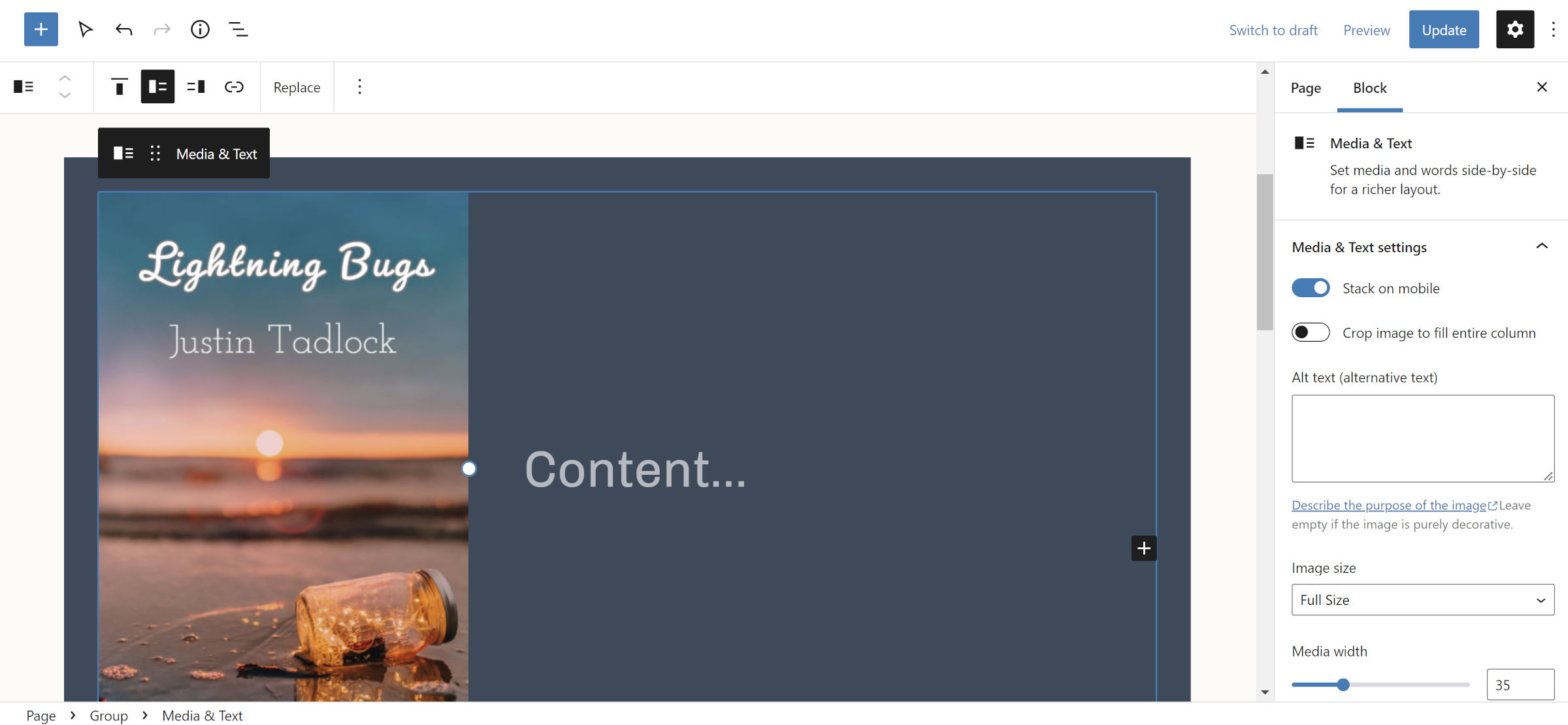
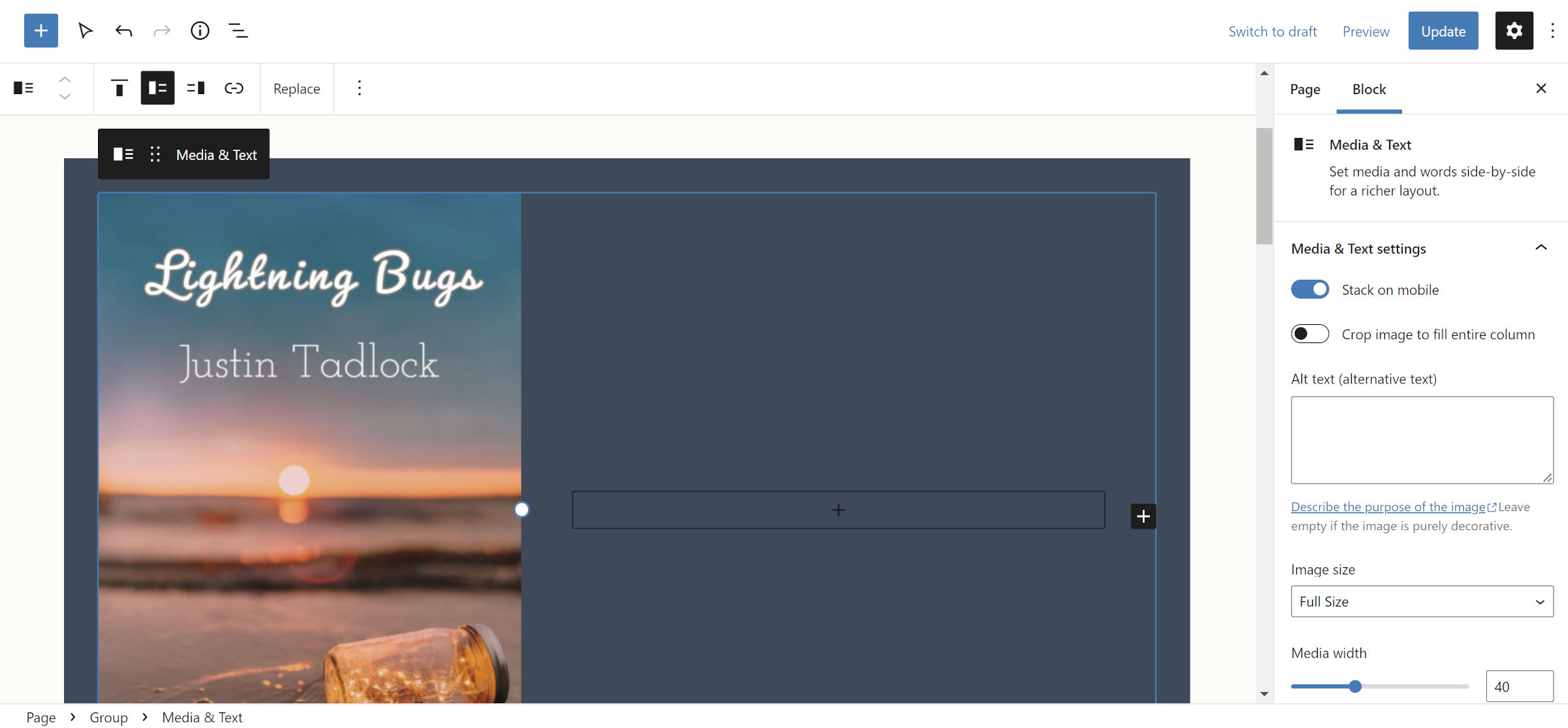
Unul dintre blocurile mele preferate în WordPress este Media & Text. Are atât de multe cazuri de utilizare și este un fel ca un mini model de unul singur. Pe de o parte, îți arunci media. Pe de altă parte, adăugați orice conținut doriți.
În interiorul blocului Grup de la Pasul 1, inserați Media și Text. Continuați și luați o imagine pe care o alegeți. Directorul foto WordPress are o mulțime dacă nu aveți unul la îndemână.
Singura modificare pe care am făcut-o acestui bloc este să setez opțiunea „Lățime media” la 35 în bara laterală de opțiuni de bloc. În funcție de dimensiunile imaginii dvs., puteți alege o altă opțiune. Doar asigurați-vă că lăsați loc conținutului dvs.
Pasul 3: Grup (opțional)

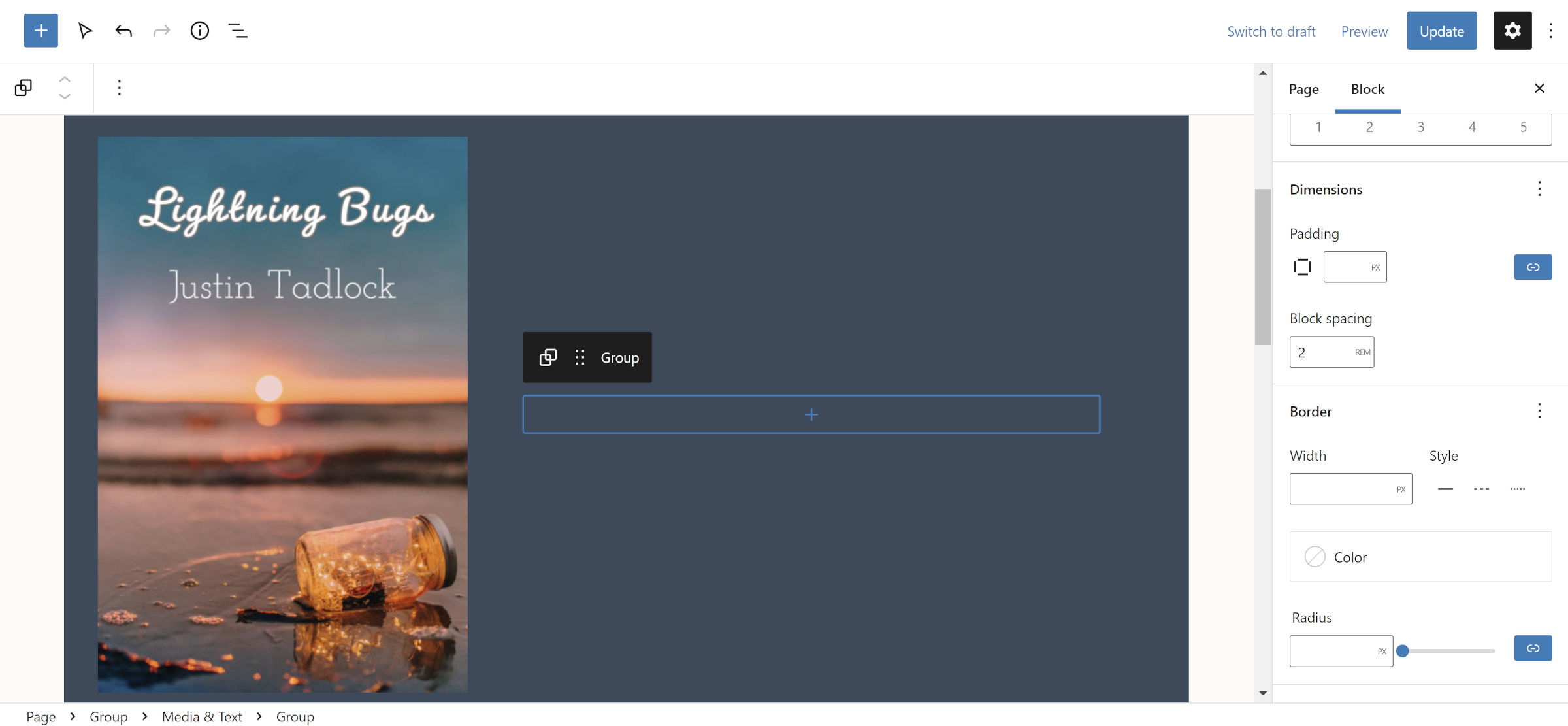
În interiorul blocului Media & Text, am adăugat un alt grup. Permite spațierea consecventă, pe care WordPress nu o aplică zonei „conținut” a blocului Media și text dintr-un motiv oarecare. Acesta este un pas opțional, dar oferă mai mult control asupra designului.

Dacă nu te simți bine cu spațierea temei tale, poți schimba opțiunea „Block spacing” din bara laterală a opțiunilor de bloc. Am ajustat acest lucru la 2rem , dar va depinde de tema activă.
Deoparte, acestea sunt detalii pe care rareori le văd menționate în alte tutoriale - „obscurciunile” și alte probleme pe care le-ați putea întâlni. Simt că sunt incluziuni utile, dar pot fi puțin plictisitoare. Simțiți-vă liber să mă anunțați în comentarii dacă doriți să continui să acopăr acest nivel de detaliu.
Pasul 4: Conținutul cardului

Ultimul pas în crearea cardului ar trebui să fie relativ simplu. Am inclus un titlu, două paragrafe și un bloc Butoane. Încurajez experimentarea.
Nu am făcut modificări la blocurile Titlu și Paragraf. Cu toate acestea, am selectat stilul „Contur” pentru Butonul singur.
Și, asta este! Includerea blocului Media & Text încorporat a făcut-o mai ușor decât construirea cu alții. Continuați să citiți dacă preferați să revizuiți cărți decât să le scrieți și să le vindeți.
Cartea de introducere a recenziei cărții
Această prezentare vă va ghida prin crearea unui card de recenzie a cărții (sau de introducere a recenziei). Ca și înainte, puteți atrage blocul complet HTML de la Gist. Rezultatul ar trebui să arate cam așa:

Cu toată agitația legată de tutorialul anterior al cardului de rețete, permiteți-mi să prefațez această secțiune cu o notă rapidă. Această serie de tutoriale este despre a învăța să construiești cu blocuri, nu despre crearea de soluții concrete pentru fiecare scenariu posibil.
Pentru cei care doresc mai mult, există soluții existente. Book Review Block al lui Donna Peplinskie este o alegere excelentă. Are integrare ISBN, Schema de recenzii și o mulțime de alte clopote și fluiere. Chiar am scris despre asta în 2020.
Acesta este pentru recenzorii de cărți uneori , pentru cei care nu încep un site de recenzii sau pentru cei care doresc doar să primească un pont.
Pașii 1-3: clătiți și repetați

Acești pași sunt literalmente aceiași ca și cardul de mai sus: adăugați un bloc de grup, adăugați Media și text și plasați un alt grup în zona de conținut. Singura modificare pe care am făcut-o a fost să măresc secțiunea Media la 40 (era 35 înainte).
Simțiți-vă liber să amestecați acest lucru și să încercați lucruri noi. Omiteți blocul inițial de grup dacă nu doriți fundalul căptușit.
Pasul 4: Conținutul cardului

Ca și cardul de carte anterioară, adăugați un bloc Titlu pentru titlul cărții. Aceasta merge în grupul imbricat în interiorul blocului Media & Text.
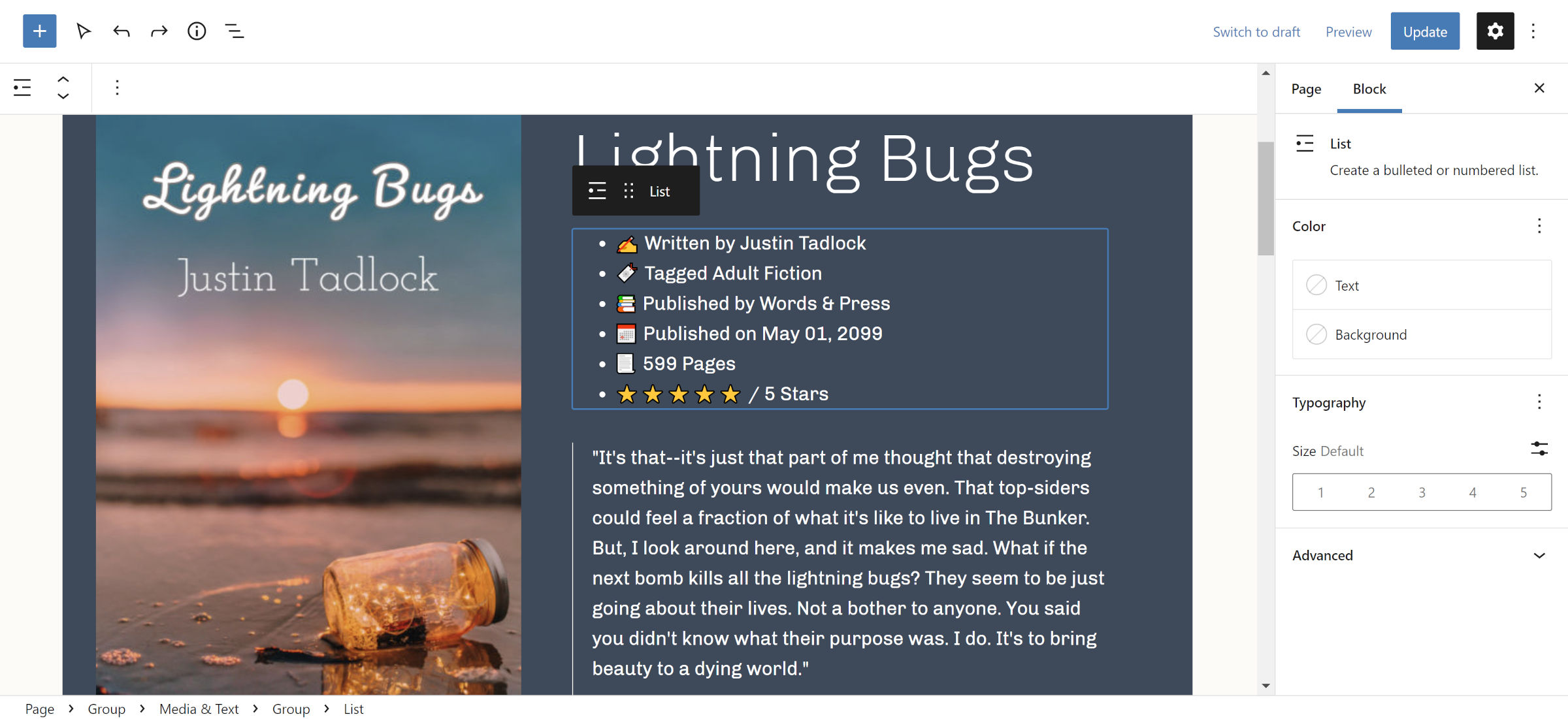
Următoarea parte a conținutului este locul în care lucrurile se deturnează. Pentru cartea „informații”, trebuie să inserați un bloc Listă. Apoi, completați detaliile pe care le considerați relevante, astfel:
- ️ Scris de Justin Tadlock
- Etichetat Ficțiune pentru adulți
- Publicat de Words & Press
- Publicat la 01 mai 2099
- 599 de pagini
- / 5 stele
Am vrut să condimentez lucrurile cu câteva emoji. Dacă nu este lucrul tău, nu este nevoie să le incluzi.
Într-un proiect din lumea reală, aș include și un stil „fără marker” pentru blocul Listă, permițând emoji-ului să acționeze ca puncte de marcatoare false . Totuși, tema cu care am testat nu avea un stil pentru asta.
Asta ne duce la secțiunea finală. Îmi place să încep recenziile de cărți, incluzând un citat preferat. Mă face să scriu despre carte și îmi permite să împărtășesc ceva de la autor. Prin urmare, am optat pentru plasarea unui bloc de cotare ca piesa finală.
O alternativă ar putea fi un rezumat rapid. Ați putea chiar să vă scufundați direct în recenzie de acolo sau să lăsați spațiul gol. Este cardul tău și poți face ce vrei cu el.
