Cum să construiți formulare de contact în WordPress
Publicat: 2019-04-30Fiecare tip de site web, inclusiv magazin online, blog, unul corporativ sau orice altă variantă, are de obicei o anumită structură constând dintr-un număr de pagini cheie. Un site obișnuit de afaceri are de obicei o pagină de pornire, o pagină despre echipă sau personal, un blog și, desigur, o pagină de contact unde vizitatorii pot găsi adresa de e-mail, numărul de telefon sau adresa fizică pentru a putea lua legătura cu proprietarul site-ului .
Fiecare pagină „Contact” include de obicei un formular de contact cu un număr standard de câmpuri obligatorii de completat și un buton „Trimitere” pentru a trimite interogarea. Cantitatea și tipurile acestor câmpuri pot varia în funcție de preferințele proprietarului unui site web.
Cineva dorește să afle locația unui vizitator care ia legătura, așa că plasează casetele de selectare necesare în formularul de contact, alții doresc să afle vârsta, sexul, ocupația, motivul contactării sau alte date, așa că adaugă câmpurile obligatorii pentru ca un vizitator să le completeze cu informațiile personale înainte de a face clic pe butonul „Trimite”.
În această postare vă voi arăta cum să creați un formular de contact cu ajutorul a 2 soluții diferite. Voi folosi un plugin tradițional Contact Form 7, care este inclus în pachetul cu cele mai moderne teme premium WP și plugin WP Forms disponibile în depozitul oficial WordPress.
Crearea unui formular „Ia legătura” cu Formularul de contact 7
Deci, ca întotdeauna, începem cu instalarea și activarea ambelor plugin-uri. Începeți de la instalarea primului, apoi accesați Contact –> Adaugă nou pentru a crea un nou formular de contact.
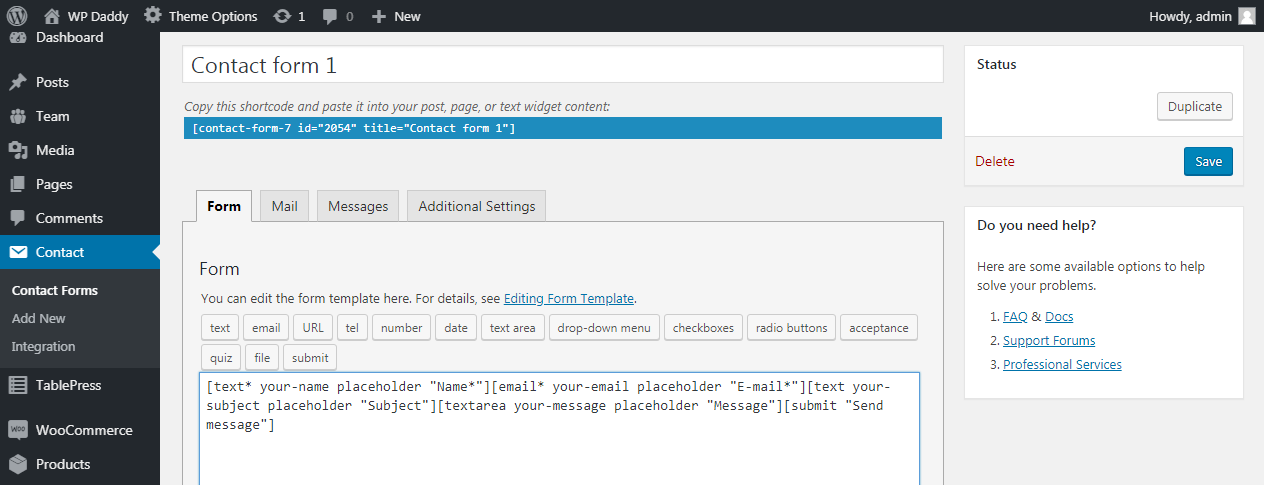
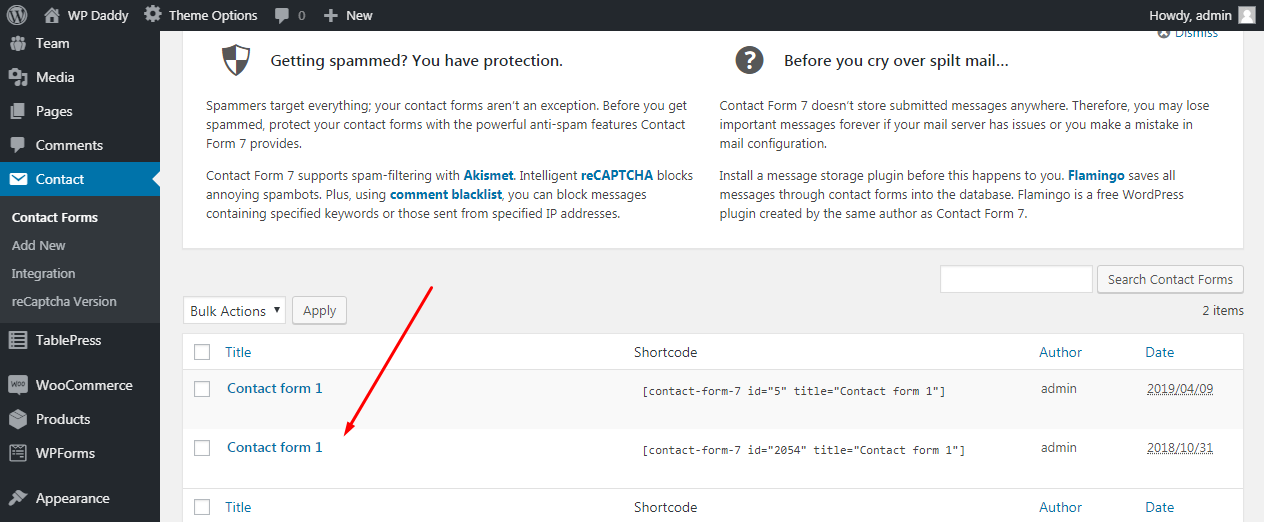
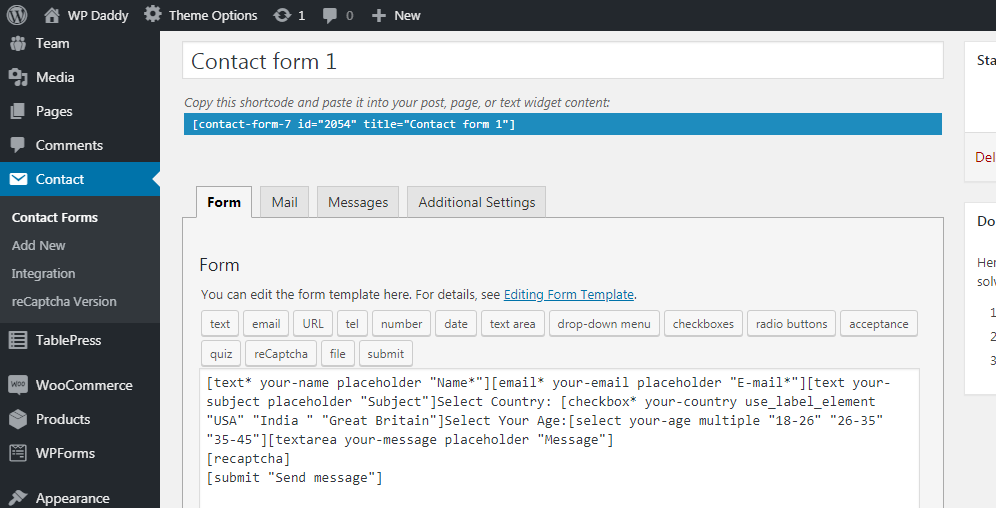
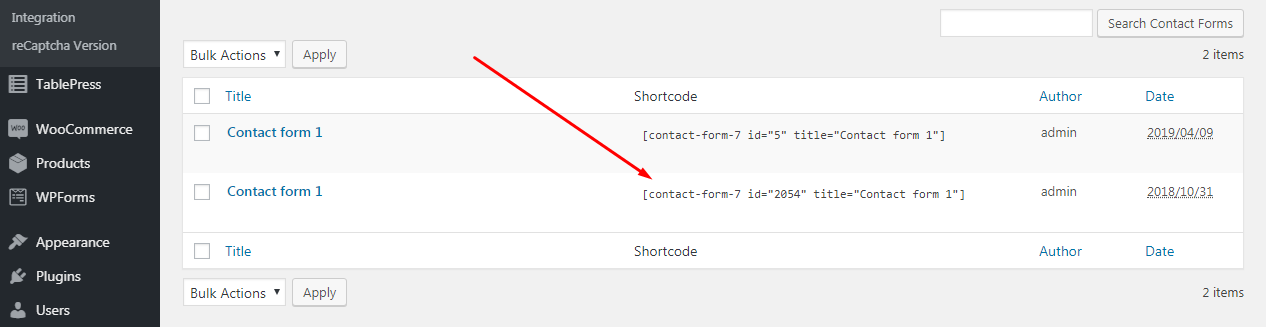
În mod implicit, aveți deja disponibile două exemple de formulare de contact în meniul Contact –> Contact Forms. Iată cum arată un formular de contact standard: acesta este setul de coduri scurte care creează structura formularului pe care îl vedeți de obicei pe pagina Contacte.

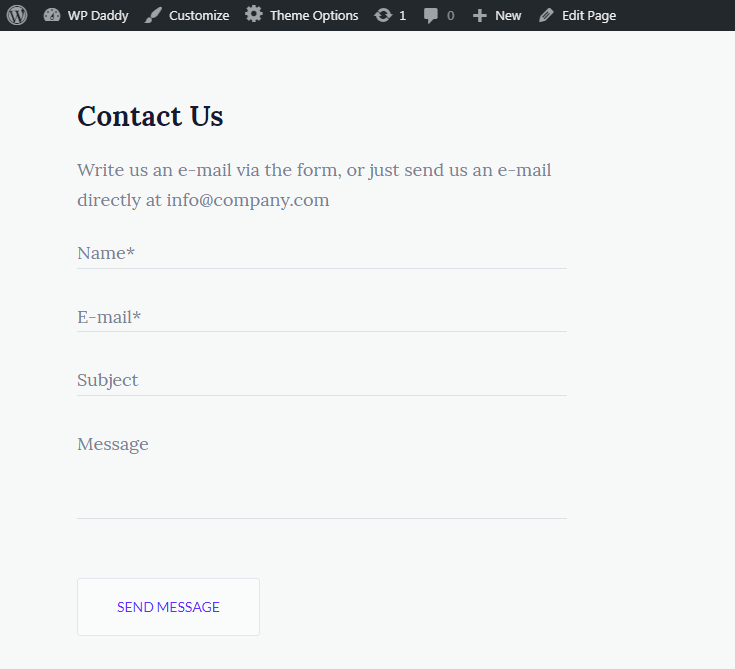
Iată acest formular de contact live. Include câmpuri precum Nume, E-mail, Subiect, Mesaj și un buton „Trimite mesaj”. Un astfel de formular scurt de contact este cel mai simplu mod de a intra în contact cu dvs.

Un vizitator nu este obligat să completeze o mulțime de câmpuri, ceea ce poate fi destul de plictisitor pentru el. Astfel, aceștia pot lua legătura cu tine cu ușurință și rapiditate doar completând câteva câmpuri obligatorii ale formularului de contact în câteva minute.
După cum am menționat deja, uneori sunt necesare mai multe câmpuri, astfel încât să le puteți adăuga cu ușurință în formularul de contact cu ajutorul codurilor scurte suplimentare din Formularul de contact 7.
Adăugarea casetelor de selectare în formularul dvs. de contact
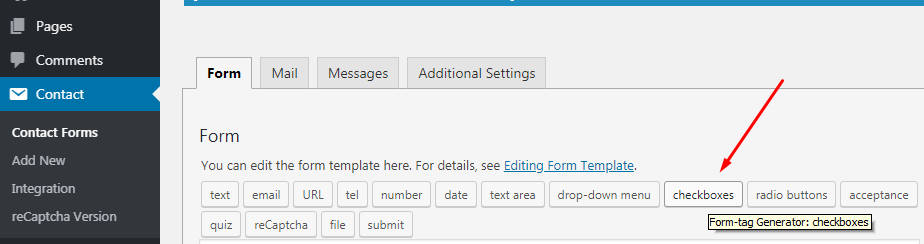
De exemplu, vreau să adaug o casetă de selectare a țării în formularul meu de contact. Așa că aleg un cod scurt pentru casete de selectare, iar acum generatorul de etichete de formular este deschis.

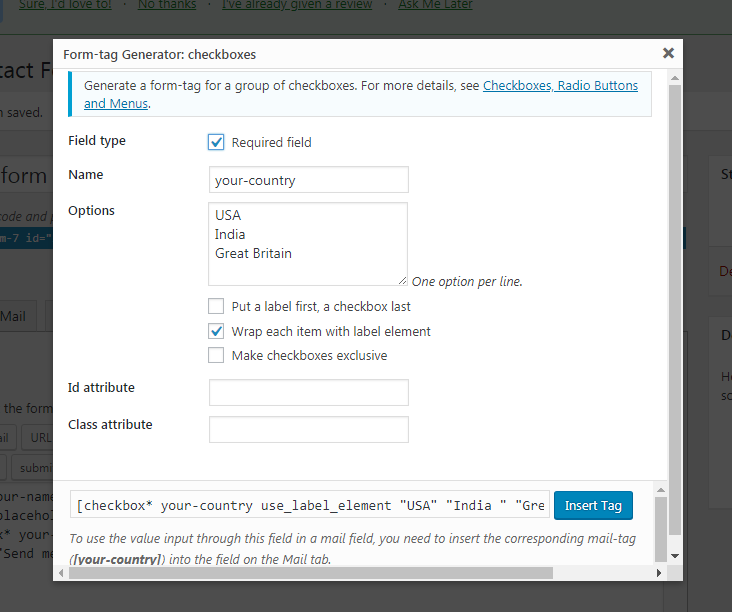
Bifez caseta de selectare „Câmp obligatoriu” pentru ca acest câmp să fie obligatoriu de completat înainte de a trimite un mesaj. Apoi selectez un nume al casetei mele de selectare, cum ar fi „țara ta” și pun 3 opțiuni în fereastra „Opțiuni” pentru a le permite vizitatorilor mei să selecteze varianta corectă dintre cele 3 disponibile (mă aștept ca vizitatorii mei să fie din SUA, India sau Marea Britanie).

Desigur, puteți adăuga mai multe opțiuni din care să selectați, precum și să inserați opțiunea „Altele” în locul numelui clar al țării.
După aceea, aleg opțiunea „Înfășurați fiecare articol cu element de etichetă” și, ca rezultat, primesc un cod scurt de genul acesta: [checkbox* your-country use_label_element „SUA” „India ” „Marea Britanie”]. După cum vedeți, această casetă de selectare este una obligatorie (eticheta sa este marcată cu *), include numele și trei opțiuni din care să alegeți.
Adăugarea meniului drop-down
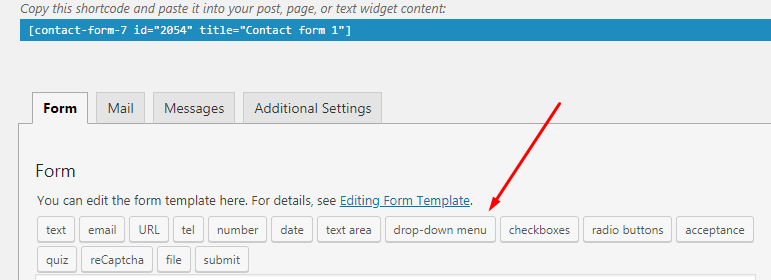
Dacă doriți să aflați vârsta utilizatorilor care intră în contact cu dvs., puteți alege codul scurt din meniul drop-down care începe cu eticheta „select”.

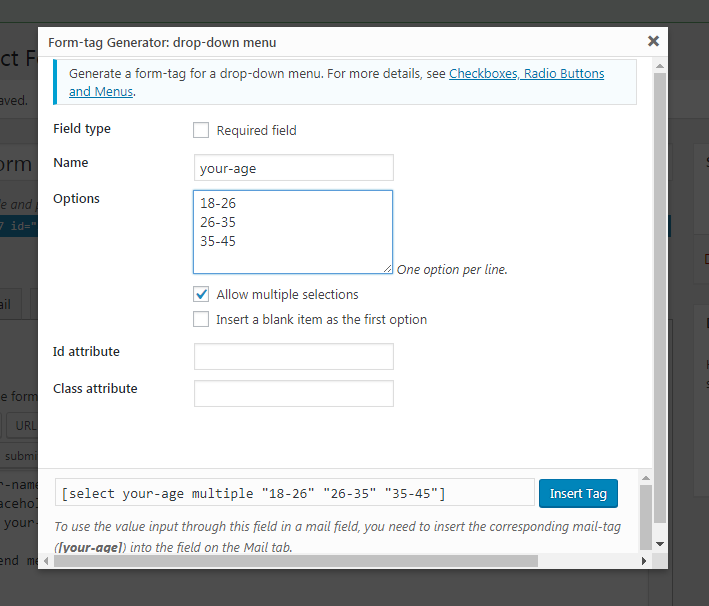
Generatorul său de etichete de formular conține, de asemenea, numele meniului, opțiunile acestuia și unele atribute pe care le puteți alege.

Adaug un nume, câteva opțiuni din care să aleg și dau clic pe opțiunea „Permite selecții multiple”. Așa arată codul scurt din meniul meu drop-down [selectați multiplu de vârstă „18-26” „26-35” „35-45”].
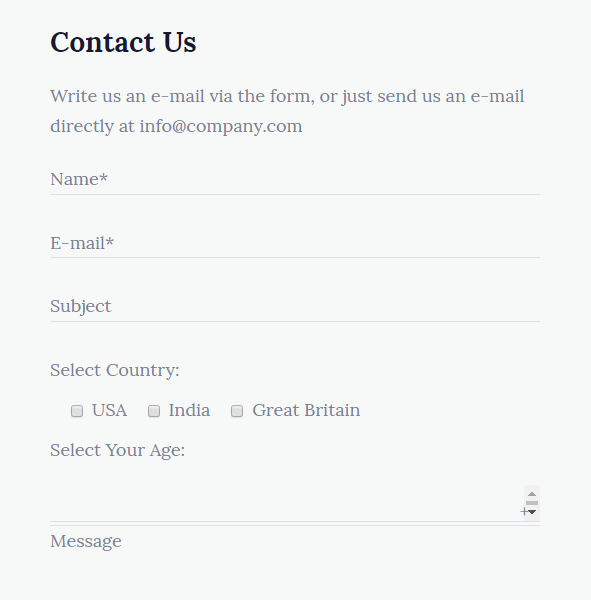
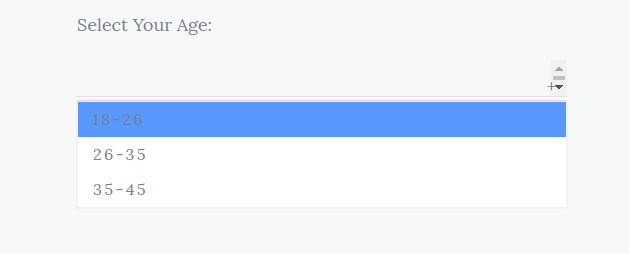
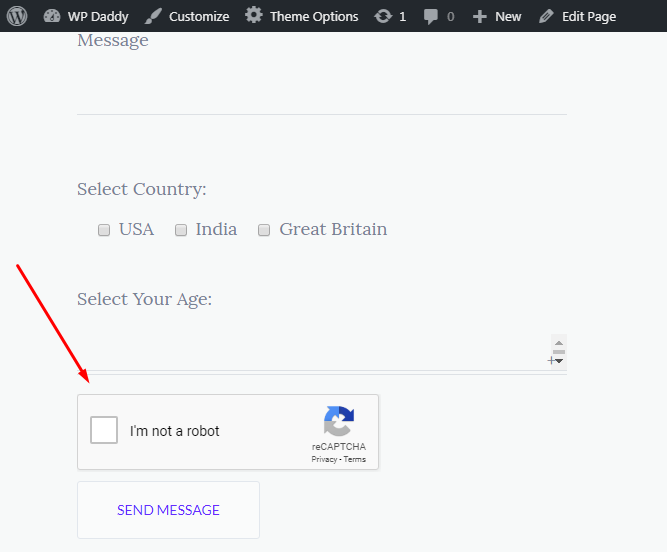
Și așa arată formularul meu de contact cu casete de selectare suplimentare pe care tocmai le-am creat. Dacă doriți să adăugați un buton radio sau alte câmpuri suplimentare în formularul dvs. de contact, vă rugăm să citiți mai multe detalii aici.



Adăugarea unui reCaptcha
Când creați un formular de contact, desigur, doriți să vă protejați site-ul de înregistrări false și de activitatea roboților. Acesta este momentul în care reCaptcha este util.
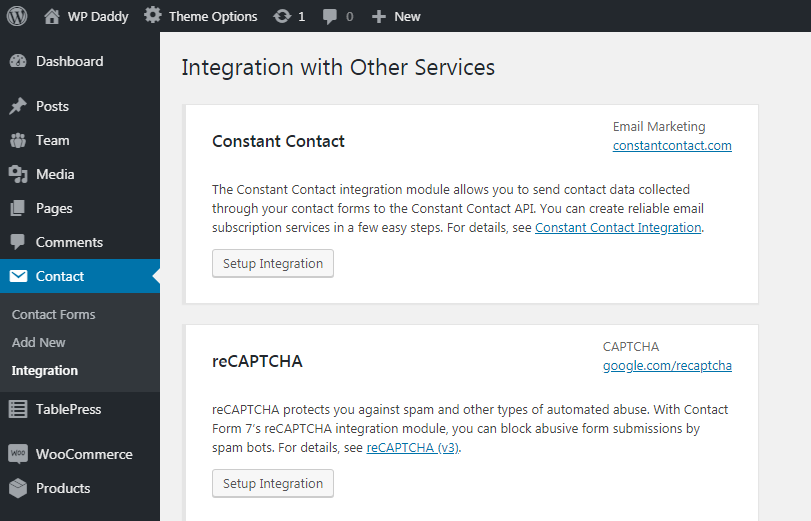
Simțiți-vă liber să instalați și să activați Formularul de contact 7 – pluginul reCaptcha v2, apoi accesați Contact -> Integrare și faceți clic pe butonul „Configurare integrare”.

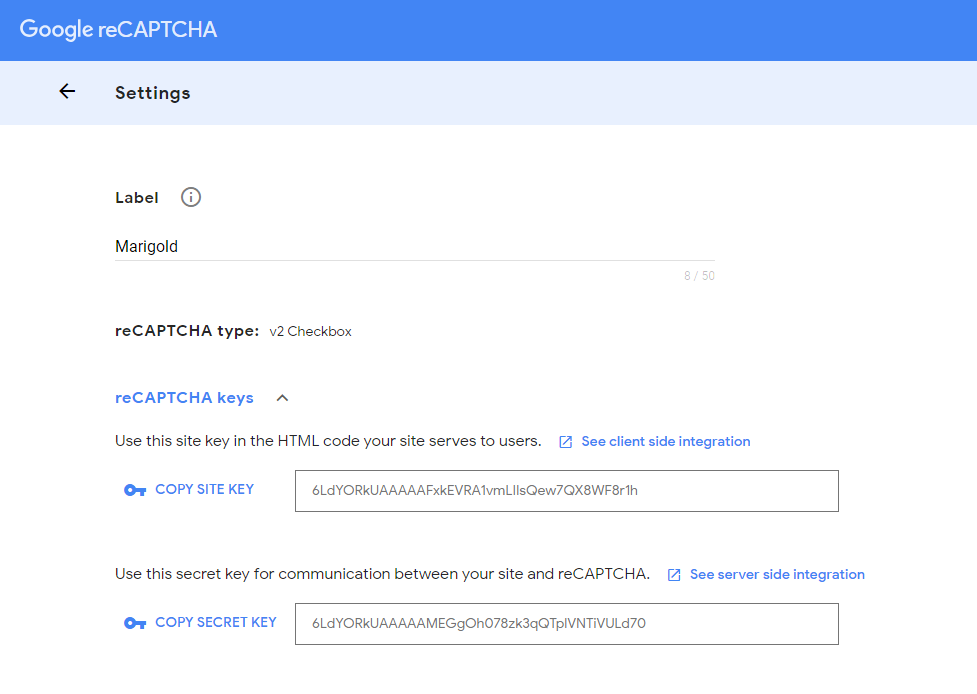
Acum accesați Consola Google -> Setări pentru a găsi site-ul și cheile secrete pentru reCaptcha.

Dacă nu ați adăugat încă site-ul web WP în Google și nu aveți niciun cont în Google Console, vă rugăm să vedeți detaliile despre cum să vă înregistrați site-ul web în Google aici.
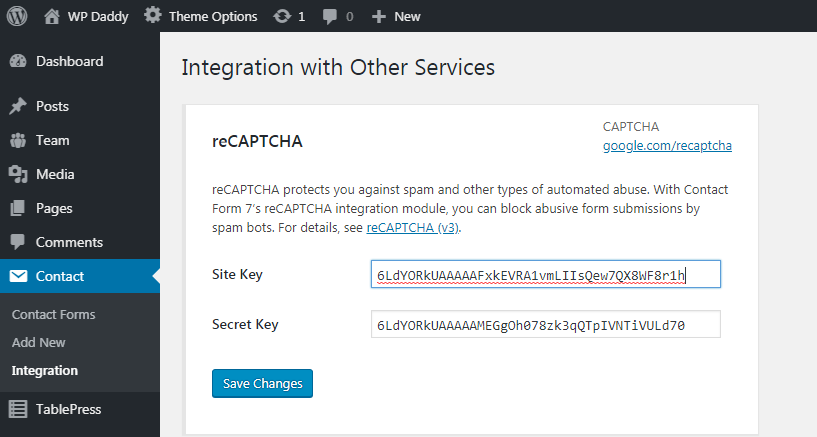
Copiați cheile și inserați-le în câmpurile corespunzătoare din tabloul de bord. Faceți clic pe butonul Salvare modificări pentru a face ca reCaptcha să funcționeze.

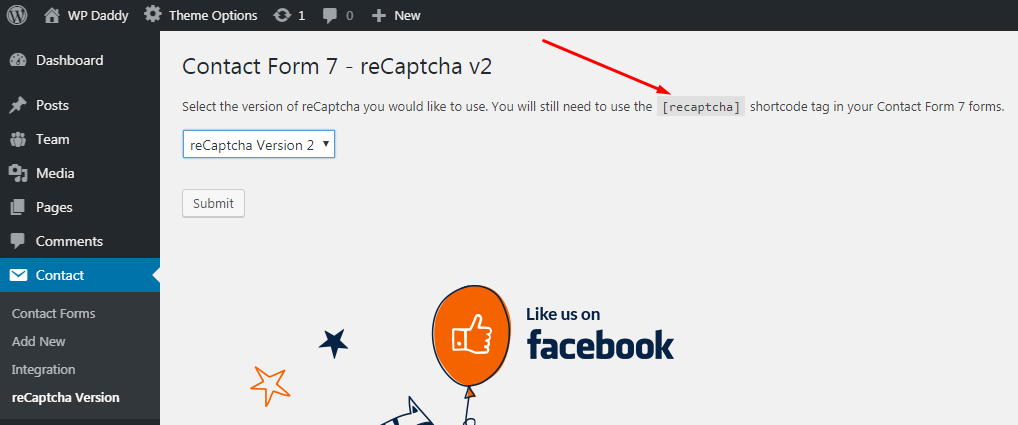
Acum, când integrarea este setată, accesați Contact -> versiunea reCaptcha și selectați versiunea 2 reCaptcha în loc de Utilizare implicită.

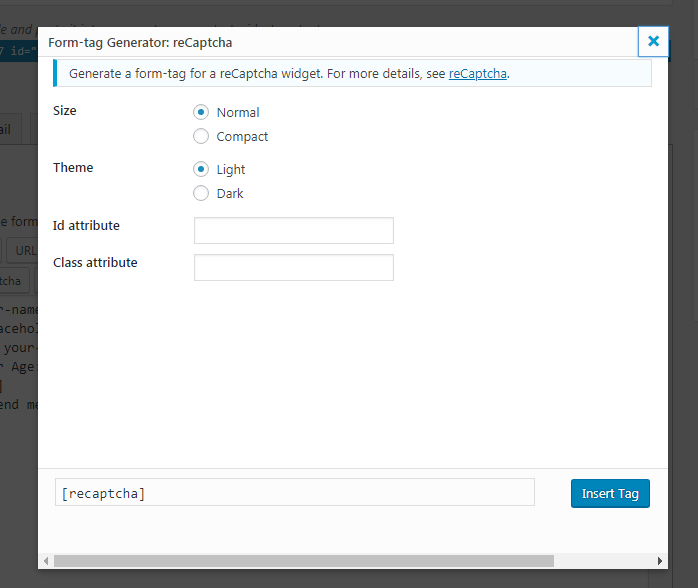
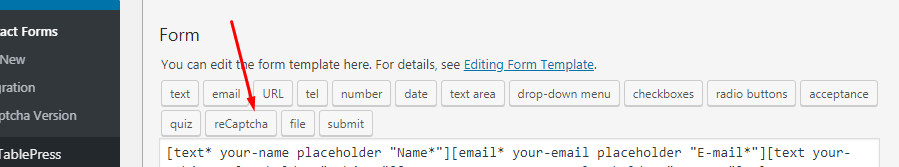
Aici veți găsi codul scurt reCaptcha pe care ar trebui să-l utilizați pentru a introduce reCaptcha acolo unde este necesar. Acest lucru este, de asemenea, gestionat prin generatorul Form-tag.

Deci, acum, când accesați formularul de contact creat recent în lista Contact -> Formulare de contact și faceți clic pe un formular selectat pentru a-l deschide,

veți vedea că apare codul scurt reCaptcha.

Acum îl puteți introduce înainte de butonul „Trimite” pentru a le permite vizitatorilor să confirme că sunt oameni înainte de a trimite un mesaj.

Așa arată reCaptcha-ul tău live.

Acum, când ați terminat de editat formularul de contact, puteți copia codul scurt al acestuia și îl puteți lipi în pagina Contacte folosind meniul Pagini -> Toate paginile sau meniul Pagini -> Adăugați nou dacă pagina dvs. de contacte nu a fost încă creată.

Crearea unui formular de contact cu WP Forms
Principiul construirii unui formular de contact cu soluția WP Forms WordPress este puțin similar, deși este unul puțin mai ușor, în opinia mea.
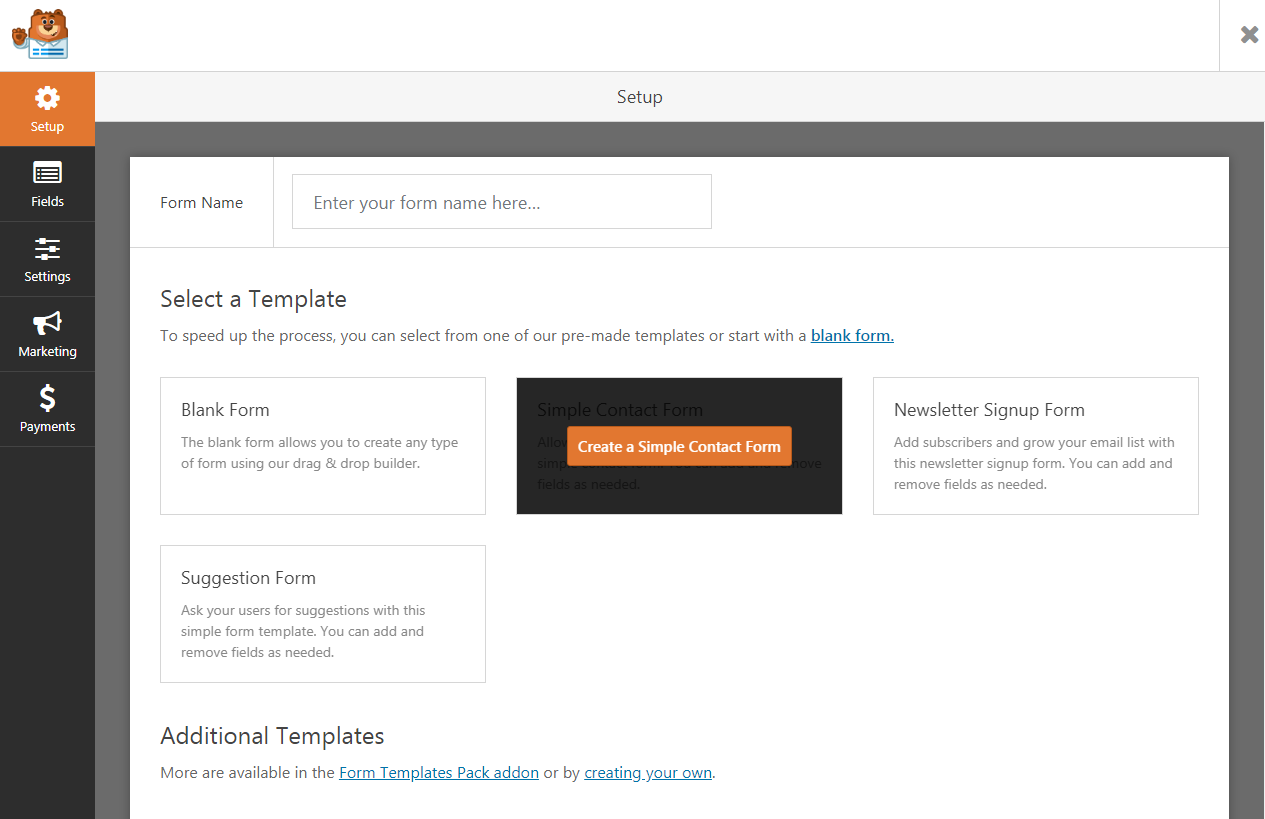
Accesați Formulare WP -> Adăugați nou și selectați un formular dintre variantele disponibile. Astfel, puteți alege un formular gol, un simplu formular de contact, un formular de înscriere la newsletter sau un formular de sugestie. Selectez un formular de contact simplu pentru a continua.

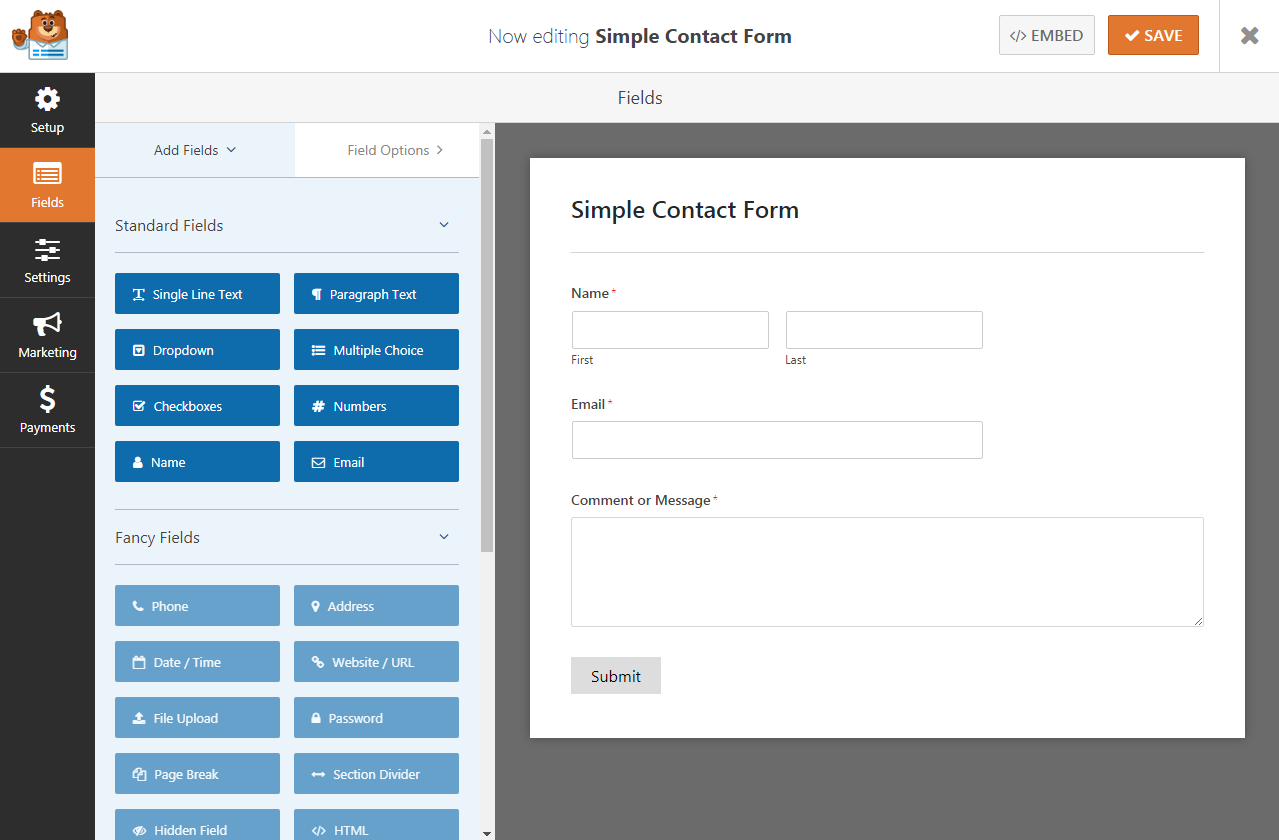
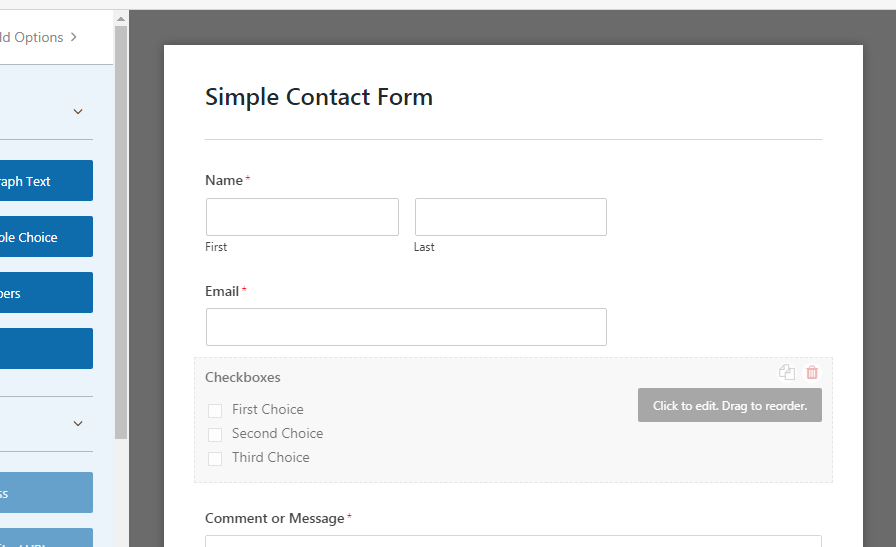
După cum vedeți, formularul simplu de contact constă din câmpurile pentru nume și prenume, un câmp pentru e-mail, un câmp pentru un mesaj și un buton „Trimite”. Puteți completa formularul de contact cu casete de selectare, selecție din meniul derulant și multe alte opțiuni.

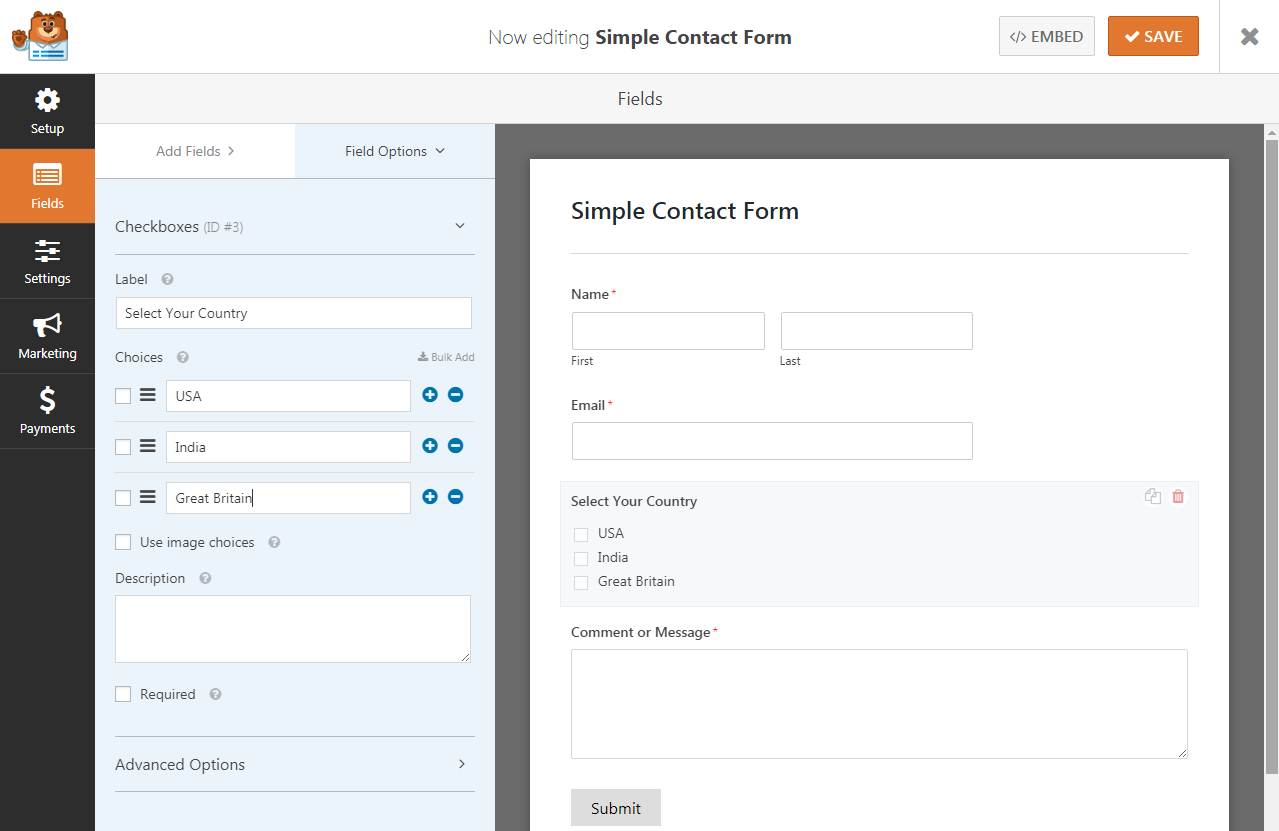
Doar alegeți modulul necesar și trageți-l și plasați-l pentru a-l introduce în formularul de contact, acolo unde este necesar.

Așa arată caseta mea de selectare a țării.

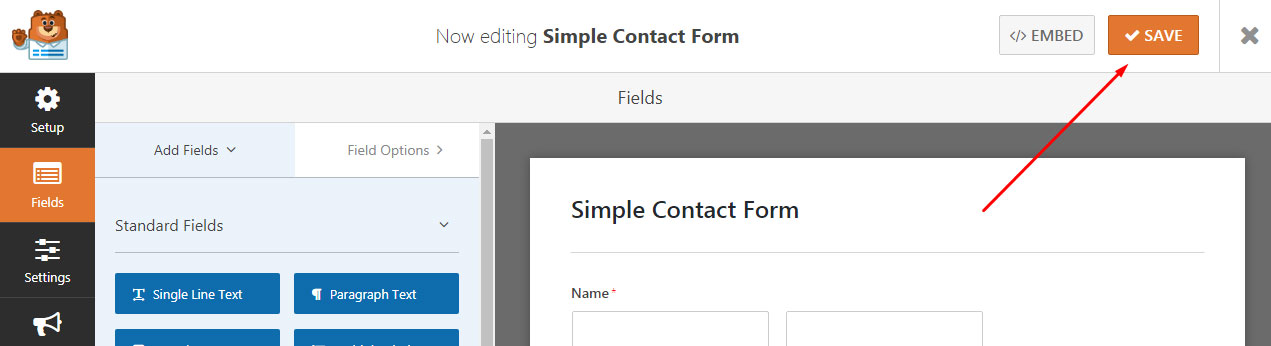
Când toate modificările sunt făcute, faceți clic pe butonul „Salvare” pentru a le păstra

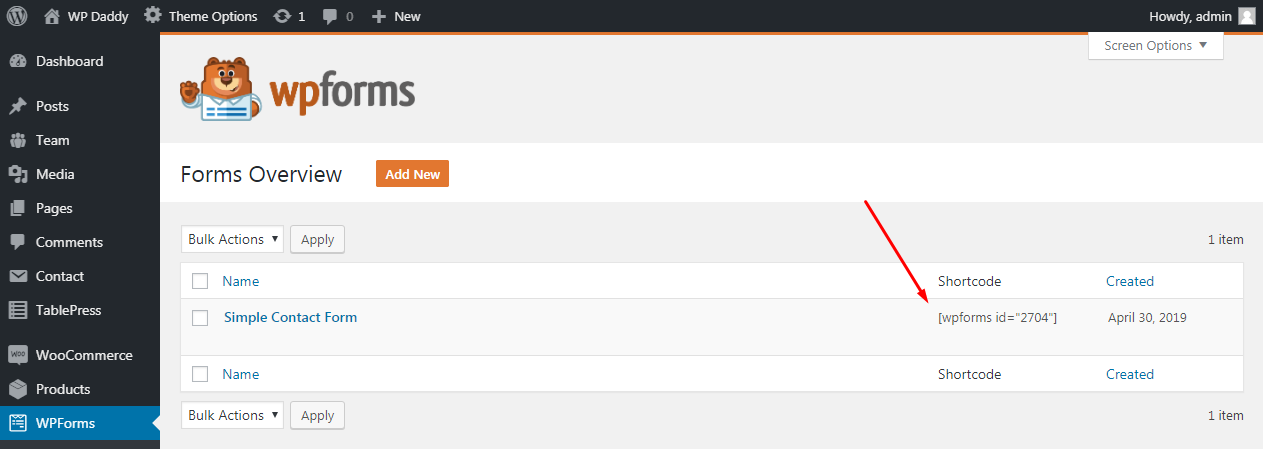
și copiați codul scurt al formularului de contact nou creat pentru a-l pune pe orice pagină pe care o preferați.

După cum vezi, totul este destul de ușor.
Dacă aveți nelămuriri, vă rugăm să le lăsați în comentarii.
Sper că acest lucru a fost de ajutor,
Melany H.
