Cum să redimensionați în bloc ilustrațiile sau fotografiile în WordPress (2 soluții)
Publicat: 2023-09-11Descoperirea modului de redimensionare în bloc a imaginilor în WordPress poate fi incredibil de practică dacă efectuați o revizie de tipul site-ului dvs. De asemenea, vă poate ajuta să optimizați performanța generală a site-ului dvs. prin scăderea rezoluției normale a afișărilor pe pagina dvs. web, ceea ce poate ajuta la accelerarea momentelor de încărcare.
În ciuda faptului că WordPress nu vă oferă o funcție integrată pentru a redimensiona imaginile în vrac, puteți face acest lucru rapid cu pluginul ideal. Există o mulțime de posibilități care pot duce la bun sfârșit lucrarea. Cu toate acestea, unii dintre ei iau în considerare diverse metode la dilemă.
De ce să folosiți un plugin pentru a redimensiona în bloc imaginile în WordPress
După cum probabil știți, WordPress include funcții simple de modificare a imaginii. Dacă decideți asupra unei imagini din biblioteca dvs. media, veți vedea posibilitatea de a o edita:

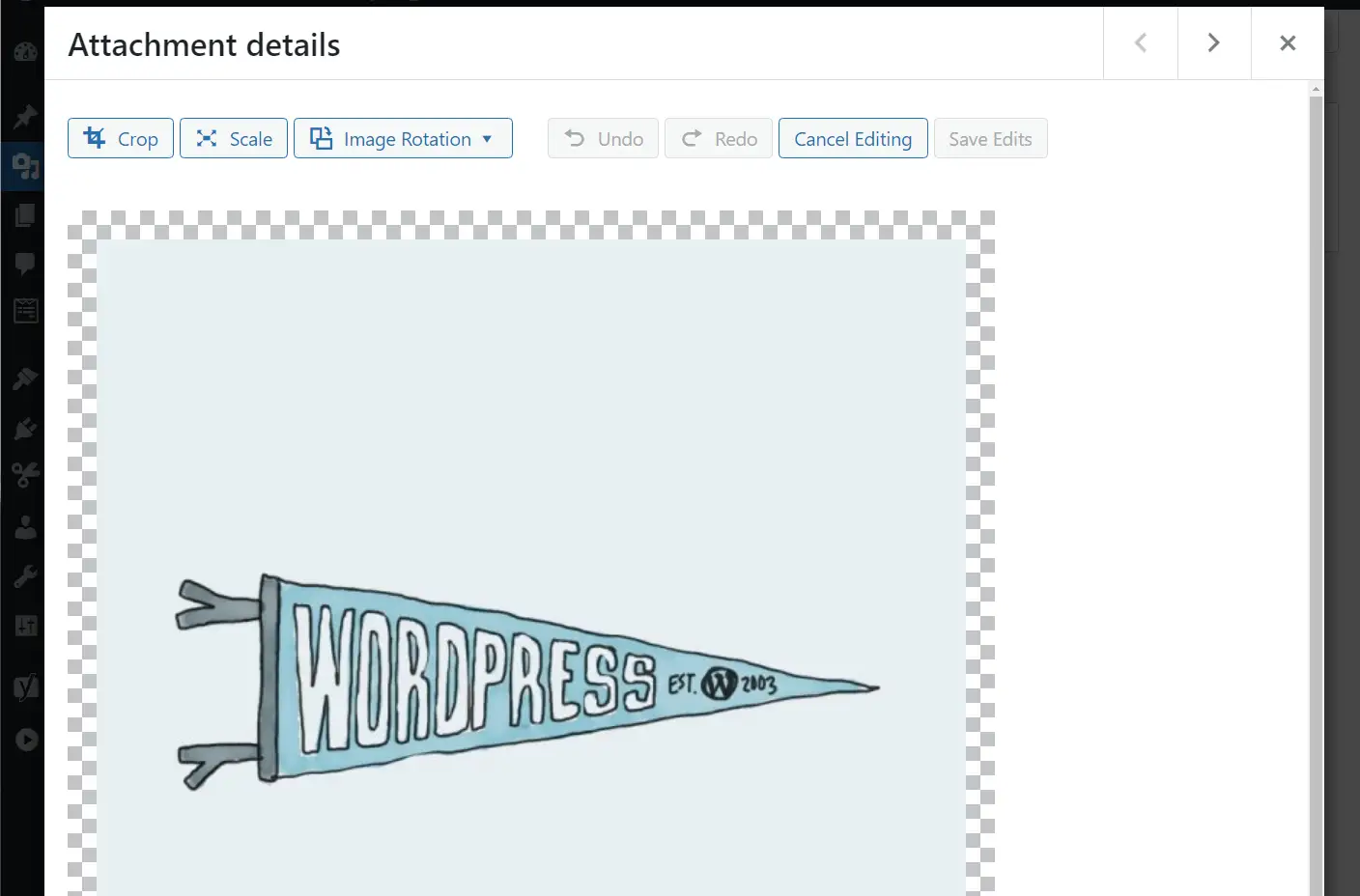
Editorul de imagini vă permite să decupați, să rotiți și să redimensionați imaginile. Dificultatea este că puteți face doar acest fișier la un moment dat:

Dacă aveți o bibliotecă semnificativă de fișiere de date media și trebuie să ajustați dimensiunile pentru destul de multe imagini, această abordare poate lua în considerare un moment. Cu toate acestea, poate fi necesar dacă revizuiți designul site-ului dvs. și doriți să utilizați fotografii cu o rezoluție diferită.
Există instrumente pe care le puteți folosi pentru a redimensiona imaginile în bloc în afara WordPress. Dar, aceasta constă în reîncărcarea informațiilor și inserarea lor în interiorul site-ului manual. Pluginurile, pe de altă parte, vă pot ajuta să redimensionați în bloc imaginile în WordPress, fără a fi nevoie să faceți o mulțime de muncă manuală. Iată cum va funcționa:
Cum să redimensionați în bloc elementele vizuale în WordPress
În această secțiune, ne îndreptăm să investigăm două moduri de a redimensiona imaginile în bloc în WordPress. Primul plugin redimensionează imaginile la nivelul serverului, în timp ce următorul face acest lucru din mers, în funcție de rezoluția dispozitivului dvs.
- Utilizați pluginul Bulk Graphic Resizer
- Utilizați pluginul Optimole
1. Utilizați pluginul Bulk Impression Resizer
Redimensionarea imaginilor în stadiul de server poate fi mai bună în condiții de performanță generală. Imediat după redimensionare, informațiile grafice ar trebui să cântărească semnificativ mai puțin, ceea ce economisește spațiu pe server. Există, de asemenea, mult mai puțină presiune pe server în ceea ce privește difuzarea imaginilor.
Pe de altă parte, pe de altă parte, dezavantajul este că pierzi versiunile originale (nescalate) ale fotografiilor. Așa că dacă vreți oricând să restaurați acele variații autentice, este dificil.
Bulk Picture Resizer este un plugin care vă permite să redimensionați toate imaginile din biblioteca dvs. media cu un clic. Puteți găsi ce rezoluție doriți să setați pentru fotografii și puteți începe procedura de redimensionare în orice moment.
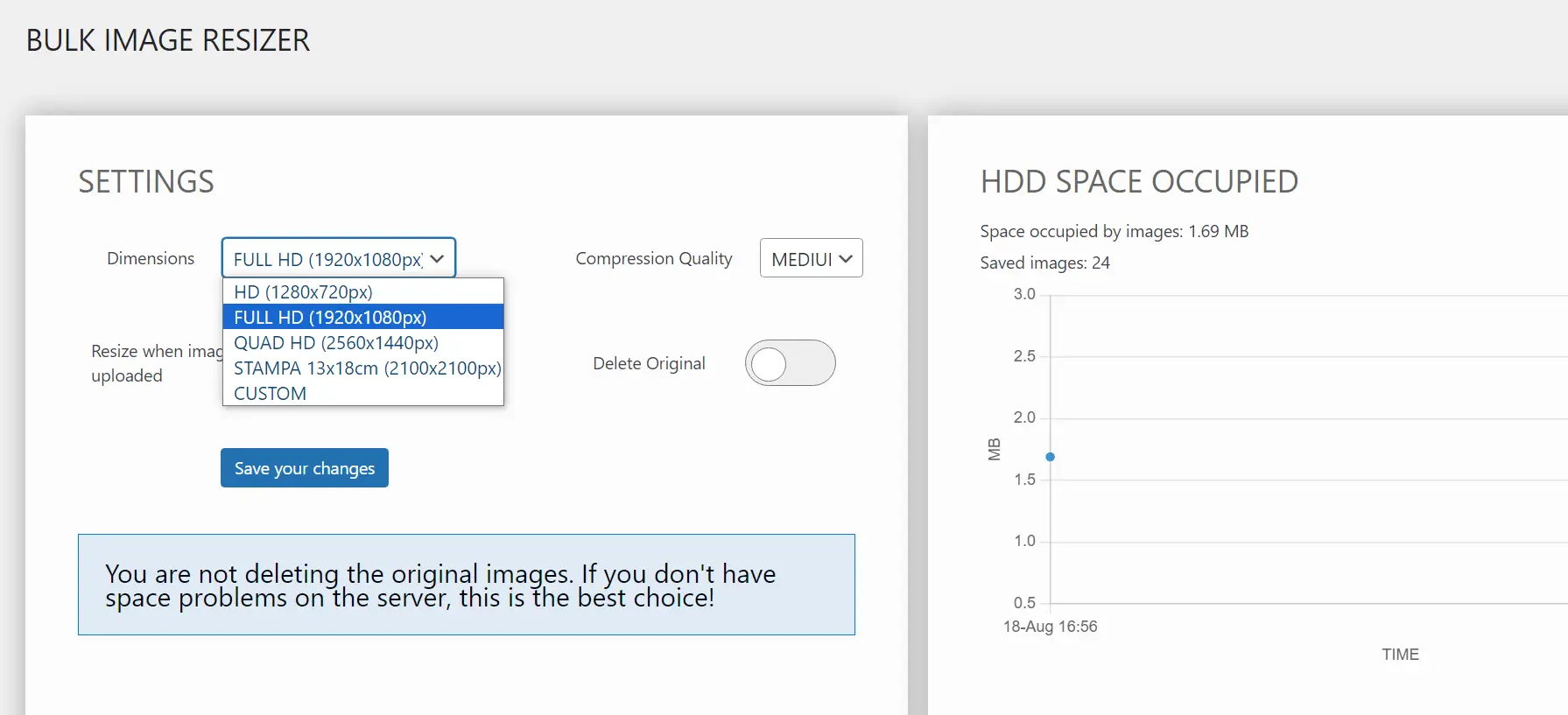
Pentru a utiliza pluginul, mai întâi instalați și activați-l. Accesați Instrumente → Redimensionarea impresiilor în bloc și stabiliți rezoluția la care doriți să redimensionați fotografiile. Pluginul oferă o serie de presetări și opțiuni de compresie de înaltă calitate:

În ceea ce privește calitatea bună a impresiilor, veți obține cele mai bune rezultate cu proporțiile Full High Definiție și setările excelente de compresie medie .
De asemenea, puteți alege să ștergeți primele documente imagine imediat după redimensionare. Acestea fiind spuse, vă sfătuim în acest sens, în cazul în care doriți să reutilizați bunurile inițiale la un moment dat. Dacă abordați acest lucru, faceți o copie de rezervă completă a site-ului înainte de a șterge fișierele de date.
După configurarea pluginului, faceți clic pe Start redimensionarea pentru a începe dezvoltarea. Acest lucru poate obține un moment în funcție de cantitatea de imagini din biblioteca media.
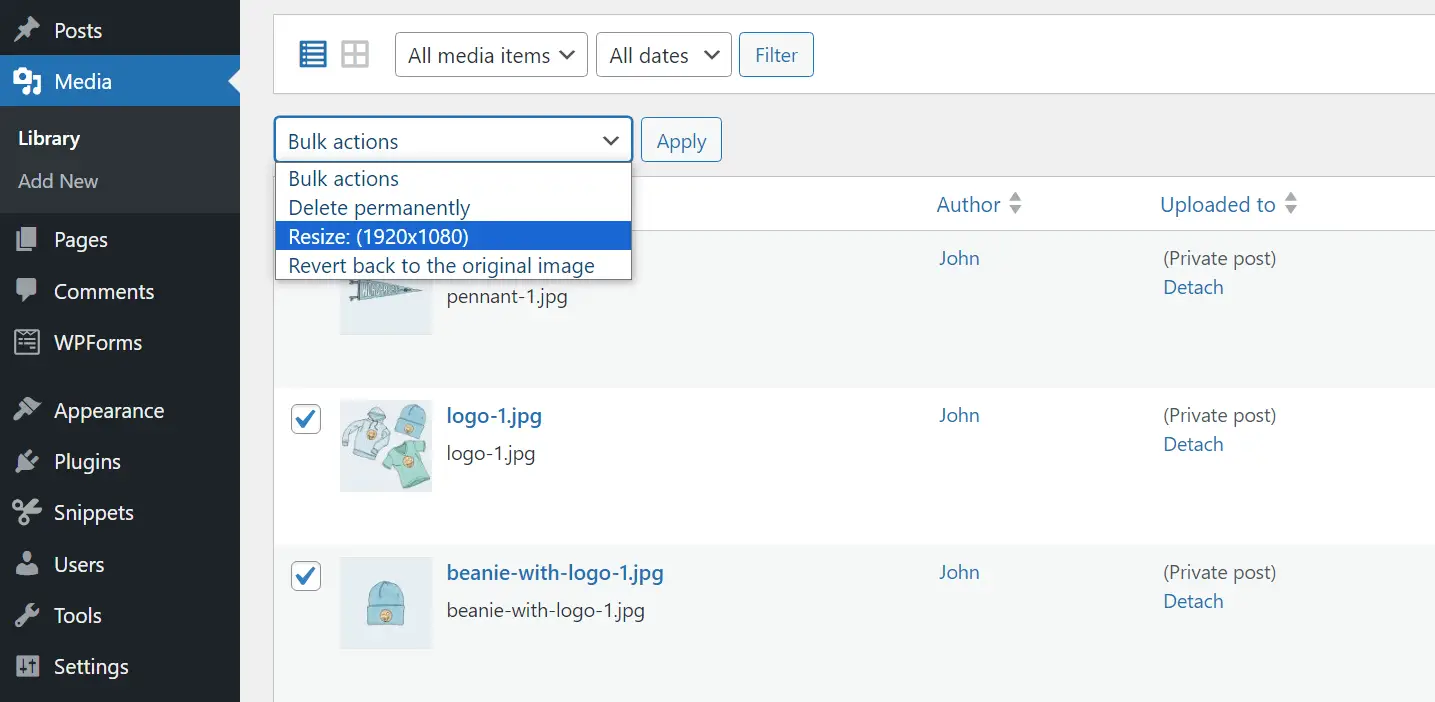
Dacă aveți nevoie doar să redimensionați o mână de imagini, mergeți direct în biblioteca media și utilizați soluția de căutare în bloc pentru a selecta tipurile pe care doriți să le editați. Veți vedea o selecție pentru a le redimensiona mai puțin decât meniul de pași în bloc:

În funcție de abilitățile serverului dvs., este posibil să aveți probleme dacă încercați să redimensionați mult prea multe imagini simultan. Dacă sistemul eșuează (în mod normal, pur și simplu din cauza mijloacelor limitate ale serverului de găzduire), vă recomandăm să încercați să redimensionați câteva fotografii odată.
2. Utilizați pluginul Optimole
Optimole este un plugin de optimizare grafică pe care îl puteți folosi pentru a redimensiona fișierele din mers. Când o altă persoană vizitează o pagină web cu imagini pe pagina dvs. web, Optimole detectează imediat cea mai bună rezoluție pentru computerul utilizatorului respectiv și redimensionează documentele pentru el.

Elementul interesant este că, de fapt, acest lucru nu încetinește în niciun fel pagina dvs. web. Optimole profită de o rețea de livrare de conținut (CDN), de încărcare leneră și de alte optimizări pentru a face conversii eficiente. Rezultatul este că imaginile se încarcă rapid și la rezoluția corectă pentru fiecare utilizator.
Un câștig suplimentar este că Optimole nu suprascrie variațiile autentice ale imaginilor tale. Acest lucru indică faptul că, în general, puteți reveni din nou la lucrul cu ei dacă doriți. În plus, puteți încărca oricând originalele de pe server.
Captura este că Optimole este o companie freemium. Oferă un sistem complet gratuit care servește ilustrații sau fotografii optimizate pentru până la 5.000 de invitați pentru fiecare lună, dar în afară de aceasta, alternativele de calitate superioară încep de la peste 20 USD pentru fiecare perioadă de treizeci de zile. Dacă rulați un site web cu trafic de site web modest, acel sistem absolut gratuit este probabil să fie suficient.
La scurt timp după ce instalați și activați Optimole, pluginul vă va solicita adresa de e-mail pentru a dezvolta un cont sau un API vital dacă aveți acum unul. Procesul de creare a contului este rapid, în timp ce, deoarece va trebui doar să introduceți o e-mail pentru a vă conecta la suport:

După ce pluginul este plin de viață, puteți pur și simplu să-l părăsiți pentru a-și face treaba în calificări. Pe de altă parte, vă sfătuim să verificați fila Optimole pentru a vedea dacă vă aflați în imediata apropiere a limitei cotei dvs. lunare.
Țineți minte că Optimole nu redimensionează imaginile la valoarea serverului, așa cum face pluginul anterior. Asta înseamnă că imaginile tale vor rămâne neschimbate. În cazul în care cota dvs. în fiecare lună funcționează, vizitatorii vor reveni din nou la încărcarea imaginilor la rezoluțiile implicite.
rezumat
Pluginurile facilitează redimensionarea în bloc a ilustrațiilor sau fotografiilor în WordPress. Cel mai mare obstacol constă în selectarea pluginului și a tehnicii pe care doriți să le obțineți pentru dificultate.
Unele plugin-uri redimensionează în vrac fotografiile la nivel de server, în timp ce altele folosesc CDN-uri și redimensionarea din mers pentru a oferi fotografii la rezoluție excelentă pentru fiecare client.
Cele două sugestii de plugin pentru a rezolva această problemă sunt următoarele:
- Utilizați pluginul Bulk Picture Resizer (redimensionați fotografiile la nivelul serverului).
- Utilizați pluginul Optimole (redimensionați imaginile din mers).
Aveți întrebări despre cum să redimensionați în bloc fotografiile în WordPress? Să vorbim despre ele în secțiunea de recenzii de mai jos!
