Cum să schimbați culorile în tema de construcție WordPress
Publicat: 2022-10-19Dacă doriți să schimbați culorile în tema de construcție WordPress, există câteva moduri diferite în care puteți face acest lucru. Puteți fie să utilizați un plugin, fie să editați singur codul CSS. Dacă doriți să utilizați un plugin, vă recomandăm pluginul Customizer. Acest plugin vă permite să schimbați culorile temei direct din Personalizatorul WordPress. Pur și simplu instalați și activați pluginul, apoi accesați Aspect > Personalizare. De aici, puteți schimba culorile antetului, fundalul, textul și linkurile site-ului dvs. Dacă preferați să editați singur codul CSS, puteți face acest lucru accesând Aspect > Editor. În partea dreaptă, veți vedea o listă cu toate fișierele CSS asociate cu tema dvs. Găsiți fișierul numit „style.css” și faceți clic pe el. Odată ce vă aflați în editor, derulați în jos până când găsiți secțiunea de cod care controlează culorile. Apoi puteți schimba codurile hexadecimale în culorile dorite. Nu uitați să salvați modificările când ați terminat!
Puteți schimba schema de culori a temei dacă lucrați puțin cu ea. Pentru a realiza acest lucru, va trebui să utilizați o „temă copil”. O temă copil este o copie a unei teme părinte care are același aspect și aceeași senzație. Există două metode de personalizare a culorilor unei teme WordPress : manuală sau plugin. Ar trebui să fii familiarizat cu CSS până acum, dacă tocmai îl înveți. Fiecare element din tema ta are propriul său nume, cunoscut și ca „clasă”. Pentru a schimba o clasă, trebuie mai întâi să înțelegeți ce este aceasta și apoi să utilizați codurile de culoare HEX pentru a face acest lucru.
Ar trebui să salvați orice modificări aduse foii de stil a temei după ce ați terminat. Dacă sunteți nou în CSS, poate doriți să începeți cu pluginul Child Theme Configurator. Pluginul Central Color Pallete vă permite să schimbați schema de culori a paginilor temei dvs. Dacă preferați să o faceți singur (DIY), tutoriale pot fi găsite și aici.
Puteți schimba culorile unei teme WordPress?

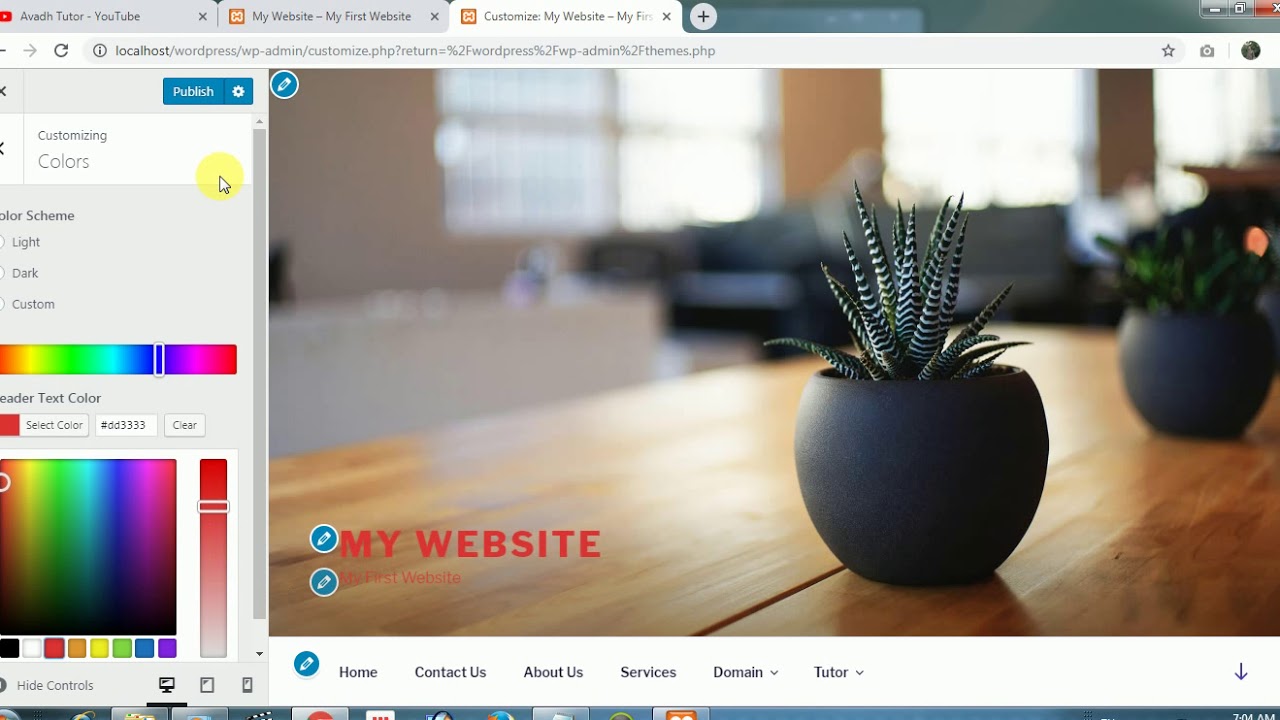
Există mai multe moduri de a schimba culoarea de fundal a temei dvs. WordPress. Când accesați Aspect, personalizați-vă tema, veți vedea de obicei opțiunea de a schimba culorile. De asemenea, pot fi adăugate CSS suplimentare la schema de culori folosind setările temei sau printr-un plugin CSS, în funcție de nevoile dvs.
Cum schimb culoarea temei? Cum vezi feedul tău Instagram? Va fi posibil să schimbați meniul în centru (stânga) chiar acum? Pentru a ne asigura că scalabilitatea site-ului poate fi susținută pe toate dispozitivele, cred că meniul ar trebui mutat la titlu. Vreau ca site-ul să apară consecvent pe dispozitive desktop, mobile și tablete, astfel încât să iasă în evidență. Este posibil să schimbați fontul pentru un computer nou? Ar trebui să fie ușor de citit, așa că alegeți o culoare gri mai închisă. Cum pot schimba culoarea barei de căutare ?
Schimbarea culorii temei

Sub Opțiuni teme, selectați Culori , apoi faceți clic pe Creare culori ale temei. Mai întâi trebuie să faceți clic pe Schimbare culoare înainte de a putea schimba culoarea textului selectat. După ce ați ales culoarea dorită, faceți clic pe OK. Repetați pașii 2 și 3 pentru fiecare culoare dacă este necesar.
O temă Windows 11 este alcătuită din imagini de fundal pentru desktop, culori, sunete și stiluri de cursor. Fiecare temă are o schemă de culori implicită pentru bara de activități, bara de titlu, marginile ferestrei și meniul Start. Culorile de accent de culoare pentru temele selectate pot fi modificate folosind opțiunile încorporate și software-ul opțional de personalizare de la terți disponibile în Windows 11. Setările de accent încorporate ale Windows 11 sunt acceptabile pentru schimbarea culorii meniului Start, barei de activități și ferestrei frontiere. Editorul WinPaletter UI vă permite să modificați culoarea diferitelor elemente din tema dvs. Modificarea culorilor ecranului de conectare este disponibilă, precum și opțiunea de a schimba fundalul ferestrei. Pentru a vă personaliza desktopul, selectați Personalizare din meniul de clic dreapta. Alegeți o temă care va restabili schema de culori.
Cum se schimbă culoarea temei pe site

Există câteva moduri de a schimba culoarea temei pe un site web. O modalitate este de a folosi un pre-procesor CSS precum Less sau Sass. Aceste pre-procesoare vă vor permite să schimbați variabila de culoare a temei din codul dvs. și apoi să compilați CSS-ul pentru a-l utiliza pe site-ul dvs. web. O altă modalitate de a schimba culoarea temei este să utilizați un fișier CSS care conține schimbarea culorii temei. Puteți lega acest fișier CSS în capul documentului dvs. HTML.
Schema de culori WordPress
O schemă de culori este un set de culori care sunt utilizate împreună într-un design. O schemă de culori WordPress este un set de culori care sunt utilizate împreună într-un design WordPress. Schema de culori implicită WordPress este un set de opt culori care sunt utilizate împreună într-un design WordPress.
Este esențial să alegeți combinația potrivită de culori pentru a crește atractivitatea site-ului dvs. Culorile au un impact emoțional asupra deciziilor și alegerilor noastre din viața de zi cu zi. Culoarea poate avea un impact semnificativ asupra modului în care brandul și produsele dvs. sunt percepute de consumatori. Scopul acestui articol este de a vă ajuta să alegeți cea mai bună schemă de culori pentru site-ul dvs. WordPress. Cel puțin două culori pot reprezenta marca dvs. și răspunsul utilizatorului la aceasta. Există mai multe instrumente online pe care le puteți folosi pentru a crea un număr nelimitat de palete de culori. Fiecare culoare din paletă poate fi ajustată manual, iar restul culorilor sunt ajustate pentru a se potrivi automat cu regula de culoare.
Generatorul de scheme de culori Coolors este un instrument fantastic pentru crearea schemelor de culori. Puteți genera scheme de culori utilizând regulile de proiectare a paletei de materiale. Vă mulțumim că ați citit acest articol, care vă va ajuta să alegeți schema de culori adecvată pentru site-ul dvs. WordPress. Vă recomandăm să vă abonați la canalul nostru YouTube dacă vă place acest articol și doriți să aflați mai multe despre WordPress.

WordPress Schimba culoarea textului antetului
Pentru a vă personaliza experiența, navigați la interfață și atingeți „Personalizați”. Titlul site-ului poate fi găsit în partea de sus a paginii. Ar trebui să puteți modifica textul antetului, precum și familia de fonturi din această locație. O modificare a culorii textului antetului se face de obicei împreună cu selectorul de fonturi.
Site-urile WordPress au meniuri de antet foarte personalizate. Temele care vă permit să setați direct culoarea de fundal sau vă permit să o schimbați setând-o singur sunt mai susceptibile să folosească această funcție. Dacă tema nu acceptă CSS personalizat , veți fi obligat să o adăugați manual. Pentru a schimba antetul meniului, pur și simplu adăugați CSS personalizat. Codul pe care îl veți folosi în editorul CSS va fi următorul. Pentru a pune culoarea de fundal dorită în locul ei, adăugați codul hexadecimal pentru #F0F1F8. Dacă tema dvs. nu are o clasă antet site, înlocuiți-o cu o clasă antet site. Făcând clic pe butonul „Publicare”, acum puteți salva modificările pe computer. Meniurile sunt adesea incluse în clasa CSS, care vă permite să schimbați culoarea fundalului lor.
Pluginul de schimbare a culorii WordPress
Unul dintre lucrurile grozave despre WordPress este că este foarte ușor să schimbați aspectul site-ului dvs. folosind diferite teme și pluginuri. Dacă doriți să schimbați schema de culori a site-ului dvs., există câteva plugin-uri diferite pe care le puteți utiliza. De exemplu, pluginul Easy Google Analytics vă permite să schimbați culorile site-ului dvs. pentru a se potrivi cu contul dvs. Google Analytics. Un alt plugin grozav este pluginul WordPress Color Scheme Change, care vă permite să schimbați culorile site-ului dvs. pentru a se potrivi nevoilor dvs. specifice.
WordPress Schimbați culoarea de fundal a blocului
Pentru a schimba culoarea de fundal a unui bloc în WordPress, trebuie mai întâi să creați o clasă CSS personalizată. Apoi, puteți adăuga clasa CSS personalizată la bloc în editorul WordPress. Pentru a face acest lucru, faceți clic pe blocul pe care doriți să îl editați, apoi faceți clic pe pictograma roată din colțul din dreapta sus. În meniul Block Settings, faceți clic pe fila Advanced, apoi introduceți clasa CSS personalizată în câmpul CSS Class.
Culoarea de fundal a site-ului dvs., de exemplu, poate avea un impact atât asupra designului, cât și asupra brandingului. Schimbarea culorii de fundal a unui site web vă poate ajuta să-l personalizați și să îl faceți mai lizibil. În această lecție, vă vom arăta cum să schimbați culoarea de fundal a unui site web WordPress. De asemenea, puteți utiliza un selector de culori pentru a genera un cod de culoare hexadecimal pentru site-ul dvs. web. Editorul complet de site (FSE) este un editor de teme WordPress care vă permite să schimbați culoarea de fundal a site-ului dvs. Dispune de o serie de opțiuni pentru personalizarea designului unui site web, precum și capacitatea de a utiliza editorul de blocuri WordPress. Accesând Aspect, puteți schimba culoarea de fundal a paginii dvs. web.
Din tabloul de bord WordPress, puteți edita conținut. După ce ați selectat o culoare, o puteți afișa și pe întreaga pagină. Dacă doriți să schimbați din întâmplare culoarea de fundal pe pagina dvs. WordPress, puteți utiliza un efect de schimbare netedă a culorii de fundal. Pentru a utiliza efectul, trebuie mai întâi să creați un site web WordPress cu cod. Dacă există o intrare externă, codul va trece automat între diferite culori. Mai jos sunt pașii de urmat în procesul de mai jos. Utilizatorii Windows, Mac și Linux pot folosi acest client FTP gratuit.
Pentru a-l accesa, trebuie să vă conectați la serverul FTP al site-ului dvs. web. Dacă nu aveți un folder JS în tema dvs., puteți crea unul. Clientul FTP are o opțiune pentru „Creare director”, pe care o puteți folosi pentru a face clic dreapta pe folderul temei. Fișierul trebuie să fie încărcat pe tema dvs.; pur și simplu faceți clic pe butonul „Încărcați” pentru a face acest lucru. Următorul CSS personalizat poate fi folosit pentru a schimba culoarea de fundal a unei singure postări după ce v-ați înregistrat ID-ul postării. Următorul tutorial va fi scris în MB. Videoclipurile de fundal pot fi redate folosind YTPlayer.
Acest plugin gratuit vă permite să redați videoclipuri YouTube în fundalul site-ului dvs. WordPress. Pluginul pentru pagina de destinație SeedProd este cel mai bun plugin WordPress de utilizat. Vă puteți crea propriile pagini cu ușurință utilizând generatorul de pagini glisați și plasați. Versiunea 1.5.1 a SeedProd include o serie de caracteristici și șabloane suplimentare. Există și o versiune gratuită disponibilă pe WordPress.org. Puteți muta cu ușurință fiecare bloc al paginii dvs. de destinație utilizând generatorul de pagini SeedProd. Puteți adăuga un temporizator cu numărătoare inversă pentru a vă ajuta să ajungeți la lucru mai repede, să afișați profiluri sociale pentru a crește numărul de urmăritori, să adăugați un formular de opțiune pentru a colecta clienți potențiali și multe altele. Chiar și textul poate fi modificat, cum ar fi aspectul, dimensiunea, culoarea și fontul.
Schimbați culoarea de fundal a widgetului WordPress
Conectați-vă la site-ul dvs. web, apoi faceți clic pe Aspect, apoi pe Setări pentru a accesa Personalizarea temei WordPress . După ce ați ales un Personalizator de teme, îl veți putea schimba într-o varietate de moduri. Pot fi accesate o varietate de elemente de meniu, culori, pagini de start, widget-uri și imagini de fundal.
În unele cazuri, poate fi necesar ca proprietarul unui site web să schimbe fundalul widget-ului de pe site-ul WordPress. Există două abordări pentru atingerea acestui obiectiv, ambele utilizând CSS. Metoda folosită pentru dezvoltarea pluginurilor este atât simplă, cât și ușor de utilizat. Prin inserarea codului de mai jos în opțiunea CSS suplimentară, tema dvs. poate fi personalizată. Primul pas este să determinați clasa de widget care trebuie schimbat. Apoi, faceți clic dreapta pe widgetul pe care doriți să îl editați și selectați inspectați. Al doilea pas este să deschideți un panou în partea de jos a ecranului, așa cum se arată în imaginea de mai jos. Nu există diferențe în restul pașilor. Pentru a schimba culoarea de fundal, faceți clic pe Publicare și selectați culoarea pe care doriți să o schimbați.
