Cum să schimbați dimensiunea fontului în WordPress
Publicat: 2022-09-26Există două moduri prin care puteți modifica dimensiunea fontului în paginile WordPress. Prima modalitate este să utilizați editorul WordPress pentru a modifica dimensiunea fontului pentru anumite pagini sau postări. A doua modalitate este să utilizați CSS pentru a schimba dimensiunea fontului pentru toate paginile sau postările.
Modificarea dimensiunii fontului WordPress este un proces foarte simplu. Este simplu să stârnești interesul vizitatorului tău utilizând dimensiunea adecvată a antetului. Dacă utilizați editorul clasic WordPress, puteți schimba fontul titlului făcând clic pe „Paragraf” din partea dreaptă a ecranului. Cu ajutorul acestui generator de pagini, este mai ușor să editați postări bogate în media. CSS personalizat poate fi o opțiune bună dacă nu puteți modifica dimensiunea fontului folosind setările temei. Această metodă are o dificultate mai mare decât metoda anterioară. Această metodă va necesita câteva linii de cod.
Este de preferat să consultați dezvoltatorul temei sau să citiți documentul înainte de a lua orice decizie. Singura modalitate de a schimba dimensiunea fontului în WordPress este să utilizați un plugin. Un plugin face posibil ca un program existent să aibă cod suplimentar. Acest lucru determină un proces de încărcare mai rapid, deoarece există mai multe încărcări de cod pe pagină. Cea mai sustenabilă și sigură modalitate de a schimba dimensiunea fontului WordPress este să folosești setările temei.
Puteți modifica dimensiunea antetului făcând clic pe meniul drop-down din meniul din dreapta sub Tipografie > Dimensiune prestabilită. Meniul bloc de deasupra antetului vă permite să schimbați eticheta antetului făcând clic pe H2.
Schimbați dimensiunea fontului pe dispozitivul dvs. Android. Puteți utiliza opțiunea „Afișare” pentru mesajele dvs. text. Selectarea „Avansat” vă va permite să selectați „Dimensiunea fontului”. Puteți modifica dimensiunea trăgând și plasând glisorul.
Dacă doriți să modificați dimensiunea fontului în HTML, utilizați atributul style. Specifică un stil care este în linie cu elementul. În acest caz, atributul dimensiune font este utilizat cu eticheta HTML p> și proprietatea CSS font -size. Atributul dimensiunea fontului este folosit în CSS pentru a specifica dimensiunea fontului deoarece HTML5 nu îl acceptă.
Cum îmi modific dimensiunea fontului pe pagini?
Nu există un răspuns unic la această întrebare, deoarece metoda de modificare a dimensiunii fontului pe pagini va varia în funcție de software-ul sau aplicația specifică pe care o utilizați. Cu toate acestea, în general, majoritatea aplicațiilor software vă vor permite să modificați dimensiunea fontului selectând opțiunea „Font” sau „Text” din meniul „Format”, apoi alegând dimensiunea dorită a fontului din meniul derulant. În unele cazuri, poate fi necesar să selectați și butonul „Aplicați” sau „OK” pentru a salva modificările.
Schimbați fontul sau dimensiunea fontului Pages pe Mac. Pages Pages pentru Mac conține instrucțiuni despre cum să utilizați Pages Pages. Dimensiunea și fontul textului pot fi modificate. Sub Setați un font implicit, puteți schimba fontul care apare pe documentele noi. Dacă documentul dvs. trebuie să utilizeze dimensiunile fonturilor guvernamentale din China continentală, regiunea computerului dvs. trebuie schimbată. Selectând Format, puteți schimba fontul din meniul Format din partea de sus a ecranului. Făcând clic pe săgețile duble din colțul din dreapta al fontului, îl puteți înlocui. Dacă fontul lipsește, ar trebui să selectați un tip de literă cu aceeași literă. În fontul de înlocuire, atât dimensiunea, cât și greutatea fontului sunt identice.
Cum să schimbați dimensiunea fontului într-un document Pagini
Dacă textul se află într-o casetă de text, tabel sau formă, trebuie mai întâi să selectați fila Text din partea de sus a barei laterale și apoi să faceți clic pe Stil. Apoi, în meniul pop-up Font, alegeți un font din listă. Dacă doriți ca fontul să fie mai mare sau mai mic, faceți clic pe săgețile mici din dreapta dimensiunii.
Pentru a modifica dimensiunea fontului într-un document Pages, accesați elementul de meniu „Selectați tot” din bara de meniu de sus. După ce le-ați selectat pe toate, puteți schimba fila text din bara laterală din dreapta în text, apoi puteți seta fontul și dimensiunea fontului. Cu această comandă, tot textul din document ar trebui să fie schimbat cu fontul pe care îl alegeți.
Cum să schimbați dimensiunea fontului în antetul WordPress
 Credit: docs.themegrill.com
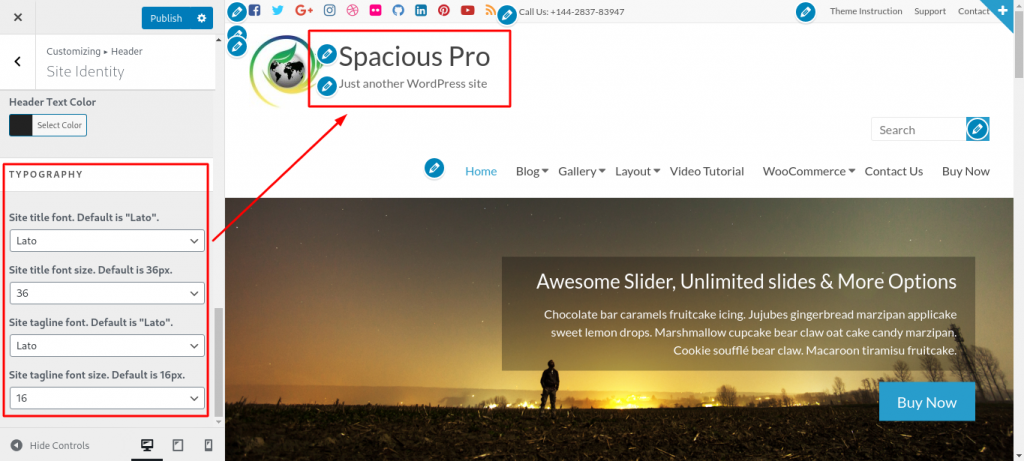
Credit: docs.themegrill.com Există câteva moduri diferite prin care puteți modifica dimensiunea fontului din antetul WordPress. O modalitate este să utilizați pur și simplu Personalizatorul WordPress. Accesați Aspect > Personalizare, apoi căutați secțiunea „Tipografie”. Aici veți putea modifica dimensiunea fontului pentru diferite elemente de pe site-ul dvs., inclusiv antetul.
O altă modalitate de a schimba dimensiunea fontului din antetul WordPress este să utilizați un plugin precum Easy Google Fonts. Acest plugin vă va permite să schimbați dimensiunea fontului pentru orice element de pe site-ul dvs., inclusiv antetul. Pur și simplu instalați pluginul și apoi accesați Aspect > Fonturi pentru a schimba dimensiunea fontului.
Cum să schimbați dimensiunea fontului în HTML
Dacă doriți ca dimensiunea fontului elementului HTML să se schimbe, puteți utiliza proprietatea CSS font-size. Puteți modifica valoarea selectând-o în setarea de valoare a atributului de stil. Apoi puteți include acest atribut de stil într-un element HTML, cum ar fi un paragraf, un titlu, un buton sau o etichetă span. De exemplu, br> poate fi folosit pentru a reprezenta o varietate de fapte. Acest stil are o imagine de 1/h1 și o dimensiune a textului de xx-mari. Acest paragraf are dimensiunea fontului X-mic./p> br> Are dimensiunea textului X-mic. Modificați proprietatea CSS font-size pentru a modifica dimensiunea fontului în HTML. *br> Unul dintre exemple este următorul: Stil: H1 font-size: xx-large. Acesta este un paragraf scurt, dar face parte dintr-un stil mai larg./p
Cum să schimbați fontul în WordPress
 Credit: quadlayers.com
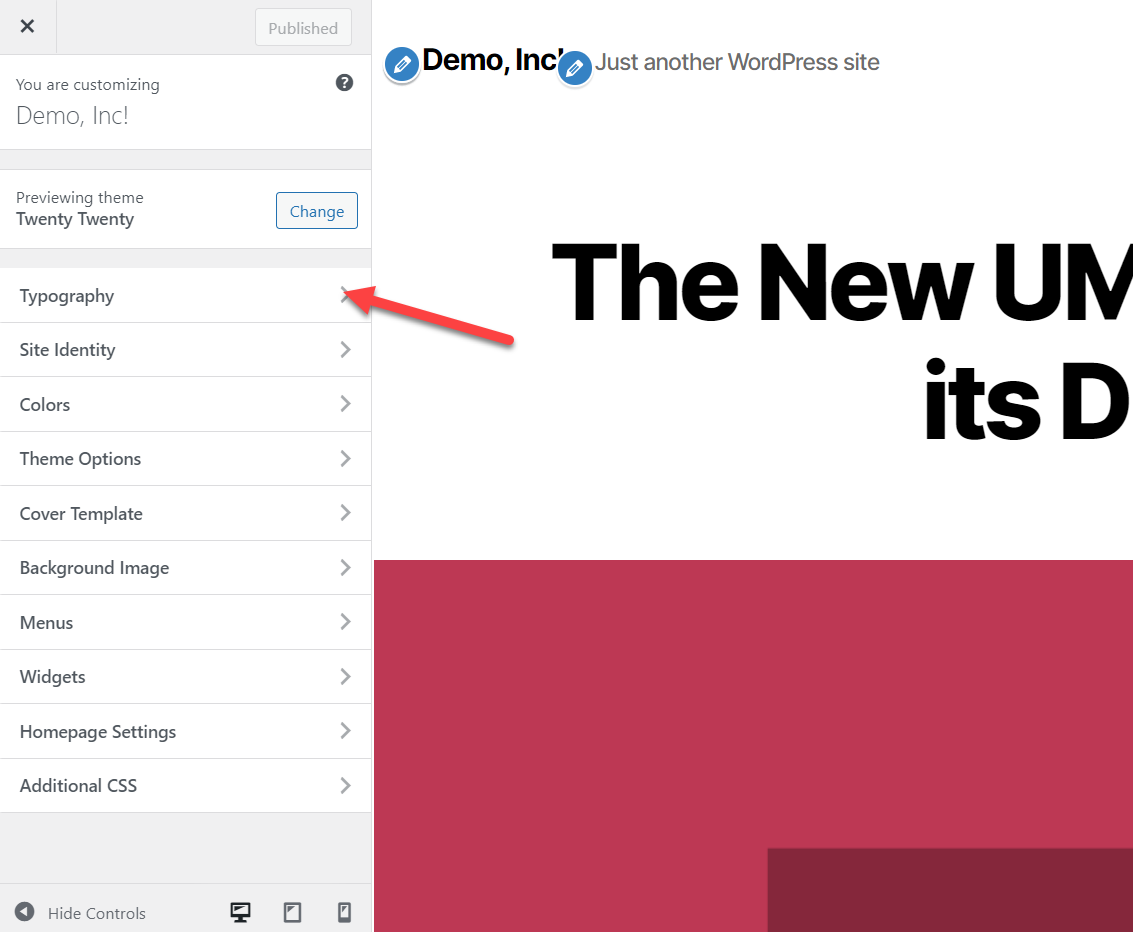
Credit: quadlayers.comÎn WordPress, puteți schimba fontul site-ului dvs. accesând fila Aspect din bara laterală din stânga. În secțiunea Fonturi , puteți selecta fontul pe care doriți să îl utilizați pentru site-ul dvs. web. De asemenea, puteți alege să utilizați un font personalizat făcând clic pe butonul „Adăugați un font nou”.
Temele WordPress au opțiunea de a include un anumit font pe care designerul dorește să îl folosească. Pentru a adăuga sau a schimba fontul la o temă WordPress, trebuie mai întâi să determinați ce font este utilizat în textul de redare a scriptului pentru acea zonă specifică (cum ar fi antetul, subsolul și corpul). Simpla inserare a unei linii de cod schimbă fontul din jurul temei dvs. Mulți oameni preferă WordPress, deoarece codarea nu le este familiară. Există o serie de resurse gratuite de fonturi în directorul de pluginuri WordPress care vă pot ajuta să selectați fontul potrivit pentru tema dvs. WordPress. Cu Easy Google Fonts, puteți adăuga cu ușurință fonturi Google personalizate la orice temă WordPress. Instrumentul Utilizați orice font vă permite să utilizați orice font care este în formatul corect pentru site-ul dvs. web.
MW Font Changer permite utilizatorilor să schimbe familia de fonturi de text în font MW pentru persană arabă și latină. Bara de instrumente Visual Editor are butoane pe care le puteți adăuga, elimina și rearanja utilizând TinyMCE Advanced. Folosind codul CSS, puteți modifica dimensiunea fontului paragrafelor temei dvs. Tipurile personalizate, indiferent dacă sunt achiziționate dintr-un magazin de fonturi, descărcate dintr-o bibliotecă de fonturi sau proiectate de dvs., vă pot ridica site-ul WordPress la nivelul următor. Adăugarea unui plugin de fonturi la WordPress este simplă. Fișierul va fi convertit în format a.woff,.wof2,.ttf,.eot sau.svg.
Puteți alege orice text și faceți clic pe fila „Stiluri”. În „Fonturi”, faceți clic pe butonul „+” pentru a adăuga un nou stil de font. Introduceți fontul și familia de fonturi, precum și opțiunile de greutate și stil. Puteți salva stilul fontului făcând clic pe butonul „Salvați stilul fontului” din colțul din dreapta sus al ferestrei. Odată cu adăugarea noului stil de font, îl puteți aplica la orice postare sau pagină Elementor. Pentru a schimba stilul fontului pe o pagină sau o postare Elementor, mai întâi selectați Setări site > Sistem de proiectare > Fonturi globale din meniul hamburger din colțul din stânga sus al panoului widget. Pentru a schimba stilul de font global, faceți clic pe pictograma creion și alegeți opțiunile de tipografie pentru orice stil existent. Un nou nume de stil poate fi adăugat în orice moment. Când selectați orice text, veți fi direcționat la fila „Stiluri”. Puteți folosi noul stil de font pe orice pagină Elementor sau să postați imediat.
WordPress Schimbați fontul pe o singură pagină
 Credit: www.coralnodes.com
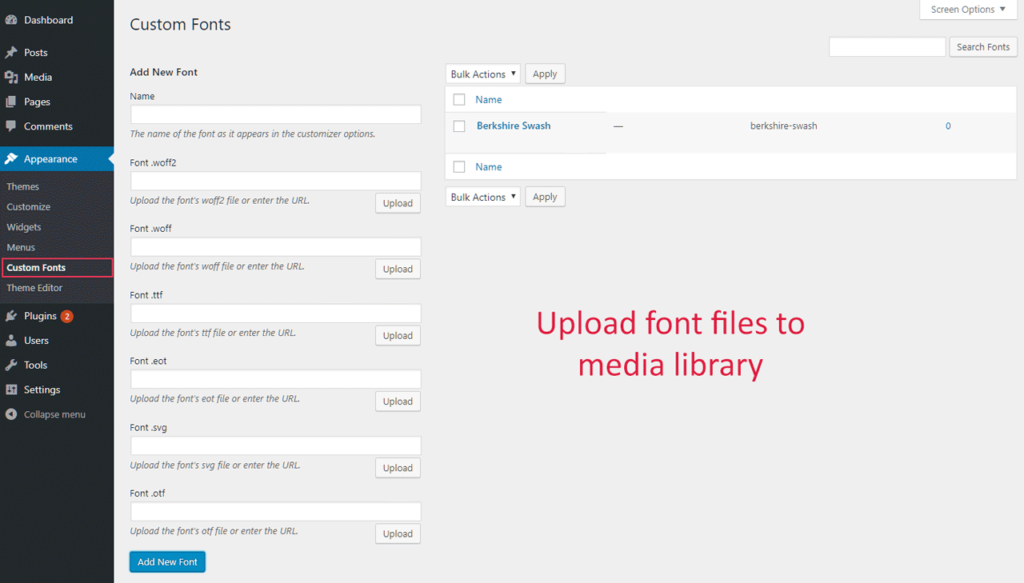
Credit: www.coralnodes.comAccesând Aspect > Personalizare > Fonturi, puteți modifica fonturile personalizate pe care le utilizați, cum ar fi baza sau antetul. Dacă doriți să reveniți la fontul implicit al temei, faceți clic pe X de lângă numele fontului personalizat.

Fontul care va fi aplicat fiecărui șablon WordPress va fi setat implicit. Schimbarea fontului unui site la nivel global va necesita editarea CSS-ului care se aplică temei în care apare. Instrucțiunile sunt aplicabile oricărei teme WordPress existente, deoarece tema Twenty Twenty este implicită. Pentru a utiliza unele fonturi, va trebui să codificați cod suplimentar. Pentru a utiliza Google Fonts, trebuie mai întâi să faceți referire la API-ul descris în codul HTML. Toate browserele web, indiferent cât de vechi sunt, au un fonturi Web Safe care este ideal pentru compatibilitate. Dacă nu vedeți schimbarea fontului , poate fi necesar să ștergeți memoria cache a browserului.
Cum schimb fontul în WordPress Css?
Sub Aspect, faceți clic pe butonul „editor” pentru a vedea editorul de teme. O foaie de stil CSS pentru temă poate fi găsită în partea de jos a paginii. Un font poate fi definit aici. Pentru a vă face site-ul mai relevant, aproape sigur veți dori să utilizați fonturi diferite pentru diferite secțiuni.
Încărcarea fonturilor în serviciul dvs. WordPress
Dacă nu aveți un font instalat pe serverul dvs., puteți descărca o copie și o puteți instala în același director cu fișierele dvs. WordPress. Puteți accesa fișierul de font pe care l-ați descărcat trăgându-l în panoul din dreapta jos al FileZilla. Când încărcați, veți vedea începutul încărcării. Nu este nevoie să așteptați mult dacă doriți să îl vedeți în director. Odată ce fontul a fost adăugat în directorul WordPress, îl puteți activa selectând-l din fila Aspect. Acum trebuie să găsiți fontul pe care tocmai l-ați încărcat în fila Fonturi și apoi faceți clic pe butonul Activare.
Cum gestionez fonturile în WordPress?
După ce ați instalat și activat pluginul, puteți modifica și gestiona setările fontului accesând Setări – fonturi Google. Făcând clic pe Aspect > Personalizare, puteți modifica rapid tipografia temei dvs.
Cum să schimbați fontul pe un singur bloc de text
Când deschideți Editorul de blocuri, selectați blocul pe care doriți să îl modificați și faceți clic pe pictograma „Dimensiunea fontului”, puteți modifica dimensiunea fontului unui singur bloc de text. Lista derulantă va conține o listă de fonturi. Pentru a începe să utilizați fontul pe care doriți să îl utilizați, faceți clic pe „OK” și selectați-l.
Cum să schimbați dimensiunea fontului în WordPress Elementor
Există câteva moduri de a schimba dimensiunea fontului în WordPress Elementor. Prima modalitate este să accesați pagina Elementor din panoul de administrare WordPress și să faceți clic pe butonul de editare pentru elementul Elementor pentru care doriți să modificați dimensiunea fontului. În editorul Elementor, faceți clic pe pictograma de setări pentru element și apoi faceți clic pe fila Avansat. În fila Avansat, veți vedea o opțiune pentru a modifica dimensiunea fontului. A doua modalitate de a schimba dimensiunea fontului este să adăugați o clasă CSS personalizată la element. În fila Avansat, veți vedea o opțiune pentru a adăuga o clasă CSS personalizată. După ce adăugați clasa CSS personalizată, puteți adăuga următorul cod CSS în fișierul style.css al temei WordPress pentru a modifica dimensiunea fontului:
.elementor-element-class {
dimensiunea fontului: 20px;
}
Setarea unui font implicit este o modalitate excelentă de a vă păstra consecvența editării și de a o accelera. Aspectul vizual al fonturilor vă poate ajuta să determinați în ce ordine să citiți conținutul. În acest articol, veți învăța cum să schimbați fontul implicit în Elementor pentru widget-ul Heading și Text Editor. Pașii de mai jos vă vor ghida prin cum să schimbați fontul implicit în widget-ul de titlu și editor de text al Elementor. Pe lângă culoarea textului, tipografie și spațierea paragrafelor, puteți seta o varietate de alți parametri. Pur și simplu închideți panoul Setări site și utilizați widgetul Titlu pentru a vedea ce s-a schimbat.
Cum să schimbați stilul fontului în Elemento
Selectând *br, puteți configura stilul widget-ului. În secțiunea Setări widget, puteți modifica dimensiunea fontului, culoarea, familia și stilul Elementor WordPress Page Builder. În aproape orice bloc, puteți schimba toate stilurile de font din postarea sau pagina dvs. Este legat în primul rând de funcționalitatea widgetului Elementor, nu de widgetul, meniul sau așa mai departe implicit. Dacă nu sunt enumerate în mod explicit în Elementor, nu sunt incluse. Pentru a rezolva această problemă, trebuie să setați fonturile Elementor la Implicit, astfel încât setările de tipografie să fie activate. Elementor poate fi folosit pentru a edita. Navigați la pagina dorită și faceți clic pe Editare cu Elementor în meniul de sus pentru a începe editarea. Vă puteți schimba narațiunea făcând clic pe textul din mijlocul ecranului, apoi introducând informațiile în fereastra de editare din stânga, eliminând textul șablonului și făcând clic pe textul din mijlocul ecranului. Când utilizați Elementor pentru a edita o pagină, este posibil ca unele elemente să nu apară corect. Pașii de mai jos vă vor învăța cum să utilizați un font în Elementor. Puteți adăuga un nou font personalizat accesând Tabloul de bord WordPress și selectând Adăugați nou. Puteți adăuga orice font încărcând numele fontului, precum și fișierul său WOFF, WOFF2, TTF, SVG sau EOT. Se recomandă să încărcați cât mai multe fișiere cu fonturi pentru a vă asigura că întregul browser web este acceptat.
WordPress Schimbați dimensiunea fontului pentru mobil
Nu există un răspuns definitiv la această întrebare, deoarece depinde de tema pe care o utilizați și de setările specifice pe care le-ați activat. Cu toate acestea, în general, puteți modifica dimensiunea fontului pentru dispozitivele mobile, accesând fila „Setări” din tabloul de bord WordPress și selectând opțiunea „Citire”. De aici, puteți modifica setarea „ Dimensiunea fontului dispozitivului mobil ” la valoarea dorită.
Schimbați dimensiunea fontului ecranului mobil. ( Excluzând cele 9 postări din graficul de mai sus.) Postările autorului vor fi publicate pe 29 aprilie 2021. Rachel Kwan a fost unul dintre invitați. Cum fac textul H1 și H2 mai mic doar pe dispozitivele mobile? Desi este mic la aspect, l-am incercat cu VW css.
3 sfaturi pentru a alege fontul perfect pentru site-ul dvs. mobil
Următoarele sunt câteva sfaturi pentru a vă asigura că fontul dvs. apare bine pe dispozitivele mobile: Alegeți un font care este potrivit pentru citire pe un ecran mic.
Asigurați-vă că fontul dvs. este lizibil într-o dimensiune mică.
Acesta este un font ușor de adaptat.
Dacă utilizați o temă WordPress personalizată, puteți modifica dimensiunea fontului. De asemenea, puteți modifica dimensiunea fontului pe site-ul dvs. mobil folosind codul CSS.
Plugin pentru dimensiunea fontului WordPress
În secțiunea de administrare WordPress, accesați Pluginuri. Puteți găsi redimensionarea fontului pentru accesibilitate căutând-o pe Google. Făcând clic pe „Instalează acum”, îl poți instala. Faceți clic pe „Activare” după ce pluginul este instalat pentru a-l activa.
Dimensiunea fontului dvs. poate avea un impact semnificativ asupra modului în care oamenii văd site-ul dvs. Dacă modificați dimensiunea fontului WordPress, vizitatorii dvs. vor petrece mai mult timp privind conținutul dvs. Dimensiunea fontului în WordPress poate fi modificată într-o varietate de moduri. Are funcționalitate pentru dimensiunea fontului încorporată în editorul de blocuri. Folosind blocurile Titlu sau HTML personalizat, puteți modifica cu ușurință dimensiunea textului dvs. în WordPress. Puteți face același lucru folosind pluginul Advanced Editor Tools. În meniul din stânga, selectați Pagini, care poate fi accesată făcând clic pe Nou în tabloul de bord admin.
Puteți găsi nume de bloc pentru paragraful clasic căutându-le. Nu a fost nevoie să-l adăugați de când l-ați activat pentru prima dată. Puteți schimba fontul în WordPress așa cum ați proceda în stilul Editor clasic de aici. Utilizarea instrumentelor de dezvoltare în Google Chrome vă va ajuta să identificați anumite elemente pe care doriți să le modificați. Vizitatorii pot specifica ce font doresc să folosească folosind un widget din bara laterală, care le permite să aleagă un font mai mic sau mai mare în funcție de preferințele lor. Folosind Font Resizer, puteți îmbunătăți eficiența site-ului dvs. și permite vizitatorilor să modifice dimensiunea fontului.
Cum să schimbați fontul în postările dvs
Pentru a schimba fontul oricărei postări, accesați Setări și apoi căutați fila Formatare. Pe ecranul următor, există o secțiune pentru fonturi. Pentru a utiliza fonturi personalizate, asigurați-vă că opțiunea Utilizați fonturi personalizate este activată și selectați fontul dorit.
