Cum să schimbați fonturile în tema WordPress Humanity
Publicat: 2022-10-20Indiferent de afacerea în care vă aflați, prima impresie contează. Fontul pe care îl utilizați pe site-ul dvs. este unul dintre primele lucruri pe care vizitatorii le vor observa, așa că este important să alegeți ceva care să reflecte marca dvs.
Dacă utilizați tema Humanity WordPress, schimbarea fontului este o simplă. În acest articol, vă vom arăta cum să schimbați fonturile în Tema WordPress Humanity în câțiva pași simpli.
Există numeroase opțiuni de fonturi disponibile în temele WordPress, dar unele sunt mai flexibile decât altele. De asemenea, puteți adăuga opțiuni de font la orice temă folosind plugin-uri gratuite. În această primă secțiune, vă vom arăta cum să folosiți tema noastră flexibilă Neve ca exemplu. De asemenea, vă vom arăta cum să schimbați fontul WordPress implicit pentru fiecare conținut folosind editorul WordPress. Dacă aveți nevoie de mai multe opțiuni de font în tema dvs. WordPress, un plugin poate fi cea mai bună opțiune pentru dvs. Folosind Easy Google Fonts, puteți alege dintre peste 600 de fonturi gratuite care sunt compatibile cu orice temă WordPress. După configurarea pluginului, vom trece de la Twenty Twenty One la tema implicită și vom adăuga mai multe fonturi.
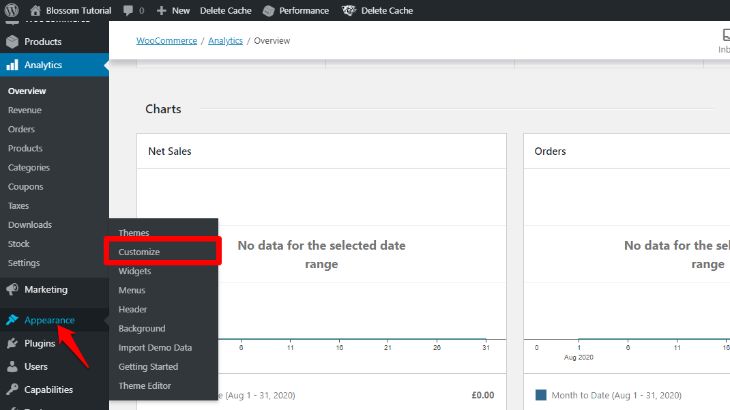
Pentru a accesa Personalizatorul WordPress, accesați Personalizarea aspectului în tabloul de bord WordPress. Odată cu adăugarea fonturilor Google, acum puteți selecta un font pentru fiecare tip de conținut de pe site-ul dvs. Pe măsură ce faceți alegerile, ar trebui să fie afișată o previzualizare live a noilor fonturi ale site-ului dvs. Făcând clic pe Publicare, puteți crea fonturi noi. Dacă aveți deja o temă flexibilă, îi puteți folosi tipografia încorporată utilizând Personalizatorul WordPress. Easy Google Fonts este un plugin gratuit care vă permite să adăugați fonturi Google pe site-ul dvs. web. Dacă doriți să aflați cum să transformați orice temă WordPress într-un site personalizat, am pregătit un ghid pas cu pas.
Faceți clic pe butonul Tipografie pentru a accesa tipografia implicită. Cu această nouă funcție, puteți schimba fontul fiecărui element de pe site-ul dvs. Primul pas este să faci antetul și paragrafele. Puteți modifica setările în modul în care doriți.
Cum schimb fontul într-o temă WordPress?

Secțiunea Fonturi personalizate din Aspect vă permite să schimbați fonturile pe care le utilizați, fie selectând o altă bază sau antet din meniul Aspect. Dacă doriți să reveniți la fontul implicit al temei, faceți clic pe X din dreapta numelui fontului personalizat.
Când vine vorba de tipografie, este uimitor cât de simple schimbări pot face o diferență uriașă. stilul fontului, care este reprezentat de litere și numere de design. Dacă utilizați MS Word sau Google Docs, puteți schimba rapid și ușor textul dintr-un document în aldine, cursive sau cursive aldine. Patru fișiere trebuie să fie prezente pentru ca un font web să se încarce corect. Fișierele TrueType sunt generate ca fișier EOT, fișier WOFF sau fișier. fișier VG. Fonturile găzduite local pot fi găsite pe sistemul dvs. local.
Fonturile care sunt sigure pentru web asigură că site-ul dvs. web va apărea la fel, indiferent de browserul pe care îl utilizați. Nu trebuie să descărcați sau să instalați nimic. În secțiunea paginii dvs. în care creați caracteristica Font Awesome, adăugați următoarea linie de cod. Pictograma se va schimba pe măsură ce dimensiunea fontului sau culoarea se schimbă. În această lecție, veți învăța cum să utilizați editorul Gutenberg implicit, precum și creatorii de pagini precum Elementor și Brizy. Puteți schimba fontul unei postări sau pagini deschizând-o și folosind Elementor. După ce selectați Stil, faceți clic pe pictograma Tipografie.
Generatorul de pagini Elementor vă permite să schimbați textul într-o varietate de moduri. Aveți opțiunea de a schimba fontul, dimensiunea, greutatea, înălțimea liniei, spațierea și altele. Dacă utilizați un plugin de font WordPress, veți putea schimba fontul fără a fi nevoie să scrieți niciun cod. Personalizatorul WordPress poate fi folosit și pentru a vedea modificările pe care le faceți. Pluginul Easy Google Fonts vă permite să schimbați elementele implicite, cum ar fi paragrafele și etichetele de titlu, în fontul Google. Cel mai simplu mod de a găsi un nume de container este să încărcați o pagină web și să faceți clic dreapta pe font. Dacă înțelegeți cum să scrieți cod, puteți schimba cu ușurință fontul oricărui element din site-ul dvs. WordPress, fără a fi nevoie să scrieți niciun cod.
CSS poate fi, de asemenea, utilizat pentru a schimba fonturile WordPress folosind WordPress Customizer. În această demonstrație, vă vom arăta cum să personalizați fonturile folosind generatorul de pagini Elementor. Fonturile Google și alte fonturi externe pe care le utilizați nu sunt găzduite pe site-ul dvs. web. Browserul va solicita o copie a fontului de îndată ce un utilizator plasează mouse-ul peste o pagină, trimițând o solicitare HTTP către Google sau gazda fontului. Este nevoie de mai mult pentru ca o pagină să se încarce atunci când este solicitată și consumă mai mult timp în browser. Pentru a descărca fonturi de pe pagină, browserul nu va mai fi nevoit să facă solicitări suplimentare. Fonturile Google pot fi găzduite în WordPress în același mod în care pot fi fonturile obișnuite.
Un instrument gratuit este disponibil pentru a vă ajuta să generați codul CSS pentru site-ul dvs. WordPress. Astra vine cu un font Google care poate fi găzduit pe propriul server. Când tema nu vă permite să vă schimbați fontul, acestea sunt ideale. Astăzi, ne vom uita la unele dintre cele mai populare fonturi WordPress. Puteți insera cu ușurință fonturi personalizate în site-ul dvs. WordPress folosind instrumentul Fonturi personalizate. Tema Astra, Beaver Builder și generatorul de pagini Elementor folosesc toate pluginul. Fonturile Google pot fi adăugate pe site-ul dvs. cu utilitarul WP Google Fonts , care simplifică includerea fonturilor Google gratuite și de înaltă calitate.
Deși scrierea cu majuscule a textului funcționează bine, nu funcționează bine atunci când întregul text este scris cu majuscule. Selectarea fontului unei singure pagini ar trebui redusă la minimum. Un font face ca un site să pară neprofesional. Puteți modifica fonturile tuturor elementelor dvs. din antet, pe lângă proiectarea antetului așa cum doriți. Vă puteți previzualiza fonturile în timp real cu personalizarea WordPress. Dacă doriți să aveți un site web de succes, ar trebui să utilizați fonturi. WordPress vă permite să schimbați cu ușurință fontul și să-l personalizați pentru a se potrivi nevoilor dvs. specifice. Am explicat cum să alegeți fonturile Google pentru WordPress, cum să alegeți fonturile Roboto și cum să schimbați fonturile WordPress.
Cum schimb fontul din tema mea?

Dacă doriți să schimbați fontul din tema dvs., există câteva moduri diferite în care puteți face acest lucru. O modalitate este de a folosi Personalizatorul. Accesați Aspect > Personalizare, apoi puteți schimba fontul în secțiunea Tipografie. O altă modalitate este să utilizați un plugin precum Easy Google Fonts. După ce instalați și activați pluginul, puteți accesa Aspect > Fonturi pentru a schimba fonturile de pe site-ul dvs.
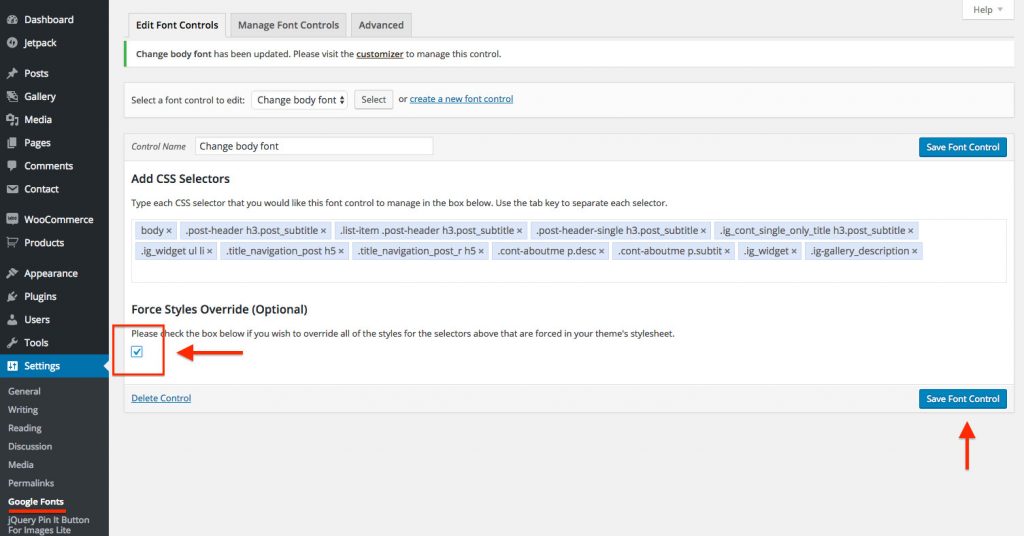
Textul corpului temei noastre va fi schimbat într-o nouă familie de fonturi în săptămânile următoare. Pentru a face acest lucru, va trebui să folosim pluginul Easy Google Fonts în WordPress. Procedând astfel, veți putea aplica modificările dorite elementului specific pe care doriți să îl vizați. Cum înveți să codezi CSS? Nu e nevoie să fii îngrijorat. Am compilat o listă cu elementele de text ale fiecărei teme, precum și selectoarele CSS asociate acestora. Cei trei selectori evidențiați vor fi vizibili în câmpul de plugin Easy Google Fonts intitulat Adăugați selectoare CSS.
Fiecare multiplu de acest tip trebuie adăugat la un moment dat; după fiecare, apăsați tastele enter sau return pentru a finaliza adăugarea. Textul de pe tema mea Redwood ar trebui să fie Fair Display în loc de Lora. Puteți găsi și introduce numele fontului dorit făcând clic pe meniul drop-down al familiei de fonturi.
Faceți o declarație cu alegerea fontului dvs
Schimbarea stilului de font al documentului poate avea un impact semnificativ asupra aspectului și aspectului acestuia. În funcție de cerințele dvs., puteți selecta fonturi dramatice sau subtile.
Schimbarea fontului temei

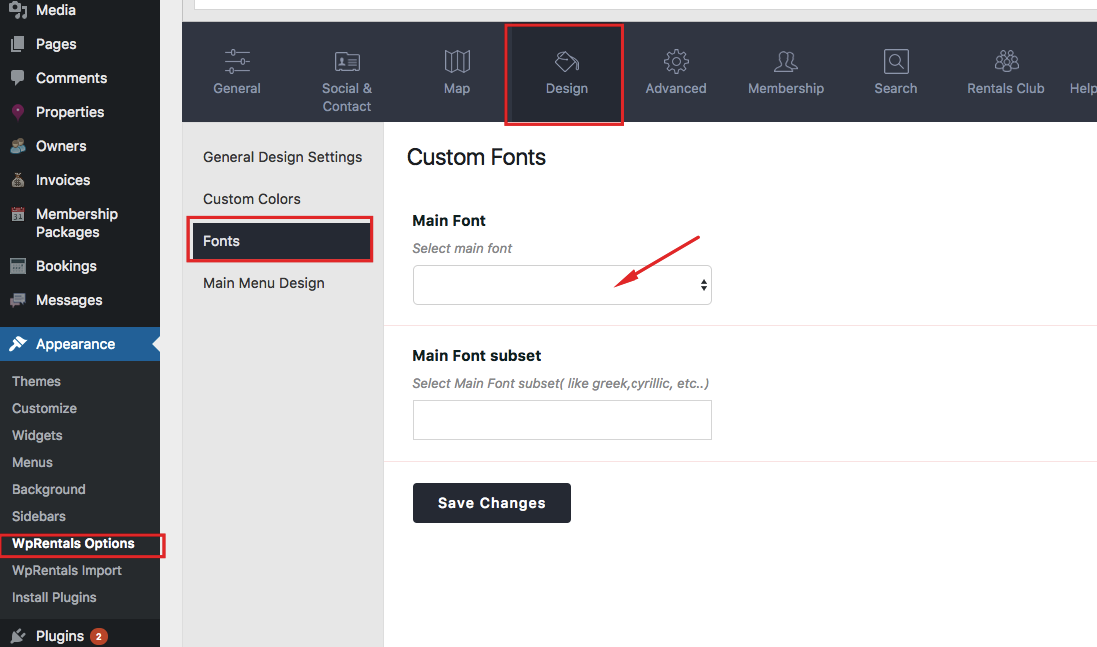
Navigați la Personalizare fonturi și selectați fonturile dorite. Când faceți clic pe caseta Creare noi fonturi de temă , puteți alege fonturile pentru tema dorită. Caseta Nume vă va permite să introduceți un nume.
Dacă doriți să adăugați un set de caractere, cum ar fi greacă sau chirilică, este posibil să doriți să utilizați fonturi Google. Fonturile ar trebui să fie folosite pentru a se juca și a tasta cuvinte aleatorii lângă/mai degrabă decât text. Există două metode pentru încorporarea unui font în tema dvs.: prin @import și prin metoda standard. Faceți clic pe../WP-content/themes/theme_name/ din clientul FTP pentru a accesa folderul cu teme; apoi, sub eticheta de închidere Title, descărcați și inserați fișierul fonts.html. Fișierul poate fi deschis cu ajutorul unui editor de text și puteți căuta linii cu atributul font-family. Toate titlurile vor avea același font ca și cel setat anterior prin înlocuirea acestei linii.

Cum să schimbați rapid și ușor fonturile în Microsoft Word
Cum descrii o temă de font? O temă de fonturi este o modalitate simplă și eficientă de a oferi unui document Microsoft Office un aspect profesional și un design modern. O temă de document este o colecție de opțiuni de formatare, inclusiv un set de culori ale temei, un set de fonturi ale temei (inclusiv fonturi de titlu și text de corp) și un set de efecte de temă (inclusiv linii și efecte de umplere). Ce înseamnă fonturile tematice în Word? Folosind o temă, puteți oferi unui document Microsoft Office un aspect profesional și o notă modernă în câteva secunde. Cum pot schimba fontul în wordpress? După ce ați ales fonturile personalizate, aveți opțiunea de a le schimba ori de câte ori doriți. Dacă doriți să schimbați fonturile personalizate, accesați Aspect > personalizați > fonturi și schimbați baza sau antetul. Dacă doriți să reveniți la fontul implicit, mergeți în partea dreaptă a numelui fontului personalizat și selectați X.
Schimbați fontul WordPress CSS

Dacă doriți să schimbați fontul de pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să editați fișierul CSS al temei pentru a schimba fontul pentru întregul site. Sau puteți utiliza un plugin precum Easy Google Fonts pentru a schimba fontul pentru anumite elemente de pe site-ul dvs.
Cum funcționează fonturile tematice WordPress ? WordPress Codex oferă o explicație excelentă a modului în care temele interacționează cu fonturile. De exemplu, un singur font poate fi utilizat pe mai multe teme, așa cum este cazul temei implicite Twenty Fifteen. Poate fi dificil să alegi un font, dar a avea un font bun în mână este cel mai bun lucru. Va trebui să cunoașteți stilul fontului din corpul postării dacă doriți să îl schimbați. Este posibil să nu puteți găsi codul dacă tema dvs. folosește multe fonturi. WhatFont este o extensie gratuită care poate fi descărcată de pe Google Chrome (deocamdată am folosit-o doar cu Google Chrome).
Când vizitați site-ul dvs. web, va apărea o pictogramă albastră; tot ce trebuie să faci este să te autentifici ca administrator. După ce ați selectat această pictogramă, veți putea edita elementul care vă interesează. Puteți adăuga o culoare de fundal și o marjă, precum și să schimbați fontul titlului postării dvs., cu CSS Hero. Puteți vedea modificările pe care le faceți pe măsură ce apar, ceea ce este un bonus suplimentar.
Cum să schimbați dimensiunea, conturul, culoarea unui font într-o pagină web
Va trebui să editați foaia de stil a documentului HTML în această metodă pentru a schimba dimensiunea, conturul sau culoarea unui font. Fonturile din această parte a unei pagini web nu sunt controlate de editor. Deschizând pagina în browser-ul dvs. web și selectând secțiunea „head”, puteți accesa foaia de stil a documentului. Stilurile de font pot fi găsite în secțiunea de stil. Conținutul acestei etichete poate fi modificat prin editarea acesteia.
Cum să schimbați fonturile temei Powerpoint
Există câteva moduri prin care puteți schimba fonturile temei în PowerPoint. O modalitate este să accesați fila „Design” și apoi să faceți clic pe „Fonturi” în grupul „Teme”. Aceasta va afișa o listă cu toate fonturile disponibile pe care le puteți utiliza pentru prezentarea dvs. O altă modalitate este să faceți clic dreapta pe orice casetă de text din prezentarea dvs., să selectați „Font” din meniu și apoi să alegeți fontul pe care doriți să îl utilizați.
Temele și diapozitivele pot fi folosite pentru a crea șabloane PowerPoint. Prezentarea dvs. poate fi în concordanță cu o temă. Pentru a schimba fontul implicit într-un șablon, fontul temei trebuie actualizat în Slide Master. Pe lângă personalizarea fontului temei, puteți alege să utilizați un tip pentru titluri și altul pentru textul corpului. Pe parcursul acestei prezentări, veți putea schimba fonturile pe tema personalizată. Puteți schimba fontul temei făcând clic dreapta pe el și selectând Editați din secțiunea Editați fonturile temei .
Cum să schimbați sau să eliminați fonturile în Powerpoint 2016
Indiferent dacă doriți să vă personalizați prezentările sau să vă creați propriile teme, puteți face acest lucru în PowerPoint 2016, care include o varietate de opțiuni. Cele mai obișnuite opțiuni pentru adăugarea unui font nou sau eliminarea unui font din tema dvs. sunt să-l adăugați sau să îl eliminați. Vă puteți personaliza fonturile selectând „Personalizați fonturile” din meniul derulant Font. În caseta de dialog, introduceți tema pe care doriți să o utilizați. Puteți alege fie stilul de font Titlu, fie stilul de font Body din meniul derulant. Puteți elimina fonturile dintr-o temă făcând clic dreapta pe butonul Efecte teme sau Fonturi temă din fila Design, selectând Da și apoi făcând clic pe Ștergere.
Fontul WordPress nu se schimbă
Dacă doriți să schimbați doar fontul meniului, accesați Personalizator – Meniu – Personalizat – font și selectați stilul pe care doriți să îl utilizați în următorul pas: Stil, personalizați tipografia și schimbați stilul fontului.
Designerii de teme WordPress pot selecta un font care se va potrivi cel mai bine nevoilor specifice ale temei. Fontul pentru acea zonă specifică (cum ar fi corpul, subsolul și antetul) trebuie să fie definit pentru a-l adăuga sau schimba pentru o temă WordPress. Pur și simplu introduceți o linie de cod pentru a schimba fonturile globale din tema dvs. WordPress a devenit popular deoarece mulți oameni nu sunt familiarizați cu codificarea. Folosind directorul de pluginuri WordPress, puteți găsi o serie de fonturi gratuite care vă pot ajuta să realizați designul dorit. Easy Google Fonts vă permite să adăugați rapid și ușor fonturi Google personalizate la orice temă WordPress. Utilizați orice font vă permite să utilizați orice font în formatul corect pentru site-ul dvs.
Fonturile de text implicite ale MW Font Changer sunt legate de arabă persană și latină. Butoanele din bara de instrumente Visual Editor pot fi adăugate, eliminate, rearanjate sau salvate cu Tiny MCE Advanced. Codul CSS poate fi folosit pentru a ajusta dimensiunea fontului paragrafelor temei dvs. Un stil unic de font poate îmbunătăți site-ul dvs. WordPress, fie că este un font personalizat, o descărcare din font Google sau un design propriu. Un plugin de fonturi este cel mai simplu mod de a adăuga fonturi la WordPress. Puteți crea apoi un fișier de font cu una dintre următoarele opțiuni: a.woff, a.wof2, a.ttf,.eot sau a.svg.
Plugin Schimbați fontul WordPress
Există câteva moduri diferite prin care puteți schimba fontul pe site-ul dvs. WordPress. O modalitate este de a folosi un plugin. Există câteva plugin-uri pe care le puteți folosi pentru a schimba fontul pe site-ul dvs. WordPress. O altă modalitate este să utilizați o temă care are o opțiune de font .
Deși codul dur poate fi folosit pentru a vă crea înlocuirea fontului , este posibil să preferați un plugin. Există șapte plugin-uri pentru WordPress pentru a înlocui fontul pe care nu le veți găsi în restul acestui articol. Unele site-uri pot fi găzduite pe site, în timp ce altele pot fi accesate printr-un serviciu plătit sau printr-un serviciu gratuit. Multe dintre pluginuri pot fi folosite pentru a crea WordPress 3.0 sau o versiune ulterioară, în timp ce altele pot fi folosite pentru a crea WordPress 3.0 sau o versiune ulterioară. Fonturile Typekit pentru WordPress sunt un loc excelent pentru a începe dacă doriți să adăugați fonturi Typekit pe site-ul dvs. web. Pentru doar 2,50 USD pe an, un abonament pe viață la Fontdeck vă oferă o multitudine de fonturi premium. De asemenea, clienții își pot alege propriile fonturi, iar site-urile cu trafic mare pot fi gestionate de companie.
Pe WordPress.org, utilizatorii îi acordă în medie o evaluare de 5 stele. WP Google Fonts este un plugin care este disponibil gratuit și funcționează împreună cu fonturile Google Web. Acest program este deosebit de simplu de utilizat pentru utilizatorii non-tehnici. Alternativ, puteți insera CSS personalizat sau codificați opțiunile de font în foaia de stil externă. AnyFont vă permite să utilizați orice font TrueType de OpenType pe site-ul dvs. WordPress. Cu managerul de fonturi încorporat, vă puteți încărca cu ușurință fonturile și, cu harta caracterelor, puteți determina cu ușurință ce caractere sunt disponibile pentru fiecare. Folosirea fonturilor în postările sau paginile dvs. vă poate ajuta să vă mențineți elementele CSS consistente. Datorită opțiunilor disponibile pentru designeri, fonturile Web vor continua să crească în viitorul apropiat.
