Cum se schimbă fonturile în WordPress?
Publicat: 2021-12-31Selectarea fontului este considerată un detaliu minor, dar este un aspect important al designului web și al identității mărcii. Procesul de schimbare a fonturilor în WordPress nu este atât de simplu pe cât ați putea crede, deoarece este afectat direct de tema dvs. WordPress. În acest articol, explicăm importanța alegerii fonturilor în designul web și vă prezentăm cum să schimbați fonturile în WordPress.
- De ce este importantă alegerea fontului în design web?
- Contribuie la tonul și sentimentele mărcii dvs.
- Vă ajută să vă captivați publicul.
- Vă permite să vă conectați cu alte audiențe.
- Creează o ierarhie informațională distinctă.
- Oferă o experiență de utilizator mai intuitivă.
- Ajută la crearea unui brand coeziv pe toate canalele.
- Construiește recunoașterea mărcii.
- Cum se schimbă fonturile în WordPress?
- #Metoda 1: Verificați opțiunile de font ale temei sau ale generatorului de pagini
- #Metoda 2: Utilizați un plugin pentru fonturi WordPress
- Fonturi Google ușoare
- WP Google Fonts
- Utilizați orice font
- #Metoda 3: Adăugați fonturi personalizate
- Concluzie
De ce este importantă alegerea fontului în design web?
Există multe motive pentru care ar trebui să acordați atenție alegerii fontului. Unele dintre cele mai evidențiate motive sunt menționate mai jos:
Contribuie la tonul și sentimentele mărcii dvs.
Tonul și senzația mărcii dvs. nu sunt determinate de un singur factor. Impresia de ansamblu a unui utilizator este formată din combinarea mai multor elemente. Tipografia este importantă în acest sens, deoarece interacționează cu culorile mărcii, imaginile, copywritingul și alte elemente de design pentru a crea o impresie generală.
Vă ajută să vă captivați publicul.
Tipografia cufundă utilizatorii într-o experiență web și ajută la sublinierea importanței mesajului dvs. Aceasta poate include utilizarea fonturilor mari sau aldine. Poate include, de asemenea, utilizarea de fonturi colorate, text subliniat și stiluri contrastante.
Vă permite să vă conectați cu alte audiențe.
Utilizarea strategică a tipografiei vă poate ajuta să vă adaptați marca pentru a intra în legătură cu diferite segmente ale publicului dvs., respectând în același timp regulile mărcii.
Creează o ierarhie informațională distinctă.
Dimensiunea fontului, plasarea, greutatea fontului (grosimea literelor) și culoarea, printre alte tehnici, pot fi folosite pentru a stabili ierarhia. Acest lucru permite utilizatorilor să scaneze rapid site-ul dvs. și să identifice cele mai importante informații.
Oferă o experiență de utilizator mai intuitivă.
Tipografia contribuie la claritatea navigației utilizatorilor, oferind o cale clară prin site-ul dvs. web. Le permite să obțină informațiile de care au nevoie atunci când au nevoie. De asemenea, le este ușor să ia decizii și să ia măsuri.
Ajută la crearea unui brand coeziv pe toate canalele.
Tipografia executată în mod consecvent contribuie la crearea unui brand coeziv care lasă o impresie distinctă asupra utilizatorilor.
Acest lucru este valabil mai ales pe canale, unde tipografia consecventă vă întărește identitatea mărcii, indiferent dacă cineva interacționează cu ea în domeniul digital (pe site-ul dvs. web, în publicitate digitală, pe rețele sociale) sau pe un activ analogic, cum ar fi un panou publicitar pe marginea drumului. .
Construiește recunoașterea mărcii.
Tipografia care este atrăgătoare din punct de vedere vizual și bine executată ar trebui să rămână în mintea consumatorilor. Unele companii își creează chiar propriile fonturi pentru marca lor. Cu toate acestea, selecțiile dvs. de tipare nu trebuie să fie unice sau ieșite din comun pentru a fi memorabile.
Utilizarea tipografiei în mod consecvent și coeziv creează o legătură între fonturile și marca. Consumatorii vor asocia un anumit tip de liter cu marca dvs. dacă îl văd frecvent.
Cum se schimbă fonturile în WordPress?
Există 3 moduri de a personaliza fontul în WordPress, și anume:
- Verificați tema WordPress pe care o utilizați pe site-ul dvs
- Utilizați un plugin
- Adăugați fonturi personalizate
Continuați să citiți pentru mai multe detalii.
#Metoda 1: Verificați opțiunile de font ale temei sau ale generatorului de pagini
În primul rând, ar trebui să aruncați o privire la tema pe care o utilizați pe site-ul dvs. WordPress pentru a verifica dacă vă permite să schimbați fonturile de pe site.
Există multe teme WordPress care vă permit să editați tipografie pe site-ul dvs. Puteți verifica dacă tema o acceptă în opțiunile de meniu ale Personalizatorului.
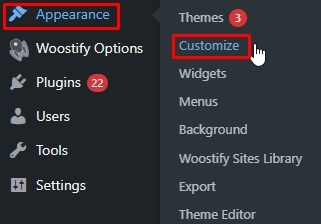
Pentru a accesa personalizarea temei, din tabloul de bord WordPress, faceți clic pe Aspect > Personalizare

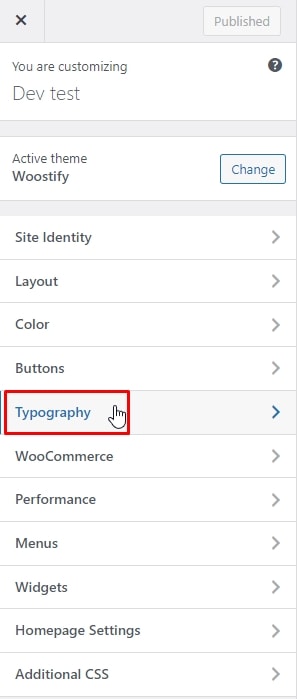
Apoi, selectați Tipografie pentru a personaliza fonturile pe site-ul WordPress.

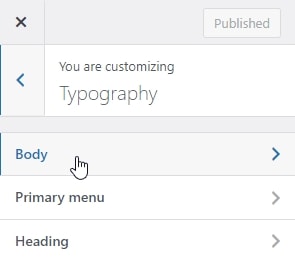
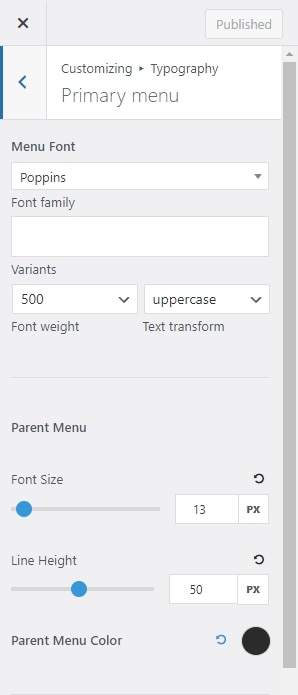
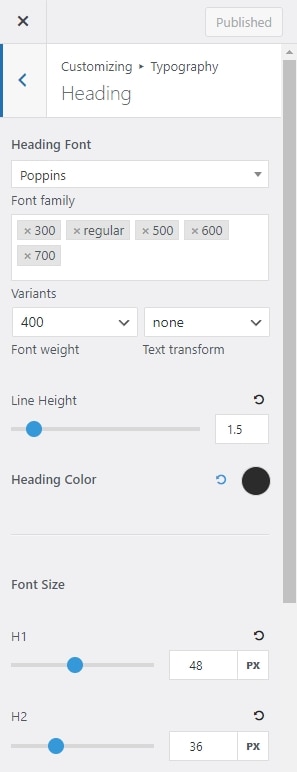
Apoi, puteți vedea secțiunile în care puteți schimba fonturile.

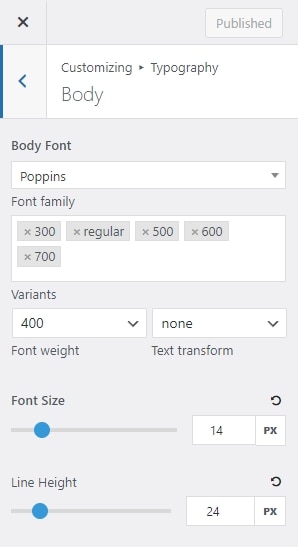
Cu tema Woostify , puteți edita fonturi în partea de corp , partea de meniu principal și partea de titlu



În astfel de părți, nu puteți doar să schimbați fonturile, ci și să faceți și alte personalizări ale tipografiei, cum ar fi redimensionarea, personalizarea variantelor, înălțimea liniei, culoarea etc.

#Metoda 2: Utilizați un plugin pentru fonturi WordPress
Dacă tema pe care o utilizați nu vă permite să schimbați fonturile, puteți instala un plugin pentru a face asta. Puteți consulta următoarele pluginuri de fonturi WordPress:
Fonturi Google ușoare

Primul plugin din listă este Easy Google Fonts, care vă ajută să adăugați cu ușurință fonturi Google personalizate la orice temă WordPress fără o linie de cod. În plus, acest plugin are o integrare ușoară cu WordPress Customizer, astfel încât să puteți previzualiza fonturile Google pe site-ul dvs. în timp real. Veți putea personaliza culoarea fiecărui antet pentru a le scoate în evidență. Alegeți o familie de fonturi care vă place și experimentați cu diferite versiuni ale acesteia.
WP Google Fonts

A doua opțiune este pluginul WP Google Font, care facilitează utilizarea serviciului gratuit Google pentru a adăuga fonturi de înaltă calitate pe site-ul dvs. WordPress. Acest plugin nu numai că adaugă codul Google necesar, dar vă permite și să atribuiți fonturi Google unor elemente CSS specifice ale site-ului dvs. din cadrul administratorului WordPress. Este o modalitate excelentă de a vă îmbunătăți site-ul fără a necesita cunoștințe extinse de dezvoltare sau codare.
Utilizați orice font

Pe locul trei în lista de pluginuri de fonturi WordPress se află Use Any Font. Utilizați orice font vă permite să utilizați orice font care este în formatul corect. Puteți lua literalmente orice font pe care îl găsiți pe internet și îl puteți adăuga pe site-ul dvs. Deoarece pluginul este integrat cu editorul, puteți evidenția orice secțiune și puteți schimba fonturile chiar acolo.
#Metoda 3: Adăugați fonturi personalizate
În cazul în care ambele metode de mai sus nu corespund cerințelor dvs., puteți utiliza a treia soluție: adăugați fonturi personalizate. Pentru a adăuga fonturi personalizate pentru site-ul dvs. WordPress, ar trebui să introduceți coduri personalizate. Această soluție necesită să aveți cunoștințe de codificare.
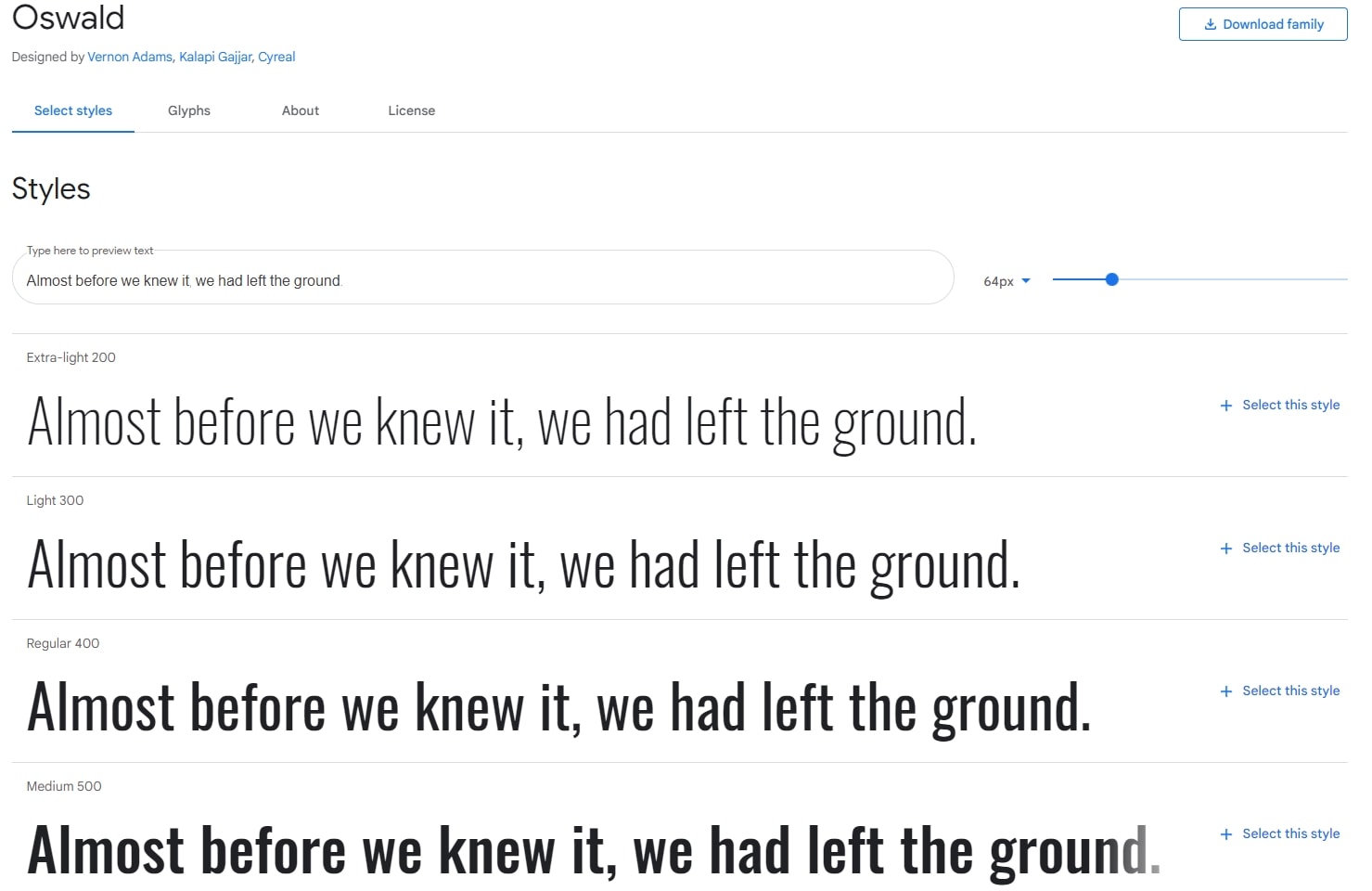
În acest exemplu, aleg Fontul Google Oswald . Pentru a adăuga acest font pe site-ul WordPress, urmați pașii de mai jos:
Pasul 1 : Faceți clic pe fontul în cauză și selectați stilurile pe care doriți să le încorporați:

Aici, aleg fontul numit Regular 400 , linkul va fi următorul (inclusiv ghilimele simple):
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapPasul 2 : Deschideți fișierul functions.php cu tema, apoi copiați și inserați următorul cod în el. Într-un astfel de caz, ar trebui să utilizați o temă copil pentru a preveni erorile neașteptate ale temei principale. Dacă doriți să adăugați un alt tip de font, înlocuiți linkul fontului în cod.
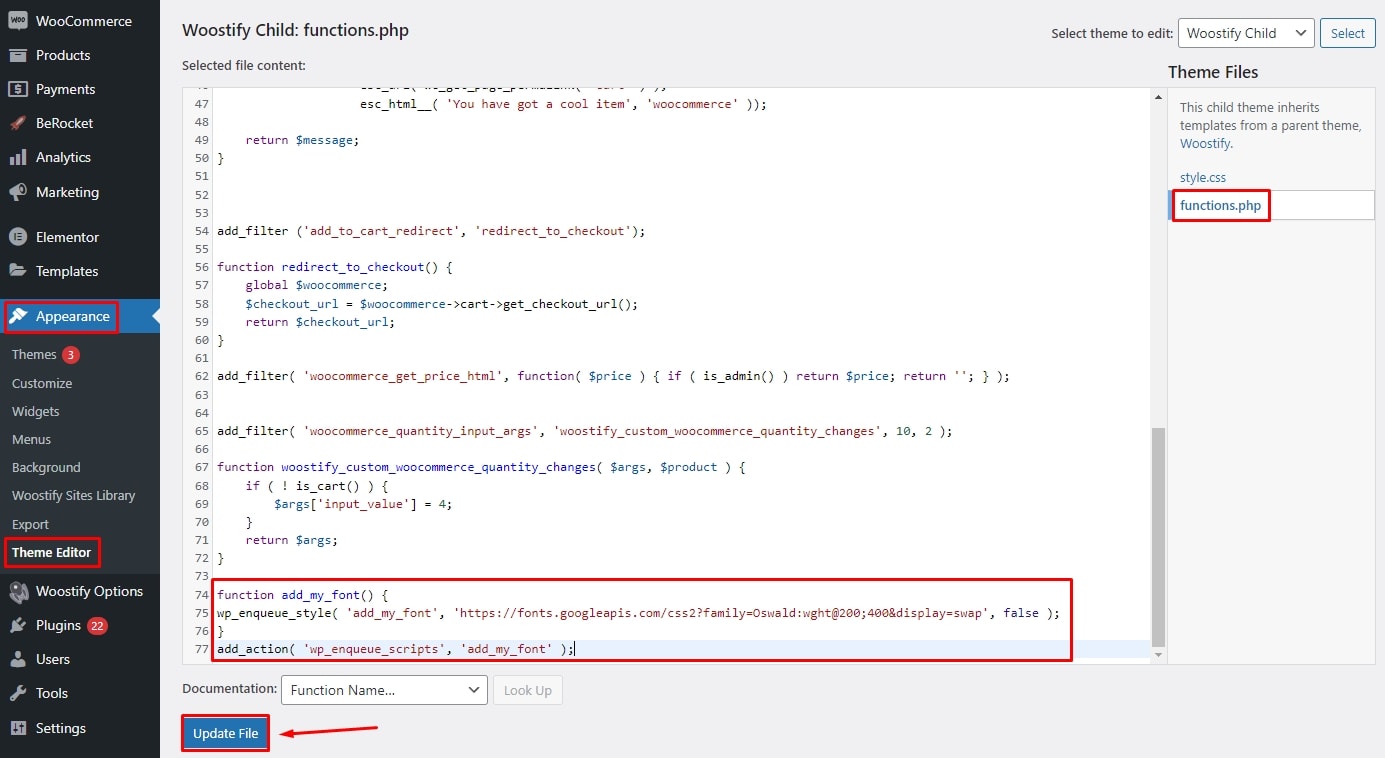
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Pentru a accesa fișierul theme functions.php , din tabloul de bord, accesați Aspect > Editor de teme . Apoi, navigați la fila functions.php și inserați codul de mai sus la sfârșitul fișierului.

În cele din urmă, apăsați butonul Actualizare fișier pentru a salva modificările.
Pasul 3 : Setați locurile în care vor fi folosite fonturile dvs.
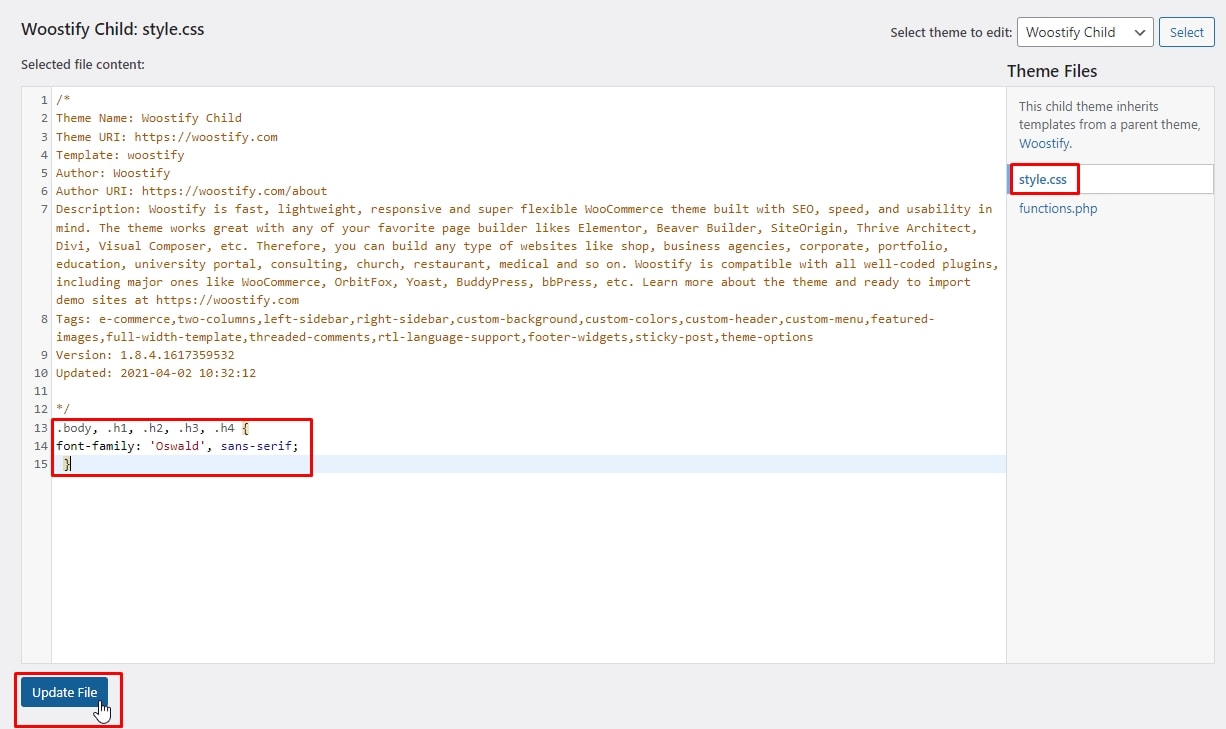
Cel mai simplu mod este să deschideți fișierul style.css al temei dvs. în folderul temei copilului, apoi adăugați următorul cod:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Nu uitați să actualizați fișierul
Acum, să vedem cum funcționează cu adevărat. Toate textele din corp, h1, h2, h3, h4 vor fi setate în fontul selectat anterior.

Puteți modifica secțiunile în care doriți să utilizați fontul adăugând sau eliminând secțiunile dorite din fișierul Style.css .
În cazul în care este posibil ca tema dvs. WordPress să nu accepte aceste declarații, ar trebui să contactați dezvoltatorul temei pentru asistență sau să alegeți o metodă mai simplă pentru schimbarea unui font în WordPress.
Concluzie
Tipografia joacă un rol vital în designul web și afectează experiența utilizatorului. Sperăm că, după ce ați citit acest articol, aveți cel mai potrivit mod de a schimba fonturile pe site-ul dvs. WordPress. Dacă utilizați deja o temă flexibilă, cum ar fi Woostify, puteți utiliza opțiunile de tipografie încorporate ale temei. Dacă tema dvs. nu face acest lucru, puteți adăuga fonturi personalizate pe Internet sau puteți găsi fonturi dintr-o imagine și le adăugați pe site-ul dvs. instalând un plugin terță parte sau adăugând cod personalizat.
