Cum să schimbați șablonul atributelor paginii în WordPress
Publicat: 2022-10-20Dacă doriți să schimbați șablonul de atribute ale paginii în WordPress, trebuie să urmați acești pași: 1. Conectați-vă la contul dvs. WordPress și accesați tabloul de bord. 2. Faceți clic pe fila Pagini din bara laterală din stânga. 3. Găsiți pagina pentru care doriți să modificați atributele și faceți clic pe linkul Editare. 4. Derulați în jos la secțiunea Atribute pagină și selectați șablonul dorit din meniul derulant Template. 5. Faceți clic pe butonul Actualizare pentru a salva modificările.
Acest articol vă arată cum să creați atribute de pagină în WordPress. Un atribut de pagină poate fi folosit de WordPress pentru a adăuga atribute unei pagini, care pot fi apoi folosite de alte pagini din backend. Depinde de dvs. să decideți cum vor fi aranjate paginile, pagina de sus fiind cea mai proeminentă. O pagină care se află sub pagina părinte este cunoscută ca pagină secundară. Linkurile, arhivele și paginile de contact sunt cele mai frecvente șabloane utilizate în mediile de afaceri actuale. Temele pe care le-ați ales pot fi folosite doar din lista existentă, care poate fi modificată în funcție de acțiunile pe care le-ați întreprins. Tema Sela, de exemplu, include funcții suplimentare care pot fi folosite pentru a crea o pagină de față atractivă din punct de vedere vizual. Când utilizați Widget Pagini, butonul Sortare după selecție în Ordinea paginii trebuie configurat după ce ați setat o ordine personalizată pentru propriile pagini.
Cum schimb șablonul în WordPress?

Pentru a schimba șablonul în WordPress, va trebui să accesați panoul de administrare WordPress. Odată ce vă aflați în panoul de administrare WordPress, va trebui să navigați la secțiunea „Aspect”. În secțiunea „Aspect”, veți găsi subsecțiunea „Șabloane”. În subsecțiunea „Șabloane”, veți putea selecta un nou șablon pentru site-ul dvs. WordPress.
Cum creez un atribut de pagină personalizată în WordPress?

Adăugarea unui atribut personalizat de pagină la WordPress este un proces în doi pași. Mai întâi, trebuie să adăugați un nou atribut la lista de atribute disponibile. Acest lucru se poate face prin adăugarea unei noi funcții în fișierul functions.php al temei. Al doilea pas este să adăugați un nou fișier șablon la tema dvs. care va afișa conținutul noului atribut. Pentru a adăuga un nou atribut, trebuie să utilizați funcția add_action. Primul parametru este „init”, care îi spune WordPress să ruleze funcția atunci când acțiunea „init” este declanșată. Al doilea parametru este numele funcției dvs. În acest exemplu, îl vom numi „my_custom_page_attribute”. Funcția my_custom_page_attribute va folosi funcția add_post_type_support pentru a adăuga un nou atribut la lista de atribute disponibile. Primul parametru este numele tipului de postare (în acest caz, „pagină”). Al doilea parametru este numele atributului. Funcția add_post_type_support va returna true dacă atributul a fost adăugat cu succes sau false dacă a existat o eroare. Al doilea pas este să adăugați un nou fișier șablon la tema dvs. Fișierul șablon va fi utilizat pentru a afișa conținutul noului atribut. Fișierul șablon ar trebui să fie numit conform următoarei convenții: page-{attribute-name}.php În acest exemplu, fișierul șablon ar fi numit „page-my-custom-page-attribute.php”. Conținutul fișierului șablon va varia în funcție de ceea ce doriți să afișați. Cu toate acestea, cel puțin, fișierul șablon ar trebui să includă următorul cod: /* Numele șablonului: Atributul My Custom Page */ ? > Acest cod îi spune WordPress să folosească acest fișier șablon atunci când este afișată o pagină cu atributul „my_custom_page_attribute”. Odată ce fișierul șablon este instalat, WordPress îl va folosi automat pentru a afișa conținutul paginilor cu atributul „my_custom_page_attribute”.
Atributele paginii: Instrumentul pentru crearea de pagini WordPress personalizate
Cu atributele paginii, vă puteți personaliza cu ușurință site-ul dvs. WordPress, ceea ce nu a fost niciodată mai ușor. Puteți folosi acest instrument la îndemână pentru a crea orice șablon de pagină personalizat pentru site-ul dvs. web fără a fi nevoie să codificați nimic și tot ce trebuie să faceți este să selectați șablonul și să faceți clic pe Publicare. Cu aceasta, puteți crea pagini separate și mai personale pentru site-ul dvs. WordPress fără să vă faceți griji cu privire la codare sau aspect.
Cum editez șablonul HTML în WordPress?
În primul pas, navigați la pagina sau postarea pe care doriți să o modificați din tabloul de bord WordPress. La Pasul 2, trebuie să alegeți un bloc din care să îl editați, iar deasupra acestuia va apărea un meniu. Vor apărea cele trei puncte din partea dreaptă. Când selectați „Editați ca HTML”, codul dvs. va fi adăugat la acesta.

Cea mai importantă abilitate pe care ar trebui să o aveți este abilitatea de a edita HTML în WordPress. Cu cunoștințele de editare a codului, puteți remedia problemele sau vă puteți personaliza site-ul WordPress pentru a-și îmbunătăți funcționalitatea. Codul sursă WordPress nu trebuie lăsat singur pentru perioade lungi de timp; cu toate acestea, atunci când acest lucru este necesar, trebuie editat. Pentru a edita codul sursă WordPress, trebuie să aveți un editor HTML de text, cum ar fi Notepad, Text pentru Mac sau Notepad pe Windows. În plus, trebuie să creați un client FTP, cum ar fi FileZilla, și un browser modern, cum ar fi Google Chrome. Mai întâi trebuie să selectați un widget țintă înainte de a-l putea schimba și salva. Când instalați o temă WordPress , vi se va oferi un set de machete, culori și fonturi.
În cazul în care nu vă place o anumită temă, puteți alege alta. Atât PHP, cât și CSS pot fi editate în WordPress în două moduri. Prima metodă este folosită pentru a accesa editorul de cod WordPress sau clientul FTP. Dacă doriți să editați HTML în WordPress, va trebui să furnizați un motiv convingător. Temele și pluginurile sunt de obicei suficiente pentru majoritatea timpului. Dacă trebuie să remediați probleme sau doriți să personalizați site-ul în moduri avansate, puteți face acest lucru în codul sursă WordPress. Înainte de a începe, ar trebui să luați în considerare următorii factori: obiectivele dvs., instrumentele și timpul dvs.
Puteți edita un șablon în WordPress?
De asemenea, puteți edita șabloane în Editorul site-ului. Selectând Aspect > Editor, puteți accesa Editorul din tabloul de bord. În acest caz, veți fi direcționat către pagina principală a site-ului dvs. În colțul din stânga sus, dați clic pe pictograma site și selectați Șabloane pentru a schimba șablonul pe care îl editați în prezent.
Cum editez capul HTML în WordPress?
Puteți găsi fișierul și îl puteți edita singur în conținutul WP. Apoi îl puteți edita folosind un editor de cod și puteți face orice modificări necesare.
Cum accesez HTML-ul unei teme WordPress?
Cea mai eficientă metodă este să utilizați editorul de coduri tematice WordPress, care este disponibil gratuit. Acest link vă va duce la pagina Aspect . Puteți găsi o listă cu toate fișierele dintr-o temă activă mergând în partea dreaptă a paginii. Faceți clic pe oricare dintre ele pentru a deschide zona de editare.
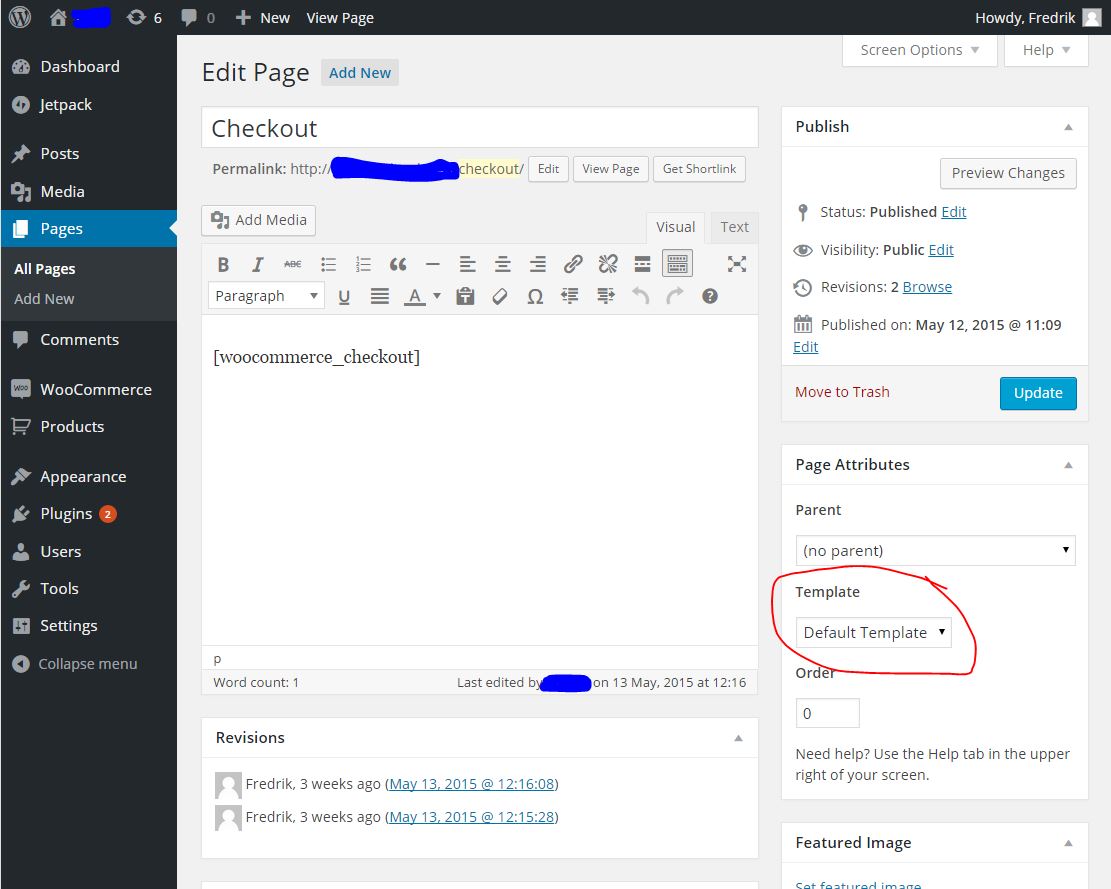
Cum să adăugați opțiune de șablon în atributele paginii din WordPress
În editorul WordPress, există un câmp de opțiuni numit „Atribute de pagină”, care are un meniu derulant sub „Șablon”. De îndată ce faceți clic pe el, veți putea găsi o listă de șabloane de pagină disponibile pentru site-ul dvs. WordPress. Puteți să selectați una dintre opțiunile dorite, să o salvați sau să o actualizați.
Panoul cu atributele paginii poate fi completat cu o opțiune de șablon . WordPress nu permite acest lucru. Un plugin, pe de altă parte, nu este un produs. Temele și pluginurile nu au voie să fie adăugate pe blogurile WordPress.com, deoarece sunt considerate riscuri de securitate. Deși există unele teme care oferă șabloane de pagină, nu este posibil să adăugați altele noi. În timp ce vă aflați pe o pagină, activați Atributele paginii făcând clic pe fila din colțul din dreapta sus al ecranului și apoi selectând dezactivați această casetă. Dacă nu aveți deja un cont WordPress.org, faceți clic aici pentru a vă înregistra: https://wordpress.org/support/register.html. Când postați, faceți un punct de a crea un link către site-ul dvs., astfel încât oamenii să îl poată vedea și să vă asiste.
Șablonul atributelor paginii WordPress nu se afișează
Dacă șablonul de atribute ale paginii WordPress nu apare, probabil că a fost dezactivat de temă sau de un plugin. Pentru a verifica dacă acesta este cazul, puteți accesa pagina Setări > Citire din administratorul WordPress și căutați meniul derulant „Șablon”. Dacă nu este acolo, atunci a fost dezactivat și nu îl veți putea folosi.
Când utilizați Postări cu atribute de pagină, șabloanele de pagină WordPress nu apar. Pe 23 iunie 2021, la ora 12:06, voi participa la Conferința 163485. Opțiunea de șablon a fost anterior vizibilă și utilizabilă în Atributele paginii, dar nu mai apare. Deși nu dezvolt nimic, nu pot înțelege cum ar dispărea atât de repede această aplicație.
Cum să utilizați șabloane personalizate pe orice pagină de pe site-ul dvs
Trebuie să creați un tip de postare personalizat și să setați șablonul de pagină personalizat pentru orice altă pagină de pe site-ul dvs. dacă doriți să afișați șabloane personalizate pe orice altă pagină. Veți putea publica postarea dacă urmați aceiași pași descriși în secțiunea precedentă.
