Cum se schimbă dimensiunea SVG în fereastră
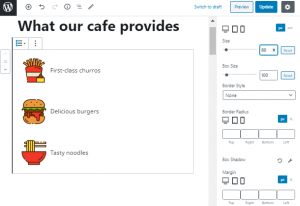
Publicat: 2023-02-16Una dintre cele mai frecvente întrebări pe care le pun oamenii este cum să schimbi dimensiunea unei imagini SVG. Cele două modalități principale de a face acest lucru sunt prin utilizarea atributelor lățime și înălțime sau a atributului viewBox. Dacă doriți să modificați dimensiunea unei imagini SVG în linie, puteți doar să setați atributele de lățime și înălțime direct pe element. De exemplu, dacă doriți să faceți o imagine de 200 px lățime și 300 px înălțime, ați adăuga doar următoarele atribute la element: Dacă doriți să redimensionați o imagine SVG independentă, aveți două opțiuni. Primul este să setați atributele de lățime și înălțime direct pe element. De exemplu, dacă doriți să faceți o imagine care avea 200 px lățime și 300 px înălțime, ați adăuga doar următoarele atribute la element: A doua opțiune este să utilizați atributul viewBox. Atributul viewBox definește sistemul de coordonate pentru conținutul SVG. Poate fi folosit și pentru a defini raportul de aspect al imaginii. De exemplu, dacă doriți o imagine care avea 200 px lățime și 300 px înălțime, dar doriți ca imaginea să fie scalabilă, astfel încât să poată fi redimensionată la orice dimensiune fără a pierde calitatea, ați adăuga următoarele atribute la element: Atributul viewBox se va asigura că raportul de aspect al imaginii este păstrat indiferent de modul în care imaginea este redimensionată. Dacă doriți să aflați mai multe despre cum să redimensionați SVG-urile, consultați acest tutorial.
Cum fac ca Svg-ul să se potrivească cu ecranul meu?

Nu există un răspuns unic la această întrebare, deoarece dimensiunea unui fișier SVG va varia în funcție de designul și rezoluția imaginii. Cu toate acestea, există câteva sfaturi generale care vă pot ajuta să faceți un fișier SVG mai prietenos cu ecranul: - Încercați să evitați zonele mari de culoare solidă, deoarece pot fi dificil de comprimat. -Asigură-te că liniile tale sunt subțiri și că formele tale sunt simple - acest lucru va ajuta și la compresie. -Dacă este posibil, utilizați un program de editare vectorială precum Adobe Illustrator pentru a vă crea fișierul SVG, deoarece acest lucru vă va oferi mai mult control asupra dimensiunii fișierului.
Ceea ce este scris în editorul HTML este ceea ce este inclus în etichetele <head> ale șablonului HTML5. CSS poate fi aplicat stiloului dvs. din orice browser prietenos cu CSS. Ca parte a prefixelor de furnizor, proprietățile și valorile care trebuie utilizate trebuie să fie prefixe care trebuie aplicate. Pen-ul poate fi încărcat cu orice script pe care îl puteți pune mâna de oriunde de pe Web. De îndată ce trimiteți URL-ul, îl vom adăuga, în ordinea în care îl specificați, înainte de JavaScript în Pen. Dacă linkul dvs. conține o extensie de fișier care este specifică preprocesorului, vom încerca să o procesăm înainte de a începe aplicația.
Scalare automată Svg folosind Viewbox
Mai multe informații despre viewBox și SVG sunt disponibile la: ViewBox este utilizat pentru a scala o imagine, astfel încât dimensiunea ferestrei browserului acesteia să fie egală cu dimensiunea imaginii . Dacă se selectează una dintre dimensiuni, dimensiunea scalei va fi, de asemenea, ajustată automat.
Cum schimb dimensiunea Svg?

Cum pot redimensiona un fișier SVG? Mai întâi trebuie să importați un fișier imagine SVG: trageți și plasați-l sau faceți clic în interiorul zonei albe pentru a selecta un fișier. După ce ați activat setările de redimensionare, faceți clic pe butonul Redimensionare . După finalizarea procesului, veți putea descărca fișierul rezultat.
Utilizarea unei imagini pentru a redenumi pare a fi o sarcină simplă. Procedura nu este ușoară, dar nu este imposibilă. Puteți fie să măriți imaginile, fie să comprimați un fișier sva. Formatul XML poate fi modificat pentru a se adapta la modificările de înălțime și lățime. Asigurați-vă că utilizați un editor de text pentru a deschide fișierul SVG. Iată câteva exemple de linii de cod care urmează să fie afișate. CSS poate fi folosit și pentru a găsi o soluție. Când „lățimea” și „înălțimea” sunt setate, situația nu se schimbă.
Căi Puteți utiliza panoul Căi pentru a adăuga și edita căi în fișierul dvs. sva. Panoul Noduri vă permite să adăugați și să editați noduri în fișierul dvs. SVG. Dacă nu sunteți mulțumit de rezultatele editărilor dvs., puteți fie să salvați fișierul SVG într-un format diferit, fie să îl trimiteți unui prieten pentru editare ulterioară. În fila Panglică din aplicația Office pentru Android, aveți opțiunea de a edita fișiere SVG . Când utilizați panoul Stiluri, puteți aplica stiluri predefinite SVG-ului dvs., în timp ce panourile Căi și Noduri vă permit să creați și să editați nodul și calea. Dacă faceți modificări fișierului SVG, dar sunteți nemulțumit, îl puteți salva într-un alt format folosind butonul Salvare ca.
Contează ce dimensiune are un SVG?
Deoarece SVG este un format vectorial, dimensiunea imaginii este arbitrară; imaginea este creată folosind matematică și astfel nu diferă de dimensiunea pe care o specificați. Este posibil, totuși, să faceți o diferență atunci când SVG-ul este redat pe o pagină și apoi este redus la dimensiunea specificată pe pagină.
De ce SVG-urile sunt cea mai bună alegere pentru imagini mari
Când creați o imagine, este esențial să luați în considerare modul în care va fi utilizată. Dacă imaginea va fi folosită pe un ecran mic, nu este necesar să o faceți atât de mare pe cât ar trebui să fie. Cu toate acestea, dacă imaginea va fi folosită pe un ecran mai mare , este de preferat să faceți dimensiunea imaginii cât mai mare posibil pentru a nu deveni neclară. Spre deosebire de fișierele PNG care sunt scalabile, care sunt tipuri de fișiere, fișierele SVG sunt fișiere de compresie. Acest lucru vă permite să păstrați calitatea imaginii în timp ce o redimensionați. Când utilizați o imagine pe un ecran mic, acest lucru facilitează obținerea unei imagini clare și clare. Deoarece SVG-urile sunt un tip de fișier vectorial, orice modificare de calitate pe care o faceți unei imagini nu se va pierde. Puteți mări imaginea fără a pierde calitatea redimensionând-o. Când lucrați pe un ecran mare, utilizarea fișierelor SVG vă poate ajuta să creați imagini uimitoare. Sunt fișiere vectoriale, ceea ce înseamnă că pot fi redimensionate fără a pierde calitatea. În plus, deoarece SVG-urile sunt scalabile, puteți utiliza imaginea pe mai multe ecrane fără a pierde calitatea.

Svg-ul poate fi întins?

Când un fișier SVG are dimensiuni fixe, este tratat la fel ca un fișier raster. Dacă intenționați să extindeți SVG-ul la un raport de aspect diferit cu CSS - de exemplu, pentru a adăuga un alt strat de fundal la HTML - asigurați-vă că includeți preserveRatio=”none” în SVG.
Cum se schimbă dimensiunea Svg CSS
Există câteva moduri diferite de a modifica dimensiunea unei imagini SVG folosind CSS. O modalitate este să setați atributele de lățime și înălțime ale elementului la dimensiunea dorită. O altă modalitate este să setați atributul viewBox al elementului la dimensiunea dorită. În cele din urmă, puteți seta lățimea și înălțimea containerului părinte al elementului svg .
Sfaturi de animație SVG
Când animați svg-uri, trebuie să aveți în vedere câteva lucruri. În primul rând, animațiile pot încetini redarea SVG în unele browsere. Ca un al doilea punct, SVG-urile nu pot folosi pseudoelementele :before și :after, așa că va trebui să veniți cu o modalitate diferită de a face bucle de animație.
Cum să redimensionezi Svg în HTML
Pentru a redimensiona o imagine SVG în HTML, puteți utiliza atributele lățime și înălțime. De asemenea, puteți utiliza atributul viewBox pentru a specifica dimensiunea imaginii SVG.
Redimensionați calea Svg
Pentru a redimensiona o cale SVG , trebuie să setați atributul viewBox de pe elementul SVG la dimensiunile dorite. Apoi, puteți seta lățimea și înălțimea elementului fie la valori procentuale, fie la valorile pixelilor dorite.
Scară Svg pentru a se potrivi containerului
Dacă aveți o imagine svg, o puteți scala pentru a se potrivi într-un container utilizând atributul viewBox. Valoarea atributului viewBox este de patru numere separate prin spații: min-x, min-y, lățime și înălțime. Adăugând atributul viewBox la o imagine svg, specificați că coordonatele din interiorul imaginii svg ar trebui să utilizeze sistemul de coordonate specificat de viewBox.
este o abreviere pentru Scalable Vector Graphics. Imaginile vectoriale bazate pe XML (Extensible Markup Language) sunt printre formatele acceptate. În browserul web modern, aproape că nu există suport pentru SVG. Ca urmare, scalarea este dificilă, deoarece nu se scalează în același mod în care o fac alte formate de imagine. Putem fi siguri că scopul nostru poate fi îndeplinit cu o casetă de vizualizare.
Creați un fișier Svg
Lățimea asvg de 50 ar trebui setată ca înălțime de 50. br>/svg> br> După ce ați salvat fișierul, utilizați svg ca sursă. Este posibil să vizualizați rezultatele accesând browserul dvs. și deschizându-l.
Svg Transform=scale
Comanda svg transform scale vă permite să măriți sau să micșorați dimensiunea unui obiect. Acest lucru este util dacă doriți să faceți un obiect mai mare sau mai mic fără a afecta celelalte obiecte din jurul lui.
Pașii pentru scalarea graficelor vectoriale scalabile (SVG) sunt prezentați mai jos. Ghidul de scalare fantastic al Ameliei Bellamy-Royds este absolut obligatoriu. Există mai multe provocări pentru scalarea graficelor raster decât scalarea graficelor JPEG, dar posibilitățile sunt vaste. Când încercați să îl faceți să se comporte exact așa cum doriți, învățarea SVG poate fi dificilă pentru începători. Raportul de aspect al unei imagini dreptunghiulare, care se referă la raportul dintre lățimea și înălțimea sa, este clar definit. Când forțați o imagine raster să fie desenată la o dimensiune diferită de înălțimea și lățimea ei intrinsecă, aceasta va fi distorsionată; atunci când forțați un raport de aspect diferit, acesta va fi, de asemenea, distorsionat. SVG-urile inline sunt desenate de obicei la dimensiunea specificată în cod, indiferent de dimensiunea pânzei.
Această piesă finală a puzzle-ului cu grafică vectorială este ViewBox, care este responsabil pentru grafica vectorială scalabilă. ViewBox este o proprietate care apare ca element în elementul HTML. Valoarea sa este o listă de patru numere separate prin spații albe sau virgule: x, y, lățime și înălțime. Setați sistemul de coordonate în colțul din stânga sus al ferestrei de vizualizare folosind argumentele x și y. O înălțime este definită ca numărul de linii de pixeli sau de coordonate care trebuie scalate pentru a umple spațiul. Dacă dați dimensiunile imaginii care nu sunt în conformitate cu raportul de aspect, aceasta nu va fi întinsă sau distorsionată. Această proprietate vă permite să alegeți CSS-ul potrivit pentru fiecare tip de imagine.
De asemenea, puteți seta preserveRatioAspect=none pentru a permite graficului să se scaleze la aceeași dimensiune ca o imagine raster. imaginile raster pot fi scalate în funcție de lățimea sau înălțimea imaginii. Cum permite sva acest lucru? S-ar putea să vă fie greu să navigați. Puteți începe prin a utiliza dimensionarea automată a imaginii cu o imagine într-un fișier.img, dar veți avea nevoie de anumite abilități de hacking pentru a începe. O varietate de proprietăți CSS diferite pot fi utilizate pentru a ajusta înălțimea și marginea unui element pentru a obține un raport de aspect. Dacă este prezent un ViewBox, alte browsere vor aplica automat dimensiunea 300*150; acest comportament nu este acceptat în nicio specificație.
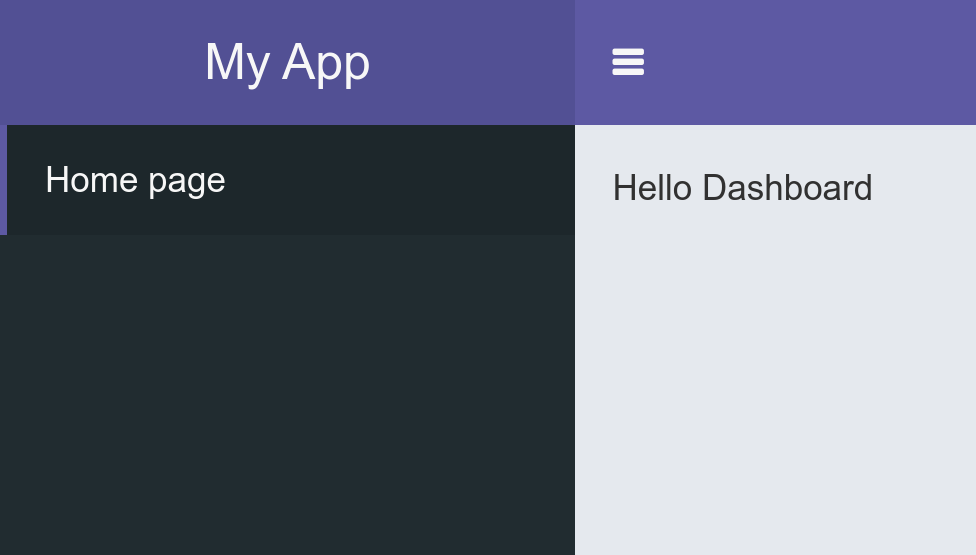
Când utilizați cele mai recente browsere Blink/Firefox, imaginea dvs. se va putea încadra în viewBox. Dacă nu specificați atât înălțimea, cât și lățimea, se va aplica dimensiunea implicită a browserului dvs. obișnuit. Ca alternativă, cea mai simplă metodă este înlocuirea elementelor în SVG inline, precum și >object,> și alte elemente înlocuite. Într-un grafic care are doar înălțimea în linie, se spune că înălțimea oficială este (aproximativ) zero. Când valoarea preserveRatioAspect este setată la true, graficul va fi redus la nimic. În loc să întindeți întreaga lățime a graficului dvs., doriți ca acesta să se întindă și să se reverse pe zona de umplutură cu un raport de aspect adecvat. Atributele ViewBox și preserveRatioAspect sunt exemple excelente de atribute adaptabile. elementele imbricate pot fi folosite pentru a crea o scară grafică separată pentru fiecare dintre elementele dvs. grafice, fiecare cu propriul atribut de scalare . Puteți utiliza această metodă pentru a crea un antet grafic care se întinde pentru a umple un ecran lat fără a depăși înălțimea.
Imagini Svg: Cum să faci o imagine Svg dreptunghiulară
Pentru a realiza o imagine SVG dreptunghiulară de 200x300x100, am folosi viewBox = 200x300x100.
