Cum să schimbați culoarea de fundal în Minimum Pro
Publicat: 2022-10-19Dacă doriți să schimbați culoarea de fundal în Minimum Pro, mai întâi trebuie să accesați Personalizatorul. Pentru a face acest lucru, accesați Aspect > Personalizare. În Personalizator, veți vedea o secțiune numită „Culoare de fundal”. Puteți utiliza selectorul de culori pentru a alege o nouă culoare de fundal pentru site-ul dvs. După ce ați selectat o culoare nouă, faceți clic pe butonul „Salvați și publicați” pentru a salva modificările.
Culoarea fundalului site-ului dvs. este unul dintre cele mai importante aspecte ale acestuia. Schimbarea culorii de fundal vă poate ajuta să personalizați aspectul site-ului dvs. web, îmbunătățind și lizibilitatea acestuia. Vă vom arăta cum să schimbați culoarea de fundal a site-ului dvs. WordPress într-o varietate de moduri. Puteți adăuga un cod de culoare hexadecimal pe site-ul dvs. utilizând selectorul de culori sau folosind instrumentul de selectare a culorilor. FSE este un editor de teme WordPress bazat pe blocuri care vă permite să schimbați culoarea de fundal a site-ului dvs. Site-ul web vă permite să schimbați designul site-ului dvs. folosind blocuri din diferite teme WordPress, ceea ce este similar cu utilizarea editorului de blocuri WordPress. Accesând Aspect, puteți schimba culoarea de fundal.
De îndată ce accesați tabloul de bord WordPress, veți putea edita site-ul. După ce ați selectat o culoare, acum trebuie să o afișați pe întreaga pagină. Dacă doriți să schimbați singur culoarea de fundal în WordPress, puteți utiliza efectul de schimbare netedă a culorii de fundal . Codul pentru adăugarea efectului trebuie inclus pe site-ul WordPress. Când rulați un cod, veți vedea automat modificări ale culorilor de fundal. Pașii de mai jos vă vor ajuta să înțelegeți procesul. Clienții FTP se pot descărca gratuit pentru Windows, Mac și Linux.
Pentru a-l utiliza, trebuie mai întâi să vă conectați la serverul FTP al site-ului dvs. web. Puteți crea un folder separat pentru js dacă tema dvs. nu îl include. Făcând clic dreapta pe folderul din clientul FTP și selectând „Creare director”, puteți crea un folder nou pentru tema dvs. Veți putea adăuga fișierul la tema dvs. făcând clic pe butonul „Încărcați”. După ce ați configurat ID-ul postării, puteți schimba culoarea de fundal a postărilor individuale folosind următorul CSS personalizat . mb va servi ca fișier implicit pentru acest tutorial. Puteți reda videoclipuri în fundal cu aplicația YTPlayer.
Acesta este un plugin gratuit care vă permite să redați videoclipuri YouTube în fundalul site-ului dvs. WordPress. Pluginul pentru pagina de destinație SeedProd este cel mai bun din categoria sa. Crearea paginilor fără a necesita codare este simplă cu acest editor, care permite utilizatorilor să tragă și să plaseze conținut. Versiunea SeedProd Pro vine cu o varietate de caracteristici suplimentare, șabloane și opțiuni de personalizare. O versiune gratuită a platformei poate fi găsită pe WordPress.org. Cu generatorul de pagini SeedProd, puteți schimba cu ușurință poziția fiecărui bloc pe pagina dvs. de destinație. Puteți folosi un cronometru cu numărătoare inversă pentru a vă ajuta să obțineți mai mult trafic, să afișați profiluri sociale pentru a crește numărul de urmăritori, să creați un formular de opțiuni pentru a colecta clienți potențiali și așa mai departe. Puteți modifica, de asemenea, aspectul, dimensiunea, culoarea și fontul textului.
Puteți schimba culorile unei teme WordPress?

Culoarea fundalului temei tale WordPress este ceva ce poți schimba. Când accesați Aspect > Personalizare, aproape sigur veți găsi o modalitate de a schimba culoarea temei. În plus, puteți adăuga CSS suplimentar la setările temei sau un plugin CSS pentru a personaliza culorile.

Cu puțină practică, puteți modifica opțiunile de culoare ale temei dvs. Pentru a realiza acest lucru, ar trebui să utilizați o temă copil. O temă copil este o copie a unei teme părinte care vine cu același aspect și senzație. Culorile temei WordPress pot fi personalizate în două moduri: manual sau printr-un plugin. Acest pas este destul de simplu pentru oricine știe să folosească CSS. Fiecare element din tema ta are un nume distinct sau „clasă”. Pentru a schimba clasa curentă, mai întâi identificați care este aceasta și utilizați codul de culoare furnizat.
Modificările vor trebui să fie salvate în foaia de stil a temei dvs. după ce au fost finalizate. Dacă sunteți nou în CSS, pluginul Child Theme Configurator poate fi folosit pentru a crea configurații de teme . Cu pluginul Central Color Pallete, puteți schimba paleta de culori a temei. Dacă sunteți o persoană de tip Do-It-Your-Self (DIY), publicăm și tutoriale.
Asigurați-vă că vă salvați modificările!
După ce ați terminat de făcut modificările, faceți clic pe Salvați modificările pentru a le salva.
Cum schimb fundalul unei singure pagini în WordPress?

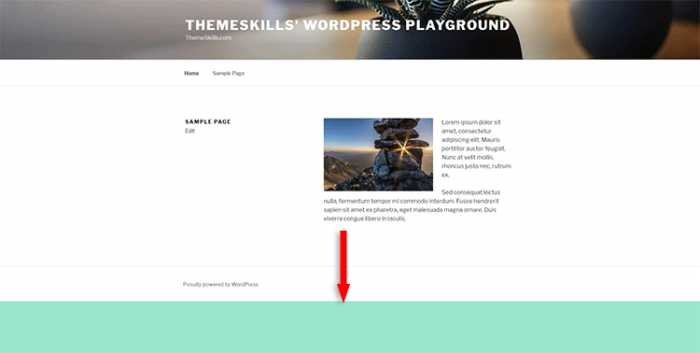
Dacă doriți să schimbați fundalul unei singure pagini în WordPress, puteți face acest lucru editând pagina în cauză și adăugând o clasă CSS personalizată. Apoi, puteți crea o regulă CSS care vizează acea clasă și setează proprietatea de fundal la culoarea dorită.
În ciuda acestui fapt, mulți oameni cred că WordPress poate schimba doar culoarea de fundal a unei singure pagini. Puteți utiliza HTML și CSS pentru a specifica culoarea de fundal a paginii dvs. Schimbarea culorii fundalului roșu al unei categorii, cum ar fi Paginile de eroare, o poate ajuta să iasă în evidență. Fundalul paginii WordPress ar trebui să fie setat la o culoare care să reflecte tema dvs. Cele trei metode principale de selectare a unei culori sunt hex, RGB și bază și pătrat. Un RGB este definit ca cantitatea de roșu, verde și albastru reprezentată de un acronim. Puteți seta valoarea la 255.
Făcând clic pe butonul Personalizare din partea de jos a coloanei din meniul coloanei din stânga, puteți schimba culoarea de fundal HTML . Există câțiva pași pe care trebuie să îi faceți pentru a schimba culoarea de fundal a unei pagini WordPress. Înainte de a schimba culoarea ferestrei browserului, trebuie mai întâi să o deschideți și să vă asigurați că sunteți autentificat. Una dintre cele mai bune modalități de a schimba culoarea de fundal a unei singure postări este să utilizați următoarele metode. * post-XXX h2:hover *culoare-fond:roșu!important; * unde XXX este ID-ul postării. Următorul articol poate include link-uri afiliate care activează Clever Sequence.
Cum schimb culoarea de fundal a unei anumite pagini?
Accesați Design > Culoarea paginii pentru a schimba culoarea de fundal sau pentru a adăuga sau elimina o culoare. Sub Culori teme sau Culori standard, puteți alege culoarea dorită. Dacă nu vedeți culoarea dorită, selectați Mai multe culori și apoi selectați-o din caseta Culori .
