Cum să schimbați culoarea de fundal în WordPress
Publicat: 2022-09-14Una dintre cele mai frecvente întrebări când vine vorba de WordPress este cum să schimbi culoarea de fundal. Culorile de fundal pot fi modificate într-o varietate de moduri, în funcție de tema dvs. Dacă doriți să schimbați culoarea de fundal a întregului site, puteți face acest lucru editând fișierul CSS al temei. Cu toate acestea, dacă doriți să schimbați culoarea de fundal a unei singure pagini sau postări, puteți face acest lucru editând pagina sau postați în editorul WordPress. În acest articol, vă vom arăta cum să schimbați culoarea de fundal în WordPress.
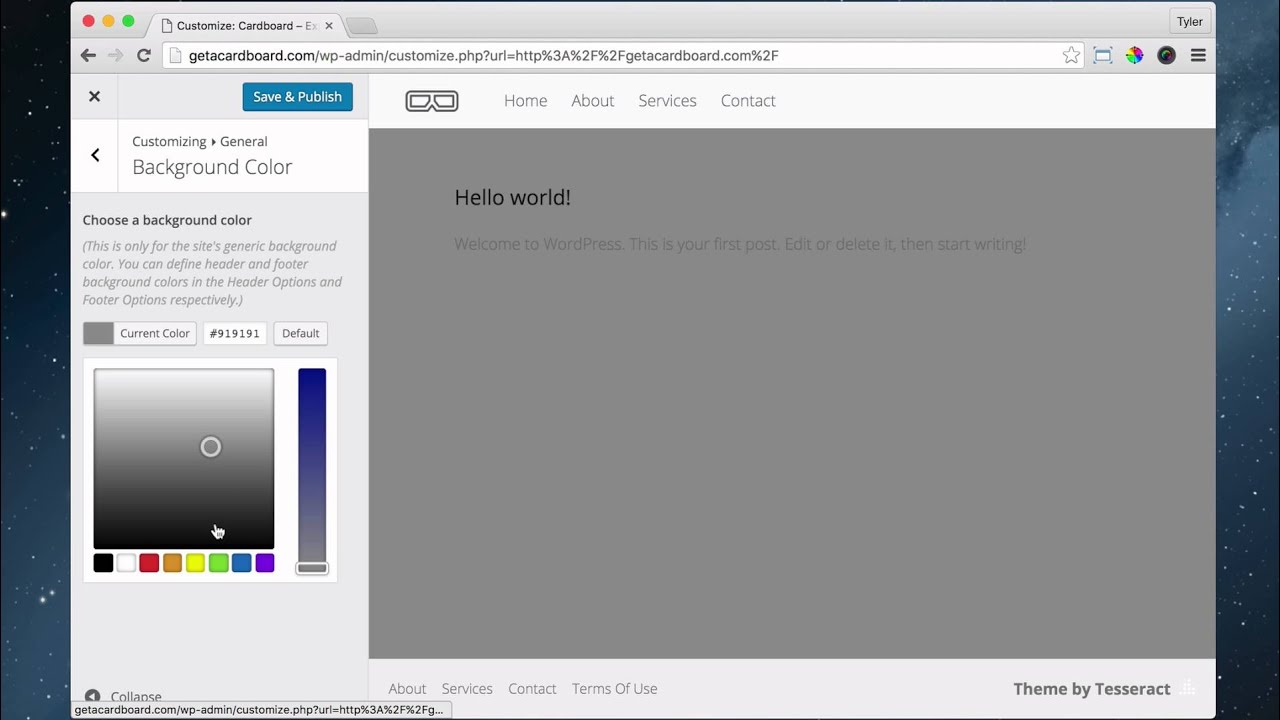
Acest articol vă va ghida prin opțiunile încorporate WordPress pentru a schimba culoarea și imaginea fundalului site-ului dvs. Aspect (Aspect) poate fi accesat prin intermediul tabloului de bord selectând Aspect (Aspect). Ca rezultat, o imagine va fi folosită ca fundal. Apoi, apăsați butonul Publicare (săgeată roșie) pentru a aplica modificările. Această secțiune explică cum să schimbi selectiv culoarea de fundal în WordPress. Demonstrația se va baza pe un plugin numit Schimbați culoarea de fundal pentru pagini, postări și widget-uri. Opțiunea Culoare de fundal poate fi găsită și în meniul tabloului de bord.
Vă puteți personaliza fundalul urmând pașii descriși în captura de ecran de mai jos și selectând opțiunile enumerate mai sus. Când vine vorba de culoarea fundalului site-ului dvs., este esențial ca vizitatorii dvs. să poată citi conținutul cu ușurință. Pentru a avea succes, conținutul trebuie să fie distinct de fundal, mai ales pentru cei cu deficiențe de vedere. Anumite teme conțin meniuri personalizate care pot fi modificate pentru ca fundalul să pară diferit. Aceste meniuri se găsesc de obicei în tabloul de bord sau în ecranul de personalizare.
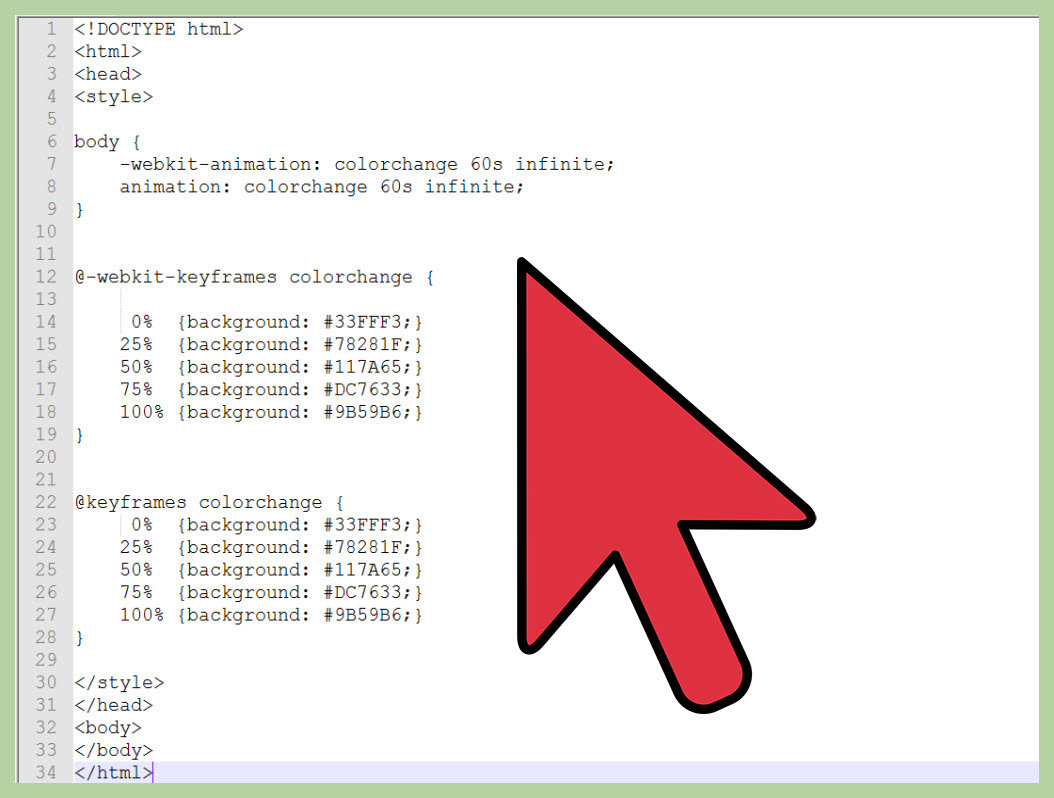
Pentru a schimba culoarea de fundal a unei pagini html, mai întâi trebuie să introducem codul Html în orice editor de text, apoi să deschidem fișierul Html existent în editorul în care dorim să folosim atributul bgcolor, iar în final să folosim atributul bgcolor din codul Html La pasul 2, mutați cursorul în eticheta de început „corp” a documentului nostru HTML.
Această întrebare „Care este HTML-ul corect pentru adăugarea unei culori de fundal” are un răspuns la opțiunea (b). „Verde” este culoarea corpului pentru *body bgcolor. De exemplu, acesta este scriptul HTML care va fi folosit pentru a alege culoarea de fundal.
Folosind schimbătorul online de culoare de fundal de la Fotor, puteți schimba cu ușurință culoarea de fundal a unei imagini. Dacă doriți să schimbați culoarea de fundal, încărcați pur și simplu o imagine și faceți clic pe „ Eliminați fundalul ” în secțiunea „Administrare”. După aceea, obiectul va fi detectat automat și fundalul va fi eliminat.
Cum adaugi o culoare de fundal?
 Credit: wikiHow
Credit: wikiHowAdăugarea unei culori de fundal este un proces simplu care poate fi realizat în câțiva pași. Mai întâi, deschideți imaginea sau documentul în editorul dvs. de imagini. Apoi, selectați instrumentul „Umplere” din bara de instrumente. În cele din urmă, faceți clic pe culoarea pe care doriți să o utilizați pentru fundal și trageți cursorul peste zona pe care doriți să o umpleți.
HTML poate fi folosit pentru a schimba culoarea fundalului unei pagini web într-o varietate de moduri. Trebuie folosite culorile bg attributecolor. Un stil de atribut inline este un exemplu în acest sens. Opțiunile CSS interne pot fi utilizate. În cele din urmă, trebuie să salvăm codul html și să-l rulăm în editorul de text. Trebuie să urmăm următorii pași dacă dorim să schimbăm culoarea fundalului unei pagini web folosind o foaie de stil în cascadă. Culoarea fundalului poate fi schimbată cu ușurință urmând acești pași. Vom vedea aceeași culoare pentru fundalul paginii web după execuția documentului.
Utilizarea valorilor hexazecimale și rgb pentru specificarea unei culori de fundal poate fi confuză, în special pentru smartphone-uri și tablete precum iPhone și Android.
În această secțiune, vom trece peste câteva exemple ale diferitelor moduri prin care puteți selecta culoarea unui fundal, precum și vom oferi o privire de ansamblu asupra diferiților pași.
Când se utilizează valori hexazecimale pentru culoare, primele două cifre reprezintă componenta roșie a culorii, următoarele două cifre reprezintă componenta verde, iar ultimele două cifre reprezintă componenta albastră.
#FF0000 reprezintă această culoare ca #F0000FF.
Primele trei cifre reprezintă componenta roșie, următoarele trei cifre reprezintă componenta verde, iar ultimele două cifre reprezintă componenta albastră, așa cum se arată în imaginea de mai jos.
În acest exemplu, rgb(0,0,255) este reprezentat de 255,255,255.
În cele din urmă, dacă doriți să utilizați atât valori hexazecimale, cât și valori rgb pentru a specifica o culoare, puteți face acest lucru combinându-le, ca în rgb(255,255,255,0).

Culoarea de fundal WordPress nu se schimbă
 Credit: www.youtube.com
Credit: www.youtube.comÎn acest caz, trebuie să faceți clic pe „Ieșiți din previzualizare” în Personalizare > Fundal. După ce ați terminat previzualizarea, ar trebui să îl puteți utiliza de fiecare dată.
Cum se schimbă culoarea de fundal a cuvântului
Există câțiva pași pe care trebuie să îi urmați pentru a schimba culoarea de fundal a unui cuvânt. În primul rând, va trebui să evidențiați cuvântul căruia doriți să îi schimbați culoarea de fundal. Apoi, va trebui să accesați fila „Format” și apoi să faceți clic pe opțiunea „Umbrire”. Va apărea o nouă fereastră și de acolo veți putea selecta culoarea pe care doriți să o utilizați pentru fundal.
Utilizatorii Microsoft Word au capacitatea de a modifica textul, de a adăuga sau de a formata elemente grafice și de a face alte modificări la o încărcătură de conținut. Pe lângă un gradient, o textură, un model sau o imagine personalizată întreagă, fundalul unui document Word poate fi personalizat. Schimbarea culorii de fundal în Word nu este atât de dificil de făcut.
Puteți schimba fundalul pe Word?
În funcție de pagină, puteți adăuga culoare fundalului paginii sau puteți utiliza un efect de umplere pentru a o face mai atrăgătoare. În Word, faceți clic pe fila „Design” pentru a schimba fundalul paginii. Puteți selecta o culoare făcând clic pe meniul derulant „ Culoarea paginii ” din grupul de butoane „Fondalul paginii”.
Cum să schimbați culoarea de fundal a unui document Word
De asemenea, puteți schimba culoarea de fundal a unui document Word utilizând meniul Format din Aspect pagină > Culoare pagină. Fila Acasă a panoului Formatare afișează această comandă. Puteți schimba culoarea de fundal a unui text făcând clic pe butonul Culoare de fundal. Panoul Formatare poate fi folosit pentru a naviga printr-o listă de opțiuni de culoare. Selectați Culori standard sau Culori tematice dacă doriți să schimbați culoarea casei dvs.
Cod CSS personalizat pentru a schimba culoarea de fundal
Dacă doriți să schimbați culoarea de fundal a unui element de pe pagina dvs. web, puteți utiliza codul CSS personalizat . De exemplu, pentru a schimba culoarea de fundal a unui element div în roșu, ați folosi următorul cod: div { background-color: red; }
Doar câteva rânduri de CSS vă pot transforma paginile și călătoria dvs. de programare în ceva cu adevărat special. Cel mai simplu mod de a schimba culoarea de fundal este să folosești eticheta body ca țintă. Extensia de browser Google Color Picker vă permite să căutați coduri de culoare și să le căutați. Codul suplimentar poate fi tăiat dacă se folosește proprietatea de fundal scurtă în locul culorii de fundal. În CSS, selectați culoarea cu care doriți să mergeți și colorați. Proprietățile de fundal ale corpului și ale panoului sunt stilate separat. gradientul este de asemenea acceptat ca o proprietate alternativă. Puteți schimba imaginea de fundal în CSS utilizând pașii următori. Dacă doriți ca fundalul să fie o imagine mai degrabă decât o culoare solidă sau un gradient, utilizați proprietatea fundal-size.
Cum să schimbați culoarea de fundal a unui element de pe o pagină
Puteți schimba culoarea fundalului unui anumit element accesând Design > Culoarea paginii și selectând culoarea dorită. Mai multe culori pot fi selectate trecând mouse-ul peste oricare dintre opțiunile de culoare din caseta Culoare .
