Cum să schimbați culoarea de fundal a unui element SVG
Publicat: 2022-12-05Dacă doriți să schimbați culoarea de fundal a unui element SVG , puteți utiliza proprietatea de umplere CSS. Această proprietate poate fi aplicată oricărui element SVG și va schimba culoarea acelui element. De asemenea, puteți utiliza proprietatea stroke CSS pentru a schimba culoarea conturului unui element SVG.
Completați proprietatea de umplere cu eticheta svg , apoi ștergeți orice alte proprietăți de umplere pe care le adăugați la fișier. Termenul currentColor se referă la un cuvânt cheie mai degrabă decât la o culoare fixă. CSS poate fi folosit pentru a schimba culoarea elementului după aceea, fie prin setarea proprietății sale de culoare, fie prin selectarea din lista părinte.
Componentele imaginii pot fi stilate sau scriptate cu CSS sau JavaScript deoarece fiecare componentă este un element care poate fi stilizat.
O imagine SVG poate fi folosită și ca imagine de fundal în CSS, la fel ca fișierele PNG, JPG și GIF. Deoarece SVG are aceeași minunatie, poate fi folosit pentru orice, de la flexibilitate la claritate. Referirea, de exemplu, este de asemenea posibilă, la fel ca repetarea și alte caracteristici ale unui grafic raster.
În CSS, proprietățile de umplere vă permit să completați culoarea unei forme sva.
Puteți schimba culoarea Svg-ului în Javascript?

Da, puteți schimba culoarea unui svg în javascript utilizând proprietatea de umplere.
O animație SVG poate fi produsă și prin utilizarea cadrelor cheie, care sunt ușor importate într-o bibliotecă precum Animate.js. Dacă sunteți web designer și utilizați SVG, acesta devine din ce în ce mai popular și ar trebui luat în considerare în orice proiect.
Grafică Svg: Creare cu Javascript
Pentru a crea grafică SVG, JavaScript trebuie mai întâi înțeles pentru a funcționa cu API-ul SVG DOM . Puteți interacționa cu grafica sva în același mod în care ați face-o cu HTML, CSS și JavaScript folosind API-ul SVG DOM. JavaScript are capacitatea de a schimba culoarea unei imagini, de a o muta pe o pagină și de a crea etichete personalizate pe baza poziției unei imagini. API-ul pentru SVG DOM are unele limitări. Nu puteți schimba o culoare astfel, de exemplu. Atâta timp cât imaginea este încărcată ca imagine, nu puteți modifica modul în care apare folosind CSS sau Javascript în browser. Imaginea SVG trebuie încărcată folosind următoarele metode: *obiect*, *iframe* sau *svg* inline.
Pot schimba culoarea de fundal Svg?

Deoarece un fundal SVG este tratat în același mod ca orice imagine, nu puteți modifica proprietățile individuale, cum ar fi culoarea de umplere.
Un. Documentul NET SVG poate fi editat și modificat folosind această funcție. Folosind exemple C#, vom demonstra cum să aplicați culorile unui fișier sva. Procesele de umplere și mângâiere sunt utilizate pentru a colora elementele SVG. Umplerea este pictura din interiorul obiectului, iar strofina este pictura de-a lungul conturului său. Umplerea sau trasarea vă permite să schimbați culoarea unei varietăți de elemente grafice SVG, cum ar fi forme, căi și text. După cum se arată în exemplul C# de mai jos, puteți schimba culoarea primului element de linie SVG din fișierul basic-shapes.svg. Adăugarea unui nou element SVG, cum ar fi un cerc sau dreptunghi ca prim copil, vă permite să colorați o imagine.
Când creați grafică SVG, este esențial să vă amintiți că culoarea de fundal va fi vizibilă în spatele SVG-ului dacă culoarea de fundal nu acoperă complet viewBox-ul. Dacă utilizați un fundal transparent, culoarea SVG-ului va fi vizibilă. În plus, formatul SVG acceptă animații, efecte de gradient și transparență, ceea ce îl face o alegere excelentă pentru grafică. PNG este un format de imagine raster care este folosit frecvent în imagini color, cum ar fi fotografii, deoarece este de bună calitate. Deoarece raportul său de compresie este ridicat, imaginile dvs. vor fi mai mici și mai transparente, permițându-vă să utilizați fundaluri cu multă transparență.
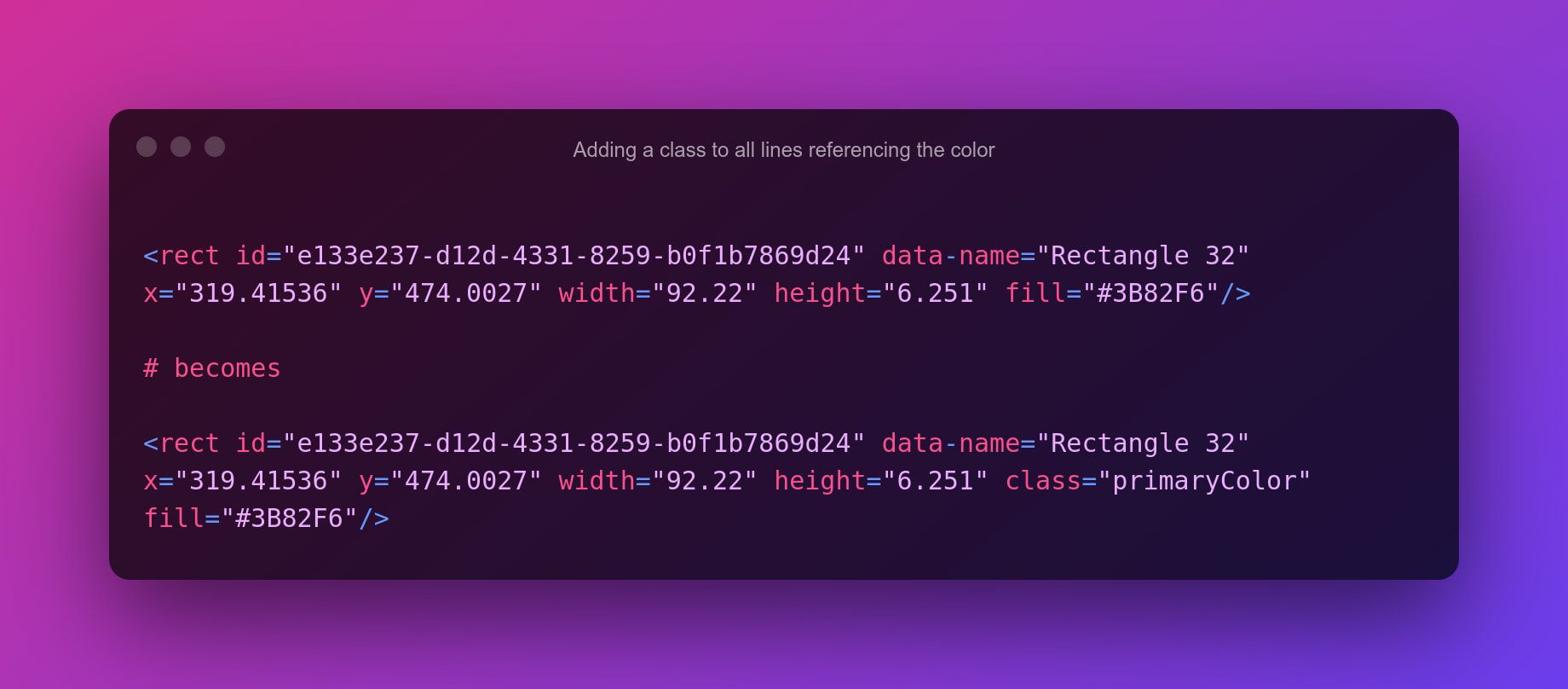
Proprietăți de umplere Svg Cascade la toate elementele
Spre deosebire de formatul de imagine, care este transparent, o imagine în format vectorial, cum ar fi un SVG, poate afișa culoarea de fundal dacă elementele nu acoperă întreaga viewBox. Puteți seta umplerea, care se încadrează în cascadă la toate elementele din SVG, folosind SVG inline sau puteți umple fiecare element separat, dacă este necesar. Când fișierul SVG conține toate componentele vectoriale, ștergeți obiectul alb care este fundalul, dacă nu doriți componente vectoriale. Când includeți elemente bitmap sau raster într-un fișier SVG, acesta trebuie să urmărească automat și apoi să fie reîncercat sau redesenat. De asemenea, îl puteți converti într-un program raster.

Puteți umple un SVG cu culoare?
Deoarece pot fi specificate atât în atributul stil (proprietăți de umplere și contur), cât și ca atribute de prezentare într-un fișier SVG, pot fi specificate atât în atributul de stil, cât și ca atribute de prezentare. Puteți crea culoarea elementelor SVG utilizând proprietățile de umplere și contur ale atributelor de stil sau proprietățile de umplere și contur.
Scalable Vector Graphics (SVG) este un limbaj XML care permite crearea de grafice 2D și mixte vectoriale și Turing. Stratificarea care se suprapune poate fi colorată, texturată, umbrită sau construită, în funcție de rezultatele dorite. Procesul de umplere și mângâiere se efectuează pe lângă umplere și mângâiere. În acest articol, vom trece peste fiecare dintre metodele de colorare a textului și a formelor SVG . Pentru proprietățile care specifică o culoare SVG, style=stroke-width:2, stroke-color:green și umplere=ff0000 sunt sintaxele. Specificația Scalable Vector Graphics (SVG) definește numele a 147 de scheme de culori diferite. Vă puteți inventa nume pentru dvs. folosind următoarele îndrumări.
Umpleți spațiile cu un stroke de verde (stroke=Verde) și un stroke de roșu (stroke=Roșu). Culoarea nuanțelor conținute în codul hexadecimal. Fiecare pereche hexagonală de două cifre poate avea o valoare cuprinsă între 0 și FF. Codul este următorul: #RRGGBB. Umplerea se referă la culoarea interiorului unei forme, iar contur se referă la conturul acelei forme. Dacă atributul de umplere (sau proprietatea de umplere a atributului de stil) nu este specificat, culoarea implicită este negru. Umplerea și trasarea sunt disponibile și pentru alte forme SVG , cum ar fi elipse, dreptunghiuri, polilinii și forme de poligoane.
Umplerea este culoarea interiorului unui element grafic. Când umpleți o cale SVG cu un spațiu gol, aceasta colorează căile deschise ca și cum ultimul punct ar fi fost conectat la primul, chiar dacă culoarea conturului din acea locație nu este vizibilă. Valoarea atributului de umplere, dacă nu este specificată, va fi valoarea implicită.
PostgreSQL poate fi scris într-o paletă de 16 milioane de culori, ceea ce nu este foarte practic pentru majoritatea graficelor, dar este convenabil pentru documentația sa.
Există trei tipuri de culori: de bază, text și accent.
Culorile de bază sunt utilizate în întreaga documentație.
Textul este iluminat într-o varietate de culori.
Aceste culori sunt folosite pentru a accentua diferitele elemente din documente, cum ar fi titluri și pictograme.
Cu ajutorul utilizatorului, culorile pot fi schimbate.
Fiecare document poate fi personalizat cu o culoare de bază, o culoare de text și o culoare de accent diferită.
Opacitatea culorilor poate fi aleasă și de utilizator.
De asemenea, utilizatorul poate selecta modul de amestecare a culorilor folosind butoanele de pe ecran.
Culorile pot fi comandate și într-o varietate de dimensiuni.
În plus, utilizatorul poate selecta o rezoluție de culoare.
Utilizatorii au, de asemenea, opțiunea de a selecta o unitate de culoare.
Din cauza tuturor acestor lucruri, documentația PostgreSQL este cel mai bun loc pentru a căuta 16 milioane de culori.
Javascript Schimbă culoarea Svg
Pentru a schimba culoarea unui obiect SVG , puteți utiliza proprietatea „fill”. Această proprietate poate fi utilizată pentru a seta culoarea obiectului și poate fi setată la orice valoare de culoare CSS validă.
Schimbați culoarea de fundal Svg CSS
Există câteva moduri diferite de a schimba culoarea de fundal a unui SVG. O modalitate este să folosiți CSS și să setați proprietatea culoarea de fundal pe element. Aceasta va aplica culoarea întregului SVG . O altă modalitate este să utilizați proprietatea de umplere. Acest lucru va schimba culoarea interiorului SVG-ului.
În acest articol, vă voi arăta cum să schimbați culoarea unei imagini folosind CSS sau Javascript. Deoarece fiecare SVG are o structură de fișier XML, acest exemplu ar putea fi după cum urmează. Proprietățile CSS pot fi utilizate pentru a viza direct elementul cale sau elementul poligon al unei structuri vectoriale sau le puteți folosi pentru a completa spațiul gol când utilizați SVG ca imagine de fundal.
Cum se schimbă culoarea Svg la clic
Pentru a schimba culoarea unui element SVG la clic, puteți utiliza următorul cod:
element.addEventListener(„click”, function() {
this.style.fill = „roșu”;
});
