Cum să schimbați culoarea de fundal a postărilor dvs. pe WordPress
Publicat: 2022-11-12Pentru a schimba culoarea de fundal a postărilor tale pe WordPress, va trebui să accesezi fișierul CSS al temei tale. Odată ce ați localizat fișierul CSS, va trebui să găsiți codul care controlează culoarea de fundal a postărilor dvs. Apoi puteți schimba culoarea de fundal prin editarea codului.
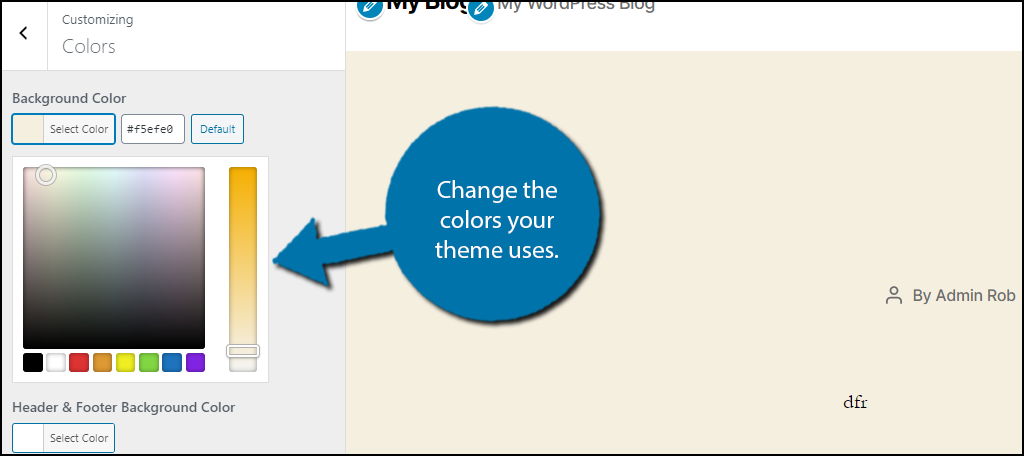
Acest articol vă prezintă cum să utilizați opțiunile încorporate WordPress pentru a schimba culoarea și imaginea fundalului site-ului dvs. De îndată ce faceți clic pe fila Aspect (Aspect), veți putea accesa opțiunea Fundal în câteva teme. Avem opțiunea de a folosi o imagine ca fundal. Puteți aplica modificările făcând clic pe butonul Publicare (Săgeată roșie). În această secțiune, vă vom prezenta cum să schimbați selectiv culoarea de fundal a WordPress. În acest videoclip, vă voi arăta cum să utilizați un plugin numit Schimbați culoarea de fundal pentru pagini, postări și widget-uri. De asemenea, puteți accesa Culoare de fundal, care se află în meniul tabloului de bord.
Opțiunile enumerate mai sus și captura de ecran de mai jos pot fi folosite pentru a vă personaliza fundalul. Fundalul site-ului dvs. este crucial pentru a facilita citirea conținutului dvs. de către vizitatori. Conținutul unui site web trebuie să fie distins de fundal, mai ales dacă sunteți o persoană cu dizabilități. Dacă doriți să schimbați imaginea de fundal, luați în considerare utilizarea uneia dintre temele care are meniuri personalizate. Puteți accesa aceste meniuri făcând clic pe tabloul de bord sau selectând opțiunea de personalizare .
Puteți schimba culorile pe teme WordPress?

Fundalul unei teme WordPress poate fi modificat într-o varietate de moduri. Aspectul vă va cere de obicei să schimbați culorile temei. De asemenea, puteți personaliza culorile folosind un plugin CSS sau prin setările temei adăugând CSS suplimentar.
Este la fel de simplu ca să găsești câteva opțiuni de culoare în tema ta. Ca punct de plecare, ar trebui să utilizați o „temă copil”. O temă copil, ca și o temă părinte, are același stil și gramatică. O metodă manuală și o metodă de plugin pot fi folosite ambele pentru a personaliza culorile temelor WordPress . Pasul CSS din acest ghid este destul de simplu dacă l-ați stăpânit deja. Fiecare dintre elementele temei tale are propriul nume sau „clasă”. Înainte de a putea schimba codul de culoare al unei clase, trebuie mai întâi să îi identificați semnificația.
Odată ce modificările au fost făcute, asigurați-vă că le salvați în foaia de stil a temei. Dacă sunteți nou în CSS, poate doriți să începeți să utilizați pluginul Child Theme Configurator. Cu pluginul Central Color Pallete, puteți schimba paleta de culori a temei dvs. Dacă preferați să vă faceți singuri, publicăm și tutoriale pe acest site.
Pentru a schimba culoarea temei unui document, selectați documentul din meniul derulant. Culorile temei pot fi selectate făcând clic pe fila Culori din fila Aspect pagină din Excel sau pe fila Design din Word. În grupul Word, accesați fila Acasă și selectați Culori teme făcând clic pe butonul Teme și apoi Culori teme. Schimbați culoarea casetei de dialog Culorile temei selectând-o din meniul derulant.
Schimbați culoarea de fundal WordPress CSS
Pentru a schimba culoarea de fundal în WordPress folosind CSS, va trebui să accesați fișierele WordPress printr-un manager de fișiere sau FTP. Odată ce ați accesat fișierele WordPress, va trebui să găsiți fișierul „style.css”. În fișierul „style.css”, va trebui să găsiți linia de cod care spune „culoare de fundal”. Va trebui apoi să schimbați codul hexadecimal de lângă „culoarea fundalului” cu codul hexadecimal al culorii pe care doriți să o utilizați. După ce ați făcut modificarea, va trebui să salvați fișierul „style.css” și să-l încărcați înapoi pe site-ul dvs. WordPress.
Fiecare site WordPress folosește HTML diferit pentru a crea diferitele elemente. Pentru a personaliza o temă, trebuie mai întâi să fii familiarizat cu ea. Uneori, nu trebuie să găsești o soluție universală, dar ar trebui să poți găsi una care să funcționeze pentru tine. Acest videoclip vă va explica cum să schimbați culoarea de fundal a site-ului dvs. folosind CSS Hero. Singurul lucru vizibil pentru tine în partea de jos a ecranului este butonul Salvare, pe care poți face clic pentru a salva modificările. După ce ați publicat modificările, acestea vor fi live pe site pentru ca toată lumea să le vadă.
Cum schimb culoarea de fundal a postării mele WordPress?
Puteți schimba culoarea de fundal a site-ului dvs. selectând „Culori” din meniul din partea stângă. Ca pas final, faceți clic pe opțiunea „Culoare de fundal” și selectați culoarea site-ului dvs. Alternativ, puteți utiliza instrumentul de selectare a culorilor sau puteți introduce un cod de culoare hexadecimal pentru a genera fundalul.

WordPress Schimba culoarea de fundal a unei singure pagini

Pentru a schimba culoarea de fundal a unei singure pagini WordPress, va trebui să editați pagina în cauză și să adăugați o clasă CSS personalizată la pagină. După ce ați făcut acest lucru, puteți utiliza Personalizatorul WordPress pentru a schimba culoarea de fundal a paginii respective.
Utilizatorul WordPress poate fi perplex de faptul că nu poate schimba culoarea de fundal a unei singure pagini sau categorii. Culoarea de fundal a paginii dvs. poate fi specificată folosind HTML și CSS. Într-o situație similară, puteți schimba culoarea fundalului roșu al unei anumite categorii, cum ar fi Paginile de eroare, în verde. Care sunt regulile pentru culoarea de fundal a unei pagini WordPress? Cele trei tipuri majore de selecție a culorilor sunt hex, RGB și bază și pătrat. RGB este definit ca suma roșu, verde, albastru și alte culori dintr-un acronim. Fiecare valoare poate fi setată la 255, care este un interval rezonabil.
Schimbați culoarea de fundal HTML făcând clic pe butonul Personalizare din partea de jos a coloanei din meniul coloanei din stânga. Aveți nevoie doar de câțiva pași simpli pentru a schimba culoarea de fundal a unei pagini WordPress. Pentru a schimba culoarea browserului, deschideți o nouă fereastră și verificați din nou dacă sunteți deconectat. Următoarele sunt câteva opțiuni pentru schimbarea culorii de fundal a unei singure postări. XXX este ID-ul postării unui post-XXX h2:hover Unele linkuri afiliate pot apărea în articolul de mai sus, ceea ce vă va permite să utilizați Clever Sequence.
Culoarea de fundal WordPress nu se schimbă
Dacă doriți să schimbați culoarea fundalului site-ului în interiorul sau în afara containerului, accesați Personalizați.
O culoare puternică pe fundalul site-ului dvs. este importantă atât pentru design, cât și pentru branding. Puteți personaliza designul site-ului dvs. și îl puteți face mai ușor de citit schimbând culoarea de fundal. Veți putea personaliza culoarea de fundal a site-ului dvs. WordPress în următoarele secțiuni. Puteți introduce un cod de culoare hexadecimal pentru site-ul dvs. sau puteți utiliza selectorul de culori pentru a selecta culorile. FSE este un editor de teme WordPress bazat pe blocuri pe care îl puteți folosi pentru a schimba culoarea de fundal a site-ului dvs. Blocurile pentru personalizarea site-ului sunt furnizate ca parte a serviciului și este similar cu utilizarea editorilor de blocuri WordPress. Făcând clic pe Aspect, puteți schimba culoarea de fundal a browserului dvs.
Tabloul de bord WordPress este locul în care puteți adăuga conținut. După ce ați selectat o culoare, trebuie să o afișați în întreaga pagină. Când utilizați WordPress, este posibil să schimbați culoarea de fundal prin simpla glisare a butonului mouse-ului. Trebuie să includeți cod pentru a adăuga efectul site-ului dvs. WordPress. Codul va fi transformat automat de la o culoare la alta în cod atâta timp cât culoarea de fundal se potrivește cu codul. Echipa noastră vă va ghida prin procesul de mai jos într-un mod eficient și simplu. Un client FTP gratuit pentru Windows, Mac și Linux poate fi găsit aici.
Va trebui să vă conectați la serverul FTP al site-ului dvs. pentru a profita de el. Dacă tema dvs. nu are un folder js, este posibil să puteți crea unul. Opțiunea „Creare director” poate fi găsită în meniul de clic dreapta al clientului FTP. Când faceți clic pe „Încărcare”, tema dvs. va fi adăugată la lista de încărcare. Următorul CSS personalizat vă va permite să schimbați culoarea de fundal a unei postări individuale după ce ați creat ID-ul postării. Vom trece peste ceea ce va trebui să folosim în acest tutorial cu MB. YTPlayer poate fi folosit pentru a viziona videoclipuri în fundal.
Puteți reda videoclipuri YouTube în fundalul site-ului dvs. WordPress cu ajutorul pluginului gratuit. Cu SeedProd, utilizatorii WordPress pot crea pagini de destinație. Este un generator de pagini glisați și plasați ușor de utilizat, care vă permite să creați documente fără a fi necesară codificarea. În SeedProd Pro, aveți funcții și șabloane mai puternice, precum și capacitatea de personalizare. WordPress.org oferă, de asemenea, o versiune gratuită a site-ului. Nu este nevoie să modificați poziția niciunui bloc în pagina dvs. de destinație cu generatorul de pagini SeedProd. Adăugați un temporizator de numărătoare inversă, afișați profiluri sociale pentru a crește numărul de urmăritori, creați un formular de opțiuni pentru a colecta clienți potențiali și așa mai departe. Textul poate fi modificat într-o varietate de moduri, inclusiv fontul, aspectul și culoarea.
