Cum să schimbați imaginea de fundal în tema dvs. WordPress folosind instrumentul de personalizare
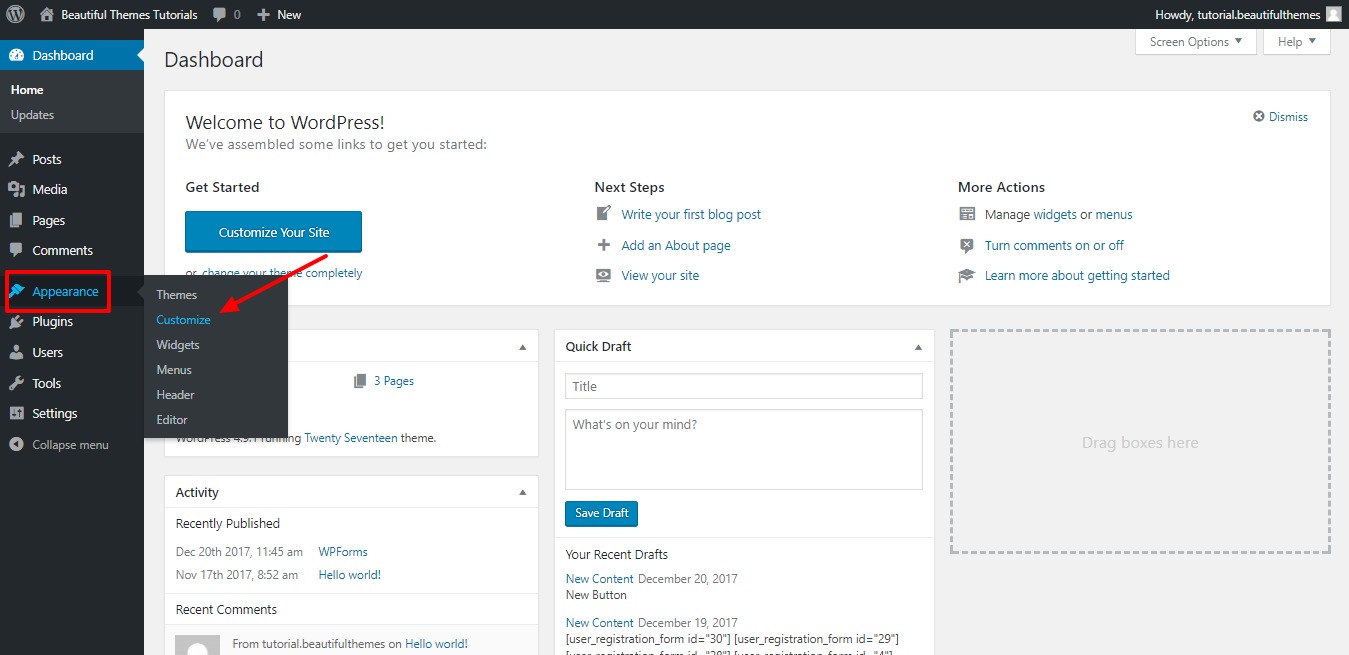
Publicat: 2022-10-19Dacă utilizați o temă WordPress care a fost creată recent, sunt șanse să fi fost concepută cu instrumentul de personalizare. Acest instrument vă permite să schimbați diferite aspecte ale temei, inclusiv imaginea de fundal. Pentru a schimba imaginea de fundal într-o temă WordPress folosind instrumentul de personalizare, pur și simplu urmați acești pași: 1. Conectați-vă la site-ul dvs. WordPress și accesați instrumentul de personalizare. 2. În instrumentul de personalizare, faceți clic pe secțiunea „Imagine de fundal”. 3. Alegeți imaginea pe care doriți să o utilizați ca imagine de fundal și faceți clic pe butonul „Salvați și publicați”. Cam despre asta e! Noua ta imagine de fundal va fi aplicată acum temei tale WordPress.
Cum adaug o imagine de fundal personalizată la WordPress?

Pentru a adăuga o imagine de fundal personalizată la WordPress, va trebui să vă conectați mai întâi la tabloul de bord WordPress. După ce v-ați autentificat, va trebui să navigați la pagina Aspect > Fundal. Pe această pagină, veți putea să vă selectați imaginea din Biblioteca Media sau să încărcați o nouă imagine de pe computer. După ce ați selectat imaginea, va trebui să faceți clic pe butonul „Salvați modificările” pentru a salva modificările.
În general, temele WordPress au un fundal alb sau o fotografie deasupra. Dacă doriți să atrageți mai mulți vizitatori, puteți folosi propria imagine personalizată pentru a o înlocui pe cea folosită în articol. Pentru a adăuga o imagine de fundal la o temă WordPress, va trebui să urmați acești patru pași. Pentru a accesa site-ul, trebuie mai întâi să creați un cont WordPress, să introduceți numele de utilizator și parola și să vă conectați. Selectați imaginea pe care doriți să o utilizați, apoi faceți clic pe Editați setările pentru a face modificări. Dacă aveți o imagine pentru acest site, folosiți butonul Imagine sau alegeți imaginea cu fundal. De asemenea, puteți adăuga o nouă imagine în fundal, fie dintr-o încărcare existentă, fie dintr-o încărcare nouă. După ce ați terminat restul setărilor, selectați butonul Publicați din panoul personalizat. Acesta va salva imaginea de fundal și o va afișa pe ecran când sosesc vizitatorii.
Puteți crea o imagine de fundal cu proprietăți CSS. O imagine de fundal poate fi creată fie adăugând atributul /body/ background, fie folosind stilul CSS. HTML5 nu acceptă utilizarea atributului de fundal *body>. Stilul CSS este cea mai convenabilă metodă de stilare a fundalului unui site web.
Cum stabilesc o imagine de fundal fixă în WordPress?

Pentru a seta o imagine de fundal fixă în WordPress, va trebui să editați fișierul CSS al temei. Găsiți fișierul denumit style.css și deschideți-l în editorul de text preferat. Găsiți secțiunea de cod care controlează imaginea de fundal. Va arata cam asa:
corp {
imagine de fundal: url(„http://example.com/wp-content/uploads/2012/12/bg.jpg”);
background-repeat: repetare;
}
Înlocuiți adresa URL cu adresa URL a imaginii pe care doriți să o utilizați ca fundal. Dacă doriți ca imaginea să fie reparată, adică nu se va derula cu restul paginii, adăugați următorul cod:
fundal-atașare: fix;
Salvați modificările și încărcați fișierul pe serverul dvs. WordPress. Imaginea de fundal ar trebui acum să fie remediată.
Vizitatorii sunt atrași de site-ul dvs. de imagini, iar utilizarea imaginilor în conținutul web poate crește probabilitatea ca aceștia să revină. Imaginea de pe partea din față a site-ului dvs. ar trebui să surprindă ceea ce doriți ca cititorii dvs. să citească despre compania dvs. În acest tutorial, vă voi prezenta cum să creați o imagine de fundal fixă pentru tema dvs. WordPress. Puteți folosi următoarele trei metode pentru a adăuga o imagine de fundal la un site WordPress. Administratorul temei vă poate ajuta să adăugați conținut la tema dvs. Personalizatorul WordPress este disponibil pentru adăugare. Temele pot fi actualizate cu un link direct către foaia de stil a temei.
Pagina de administrare a majorității temelor WordPress permite utilizatorilor să adauge imagini de fundal. Există mai multe teme care vă permit să schimbați poziția, opacitatea și alți parametri ai imaginilor de fundal. Pentru a remedia imaginea de fundal, trebuie să utilizați următoarea regulă CSS: Corpul este fix și fix, iar fundalul este fix. Ca întotdeauna, modificați adresa URL pentru a se potrivi cu calea unde ați încărcat imaginea de fundal. Imaginea poate fi poziționată în CSS definindu-l ca sus, dreapta, jos sau utilizând procente precum 20% 20%.
Ce înseamnă când o imagine de fundal este remediată?
Când această opțiune este activată, imaginea de fundal va fi fixată pe blocul care o conține, în timp ce nu se derulează.
Căile fișierelor de imagine și CSS
Dacă imaginea dvs. este găzduită pe un server, trebuie să vă asigurați că calea către fișierul din fișierul dvs. CSS este setată corect în adresa URL a imaginii de fundal. Dacă imaginea este găzduită pe propriul server, ar trebui să includeți un nume și o descriere pentru ea. În cele din urmă, ar trebui să verificați din nou dacă adresa URL din fișierul dvs. CSS se potrivește cu cea din corpul dvs.
Cum păstrați fix fundalul unei imagini?
Proprietatea background-attachment este o proprietate care este utilizată pentru a menține fundalul fix, derulat sau local în CSS. Acesta este atașamentul de fundal. Această proprietate poate fi folosită pentru a ajusta imaginea de fundal la o stare fixă sau de defilare în CSS. Scroll este valoarea implicită a acestei proprietăți în acest moment.
Cum să îți faci imaginile întunecate luminoase
Dacă imaginea este prea întunecată, puteți regla viteza obturatorului la 1/200 sau mai mică pentru a o lumina. Alte setări ar trebui, de asemenea, menținute constante. Puteți încerca să utilizați un bliț dacă încă aveți dificultăți în obținerea imaginii dorite.
Ce face atașarea de fundal fixă?
Poziția unei imagini de fundal este determinată de CSS-ul atașamentului de fundal al proprietății sale CSS. Proprietatea determină dacă locația ferestrei de vizualizare a imaginii este fixă sau defilează cu blocul care o conține.
Cum adaug o imagine de fundal la o pagină din WordPress?
Adăugarea unei imagini de fundal la o pagină în WordPress este un proces în doi pași. Mai întâi, trebuie să încărcați imaginea în biblioteca dvs. media WordPress. Pentru a face acest lucru, conectați-vă la tabloul de bord WordPress și accesați Media > Adăugați nou. De aici, puteți încărca imaginea pe site-ul dvs. WordPress.
Odată ce imaginea este încărcată, trebuie să o adăugați la pagina în care doriți să apară ca fundal. Pentru a face acest lucru, editați pagina în cauză și faceți clic pe butonul Adaugă media. Aceasta va afișa biblioteca media WordPress, unde puteți selecta imaginea pe care tocmai ați încărcat-o. După ce ați selectat imaginea, faceți clic pe butonul Inserați în postare.
Acum că imaginea este inserată în pagină, trebuie să adăugați un pic de CSS pentru a o face să apară ca fundal. Pentru a face acest lucru, faceți clic pe fila Text din editorul WordPress și adăugați următorul cod pe pagină:
Asigurați-vă că înlocuiți adresa URL din codul de mai sus cu adresa URL a imaginii dvs. După ce ați făcut acest lucru, faceți clic pe butonul Actualizare pentru a salva modificările. Pagina ta ar trebui să aibă acum o imagine de fundal!
Cum poți adăuga o imagine de fundal la o temă WordPress este o întrebare extrem de dificil de răspuns într-o singură propoziție? V-am oferit trei moduri diferite de a vă crea site-ul, dar este posibil să nu funcționeze toate pentru dvs. sau să funcționeze diferit, în funcție de temă. În cele mai multe cazuri, o setare de fundal în tema dvs., așa cum fac multe alte teme populare astăzi, poate fi utilizată pentru a include o imagine de fundal. Următoarele sunt câteva dintre cele mai comune moduri de a adăuga o imagine de fundal la un site web WordPress. Acest lucru se poate face cu o singură imagine sau cu mai multe plăci (sau, alternativ, cu o singură imagine pentru fundal). Puteți schimba fundalul unei categorii sau al întregului site web utilizând elementul de personalizare a temei. De asemenea, vă permite să schimbați CSS-ul de pe site-ul dvs. dacă sunteți mai activ.

Veți primi un bloc special Gutenberg după ce ați instalat și activat pluginul Gutenberg, pe care îl puteți folosi pentru a crea un fundal dinamic. Pentru a realiza acest lucru, trebuie mai întâi să creați un meta-bloc, care acționează ca fundal, apoi să adăugați alte blocuri sau blocuri la acesta. Puteți selecta dintr-o varietate de fundaluri, inclusiv un fundal monocrom sau un fundal video, dar setarea implicită este Culoare, care este un bloc mic de culoare. Puteți schimba fundalul pentru orice parte a site-ului dvs., în funcție de secțiunea de conținut pe care doriți să o acoperiți. Un citat sau un titlu, de exemplu, ar arăta grozav pe fundalul unei paralaxe. Este foarte probabil să aveți nevoie să stocați cantități mari de media, ceea ce va avea un impact asupra timpului de încărcare. Cu toate acestea, grafica frumoasă este cea mai bună modalitate de a lăsa o impresie de durată vizitatorilor tăi.
Cum să adăugați o imagine pe site-ul dvs. WordPress
Puteți adăuga imagini la un site WordPress accesând Sistemul de gestionare a conținutului și apoi făcând clic pe fila Imagine. Va trebui să găsiți locația potrivită dacă doriți să includeți o imagine în site-ul dvs. WordPress. Fila Stil poate fi găsită pe ecranul principal al barei de instrumente. Fila Stil include o varietate de file care permit utilizatorilor să-și schimbe setările și opțiunile. Fila Fundal este locul în care puteți adăuga o imagine. Când găsiți fila Fundal, selectați opțiunea imagine . Făcând clic pe aceasta, veți fi direcționat către un ecran în care puteți fie să selectați o imagine din galeria media WordPress, fie să încărcați una singur. După ce te-ai hotărât asupra imaginii, va trebui să furnizezi adresa URL a acesteia. Dacă introduceți adresa URL completă sau utilizați comanda rapidă CtrlU, va trebui să faceți clic pe butonul OK după ce ați introdus adresa URL. Pentru a schimba formatul imaginii, introduceți fișierul CSS *br *. Este, de asemenea, posibilă adăugarea unei imagini în fișierul dvs. CSS. Primul pas este să găsiți fișierul CSS pe site-ul dvs. WordPress. Un link sub titlul documentului vă permite să vizualizați fișierul într-un browser făcând clic pe el când faceți clic pe el. Odată ce ați găsit și salvat fișierul CSS, trebuie folosit editorul de text pentru a-l deschide. Pentru a deschide fișierul, selectați Deschidere în Editor de text și apoi faceți clic pe numele fișierului. După deschiderea fișierului, localizați elementul pe care doriți să îl adăugați. Va trebui să introduceți adresa URL a imaginii după ce descoperiți elementul. Galeria media de pe WordPress vă permite să inserați o imagine într-o varietate de locații de pe site-ul dvs. Această caracteristică este furnizată cu WordPress și poate fi accesată prin meniul Aspect. Selectați imagini dintr-o varietate de surse, inclusiv galeria media WordPress, selectând imaginea corespunzătoare din acest meniu.
Teme WordPress cu imagine de fundal
Există multe teme WordPress cu imagini de fundal disponibile. O căutare rapidă pe Google va dezvălui o mulțime de rezultate. Unele imagini de fundal sunt mai ornamentate și concepute pentru a atrage atenția, în timp ce altele sunt mai discrete și concepute pentru a oferi un efect mai calmant. În cele din urmă, depinde de preferințele dvs. personale cu privire la tipul de imagine de fundal pe care o alegeți pentru tema dvs. WordPress.
Potrivit cercetărilor, creierul nostru procesează informațiile vizuale de 60.000 de ori mai repede decât textul. Imaginile cu fundal sunt folosite pentru a încadra conținut și pentru a separa secțiuni ale unei pagini. Când îl faceți să reprezinte perfect mesajul/conținutul site-ului dvs. WordPress, deschide o lume cu totul nouă de posibilități. Cheia este să faci un site web memorabil pentru vizitatori și la care aceștia revin iar și iar. Alegerea unei imagini de fundal care este atât eficientă, cât și atrăgătoare este esențială. Un fundal foto poate fi folosit pentru a acoperi întreaga zonă a site-ului dvs. și pentru a vă evidenția produsul. Asigurați-vă că dimensiunea și tipul fontului se potrivesc cu conținutul.
Când vine vorba de vizualizarea ecranului, diferitele dimensiuni ale ecranului pot avea un impact asupra cât de vizibilă este zona ecranului. Dimensiunea imaginii fundalului site-ului dvs. trebuie să fie în concordanță cu aspectul vizual al designului. Informațiile conținute într-o imagine pot fi interpretate într-o varietate de moduri, în funcție de rezoluția și adâncimea de câmp. Dimensiunea imaginii în pixeli este la fel de importantă pentru dimensiunea fișierului. Din cauza dimensiunii imaginii, aceasta poate ocupa mult spațiu pe pagină, încetinind site-ul dvs. general. Cunoașterea semnificației unui anumit termen poate facilita găsirea de informații. În majoritatea cazurilor, utilizarea unei fotografii sau a unui desen este protejată prin drepturi de autor.
Ar trebui să vi se acorde o permisiune specifică înainte de a-l folosi dacă doriți să faceți acest lucru. Dimensiunile imaginilor WordPress sunt disponibile pentru editare prin plugin-uri precum Visual Composer sau pentru personalizare prin Personalizarea WordPress. iStockphoto este unul dintre primele site-uri de fotografii online care oferă fotografii fără drepturi de autor. Site-ul Unsplash conține peste 300.000 de imagini de înaltă rezoluție de la peste 50.000 de colaboratori. Nu există restricții privind utilizarea fotografiilor fără permisiunea fotografului. Pexels are o colecție fantastică de fotografii și videoclipuri gratuite. Încărcați fotografii, răsfoiți teme și căutați o anumită temă pe site.
Imaginile sunt o modalitate excelentă de a prezenta machete de interfață pe designerii web și de aplicații. Gratisografia, de fapt, este cea mai ciudată colecție de imagini gratuite de înaltă rezoluție din lume. Pentru site-ul dvs., puteți profita de o multitudine de pluginuri WordPress pentru a-l face să iasă în evidență din mulțime. În Visual Composer, puteți crea un fundal uimitor utilizând suprapunerea în degrade, separatorul de formă sau umbra caseta. Dacă nu vă puteți decide asupra unei singure imagini, o prezentare de diapozitive poate fi întotdeauna utilizată. Dacă doriți să faceți site-ul dvs. WordPress în evidență, puteți utiliza un fundal video. De asemenea, puteți modifica viteza prezentării de diapozitive cu slide, fade, carusel sau oricare dintre celelalte efecte.
Folosind CSS sau câteva clicuri simple în Visual Composer, puteți schimba starea de spirit a site-ului dvs. Există trei moduri de a adăuga o imagine pe site-ul dvs. web. Puteți schimba felul în care arată fundalul, cum se mișcă și cum se comportă în WordPress. Efectul de paralaxă este una dintre cele mai populare caracteristici de design de pe WordPress. Paralaxa poate fi cauzată de mutarea conținutului de fundal cu o viteză diferită în timp ce derulați în jos pe o pagină. Când se întâmplă acest lucru, structura site-ului dvs. se poate schimba sau puteți fi forțat să accentuați diferitele secțiuni. Imaginea este apoi setată în poziția corectă prin mutarea imaginii de fundal.
Puteți modifica pozițiile verticale și orizontale ale imaginilor de fundal folosind acest instrument. Decizia de cumpărare a unui client este influențată de 80% din culorile de pe fundalul unui produs. Când culorile tale sunt prea luminoase, este ușor să pierzi concentrarea asupra conținutului tău. Este un proces simplu de a schimba culoarea de fundal în Visual Composer. De asemenea, puteți crea un fundal transparent cu CSS folosind gradient. Un gradient este în esență o tranziție lină între două sau mai multe culori. Descrie două tipuri de gradient: gradient liniar și gradient radial.
