Cum să schimbați fundalul paginii dvs. WordPress
Publicat: 2022-09-11Dacă doriți să schimbați fundalul paginii dvs. WordPress , există câteva moduri diferite în care puteți face acest lucru. Puteți fie să utilizați un plugin, fie să editați fișierul CSS. Dacă doriți să utilizați un plugin, vă recomandăm să utilizați pluginul Fundaluri personalizate. Acest plugin vă permite să schimbați cu ușurință fundalul paginii dvs. WordPress fără a fi nevoie să editați niciun cod. Pentru a utiliza pluginul Fundaluri personalizate, pur și simplu instalați și activați pluginul. Apoi, accesați pagina Fundaluri personalizate din zona dvs. de administrare WordPress. De aici, puteți încărca o nouă imagine de fundal sau puteți alege una dintre imaginile de fundal implicite care sunt incluse cu pluginul. Dacă doriți să editați fișierul CSS, puteți face acest lucru accesând pagina Aspect » Editor din zona dvs. de administrare WordPress. Pe această pagină, va trebui să găsiți selectorul CSS pentru pagina dvs. Selectorul CSS pentru pagina dvs. WordPress este de obicei eticheta body. După ce ați găsit eticheta body, puteți adăuga următorul cod pentru a schimba culoarea de fundal a paginii dvs. body { background-color: #000000; } Înlocuiți #000000 cu codul hexadecimal pentru culoarea pe care doriți să o utilizați. Salvați modificările și acum ar trebui să vedeți noua culoare de fundal pe pagina dvs. WordPress.
Culoarea de fundal a site-ului dvs. este o parte crucială a modului în care apare și a modului în care îl marcați. Schimbarea culorii de fundal a site-ului dvs. vă poate ajuta să-l personalizați și să-i creșteți vizibilitatea. Puteți schimba culoarea de fundal a site-ului dvs. WordPress într-o varietate de moduri. Puteți utiliza selectorul de culori sau puteți utiliza un cod hexadecimal pentru a introduce un cod de culoare pentru site-ul dvs. Dacă doriți să schimbați aleatoriu culoarea de fundal în WordPress, puteți utiliza un efect de schimbare netedă a culorii de fundal. Pentru a adăuga efectul, trebuie mai întâi să încărcați codul pe site-ul dvs. WordPress. Vom trece peste pașii în detaliu în secțiunea următoare.
Mai multe informații pot fi găsite în ghidul nostru despre cum să adăugați cu ușurință CSS personalizat pe site-ul dvs. Dacă nu aveți un folder JS pe site-ul dvs., puteți utiliza FileZilla pentru a crea unul. Pluginul Fragmente de cod este cea mai bună modalitate de a adăuga cod pe site-ul dvs. Culoarea de fundal a fiecărei postări de blog poate fi schimbată și în WordPress. Capacitatea de a schimba aspectul anumitor postări este o caracteristică a acestei aplicații. Când utilizați un videoclip ca fundal pentru site-ul dvs., puteți stârni interesul vizitatorilor și crește implicarea acestora. Pentru a adăuga un videoclip în fundal, puteți utiliza un plugin WordPress.
Acest tutorial va folosi un limbaj de scripting numit mb. Videoclipurile de fundal pot fi vizionate cu aplicația YTPlayer. Opțiunile premium, pe de altă parte, vă permit să eliminați filigranul și să adăugați opțiuni suplimentare de personalizare. Pluginul pentru pagina de destinație SeedProd este cel mai bun plugin WordPress de utilizat. În plus față de utilizarea generatorului de pagini glisați și plasați, vă permite să creați pagini cu ușurință. Puteți specifica o locație în care va apărea videoclipul de fundal cu pluginul. Dacă alegeți „Toate”, veți putea afișa videoclipul pe întregul site.
Generatorul de pagini SeedProd simplifică relocarea blocurilor de pe pagina dvs. de destinație. Cu ajutorul dvs., puteți modifica culoarea, aspectul, dimensiunea și fontul textului. Dacă doriți să încorporați o imagine în marketingul prin e-mail, puteți face acest lucru după ce ați editat pagina.
Dacă doriți să încărcați o imagine de fundal de conținut pentru tema dvs. Evolve, accesați Pagina Opțiuni teme. Când adăugați o imagine de fundal la tema dvs. prin intermediul paginii de opțiuni ale temei, este posibil să specificați poziția imaginii.
Unul dintre cele mai populare suplimente WordPress este un instrument puternic care vă permite să transformați imaginile în formatul, dimensiunea sau setul de caracteristici pe care le specificați. Pe interfață, puteți controla aceste funcții făcând clic pe butoane și glisoare. Fundalul imaginii va fi eliminat după ce a fost aplicat în butonul „Șterge”.
Cum adaug o imagine de fundal la o pagină din WordPress?
 Credit: beautifulthemes.com
Credit: beautifulthemes.comSelectați stilul de fundal dorit din meniul Stil. Vi se va solicita să selectați o imagine. În fereastra nouă, veți putea încărca o nouă imagine. Când faceți clic pe o imagine, aceasta vă va trimite la un ecran unde o puteți selecta din galeria media WordPress sau puteți încărca o altă imagine.
Într-un e-mail, de exemplu, imaginea din linia de subiect este folosită ca fundal al unui element. Cele mai comune trei moduri de a adăuga imagini la un site web WordPress sunt ca text, fundal sau imagine. Utilizarea personalizării temei WordPress pentru a adăuga fundaluri paginilor dvs. este o tendință de design web care adaugă un efect strălucitor atunci când este integrată corect. Tema Colibri poate fi folosită pentru a crea o varietate de site-uri web cu fundal. Dacă tema dvs. nu acceptă caracteristica, săriți peste metodele 2 și 3. WordPress este construit pentru a bloca secțiuni, ceea ce înseamnă că fiecare secțiune dintr-un site web este formată din blocuri. Dacă aveți o imagine stocată local pe computer sau utilizați deja Biblioteca media, puteți încărca una dintre acestea pe computer.
Dacă doriți să creați o imagine de fundal WordPress cu aspect profesional, consultați unele dintre aceste plugin-uri. Pluginul Simplu Full-Screen Background Image a primit cele mai multe instalări și recenzii dintre toate tipurile de plugin. Deoarece imaginea este scalată automat de browser folosind acest plugin, indiferent de dimensiunea browserului, imaginea va umple întotdeauna ecranul. În versiunea gratuită, puteți utiliza o suprapunere și puteți selecta culoarea și opacitatea acesteia. Înainte de a încărca orice imagine pe site-ul dvs. web, este o idee bună să luați în considerare dimensiunea acesteia. Cu cât rezoluția unei imagini este mai mare, cu atât se va încărca mai lent pe site-ul dvs. Puteți redimensiona și afișa imaginile cu aplicații externe, asigurând claritatea și rezoluția corespunzătoare. comprimați imaginile fără a provoca scăderea calității.
Cum să schimbați culoarea de fundal pe pagina WordPress
O modalitate de a schimba culoarea de fundal pe pagina dvs. WordPress este să accesați fila Aspect din meniul din stânga. Sub aceasta, există o secțiune Culori. Faceți clic pe opțiunea Culoare de fundal și va apărea un selector de culori. Puteți fie să selectați o culoare din paletă, fie să introduceți un cod hexadecimal pentru o anumită culoare. După ce ați ales culoarea, faceți clic pe butonul Salvați modificările din partea de jos a paginii.

Acest articol explică cum să utilizați opțiunile încorporate WordPress pentru a schimba fundalul site-ului dvs. Opțiunea Fundal poate fi accesată din tabloul de bord al unor teme din Aspect (Aspect). Ca rezultat, avem opțiunea de a folosi o imagine ca fundal. Puteți aplica modificări apăsând butonul Publicare (săgeată roșie). În această secțiune, veți învăța cum să schimbați selectiv culoarea de fundal în WordPress. În această demonstrație, vă voi arăta cum să utilizați un plugin cunoscut sub numele de Schimbați culoarea de fundal pentru pagini, postări și widget-uri. Culoarea de fundal este disponibilă și în meniul tabloului de bord.
Pentru a vă personaliza fundalul, utilizați opțiunile enumerate mai sus și captura de ecran prezentată mai jos. Culoarea fundalului site-ului dvs. este esențială pentru a le permite vizitatorilor să citească cu ușurință conținutul. Deoarece există o diferență semnificativă în conținut și fundal, o persoană cu deficiențe de vedere ar trebui să poată naviga pe site. Ar trebui să vă gândiți la teme cu meniuri personalizate care vă permit să schimbați fundalul. Ecranele de personalizare sau tabloul de bord sunt utilizate frecvent pentru a accesa aceste meniuri.
Crearea temei personalizate pentru blog
Alegeți culoarea navigației și a subsolurilor din meniul drop-down de sub „Header, Footer și Design”.
Imagine de fundal WordPress pe o anumită „pagină”
 Credit: www.elegantthemes.com
Credit: www.elegantthemes.comPentru a seta o imagine de fundal pe o anumită pagină WordPress, va trebui să deschideți editorul de pagină pentru pagina respectivă. În partea dreaptă a editorului, va exista o casetă cu eticheta „Atribute paginii”. În această casetă, va exista un meniu derulant etichetat „Șablon”. Din acel meniu derulant, va trebui să selectați șablonul „Full Width”. După ce ați făcut acest lucru, opțiunea imagine de fundal va apărea sub caseta „Atribute paginii”.
Cum fac o poză pe pagina unuia dintre site-urile mele? Pot să încarc o imagine în setările imaginii de fundal și apoi să dezactivez toate celelalte pagini? Cum codifică imaginea într-o anumită pagină web? Este posibil să utilizați CSS personalizat? Doresc să schimb imaginea de fundal a Conținutului numai pe pagina respectivă. A fost adăugat următorul CSS: Page-id: 1701 – Imagine de fundal: url („https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. În ciuda acestui fapt, nu a existat nicio schimbare. Dacă doriți să faceți acest lucru, ar trebui să utilizați acest CSS:. 29 iulie 2019 la ora 1:10
Cum setați o imagine ca fundal pe o pagină?
Pentru a crea imaginea de fundal a unei pagini web, utilizați stilul CSS. Completați imaginea de fundal a proprietății folosind eticheta CSS „stil”. Puteți crea o imagine într-o varietate de formate, inclusiv jpg, png, svg, gif și așa mai departe. Deoarece HTML5 nu acceptă atributul body> background, codul CSS trebuie modificat pentru a schimba fundalul.
Cum să verificați dacă imaginea de fundal nu este afișată corect
Este posibil să puteți determina dacă imaginea de fundal este sau nu afișată corect, efectuând câteva teste simple. Pentru a începe, asigurați-vă că calea imaginii este setată corect în adresa URL a imaginii de fundal. Mai întâi trebuie să vă asigurați că imaginea a fost setată corect. În cele din urmă, ar trebui să lansați inspectorul de cod din browser pentru a verifica.
Culoarea de fundal WordPress nu se schimbă
Bună, sunt sigur că va trebui să alegeți „Ieșiți din previzualizare” în personalizare. Ar trebui să funcționeze din nou în același mod odată ce ați ieșit din previzualizare.
Plugin pentru culoarea de fundal a paginii WordPress
Există câteva pluginuri WordPress diferite care vă permit să schimbați culoarea de fundal a paginilor dvs. Fiecare plugin are propriul său set unic de caracteristici și setări, așa că asigurați-vă că citiți cu atenție descrierile înainte de a alege unul. După ce ați instalat și activat un plugin, pur și simplu accesați pagina de setări a pluginului și alegeți culoarea dorită.
Imagine de fundal WordPress numai pe pagina de pornire
Imaginea de fundal va fi vizibilă numai pe pagina de pornire și nu pe alte pagini. Acest lucru poate fi util dacă doriți să aveți un aspect unic pentru pagina principală a site-ului dvs. Pentru a adăuga o imagine de fundal la pagina de pornire, accesați Tabloul de bord WordPress și faceți clic pe fila „Aspect”. Apoi, faceți clic pe linkul „Background”. Pe pagina următoare, veți vedea opțiunea de a încărca o imagine de fundal. Alegeți imaginea pe care doriți să o utilizați și faceți clic pe butonul „Salvați modificările”.
Cum să schimbați culoarea de fundal în WordPress Elementor
Pentru a schimba culoarea de fundal în WordPress Elementor, mai întâi selectați elementul căruia doriți să îi schimbați culoarea. Apoi, faceți clic pe fila „Stil” din editorul Elementor. În secțiunea „Background”, veți vedea un selector de culori. Selectați culoarea pe care doriți să o utilizați pentru fundal.
Vom învăța cum să colorăm cu ușurință următoarele imagini din acest articol. Metoda de schimbare a culorii de fundal a unei pagini Elementor sau a corpului va fi explicată în paragrafele următoare. De asemenea, puteți introduce codul HEX al culorii dorite în caseta de text de sub paleta de culori. Culoarea va fi setată pe fundalul paginii Elementsor atunci când alegeți culoarea dorită. Puteți vizualiza panoul de editare pentru un element numit Elementor. Când faceți clic pe pictogramă, aceasta vă va duce în colțul din dreapta sus al corpului elementului. Pentru a modifica dimensiunea unei coloane, accesați meniul derulant și selectați Editați coloana. Fundalul unei coloane ar trebui să fie ales din paleta în care este selectată. Veți putea crea site-uri web atrăgătoare mai rapid și veți avea abilități mai bune de dezvoltare web.
Cum schimb fundalul pe site-ul meu Elementor?
Pentru a schimba fundalul oricărei pagini sau postări Elementor, navigați la Setări site > Setări > Fundal.
Cum schimb culoarea de fundal a unei întregi pagini Elementor?
Meniul de setări poate fi găsit pe pagina Elementor. Pentru a începe, selectați meniul Setări pagină și apoi faceți clic pe fila Stil. Sub meniul drop-down „Stil de corp”, faceți clic pe el. Selectați culoarea fundalului.
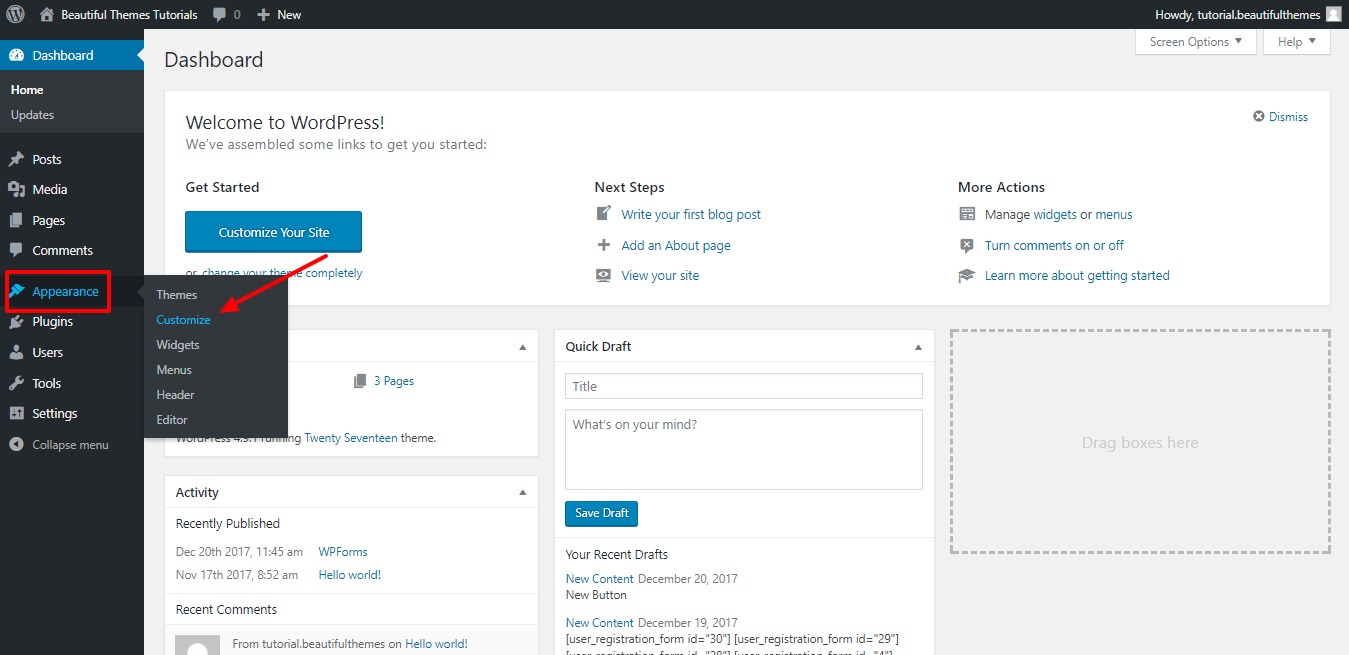
Cum schimb culoarea de fundal a unui widget în WordPress?
Conectați-vă la site-ul dvs. web și apoi faceți clic pe Aspect *Personalizați pentru a obține acces la Personalizarea temei WordPress. Veți putea apoi să vă personalizați tema prin Personalizarea temei. Include meniurile, culorile, pagina de pornire, widget-urile și imaginea de fundal.
