Cum să schimbați culoarea SVG-ului dvs. în Elementor
Publicat: 2022-12-25Dacă încercați să schimbați culoarea unui SVG în Elementor și nu funcționează, există câteva lucruri pe care le puteți încerca. În primul rând, asigurați-vă că culoarea pe care încercați să o utilizați este acceptată de SVG. Apoi, încercați să setați culoarea în editorul Elementor , mai degrabă decât în CSS. În cele din urmă, dacă toate celelalte nu reușesc, puteți încerca să utilizați un plugin pentru a schimba culoarea SVG-ului dvs.
Aflați cum să faceți toate SVG-urile compatibile cu Elementor urmând acești pași. Iată un link către un tutorial deja existent pentru importarea SVG-urilor din Illustrator în Elementor. În tutorialul actual, vă arăt cum să utilizați setările de culoare ale Elementor în SVG-uri cu două sau mai multe culori.
Aceste informații sunt descrise. Când încărcați un SVG în blocul casetei cu pictograme, acesta nu va apărea în timp ce editați acel bloc și nu va apărea din nou până când faceți clic pe alt bloc. Poate fi necesar să apăsați Actualizare, apoi să reîncărcați pentru a vedea rezultatele.
Elementor acceptă fișiere Svg?

Pentru a activa utilizarea formatului SVG în setările Elementor, trebuie mai întâi să îl activați manual selectându-l din opțiunea avansată. Primul lucru pe care trebuie să-l faceți este să activați opțiunea SVG din Setare. Secțiunea de aspect a site-ului vă permite să încărcați o pictogramă sau o siglă care conține fișierul SVG.
Este un format de imagine vectorială bazat pe XML, care acceptă interactivitate și animație pentru grafică bidimensională. Ar trebui să încărcați SVG-uri fără stil inline dacă doriți să profitați de capacitățile complete de stil ale Elementor. Vă rugăm să țineți cont de această notificare de securitate. Când încărcați SVG-uri din surse necunoscute, este posibil să vă puneți în pericol securitatea. Elementor dezinfectează un fișier SVG înainte de a elimina orice posibil cod rău intenționat și de a părăsi scheletul imaginii. Dacă încărcarea are succes, va apărea o previzualizare a imaginii cu biblioteca media nativă WordPress și o veți putea filtra folosind biblioteca media nativă WordPress. Dacă încercați să încărcați o pictogramă pentru prima dată, veți primi un mesaj de avertizare care vă informează că încărcarea oricăror fișiere, inclusiv fișiere SVG, vă poate expune la riscuri de securitate.
Cum se schimbă culoarea SVG CSS
Pentru a schimba culoarea unui element SVG folosind CSS, trebuie să accesați mai întâi elementul folosind un selector CSS . Odată ce ați accesat elementul, puteți utiliza proprietatea `fill` pentru a schimba culoarea.
Puteți schimba culoarea unei imagini folosind aplicația de editare a imaginilor Adobe Illustrator, care are trei moduri de a face acest lucru. Acest instrument poate converti etichetele img în coduri inline în fișiere svg. În această postare, vă voi arăta cum să schimbați culorile cu CSS și sva. În cele din urmă, vă voi învăța cum să schimbați culorile folosind direct un fișier SVG. Pentru a schimba culoarea unui fișier SVG, trebuie mai întâi să căutați codul de culoare într-un editor de text sau într-un editor de cod. Microsoft oferă editori de cod gratuit și de înaltă performanță, cum ar fi Visual Studio Code, pe care îl voi folosi pentru acest proiect. Când utilizați pictograme SVG gratuite sau funcții de hover, cred că este convenabil să utilizați această metodă.
Lucrul cu Svg-uri
Când lucrați cu SVG-uri, rețineți următoarele: Ca rezultat, orice modificare a ilustrației va fi reflectată în fișierul XML sursă pentru ilustrația bazată pe vector. Funcționează bine pentru a crea logo-uri, pictograme și alte elemente grafice care pot fi modificate cu ușurință. Deoarece SVG-urile nu sunt acceptate de toate browserele, trebuie să vă testați modelele într-o varietate de browsere diferite pentru a vă asigura că modelele dvs. arată la fel cum vă așteptați să arate. În cele din urmă, rețineți că schimbarea culorii unei imagini într-o pagină web nu va avea niciun efect asupra modului în care se afișează.

Img Src Svg Schimba culoarea

Dacă doriți să schimbați culoarea unui img src svg , puteți utiliza proprietatea „fill”. De exemplu, dacă aveți o imagine cu un fundal negru și un prim plan alb, puteți schimba proprietatea „umplere” la „alb” și proprietatea „construire” la „negru”.
Cum se schimbă culoarea unei pictograme în CSS
Schimbați culoarea pictogramei în CSS mergând la ***br și selectând-o din meniul drop-down. *br este numele pictogramei care apare în această fereastră. Culoare curentă :
Export Svg pentru Elementor
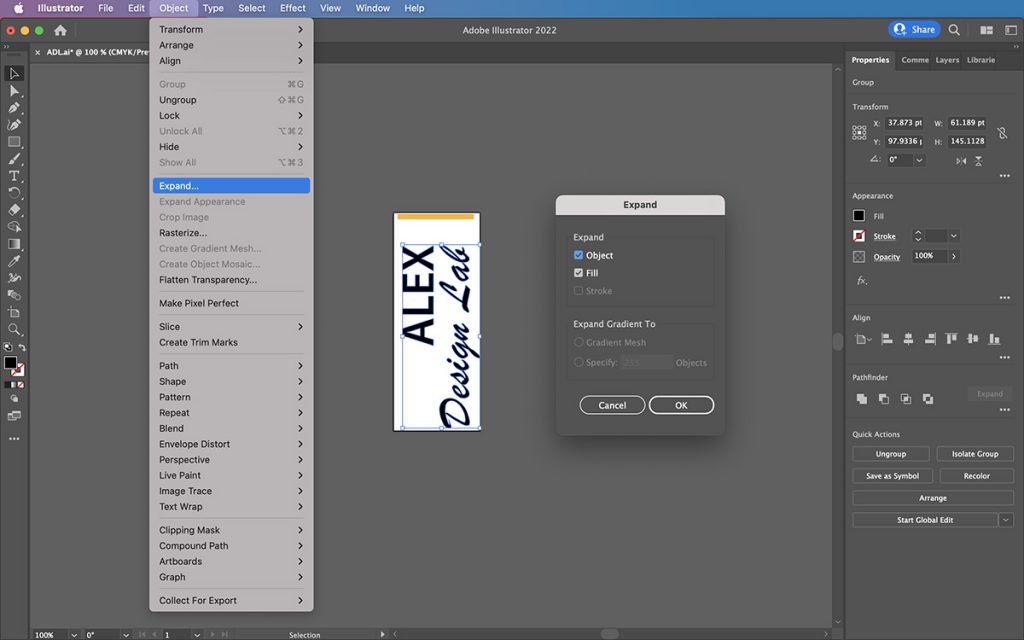
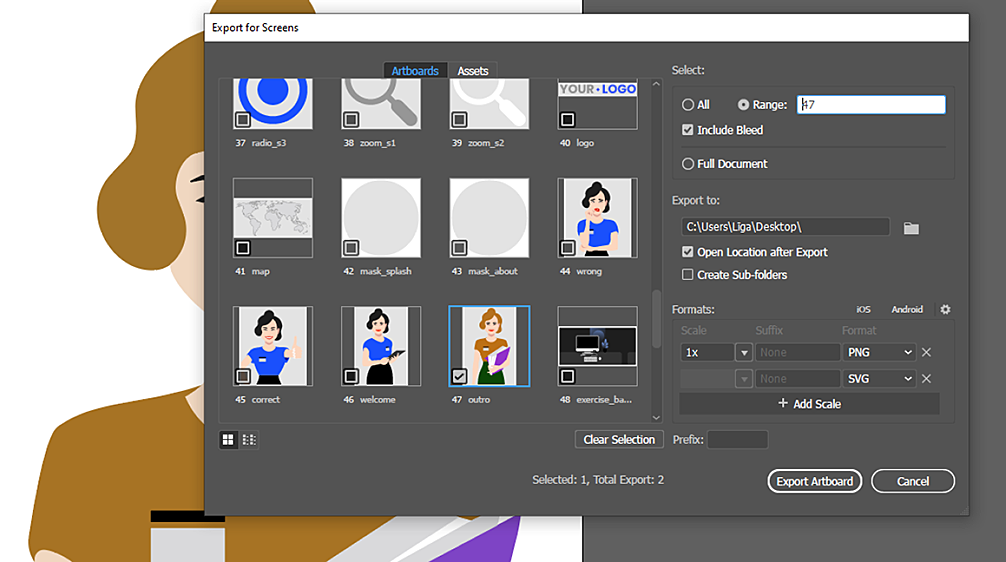
Când doriți să utilizați un fișier SVG în Elementor, mai întâi trebuie să îl exportați din software-ul dvs. de editare vectorială. Pentru Adobe Illustrator, acest lucru se poate face accesând Fișier > Export > Export ca și alegând formatul de fișier SVG . Asigurați-vă că bifați opțiunea „Utilizați panouri de artă”, astfel încât toate lucrările dvs. de artă să fie exportate. După ce aveți fișierul SVG, îl puteți încărca în Elementor accesând Șabloanele mele > Încărcați șablon. Alegeți formatul de fișier SVG și selectați fișierul dvs. Acum puteți să trageți și să plasați fișierul SVG pe pânză și să începeți să îl utilizați în design-ul dvs.!
Elementor nu are o înțelegere clară a setărilor care vor duce la redarea corectă a unei pictograme Illustrator. În cele din urmă, nu am putut forța o pictogramă să rupă anumite setări de export SVG, așa că am decis să testez mai multe setări. Eșantionul negru din Adobe Illustrator este #231f20. Dacă pictograma dvs. este setată la 100% neagră, Elementor nu o va afișa corect. Pictograma poate fi redimensionată, dar nu poate fi colorată folosind stilul de culoare primară. Nu este posibilă modificarea pictogramei dezactivând Minimizarea și Responsive. Funcționează foarte bine când folosești Salvare ca setare implicită pentru această pictogramă.
Modificarea setării zecimale în setările de export și salvare din Illustrator afectează calitatea pictogramei? Nu am observat nicio diferență în calitatea pictogramelor exportate din Illustrator în Elementor după testarea setărilor Illustrator. Dacă vedeți că specimenul negru implicit nu mai este #000000 în modul document color CMYK sau RGB , este posibil să observați, de asemenea, că pictogramele dvs. nu sunt la fel de colorate. Pictograma dvs. ar trebui să funcționeze bine dacă culoarea de umplere neagră este schimbată.
Cum export un fișier Svg?
Puteți exporta fișierul accesând Fișier > Export > Export ca... și selectând formatul corespunzător: SVG. S-ar putea să credeți că, după ce faceți clic pe Export, sunteți pe cale să salvați imaginea fără a avea opțiunea de a alege vreo setare. O nouă fereastră va fi afișată în acea locație înainte ca fișierul să fie salvat.
Schimbați culoarea Svg Tailwind
Tailwind este un cadru CSS de utilitate, care vă oferă toate elementele de bază de care aveți nevoie pentru a crea design-uri personalizate fără nicio umflare. Puteți utiliza funcțiile de culoare ale Tailwind pentru a schimba culoarea unui SVG. De exemplu, puteți utiliza funcția de întunecare pentru a face coada unui SVG albastru închis : întuneric(#056ef0, 20%)
Este un format de grafică vectorială bazat pe XML (poate fi editat) bazat pe grafică vectorială scalabilă. Acest program este folosit în browser pentru a genera pictograme, animații, diagrame interactive, grafice și alte elemente grafice dinamice. Cu Tailwind, puteți edita sau schimba cu ușurință culoarea pictogramei SVG . Un atribut viewBox identifică o poziție și dimensiunea unui viewport.
