Cum să schimbați culorile site-ului dvs. WordPress
Publicat: 2022-10-20Unul dintre lucrurile grozave despre WordPress este capacitatea de a schimba cu ușurință aspectul site-ului dvs. prin instalarea de noi teme. Deși există literalmente mii de teme disponibile, uneori poate doriți să schimbați culorile temei curente pentru a se potrivi mai bine cu marca sau stilul dvs. Din fericire, schimbarea culorilor site-ului dvs. WordPress este relativ ușor de făcut, chiar dacă nu aveți experiență de codare. În acest articol, vă vom arăta cum să schimbați culorile site-ului dvs. WordPress folosind câteva metode diferite.
În această secțiune, veți învăța cum să configurați culorile site-ului WordPress. Opțiunea implicită Personalizare vă permite să schimbați culorile. Am folosit tema Twenty Twenty-One WordPress ca bază a acestui articol. Dacă aveți alte teme sau nu aveți aceste opțiuni, puteți încerca oricând metoda pluginului. Temele premium WordPress pot fi ușor ajustate pentru a schimba culoarea. Este întotdeauna posibil să adăugați CSS personalizat la un site web fără a fi nevoie să vă bazați pe oricare dintre opțiunile de personalizare disponibile în temă; în schimb, utilizați unul dintre instrumentele și pluginurile disponibile pe web. Metoda de schimbare a culorilor folosind pluginul CSS SiteOrigin este prezentată în videoclipul de mai jos.
Cu pluginul CSS al SiteOrigin, puteți schimba culoarea site-ului dvs. De cele mai multe ori, puteți schimba schema de culori a site-ului dvs. accesând setările generale ale temei sau zonele de conținut. Nu este nevoie să schimbați nimic în setările generale ale site-ului dvs. web. Opțiunile sunt împărțite în grupuri, astfel încât fiecare opțiune să corespundă unei anumite părți a site-ului dvs. În secțiunea Opțiuni teme , puteți schimba culoarea titlurilor (de la 1 la 6), a paragrafelor, a linkurilor și a culorilor de trecere cu mouse-ul. O zonă widget din partea de jos a conținutului este utilizată pentru a afișa conținutul care se află sub conținutul paginilor dvs. Doar culoarea de fundal a subsolului dvs. este permisă în acest exemplu.
Cum îmi schimb șablonul de site WordPress?

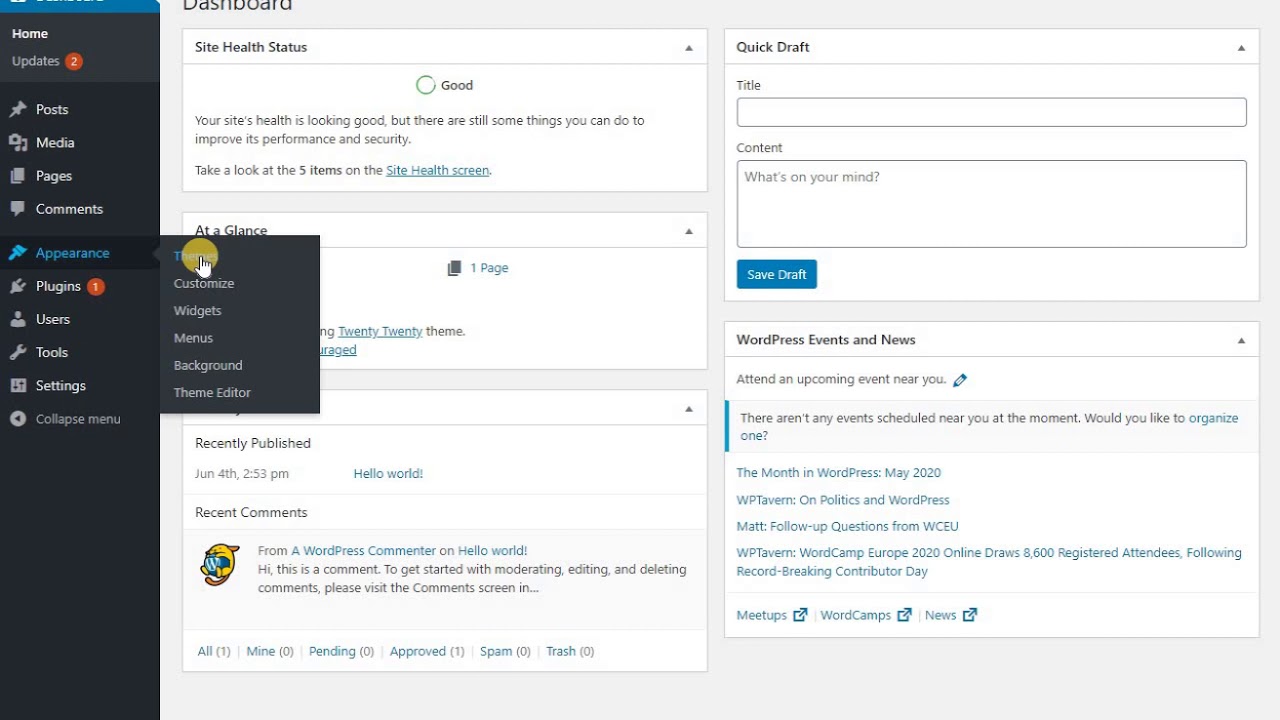
Pentru a vă schimba șablonul site-ului WordPress , va trebui să accesați tabloul de bord de administrare WordPress. După ce v-ați conectat, accesați fila Aspect și apoi faceți clic pe linkul „Editor”. De aici, veți putea selecta șablonul pe care doriți să îl utilizați din meniul derulant. Asigurați-vă că faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.
Cum să schimbați aspectul și senzația site-ului dvs. WordPress
O temă personalizată vă va permite să personalizați aspectul site-ului dvs. web fără a fi nevoie să modificați șabloanele. Pluginul WordPress Teme personalizate vă permite să vă personalizați site-ul după bunul plac. După ce instalați tema personalizată, accesați Teme de aspect din tabloul de bord. Dacă doriți să personalizați tema, selectați una din meniu.
Cum schimbi culoarea unui șablon?

Dacă doriți să schimbați culoarea unui șablon, puteți fie să editați direct codul HTML/CSS, fie să utilizați un instrument de selectare a culorilor pentru a selecta o culoare nouă.
Cum să schimbați culoarea temei dvs. Powerpoint
Dacă faceți clic pe fila Culori teme , veți vedea o listă de culori care pot fi alese. Culoarea unei teme poate fi schimbată făcând clic pe culoarea pe care doriți să o utilizați, apoi făcând clic pe Setare ca temă curentă.
Cum să schimbați culoarea implicită a temei în WordPress

Adăugarea unei teme noi este cel mai simplu mod de a schimba culorile site-ului dvs. Dacă doriți să vă păstrați tema actuală și doar să schimbați culorile, puteți face și asta. Multe teme au opțiuni pentru schimbarea culorilor în Personalizatorul WordPress. Dacă tema dvs. nu are asta, puteți utiliza un plugin sau edita CSS-ul temei.

În acest tutorial, vă vom arăta cum să schimbați culoarea implicită a temei pe WordPress. Acest tutorial nu vă va cere să petreceți mult timp sau efort asupra modificării. Dacă doriți ca modificările să funcționeze bine împreună, trebuie mai întâi să fiți sigur că culorile și fonturile pe care le-ați ales vor funcționa. Vă vom arăta cum să schimbați paleta de culori și tipografia implicite în acest ghid pas cu pas. Produsul Careex este soluția ideală pentru toate structurile medicale. Nu este nevoie să codificați nimic pentru a construi un site web complet funcțional, deoarece are tot ce aveți nevoie. Datorită ușurinței sale de utilizare, Metalogic este o alegere excelentă pentru designerii web și dezvoltatorii de software.
Acest șablon poate fi util și pentru actualizarea site-ului web al companiilor de outsourcing. Deoarece este adaptat magazinelor de cadouri, șablonul Jingle Bells este o alegere excelentă. Adăugându-l pe site-ul dvs. web, veți putea implementa funcționalități avansate. Elementor Page Builder, care poate fi creat atât în cod, cât și prin drag-n-drop, vă permite să personalizați partea frontală a site-ului dvs. Pe lângă aceste caracteristici, Elementor vine cu un număr nelimitat de widget-uri, inclusiv capacitatea de a utiliza hărți și carusele Google.
Cum să vă schimbați fontul implicit
Fontul implicit poate fi schimbat pe aceeași pagină făcând clic pe butonul Fonturi și selectând unul nou.
Cum să schimbați culoarea fontului în WordPress
Există câteva moduri de a schimba culoarea fontului în WordPress. Prima modalitate este să utilizați editorul WordPress încorporat pentru a schimba culoarea textului. Pur și simplu selectați textul pe care doriți să îl schimbați, apoi faceți clic pe butonul „ Culoare text ” din bara de instrumente. Va apărea un selector de culori, permițându-vă să alegeți noua culoare pentru text. O altă modalitate de a schimba culoarea fontului în WordPress este să utilizați un plugin precum Advanced Custom Fields. Acest plugin vă oferă mai mult control asupra site-ului dvs. WordPress, inclusiv posibilitatea de a schimba culoarea fontului. Pur și simplu instalați și activați pluginul, apoi accesați fila „Câmpuri”. De aici, puteți adăuga un câmp nou și apoi selectați tipul de câmp „Culoare”.
Procesul de schimbare a culorii fontului pe un site WordPress. Acest lucru se poate face într-o singură propoziție, într-un singur bloc sau pur și simplu într-o singură secțiune de text. Există, de asemenea, opțiunea de a schimba culoarea unui anumit element sau a unei clase CSS pe site-ul dvs. Dacă aveți prea multe culori pe site-ul dvs., acesta va părea neprofesional. Dacă doriți să schimbați culoarea unui bloc de text, puteți utiliza o clasă CSS. Este simplu să faceți acest lucru cu clasele din Customizer și nu veți întâmpina probleme la actualizarea temei. În panoul CSS suplimentar, tastați CSS în casetă pentru a schimba culoarea fontului.
Dacă doriți să schimbați culoarea elementelor existente pe site-ul dvs., trebuie mai întâi să schimbați foaia de stil a temei. Culoarea fontului poate fi schimbată direct sau, dacă îi oferiți o clasă, puteți, de asemenea, să creați o clasă și să stilați CSS-ul. Faceți site-ul dvs. în evidență cu o temă profesională WordPress .
