Cum să schimbați culoarea implicită a temei în Bridge WordPress
Publicat: 2022-10-19Dacă doriți să schimbați culoarea implicită a temei în Bridge WordPress, trebuie să accesați panoul Opțiuni teme . Odată ce vă aflați în panoul Opțiuni teme, faceți clic pe fila „Styling”. De acolo, veți vedea un meniu drop-down etichetat „Culoarea temei”. Selectați culoarea pe care doriți să o utilizați ca culoare implicită a temei din acel meniu derulant.
Cum colorați tema WordPress implicită? Veți avea nevoie de puțin timp sau deloc pentru a efectua această modificare după ce urmați acest tutorial. Înainte de a face modificări, ar trebui să vă asigurați că culorile și fonturile pe care le-ați ales vor arăta bine împreună. Veți învăța cum să adăugați sau să schimbați paleta de culori și tipografia implicite după ce citiți acest ghid pas cu pas. Careex este o alegere excelentă pentru oricine este implicat în structuri medicale. Deoarece include tot ceea ce este necesar pentru a construi un site web complet funcțional, nu este nevoie să codificați nimic. Platforma Metalogic vă permite să creați software de înaltă calitate la un cost redus.
În plus, companiile de externalizare pot găsi șablonul util pentru îmbunătățirea funcționalității site-ului lor. Șablonul Jingle Bells este o alegere excelentă pentru companiile care vând cadouri. Aplicația va include funcții avansate care vor îmbunătăți aspectul site-ului dvs. Elementor Page Builder, care este inclus în pachetul de șabloane, vă permite să codificați, să trageți și să plasați și să personalizați aspectul și senzația site-ului dvs. chiar pe ecran. Lista de widget-uri Elementor include totul, de la carusele la hărți Google și la widget-uri.
Cum să schimbați tema implicită în WordPress

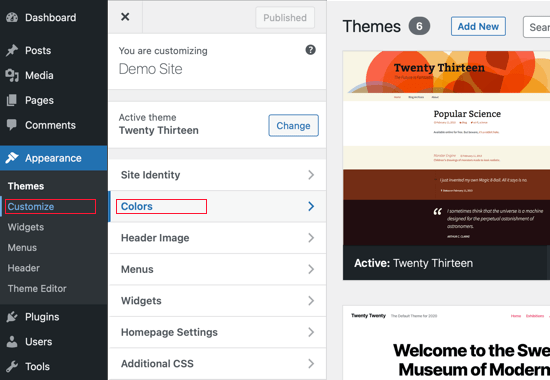
Dacă doriți să schimbați tema care vine cu WordPress, puteți face acest lucru cu ușurință. Accesând Aspect > Teme, puteți adăuga o temă nouă . De asemenea, puteți căuta în depozitul oficial pentru o altă temă, dacă preferați una. După ce l-ați găsit, faceți clic pe Instalare.
WordPress și-a făcut prima apariție în 2003, odată cu lansarea temei WordPress Classic. În fiecare an, din 2010, WordPress a lansat o nouă temă. În fiecare an, o serie de noi funcții de stabilire a tendințelor sunt adăugate temelor implicite. Chiar dacă sunt gratuite, par să aibă puțini utilizatori. În Repository WordPress, veți putea descărca aproape 10.000 de teme, precum și să răsfoiți colecțiile vaste de teme. A doua opțiune este să faceți clic pe caseta de căutare teme. Numele temei alese de dvs. ar trebui să fie precedat de „name-your-default-theme”.
Ca rezultat, veți putea folosi tema ca implicită în rețeaua multisite. Divi este o temă WordPress receptivă care este all-in-one cu sute de șabloane de înaltă calitate. Pe 25 ianuarie, cea mai recentă temă implicită WordPress, Twenty Twenty Two, a fost lansată pentru versiunea de bază WordPress 5.9. Introducând codurile de mai jos înainte de linia wp-settings.php, puteți seta o temă implicită pentru WordPress. Nu este obligatorie actualizarea temelor; cu toate acestea, dacă doriți să utilizați cele mai recente caracteristici și să vă protejați site-ul web de amenințările de securitate, ar trebui să faceți acest lucru. Dacă doriți un site web mai profesionist, cu numeroase caracteristici și opțiuni de personalizare, ar trebui să utilizați o temă care nu este tema implicită pentru WordPress.
Cum să ștergeți o temă WordPress
Dacă nu utilizați o temă WordPress, accesați Tabloul de bord al site-ului dvs. și selectați „Teme”. Puteți șterge cu ușurință tema fără a fi nevoie să utilizați vreodată o temă WordPress. Pe pagina următoare, veți găsi o listă cu toate temele care au fost instalate pe site-ul dvs. web. Puteți elimina o temă făcând clic pe butonul „Șterge” de lângă ea.

Culoare implicită a temei

Culoarea implicită a temei este culoarea care se aplică fundalului paginii dacă nu este specificată nicio altă culoare. Culoarea poate fi schimbată de utilizator în meniul de setări.
Tema implicită Chakra este construită pe o temă care se bazează pe CSS Tailwind, dar este adaptabilă pentru a răspunde nevoilor dumneavoastră. Culorile și stilul interfeței de utilizare Chakra sunt toate bazate pe specificația temei sistemului stilizat . Theme.colors ar trebui să fie adăugate la proiectul dvs. pentru a permite coordonarea culorilor acestuia. Aceste palete pot fi generate folosind instrumente precum Themera, Smart Swatch, Coolors sau Palx. Pentru a organiza opțiunile de tipografie, utilizați „extendTheme” din „@chakra-ui/react” sau „@menlo-Fonts” import „monospace” din tema „Menlo-Fonts”. Sunt folosite culorile lui *. Acest font are un corp și un cap care sunt system-ui, sans-size, titlul Georgia, serif, mono: Menlo, monospace, mono și fontSize: 4XL. Unitatea de spațiere într-un browser obișnuit este 0,25 rem, care se transformă în 4 ×4.
Pentru a obține o distanță de 40px, împărțiți-o la 4. Trebuie să o încorporați în componenta dvs. în acel moment. Puteți utiliza tasta de dimensiuni pentru a seta dimensiunea globală a componentei. Un set de valori netede ale razei colțului este definit de o cheie de rază de către Chakra. Componenta: este o componentă casetă de selectare care are un div gol setat la 1rem sau 16p13 și înălțimea setată la 0.75rem sau 1280p. Folosind funcția extendTheme, puteți modifica o anumită proprietate de configurare a temei .
Culoare de selecție text Culoare de evidențiere personalizată

Este ușor să schimbați culoarea de selecție a textului în majoritatea browserelor web. Mergeți pur și simplu la setările browserului și găsiți secțiunea „Aspect”. De acolo, puteți schimba culoarea de selecție a textului la orice culoare doriți.
Cum schimbi culoarea de evidențiere în Windows 11? Tastând reg. în caseta de căutare, puteți accesa Editorul Registrului. O cheie care poate fi folosită este următoarea. Făcând dublu clic pe Hilight în partea dreaptă, îl puteți accesa. Când faceți clic pe el, veți fi direcționat într-o fereastră nouă unde vă puteți edita șirurile. Când faceți clic pe butonul Value Data, introduceți numărul RGB de pe site.
În Windows 11/10, selectați Schimbați culoarea textului evidențiat mergând la caseta de căutare și selectând Schimbați culoarea textului evidențiat accesând Editorul de registru deschis. Cheia de utilizat este: Pentru a citi textul HilightText, mergeți în partea dreaptă și faceți dublu clic pe el. Va fi afișată o casetă de dialog Editare șir. Introduceți numerele din trei cifre, care sunt numere RGB care reprezintă culorile, în secțiunea Date valori.
Cum să evidențiați textul în Microsoft Word
Deschideți fila „Evidențiere” din panglica „Formatare” și faceți clic pe butonul „Evidențiere text” pentru a evidenția un mesaj text. În caseta de dialog „Evidențierea textului”, puteți selecta orice proprietate de evidențiere, inclusiv culoarea, intensitatea și stilul.
