Cum să schimbați fontul în WordPress
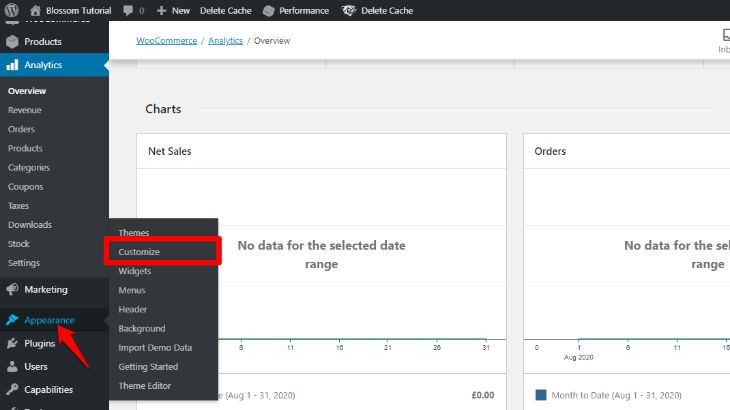
Publicat: 2022-09-11Presupunând că ați dori o introducere despre cum să schimbați fontul în WordPress: Unul dintre lucrurile grozave despre WordPress este că puteți schimba cu ușurință fontul de pe site-ul dvs. web. Acest lucru se poate face pur și simplu accesând secțiunea Aspect > Fonturi din tabloul de bord WordPress. De aici, puteți selecta un font nou pentru site-ul dvs. web. Dacă doriți mai mult control asupra fonturilor de pe site-ul dvs., atunci puteți instala un plugin WordPress precum Easy Google Fonts . Acest plugin vă va permite să schimbați fontul pentru anumite elemente de pe site-ul dvs., cum ar fi titlurile, paragrafele și meniul. Deci, fie că doriți să schimbați fontul pentru întregul site web sau doar pentru anumite elemente, WordPress face acest lucru ușor.
Simpla schimbare a tipografiei pe un site web poate face diferența. Fiecare font are propriul stil și se distinge prin literele și cifrele pe care le reprezintă. Puteți schimba cu ușurință textul din MS Word sau Google Docs în aldine, cursive sau chiar cursive aldine. Pentru a afișa corect fonturile Web , utilizatorul trebuie să folosească patru tipuri de fișiere. Fișierele TrueType sunt compuse dintr-un fișier EOT, un fișier HTML, un fișier WOFF și un fișier SVG. Puteți accesa fonturile găzduite pe sistemul dvs. local selectând fonturile dorite. Site-ul dvs. web va arăta la fel, indiferent de browserul pe care îl utilizați, deoarece va folosi fonturi sigure pentru web.
Nu este necesar să descărcați sau să instalați nimic pentru a utiliza sistemul. În secțiunea >head> a paginii dvs., trebuie să includeți următoarea linie de cod pentru a utiliza Font Awesome. Este posibil să schimbați culoarea sau dimensiunea pictogramei prin ajustarea dimensiunii fontului. În demonstrația noastră, vă vom arăta cum să utilizați editorul implicit al lui Gutenberg, urmat de constructori de pagini precum Brizy și Elementor. Schimbați fontul postării sau paginii pe care doriți să o editați accesând postarea sau pagina și făcând clic pe Elementor. Selectând fila Stil, puteți schimba și fonturile. Când utilizați Elementor pentru a vă crea pagina, puteți utiliza generatorul de pagini pentru a edita text.
Sunt disponibile o varietate de fonturi, dimensiune, greutate, înălțime a liniilor, spațiere și alte opțiuni. Cu un plugin de font , puteți schimba cu ușurință fontul în WordPress fără a fi nevoie să introduceți niciun cod. De asemenea, puteți previzualiza modificările pe care le faceți în timp real folosind personalizarea WordPress. Este simplu să schimbați elementele implicite ale pluginului Easy Google Fonts, cum ar fi titlurile și paragrafele. Pentru a determina numele containerului, faceți clic dreapta pe font și încărcați o pagină web. Puteți schimba fontul oricărui element din site-ul dvs. WordPress fără a scrie niciun cod dacă vă simțiți confortabil cu el. Schimbarea fontului în WordPress cu CSS este o opțiune viabilă, la fel ca și utilizarea WordPress Customizer.
Generatorul de pagini elementor va fi folosit pentru a demonstra cum să personalizați fonturile folosind un generator de pagini. Nu aveți voie să utilizați fonturi Google sau alte fonturi externe pe site-ul dvs. web. Browserul trebuie să solicite o copie a fontului de îndată ce un utilizator ajunge pe o pagină de la Google sau de la gazda fontului. Când se face o solicitare, browserul este forțat să lucreze mai mult, ceea ce duce la o încărcare mai lentă a paginii. Găzduind fonturi local, un browser poate descărca fișierul cu fonturi fără a-i cere să efectueze nicio acțiune suplimentară. Fonturile Google pot fi găzduite local în WordPress, la fel cum pot fi găzduite fonturile obișnuite. Folosind un instrument gratuit, puteți genera codul CSS necesar pentru site-ul dvs. WordPress.
Cu tema Astra, vă puteți găzdui propriul font Google. Când nu aveți posibilitatea de a schimba fontul pe site-ul dvs., le puteți utiliza. Să aruncăm o privire mai atentă la unele dintre cele mai populare pluginuri de fonturi WordPress. Cu fonturi personalizate, puteți adăuga cu ușurință fișiere de font personalizate pe site-ul dvs. WordPress. Cu tema Astra, Beaver Builder și Elementor, puteți crea o pagină cu pluginul. Puteți adăuga rapid și ușor fonturile Google gratuite și de înaltă calitate pe site-ul dvs. folosind fonturile WP Google. Folosirea cuvintelor cu majuscule funcționează bine, dar dacă întregul text este scris cu majuscule, nu este la fel de eficient.
Dacă aveți o singură pagină, încercați să păstrați fonturile la minimum. Când folosești o mulțime de fonturi, pare neprofesional. Pe lângă schimbarea fontului tuturor elementelor din antet, puteți modifica designul antetului. Când utilizați personalizarea WordPress, vă puteți previzualiza fonturile în timp real. Site-ul dvs. trebuie să aibă caractere de tipare care vorbesc cu stilul dvs. WordPress vă permite să schimbați fontul și să personalizați aspectul site-ului dvs. în funcție de nevoile dvs. Am acoperit mai multe moduri de a schimba fonturile WordPress , inclusiv fonturile Google și fonturile Roboto.
Puteți schimba fontul textului în HTML utilizând atributul style. Un stil inline este definit prin utilizarea atributului style. Acest atribut este folosit pentru a specifica familia fontului proprietății CSS , dimensiunea, stilul și alte atribute. Deoarece HTML5 nu acceptă eticheta Font>, stilurile CSS sunt folosite pentru a schimba fontul.
Conectați-vă la tabloul de bord WordPress pentru a vă schimba fonturile după ce v-ați hotărât pe care îl doriți. Faceți clic pe butonul „Personalizați”, care apare în partea stângă a interfeței, pentru a vă ajusta setările. În partea de sus, veți găsi un link către titlul și logo-ul site-ului. Textul antetului dvs., precum și familia de fonturi ar trebui să fie vizibile aici.
Dacă doriți să modificați dimensiunea unui document, adăugați atributul html-size. O valoare procentuală a dimensiunii este atribuită cantității de spațiu pe care o afișează un font în termeni relativi sau absoluti. Când închideți eticheta font.tags, utilizați eticheta /font> pentru a reveni la o dimensiune normală a textului.
Cum schimb fontul și dimensiunea în WordPress?
 Credit: blossomthemes.com
Credit: blossomthemes.comAceasta este o opțiune pe care o puteți realiza cu ușurință utilizând editorul de blocuri WordPress implicit. Puteți modifica dimensiunea fontului oricărui bloc de paragraf făcând clic pe acesta și selectând „Tipografie” din meniul din partea dreaptă. Meniul derulant vă permite să alegeți dintre următoarele dimensiuni: Mic, Normal, Mediu, Mare și Uriaș.
Știind cum să schimbi dimensiunea fontului, WordPress îl face mult mai ușor de setat. Dimensiunea adecvată a antetului vă va pune în fața vizitatorului dvs. în cel mai scurt timp. Dacă utilizați editorul clasic, puteți schimba fontul titlului făcând clic pe „Paragraf” din partea de jos a paginii. Paginile realizate cu acest generator de pagini pot fi editate mai ușor. CSS personalizat, dacă nu puteți modifica dimensiunea fontului în setările temei, ar putea fi o opțiune mai bună. Această metodă, spre deosebire de metoda anterioară, este mai dificilă. Este necesar să adăugați câteva linii de cod.
Ar trebui să consultați mai întâi dezvoltatorul temei sau să examinați documentul. Dimensiunea fontului poate fi schimbată în WordPress printr-un plugin. Un set existent de programe poate fi actualizat cu noi plugin-uri. Este nevoie de mai mult timp pentru a încărca codul pe pagină ca urmare a creșterii numărului de pagini încărcate. Modificarea dimensiunii fontului WordPress este cea mai ecologică și cea mai sigură modalitate de a face acest lucru.
Cum să schimbați fontul pe site-ul dvs. WordPress
Meniul Aspect poate fi folosit pentru a schimba fonturile personalizate pe care le utilizați, cum ar fi baza sau antetul. Alternativ, puteți schimba fontul implicit al temei făcând clic pe X din dreapta numelui fontului personalizat. Puteți mări dimensiunea prin simpla editare a CSS-ului în personalizarea. Selectând o dimensiune prestabilită diferită din Aspect Personalizare tipografie, puteți modifica dimensiunea fontului din antet. Meniul bloc de deasupra antetului include un buton pentru schimbarea etichetei de antet H2.
Cum schimb fontul pe o pagină web?
Pentru a schimba fontul pe o pagină web, va trebui să accesați codul HTML al paginii respective. Odată ce aveți acces la codul HTML, veți putea schimba fontul prin editarea codului.

În această postare, vă vom arăta cum să schimbați fontul site-ului dvs. folosind doar câteva rânduri de cod. Simpla schimbare a tipului de font în HTML în CSS necesită proprietatea CSS font-family. Când utilizați CSS inline, HTML și CSS sunt plasate în secțiunea de corp a documentului HTML. Majoritatea dezvoltatorilor consideră că aceasta este cea mai convenabilă metodă de schimbare a fontului în HTML. Nu mai este necesară o regulă de stil separată pentru fiecare etichetă. Puteți face acest lucru folosind selectoare CSS pentru a selecta toate tipurile de elemente. Proprietatea CSS font-size poate fi folosită în HTML pentru a ajusta dimensiunea fontului.
Folosind proprietatea de culoare CSS, puteți schimba culoarea fonturilor HTML. Puteți seta valoarea la orice doriți și apoi o puteți introduce într-un atribut. Apoi adăugați acest atribut de stil la un element HTML, cum ar fi un paragraf, un titlu, un buton sau o etichetă span. Ca rezultat, vom folosi CSS pentru a schimba culoarea fontului unui paragraf în portocaliu Lorax. Puteți schimba tipul, dimensiunea și culoarea fontului dvs. cu ajutorul abilităților de design web. Acest lucru poate fi realizat prin împachetarea unui element în etichete div și folosind un selector CSS pentru a-l stila. Un div este pur și simplu un element generic care poate fi folosit pentru a vă împărți pagina în secțiuni.
Cum să remediați fonturile încurcate în navigarea dvs
Fonturile browserului dvs. pot părea uneori nealiniate din cauza mai multor factori. Browserul dvs. poate încerca să vă adapteze rezoluția ecranului prin scalarea fontului în unele cazuri, cum ar fi atunci când utilizați un afișaj cu DPI scăzut sau când rezoluția ecranului este mai mică decât de obicei. S-ar putea să ți se pară deplasate, chiar dacă sunt cu ce te-ai obișnuit.
Dacă întâmpinați probleme în a vă face browserul să afișeze fonturile cu care v-ați obișnuit, încercați să resetați nivelul de zoom. Opțiunea Zoom RESET poate fi utilizată apăsând Ctrl+0 (tasta control este apăsată și tasta minus este apăsată) sau ținând apăsată tasta control și apăsând tasta plus.
Dacă acest lucru nu funcționează, puteți mări textul făcând clic pe Zoom. Butonul IN (Ctrl++) poate fi ținut apăsat timp de câteva secunde în timp ce apăsați tasta plus. Majoritatea browserelor ar trebui să aibă acum această caracteristică disponibilă.
WordPress Schimbați fontul pe o singură pagină
Puteți schimba fonturile personalizate pe care le utilizați accesând Aspect Dacă doriți să reveniți la fontul implicit al temei, selectați X din dreapta numelui fontului personalizat.
În această secțiune, veți învăța cum să schimbați la nivel global fonturile implicite din Șabloanele WordPress. Trebuie să editați CSS-ul temei, astfel încât modificările de font să poată fi aplicate oricărei părți a site-ului. Următorul articol se bazează pe tema Twenty Twenty de la WordPress, dar instrucțiunile se aplică oricărei alte teme WordPress. Înainte de a putea utiliza fontul, acesta trebuie mai întâi verificat în cod. Trebuie să includeți o referință API în codul HTML dacă doriți ca fonturile Google să funcționeze. Fonturile WebSafe sunt cele mai de încredere când vine vorba de compatibilitatea browser-ului de internet. Dacă modificarea fontului nu apare, poate fi necesar să ștergeți memoria cache a browserului.
Cum să schimbați fontul pe o postare sau pe pagină
Pentru a schimba fontul unei postări sau pagini, deschideți postarea sau pagina în cauză și accesați secțiunea „Fonturi”. Este posibil să selectați dintr-o varietate de fonturi și să setați dimensiunea și greutatea fontului aici.
Schimbați fontul WordPress CSS
Pentru a schimba fontul pe site-ul dvs. WordPress, va trebui să editați fișierul CSS. Fișierul CSS este responsabil pentru stilul site-ului dvs., așa că va trebui să editați fișierul CSS pentru a schimba fontul. Puteți fie să editați fișierul CSS direct, fie să utilizați un plugin pentru a vă ajuta să gestionați fișierul CSS.
Cum folosesc temele WordPress fontul? Postarea WordPress Codex despre fonturi explică cum funcționează temele. În cazul temei implicite Twenty Fifteen, puteți utiliza un font în mai multe zone tematice. Deși selectarea unui font poate fi dificilă, acesta ar trebui să fie în fruntea listei de lucruri la care să fii atent. Schimbarea fontului folosit în corpul postării dvs. va depinde de locul în care este definit stilul de font al corpului. Deoarece unele teme necesită o mulțime de fonturi, găsirea codului relevant va fi dificilă. WhatFont ar trebui să fie descărcat gratuit (poate fi folosit doar cu Google Chrome).
Când vizitați un site web, veți vedea o pictogramă albastră la care sunteți conectat. Această pictogramă vă va permite să selectați un element pe care doriți să îl editați. Cu CSS Hero, puteți schimba fontul titlului postării, puteți crește dimensiunea acesteia și puteți adăuga o culoare de fundal și o marjă. Puteți vedea modificările pe măsură ce se întâmplă, ceea ce este o caracteristică foarte frumoasă.
Faceți-vă site-ul WordPress în evidență cu fonturi personalizate
WordPress este un sistem popular de gestionare a conținutului care vă permite să schimbați cu ușurință fontul, dimensiunea și stilul textului de pe site-ul dvs. De asemenea, puteți schimba fontul paginilor întregi de text, precum și cuvinte individuale, propoziții specifice, titluri, paragrafe întregi și chiar propoziții individuale.
Font WordPress
WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. Una dintre caracteristicile cheie ale WordPress este flexibilitatea sa - poate fi folosit pentru un blog simplu sau un site web complex. WordPress este, de asemenea, unul dintre cele mai populare CMS-uri din lume, alimentând milioane de site-uri web.
Dacă utilizați una dintre următoarele teme, puteți schimba fontul site-ului dvs. utilizând Stiluri globale. Există două tipuri de fonturi: titluri și fonturi de bază. Meniul Stiluri globale poate fi accesat făcând clic pe Publicare pentru a salva noile perechi de fonturi sau Reset pentru a anula modificările. După ce ați ales fonturile personalizate, le puteți schimba ori de câte ori doriți. Mărimea fonturilor pentru titlu sau de bază poate fi modificată selectând opțiunea de dimensiune de mai jos și din dreapta pentru fiecare font pe care doriți să îl schimbați, apoi făcând clic pe meniul derulant. CSS personalizat poate fi folosit pentru a modifica dimensiunile globale ale fonturilor implicite. Dacă decideți să renunțați la un plugin după ce îl testați, trebuie să îl dezactivați/ștergeți pentru a vă asigura că lista de pluginuri rămâne curată. Un cont extern Typekit.com nu poate fi conectat la un blog sau site web WordPress.com. Cel mai bine este să testați un anumit font utilizând Personalizatorul pentru a vedea dacă funcționează într-o anumită limbă.
Cum să schimbați fontul în WordPress Elementor
Pentru a schimba fontul în WordPress Elementor, accesați setările pentru element și faceți clic pe fila „Tipografie”. De acolo, puteți selecta familia de fonturi, dimensiunea, greutatea și stilul.
Un font implicit este o modalitate inteligentă de a menține consistența și de a vă asigura că editarea se desfășoară fără probleme. Un font vă poate spune când este timpul să citiți o bucată. Scopul acestui articol este de a demonstra cum să schimbați fontul implicit în Elementor pentru widget-ul Heading și Text Editor. Următorii pași vă vor ghida prin cum să schimbați fontul implicit în widget-urile de titlu și editor de text ale Elementor. Puteți selecta una dintre cele trei opțiuni pentru a schimba culoarea textului, numărul de caractere dintr-un cuvânt sau spațierea unui paragraf. Puteți verifica modificările făcând clic pe widgetul de titlu care a fost adăugat în panoul Setări site.
Setări ale site-ului Elementor: Sistem de proiectare > Fonturi globale
În panoul widget, sub Design System, puteți schimba fontul global. După ce ați selectat fonturile dorite pentru Elementor, faceți clic pe „Aplicați”.
