Cum să schimbați fontul în tema copilului dvs
Publicat: 2022-10-20Dacă doriți să vă personalizați site-ul WordPress dincolo de elementele de bază, va trebui să învățați cum să schimbați fontul în tema copilului. Acest lucru se poate face în câteva moduri diferite, în funcție de nivelul dvs. de cunoștințe de codare.
Dacă vă simțiți confortabil să lucrați cu cod, puteți adăuga CSS-ul necesar în foaia de stil a temei copilului. Dacă nu vă simțiți la fel de confortabil cu codul, puteți folosi un plugin pentru a schimba fontul.
Schimbarea fontului în tema copilului este o modalitate excelentă de a vă face site-ul să iasă în evidență din mulțime. Continuați să citiți pentru a afla cum să schimbați fontul în tema copilului dvs.
În general, majoritatea temelor WordPress vă permit să schimbați fonturile, deși unele vă permit să faceți acest lucru mai ușor decât altele. De asemenea, puteți utiliza pluginuri gratuite pentru a adăuga opțiuni suplimentare de font oricărei teme. Tema noastră flexibilă Neve va fi demonstrată în prima secțiune, în care vom analiza cum să o folosim. În plus, vă vom arăta cum să schimbați fontul WordPress implicit pentru anumite secțiuni de conținut folosind editorul WordPress. Dacă aveți nevoie de mai multe opțiuni de font pentru tema dvs. WordPress, un plugin este o copie de rezervă bună. Aplicația Easy Google Fonts vă permite să selectați dintre peste 600 de fonturi gratuite pentru orice temă WordPress. Vom configura apoi pluginul și vom selecta o temă implicită Twenty Twenty One pentru a oferi mai multe opțiuni de font.
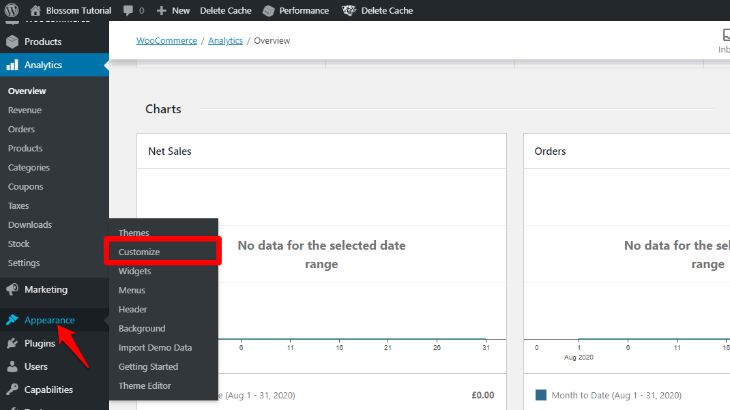
Pentru a accesa personalizarea WordPress, accesați Aspect > personalizați în tabloul de bord WordPress. Prin adăugarea fonturilor Google, veți putea alege un font adecvat pentru fiecare tip de conținut de pe site-ul dvs. Ar trebui să vedeți o previzualizare live a noului font dacă îl selectați în timpul procesului de selecție. Puteți adăuga noile fonturi făcând clic pe butonul Publicare. Dacă aveți deja o temă flexibilă, puteți utiliza opțiunile de tipografie încorporate în Personalizatorul WordPress. Puteți adăuga peste 600 de fonturi pe site-ul dvs. utilizând pluginul Easy Google Fonts. Acesta este ghidul nostru despre cum să transformați orice temă WordPress într-un site web personalizat.
Pentru a accesa editorul de teme, faceți clic pe butonul „editor” din fila Aspect. Foaia de stil CSS a temei poate fi găsită în partea de jos a paginii. Aceasta este locația în care sunt definite fonturile. Dacă site-ul dvs. are secțiuni diferite pentru diferite tipuri de fonturi, va trebui să alegeți fonturile potrivite pentru fiecare dintre acele secțiuni.
Pot fi urmați pașii de mai jos: În fila Acasă, sub grupul Editare, selectați Înlocuire și apoi Înlocuire font . Selectați fontul pe care doriți să îl schimbați sub Înlocuire font din caseta de dialog Înlocuire câmp. Navigați la câmpul Cu și selectați fontul pe care doriți să îl utilizați, apoi alegeți Înlocuire, apoi închideți fereastra.
Dacă doriți să schimbați imediat tipografia temei, accesați Aspect – Setări teme și alegeți Aspect – Preferințe teme. În mod implicit, puteți schimba fonturile în secțiunea Tipografie, care poate fi folosită pentru a gestiona fonturile pe fiecare pagină a site-ului dvs.
Cum schimb fontul într-o temă WordPress?

Accesând Aspect Personalizare fonturi, puteți schimba fonturile pe care le utilizați, cum ar fi baza sau antetul. Alternativ, puteți selecta fontul implicit al temei dvs. făcând clic pe X din dreapta numelui fontului personalizat.
Puteți seta cu ușurință dimensiunea fontului (și culoarea și decorarea) unei pagini WordPress folosind pluginul Easy Google Fonts. Majoritatea fonturilor web sunt folosite pentru a se referi la sursele Google sau Adobe, deși există câteva alte opțiuni. În WordPress, puteți schimba fontul selectând fontul, stilurile și seturile de caractere pe care doriți să le utilizați, apoi faceți clic pe butonul de schimbare a fontului. Este simplu să utilizați orice font web (sau mai multe) din sute de ele. Cu toate acestea, este important să ne amintim că nu sunt la fel. Ele diferă prin faptul că unele pot fi utilizate într-o varietate de moduri, în timp ce altele nu. Alegerea fonturilor web: un ghid pentru începători este o resursă fantastică pentru a învăța cum să folosești fonturile web.

Cum puteți configura fonturile WordPress cu controale personalizate pentru fonturi ? Stilurile, Aspectul și Poziția sunt cele trei file care vă permit să alegeți dintr-o varietate de opțiuni. Trebuie să înțelegeți cum sunt create paginile și postările dvs. pentru ca acest lucru să fie posibil pentru a utiliza comenzile Font personalizat. Selectorii CSS pot fi adăugați la un control cu mai multe tipuri; de exemplu, puteți adăuga mai multe selectoare CSS la un control cu mai multe tipuri. Ar trebui să faceți tot posibilul pentru a simplifica lucrurile, deoarece fonturile web adaugă timp procesului de încărcare. Fișierele dvs. cu fonturi vor avea un impact negativ asupra vitezei de încărcare a paginii dacă sunt mari sau folosesc un număr mare de fonturi diferite pe pagină. Nu este necesar să vă îngrijorați dimensiunea fontului. Utilizatorii dvs. de telefonie mobilă își vor exprima recunoștința pentru ceea ce ați făcut.
După instalarea pluginului, trebuie să reveniți la panoul de administrare WordPress. Linkul „Utilizați orice font” poate fi găsit în coloana de navigare din stânga și este urmat de linkul „Aspect”. Va trebui să introduceți numele fontului în caseta „Fonturi”. Va fi afișat numele fontului și îl veți putea selecta făcând clic pe butonul „Selectați”.
Acum puteți utiliza fontul personalizat pe care l-ați ales pentru a include tot textul site-ului dvs. Puteți salva modificările făcând clic pe linkul „Aspect” și selectând „Salvare modificări”.
Cum schimbi fontul într-o temă?
Dacă alegeți setarea fontului dorită, selectați-o din fila Aspect pagină din Excel sau din fila Design din Word. Fonturile din tema curentă ar trebui să fie vizibile în partea de sus. Făcând clic pe Personalizați fonturi, vă puteți crea propriul set de fonturi. Când faceți clic pe Creare fonturi tematice noi în casetele fontului de titlu și fontului corpului, veți fi direcționat la pagina Creare fonturi tematice noi .
Fonturile Google, dacă sunt folosite, vă vor permite să setați caractere precum greacă sau chirilică. Selectând un cuvânt aleatoriu lângă/în loc de text, puteți verifica performanța fontului uitându-l lângă/în loc de text. Metoda standard și metoda @import pot fi folosite pentru a vă încorpora fontul în tema. Folosind clientul FTP, navigați la../WP-content/themes/theme_name, apoi descărcați fișierul header.php și copiați linkul fontului în eticheta de închidere Title. Folosind un editor de text, puteți căuta linii cu atributul font-family în fișier. Toate titlurile vor fi scrise în cursive după înlocuirea acestui rând.
Cum schimbați culoarea fontului într-o temă?
Făcând clic pe Instrumente, puteți accesa opțiunile din bara de meniu. Aveți opțiunea de a selecta Mediu. Selectați Editor de text din meniul Afișare setări. Editorul va afișa o dimensiune mai mare a textului și un font mai mic , atâta timp cât opțiunile Font și Dimensiune sunt setate.
Cum să modificați temele în Word
Pentru a aplica și a închide tema, faceți clic dreapta pe ea și selectați Aplicați. Modificările dvs. apar în lista de teme din fila Design și tema a fost aplicată.
Pentru a schimba o temă de cuvânt, faceți clic pe fila Teme și apoi selectați-o pe cea pe care doriți să o utilizați. Puteți modifica culorile temei, fonturile, spația dintre paragrafe, filigranele, culorile de fundal și chenarele paginii după cum este necesar.
