Cum să schimbați fontul în tema dvs. WordPress
Publicat: 2022-10-20Dacă doriți să schimbați fontul în tema dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este de a schimba fontul în setările temei. O altă modalitate este de a schimba fontul direct în CSS. Și, în sfârșit, puteți folosi un plugin pentru a schimba fontul.
Mai multe teme WordPress includ fonturi încorporate care pot fi schimbate, dar altele sunt mai flexibile. De asemenea, este posibil să utilizați pluginuri gratuite pentru a adăuga mai multe opțiuni de font la orice temă. Prima secțiune a acestui articol vă va oferi o prezentare generală a temei noastre flexibile Neve, care poate fi folosită ca exemplu. Veți învăța cum să schimbați fontul WordPress implicit pentru fiecare componentă din această lecție, precum și cum să faceți acest lucru folosind editorul WordPress. Dacă doriți mai multe opțiuni de font în tema dvs. WordPress, puteți utiliza un plugin. Easy Google Fonts , o aplicație gratuită pentru teme WordPress, vă permite să selectați dintre peste 600 de fonturi. În acest pas, vom trece la tema implicită Twenty Twenty One, apoi vom configura pluginul astfel încât să putem adăuga mai multe opțiuni de font.
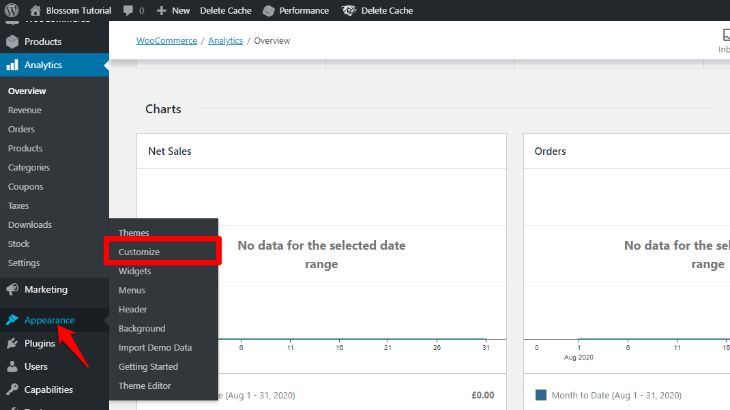
Accesați Aspect pentru a vă personaliza tabloul de bord WordPress. Acum puteți utiliza Fonturi Google pentru conținutul de pe site-ul dvs. într-o varietate de dimensiuni și stiluri. Când selectați noul font al site-ului dvs., ar trebui să puteți vedea o previzualizare live. După ce faceți clic pe butonul Publicare, veți putea descărca noile fonturi. Dacă aveți deja o temă flexibilă, puteți utiliza Personalizatorul WordPress pentru a utiliza opțiunile de tipografie încorporate ale temei. Pluginul Easy Google Fonts este un instrument gratuit care vă va permite să adăugați peste 600 de fonturi pe site-ul dvs. Ghidul nostru vă învață cum să creați un site web personalizat folosind orice temă WordPress.
Puteți găsi editorul de teme selectând „editor” din fila Aspect. În partea de jos a fiecărei pagini, există o foaie de stil CSS pentru temă. Fonturile sunt definite aici. În cele mai multe cazuri, va trebui să alegeți fontul pentru diferite zone de pe site-ul dvs., în funcție de tipul de font pentru fiecare.
Cum schimb fontul într-o temă WordPress?

Pentru a schimba fontul personalizat pe care îl utilizați, accesați Aspect > Personalizare > Fonturi și alegeți o altă bază sau antet. Alternativ, puteți schimba fontul implicit al temei făcând clic pe X de lângă numele fontului personalizat.
Fontul text al site-ului dvs. este un aspect important atât al designului, cât și al identității mărcii. Fonturile de pe site-ul dvs. WordPress au un impact semnificativ asupra modului în care apare și se simte. În acest tutorial, vom analiza cum să schimbați fontul în WordPress în cinci moduri diferite. Dacă site-ul dvs. este construit cu o temă WordPress bazată pe blocuri, cum ar fi Twenty Twenty-Two, puteți schimba fontul folosind editorul complet al site-ului. Pentru a începe, pur și simplu selectați orice element din meniul drop-down pentru familia de fonturi pe care o doriți. Schimbarea fonturilor WordPress este posibilă și cu ajutorul unui plugin WordPress precum Easy Google Fonts. Easy Google Fonts este un plugin WordPress gratuit care vă permite să adăugați peste 600 de fonturi Google pe site-ul dvs.
Pagina de destinație SeedProd și pluginul de generare a temelor pentru WordPress este cel mai bun pentru crearea de teme WordPress personalizate, precum și pentru a oferi un generator de drag-and-drop. Un generator de teme WordPress este un instrument puternic care vă permite să creați o temă personalizată fără niciun cod. Aceste instrumente pot fi folosite pentru a schimba fontul diferitelor elemente ale unui site. Pentru a continua, faceți clic pe butonul „Teme” din partea de sus a paginii. Vor fi disponibile o varietate de șabloane pentru SeedProd. De asemenea, puteți personaliza fiecare șablon pentru a satisface nevoile temei dvs. WordPress. Puteți adăuga un șablon de temă și manual.
Folosind editorul de conținut, puteți modifica aspectul fonturilor dvs. Editând o postare sau adăugând una, puteți crea un editor de conținut WordPress. Faceți clic pe fila „Setări” din dreapta dumneavoastră dacă doriți să vedeți secțiunea „Tipografie”. Pur și simplu faceți clic pe meniul drop-down pentru a vă schimba stilul fontului. De asemenea, puteți modifica dimensiunea fontului , puteți adăuga majuscule, puteți schimba culoarea, puteți selecta majuscule și multe altele.
Fontul unui document HTML poate fi modificat într-o varietate de moduri. Stilurile sunt de obicei folosite ca atribut implicit. Atributul specifică un stil inline pentru un element. Acest atribut este utilizat împreună cu eticheta HTML *p> cu proprietățile CSS font-family, font-size și font-style.
Deoarece HTML5 nu acceptă eticheta *Font*, stilul fontului trebuie schimbat folosind stilul CSS. De asemenea, puteți alege dimensiunea fontului pentru fiecare bloc de paragraf făcând clic pe acesta și apoi selectând „Setări” din meniul din dreapta. Meniul derulant vă permite să selectați dimensiuni de la mic la mare.
Cum se schimbă fonturile în WordPress
Accesând Aspect, puteți personaliza fontul unui font personalizat WordPress . De asemenea, puteți alege fonturile care vor fi folosite pentru titluri și textul corpului.

Cum schimb un font personalizat în WordPress?
Pentru a schimba un font personalizat în WordPress, va trebui să accesați pagina Opțiuni teme și apoi să faceți clic pe fila Tipografie. De aici, veți putea selecta un font nou pentru site-ul dvs. web.
Este esențial ca tipografia site-ului dvs. să fie adecvată atât pentru design, cât și pentru branding. Fonturile, ca și alte elemente de pe site-ul dvs., sunt importante în modul în care vă percep vizitatorii. Datorită flexibilității oferite de WordPress, puteți personaliza și această funcție. Vom acoperi tot ce trebuie să știți despre utilizarea fonturilor în WordPress. Experiența cititorilor dvs. cu fonturile de pe site-ul dvs. este direct legată de designul fonturilor. Există mai multe servicii de fonturi disponibile pentru dezvoltatorii WordPress. Fonturile Google, unul dintre cele mai populare, oferă aproape 1.000 de fonturi diferite.
În plus, puteți introduce propriul text personalizat și puteți modifica dimensiunea fontului. Fonturile personalizate pot fi adăugate site-urilor WordPress într-o varietate de moduri. Cel mai probabil, veți fi mai lent sau mai rapid să vă încărcați site-ul dacă utilizați o mulțime de fonturi și stiluri. Avantajele și dezavantajele fiecărei metode sunt discutate mai jos și trebuie să decideți care este potrivită pentru dvs., în funcție de configurația dvs. Există mai multe opțiuni pentru a adăuga fonturi personalizate pe site-ul dvs. WordPress. Puteți modifica fonturile conținutului, titlurile și butoanele/intrările folosind această funcție. În mod similar, dacă modificați ceva în WordPress, acesta se va actualiza automat la editor.
Dacă întâmpinați dificultăți pentru ca fonturile dvs. personalizate să funcționeze corect pe site-ul dvs. WordPress, puteți încerca Depanarea timp de câteva minute. Fonturile personalizate pot fi create cu pluginuri WordPress în plus față de acestea. Din cauza preocupărilor legate de GDPR, importarea fonturilor de pe serverele Google poate să nu fie o idee bună. În schimb, puteți încerca să găsiți o modalitate de a stoca fișierele cu fonturi la nivel local, utilizând una dintre opțiunile disponibile. Fonturile pot fi găzduite pe propriul site web și puse la dispoziție vizitatorilor folosind browsere web. Pentru a realiza acest lucru, trebuie mai întâi să obțineți fontul în cauză. Alte fonturi pot fi descărcate de la o varietate de furnizori.
În directorul etichetat fonturi din tema copilului, vă puteți păstra fișierele. Fonturile personalizate sunt adăugate la WordPress printr-o varietate de funcții WordPress. Există două tipuri de scripturi: unul pentru editarea foilor de stil și altul pentru adăugarea de scripturi. Un anumit font personalizat poate fi utilizat în funcție de modul în care a fost creat inițial. Fonturile Google și-au actualizat recent sintaxa de legare a fonturilor în WordPress. Dacă un vizitator descarcă fonturi de la Google, adresa IP a vizitatorului va fi partajată companiei, iar aceste informații vor fi aproape sigur redirecționate către serverele din Statele Unite. Acest lucru este problematic din cauza noilor reglementări GDPR ale Uniunii Europene (UE).
Există trei opțiuni pentru a rezolva această problemă. Crearea unei foi de stil pentru editor presupune încă un pas. Style-editor.css este inclus ca parte a folderului temei dvs. active, care se află în directorul rădăcină. Cu alte cuvinte, pentru a vă asigura că fișierul dvs. este același cu cel cu același nume, trebuie să îl includeți în locația corespunzătoare. Acum aveți control complet asupra modului în care este configurată tipografia dvs. WordPress.
Poate fi dificil să-ți dai seama ce fonturi să selectezi din cauza varietății mari a acestora. Din fericire, avem soluția pentru tine. Pe parcursul acestui articol, vom demonstra cum să schimbați fontul fiecărui element de pe site-ul dvs. web, inclusiv paragrafele, etichetele antetului și așa mai departe.
Pentru a începe, accesați Tipografie > Tipografie implicită pe site-ul dvs. web. Aveți opțiunea de a schimba fontul fiecărui element de pe site-ul dvs. În continuare, vom trece peste etichetele antetului într-un rând.
În setările paragrafului, puteți schimba fontul unui paragraf. Această secțiune vă permite, de asemenea, să modificați dimensiunea fontului.
De asemenea, puteți schimba fontul unei etichete de antet accesând setările etichetei de antet și selectând fontul dorit.
Când ați terminat de schimbat fonturile tuturor componentelor site-ului dvs., este timpul să salvați modificările. Acest lucru poate fi realizat făcând clic pe butonul „Salvat” din partea de sus a Tipografiei. Veți putea salva și reîncărca pagina ca urmare a acestor modificări. Victoria ta a fost bine meritată. Fonturile pe care le utilizați pe site-ul dvs. vor fi personalizate în consecință.
Cum adaug manual un font la WordPress?
Puteți încărca fonturi personalizate în WordPress în trei moduri: editarea fișierului care corespunde temei dvs., încărcarea unei imagini sau încărcarea directă a fonturilor. Fontul ar trebui să fie plasat în folderul temei. Utilizarea unui plugin WordPress pentru fonturi personalizate este o modalitate excelentă de a obține un aspect mai profesionist.
