Cum să schimbați fontul pe tema WordPress Grow Pro
Publicat: 2022-10-20Dacă doriți să schimbați fontul pe tema dvs. WordPress Grow Pro , există câteva moduri diferite în care puteți face acest lucru. În acest articol, vă vom arăta cum să schimbați fontul pe tema dvs. WordPress Grow Pro utilizând Personalizatorul, precum și cum să schimbați fontul folosind editorul WordPress.
Deși multe teme WordPress includ opțiuni de font, unele sunt mai receptive decât altele. Pe lângă pluginurile gratuite, orice temă poate fi personalizată cu o varietate de fonturi. În această primă secțiune, vom demonstra cum să folosim tema noastră flexibilă Neve ca exemplu. În plus, vă vom arăta cum să schimbați fonturile WordPress implicite pentru piese individuale de conținut folosind editorul WordPress. Dacă aveți nevoie de mai multe opțiuni de font în tema dvs. WordPress, poate doriți să utilizați un plugin. Cu Easy Google Fonts, puteți utiliza orice temă WordPress și puteți selecta dintre peste 600 de fonturi gratuite. Tema Twenty Twenty One va fi actualizată pentru a include mai multe opțiuni de font, iar apoi pluginul va fi configurat pentru a utiliza mai multe opțiuni de font.
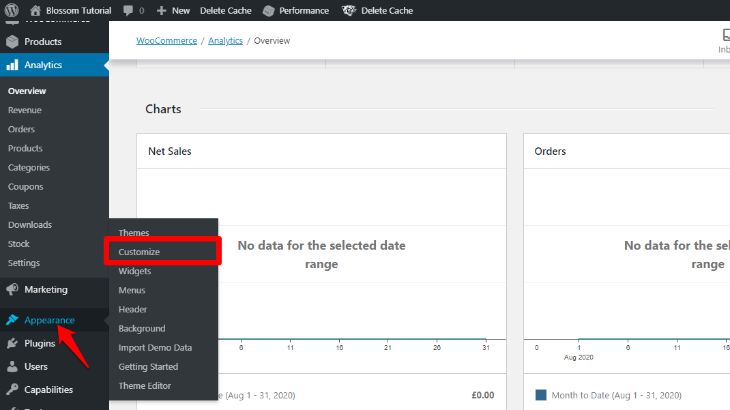
Pentru a accesa WordPress Customizer, accesați Aspect – Setări – Opțiuni. Acum, puteți selecta un font din fontul Google pentru fiecare tip de conținut de pe site-ul dvs. Pe măsură ce faceți alegerile, veți vedea previzualizarea live a noilor fonturi ale site-ului dvs. Odată ce noul font a fost publicat, faceți clic pe butonul Publicare. Dacă aveți deja o temă flexibilă, Personalizatorul WordPress vă permite să utilizați opțiunile de tipografie încorporate ale temei respective. Pluginul Easy Google Fonts vă permite să adăugați gratuit suport pentru peste 600 de fonturi Google pe site-ul dvs. web. Am compilat un ghid pas cu pas despre cum să convertiți orice temă WordPress într-un site web personalizat.
Cum schimb un font personalizat în WordPress?

Schimbați fonturile personalizate pe care le utilizați accesând Aspect > Personalizare > Fonturi și apoi selectând un alt Bootstrap sau antet. Alternativ, puteți schimba fontul implicit făcând clic pe X în dreapta numelui fontului personalizat.
Trebuie să alegeți tipografia potrivită pentru site-ul dvs. pentru a crea o campanie de branding de succes. Este esențial să rețineți că fonturile, cum ar fi culorile, imaginile și alte elemente de pe site-ul dvs., au un impact asupra modului în care vizitatorii dvs. îl percep. Această caracteristică este una dintre numeroasele opțiuni disponibile pentru utilizatorii WordPress. Vom trece peste tot ce trebuie să știți despre utilizarea fonturilor în WordPress. Fonturile folosite pe site-ul dvs. au un impact mare asupra modului în care cititorii interacționează cu acesta. Fonturile personalizate sunt disponibile de la un număr de furnizori de servicii pentru WordPress. Google Fonts, care are peste 1.000 de fonturi diferite , este unul dintre cele mai populare.
Schimbați dimensiunea fontului și selectați propriul text personalizat. Fonturile personalizate pot fi adăugate pe site-ul dvs. WordPress într-o varietate de moduri. Viteza și performanța site-ului dvs. vor fi probabil îngreunate de utilizarea mai multor fonturi și stiluri. Indiferent de metoda pe care o alegeți, fiecare are argumente pro și contra care trebuie cântărite. Folosind WordPress, puteți adăuga fonturi personalizate pe site-ul dvs. Puteți modifica fonturile conținutului, titlurile și butoanele/intrarilor dvs. utilizând acest instrument. Editorul WordPress este, de asemenea, actualizat automat după ce ați finalizat orice modificări.
Dacă întâmpinați probleme pentru ca fonturile dvs. personalizate să funcționeze pe site-ul dvs. WordPress, puteți găsi soluții la aceasta sub Depanare. Alte plugin-uri WordPress pot fi folosite pentru a adăuga fonturi personalizate. Din cauza preocupărilor legate de GDPR, importarea fonturilor de pe serverele Google poate să nu fie o idee bună. De asemenea, poate doriți să căutați alternative pentru a stoca fonturile pe hard disk-ul local. De asemenea, puteți oferi vizitatorilor acces la fonturi prin intermediul propriului site web. Pentru a face acest lucru, trebuie mai întâi să obțineți fontul în cauză. De asemenea, puteți folosi alte site-uri pentru a descărca fonturi.
Cel mai bine este să păstrați directorul de fonturi al temei copilului dvs. ca director separat. Este posibil să adăugați fonturi personalizate la WordPress folosind funcțiile WordPress. Există două tipuri de script: unul pentru adăugarea de scripturi și unul pentru adăugarea foilor de stil. În funcție de sursa fonturilor dvs. personalizate, care este cel mai potrivit pentru dvs.? Fonturile Google a anunțat recent o modificare a sintaxei pentru conectarea la fonturi în WordPress. Utilizatorilor fonturilor Google li se va oferi o adresă IP care va fi partajată automat cu Google și, cel mai probabil, redirecționată către servere din Statele Unite. Conform regulilor GDPR care au intrat în vigoare în mai 2018, este o provocare.

Există trei opțiuni pentru a face față acestei situații. Apoi este creată o foaie de stil editor. În acest caz, este style-editor.css, care poate fi găsit în folderul directorului rădăcină al temei active. Crearea unui fișier care conține același nume și plasarea lui în locația dorită sunt ambele părți critice. Acum puteți schimba cu ușurință și complet tipografia de pe site-ul dvs. WordPress.
După aceea, vă vom arăta cum să o faceți folosind un plugin. În cele din urmă, vă vom arăta cum să alegeți cel mai bun font pentru site-ul dvs. web. Vestea bună este că avem tot ce aveți nevoie pentru a schimba fontul temei dvs. WordPress. Veți învăța cum să schimbați fontul unei teme WordPress cu opțiunile sale încorporate în această postare.
Cum schimb fontul din tema mea?

Nu există un răspuns unic la această întrebare, deoarece metoda de schimbare a fontului într-o temă WordPress poate varia în funcție de temă. Cu toate acestea, în general, puteți schimba fontul într-o temă WordPress accesând panoul de opțiuni al temei și căutând opțiunea de schimbare a fontului. Dacă tema nu are un panou de opțiuni, poate fi necesar să editați fișierul CSS al temei pentru a schimba fontul.
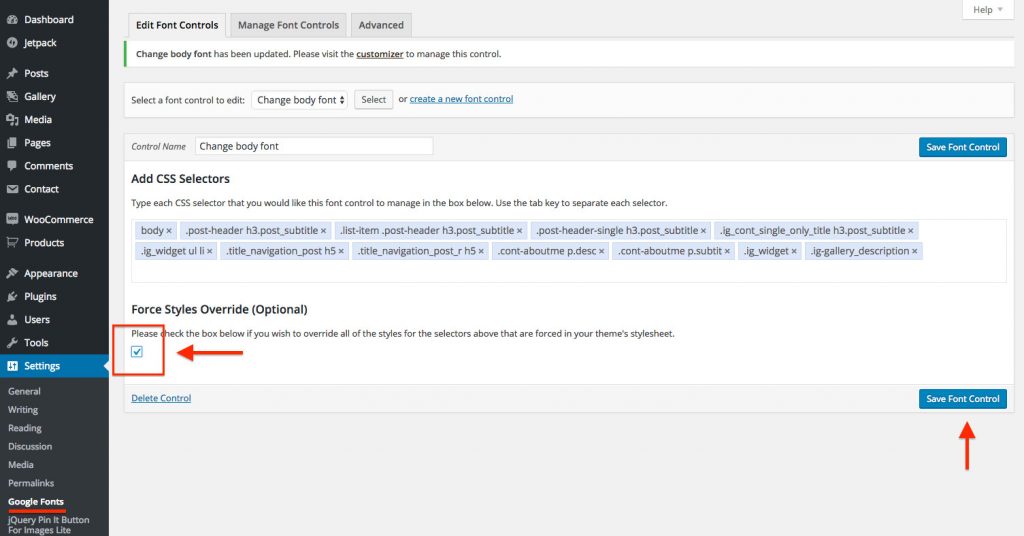
Pentru a face aspectul temei noastre mai atrăgător, vom schimba familia de fonturi a textului corpului nostru . Pentru a realiza acest lucru, trebuie mai întâi să instalăm pluginul Easy Google Fonts pentru WordPress. Cu acest instrument, puteți face modificări unui anumit element pe baza parametrilor specificați în plugin. Cum pot învăța CSS? Nu există probleme. Am enumerat elementele de text pentru selectoarele CSS ale fiecărei teme și am compilat o listă a acestora. În câmpul Add CSS Selectors al plugin-ului Easy Google Fonts, voi folosi selectoarele evidențiate cu roșu de mai sus.
Multiplii de acest tip ar trebui aplicați dintr-o singură apăsare, urmată de tasta enter sau tasta return. Textul corpului pentru tema mea Redwood ar trebui să fie Playfair Display în loc de Lora. Numele fontului dorit poate fi găsit în partea de jos a paginii, unde îl puteți introduce sau căuta.
Puteți schimba tipul fontului textului utilizând atributul stil. Un stil inline este specificat de atributul de stil pentru un element. Puteți utiliza atributul cu eticheta HTML p>, care afișează proprietatea CSS font-family, font-size, font-style și așa mai departe. Deoarece HTML5 nu acceptă fontul Atributul stil poate fi folosit pentru a schimba fontul textului HTML.
Cum să schimbați stilul fontului în Word
Schimbați fonturile cuvântului dvs.: *br Puteți schimba fontul accesând Format > Font. Pentru a deschide caseta de dialog Font , faceți clic pe tasta D. Puteți selecta fie fontul, fie dimensiunea. Selectând Implicit, puteți specifica că această opțiune trebuie utilizată.
Cum schimb fontul pe WordPress 2022?
Dacă doriți să căutați fonturile adăugate de plugin, accesați Aspect. Pentru a schimba stilul paginii dvs. WordPress, accesați tabloul de bord WordPress și selectați „Personalizați” din fila „Tipografie”. Veți putea selecta opțiunea „Tipografie implicită” pe ecranul următor. Acum depinde de tine să dai clic pe el. De asemenea, puteți schimba fontul fiecărei componente ale site-ului dvs. web după aceea.
Dacă utilizați același stil de font, dimensiunea fontului și aceeași culoare pe toate postările și paginile dvs., site-ul dvs. web va arăta nepoliticos și neprofesional. Nu este prea târziu pentru a schimba fontul în WordPress. Când adăugați diferite dimensiuni de font la titlul dvs. pentru postări separate, vă face pagina/postarea să iasă în evidență. De asemenea, vă recomandăm să adăugați câteva fonturi și culori diferite pe site-ul dvs. Personalizatorul de teme Zakra vă permite să creați două tipuri diferite de tipografie. Sistemul de numerotare de bază (H1 – H6). Fiecare modificare de tipografie este oportunitatea de a schimba titlul, subsolul, bara laterală și pagina.
Fontul meniului derulant poate fi schimbat selectând opțiunea Meniu principal: Element derulant. Navigați la pagina Toate paginile din tabloul de bord WordPress. Pe pagina în care doriți ca fontul să fie schimbat, faceți clic pe Editare. După aceea, ar trebui să derulați în jos și să schimbați fontul titlului postării din blog/arhivă. Puteți modifica dimensiunile fonturilor pentru oricare dintre următoarele tipuri de font: mic, normal, mediu, mare și uriaș. Navigați la tabloul de bord WordPress pentru a vedea toate paginile dvs. Pentru a edita textul, selectați o bucată de text și apoi faceți clic pe Editare. Comanda H1 – H6 vă permite să schimbați alinierea, grosimea și tipul de la paragrafe la titluri. Nu uitați să apăsați butonul Actualizare sau Publicare dacă doriți să publicați ceva după ce au fost făcute toate modificările.
