Cum să schimbați fontul pe site-ul dvs. WordPress
Publicat: 2022-09-08Unul dintre lucrurile grozave despre WordPress este că poți schimba cu ușurință aspectul site-ului tău instalând noi teme și plugin-uri. Dar uneori doriți să schimbați aspectul site-ului dvs. fără a schimba tema. O modalitate de a face acest lucru este să instalați un font nou . Instalarea unui font nou pe site-ul dvs. WordPress este un proces în doi pași. Mai întâi, trebuie să găsiți un font care vă place și apoi să îl instalați pe site-ul dvs. WordPress. Există câteva lucruri de care trebuie să țineți cont atunci când alegeți un font pentru site-ul dvs. WordPress. În primul rând, doriți să vă asigurați că fontul este ușor de citit. În al doilea rând, doriți să vă asigurați că fontul funcționează bine cu tema dvs. Odată ce ați găsit un font care vă place, îl puteți instala pe site-ul dvs. WordPress urmând acești pași: 1. Descărcați fișierul fontului pe computer. 2. Încărcați fișierul cu fonturi pe site-ul dvs. WordPress. 3. Activați fontul din panoul de administrare WordPress. 4. Utilizați fontul în tema dvs. WordPress. Cam despre asta e! Instalarea unui font nou pe site-ul dvs. WordPress este o modalitate excelentă de a schimba aspectul site-ului dvs. fără a schimba tema.
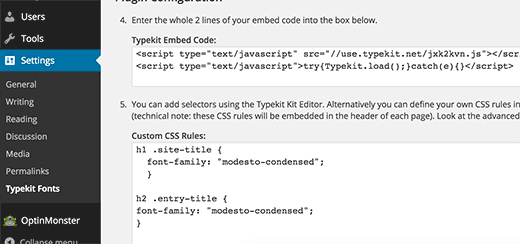
Fonturile personalizate vă permit să creați un set frumos de fonturi pentru site-ul dvs. web. Aceste instrumente vă pot ajuta să îmbunătățiți implicarea utilizatorilor, să creșteți numărul de vizite pe site-ul dvs. și să creați o imagine de marcă. În acest tutorial, vă vom arăta cum să configurați font personalizat în WordPress folosind fonturi Google, TypeKit și metoda CSS3 @Font-Face. Când vă conectați, veți putea primi un ghid de pornire rapidă prin e-mail, pe care îl veți introduce în adresa dvs. de e-mail. Pentru a vă personaliza fontul, accesați bara laterală de administrare și alegeți Setări din pluginul Fonturi. De asemenea, puteți schimba culoarea și dimensiunea fontului în tema dvs. WordPress în acest fel. Puteți fie să utilizați codul de încorporare Google Font, fie să îl descărcați de la Google pentru a-l adăuga pe site-ul dvs. WordPress.
Codul dinaintea etichetei body a fișierului header.php poate fi editat. Dacă nu sunteți familiarizat cu editarea codului WordPress, folosirea unui plugin pentru a adăuga acest cod este o opțiune bună. Consultați ghidul nostru despre cum să adăugați fonturi Google la temele WordPress. Pentru a crea fonturi personalizate în WordPress, puteți folosi metoda CSS3 @ font-face. Folosind această metodă, puteți alege din orice font doriți de pe site-ul dvs. Dacă nu aveți un format web pentru fontul dvs., puteți utiliza FontSquirrel WebFont Generator pentru a-l converti.
Puteți încărca fonturi personalizate în WordPress folosind următoarele trei metode: Editați fișierul temei. Dosarul temei dvs. ar trebui să fie umplut cu fișierul fontului. Utilizați un plugin de fonturi WordPress pentru a vă crea propriile fonturi personalizate.
Puteți folosi orice font pe WordPress?
 Credit: WPBeginner
Credit: WPBeginnerMulte pluginuri WordPress, cum ar fi fonturile Google, pot fi folosite pentru a accesa fonturi web gratuite. Pe lângă funcția de fonturi Google , pluginul WordPress Jetpack include un plugin încorporat pentru WordPress. Dacă doriți să utilizați font personalizat pe site-ul dvs. WordPress, veți avea nevoie de un plugin.
Puteți modifica dimensiunea fontului site-ului dvs. wordpress folosind Any Font. Colecția noastră de fonturi predefinite conține 23.871 de fonturi din care puteți alege. Puteți utiliza orice format de font personalizat (ttf,otf,woff) fără a fi nevoie să vă bazați pe serverele altor companii. Descărcați o demonstrație gratuită a oricărui font făcând clic aici. În secțiunile Încărcare font și Atribuire font, puteți încărca fonturi personalizate pentru orice temă. Temele WordPress enumerate mai jos sunt acceptate de teme precum Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang și WPML au fost adăugate în program de acum. Dacă aveți întrebări despre orice alte pluginuri multilingve, vă rugăm să ne anunțați.
Insulți versiunea gratuită a aplicației când folosești un singur font. Merită eliminat, în ciuda faptului că pluginul are un preț rezonabil și de înaltă calitate. Pluginul mi-a transformat site-ul în aproximativ un minut. Citează 1.043 de recenzii pentru a-ți face recenzia mai completă. Software-ul open source, Utilizați orice font | Personalizat Font Uploader, vă permite să încărcați modele personalizate de fonturi.
Fonturi personalizate: Cum să adăugați o notă personală site-ului dvs. WordPress
Fonturile personalizate pot fi folosite pentru a adăuga o notă personală site-ului dvs. WordPress. A avea acces la orice font pe care îl doriți fără să vă faceți griji ca serverul dvs. să fie oprit este un avantaj. În plus, folosind pluginul Elementor, puteți adăuga cu ușurință fonturi personalizate pe site-ul dvs. WordPress. Pentru a adăuga un font nou, accesați Tabloul de bord WordPress, Elementor, Fonturi personalizate, apoi faceți clic pe Adăugare nou. După aceea, puteți adăuga numele fontului și extensiile de fișiere încărcând fișierele WOFF, WOFF2, TTF, SVG sau EOT.
Adăugați fonturi la WordPress fără plugin
 Credit: www.wordable.io
Credit: www.wordable.ioTragând fișierul cu font descărcat în panoul din dreapta jos FileZilla, îl puteți găsi rapid și ușor. Pentru a începe încărcarea, asigurați-vă că alegeți această opțiune. Nu va dura mult să apară în director dacă sunteți familiarizat cu el.
Fonturile web nu sunt preîncărcate într-o temă. Când vizitați o pagină web, fișierul va fi descărcat în browserul computerului dvs. Pur și simplu copiați și inserați codul fonturilor în fișierul tema pentru a crea fontul dorit. Pot fi utilizate mai multe fonturi în același timp și puteți vedea cât timp durează încărcarea fontului. personalizați-vă blogul WordPress folosind CSS suplimentar. Întregul cod din caseta gri 1 trebuie copiat în fontul web al textului corpului. Noua familie de fonturi web este disponibilă sub formă de casetă gri în a doua secțiune a familiei de fonturi din biblioteca dvs. de fonturi Google. Codul de mai jos poate fi folosit și pentru a ajusta dimensiunea și greutatea fontului.
Cum se instalează fonturi pentru teme personalizate
Dacă utilizați o temă personalizată, va trebui să găsiți fișierele de instalare a fonturilor în folderul temei respective. Există multe teme care includ un director pentru instalarea fonturilor, în timp ce altele pot include fișiere de font în fișierele lor zip.
Fonturi WordPress
 Credit: masterbundles.com
Credit: masterbundles.comExistă o serie de moduri diferite prin care puteți schimba fonturile de pe site-ul dvs. WordPress. Dacă utilizați o temă, atunci este posibil să existe o setare specifică pentru fonturi în cadrul opțiunilor temei. Alternativ, puteți adăuga cod CSS pe site-ul dvs. pentru a schimba fonturile. Există, de asemenea, o serie de plugin-uri care vă vor permite să schimbați fonturile de pe site-ul dvs. WordPress.
Global Styles vă permite să schimbați fontul site-ului dvs. utilizând una dintre următoarele teme. Există două tipuri de fonturi: unul pentru titluri și unul pentru fonturi de bază. Făcând clic pe Publicare, puteți fie să salvați noile perechi de fonturi în meniul Stiluri globale, fie să resetați perechile de fonturi. După ce ați ales fonturile personalizate, aveți opțiunea de a le schimba ori de câte ori doriți. Dimensiunea fontului pentru titlu sau de bază poate fi ajustată făcând clic pe opțiunea de dimensiune de mai jos și din dreapta pentru fiecare dintre fonturile alese, apoi atingând meniul derulant și selectând o dimensiune. CSS personalizat poate fi folosit pentru a modifica dimensiunile globale ale fonturilor implicite. Nu utilizați un plugin după ce îl testați; dezactivați/eliminați-l pentru a vă păstra lista de pluginuri curată. Conturile Typekit.com nu pot fi conectate la bloguri sau site-uri web WordPress.com. Cea mai bună modalitate de a determina dacă un anumit font va funcționa bine în orice limbă dată este să utilizați personalizarea și să vedeți dacă funcționează.
Cele mai bune fonturi pentru WordPress
Înainte de a putea adăuga un font pe site-ul dvs. WordPress, trebuie mai întâi să descărcați și să extrageți fontul. Este posibil să faceți acest lucru pe computer, deși ar trebui să încărcați fontul în contul dvs. de găzduire și să editați fișierul CSS al WordPress. Fonturile Sans Serif și Modern sunt cele mai populare fonturi WordPress, atât curate, cât și moderne. Nu există niciun motiv pentru care nu puteți folosi un ecran pentru a adăuga personalitate site-ului dvs., dar Sans Serif și Modern sunt cele mai bune alegeri dacă doriți un design simplu, dar funcțional.
Cum să adăugați fonturi la WordPress Elementor
 Credit: Elementor
Credit: ElementorPentru a adăuga un font personalizat la tabloul de bord WordPress, accesați Tabloul de bord WordPress. Acum puteți adăuga orice font introducând numele și încărcând fișierul WOFF, WOFF2, TTF, SVG sau EOT.
Elementor include o opțiune de font personalizat care vă permite să schimbați stilurile, dimensiunile și variantele de font pentru site-ul dvs. WordPress. În loc să utilizați fonturile implicite sau obișnuite, puteți utiliza această funcție pentru a crea, edita sau modifica funcții suplimentare. Acum este ilegal în UE să utilizați fonturi Google găzduite direct de Google pe site-ul dvs. web, ca parte a unei noi reguli GDPR. Elementor oferă un set de fonturi profesionale. Este esențial să aveți atât Elementor (gratuit) cât și Elementor Pro instalate pe site-ul dvs. web. Următorul pas vă va învăța cum să găsiți și să utilizați fontul personalizat în Elementor, pe care trebuie să îl deschideți în oricare dintre paginile dvs. Elementor. Widgetul Text animat al Happy Addons vă permite să vă personalizați fonturile sau textul într-un mod simplu.
Programul are zece machete pre-proiectate pe care le puteți utiliza pentru a reduce timpul și efortul de proiectare. Acesta va fi adăugat la panoul dvs. de design Elementor și veți putea selecta aspectul corespunzător. Să vedem cum se dovedește după ce ați personalizat widgetul Text animat de pe font. Puteți utiliza un font alternativ dacă fontul nu este încărcat complet. Ignorare – Controlează dacă se ascunde textul pentru o perioadă scurtă de timp sau dacă se folosește fontul implicit numai dacă este încărcat în câteva secunde. Dacă observați un comportament neobișnuit cu fonturile dvs., le puteți configura să fie Implicite. Ca rezultat, setările tipografiei pot fi capabile să preia conducerea.
Vă rugăm să faceți timp pentru a urmări acest tutorial, care vă va ajuta să utilizați inteligent fonturi personalizate pe site-ul dvs. WordPress. Fonturile personalizate sunt întotdeauna în cele mai bune mâini, fie că sunt folosite pentru a crea un stil unic de marcă, pentru a câștiga mai mulți clienți sau pentru a îmbunătăți designul unui site web. Cu widgetul de text animat al Happy Addons, puteți modifica textul pentru a se potrivi cu designul specific al site-ului dvs. web, iar designul general va beneficia de o valoare suplimentară.
Adăugați font Otf la WordPress
Adăugarea de fonturi personalizate la WordPress este un proces relativ simplu. Cu toate acestea, necesită puține cunoștințe de cod. Primul pas este să găsiți un font personalizat pe care doriți să îl utilizați pe site-ul dvs. WordPress. Odată ce ați găsit un font, va trebui să îl descărcați pe computer. Următorul pas este să încărcați fișierul cu fonturi pe site-ul dvs. WordPress. Puteți face acest lucru accesând secțiunea „Aspect” a tabloului de bord WordPress și selectând butonul „Adăugați nou”. Apoi, pur și simplu selectați fișierul font de pe computer și faceți clic pe „Încărcați”. Pasul final este să adăugați un pic de cod în fișierul CSS al temei dvs. WordPress pentru a-i spune lui WordPress să folosească noul font.

Există numeroase site-uri unde puteți găsi fonturi web gratuite, cum ar fi Font Squirrel. Adăugarea unui font pe site-ul dvs. fără a utiliza pluginuri este o alternativă la încărcarea WordPress cu pluginuri. Fonturile personalizate nu sunt întotdeauna acceptate de fiecare browser web, dar pot fi totuși convertite într-un format compatibil. Cum pot schimba fontul pe site-ul meu WordPress? Accesând Setări -> Font Google sau utilizând orice fonturi, puteți modifica și gestiona setările fontului. Asigurați-vă că fonturile dvs. completează stilul și tema site-ului dvs.
Cum să adăugați fonturi personalizate la Elementor
Dacă aveți nevoie de un font diferit pentru site-ul dvs. decât cel oferit de WordPress, Elementor poate fi folosit cu fonturi personalizate. Elementor va adăuga automat orice fișier de font pe care îl încărcați în lista dvs. de fonturi personalizate. Dacă trebuie să utilizați un font care nu este inclus în Elementor, site-ul web Elementor are o listă de fonturi acceptate.
Wp-conținut/teme/tema-voastră/fonturi
Dosarul wp-content/themes/your-theme/fonts este folosit pentru a stoca fonturi personalizate pe care le-ați încărcat pe site-ul dvs. WordPress. Acest folder nu este creat în mod implicit, așa că va trebui să îl creați singur dacă doriți să utilizați fonturi personalizate pe site-ul dvs. Odată ce ați creat acest folder, puteți încărca fonturile personalizate în el și vor fi disponibile pentru utilizare în tema dvs.
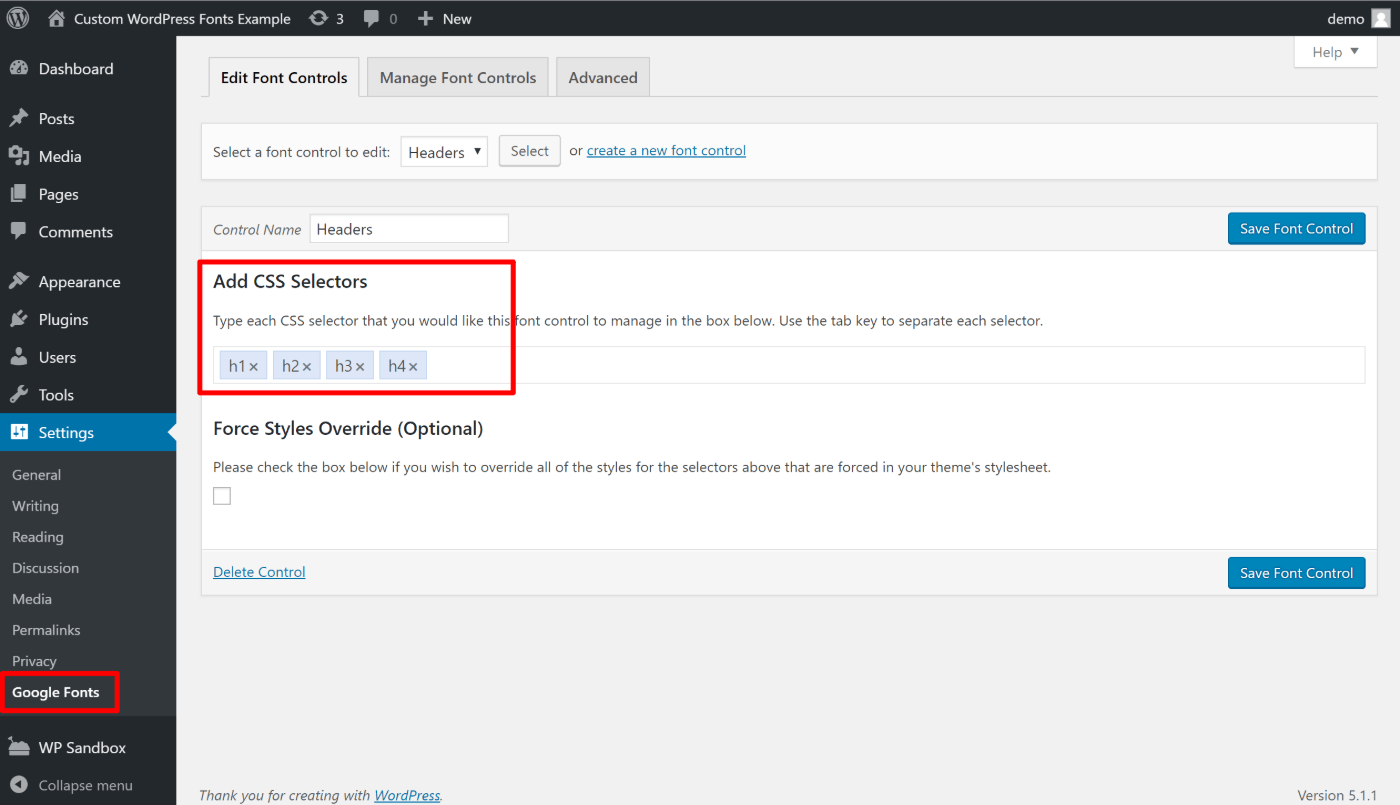
Pluginul Easy Google Fonts vă permite să adăugați fonturi personalizate pe site-ul dvs. WordPress. Veți putea folosi o varietate de combinații de fonturi pentru site-ul dvs. cu această tehnică. Tipografia corectă poate avea un impact semnificativ asupra designului unui site web. Este de preferat ca site-ul dvs. să fie simplu de utilizat și de citit pentru clienții dvs. Proprietățile CSS pot fi folosite pentru a schimba stilul și poziționarea fonturilor preferate. Adăugarea propriilor controale de font la pagina de setări a pluginurilor WordPress ar fi, de asemenea, apreciată. Dacă nu doriți să utilizați un plugin Adobe, îl puteți folosi în schimb.
Cu pluginul Custom Adobe Fonts , puteți adăuga cu ușurință aceste fonturi pe site-ul dvs. WordPress. După ce instalați pluginul, navigați la biblioteca extinsă de fonturi Adobe pentru a găsi un font potrivit pentru dvs. (trebuie să vă înregistrați pentru a-l utiliza). Când ați găsit fontul dorit, faceți clic pe el și apoi căutați în partea dreaptă sus a paginii pentru „Adăugați la proiectul web”. Cu Font Pair, puteți previzualiza combinațiile de fonturi, astfel încât să le puteți combina și potrivi după cum credeți de cuviință. Fonturile personalizate pot fi găsite pe mai multe site-uri web excelente care au fost proiectate de designeri. O bibliotecă mare de fonturi și un format ușor de implementat sunt două dintre caracteristicile oferite de Font Squirrel. Pentru mai multe informații, accesați site-ul @Font-Face.
Site-ul dvs. WordPress ar trebui să fie făcut să-l folosească. Va trebui să utilizați codul inclus în kit pentru a vă crea propria foaie de stil CSS. Setul vine cu un fișier de font, precum și o foaie de stil. Trebuie să utilizați următorul CSS când creați fontul web OpenSans-ExtraBold. Toate fișierele cu fonturi în toate formatele trebuie să fie într-un director în care le puteți găsi cu ușurință.
Utilizați orice plugin de font
Nu există un răspuns corect sau greșit atunci când vine vorba de alegerea unui plugin pentru fonturi WordPress. Cu toate acestea, vă recomandăm să utilizați un plugin care vă permite să schimbați cu ușurință fonturile de pe site-ul dvs. web, fără a fi nevoie să editați niciun cod. Acest lucru va face mai ușor să schimbați fonturile în viitor, dacă doriți. Vă sugerăm să utilizați pluginul Easy Google Fonts. Acest plugin facilitează schimbarea fonturilor de pe site-ul dvs. web fără a fi nevoie să editați niciun cod. Pur și simplu selectați fontul pe care doriți să îl utilizați din meniul derulant și pluginul se va ocupa de restul.
Un font personalizat poate părea o sarcină descurajantă pentru început, dar poate fi destul de simplu pe un site web WordPress (sau orice alt site web). Selectând un font care se potrivește scopului sau aspirației site-ului (conștient sau subconștient), puteți comunica acel mesaj. Pentru a se distinge de concurență, majoritatea revistelor și ziarelor folosesc fonturi personalizate. Fonturile personalizate sunt disponibile dintr-o varietate de motive, inclusiv cele care nu necesită participarea unui editor mare. Multe plugin-uri, inclusiv fonturile Google, vă permit să utilizați fonturi web gratuite. Dacă doriți să utilizați mai multe fonturi personalizate , trebuie achiziționată o cheie API premium. Licențiarea fonturilor nu este disponibilă pentru alte aplicații, dar este disponibilă pentru computerul dvs.
Dacă utilizați un font pe site-ul dvs. web, este posibil să nu puteți scăpa de consecințe, dar probabil că aveți dreptate. Cu toate acestea, în timp ce artiștii (și designerii de fonturi) trebuie să mănânce, trebuie, de asemenea, să vă asigurați că fonturile site-ului dvs. sunt licențiate corespunzător. Există o mulțime de fonturi web gratuite și fonturi WordPress disponibile. Asigurați-vă că o faceți corect prima dată. Când aveți fonturi personalizate, asigurați-vă că site-ul dvs. se încarcă rapid prin schimbarea tipografiei. Times New Roman este un tip de literă, dar dimensiunile și greutățile variază. Dacă sunteți în căutarea unei performanțe de top, avem unele dintre cele mai bune. WordPress este platforma de alegere pentru GreenGeeks.
Plugin pentru fonturi personalizate
Un plugin pentru fonturi personalizate vă permite să adăugați fonturi personalizate pe site-ul dvs. web. Acest lucru poate fi util dacă doriți să utilizați un anumit font pentru site-ul dvs. web care nu este disponibil pe web. Există o serie de pluginuri de fonturi personalizate disponibile și toate funcționează într-un mod similar. De obicei, puteți adăuga fonturi personalizate încărcându-le în pagina de setări a pluginului și apoi selectându-le dintr-un meniu derulant.
În calitate de blogger WordPress, aveți control complet asupra majorității mari a sarcinilor care trebuie îndeplinite. Fonturile Google sunt doar câteva dintre fonturile gratuite pe care le puteți folosi pentru a crea modele unice. Pluginul Use Any Font poate fi folosit pentru a adăuga propriile fonturi și specificații personalizate. După ce ați încărcat fontul, îl puteți schimba într-un format prietenos pentru web. Fonturile Google, cu peste 1.000 de fonturi disponibile, este lider de piață în fonturi gratuite. Când o pagină se reîncarcă, un utilizator va putea să-și aducă toate fonturile de pe server mult mai rapid. Personalizatorul vă permite să previzualizați modificările înainte de a le aplica și are capacitatea de a schimba modul în care fonturile interacționează cu designul dvs.
Cu Google Font pentru WordPress, puteți previzualiza fonturi WordPress personalizate în timp real. Deoarece este compatibil atât cu temele Astra, cât și cu Beaver Builder, pluginurile Elementor și Beaver Builder sunt disponibile în prezent. Atât extensiile Font Awesome Free, cât și Font Awesome Pro sunt complet funcționale. Fonturi și culori personalizate simplifică adăugarea de fonturi noi la un blog WordPress. Fonturile japoneze sunt pe deplin compatibile cu noul constructor Gutenberg și respectă toate cele mai recente tendințe. Pluginul Zeno Font Resizers preia toate aceste preocupări și le combină într-o singură soluție. Este simplu să încorporezi WP Font Awesome în blogul tău.
Codurile dvs. scurte WordPress pot fi folosite oriunde, indiferent unde inserați fișierele PHP. Când utilizați OMGF pe o pagină, acesta descarcă fontul de care aveți nevoie. Puteți utiliza fontul Google, fontul thailandez-englez sau orice alt font personalizat pe care doriți să îl căutați rapid și ușor cu Seed Fonts. Nu trebuie să transpirați pentru a vă corecta fonturile; Pur și simplu personalizați fonturile pentru a adăuga o notă personală aspectului site-ului dvs. Utilizând setul de fonturi Arabic WebFonts (RTL), WordPress poate integra fonturi arabe. Utilizând cele mai bune fonturi disponibile pe web, cum ar fi Google, Typekit, Cufons și fonturi personalizate, FontPress simplifică crearea propriilor bloguri WordPress cu fonturi suculente.
Încărcați font
În informatică, o încărcare este transmiterea unui fișier de la un sistem computerizat la altul, de obicei mai mare, sistem informatic. Opusul unei încărcări este o descărcare. Încărcarea este necesară atunci când fișierul de transferat este prea mare pentru a fi trimis prin e-mail ca atașament.
Puteți încărca și utiliza propriile fonturi personalizate cu Webflow. Puteți utiliza orice font doriți prin setările proiectului. Nu este nevoie să vă abonați la un plan plătit pentru a încărca fonturi personalizate. Am compilat o listă de nouă locuri în care puteți găsi fonturi gratuite (și aproape gratuite) pentru proiectul dvs. Dacă browserul dvs. nu încarcă fontul dvs. personalizat, va folosi fontul alternativ. Fonturile de rezervă asigură compatibilitatea atât a browserelor, cât și a sistemelor de operare. Când instalați Designer-ul, veți putea selecta oricare dintre fonturile și greutatea fonturilor personalizate. Tricoul poate fi găsit în panoul Stil (S).
Fonturi personalizate
Fonturile personalizate sunt fonturi care nu sunt preinstalate pe dispozitivul unui utilizator și trebuie descărcate de pe internet. Ele sunt de obicei folosite pentru afaceri sau proiecte personale în care se dorește un aspect specific. Multe fonturi personalizate sunt gratuite, dar unele necesită o taxă. Atunci când selectați un font personalizat, este important să luați în considerare compatibilitatea cu dispozitivele și software-ul, precum și restricțiile de licențiere.
Care sunt câteva modalități de a vă crea propriile fonturi? Familia de fonturi, în forma sa cea mai de bază, este o colecție de fonturi pentru text. Arial, Helvetica și Times New Roman sunt fonturi, în timp ce Arial Bold este un font. Un set de bază de litere și numere, precum și simboluri comune de punctuație, ar trebui să fie aranjate pe 80 de planșe. Vor fi necesare funcții suplimentare dacă doriți să adăugați accente la litere, caractere sau un set complet de simboluri. Pe lângă Google Docs și Adobe Typekit, puteți găsi fonturi cu până la 1.500 de caractere.
Schimbați fonturile
Nu există niciun răspuns la această întrebare, deoarece depinde de software-ul pe care îl utilizați și de ce fonturi sunt disponibile. În general, totuși, majoritatea software-ului vă va permite să schimbați fontul selectând textul pe care doriți să îl schimbați și apoi alegând un font nou din meniul derulant.
Sistemul de operare Android vă permite să vă schimbați experiența în funcție de atingerile finale pe care le doriți. O metodă este să schimbați fontul telefonului. iOS-ul Apple include o opțiune de personalizare a fontului , la fel ca multe dispozitive ale altor producători. În plus, un lansator terță parte, cum ar fi Lansatorul Action, poate fi folosit pentru a vă personaliza experiența. Accesați setările Lansatorului de acțiuni pentru a schimba fontul. Smart Launcher 6 este un lansator care vă permite să creați fonturi noi pentru dispozitivul dvs. Android. Schimbați tema dispozitivului dvs. Android pentru a-i schimba culoarea fontului. Majoritatea dispozitivelor Android moderne (inclusiv cele care rulează Android 10 sau o versiune ulterioară) pot fi setate pe o temă întunecată sau deschisă.
