Cum să schimbați dimensiunea imaginii Gravatar în WordPress
Publicat: 2023-05-25Doriți să schimbați dimensiunea imaginii Gravatar în WordPress?
Gravatar este un serviciu care conectează adresa de e-mail a unui utilizator cu o imagine. Temele WordPress arată Gravatars la o dimensiune stabilită, dar este posibil să preferați să faceți aceste imagini mai mici sau mai mari pentru a se potrivi mai bine cu designul site-ului dvs.
În acest articol, vă vom arăta cum să schimbați dimensiunea imaginilor Gravatar în WordPress.

De ce să schimbați dimensiunea imaginii Gravatar în WordPress?
Gravatar înseamnă Avatar recunoscut la nivel global. Este un serviciu web care vă permite să creați un profil și să asociați imaginile avatarului cu adresa dvs. de e-mail.
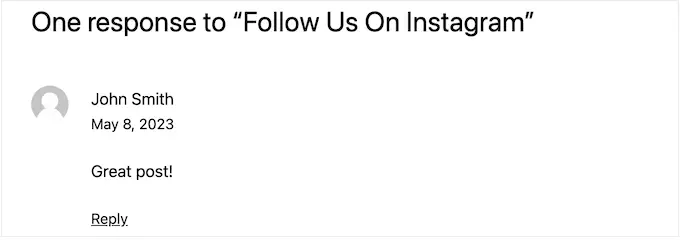
Majoritatea temelor WordPress arată un Gravatar lângă comentariul utilizatorului. Unele teme afișează, de asemenea, un Gravatar în caseta bio a autorului.
Chiar dacă un utilizator nu are un cont Gravatar, atunci site-ul tău va afișa în continuare unul dintre Gravatarurile WordPress implicite.

Uneori este posibil să doriți să schimbați dimensiunea Gravatarilor temei dvs. De exemplu, poate doriți să le faceți mai mari, astfel încât să iasă în evidență. Acest lucru poate atrage atenția vizitatorului asupra secțiunii de comentarii a site-ului dvs. și vă poate ajuta să obțineți mai multe comentarii la postările dvs. WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la modul în care puteți modifica dimensiunea imaginii Gravatar pe site-ul dvs. WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece la metoda pe care doriți să o utilizați.
Metoda 1: Schimbați dimensiunea Gravatar utilizând Editorul de site complet WordPress (doar temele blocate)
Dacă utilizați o temă bazată pe blocuri, cum ar fi ThemeIsle Hestia Pro sau Twenty Twenty-Three, atunci puteți modifica dimensiunea Gravatar folosind editorul de site complet.
Această metodă nu funcționează cu toate temele, așa că dacă nu utilizați o temă activată pentru blocuri, vă recomandăm să utilizați metoda 2.
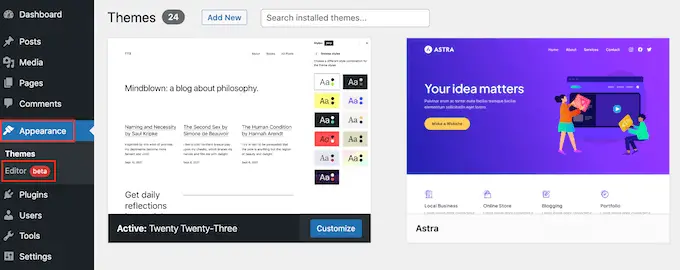
În tabloul de bord WordPress, accesați Aspect » Editor.

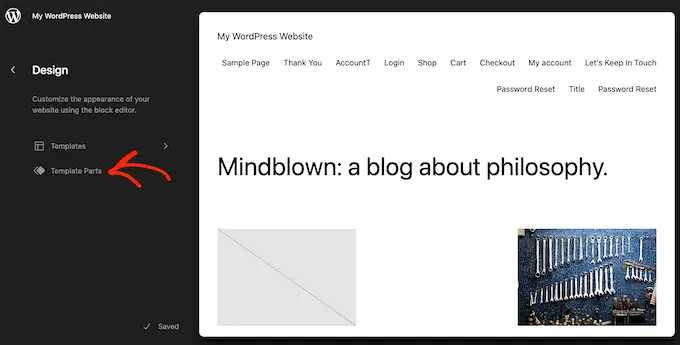
În meniul din stânga, puteți alege dacă doriți să editați un șablon sau o parte a șablonului.
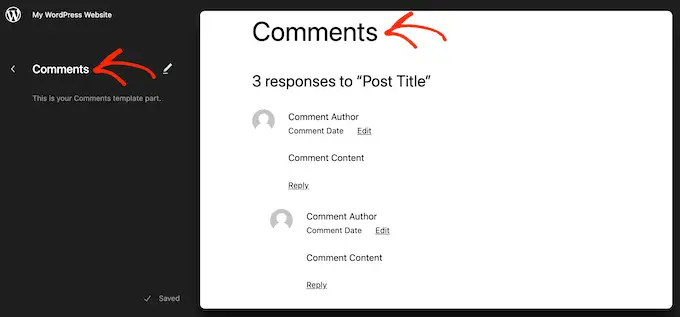
Pentru a schimba dimensiunea Gravatar pentru comentariile WordPress, de obicei, veți selecta „Template Parts” din meniul din stânga.

După aceea, faceți clic pe „Comentarii”.
Acum puteți face clic pentru a selecta partea șablon Comentarii.

Aceasta deschide un nou meniu cu setări pe care le puteți utiliza pentru a personaliza partea șablonului de comentarii.
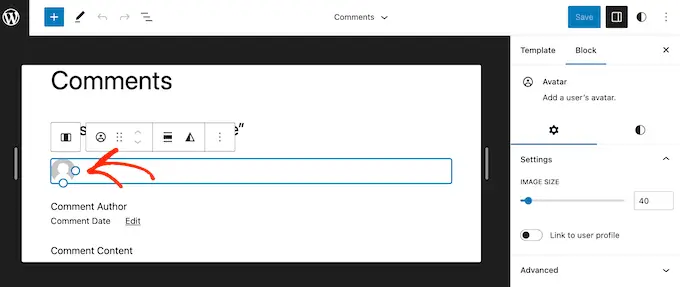
Acum puteți continua și faceți clic pe oricare dintre Gravatar din previzualizarea live.

În meniul din dreapta, puteți selecta fila „Blocare” dacă nu este deja selectată.
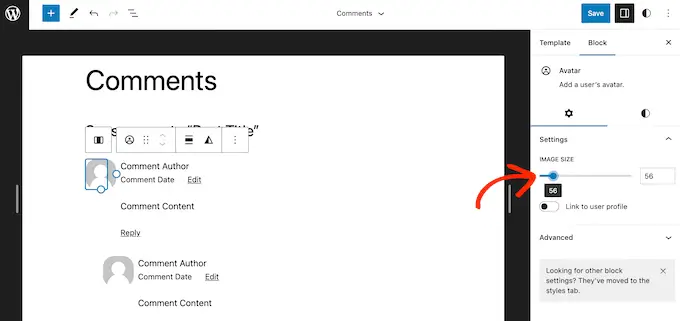
Acum puteți mări sau micșora Gravatarurile trăgând glisorul „Dimensiunea imaginii”.

Pe măsură ce mutați glisorul, toate Gravatar-urile se vor actualiza automat, așa că puteți încerca diferite dimensiuni pentru a vedea ce arată cel mai bine.
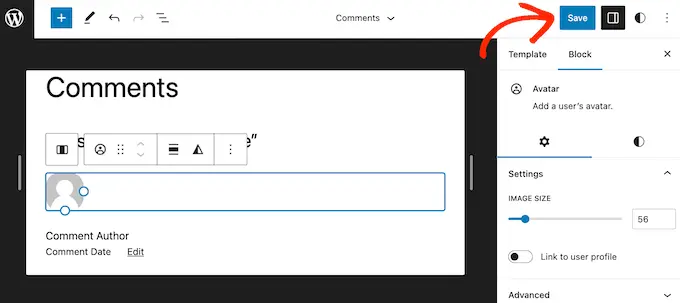
Când sunteți mulțumit de modificările pe care le-ați făcut, faceți clic pe butonul „Salvați”.

Acum, dacă vizitați orice secțiune de comentarii de pe site-ul dvs. WordPress, veți vedea modificările live.
Dacă nu utilizați o temă WordPress activată pentru blocuri, atunci puteți modifica dimensiunea Gravatar pentru comentariile WordPress folosind cod.
Această metodă necesită să editați fișierele cu teme, deci nu este cea mai prietenoasă opțiune pentru începători. Cu toate acestea, această metodă ar trebui să funcționeze pentru majoritatea temelor WordPress.
Dacă editați direct fișierele cu tema WordPress, atunci acele modificări vor dispărea data viitoare când vă actualizați tema. Acestea fiind spuse, vă recomandăm să creați o temă copil, deoarece aceasta vă permite să vă actualizați tema WordPress fără a pierde personalizarea.
După ce creați o temă copil, va trebui să vă conectați la site-ul dvs. WordPress folosind un client FTP, cum ar fi FileZilla, sau puteți utiliza managerul de fișiere al cPanelului dvs. de găzduire WordPress.
Dacă sunteți client SiteGround, puteți utiliza în schimb tabloul de bord Site Tools.
Dacă este prima dată când utilizați FTP, atunci puteți vedea ghidul nostru complet despre cum să vă conectați la site-ul dvs. folosind FTP.
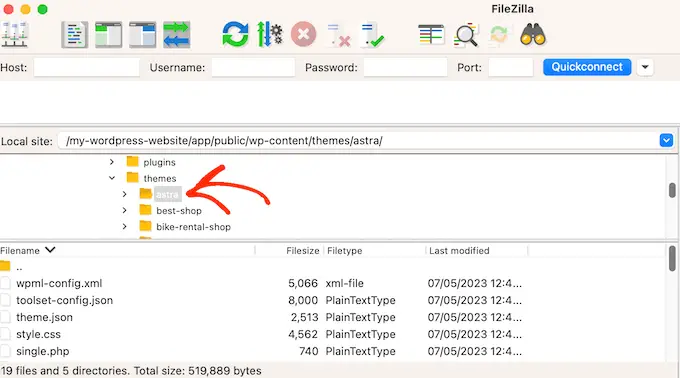
Odată ce sunteți conectat, trebuie să mergeți la /wp-content/themes/ și să deschideți folderul pentru tema curentă WordPress.

Odată ajuns aici, deschideți fișierul comments.php și căutați o funcție wp_list_comments . În această funcție, veți găsi avatar_size , care stabilește dimensiunea Gravatarului.

Iată un exemplu despre cum ar putea arăta:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Puteți schimba pur și simplu avatar_size la dimensiunea pe care doriți să o utilizați. În fragmentul de cod de mai sus, aceasta ar însemna schimbarea 60 cu un alt număr.
Gravatarele sunt pătrate, așa că WordPress va folosi aceeași valoare pentru lățimea și înălțimea imaginii. Aceasta înseamnă că trebuie să introduceți doar un număr.
După efectuarea acestei modificări, asigurați-vă că salvați și încărcați fișierul înapoi în contul dvs. de găzduire WordPress. Când ați terminat, puteți vizita blogul dvs. WordPress pentru a vedea schimbarea în acțiune.
Dacă imaginea Gravatar nu s-a schimbat, atunci poate fi din cauza cache-ului. Pentru a afla mai multe, consultați ghidul nostru despre cum să remediați imediat ce nu se actualizează WordPress.
Dacă Gravatar încă nu se schimbă, atunci CSS-ul temei tale ar putea suprascrie setările din fișierul comments.php.
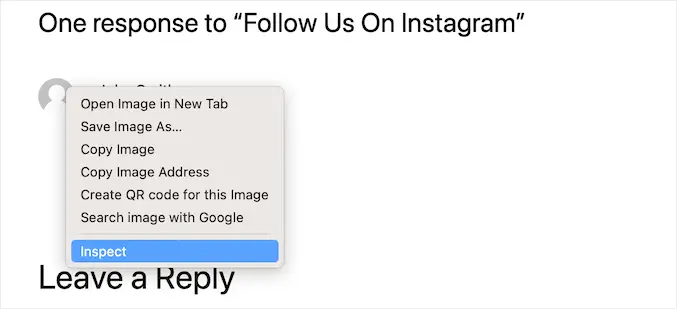
Puteți vedea dacă acesta este cazul utilizând instrumentul Inspect al browserului dumneavoastră. Pașii vor varia în funcție de browserul pe care îl utilizați, dar pe Chrome, puteți pur și simplu să faceți clic dreapta sau Ctrl-clic pe Gravatar și apoi să selectați „Inspectați”.

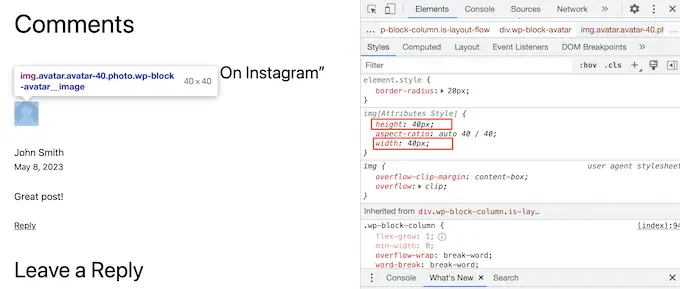
Aceasta va afișa codul HTML și CSS al paginii într-un panou nou.
În acest cod, trebuie să căutați valorile înălțimii și lățimii.

Dacă dimensiunea este diferită de ceea ce ați specificat în fișierul comments.php, atunci aceasta înseamnă că fișierul style.css al temei dvs. suprascrie modificările dvs.
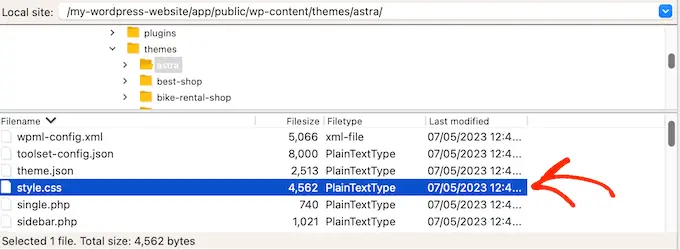
Dacă acesta este cazul, treceți pur și simplu înapoi la clientul dvs. FTP. Acum puteți deschide folderul temei și apoi puteți deschide fișierul style.css.

Aici, căutați un bloc de cod care are cuvântul avatar .
De obicei, veți găsi acest lucru într-o clasă CSS comment-author .avatar , cum ar fi aceasta:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Acum puteți continua și modifica lățimea și înălțimea la valorile dorite pentru Gravatar-urile dvs.
După aceea, pur și simplu salvați modificările. Acum, dacă vizitați blogul sau site-ul dvs. WordPress, veți vedea imaginile Gravatar actualizate.
În acest moment, s-ar putea să vă întrebați de ce vă recomandăm să încercați să schimbați dimensiunea Gravatar în fișierul comments.php înainte de a utiliza metoda CSS mai ușoară.
În primul rând, CSS poate face uneori ca Gravatarii să pară neclar, mai ales dacă faceți avatarurile mult mai mari decât imaginea originală. În al doilea rând, modificarea dimensiunii imaginii în comments.php ajută adesea site-ul să se încarce mai repede.
Pentru mai multe despre acest subiect, consultați ghidul nostru final pentru a crește viteza și performanța WordPress.
Metoda 3: Cum să schimbați dimensiunea Gravatar pentru bios-ul autorului
Dacă rulați un site WordPress cu mai mulți autori, atunci o casetă de autor poate ajuta cititorii să învețe mai multe despre autorul postării.
Dacă doriți să adăugați această funcție pe site-ul dvs., consultați ghidul nostru despre cum să adăugați o casetă de informații despre autor în postările WordPress.
Multe biografii ale autorului arată Gravatarul scriitorului împreună cu biografia lor. Pentru a schimba dimensiunea implicită Gravatar în casetele de biografii ale autorului, trebuie să găsiți fișierul temă care adaugă biografia.
Conectați-vă pur și simplu la site-ul dvs. folosind un client FTP, cum ar fi FileZilla sau managerul de fișiere al găzduirii dvs. WordPress. Odată ce sunteți conectat, accesați /wp-content/themes/ și deschideți folderul pentru tema curentă WordPress.
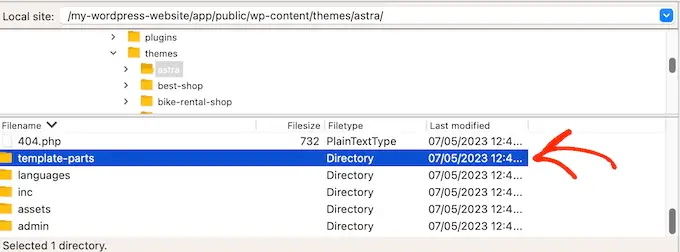
După aceea, trebuie să deschideți folderul șablon-părți.

Acum trebuie să găsiți fișierul care conține codul get_avatar . Veți găsi adesea acest cod într-un fișier parte șablon numit autor-bio.php, fișier single.php, fișier functions.php sau similar.
Iată un exemplu despre cum ar putea arăta acest cod:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
În fragmentul de mai sus, puteți schimba pur și simplu numărul 85 la dimensiunea pe care doriți să o utilizați.
În alte teme, codul poate arăta astfel:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Puteți înlocui pur și simplu numărul cu valoarea pe care doriți să o utilizați pentru a face Gravatarul mai mare sau mai mic.
După modificarea dimensiunii, nu uitați să salvați modificările. Puteți apoi să vă vizitați site-ul web pentru a vedea noua casetă de biografie a autorului în acțiune.
Dacă Gravatarurile nu s-au schimbat, atunci va trebui să căutați clasa avatarului în fișierul style.css urmând același proces descris mai sus. Odată ce găsiți această clasă, puteți introduce noile valori de înălțime și lățime Gravatar.
Sperăm că acest tutorial te-a ajutat să înveți cum să schimbi dimensiunea imaginii Gravatar în WordPress. De asemenea, poate doriți să aflați cum să afișați imagini rotunde Gravatar în WordPress sau să consultați lista noastră cu cele mai bune pluginuri pentru paginile de destinație.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
