Cum să schimbați imaginea antetului în WordPress
Publicat: 2022-09-08Dacă doriți să schimbați imaginea antetului de pe site-ul dvs. WordPress, puteți face acest lucru prin editarea fișierului header.php din tema dvs. Pentru a schimba imaginea antetului pentru fiecare pagină, va trebui să editați codul din fișierul header.php pentru a apela un fișier imagine diferit pentru fiecare pagină. De exemplu, dacă aveți o imagine de antet pentru pagina dvs. de pornire și o imagine de antet diferită pentru pagina Despre, ați edita codul din header.php pentru a arăta cam așa: Puteți adăuga și cod pentru a afișa o imagine de antet diferită pentru fiecare postare sau pagină. Pentru a face acest lucru, va trebui să editați codul din fișierul header.php pentru a apela funcția_post_thumbnail(). De exemplu, dacă doriți să afișați o imagine prezentată pentru fiecare postare, ați edita codul din header.php pentru a arăta cam așa: puteți folosi și un plugin pentru a schimba imaginea antetului. Există câteva plugin-uri care vă permit să schimbați imaginea antetului de pe site-ul dvs. WordPress. Un plugin pe care îl puteți utiliza se numește Imagine antet personalizată. Cu acest plugin, puteți schimba imaginea antetului pentru fiecare pagină sau postare. Un alt plugin pe care îl puteți folosi se numește WP Header images. Acest plugin vă permite să schimbați imaginea antetului pentru fiecare pagină, postare sau categorie.
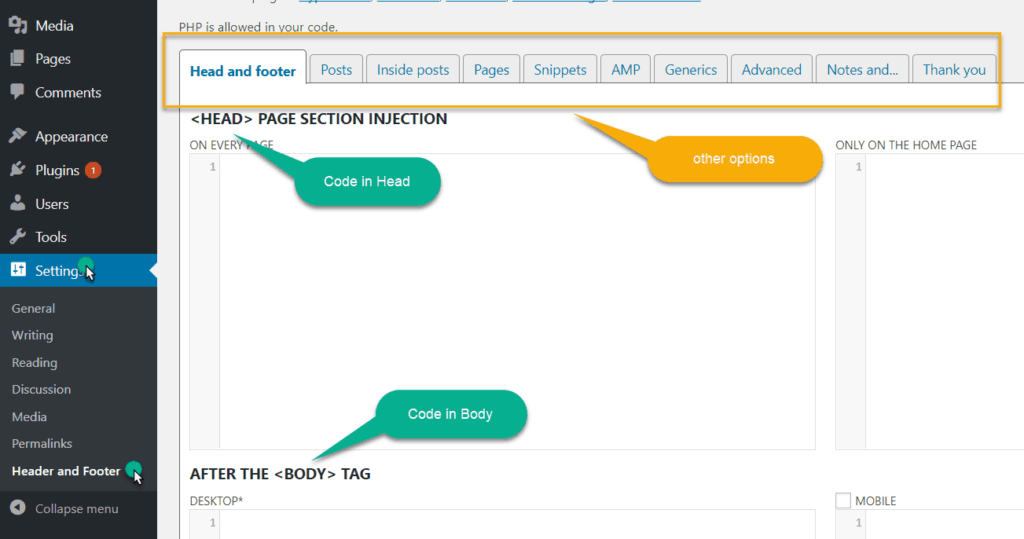
Când vine vorba de alegerea imaginii care apare pe o anumită pagină, nu există nicio modalitate de a face acest lucru. Când schimbați imaginea antetului pentru o secțiune a site-ului, trebuie să modificați tema. În acest articol, vă voi arăta cum să modificați imaginile antetului, pagină cu pagină. Primul pas este să încărcați imaginea decupată și să introduceți adresa URL a acesteia. Când faceți clic pe orice imagine din Biblioteca Media, veți găsi anteturile acesteia în coloana din dreapta. Acum trebuie să lipiți următorul cod în fișierul functions.php al temei. Folosind acest cod, puteți selecta imagini de antet care corespund zonelor site-ului care sunt vizualizate.
Cum pun un antet pe fiecare pagină din WordPress?
 Credit: www.hitechwork.com
Credit: www.hitechwork.comPentru a pune un antet pe fiecare pagină din WordPress, va trebui să editați fișierul header.php al temei. Acest lucru se poate face prin panoul de administrare WordPress accesând Aspect > Editor. Odată ce vă aflați în editor, va trebui să localizați fișierul header.php din partea dreaptă. După ce l-ați găsit, faceți clic pe el pentru a-l deschide. În fișierul header.php, va trebui să găsiți codul care începe secțiunea antet. Acesta va fi de obicei un div cu o clasă de „antet”. Odată ce ați găsit codul antetului, va trebui să introduceți următorul cod deasupra acestuia: Acest cod va verifica dacă pagina curentă este prima pagină. Dacă este, atunci va afișa imaginea antetului pe care ați setat-o în setările WordPress. Dacă nu este prima pagină, atunci nu va fi afișată nicio imagine de antet. Odată ce ați adăugat acest cod, va trebui să salvați modificările și să încărcați fișierul pe server.
Utilizarea WordPress pentru a afișa un antet diferit pe fiecare pagină este extrem de utilă atât pentru paginile de vânzări, cât și pentru campaniile de conversie. Cu toate acestea, în funcție de temă, puteți alege oricând să utilizați un plugin. Continuați să citiți mai jos pentru a afla despre procesul de înlocuire a antetului dvs. WP pe pagină. Are opțiuni distincte de antet și afișare. Dacă tema dvs. nu include cârligul (customer_header), nu veți putea folosi anteturile. Puteți evita duplicarea antetului utilizând una dintre aceste metode. Pluginurile nu pot fi folosite dacă vă puteți schimba doar antetul sau sigla.
Dacă doriți să utilizați pluginuri ca acestea, puteți ascunde elemente cu CSS ca remediere rapidă. Pluginul antet WP Display înlocuiește antetul implicit cu unul distinct pentru acea postare sau pagină. Imaginile de antet care se afișează sunt cele care au fost încărcate anterior în setarea antetului personalizatorului de teme . O grafică personalizată poate fi creată în doar două minute (în funcție de conexiunea dvs. la internet) și va fi salvată pe computer și încărcată în WP. Când combinați temele Pure and Simple Theme (versiunea gratuită) și anteturile WP Display, puteți pune un antet diferit pe pagini diferite. Dacă doriți să economisiți bani în timp ce personalizați temele WP gratuite pentru site-ul dvs. WordPress, o combinație va funcționa bine fără a fi nevoie să treceți prin necazul ajustărilor CSS.
Cum să schimbați antetul sau subsolul în WordPress
WordPress simplifică proiectarea și crearea de site-uri web. Un dezavantaj, pe de altă parte, este că antetul și subsolurile nu sunt întotdeauna cele mai bune opțiuni. Aveți mai multe opțiuni când vine vorba de schimbarea subsolului sau antetului. Primul pas este să selectați șabloane din tabloul de bord WordPress. Noul șablon poate fi apoi redenumit Subsol sau Antet (sau Subsol). Apoi, va trebui să creați un șablon de subsol sau antet. Iată un antet sau un subsol prefabricat pe care îl puteți folosi. Când selectați Creare antet (sau subsol), veți vedea numele antetului (sau subsolului) pe care doriți să îl creați. Dacă doriți să eliminați antetul din toate paginile din site-ul dvs. WordPress, mai întâi trebuie să setați setarea Aspect la Niciuna.
Imaginea antetului WordPress nu se schimbă
 Credit: www.eggradients.com
Credit: www.eggradients.comPentru a schimba fotografia antetului, trebuie mai întâi să activați pluginul Unique Headers. După ce l-ați activat, accesați editorul de pagini și selectați Încărcați imaginea antetului .
Antetul aproape oricărui blog WordPress este, fără îndoială, cea mai importantă componentă vizuală. Imaginea antetului trebuie să fie aleasă și personalizată pentru a reflecta mesajul pe care vizitatorii dvs. îl vor vedea prima dată când deschid site-ul dvs. Când utilizați o temă WordPress, puteți opta oricând pentru propria imagine de antet. În funcție de tema pe care o utilizați, cel mai bine este să utilizați ceva mai puțin sau puțin mai mult decât dimensiunile recomandate pentru o imagine de antet. Un fișier imagine poate fi creat pe computerul dvs. sau din Biblioteca dvs. media WordPress. Textul antetului celor mai populare teme poate fi afișat sau ascuns, precum și modificat în culoare. Textul antetului de pe site-ul dvs. este titlul site-ului dvs. și îl puteți modifica accesând Setări.
3 moduri de a vă personaliza imaginea antetului în WordPress
În funcție de ceea ce doriți să personalizați, puteți face acest lucru într-o varietate de moduri în WordPress. Dacă doriți doar să adăugați un banner sau o fotografie, accesați secțiunea Personalizare, faceți clic pe pictograma roată de lângă Schiță salvată, apoi alegeți Publicare. După ce faceți clic pe butonul Publicare, modificările dvs. vor fi salvate și va apărea noua imagine de antet. Dacă doriți să vă centrați imaginea antet pe site-ul dvs. WordPress, puteți face acest lucru ajustând aceste setări. Aspect. Dacă doriți ca antetul dvs. să aibă dimensiunea ecranului complet, selectați-l în caseta „Centru”; dacă doriți să fie centrat în site-ul dvs. WordPress, selectați-l în caseta „Centru”. În cele din urmă, dacă doriți o imagine de antet complet personalizată, puteți crea un șablon de antet personalizat. Creați un fișier nou numit header.php și codați *br* pentru a realiza acest lucru. Există funcții php get_header() care sunt setate pentru un răspuns HTTP? Odată ce fișierul theme.php a fost creat, va trebui să copiați următoarea linie în fișierul functions.php: *br. PHP (inclusiv HTML, CSS și JS) ar trebui să fie inclus cu (header.html). Acum puteți utiliza acest șablon pentru a crea propria imagine de antet. Pentru a începe, adăugați următorul cod în fișierul header.php: *br. Get_header() în PHP echo? Veți putea vedea imaginea antet dacă utilizați WordPress.

Cum se schimbă imaginea antetului în Elementor
Pentru a schimba imaginea antetului în elementor, accesați secțiunea antet și faceți clic pe pictograma imagine. Selectați imaginea pe care doriți să o utilizați și faceți clic pe butonul „Inserare”.
Caracteristicile de personalizare a antetului Elementor simplifică crearea și personalizarea unui antet. Vom analiza cum să editați un antet în Elementor în acest blog; Faceți clic pe AICI pentru mai multe informații. Canalele noastre sociale, precum și adresa biroului și formularul de căutare ar trebui să fie afișate într-un antet. Puteți scrie butonul Text, introduce Link-ul și gestionați alinierea, dimensiunea și alinierea butonului. Puteți folosi un ID de buton pentru a adăuga cod personalizat la buton, dar dacă nu aveți deja unul, puteți adăuga unul aici. În dreapta antetului nostru, vrem să arătăm canalele noastre sociale. Widgetul Elementor Social Icons a fost acum adăugat în coloana din mijloc.
Dacă utilizați Elementor ca utilizator obișnuit, puteți utiliza widget-urile Elementor pentru a crea un antet personalizat . În acest ghid pas cu pas, veți învăța cum să utilizați Elementor pentru a crea și personaliza antetul. Pentru a fi la curent cu designul web modern, puteți crea un antet lipicios. Viteza de încărcare a lui Happy Addons este inegalabilă. Elementor a lansat un nou widget pentru modulul „Happy Mega Menu”. Cu acest widget, puteți crea meniuri personalizate pentru Adidas, Dribbble, weDevs, InVision și altele, precum și meniuri pentru alte companii.
Cum modific imaginea dintr-un subsol Elementor?
Designul unui subsol poate fi editat În bara laterală, faceți clic pe eticheta Subsol pentru a modifica un design existent al subsolului. Tabloul de bord al subsolului va afișa detaliile pe care le specificați. Puteți edita un anumit subsol făcând clic pe linkul Editare din colțul din dreapta sus al subsolului. În acest caz, se va deschide editorul Elementor pentru Subsol.
3 moduri de a face antetul să rămână în partea de sus a paginii
Pentru a păstra antetul în partea de sus a paginii, există câteva moduri de a face acest lucru. Efectul lipicios la partea de sus poate fi folosit în Elementor. Acest efect poate fi găsit în secțiunea Avansat a editorului de antet . Puteți selecta „sticky to the Top” și lipiți antetul pe orice dispozitiv doriți apăsând tasta „stick”. După ce ați ales să publicați, Elementor vă va solicita să specificați o condiție în antet. Sunt disponibile și pluginuri externe sticky. Aceasta este o modalitate excelentă de a include un antet lipicios pe un site web fără a utiliza Elementor. Deoarece există atât de multe plugin-uri pe piață, depinde în totalitate de tine să-l alegi pe cel mai bun pentru tine. Asigurați-vă că includeți o condiție în antet ca partea de sus a paginii dvs. să fie vizibilă pentru orice metodă alegeți. Ca urmare a acestui fapt, site-ul dvs. web va fi îmbunătățit vizual și funcțional.
Cum să adăugați o imagine de fundal antet în WordPress
Accesați Aspect > Personalizare > Opțiuni generale ale temei > Titlul antetului paginii pentru a schimba stilul de fundal pentru antetul titlului global. Acest panou vă permite să alegeți stilul dorit și ar trebui să selectați „Imagine de fundal” pentru început.
Cum adaugi o imagine de fundal pe site-ul tău WordPress fără nicio experiență de codare? Există trei opțiuni pe care le puteți alege, dar este posibil să nu funcționeze toate sau să funcționeze diferit, în funcție de tema pe care o utilizați. Dacă tema dvs. are o setare de fundal, așa cum fac multe teme populare astăzi, vă recomandăm să o utilizați pentru a face imaginea să pară mai proeminentă. Există mai multe metode pentru a adăuga o imagine de fundal la un site web WordPress. Este posibil să utilizați o imagine care poate fi placată în mod repetat (sau o singură imagine) pentru fundal. Personalizatorul poate fi folosit pentru a schimba fundalul unei categorii sau al întregului site. Pe lângă schimbarea CSS-ului, îl puteți schimba dacă sunteți mai activ.
După instalarea și activarea pluginului Gutenberg, vi se va oferi un bloc Gutenberg special care poate fi folosit pentru a configura un fundal dinamic. Această metodă presupune configurarea unui meta-bloc care acționează ca fundal și apoi completarea acestuia cu un alt bloc sau bloc după aceea. Puteți ajusta setarea de culoare după bunul plac, dar dacă preferați un fundal monocrom sau video, puteți selecta setarea Culoare. Puteți utiliza orice fundal doriți în secțiunile de conținut ale site-ului dvs. De exemplu, un citat sau un titlu poate fi folosit într-un fundal paralax. Este foarte probabil să aveți nevoie să stocați suporturi de format mare, ceea ce va avea un impact asupra timpilor de încărcare. Chiar și așa, grafica frumoasă este cea mai bună modalitate de a crea o primă impresie memorabilă.
Cum să utilizați imaginile ca fundal pe postări și pagini
Folosind câmpul CSS personalizat, puteți folosi o imagine ca fundal pentru o anumită postare sau pagină. Următorul rând poate fi adăugat la postarea sau pagina dvs. Fișierul style.html poate fi găsit în secțiunea style.css. Postare sau pagină * *br Titlul este url(XXX); pozitia este in fundal.
