Cum să schimbați imaginea antetului pe tema tezei dvs. pentru WordPress
Publicat: 2022-10-20Dacă doriți să schimbați imaginea antetului pe tema tezei pentru WordPress, atunci trebuie să urmați acești pași simpli. Mai întâi, trebuie să accesați meniul de opțiuni Teză din zona dvs. de administrare WordPress și să faceți clic pe fila „Imagine antet”. Pe această pagină, veți vedea imaginea de antet curentă care este afișată pe blogul dvs. Dacă doriți să schimbați această imagine, atunci trebuie să faceți clic pe butonul „Încărcați o imagine nouă”. După ce ați făcut clic pe acest buton, veți fi direcționat la programul de încărcare media WordPress. Aici puteți fie să încărcați o nouă imagine de antet de pe computer, fie să alegeți una din biblioteca dvs. media existentă. După ce ați selectat imaginea pe care doriți să o utilizați ca antet, trebuie să faceți clic pe butonul „Inserați în postare”. După ce ați inserat imaginea în postarea dvs., va trebui să faceți clic pe butonul „Salvați modificările” din partea de jos a paginii. Aceasta va actualiza imaginea antetului de pe tema tezei pentru blogul WordPress.
Folosind cârligele temei tezei, este simplu să personalizați antetul site-ului. Unele teme WordPress au aspecte care sunt vizibile clar pe un ecran alb, cu aspecturi de antet care sunt drăguțe. Puteți folosi aceste cârlige pentru a modifica aspectul diferitelor blocuri (antet, conținut, bară laterală sau subsol) de pe site-ul dvs. Există câteva lucruri pe care ar trebui să le cunoașteți înainte de a putea folosi cârligele de teză pentru a prelua site-ul dvs. web, cum ar fi cum să le implementați. Utilizați următorul fragment de cod pentru a crea un cârlig de antet de bază pentru teză în editor: deschideți custom_functions.php. Fragmentul de cod de mai sus adaugă un element cu chenar gri înainte de antetul temei tezei. Este posibil să trebuiască să utilizați alte cârlige pentru a defini acțiunile în acest mod.
Cum schimb antetul personalizat în WordPress?

Aceasta este o continuare a articolului nostru anterior, care a discutat despre cum să vă personalizați antetul WordPress folosind personalizatorul WordPress. În unele cazuri, puteți face acest lucru accesând Aspect. Majoritatea temelor, pe de altă parte, vă permit să schimbați setările accesând Aspect > Personalizare.
Doriți ca antetul să fie în poziția cea mai de sus, deoarece este elementul cel mai vizibil. Cu WordPress, puteți crea anteturi personalizate care includ o imagine de antet, precum și text, widget și așa mai departe. Dacă doriți să faceți un antet personalizat cu un generator de teme WordPress, utilizați software-ul de creare a site-ului web templatetoaster. Fiecare pagină are propriul antet personalizat în WordPress. Pagina Despre noi, de exemplu, poate include un antet care vă permite să adăugați caracteristici la acesta, în timp ce restul paginilor ar putea să nu includă niciuna. După ce ați creat imaginea antet, puteți pur și simplu să o încărcați și să o editați. GIMP, paint.net și alte programe pot fi folosite pentru a întineri imaginea.
Antetul dvs. WordPress poate include fie un logo, un videoclip sau o imagine de fundal. Pentru a adăuga o zonă de text la antet, mai întâi trebuie să adăugați următorul cod la site-branding.php:. Pictogramele sociale în stilul dvs. unic vor trebui, de asemenea, să fie activate pentru CSS. Puteți adăuga videoclipuri răsfoind antetul computerului și selectând videoclipurile pe care doriți să le vizionați. Antetul personalizat al WordPress poate fi variat, cum ar fi unele cu o imagine sau un videoclip, altele cu widget sau alt conținut și așa mai departe. Veți fi gata să utilizați antetul personalizat cu câteva clicuri de mouse, trăgând interfața de plasare. Folosind TemplateToaster, vă vom arăta cum să adăugați un antet personalizat pe site-ul dvs. WordPress.
Textul simplu, un buton, o listă și așa mai departe pot fi adăugate în zona de text. Alegeți opțiunea Zone de text de sub titlul Zonă de text. Făcând clic de două ori, puteți schimba stilul conținutului. Pentru a edita conținutul, faceți clic pe fila Editor. Faceți clic pe pictograma Pictograme sociale din fila antet pentru a schimba pictograma implicită. După ce ați selectat o imagine, o puteți vizualiza în galeria de pictograme sociale. Pe această pagină, puteți găsi și o pictogramă creată de dvs.
Numele antetului (sau subsolului) din acest exemplu este „head”.
Aici primesc subsolul (sau antetul) personalizat.
Aceasta este descrierea paginii.
Acest subsol este un antet personalizat (sau antet) pe care l-am creat special pentru site-ul meu. Acest șablon are un stil specific pe care l-am ales și poate fi complet personalizat pentru a se potrivi nevoilor mele, cum ar fi scheme de culori, spațiere, opțiuni de meniu și așa mai departe.
Adăugați o siglă, un titlu de site și o slogană la antetul dvs. Top Ba
Secțiunea Conținut potrivit vă permite să păstrați ceea ce doriți în partea dreaptă a barei de sus a antetului. Titlul, sloganul și pictograma site-ului pot fi, de asemenea, modificate. În colțul din dreapta jos al paginii, veți vedea butonul Salvare modificări.
Cum schimb antetul pe fiecare pagină din WordPress?

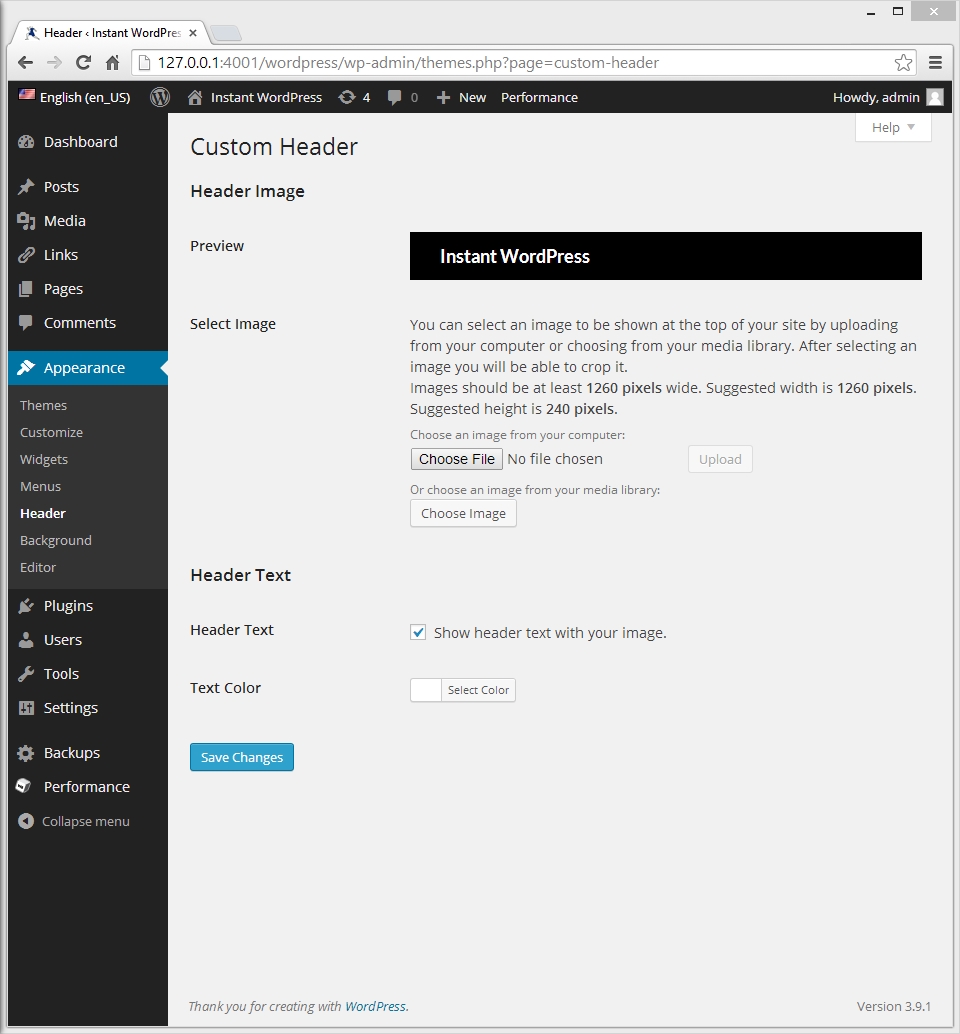
Pentru a schimba antetul pe fiecare pagină din WordPress, va trebui să accesați panoul de administrare WordPress și să navigați la secțiunea Aspect > Antet. De aici, veți putea selecta o nouă imagine de antet pentru site-ul dvs. web. Dacă doriți să personalizați în continuare aspectul antetului dvs., puteți adăuga și o clasă CSS personalizată la elementul antet.
Acest ghid pas cu pas vă va ghida prin cum să editați antetul în WordPress. Antetul oricărui site web este una dintre cele mai importante părți. Vizitatorii vor observa prima impresie pe care o fac pe site-ul dvs., așa că este esențial să faceți acest lucru. În acest articol, vom analiza cum puteți edita acest lucru în WordPress fără a utiliza un freelancer. Puteți schimba un antet WordPress într-o varietate de moduri. Am compilat o listă cu trei moduri prietenoase pentru începători de a învăța cum să faci acest lucru. De asemenea, puteți avea mai mult control asupra antetului dvs. dacă aveți niște abilități de codare de bază și doriți să aflați mai multe despre generarea antetului.
Vă vom arăta cum să editați antetul WordPress folosind doar câteva rânduri de cod. Dacă utilizați tema WordPress GeneratePress, singura modalitate de a continua este să creați o temă copil. Când editați fișierul header.php , asigurați-vă că sunt prezente atât fragmentul pentru etichetele head, cât și etichetele head. În unele cazuri, va trebui să schimbați fontul sau stilul antetului WordPress, precum și textul. Care este cel mai bun mod de a realiza acest lucru? În acest tutorial, vom analiza cum să încărcați antetul WordPress folosind FTP. De asemenea, puteți modifica codul CSS al temei existente pentru a se potrivi antetului dvs.
Puteți utiliza un client FTP dacă aveți probleme cu editorul de teme WordPress. FileZilla este managerul nostru de fișiere preferat, dar puteți folosi oricare și este gratuit. Există de obicei un panou dedicat pentru temele WordPress. După aceea, puteți personaliza tema. Dacă doriți să personalizați antetul WordPress, puteți adăuga imagini la acesta. Unele companii ar putea prefera să includă un videoclip în antetul lor. Puteți face videoclipul util utilizându-l pentru a afișa reclame sau alt conținut.
De asemenea, puteți adăuga un fișier video mp4 la antetul WordPress ca alternativă. Nu există limită pentru numărul de videoclipuri pe care le puteți încărca folosind metoda YouTube. Nu este posibil să încărcați un fișier video cu o dimensiune mai mare de 8 MB, așa că trebuie să ajustați dimensiunea fișierului pentru a se potrivi cu tema. Există mai multe moduri de a edita antetul oricărui site web WordPress. Pluginul Inserare anteturi și subsoluri este cel mai bun pentru cei care abia încep. Dacă nu intenționați să vă schimbați tema WordPress în viitorul apropiat, editarea fișierului header.php este o opțiune bună. Dacă schimbați tema, toate personalizările dvs. se vor pierde, dar le puteți lipi în continuare dacă doriți.

Pot avea antete diferite pe pagini diferite în WordPress?
Folosind software-ul TemplateToaster, este simplu să aplicați diferite anteturi pe diferite pagini ale unui site web WordPress. Acest antet, de exemplu, va fi afișat în partea de sus a paginii de pornire.
Cum schimb tema antetului meu?
Pentru a schimba tema antetului, va trebui să accesați tabloul de bord WordPress și să navigați la fila „Aspect”. De aici, veți putea să selectați o nouă imagine de antet sau să navigați printre temele de antet disponibile. Dacă aveți o imagine de antet personalizată pe care doriți să o utilizați, o puteți încărca făcând clic pe butonul „Adăugați o imagine nouă”. După ce ați selectat sau ați încărcat o nouă imagine de antet, puteți face clic pe butonul „Salvați modificările” pentru a aplica modificările site-ului dvs.
Când vine vorba de meniul de antet al unui site WordPress, este o caracteristică foarte personalizată. Unele teme vă permit să setați direct culoarea de fundal, în timp ce altele vă permit să schimbați culoarea fundalului. Dacă tema nu o acceptă, trebuie să adăugați manual CSS personalizat. Puteți schimba culoarea antetului meniului folosind CSS personalizat. Introduceți următorul cod în editorul CSS. Pentru a schimba culoarea de fundal, copiați și lipiți codul hexadecimal dorit în codul #F0F1F8. În cazul unei clase diferite de antet de site, înlocuiți-o cu clasa antet de site. Acum puteți salva modificările făcând clic pe butonul „Publicați”. Multe teme includ o clasă CSS de meniu, care poate fi folosită pentru a schimba culoarea de fundal.
Culoarea barei de sus poate fi, de asemenea, schimbată. Făcând clic pe el, puteți accesa fila Design. Făcând clic pe Personalizare, puteți extinde opțiunile de personalizare a temei. Puteți alege o imagine pentru fundalul barei de sus făcând clic pe butonul Imagine din bara de sus. Fundalul pentru secțiunea barei de sus poate fi ales făcând clic pe linkul de fundal al barei de sus. Iată o privire mai atentă asupra antetului. Meniul Setări include opțiunea de a schimba culoarea de fundal a antetului . Navigați la meniul Personalizare și selectați culoarea barei de sus.
Cum să vă schimbați antetul WordPress
Dacă doriți să schimbați antetul de pe site-ul dvs. WordPress, puteți face acest lucru personalizând zona de sub meniul Aspect. Modificările la culoarea de fundal a antetului, fontul și dimensiunea textului fac parte din acest proces. Dacă aveți o temă personalizată, puteți schimba și culoarea barei de sus. Navigați la folderul de conținut WordPress pentru a găsi fișierul antet, apoi faceți clic pe tema pe care o utilizați. Acest folder conține fișierul antet.
Cum să personalizați antetul în WordPress
Pentru a personaliza antetul în WordPress, va trebui să accesați editorul de teme. Pentru a face acest lucru, accesați Aspect > Editor.
Odată ajuns în editorul de teme, va trebui să localizați fișierul header.php. Acest fișier controlează antetul site-ului dvs. WordPress.
După ce ați localizat fișierul header.php, puteți începe să personalizați antetul după bunul plac. Asigurați-vă că faceți clic pe „Actualizați fișierul” când ați terminat de făcut modificări.
Pe scurt, antetul servește ca partea de sus a unei pagini web și prezintă site-ul dvs. potențialilor vizitatori. Un antet conține titlul site-ului dvs., un meniu de navigare, un videoclip sau o imagine, o bară de căutare, un buton sau mai multe. În secțiunile de mai jos, vom analiza cum să personalizați și să creați un antet personalizat WordPress în trei pași simpli. Navigați la meniul Aspect din tabloul de bord WordPress pentru a configura setările. Veți vedea file pentru personalizarea antetului site-ului dvs. în bara laterală. Tema Zakra este una dintre cele mai bune teme gratuite disponibile în depozitul de teme WordPress și este extrem de simplu de utilizat. Dacă aveți nevoie de ajutor la instalarea unei teme WordPress, citiți articolul nostru, „Cum se instalează o temă WordPress”.
Dacă aveți deja un logo în biblioteca media, faceți clic pe el. Pur și simplu încărcați o siglă Retina sau o pictogramă de site după cum este necesar. Înainte de a încărca pictograma site-ului, ar trebui să citiți specificațiile. Titlul și sloganul site-ului dvs. pot fi modificate folosind funcția Editați site-ul. Tema Zakra Pro include posibilitatea de a seta adresa URL de redirecționare către pagina în care utilizatorul face clic pe imagine. Pentru a vă personaliza videoclipul, trebuie mai întâi să-l încărcați pe YouTube și apoi să inserați linkul în dispozitivul de personalizare. Chiar dacă există deja un videoclip în antet, ar trebui să plasați o imagine acolo.
Dacă videoclipul tău are mai mult de 8 MB de spațiu, trebuie să l-ai încărcat pe YouTube. În casetă, puteți șterge acel videoclip făcând clic pe link. În plus, puteți schimba rapid și ușor videoclipul antet WordPress făcând clic pe butonul „Schimbați videoclipul”. În Zakra, puteți adăuga meniuri la antetul dvs. din personalizarea. Caracteristica Widgeturi vă permite să adăugați elemente de conținut mici de tip drag-and-drop în barele laterale, subsolurile și zonele definite ale site-ului dvs. Site-ul web Zakra are două locații de antet , adică partea din stânga sus și din dreapta sus. Există mai multe opțiuni de antet disponibile în alte teme, inclusiv ColorMag (temă reviste), Flash (temă de afaceri) și eStore (temă comerț).
Folosind WPCode, care este un plugin fantastic, puteți edita antetul în WordPress fără a fi nevoie să codificați. Puteți adăuga cu ușurință scripturile și codurile necesare la antet, corp și subsol folosind această metodă. Unele dintre cele mai bune pluginuri de generare de pagini pentru anteturi includ Elementor, Beaver Builder și altele. Un antet transmite aspectele importante ale site-ului dvs., de la navigare la aperitive la prima impresie. Antetul pe care îl utilizați va reduce rata de respingere a site-ului dvs. și va menține vizitatorii pe acesta mai mult timp. De asemenea, puteți include opțiuni de partajare socială în antet. Ca urmare, dacă doriți să creați un antet WordPress personalizat , puteți face acest lucru prin editarea codului antetului.
În partea de sus a site-ului dvs., veți găsi textul „sediu”. Accesați Aspect > antet și faceți clic pe opțiunile textului antetului sau selectați oricare dintre ele din meniul derulant. De asemenea, puteți modifica marginea de sus a secțiunii de subsol pentru a o mări. În colțul din dreapta sus al panglicii, faceți clic pe fila Aspect pagină, apoi pe butonul mic Configurare pagină din colțul din dreapta jos al secțiunii Configurare pagină. Introduceți un număr mai mic în secțiunea Margini din câmpul Top. Puteți schimba imaginea antetului după instalarea temei accesând Aspect > antet. Veți fi apoi direcționat la fereastra Personalizator. Dacă doriți să adăugați o imagine de antet, faceți clic pe butonul Adăugați o imagine nouă. După aceea, va apărea o fereastră cu imagini din Biblioteca dvs. media. Corpul textului site-ului dvs., care se află în partea de sus a paginii, este cunoscut drept textul antetului.
Cum să schimbați titlul, sloganul și sigla site-ului dvs
Există, de asemenea, opțiuni pentru personalizarea logo-ului sau pentru adăugarea unui fișier media. Dacă doriți să schimbați titlul site-ului, îl puteți introduce și în secțiunea Titlul site-ului. De asemenea, puteți modifica sloganul site-ului sau Declarația de misiune a site-ului.
Fișierul media poate fi încărcat într-o varietate de formate, inclusiv.JPG,.png și.gif. Dacă doriți, se poate adăuga și o siglă personalizată.
După ce ați făcut modificările, apăsați butonul Salvare modificări.
