Cum să schimbați imaginile de pe tema dvs. WordPress Twenty Seventeen
Publicat: 2022-10-20Tema WordPress Twenty Seventeen este o alegere excelentă pentru un site web simplu, dar modern. Dacă doriți să schimbați imaginile de pe tema dvs. WordPress Twenty Seventeen, iată cum să o faceți. În primul rând, va trebui să vă conectați la tabloul de bord WordPress. După ce v-ați conectat, accesați Aspect > Teme. Găsiți tema Twenty Seventeen și faceți clic pe butonul Activare. Odată ce tema este activată, accesați Aspect > Personalizare. Acest lucru vă va duce la Personalizatorul WordPress unde puteți modifica diferite setări pentru site-ul dvs., inclusiv imaginile. Pentru a schimba imaginile, faceți clic pe secțiunea Static Front Page. Aici puteți selecta ce tip de conținut doriți să afișați pe prima pagină. Dacă doriți să afișați imagini, selectați opțiunea „Imagine”. După ce ați selectat opțiunea Imagine, veți putea încărca imagini de pe computer. De asemenea, puteți selecta dacă doriți ca imaginile să fie afișate într-o grilă sau un glisor. Dacă doriți să afișați imaginile într-o grilă, va trebui să selectați numărul de coloane pe care doriți să le afișați. De asemenea, puteți alege ca imaginile să fie afișate cu sau fără subtitrări. După ce ați făcut selecțiile, faceți clic pe butonul Salvați și publicați pentru a salva modificările. Noile voastre imagini vor fi acum afișate pe tema dvs. WordPress Twenty Seventeen.
Cum schimb imaginea pe tema mea WordPress?

Faceți clic pe linkul WordPress Dashboard pentru a accesa setările WordPress . Puteți alege să înlocuiți imaginea deschizând pagina sau postând. Mai întâi trebuie să faceți clic pe imaginea pe care doriți să o modificați înainte de a putea continua să o înlocuiți. După aceea, puteți încărca o nouă imagine în Tabloul de bord WordPress sau o imagine existentă prin opțiunea Open Media Library.
Antetul aproape oricărui blog WordPress este fără îndoială cea mai importantă componentă vizuală. Vizitatorii dvs. sunt cel mai probabil să vadă această imagine ca fiind primul lucru pe care îl văd, așa că este esențial să selectați și să personalizați imaginea antet. Deși multe teme WordPress vin cu propriile imagini de antet, veți prefera întotdeauna aspectul și senzația propriei imagini. Dimensiunile unei imagini de antet vor fi în întregime determinate de tema pe care o utilizați în prezent. Puteți alege o imagine generată de computer din Biblioteca Media WordPress sau din fișierul imagine de pe computer. În plus, unele teme vă permit să ascundeți sau să modificați textul antetului. Un text de antet este titlul site-ului dvs. web; puteți schimba acest lucru accesând Setări.
Câteva imagini din această postare au fost modificate, iar în prezent le analizăm. Vom acționa corespunzător de îndată ce aflăm de situație. În cel mai scurt timp posibil, ar trebui să utilizați filtrele din secțiunea Media Library pentru a identifica și elimina imaginile modificate. Apreciem cooperarea dumneavoastră în acest sens.
Editați imagini în Canva
Pe lângă modificarea dimensiunilor imaginii, puteți modifica dimensiunea imaginii făcând clic pe fila Detalii widget și apoi pe câmpul Dimensiune imagine. Câmpul Culoare poate fi folosit și pentru a schimba culoarea unei imagini făcând clic pe câmpul Culoare și selectând una dintre opțiunile de culoare disponibile acolo.
După ce ați terminat de editat imaginea, faceți clic pe butonul Salvare pentru a salva modificările.
Cum personalizez o imagine în WordPress?

În WordPress, puteți personaliza imaginile în câteva moduri. Pentru a începe, puteți adăuga un titlu și o legenda imaginii dvs. Pentru a face acest lucru, faceți clic pe imagine și apoi faceți clic pe butonul „Editați”. De aici, puteți adăuga un titlu și o legenda imaginii dvs.
De asemenea, puteți adăuga un link la imaginea dvs. Pentru a face acest lucru, faceți clic pe imagine și apoi faceți clic pe butonul „Link”. De aici, puteți adăuga un link la imaginea dvs.
În cele din urmă, puteți modifica dimensiunea imaginii. Pentru a face acest lucru, faceți clic pe imagine și apoi faceți clic pe butonul „Dimensiune”. De aici, puteți modifica lățimea și înălțimea imaginii.

WordPress are un editor de fotografii?
Informațiile furnizate în această propoziție sunt descriptive. WP Paint – Editor de imagini WordPress, care se bazează pe HTML5, vă permite să modificați imaginile media de pe site-ul dvs. WordPress . Are o interfață simplă care arată ca majoritatea editorilor de fotografii desktop și include o gamă largă de funcții de editare a imaginilor, manipulare a fotografiilor și editare foto.
Cum editez o temă WordPress existentă?
Pentru a face acest lucru, accesați Aspect. Această secțiune este situată în partea stângă a panoului de administrare WordPress. Puteți schimba tema WordPress pe această pagină trecând cursorul mouse-ului peste tema pe care doriți să o utilizați și apoi făcând clic pe butonul Activare.
Personalizarea temei Twenty Seventeen
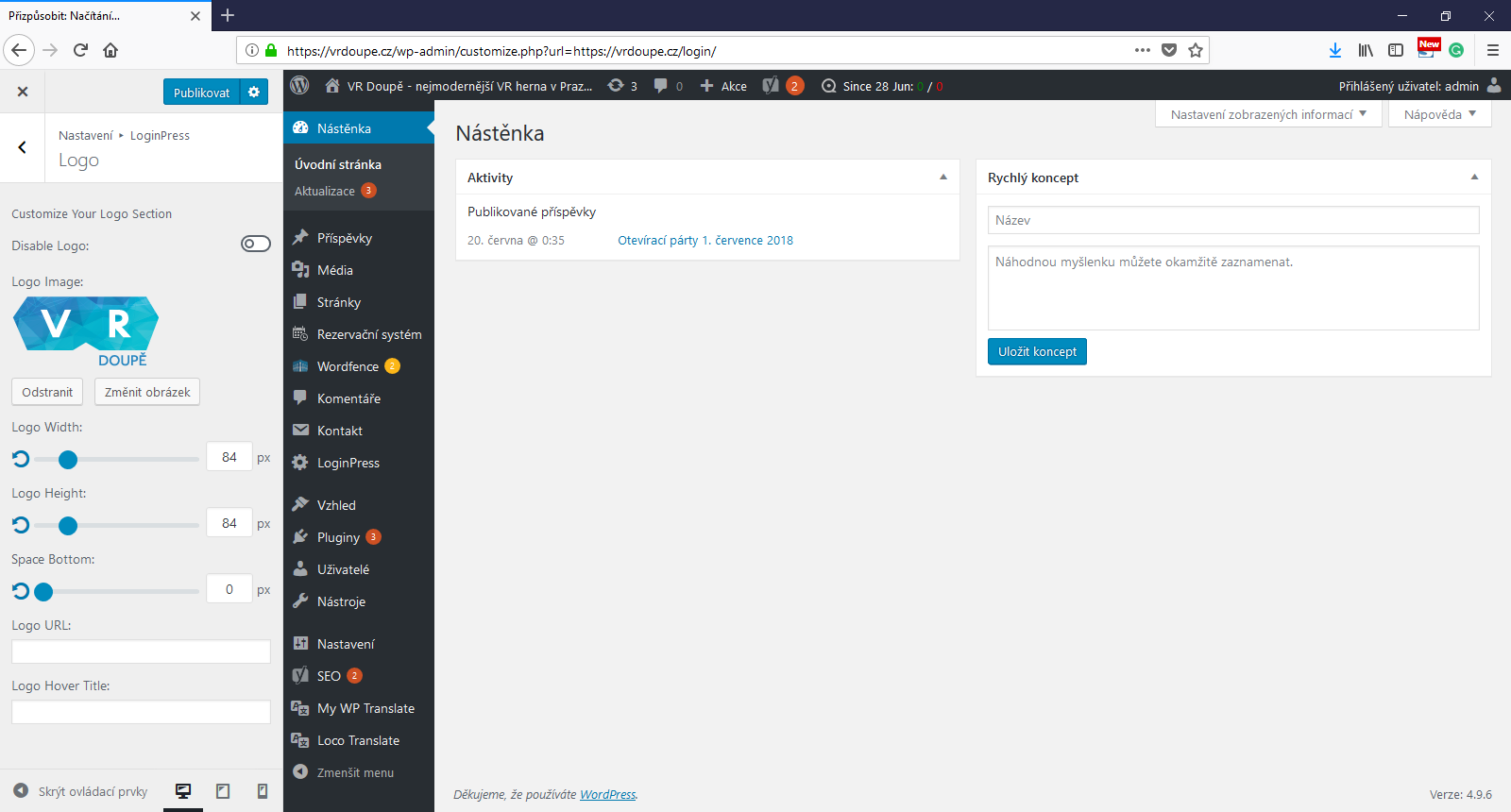
Când vine vorba de Twenty Seventeen, există câteva lucruri pe care le puteți face pentru a schimba aspectul site-ului dvs. Pentru început, puteți schimba schema de culori pentru a se potrivi mai bine cu marca dvs. De asemenea, puteți adăuga o siglă personalizată și puteți schimba imaginea de fundal cu ceva care să vă reprezinte afacerea sau site-ul web. Dacă te simți cu adevărat aventuros, poți chiar să schimbi aspectul temei pentru a se potrivi mai bine nevoilor tale. Indiferent de ceea ce decideți să faceți, Twenty Seventeen este o temă grozavă cu care puteți lucra și, cu un pic de personalizare, poate fi făcută să arate perfect pentru site-ul dvs.
Noul design orientat spre afaceri al lui Twenty Seventeen include un antet video și un aspect de prima pagină . Imaginile la dimensiune completă vor fi mai eficiente în prezentarea caselor de lux și a altor listări. Puteți crea o pagină frontală uimitoare cu panouri care conține conținut din diferite secțiuni ale site-ului dvs. folosind Twenty Seventeen. Puteți atribui pagini la patru secțiuni din Twenty Seventeen. Imaginea recomandată a unei pagini este evidențiată și afișată pe ecran complet și într-o poziție fixă. Compunerea următoarelor alfabete este actualizată în tema cu Libre Franklin. Datorită feedback-ului din partea comunității, stilul fontului pentru twenty seventeen este optimizat pentru multe limbi.
Există două coloane în Twenty Seventeen, una pentru conținut și cealaltă pentru widget-uri. Aspectul fiecărei postări de blog este unic și fiecare postare apare ca o pagină separată pe blog. Un meniu de linkuri sociale este, de asemenea, disponibil ca parte a temei, permițându-vă să vă conectați la profilurile de rețele sociale. Există șase palete gratuite disponibile din care puteți alege și acceptă culori personalizate.
