Cum să schimbați culoarea textului pe pagina dvs. WordPress
Publicat: 2022-09-26Dacă doriți să schimbați culoarea textului pe pagina dvs. WordPress, există câteva metode diferite pe care le puteți utiliza. Prima metodă este să editați pur și simplu fișierul CSS asociat cu tema dvs. Aceasta este metoda recomandată dacă doriți să schimbați doar culoarea textului pe o anumită pagină. A doua metodă este să utilizați un plugin precum WP Quick CSS. Acest plugin vă permite să adăugați cu ușurință CSS personalizat pe site-ul dvs. WordPress fără a fi nevoie să editați niciun fișier. A treia metodă este să utilizați WordPress Customizer. Aceasta este cea mai ușoară metodă dacă doriți să schimbați culoarea textului pe toate paginile site-ului dvs. WordPress. Pentru a schimba culoarea textului folosind Personalizatorul WordPress, pur și simplu accesați secțiunea „Aspect” și apoi faceți clic pe linkul „Personalizare”. De aici, puteți face clic pe secțiunea „Culori” și apoi selectați culoarea pe care doriți să o utilizați pentru text. După ce ați selectat culoarea dorită, faceți clic pe butonul „Salvați și publicați” pentru a salva modificările. Culoarea textului dvs. va fi acum schimbată pe toate paginile site-ului dvs. WordPress.
O schimbare a culorii textului dvs. de pe site-ul dvs. web sau blog poate fi adecvată din mai multe motive. Puteți schimba culorile cuvintelor, paragrafelor și subtitlurilor din textul principal folosind editorul WordPress implicit. De asemenea, puteți schimba culoarea textului făcând clic pe una dintre acestea. Pentru a schimba culoarea unui cuvânt sau a unei fraze pur și simplu trăgând-o, utilizați editorul de blocuri. De asemenea, puteți schimba culoarea textului blocurilor de titlu introducând link-ul „Culoarea textului”. Dacă încă utilizați editorul clasic, puteți schimba fonturile utilizând bara de instrumente. Puteți face acest lucru utilizând elementul de personalizare a temei, care este inclus cu multe dintre cele mai bune teme WordPress.
Accesând Aspect, puteți înțelege mai bine ce se întâmplă în tabloul de bord WordPress. Personalizatorul de teme poate fi accesat urmând linkul. Făcând clic pe selectorul culorii fontului , puteți selecta o culoare pentru text. Veți observa ca rezultat o diferență în culoarea textului postărilor și paginilor dvs. De asemenea, puteți schimba culorile titlului selectând H1, H2 și așa mai departe. Tastele „p, „h” și „h2” pot fi folosite pentru a schimba culoarea textului în postările și paginile dvs. WordPress. De asemenea, puteți schimba codul hexadecimal dacă doriți să îl schimbați în orice culoare. Litera p reprezintă o culoare de *990000. Ca rezultat, culoarea fontului tuturor postărilor tale obișnuite va fi roșu închis.
Trebuie să includeți un atribut suplimentar în eticheta HTML *body%22 pentru a schimba culoarea textului și a fundalului pe o pagină web. Dacă site-ul dvs. este întins pe mai multe pagini, puteți include aceste atribute într-o singură foaie de stil pentru toate.
Completați selectorul CSS necesar și selectați proprietatea de culoare dorită. Să presupunem că doriți să schimbați culoarea tuturor paragrafelor de pe site-ul dvs. de la alb la bleumarin. Când sunteți gata, introduceți p *color:000080; * în corpul fișierului HTML.
Folosind eticheta FONT COLOR , puteți schimba o parte din text dintr-un document HTML într-o altă culoare. Pentru a schimba culoarea fontului în roșu, adăugați următorul atribut la eticheta *FONTCOLOR= „>. Culoarea #ff0000 reprezintă culoarea roșie.
Puteți schimba culoarea textului în WordPress?
Da, puteți schimba culoarea textului în WordPress. Există câteva moduri diferite de a face acest lucru, în funcție de ceea ce doriți să obțineți. Dacă doriți doar să schimbați culoarea câtorva cuvinte sau expresii aici și acolo, puteți utiliza editorul de text încorporat pentru a selecta textul și a schimba culoarea din meniul derulant. Dacă doriți să schimbați culoarea întregului text de pe site-ul dvs., puteți face acest lucru din ecranul Personalizare. Accesați Aspect > Personalizare, apoi faceți clic pe fila Culori. De aici, puteți schimba culoarea textului pentru diferite elemente de pe site-ul dvs. Dacă doriți să schimbați culoarea fundalului site-ului dvs., puteți face acest lucru și din ecranul Personalizare. Accesați Aspect > Personalizare, apoi faceți clic pe fila Fundal. De aici, puteți selecta o culoare de fundal sau puteți încărca o imagine de fundal.
Cum să schimbați culoarea și dimensiunea textului în WordPress Ecranul editorului de postare pare să nu aibă o singură soluție simplă pentru această problemă. Dacă vrei pur și simplu să schimbi câteva cuvinte, acest tutorial este pentru tine. Dacă nu sunteți mulțumit de aspectul general al textului de pe blogul dvs., este o idee bună să înlocuiți tema cu ceva nou. Cum poți schimba culoarea și dimensiunea textului tău WordPress ? Procesul de modificare a dimensiunii textului, precum cel de schimbare a culorii, este mai complicat. Când faceți clic pe butonul Comutați bara de instrumente, veți putea vedea text și indentări îmbunătățite. Iată o privire la capturile de ecran pentru a vedea cum funcționează.
Culoarea textului poate fi schimbată?
Selectați Setări din meniu. Textul și grafica ar trebui să fie afișate. Corecția culorii poate fi selectată făcând clic pe butonul corespunzător. Prin pornirea comutatorului, puteți corecta culoarea.
Cum schimbi culoarea textului?
 Credit: wikiHow
Credit: wikiHowSub Format, accesați fila Font. Apăsând D, puteți accesa caseta de dialog Font. Selectând o săgeată de lângă culoarea fontului, puteți selecta o culoare. Pentru a alege Implicit, faceți o alegere de meniu. Toate documentele noi ar trebui actualizate pe baza noului șablon.
Folosind diferitele metode HTML, putem schimba culoarea oricărui text. Puteți utiliza eticheta HTML pentru a face acest lucru. Stilurile în linie trebuie specificate cu atributul Stil în linie. Utilizarea opțiunilor CSS interne. Pentru a face acest proces cât mai lipsit de durere, trebuie să salvăm codul HTML în editorul de text. Odată ce îl executăm, putem vedea rezultatul în browser. Pentru a schimba culoarea unui text folosind o foaie de stil internă, trebuie mai întâi să navigăm la pașii care urmează mai jos.
Va trebui să utilizați un editor de text pentru a tasta codul HTML sau pentru a deschide un fișier HTML existent. În cele din urmă, în eticheta head a documentului, trebuie să definim stilurile din interiorul etichetei >style> cu cursorul. Pentru a specifica culoarea, introduceți atributul de culoare în elementSelector.
Există trei opțiuni majore când vine vorba de culoarea textului: schimbați culoarea textului, schimbați culoarea fundalului sau lăsați textul și fundalul la fel. În general, schimbarea culorii textului în sine este cea mai convenabilă opțiune. Selectați „Proprietăți implicite instrument” din meniul din stânga după selectarea textului evidențiat . Pentru a selecta culoarea dorită, selectați paleta de culori. Schimbarea culorii fundalului este, de asemenea, o opțiune, care este folosită frecvent pentru a evidenția textul. Puteți schimba culoarea de fundal a unui text făcând clic dreapta pe el și selectând „Text de salvare”. Textul care a fost salvat va fi convertit într-un fișier nou și folosit pentru a fi deschis într-un editor de text. Editorul de text vă permite să schimbați culoarea textului original sau poate șterge textul original și îl poate salva pe cel nou ca fișier nou. Avantajul principal al schimbării culorii fundalului pe un text este că îl face să iasă în evidență mai mult decât oricare dintre aceste opțiuni.
Cum să schimbați culoarea textului într-un întreg registru de lucru
Butonul Culoare text poate fi selectat în meniul derulant pentru un întreg registru de lucru dacă selectați fila registru de lucru din bara de instrumente din partea de sus a ecranului, faceți clic pe butonul Aspect pagină din grupul de pagini și apoi alegeți butonul Culoare text din meniul derulant pentru
Cum schimb culoarea textului meniului în WordPress?
Accesând Aspect – activează și dezactivează culoarea . Pentru a schimba culoarea fundalului site-ului, accesați Aspect – Personalizare – Stil – Fundal.
Culoarea meniului și a fundalului de pe paginile WordPress pot fi de obicei modificate folosind teme. Puteți selecta culoarea meniului/culoarea de fundal în secțiunea Tipografie a meniului principal din tema wordpress a Avada, dacă doriți. Aspectul este locul în care poate fi adăugat codul CSS personalizat; Personalizare este locul în care codul CSS personalizat poate fi personalizat; iar CSS suplimentar este locul în care poate fi adăugat codul CSS personalizat.

Veți putea alege „Culoarea meniului” și „Culoarea de fundal a meniului” începând de acum din secțiunea Tipografie. Culoarea implicită a textului meniului, a fundalului și a culorilor de trecere cu mouse-ul/active va fi modificată făcând clic pe butonul „OK” după selectarea valorilor corespunzătoare. Cu tema Avada wordpress, aveți o gamă largă de opțiuni pentru personalizarea acesteia. Tipografia este o parte importantă a multor modele. În acest articol, vom analiza cum să personalizați fontul meniurilor Avada. Aspectul poate fi găsit pe prima pagină. Meniul va fi afișat în colțul din dreapta sus al ecranului; faceți clic pe butonul Opțiuni ecran. Veți fi direcționat către un meniu derulant unde puteți bifa caseta de lângă „Clasuri CSS”. După ce derulați în jos la elementul de meniu pe care doriți să îl modificați, faceți clic pentru a-l extinde. În secțiunea Tipografie, veți găsi opțiunile „Culoarea meniului” și „Culoarea meniului de fundal”.
Cum să schimbați meniul în WordPress
Selectând Setări WordPress, puteți schimba titlul meniului. Titlul meniului poate fi schimbat în WordPress accesând „Aspect” și selectând „Meniuri”. Alegeți meniul pe care doriți să îl modificați din meniul „Selectați un meniu de editat”.
Pentru a schimba culoarea meniului WordPress, accesați Setări > Aspect > Culoare meniu. Pentru a schimba culoarea meniului în WordPress, accesați meniul „Aspect” și selectați „Meniuri”.
În WordPress, faceți clic pe opțiunea Schimbarea fundalului meniului. Schimbați fundalul meniului în WordPress selectând „Meniuri” din meniul din stânga.
Modificarea dimensiunii meniului se poate face în WordPress accesând Aspect > Setări > Dimensiune meniu. Navigați la fila „Aspect” din meniul din stânga și faceți clic pe „Meniuri” pentru a modifica dimensiunea meniului în WordPress.
Tema WordPress include o chenar de meniu. Puteți adăuga un chenar de meniu la WordPress mergând la „Aspect” și selectând „Meniuri” din meniul din stânga.
Cum se schimbă culoarea textului în HTML
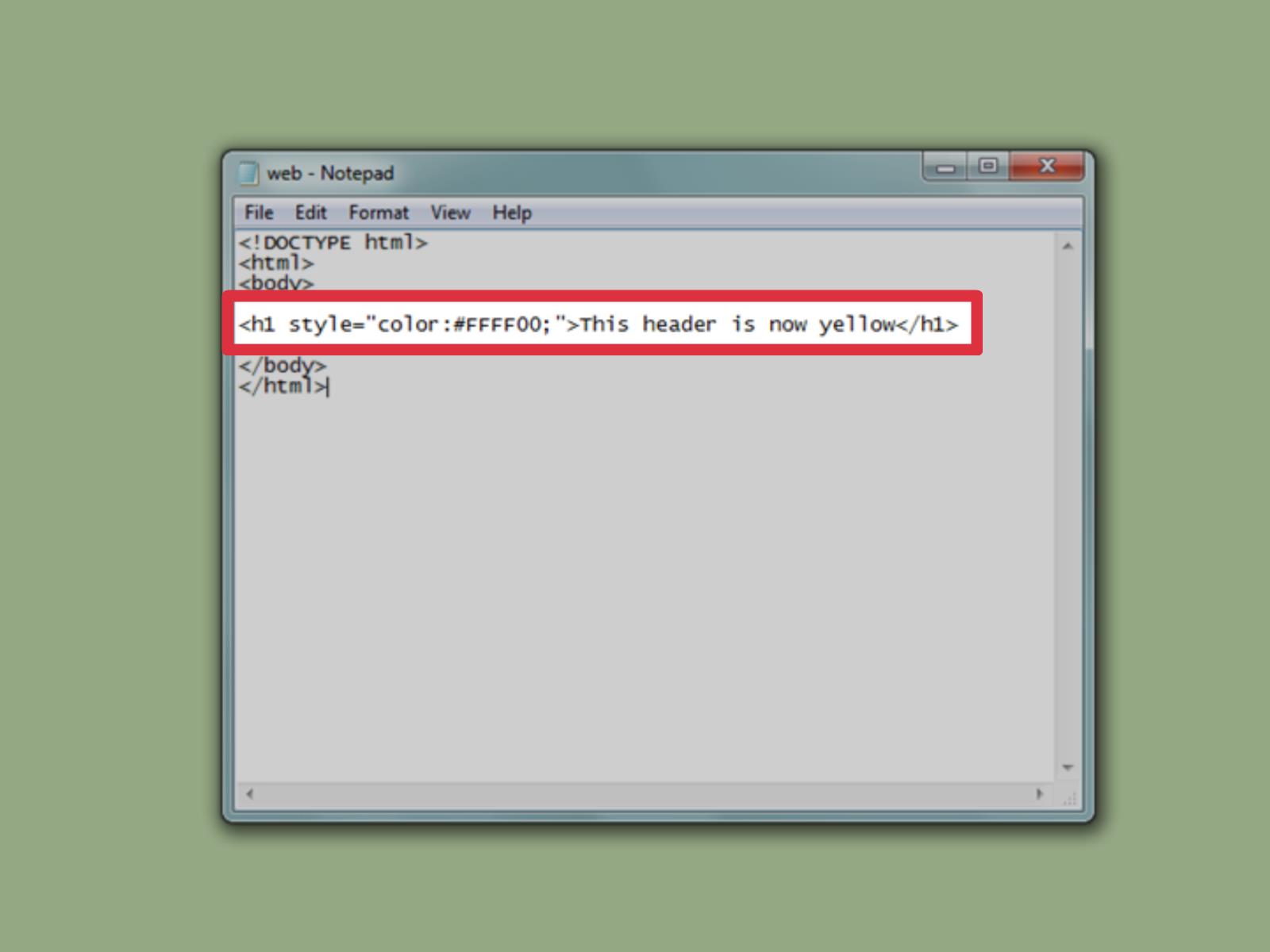
Pentru a schimba culoarea textului în HTML, atributul „culoare” va trebui adăugat în etichetele „stil” ale elementului pe care doriți să îl schimbați. În atributul „stil”, va trebui să adăugați „culoare:”, urmat de codul hexadecimal, numele culorii sau valoarea rgb a culorii pe care doriți să o utilizați.
Când vine vorba de personalizarea site-ului dvs., fonturile sunt adesea trecute cu vederea. S-ar putea să fii intimidat de ideea de a schimba culoarea fontului HTML, dar este extrem de simplu. Puteți schimba culoarea fontului de pe site-ul dvs. în mai multe moduri. Vă vom arăta cum să schimbați culoarea fonturilor site-ului dvs. în această postare. Culorile RGB sunt roșu, verde și albastru. Culorile sunt definite prin combinarea valorilor roșu, verde și albastru. Când se adaugă valoarea RGBA, mai există o valoare în ecuație, așa cum demonstrează valoarea alfa.
Atât codul de culoare hexadecimal, cât și codul RGB sunt similare. În HTML5, puteți schimba culoarea fontului folosind etichete de font, care sunt numere cuprinse între 0 și 9 și litere cuprinse între A și F. HTML5 nu acceptă eticheta >Font>. Dacă doriți să schimbați culoarea fundalului unui paragraf întreg, Foile de stil în cascadă este calea de urmat. Pentru a colora orice cantitate de text, puteți folosi dimensiunea elementului. Puteți folosi diferite selectoare pentru a schimba fontul titlurilor și linkurilor, în funcție de context. Stil. CSS sau stil.
CSS este numele dat unui fișier CSS extern. Dacă doriți să schimbați foaia de stil, ar trebui să utilizați un editor de cod pentru a face acest lucru. Dacă utilizați stiluri inline, fișierul dvs. HTML va fi mai mare. Schimbarea culorilor fontului HTML se realizează prin utilizarea etichetei fontului sau a stilului CSS. Există mai multe avantaje și dezavantaje ale fiecăreia dintre aceste metode. Deși eticheta fontului este ușor de utilizat, nu ar trebui să fie folosită pe un site web care utilizează HTML5. Deoarece este posibil ca browserele să nu mai accepte codul învechit, ar trebui să evitați să îl utilizați.
Când utilizați CSS, puteți schimba culoarea fontului într-o varietate de moduri. Fiecare dintre aceste metode are propriul său set de avantaje și dezavantaje. Selectorii de culoare pot fi utilizați pentru a alege culoarea potrivită dintr-un grup de culori. În Chrome, este la fel de simplu ca să îndreptați cursorul către partea din pagina web pe care doriți să o inspectați. Când utilizați culori de font HTML pentru site-ul dvs., puteți îmbunătăți lizibilitatea și accesibilitatea acestuia. În plus, vă poate ajuta să stabiliți o identitate de brand consistentă pentru site-ul dvs. Schimbați culoarea fontului în patru moduri: cu numele culorilor, codurile hexadecimale, RGB și valorile HSL. Acest ghid vă va ajuta să decideți care metodă este potrivită pentru dvs.
Într-un exemplu, următorul cod ar schimba tot textul dintr-un element în roșu. În acest caz, scena ar trebui să fie după cum urmează: #ff0000; ***culoare de fundal: #ff0000; Dacă trebuia să schimbați culoarea unui text evidențiat, puteți face acest lucru folosind următorul cod. #0000ff este o selecție de culoare de fundal pentru #0000ff. Înainte de a ajunge la câteva exemple mai specifice, să aruncăm o privire la conceptele de bază de setare a culorilor fonturilor în HTML. Mai multe detalii pot fi găsite în exemple. Dacă doriți să schimbați culoarea întregului text dintr-un element, dar nu și fundalul, puteți utiliza următorul cod: #000000 = #000000;||||. Următorul cod este adecvat dacă doriți să schimbați culoarea întregului text dintr-un element, dar nu și fundalul și să utilizați o culoare diferită pentru text. Culoarea acestei selecții este #0000ff; culoarea acestei selecții după conținut este #ff0000; iar culoarea acestei selecții după conținut este #ff0000. Puteți schimba culoarea textului dintr-un element, dar nu și fundalul, urmând următorul cod: „> %20000ff> color #0000ff; culoare #ff0000;
Cum se schimbă culoarea textului în HTML
Puteți schimba culoarea textului utilizând atributul stil, care se află în partea de sus a paginii. Dacă doriți să faceți textul albastru, de exemplu, utilizați atributul style și proprietatea color #0000ff.
Cum să schimbați culoarea textului în WordPress Elementor
Setările tipografiei pot fi accesate făcând clic pe pictograma de editare din secțiunea Widget Setting > Style. Totul este foarte simplu. Elementor WordPress Page Builder acceptă acum conversia dimensiunii fontului, culorii, familiei și stilului.
Pe măsură ce vă construiți site-ul WordPress, este posibil să simțiți că culorile implicite ale textului nu funcționează cu adevărat pentru dvs., așa că veți dori să le ajustați. Roata de culori este un element esențial al designului web care poate evoca emoții specifice pe piața țintă. Scopul acestui articol este de a demonstra cinci metode diferite de schimbare a culorii textului WordPress. Folosind Editorul clasic sau Editorul Gutenberg, puteți schimba culoarea textului în WordPress. Pentru a schimba culoarea doar a unei părți a textului, mai degrabă decât a întregului bloc, faceți clic pe butonul Schimbați nuanța. Alegeți o culoare din panoul de culori sau introduceți codul hex dacă doriți să o schimbați și faceți clic pe Personalizat... pentru a selecta culoarea dorită. În Elementor, puteți schimba culoarea atât a titlului, cât și a blocului de paragraf.
De asemenea, sunt posibile modificări ale alinierii textului, culorii titlului și culorii linkului. În secțiunea de text pe care doriți să o pictați într-o altă culoare, evidențiați-o și apoi selectați culoarea dorită. În acest CSS pentru schimbarea fontului , veți învăța cum să schimbați culorile fontului în WordPress în întreaga lume. Aspectul poate fi selectat din meniul tabloului de bord sub Personalizare. Acum că ați instalat caseta CSS, următoarele linii de cod ar trebui să fie lipite. De exemplu, dacă dorim să colorăm h1-ul nostru în roșu, am folosit următorul cod. Dacă doriți să schimbați culoarea altor elemente de text, utilizați selectoare diferite în acest cod, dar este suficient să schimbați culoarea textului în titluri.
