Cum să vă schimbați tema WordPress
Publicat: 2022-10-19Dacă sunteți nou în WordPress și doriți să schimbați aspectul site-ului dvs., unul dintre primele lucruri pe care veți dori să le faceți este să îi schimbați tema. Temele controlează aspectul și senzația site-ului dvs. WordPress și le puteți modifica accesând secțiunea Aspect a tabloului de bord WordPress. În acest articol, vă vom arăta cum să vă schimbați tema WordPress, pas cu pas. Vom vorbi, de asemenea, despre diferitele tipuri de teme WordPress și unde le puteți găsi.
Style.css este un fișier pe care îl include fiecare temă WordPress. Stilul, structura și culorile unui site web WordPress sunt toate determinate de aceasta. Dacă doriți să schimbați fragmentele de cod, trebuie mai întâi să schimbați CSS pe tabloul de bord WordPress. În editorul tabloului de bord WordPress, puteți vedea fișierul style.ss pentru site-ul dvs., care poate fi folosit pentru a face modificări. Când faceți clic pe opțiunea Inspectați, ecranul browserului dvs. va fi împărțit în două secțiuni. Schimbați codul pentru a căuta anumite clase sau secțiuni. După ce ați făcut modificări la fișier, îl puteți salva și le puteți vedea pe site. Folosind funcția Inspectare a Chrome, puteți găsi cu ușurință secțiuni de stil pe paginile site-ului dvs.
Puteți personaliza CSS-ul folosit pentru a controla aspectul site-ului dvs. web într-o varietate de moduri, inclusiv selectând diferite setări CSS din ecranul Culori și stiluri . Această procedură poate fi utilizată pentru a introduce codul CSS pentru gadgeturi individuale, machete și substituenți în secțiunea Avansat a setărilor.
Cum schimb CSS-ul unei teme WordPress?

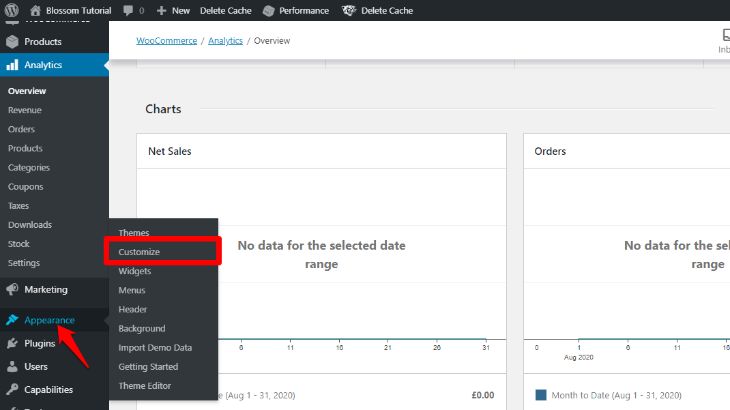
Personalizatorul, indiferent de tema WordPress pe care o alegeți, vă permite să schimbați CSS-ul paginii dvs. WordPress. În secțiunea Aspect – Personalizare a tabloului de bord, mergeți în partea de jos a paginii pentru a selecta CSS suplimentar din meniul derulant. Veți putea adăuga orice cod CSS dorit folosind un instrument încorporat.
Există două fișiere disponibile în temele WordPress care pot fi modificate. Fișierul style.css este responsabil pentru prezentarea (designul vizual și aspectul) paginilor site-ului. Acest fișier este utilizat pentru a îmbunătăți aspectul site-ului dvs. web, cum ar fi schimbarea fontului, adăugarea unei imagini de fundal și așa mai departe. Acest fișier poate fi editat în două moduri: prin FTP sau prin editorul de cod.
Cum să editați codul CSS pentru tema dvs. WordPress
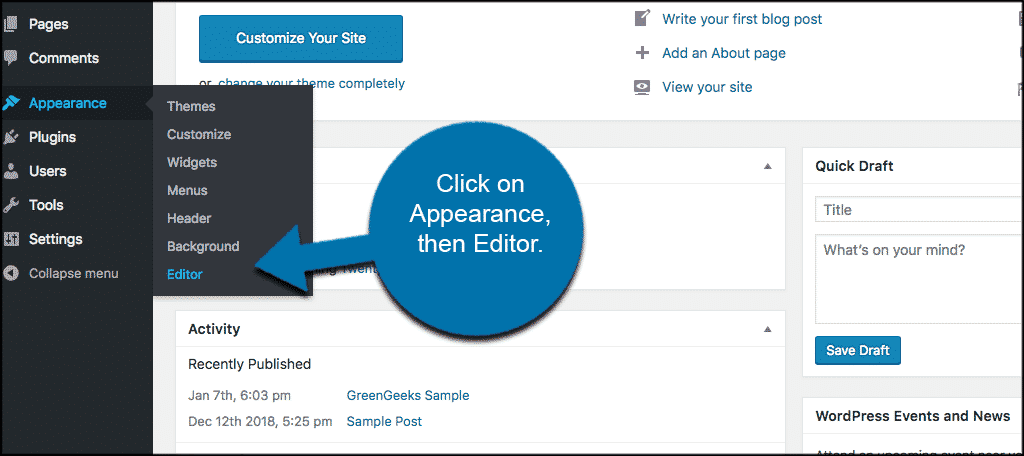
Crearea de site-uri web cu WordPress este un proces simplu. Datorită costului său scăzut, programul este ușor de învățat și utilizat. WordPress Theme Forest are un număr mare de teme care pot fi personalizate pentru a crea un site web unic. Cu toate acestea, dacă trebuie să modificați codul CSS utilizat într-o temă, este posibil să nu puteți face acest lucru folosind editorul de teme. Se datorează faptului că editorul de teme este conceput pentru a genera un aspect unic pentru un site web, mai degrabă decât să modifice codul existent. Puteți schimba codul CSS într-o temă utilizând Editorul de teme WordPress. Puteți utiliza acest instrument din tabloul de bord WordPress. Odată ce ați accesat editorul de teme, veți găsi aici foaia de stil CSS pentru tema dvs. curentă. Acum puteți schimba sau adăuga codul făcând clic pe butonul Stil. Când încercați să suprascrieți un fișier CSS temă, puteți face acest lucru utilizând suprascrierea. fișier CSS. Acest fișier poate fi activat în mod implicit și puteți modifica fișierul în orice mod doriți, cum ar fi suprascriind orice reguli existente.
Cum schimb calea Css în WordPress?

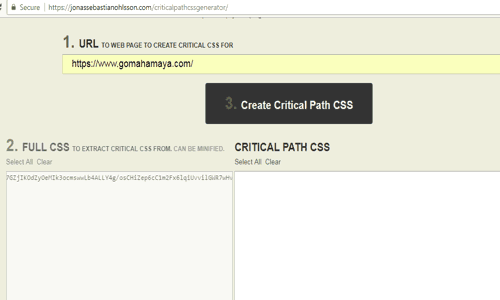
Dacă doriți să schimbați calea CSS în WordPress, va trebui să vă accesați fișierele WordPress prin FTP. După ce v-ați autentificat, accesați directorul /wp-content/themes/yourtheme/. În acest director, veți găsi fișierul style.css. Apoi puteți edita calea CSS din acest fișier și o puteți salva.
Două moduri de a schimba interfața de administrare CSS
Schimbați CSS-ul pentru interfața de administrare WordPress prin intermediul pluginului sau încărcând CSS-ul dorit în plugin și editându-l în interfața de administrare WordPress prin intermediul pluginului.

Cum accesez fișierele CSS în WordPress?

Dacă nu știți unde se află fișierele css , navigați la WP-content. Foile de stil și stilurile CSS sunt cele mai comune nume pentru aceste tipuri de fișiere. După ce ați descărcat și editat fișierul, puteți utiliza un program de editare a textului pentru a face acest lucru. După ce ați editat fișierele CSS, faceți clic pe butonul de încărcare pentru a le trimite în același director ca și fișierele originale.
Foile de stil în cascadă (sau CSS, așa cum este cunoscut în mod obișnuit) sunt fișiere care permit browserelor noastre să ne spună cum ar trebui să apară un site web. De îndată ce vizitați un site web, browserul dumneavoastră va prelua acest fișier CSS, precum și alte documente importante și vi le va afișa. Această postare a fost eliminată din subiectul său, deoarece fragmentul de cod mic de mai sus conține mult mai mult în CSS decât am văzut în acesta. Pentru a începe, conectați-vă la serviciul dvs. de găzduire a domeniului și selectați rădăcina documentului pentru site-ul dvs. web. Puteți căuta un folder cu fișierele CSS accesând WP-content > teme. Ele sunt de obicei denumite foi de stil sau stiluri CSS în cele mai multe cazuri. După ce l-ați descărcat și editat, puteți utiliza un program de editare de text pentru a face acest lucru. Când ați terminat de editat, mergeți în același director în care ați găsit fișierele CSS și încărcați-le.
Cum se editează CSS
Dacă doriți să modificați sau să eliminați o foaie de stil care există deja, plasați cursorul peste ea și faceți clic pe Editați pentru a face modificări sau a o elimina. Puteți aplica modificări paginilor live folosind șablonul după ce ați adăugat o foaie de stil în colțul din dreapta sus.
Bootstrap Studio este un cadru complet vizual pentru construirea de pagini web folosind panoul Aspect și opțiunile componente. Dacă doriți să aveți mai mult control și personalizare, puteți adăuga cod CSS direct în panoul Editor. Fila Stiluri este locul unde puteți edita codul CSS, iar panoul Design este locul unde puteți crea fișiere CSS. Când faceți dublu clic pe un fișier CSS, îl veți putea edita în editorul CSS. Selectați un selector, o proprietate CSS sau o valoare pentru a-l schimba. Este esențial să rețineți că cadrul Bootstrap include o blocare CSS. Importarea unei teme personalizate este cea mai bună opțiune dacă doriți să faceți mai multe modificări la Bootstrap.
Animațiile de cadre cheie de pe web oferă un nivel ridicat de netezime. Aceste funcții pot fi combinate cu animațiile obișnuite ale Bootstrap Studio pentru a crea o lume animată mai dinamică. Dacă doriți să adăugați un bloc de animație cadru cheie la fișierul dvs. CSS, pur și simplu introduceți @keyframes ca prim pas în crearea unor noi selectoare CSS . Datorită utilizării proprietăților personalizate, scopul principal al cadrului Bootstrap este de a face modificări de culoare și font.
Cum să editați codul CSS pe un site web
Fila Stiluri poate fi folosită pentru a edita sau crea fișiere CSS, în timp ce panoul Design poate fi folosit pentru a crea fișiere. O modalitate simplă de a modifica aspectul site-ului dvs. este să îi schimbați codul CSS în fila Stiluri. În Instrumentele pentru dezvoltatori Google Chrome, puteți utiliza comanda rapidă Ctrl Shift + i pentru a accesa editarea CSS. Dacă apăsați Shift, instrumentul încorporat se va deschide, permițându-vă să adăugați orice tip de cod CSS. Cum pot edita/deschide și deschide CSS? Pe un computer Windows sau Linux, apăsați Ctrl Shift i, sau pe un Mac, apăsați Opțiunea de comandă I. Puteți accesa Instrumentele pentru dezvoltatori Google Chrome făcând clic pe acest link. După aceea, selectați Inspectare din meniul cu clic dreapta pe orice element din pagină. Inspectând elementele CSS , veți putea să le modificați în direct.
